JavaScript 数据可视化:前端开发的核心工具
随着互联网和大数据的快速发展,数据呈爆炸式增长,如何有效地展示和理解数据成为了一项关键技能。JavaScript 作为前端开发的主要语言,不仅在构建网页方面无可替代,也在数据可视化领域发挥了重要作用。从简单的图表到复杂的交互式展示,JavaScript 为开发者提供了丰富的工具和框架,帮助我们更好地与数据“对话”。在这篇博客中,我们将探讨 JavaScript 如何在数据可视化中大展身手,结合最新的工具和趋势,为大家呈现前沿的可视化方案。
为什么使用 JavaScript 做数据可视化?
1. 无缝的 Web 生态系统
JavaScript 是 Web 前端开发的标配,它直接运行在浏览器中,不需要额外的插件或软件。这意味着我们可以实时预览和调整可视化效果,而无需离开浏览器环境。同时,JavaScript 与 HTML 和 CSS 紧密集成,允许我们轻松构建响应式和互动性强的数据展示页面。
2. 丰富的可视化工具
JavaScript 生态系统拥有大量的可视化库和框架,既适合初学者也能满足专业开发者的需求。几款常用的 JavaScript 可视化库包括:
- D3.js:这是数据驱动的可视化库,允许开发者对数据进行复杂的绑定,并生成高度自定义的图形。
- Chart.js:一款轻量级的库,提供了快速生成常见图表的功能,适合快速搭建原型。
- ECharts:由百度开发,提供了丰富的可视化类型和高度自定义的功能,尤其适合处理大型数据集。
- Three.js:基于 WebGL 的 3D 图形库,可以构建逼真的三维场景和动画。
- Plotly.js:适用于交互性强的可视化需求,支持 3D 图表并且与 Python 等后端语言无缝集成。
3. 高交互性和响应式体验
现代网页要求数据可视化不仅要美观,还要具备良好的交互性。JavaScript 可以轻松为图表添加用户交互,如鼠标悬停提示、点击事件、图表缩放等。这些功能提升了数据的可探索性,用户可以根据自己的需求动态查看和过滤数据。同时,JavaScript 也能够支持响应式设计,确保图表在不同屏幕设备上的展示效果一致。
4. 不断发展的生态系统和新兴趋势
JavaScript 生态系统一直在快速发展,尤其是在 WebGL、人工智能与可视化结合等领域。新的工具和库不断涌现,带来了前所未有的可视化表现形式。例如,WebGL 的普及让 3D 数据可视化成为可能,AI 驱动的可视化工具也逐渐帮助我们应对复杂数据集的分析和展示。
主流的 JavaScript 数据可视化库
1. D3.js:功能强大,灵活多变
D3.js (Data-Driven Documents) 是最具代表性的 JavaScript 数据可视化库之一。它通过数据与 DOM 绑定,开发者可以用最精细的方式操控图形,生成动态、交互性强的可视化图表。虽然它的上手难度较高,但凭借其强大的灵活性和广泛的应用场景,成为了数据科学家和前端开发者的首选。
示例:简单的柱状图
<!DOCTYPE html>
<meta charset="utf-8">
<body><script src="https://d3js.org/d3.v6.min.js"></script><script>const dataset = [30, 80, 45, 60, 20, 90, 50];const svg = d3.select("body").append("svg").attr("width", 500).attr("height", 200);svg.selectAll("rect").data(dataset).enter().append("rect").attr("x", (d, i) => i * 70).attr("y", d => 200 - d).attr("width", 65).attr("height", d => d).attr("fill", "steelblue");</script>
</body>
这个例子展示了如何利用 D3.js 动态生成简单的柱状图,每个矩形条的高度与数据集绑定,展示数据的可视化效果。
2. Chart.js:快速、简便的图表生成工具
如果你希望快速构建常见的图表,Chart.js 是一个非常合适的选择。它提供了开箱即用的图表类型,如折线图、饼图和雷达图,允许你用最少的代码生成高质量的可视化效果。尤其适合那些不需要高度定制的项目。
示例:柱状图
<canvas id="myChart" width="400" height="200"></canvas>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'bar',data: {labels: ['January', 'February', 'March', 'April', 'May', 'June'],datasets: [{label: '# of Votes',data: [12, 19, 3, 5, 2, 3],backgroundColor: 'rgba(75, 192, 192, 0.2)',borderColor: 'rgba(75, 192, 192, 1)',borderWidth: 1}]},options: {scales: {y: {beginAtZero: true}}}});
</script>
Chart.js 非常适合那些想要快速创建简单图表的开发者。只需几行代码,你就可以生成一个响应式、交互性强的图表。
3. Three.js:3D 数据可视化的利器
随着 WebGL 的发展,3D 数据可视化成为了 JavaScript 世界的热点之一。而 Three.js 是当前最流行的 3D 可视化库之一。它不仅可以用来展示复杂的 3D 场景,还支持光照、阴影等复杂的效果,广泛应用于科学计算、游戏开发、地理信息系统(GIS)等领域。
示例:旋转的立方体
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script>var scene = new THREE.Scene();var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);var renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);var geometry = new THREE.BoxGeometry();var material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });var cube = new THREE.Mesh(geometry, material);scene.add(cube);camera.position.z = 5;var animate = function () {requestAnimationFrame(animate);cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render(scene, camera);};animate();
</script>
通过这段代码,你可以快速生成一个旋转的 3D 立方体。Three.js 的强大在于它允许我们以极高的灵活性和细节处理复杂的 3D 场景。
4. ECharts:适合大数据集的高性能可视化
ECharts 是由百度开源的一个强大、灵活的可视化库。它特别擅长处理大规模的数据集,并且有非常丰富的图表类型,支持从基础的柱状图、折线图到复杂的地理图和热力图。ECharts 在中国的市场应用十分广泛,广受欢迎。
示例:基础折线图
<div id="main" style="width: 600px;height:400px;"></div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.0.2/dist/echarts.min.js"></script>
<script>var chartDom = document.getElementById('main');var myChart = echarts.init(chartDom);var option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}]};myChart.setOption(option);
</script>
ECharts 特别适合需要处理大数据量的项目,拥有强大的性能优化和高度的可扩展性。
最新趋势:可视化与 AI 结合
随着人工智能和机器学习的普及,JavaScript 开始探索将 AI 与数据可视化相结合的可能性。例如,通过引入机器学习算法,开发者可以对数据进行实时分析和预测,再通过 JavaScript 将结果动态可视化。这类应用在金融、医疗和科学计算等领域表现出色,帮助用户快速洞察数据背后的趋势和规律。
结论
JavaScript 是数据可视化领域不可忽视的重要工具。通过丰富的库和框架,开发者可以轻松构建从基础图表到复杂的 3D 场景的可视化项目。随着 WebGL、AI 等技术的融合,未来的 JavaScript 可视化将变得更加智能和多样化。无论你是初学者还是资深开发者,JavaScript 都能为你提供丰富的可视化解决方案。
相关文章:

