JS逆向基础-谷歌浏览器调试技巧(详细)
概述
浏览器的调试工具在 JavaScript 逆向工程中,帮助开发者分析和理解代码执行流程、变量值及其变化,从而揭示隐藏逻辑和加密机制,为破解、修改或复现代码提供重要支持。
调试面板详解
谷歌浏览器的调试面板概览:

顶部操作栏
脚本执行
快捷键
F8
按钮的两种状态
暂停脚本执行
提示:Pause script execution
说明:暂停脚本执行;浏览器会立即暂停所有 JavaScript 代码的运行,不论代码当前执行到哪里。这对于实时排查问题非常有帮助。
图标:
恢复脚本执行
提示:Resume script execution
说明:恢复脚本执行;脚本会继续从上次暂停的位置开始执行,直到遇到下一个断点或者执行完毕。
图标:
单步跳过
快捷键:F10
提示:step over
说明:按钮来让代码进入下一个函数调用。
- 执行下一行代码,但不会进入函数内部,它在意的是执行调用结果。
- 当遇到自定义函数的时候,会在后台静默调用,直接得出结果。
图标:
单步进入
快捷键:F11
提示:step into
说明:进入到当前行函数调用的内部。适合需要查看函数内部具体执行逻辑的情况。
图标:

单步跳出
快捷键:Shift + F11
提示:step out
说明:继续执行当前函数,直到返回调用该函数的位置。适合已经深入函数内部,想要返回到外部调用代码的位置。
图标:
跳出深层函数调用:你已经深入到多个嵌套函数内部,并希望返回到更高层次的调用位置。
快速查看调用结果:对某个函数的内部实现已经足够清楚,想快速跳出该函数并继续查看调用者的执行。
调试性能问题:跳出冗长的函数逻辑,迅速回到调用代码,以关注整体流程或数据流。

单步执行
提示:F9
说明:一步步执行代码,不会区分任何自定义函数,所有脚本代码都会依次执行。
图标:
数据面板
Threads
Threads 部分用于显示和管理 JavaScript 的执行线程。现代浏览器通过多线程技术来提高性能和响应速度,尤其是在处理复杂或长时间运行的任务时。理解和使用 Threads 部分对于调试和优化多线程应用程序非常重要。
- Main Thread:主要线程,负责处理页面的 UI 渲染、用户交互和大部分 JavaScript 代码的执行。
- Web Workers:独立于主线程之外的后台线程,用来执行耗时的操作(如数据处理),从而不阻塞主线程的渲染和用户交互。
Watch
它允许你在代码执行过程中监视特定的变量或表达式。这对于调试复杂的逻辑和动态监控变量的值非常有用。
注意:这个是针对浏览器级别设置的,就是你针对A网页添加的watch,在其他的B网页也是生效的。

BreakPoints
断点设置可选项:
- Pause on uncaught exceptions:用于在未捕获的异常发生时暂停JavaScript执行。
- Pause on caught exceptions:如果JavaScript代码捕获了一个异常,执行将会自动暂停,你可以查看调用栈和变量状态,从而进行调试。


Scope
显示了当前代码执行上下文中的所有变量,包括局部变量、全局变量、闭包变量等。
- Local:当前执行上下文中的局部变量。
- Closure:闭包变量,如果当前函数是一个闭包。
- Global:全局变量。
鼠标右键点击变量还可以进行以下操作:

Call Stack
当前代码执行位置的调用堆栈(形象理解:类似步枪弹夹的先进后出的数据结构),列出了所有活动函数的调用顺序。每次代码在断点处暂停时,Call Stack 会显示每个函数调用的层次结构,从最底层的调用(函数入口)到当前暂停的位置。
执行顺序是从下到上查看的。
- 了解函数的调用链和顺序。
- 查看并导航到每个函数调用的具体位置。
- 返回到之前的函数调用位置,检查它们的变量和状态。
function functionA() {functionB();
}function functionB() {functionC();
}function functionC() {debugger; // 这里设置一个断点
}functionA();
调用堆栈顺序:

