Unity图形用户界面!*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。(万字解析)
Unity 3D GUI 简介
游戏开发过程中,开发人员往往会通过制作大量的图形用户界面( Graphical User Interface,GUI )来增强游戏与玩家的交互性。
Unity 3D 中的图形系统分为 OnGUI、NGUI、UGUI等,这些类型的图形系统内容十分丰富,包含游戏中通常使用到的按钮、图片、文本等控件。
概念
图形用户界面是指采用图形方式显示的计算机用户操作界面。
与早期计算机使用的命令行界面相比,图形界面相对来说在视觉上更具有吸引力,信息传达能力更生动、交互性更强。
《植物大战僵尸》中的
GUI。
发展
在游戏开发的整个过程中,游戏界面占据了非常重要的地位。
玩家在启动游戏的时候,首先看到的是游戏的GUI,其中包括贴图、按钮、高级控件等。
早期的 Unity 3D 使用的是 OnGUI 系统,后来升级到 NGUI 系统。
在 Unity 4.6 之后,官方推出了新的 UGUI 系统,采用全新的独立坐标系,为游戏开发者提供了更高的运转效率。
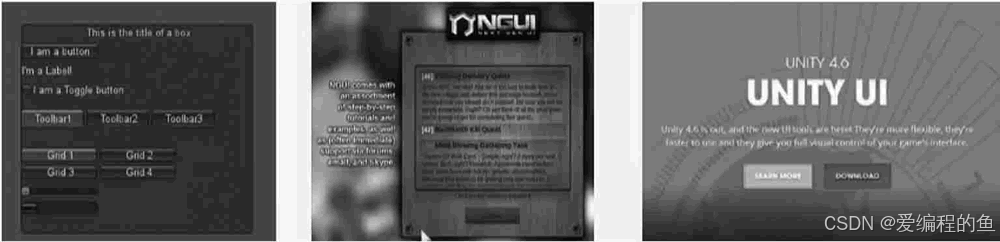
各个时期的 Unity GUI :

Unity 3D OnGUI 常用控件
OnGUI Button 控件
在 Unity 3D 开发中 Button 控件是游戏开发中最常使用的控件之一,用户常常通过 Button 控件来确定其选择行为,当用户单击 Button 控件时,Button 控件会显示按下的效果,并触发与该控件关联的游戏功能。
在游戏中通常用作游戏界面、游戏功能、游戏设置的开关。
一般来说,按钮分两种:
- 普通按钮。
- 图片按钮。
普通按钮
普通按钮是系统默认显示的按钮,Unity 3D 的普通按钮背景呈半透明状态,显示白色文字。
普通按钮的使用方法如下:
public static function Button(position:Rect, text:string):bool;public static function Button(position:Rect, image:Texture):bool;public static function Button(position:Rect, content:GUIContent):bool;public static function Button(position:Rect, text:string, style:GUIStyle):bool;public static function Button(position:Rect, image:Texture, style:GUIStyle):bool;public static function Button(position:Rect, content:GUIContent, style:GUIStyle):bool;
注:
position指按钮在屏幕上的位置以及长宽值。
text指按钮上显示的文本。
Button 控件的参数如下表所示。
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
image | 设置控件上显示的纹理图片。 |
style | 设置控件使用的样式。 |
text | 设置控件上显示的文本。 |
content | 设置控件的文本、图片和提示。 |
使用案例
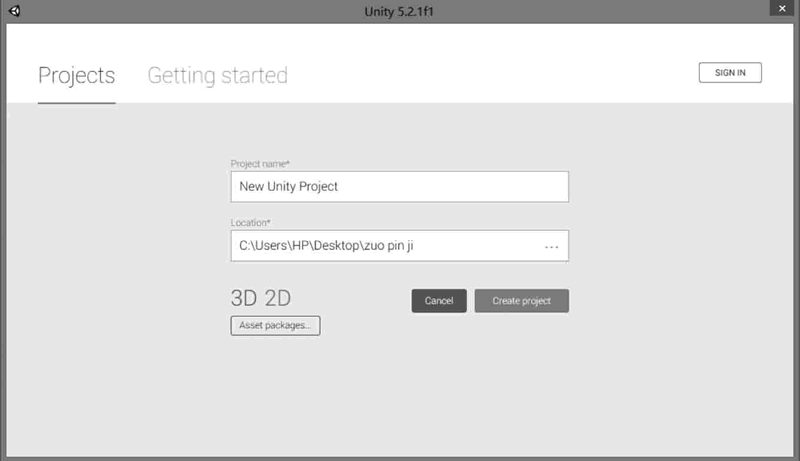
- 启动 Unity 3D 创建新项目。