JavaScript 数据可视化:前端开发的核心工具
随着互联网和大数据的快速发展,数据呈爆炸式增长,如何有效地展示和理解数据成为了一项关键技能。JavaScript 作为前端开发的主要语言,不仅在构建网页方面无可替代,也在数据可视化领域发挥了重要作用。从简单的图表到复杂的交互式展…...

[Redis][哨兵][上]详细讲解
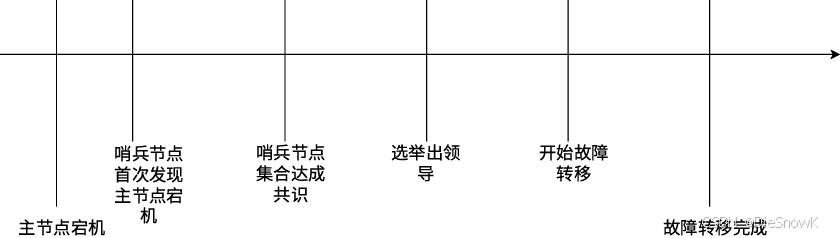
目录 0.前言1.基本概念1.相关名词解释2.主从复制的问题3.人工恢复主节点故障4.哨兵自动恢复主节点故障 0.前言 说明:该章节相关操作不需要记忆,理解流程和原理即可,用的时候能自主查到即可Redis的主从复制模式下,⼀旦主节点由于故…...

