css 下拉框展示:当hover的时候展示下拉框 z-index的用法解释
代码如下:
<template><div class="outer"><div class="left"></div><div class="aTest2"><div class="box">显示方框</div><div class="aTest3"></div></div>
</div></template><style scoped lang='scss'>
.outer{display: flex;justify-content: space-between;position: relative;.left{height: 60px;width: 100%;position: relative;z-index: 100; // 给他设置z-index的主要目的是遮挡动画 transform 要不动画会从顶部而不是现在的位置移动background-color: deeppink;}.aTest2{.box{ // 给他设置z-index的主要目的是遮挡动画 transformposition: relative;z-index: 100; // z-index的使用要结合 positionwidth: 60px;height: 60px;background-color: pink;text-align: center;line-height: 60px;&:hover { // 加的是box的hover事件background-color: yellow;}}&:hover { // 加的是aTest2的hover事件.aTest3 {opacity: 1;transform: none;}}.aTest3{width: 200px;height: 300px;position: absolute;z-index: 1;right: 15px;top: 60px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);transform: translateY(-200px) scale(1, 0);transition: all 0.4s, 0.2s;margin-top: 15px;&::before { // 利用伪元素画三角content: "";position: absolute;right: 14px;top: -10px;width: 20px;height: 20px;background: #fff;transform: scale(0.6, 1) rotate(45deg);box-shadow: -3px -3px 5px rgba(0, 0, 0, 0.1);}}}
}
</style>
展示结果如下:

需要注意的是z-index的使用需要结合位置position(absolute,relative都行)否则z-index无效
相关文章:

css 下拉框展示:当hover的时候展示下拉框 z-index的用法解释
代码如下: <template><div class"outer"><div class"left"></div><div class"aTest2"><div class"box">显示方框</div><div class"aTest3"></div></…...

spring装配笔记
spring装配是个大课题,能懂一点是一点吧。 关于代码链路,最后的方式就是倒序摸索,正序那么多逻辑,没有一百万也差不多少,所以就用倒序。 .(点号)和#井号是一个意思,下面代码可能不详细区分,复…...

vscode【实用插件】Notes 便捷做笔记
安装 在 vscode 插件市场的搜索 Notes点 安装 安装成功后,vscode 左侧栏会出现 使用 初次使用 需先选择一个本地目录 重启 vscode 后,得到 切换笔记目录 新建笔记 快捷键为 Alt N 默认会创建 .md 文件 配合插件 Markdown Preview Enhanced 预览 .md…...

中间件:maxwell、canal
文章目录 1、底层原理:基于mysql的bin log日志实现的:把自己伪装成slave2、bin log 日志有三种模式:2.1、statement模式:2.2、row模式:2.3、mixed模式: 3、maxwell只支持 row 模式:4、maxwell介…...

postman控制变量和常用方法
1、添加环境: 2、环境添加变量: 3、配置不同的环境:local、dev、sit、uat、pro 4、 接口调用 5、清除cookie方法: 6、下载文件方法:...

Spring Boot 中整合 Kafka
在 Spring Boot 中整合 Kafka 非常简单,Spring Kafka 提供了丰富的支持,使得我们可以轻松地实现 Kafka 的生产者和消费者。下面是一个简单的 Spring Boot 整合 Kafka 的示例。 1. 添加依赖 首先,在 pom.xml 中添加 Spring Kafka 的依赖&#…...

什么是开放式耳机?具有什么特色?非常值得入手的蓝牙耳机推荐
开放式耳机是当下较为热门的一种耳机类型。它具有以下特点: 设计结构: 呈现开放式的构造,不会完全堵住耳道。如此一来,外界声音能够较容易地被使用者听到,在使用耳机时可以保持对周围环境的察觉。比如在户外…...
)
编译 FFmpeg 以支持 AV1 编解码器以及其他硬件加速选项(如 NVENC、VAAPI 等)
步骤 1: 安装必要的依赖 sudo apt update sudo apt install -y \autoconf automake build-essential cmake git libass-dev libfreetype6-dev \libsdl2-dev libtool libva-dev libvdpau-dev libxcb1-dev libxcb-shm0-dev \libxcb-xfixes0-dev pkg-config texinfo wget zlib1g-…...

解释一下Java中的多线程。如何创建一个新的线程?
在Java中,多线程是一种机制,允许一个程序同时执行多个任务或处理。每个任务被称为一个线程。 这种并行执行可以极大地提高应用程序的效率和响应速度。 例如,在开发一个桌面应用程序时,你可以使用一个线程来更新用户界面…...

Java语言程序设计基础篇_编程练习题**18.30 (找出单词)
题目:**18.30 (找出单词) 编写一个程序,递归地找出某个目录下的所有文件中某个单词出现的次数。从命令行如下传递参数: java Exercise18_30 dirName word 习题思路 (读取路径方法)和18.28题差不多,把找…...

MyBatis中 #{} 和 ${} 的区别
1. #{id}(参数占位符) 作用: 使用 #{id} 时,MyBatis 会将 id 参数绑定为 JDBC 的参数。这种方式能够有效防止 SQL 注入攻击,因为它会进行参数的预处理,将参数值作为数据类型的绑定,而不是直接插入到 SQL 语…...