- 执行
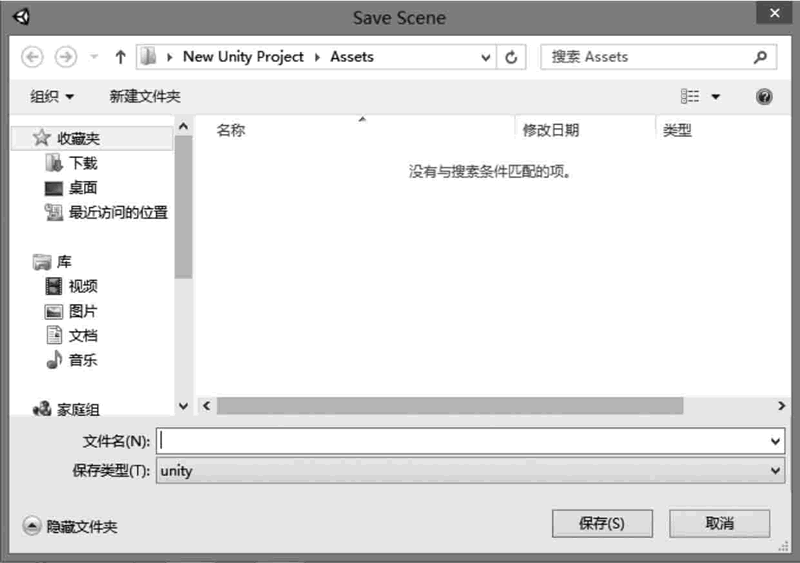
File→Save Scene命令,并保存场景。

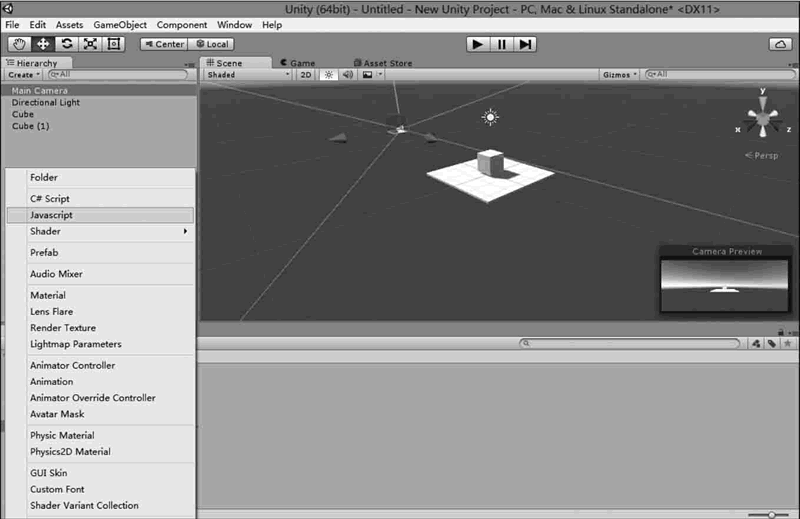
- 创建 JavaScript 脚本。

- 打开脚本编辑器,输入脚本语句,然后保存。

function OnGUI(){if(GUI.Button(Rect(0, 0, 100, 50), "click here")){print("you have click here!");}}
- 将脚本与主摄像机相连。
将脚本拖到 Hierarchy 视图中的 Main Camera 对象中产生关联。
- 测试脚本。
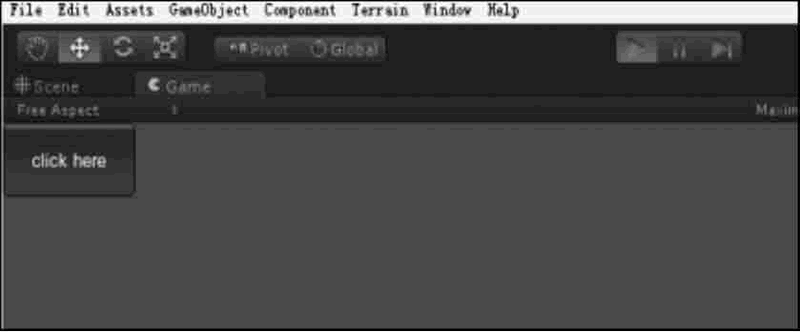
单击 Unity 3D 工具栏上的运行按钮对脚本进行测试,如下图所示,在 Game 视图中出现了一个按钮,按钮上显示 "click here",单击该按钮,在 Unity 3D 主界面底部的状态栏上输出 "You have click here"。