补充:anonymous(匿名的) 出现在调用栈中的原因是 JavaScript 代码执行时,某些函数或代码块没有明确的名称。通过给函数命名,尤其是在事件处理程序、立即执行函数和其他匿名函数中,可以使调用栈更具可读性,从而更容易调试和理解代码执行的路径。
XHR / fetch BreakPoints
如果要在 XHR 的请求网址包含指定的 字符串。DevTools 会在 XHR 调用 send() 的代码行暂停。
可以针对想要的XHR接口进行断点拦截。
- 检查调用堆栈:查看调用堆栈,了解请求是从哪里发起的。
- 检查请求数据:通过 Network 面板和 XHR/Fetch details,检查请求的头信息、主体和响应数据。
- 继续执行:你可以选择继续执行代码,单步执行,或跳过当前断点。

DOM BreakPoints
在DOM元素发生特定变化时暂停JavaScript执行。
DOM 更改断点的类型
子树修改。当当前所选节点的子级被移除或 或更改子元素的内容。未在子节点属性更改时触发,或 对当前所选节点进行任何更改。
属性修改:在 当前选定的节点时,或当属性值发生更改时。
节点移除:在移除当前选定的节点时触发。

右键点击DOM断点弹出以下内容:

Global Listener
指的是那些直接附加到全局对象(如 window 和 document)上的事件监听器。这些监听器可能负责处理页面加载、用户交互、窗口大小变化等全局性事件。
window.addEventListener('resize', function() {console.log('Window resized');
});document.addEventListener('click', function() {console.log('Document clicked');
});在 DevTools 的 Event Listeners 面板中,你可以找到这些监听器:
- 在 window 的 resize 事件下,会显示附加的监听器及其相关信息。
- 在 document 的 click 事件下,会显示附加的监听器及其相关信息。
查看全局监听器有助于:
- 调试全局事件处理:了解哪些事件被监听可以帮助你调试和优化你的应用。
- 性能分析:附加过多的全局监听器可能影响性能,通过检查这些监听器,可以识别和优化不必要的监听器。
- 排除错误:有时候由于监听器被错误地附加在全局对象上,会导致一些意想不到的问题,通过查看全局监听器,可以快速定位并修复这些问题。