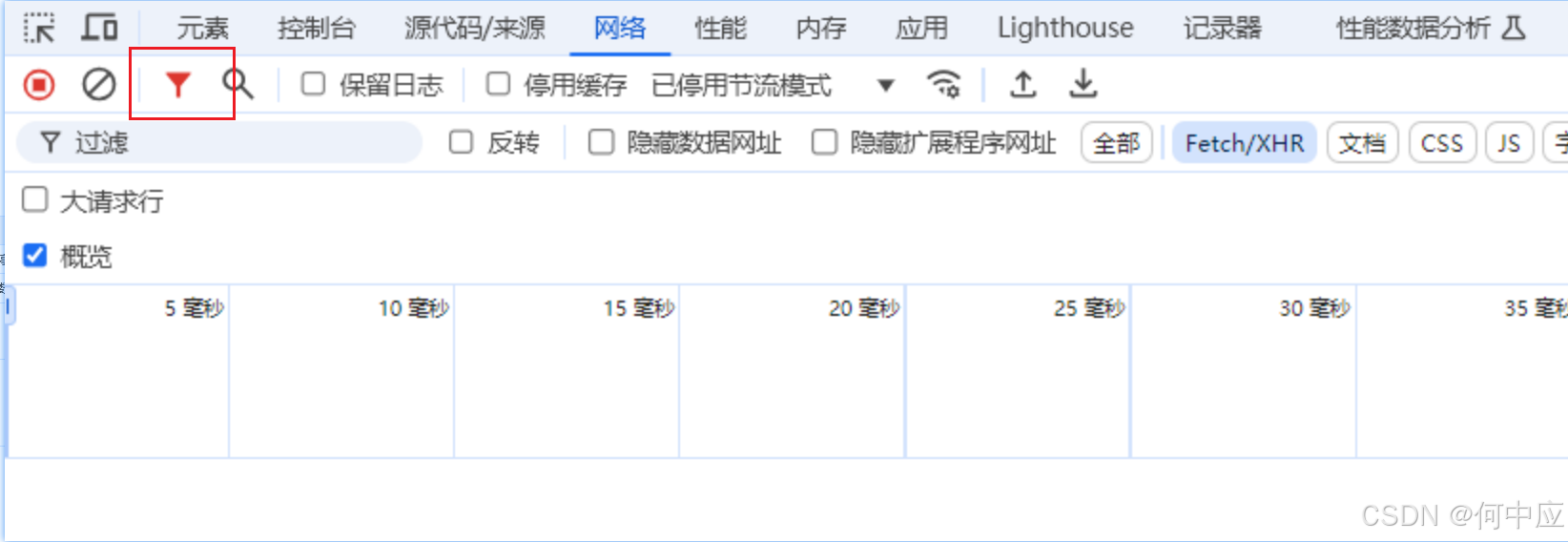
如何展开浏览器开发者模式的Fetch/XHR
说明:大多数程序员都用浏览器的F12,开发者模式查看接口,我也不例外。我常用下面这个选项,它会过滤掉掉其他文档、样式请求,只展示访问服务器的接口请求 有次,不知道点了什么,这个菜单消失找不…...

Pydantic 是一个强大的 Python 库
Pydantic 是一个强大的 Python 库,专门用于数据验证和设置管理。以下是对 Pydantic 的详细介绍: 一、主要功能和特点 数据验证: Pydantic 通过 Python 类型注解来定义数据模型,并自动验证输入数据是否符合预定义的类型和结构。提…...

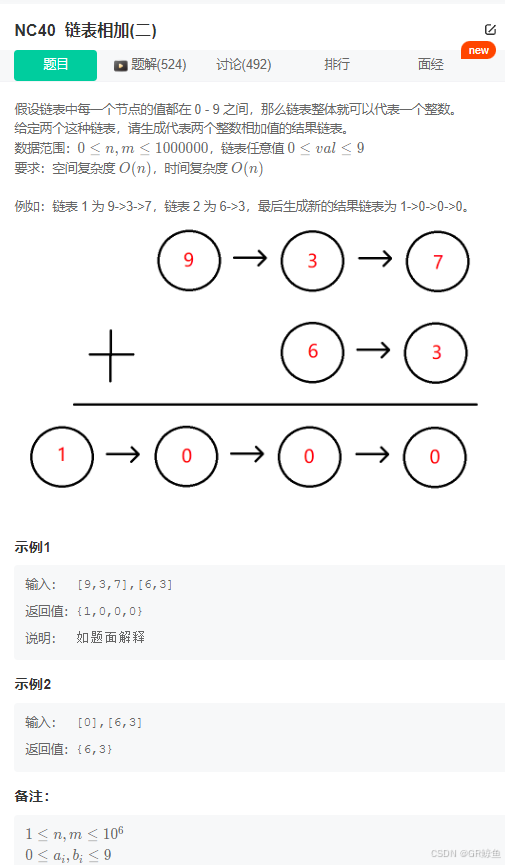
每日OJ题_牛客_NC40链表相加(二)_链表+高精度加法_C++_Java
目录 牛客_NC40链表相加(二)_链表高精度加法 题目解析 C代码 Java代码 牛客_NC40链表相加(二)_链表高精度加法 链表相加(二)_牛客题霸_牛客网 题目解析 模拟⾼精度加法的过程,只不过是在链表中模拟。 C代码 /*…...