图片按钮
Button 控件除了可以显示文字以外,还可以显示贴图。
贴图是一种美化按钮的方法,开发者可以设定按钮的背景图片,比如水晶按钮、卡通按钮等。
在 Unity 3D 中实现 Button 贴图十分容易,只要将图片作为一个参数传递到 Button 函数中即可。
Button 贴图方法如下:
public static function Button(position:Rect, image:Texture):bool;public static function Button(position:Rect, image:Texture, style:GUIStyle):bool;
其中 Position 定义了按钮在屏幕上的位置及长宽值,image 为按钮上显示的图片。
使用案例
- 启动 Unity 3D 创建新项目,将其命名为
Button。
- 在菜单中执行
File→Save Scene命令,保存当前场景,命名为scene,即在 Unity 3D 中创建了一个游戏场景。
- 单击 Project 视图中
create右侧的下拉三角形,选择 JavaScript ,创建 JavaScript 脚本。
- 在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列脚本语句:
var btnTexture:Texture;var atnTexture:Texture;function OnGUI(){if(!btnTexture){Debug.LogError("Please assign a texture on the inspector");return;}if(!atnTexture){Debug.LogError("Please assign a texture on the inspector");return;}if(GUI.Button(Rect(Screen.width/2-50, Screen.height/2+130, 70, 70),atnTexture)){Application.LoadLevel("play");}if(GUI.Button(Rect(Screen.width/2+30, Screen.height/2+130, 70, 70),btnTexture)){Application.LoadLevel("exit");}}
- 保存脚本(Ctrl+S 键)。
- 将脚本与主摄像机相连。
- 单击主摄像机,在
Inspector属性面板中添加纹理图片。
- 单击
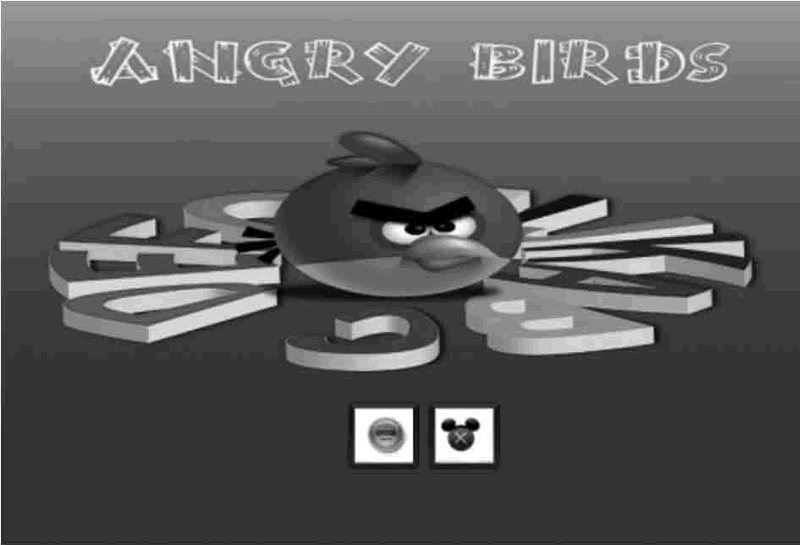
play按钮测试效果,可以看见按钮已经换成了二维卡通图片的形式,如下图所示。

OnGUI Box 控件
Unity 3D Box 控件用于在屏幕上绘制一个图形化的盒子。
Box 控件中既可以显示文本内容,也可以绘制图片,或两者同时存在。
GUIContent 和 GUIStyle 对于 Box 控件同样适用,既可以用来修饰 Box 控件的文本颜色,也可以用来修饰文本大小、图片资源等。
具体使用方法如下:
public static function Box(position:Rect, text:string):void;public static function Box(position:Rect, image:Texture):void;public static function Box(position:Rect, content:GUIContent):void;public static function Box(position:Rect, text:string, style:GUIStyle):void;public static function Box(position:Rect, image:Texture, style:GUIStyle):void;public static function Box(position:Rect, content:GUIContent, style:GUIStyle):void;
注:
position为矩形区域的位置。
text为显示的文本信息。
texture为纹理(即图片)显示。
Box 控件的具体属性参数如下表所示。
| 选项 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
image | 设置控件上显示的纹理图片。 |
style | 设置控件使用的样式。 |
text | 设置控件上显示的文本。 |
content | 设置控件的文本、图片和提示。 |
使用案例
- 创建项目,将其命名为
box,保存场景。
- 在 Unity 3D 菜单栏中执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
function OnGUI(){GUI.Box(Rect(0, 0, 100, 50), "Top-Left");GUI.Box(Rect(Screen.width-100, 0, 100, 50), "Top-Right");GUI.Box(Rect(0, Screen.height-50, 100, 50), "Buttom-Left");GUI.Box(Rect(Screen.width-100, Screen.height-50, 100, 50), "Buttom-Right");}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
- 单击
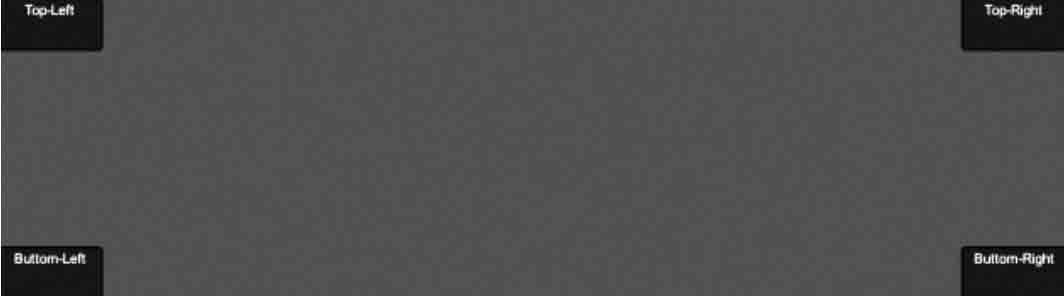
Play按钮进行测试,Game 视图的 4 个角出现了 4 个标题分别为Top-Left、Top-Right、Bottom-Left、Bottom-Right的按钮组件,如下图所示。