Android Perfetto 学习
1、如何抓取性能日志 方式1、通过手机里的System Tracing抓取 1、点击Settings->System->Developer options->System Tracing->Record trace 打开 2、操作完成后,点击Settings->System->Developer options->System Tracing->Record trace…...

ES数据的删除与备份
背景 需要删除索引下满足指定条件的文档数据,并将删除的数据进行备份。 操作步骤 新建索引 该索引结构与映射关系与原索引一致 查看原索引设置 GET /tb/_settings结果: {"tb" : {"settings" : {"index" : {"ro…...

论文解读《Object-Centric Learning with Slot Attention》
系列文章目录 文章目录 系列文章目录论文细节理解 1. 研究背景2. 论文贡献3. 方法框架3.1 Slot Attention模块3.2 无监督对象发现架构 4. 研究思路5. 实验6. 限制 论文细节理解 supervised property prediction tasks是什么? Supervised property prediction tasks…...

YOLOv8+注意力机制+PyQt5玉米病害检测系统完整资源集合
资源包含可视化的玉米病害检测系统,基于最新的YOLOv8注意力机制训练的玉米病害检测模型,和基于PyQt5制作的可视玉米病害系统,包含登陆页面和检测页面,该系统可自动检测和识别图片或视频当中出现的七类玉米病害:矮花叶病…...

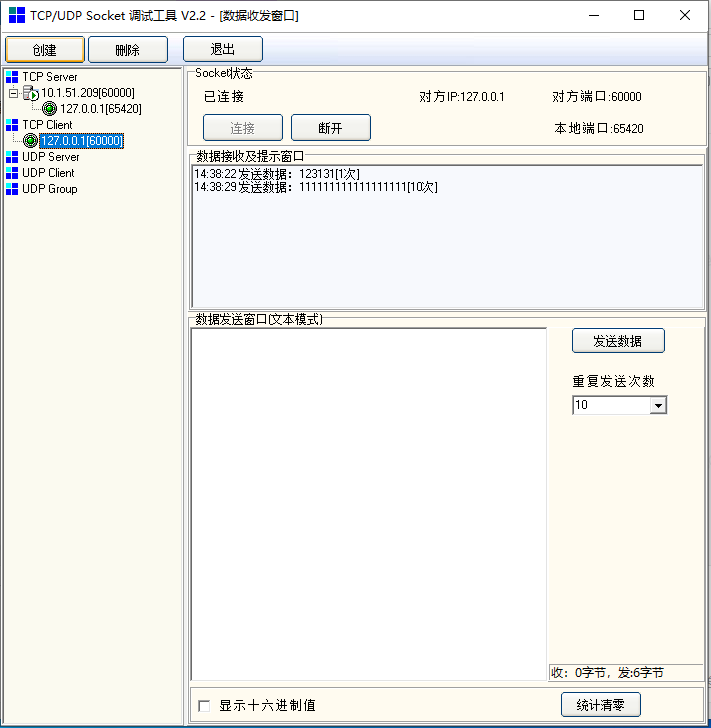
tcp、udp通信调试工具Socket Tool
tcp、udp通信调试工具Socket Tool ]...

MedPrompt:基于提示工程的医学诊断准确率优化方法
Medprompt:基于提示工程的医学诊断准确率优化方法 秒懂大纲解法拆解MedPrompt 提示词全流程分析总结创意视角 论文:Can Generalist Foundation Models Outcompete Special-Purpose Tuning? Case Study in Medicine 秒懂大纲 ├── 1 研究背景【描述背…...

关于ollama 在mac的部署问题
安装 官网链接 直接按需求下载即可 默认模型下载地址 macOS: ~/.ollama/models Linux: /usr/share/ollama/.ollama/models Windows: C:\Users<username>.ollama\models 根据需要的平台设置相应的环境变量: OLLAMA_MODELS 如Mac 设置 ~/.zshrc …...
分享)
职业技能大赛-单元测试笔记(assertThat)分享
前言 assertThat 是一种用于编写测试断言的方法,广泛应用于 Java 及其他编程语言的测试框架中,如 JUnit 和 AssertJ。它特别强调可读性和流畅性,使得测试代码更加直观易懂,从而提高了开发者在编写和维护测试时的效率。传统的断言方法通常以较为简洁但不够清晰的形式出现,例…...

AI大模型:OpenAI o1或能成为引领AI Phenomenal Ride的LLM新范式
OpenAI 发布 o1 系列大模型,AI 大模型进入新纪元**。**9 月 12 日,OpenAI 宣布开发了一系列全新AI 模型,其被命名为 OpenAI o1-preview,旨在在回应前投入更多时间思考。与之前的模型相比,这些模型能够更好地进行推理&a…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...

mq安装新版-3.13.7的安装
一、下载包,上传到服务器 https://github.com/rabbitmq/rabbitmq-server/releases/download/v3.13.7/rabbitmq-server-generic-unix-3.13.7.tar.xz 二、 erlang直接安装 rpm -ivh erlang-26.2.4-1.el8.x86_64.rpm不需要配置环境变量,直接就安装了。 erl…...