Event Listener BreakPoints
如果要暂停在某事件监听器代码之后运行的事件监听器代码,可以使用事件监听器断点 事件。您可以选择特定事件(例如 click)或事件类别。
选中其中一个类别即可在触发该类别的任何事件时暂停,或展开 选择类别并选中特定事件。
| 事件归类 | 归类说明 | 事件说明 |
|---|---|---|
| Ad Auction Worklet | 这个面板主要用于帮助开发者理解和诊断在浏览器内执行广告拍卖的过程。 |
|
| Animation | 设置 Animation 事件监听断点是调试动画代码。通过这种方式,你可以在动画相关事件(例如 animationstart、animationend、animationiteration)触发时暂停代码执行,并深入查看动画的执行情况。这对于优化动画性能和调试动画逻辑特别有帮助。 |
|
| Canvas | 设置 Canvas 事件监听断点,是调试和优化使用 Canvas 进行绘图和动画的有效工具。 |
|
| Clipboard | 调试与剪贴板相关操作,可以帮助开发者了解和优化用户与应用程序之间的剪贴板交互。 |
|
| Control | 调试与表单控件、窗口大小和滚动操作等相关事件,可以帮助开发者深入了解和优化用户界面的交互体验。 |
|
| Device | 调试与设备传感器和方向变化相关事件 |
|
| DOM Mutation | 调试和分析与 DOM 变动相关的操作。 |
|
| Drag / drop | 调试与拖放操作相关事件。 |
|
| Geolocation | 调试与地理定位相关事件 |
|
| Keyboard | 调试与键盘输入相关事件 |
|
| Load | 调试与页面加载相关事件 |
|
| Media | 调试与媒体元素相关事件 |
|
| Mouse | 调试与鼠标交互相关事件 |
|
| Notification | 调试与通知相关事件,关键通知事件如 click 和 close 上设置断点,你可以详细分析和优化通知互动的过程,确保用户体验的流畅和可靠。 |
|
| Parse | Parse 事件监测是一种用于监测代码解析阶段的事件,它属于较低层级的调试技术 |
|
| Picture-in-Picture | 调试与视频画中画模式相关事件 |
|
| Pointer | 调试鼠标、触控笔和触摸屏等多种输入事件 |
|
| Script | 设置 Script 类别的事件监听断点 |
|
| Shared Storage Worklet | 调试共享存储相关操作 |
|
| Timer | 可以有效调试与定时器相关的 JavaScript 代码。无论是 setTimeout、setInterval 还是清除相应的计时器,设置这些断点可以帮助你精确捕捉和分析代码执行过程中的计时器行为 |
|
| Touch | 有效调试与触摸事件相关的 JavaScript 代码 |
|
| WebAudio | 调试与 WebAudio 相关的 JavaScript 代码,捕获音频处理事件还是状态变化事件 |
|
| Window | 调试与 Window 对象相关的 JavaScript 代码。这对于捕获和处理窗口事件非常有帮助,能够帮助你更好地理解和优化你的页面行为和用户交互逻辑。 |
|
| Worker | 设置 Web Worker 的事件监听断点,可以有效调试与 Web Worker 相关的 JavaScript 代码。 |
|
| XHR | 这对于捕获和处理 HTTP 请求和响应 |
|
谷歌浏览器事件监听断点的调试面板,XHR
CSP Violation Breakpoints
Trusted Type Violation
基于 DOM 的跨站脚本攻击是指,当用户控制 来源(例如用户名,或取自网址片段的重定向网址) 到达一个接收器,它是一个类似于 eval() 的函数或一个属性 setter(如 .innerHTML,可执行任意 JavaScript 代码。
- Sink Violations:用于监测潜在的安全性问题,如反射型跨站脚本(XSS)攻击或者数据置换问题。Sink Violations 断点帮助开发者在脚本修改 DOM 或执行高度敏感操作时及时捕捉这些行为。
- Policy Violations:捕获和处理跨域请求错误以及内容安全策略违规非常有帮助,能够帮助你更好地理解和遵守安全策略。


技巧
打代码行断点
手动打断点
点击行号数字前的空白区域,可以添加断点。同时右键点击断点可以将其设置为条件断点(满足条件才进入断点)。


代码中打断点
在代码中调用 debugger 即可暂停到该行。这相当于代码行 断点,只不过是在代码中设置断点,而不是在开发者工具界面中设置断点。
console.log('a');
console.log('b');
debugger;
console.log('c');
条件代码行断点
如果您想停止执行,但仅在满足某些条件时才可使用条件代码行断点。
当您想跳过与您的情况无关的断点时,尤其是在循环中时,此类断点会很有用。
如需设置条件代码行断点,请执行以下操作:
- 打开 Sources 面板。
- 打开包含您想要换行的代码行的文件。
- 转到代码行。
- 代码行的左侧是行号列。右键点击该图标。
- 选择添加条件断点。代码行下方会显示一个对话框。
- 在对话框中输入您的条件。
- 按 Enter 键激活断点。行号列顶部会显示一个带问号的橙色图标。

记录代码行断点
使用日志代码行断点(日志点)将消息记录到控制台,无需暂停执行,也无需使用 console.log() 调用让您的代码杂乱无章。
- 打开来源面板。
- 打开包含您想要换行的代码行的文件。
- 转到代码行。
- 代码行的左侧是行号列。右键点击该图标。
- 选择添加日志点。代码行下方会显示一个对话框。
- 在对话框中输入您的日志消息。您可以使用与调用 console.log(message) 相同的语法。
- 按 Enter 键激活断点。行号列顶部会显示一个包含两个点的粉色图标。