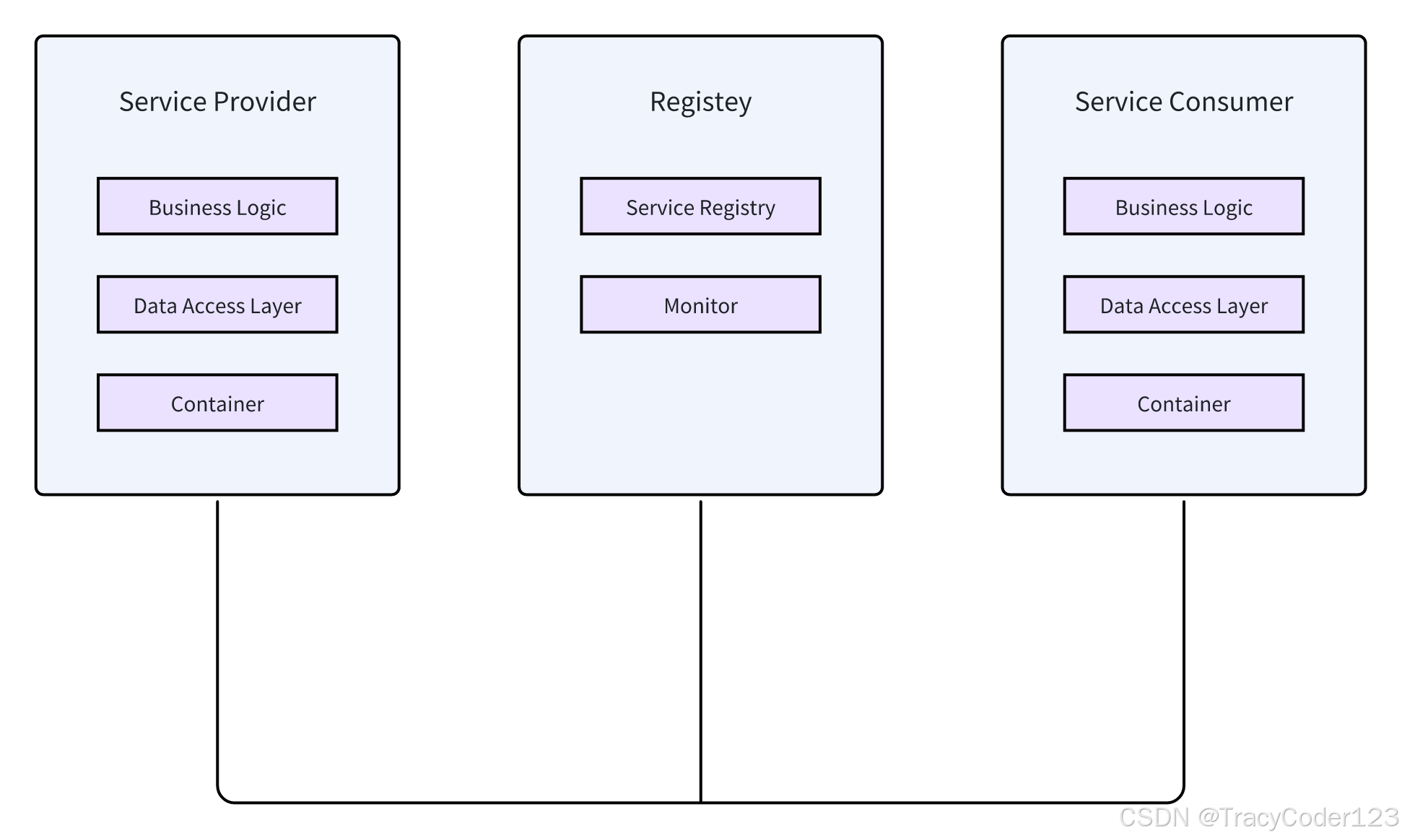
Dubbo快速入门(一):分布式与微服务、Dubbo基本概念
文章目录 一、分布式与微服务概念1.大型互联网架构目标2.集群和分布式(1)集群 (Cluster)(2)分布式计算 (Distributed Computing)(3)集群与分布式的关系(4)实践中的应用案例 3.架构演…...