使用“永不暂停”跳过断点
使用此处一律不暂停代码行断点来跳过因其他原因发生的暂停。如果您已启用异常断点,但调试程序在您不想调试的特别嘈杂的异常上停止,这将非常有用。
如需将某个休息位置静音,请执行以下操作:
- 在 Sources(来源)面板中,打开源文件并找到您不希望换行的行。
- 右键点击左侧行号列中的行号,该行号位于导致换行的语句旁边。
- 从下拉菜单中选择一律不在此处暂停。该行旁边会出现一个橙色(条件)断点。
您还可以在执行暂停时将断点静音。请观看下一个视频,了解工作流程。
查看变量
- 将鼠标放置到变量身,可以查看当前变量在当前状态下的值。
- 划选来查看某一句表达式或语句的执行结果。
相关文章:

JS逆向基础-谷歌浏览器调试技巧(详细)
概述 浏览器的调试工具在 JavaScript 逆向工程中,帮助开发者分析和理解代码执行流程、变量值及其变化,从而揭示隐藏逻辑和加密机制,为破解、修改或复现代码提供重要支持。 调试面板详解 谷歌浏览器的调试面板概览: 顶部操作栏 …...

那年我双手插兜,使用IPv6+DDNS动态域名解析访问NAS
估计有很多科技宅和我一样,会买一个NAS存储或者自己折腾刷一下黑群晖玩玩,由于运营商不给分配固定的公网IP,就导致我在外出的时候无法访问家里的NAS,于是远程访问常常受到IP地址频繁变动的困扰。为了解决这一问题,结合…...

CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。 弹性盒子由弹性容…...

django drf 分页器
自定义分页器代码: from django.core.paginator import InvalidPage from django.core.paginator import Paginator as DjangoPaginator from django.utils.functional import cached_property from rest_framework.exceptions import NotFound from rest_framewor…...

SpringBoot整合JPA实现CRUD详解
SpringBoot版本是2.0以上(2.6.13) JDK是1.8 一、依赖 <dependencies><!-- jdbc --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jdbc</artifactId></dependency><!--…...

干部画像——精准辅助干部选拔的核心利器
干部画像,作为现代干部管理体系中的一项重要创新,已逐步成为精准辅助干部选拔的核心利器。通过综合运用多维度信息收集、系统化整理与科学化分析的方法,全面、客观、真实地勾勒出每位干部的综合素质与能力画像,为干部选拔工作提供…...

linux网络编程9
24.9.26学习目录 一.Web编程1.Javascript3.CGI 一.Web编程 1.Javascript 是一种基于对象并具有安全性能的脚本语言,是由浏览器内解释器翻译成可执行格式后执行; 即是网页与用户完成各种交互动作; 特点:基于对象的语言、简单性、…...

RabbitMQ应用
RabbitMQ 共提供了7种⼯作模式, 进⾏消息传递 一、七种模式的概述 1、Simple(简单模式) P:生产者,就是发送消息的程序 C:消费者,就是接收消息的程序 Queue:消息队列,类似⼀个邮箱, 可以缓存消息; ⽣产者…...

大数据Flink(一百二十四):案例实践——淘宝母婴数据加速查询
文章目录 案例实践——淘宝母婴数据加速查询 一、创建数据库表并导入数据 二、创建session集群 三、源表查询 四、指标计算 案例实践——淘宝母婴数据加速查询 随着…...

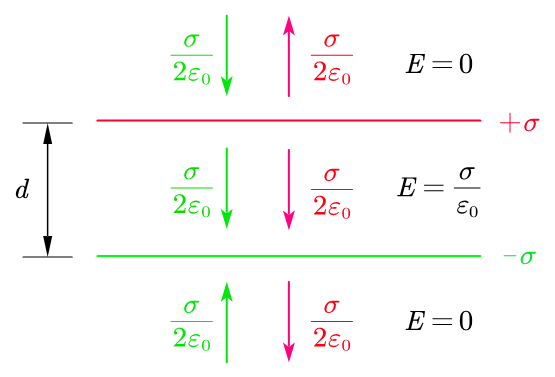
无限大薄板的电场
单块无限大薄板两端的电场 单块无限大的薄板,如果上面带有均匀分布的电荷,就会在薄板的两侧产生电场,电场大小与距离平板的位置无关,方向与平板垂直,如果平板带正电荷,则电场方向向外指向两侧,…...

外包干了1个多月,技术明显退步了。。。。。
回望过去,我是一名普通的本科生,2019年有幸通过校园招聘踏入了广州一家软件公司的大门,成为了一名功能测试工程师。岁月如梭,转眼间,我已在这个岗位上默默耕耘了近四年。起初,我对这份工作充满了热情与期待…...

芝法酱学习笔记(0.4)——SpringBoot多模块项目打包,resource分离,lib分离,启动脚本
前言 上期讲了如何在windows平台搭建Java后端的开发环境,并给出了一个简单的hello world级别的多模块代码示例。但上期仅仅是在IDEA中运行,和正式的生产环境完全不同。 本期将讲解,如何配置SpringBoot多模块项目的maven打包,并分…...

进程(一万字学习笔记)
------------------------本文为学习进程记录的学习笔记,如有问题欢迎指正 -------------------------- 目录 1.定义 2.进程的种类 2.进程的内存布局 3.进程控制块(PCB) 4.进程源语 fork() 写时复制 exec() execl函数 wait() #进…...

Docker实践与应用:深度探索与丰富案例
一、引言 在当今的软件开发和运维领域,Docker已经成为了一种不可或缺的技术。它以容器化的方式改变了软件的开发、部署和运行模式,为企业和开发者带来了前所未有的便利和效率提升。本文将深入探讨Docker的实践操作以及丰富的应用举例,带您全面…...

信息安全工程师(21)安全协议
前言 安全协议是建立在密码体制基础上的一种交互通信协议,它运用密码算法和协议逻辑来实现认证、密钥分配、数据机密性、完整性和抗否认性等安全目标。 一、定义与目的 安全协议旨在确保网络环境中信息交换的安全性,通过密码技术和协议逻辑来保护数据的机…...

Starrocks with 嵌套
在某些场景下需要进行 with 嵌套 需要以下进行处理,报如图错误 with abc as (select * from .. ) insert into xxx select * from abc尝试创建物化视图 CREATE MATERIALIZED VIEW IF NOT EXISTS ads_test.xxx_mv REFRESH DEFERRED MANUAL AS with abc as (select…...

ubuntu 安装neo4j
在Ubuntu上安装Neo4j的步骤如下: 1.更新包管理器的索引列表: sudo apt update 2.导入Neo4j的GPG密钥: wget -O - https://debian.neo4j.org/neotechnology.gpg.key | sudo apt-key add - 3.添加Neo4j的仓库到APT源列表: ech…...

云计算课程作业1
作业1 Xmanager连接 rhel连接 作业2 首先确认你的虚拟机设置的是NAT 1-3 然后打开这篇blog,并完成第一步和第二步 因为我们是NAT,所以不需要连接网桥,即跳过第三步,但是这里ping一下测试网络连接 2- 如果到这里你发现提示yum…...

建筑智能,推动智慧社区发展
建筑智能已经成为现代城市建设的热门词汇。它不仅是提高城市建筑现代化水平的必由之路,也是未来城市智能化的重要标志。其中,智能社区是建筑智能化的重要环节之一。 智能社区是指以信息技术为基础,通过信息技术实现社区设施设备网络化、监管…...

conda 虚拟环境安装GDAL
一. 背景 换了新电脑,要重新安装GDAL。从前是下了GDAL的.wheel文件用pip安装,但平时下轮子的网站现在都打不开,比如https://www.lfd.uci.edu/~gohlke/pythonlibs/#gdal,不晓得为什么。 后面看了这篇教程解决了问题(h…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