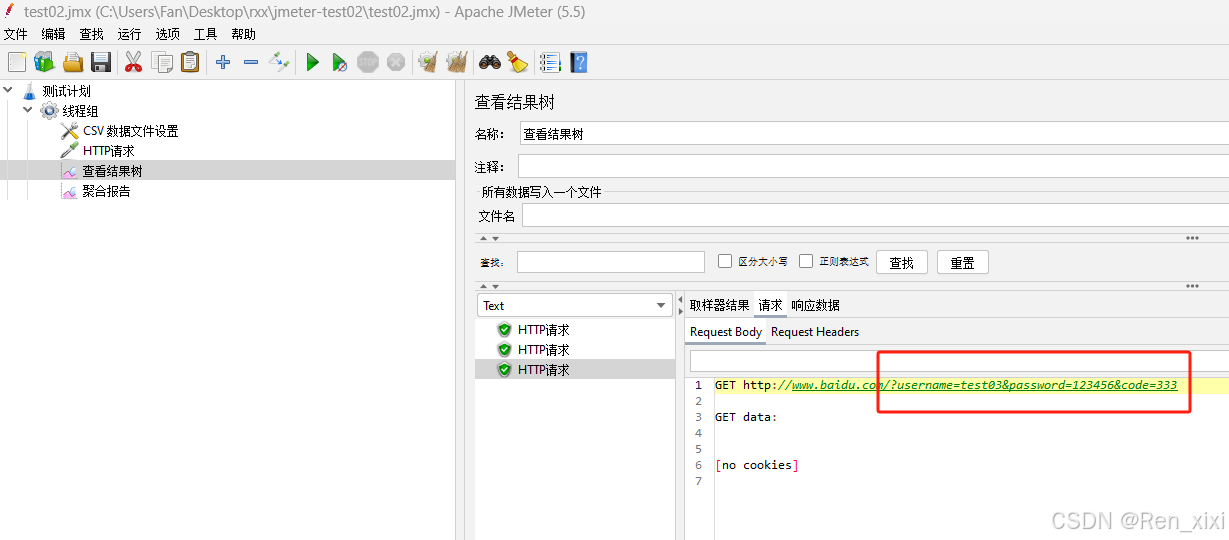
jmeter性能测试---csv数据文件设置
(1)什么时候使用CSV数据文件设置? 当不同的用户,或者同一用户多次循环时,都可以获取到不同的值 (2)使用CSV数据文件设置进行参数化的步骤? 实例: 请求:htt…...

交换基础【计算机网络】
交换基础 1、交换机的工作原理有哪4项操作,地址表如何建立的? 4项基本操作 丢弃 当本端口下的主机访问已知本端口下的主机时丢弃 转发 当某端口下的主机访问已知某端口下的主机时转发 扩散 当某端口下的主机访问未知端口下的主机时要扩散 广播 当某…...

Android12的netd分析
1.文件位置 system/netd/server/目录下的main.cpp和Android.bp 可知编译会生成netd的可执行程序。 2.main函数的流程 int main() {Stopwatch s; 。。。。。。。 // 启动NetlinkManager服务NetlinkManager *nm NetlinkManager::Instance();if (nm nullptr) {ALOGE("Una…...
将图像数据写入文件的函数imwrite()的使用)
OpenCV图像文件读写(6)将图像数据写入文件的函数imwrite()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 将图像保存到指定的文件中。 函数 imwrite 将图像保存到指定的文件中。图像格式是根据文件名扩展名选择的(参见 cv::imread 获取扩展…...

JVM(HotSpot):方法区(Method Area)
文章目录 一、内存结构图二、方法区定义三、内存溢出问题四、常量池与运行时常量池 一、内存结构图 1.6 方法区详细结构图 1.8方法区详细结构图 1.8后,方法区是JVM内存的一个逻辑结构,真实内存用的本地物理内存。 且字符串常量池从常量池中移入堆中。 …...

JWT的基础与使用
JWT(JSON Web Token) 是一种用于在各方之间传输信息的紧凑、安全的方式,常用于身份验证和授权。它以令牌的形式将用户信息编码后传输,可以确保数据的完整性和安全性。 1.JWT的结构 JWT 是一个基于 JSON 的令牌,由三部…...

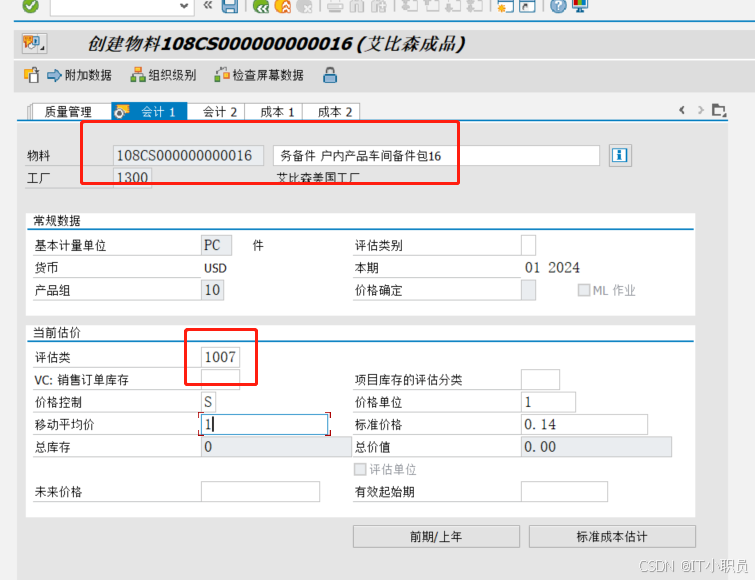
处理 VA02修改行项目计划行(SCHEDULE LINES )报错:不可能确定一个消耗帐户
用户修改销售订单行项目 计划行(SCHEDULE LINES) ,从 “CN”改为“CB”时候发生报错提示:不可能确定一个消耗帐户。 Not possible to determine a consumption account Message No. 06138 Diagnosis The system was not able to determine a consumpti…...

【AI基础】pytorch lightning 基础学习
传统pytorch工作流是首先定义模型框架,然后写训练和验证,测试循环代码。训练,验证,测试代码写起来比较繁琐。这里介绍使用pytorch lightning 部署模型,加速模型训练和验证,记录。 准备工作 1 安装pytorch…...

高通量测序技术--组蛋白甲基化修饰、DNA亲和纯化测序,教授(优青)团队指导:从实验设计、结果分析到SCI论文辅助
组蛋白甲基化修饰工具(H3K4me3 ChIP-seq)组蛋白甲基化类型也有很多种,包括赖氨酸甲基化位点H3K4、H3K9、H3K27、H3K36、H3K79和H4K20等。组蛋白H3第4位赖氨酸的甲基化修饰(H3K4)在进化上高度保守,是被研究最多的组蛋白修饰之一。 DNA亲和纯化测序 DNA亲…...

[极客大挑战 2019]RCE ME1
<?php error_reporting(0); if(isset($_GET[code])){$code$_GET[code];if(strlen($code)>40){die("This is too Long.");}if(preg_match("/[A-Za-z0-9]/",$code)){die("NO.");}eval($code); } else{highlight_file(__FILE__); }// ?>…...

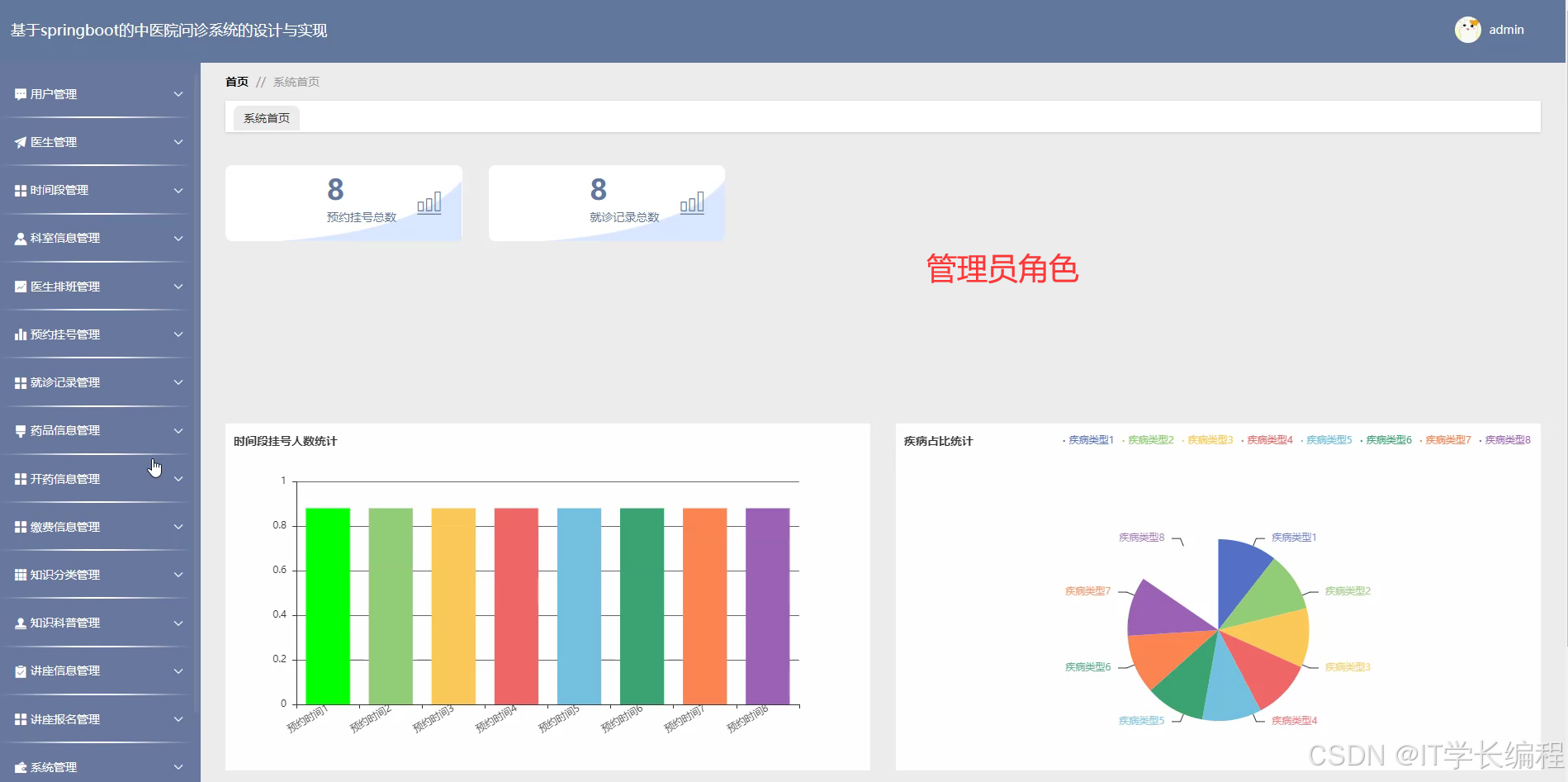
计算机毕业设计 中医院问诊系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

FME辅助规划选址
1.需求:新建运动场馆 用地需求:至少1km*2km 找到符合要求的储备地块 2.已有资源:储备用地 现在城市地块储备比较充足,但都是不规则地块 找出可以建大型场馆的地块 3.问题分析 图斑内部可以放下1000*2000的矩形 4.解决思路…...

Unity中的GUIStyle错误:SerializedObject of SerializedProperty has been Disposed.
一运行就循环打印这个报错, 解决办法,每次改参数之后在HIerarchy中手动保存,就会停止循环打印,style中的字体也显示出来了, 或者 直接换个低版本的...
)
实战篇 | WSL迁移Linux系统到非系统盘(完整实操版)
1. 操作步骤 1.1 确认要导出的Linux系统是否存在(可跳过) # 终端命令 # 查看通过WSL安装的Linux系统列表 wsl -l1.2 导出Linux系统为tar包 # 终端命令 # 格式(过) wsl --export <Distribution Name> <File Name> #…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