OnGUI label 控件
Unity 3D Label 控件用于在设备的屏幕上创建文本标签和纹理标签,和Box 控件类似,可以显示文本内容或图片。
Label 控件一般用于显示提示性的信息,如当前窗口的名称、游戏中游戏对象的名字、游戏对玩家的任务提示和功能介绍等。
具体使用方法如下:
public static function Label(position:Rect, text:string):void;public static function Label(position:Rect, image:Texture):void;public static function Label(position:Rect, content:GUIContent):void;public static function Label(position:Rect, text:string, style:GUIStyle):void;public static function Label(position:Rect, image:Texture, style:GUIStyle):void;public static function Label(position:Rect, content:GUIContent, style:GUIStyle):void;
其中,position 为 Label 显示的位置,text 为 Label 上显示的文本,image 为 Label 上显示的纹理图片。
参数列表:
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
image | 设置控件上显示的纹理图片。 |
style | 设置控件使用的样式。 |
text | 设置控件上显示的文本。 |
content | 设置控件的文本、图片和提示。 |
使用案例
- 创建项目,将其命名为
Label,保存场景。
- 在 Unity 3D 菜单栏中执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
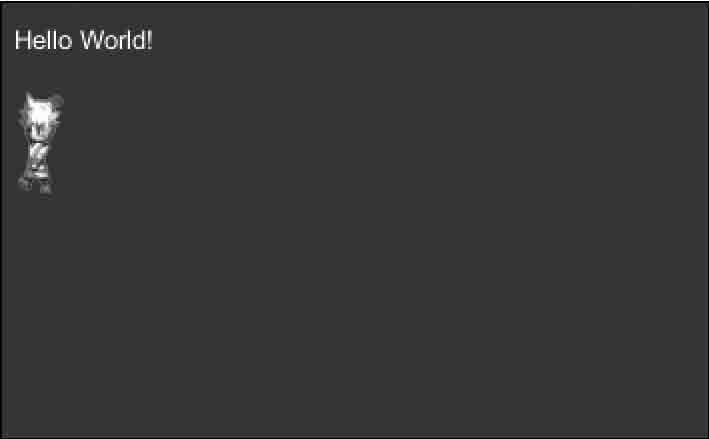
var textureToDisplay:Texture2D;function OnGUI(){GUI.Label(Rect(10, 10, 100, 20), "Hello World!");GUI.Label(Rect(10, 40, textureToDisplay.width, textureToDisplay.height),textureToDisplay);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera。
- 单击主摄像机,在
Inspector属性面板中添加纹理图片。
- 单击
Play按钮进行测试,如下图所示,界面上出现一串文字以及贴图。

OnGUI Background Color 控件
Unity 3D Background Color 控件主要用于渲染 GUI 的背景。
例如,要绘制一个按钮,希望按钮的背景呈现出红色,可以使用 BackgroundColor 来实现。
使用时要对其作如下定义:
public static var backgroundColor:Color;
Color为GUI 背景的渲染颜色。
使用案例
下面是 GUI.Background Color 控件的使用案例。
- 创建项目,将其命名为
backgroundcolor,保存场景。
- 在 Unity 3D 菜单栏中执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
function OnGUI(){GUI.backgroundColor=Color.red;GUI.Button(Rect(10, 110, 70, 30), "A button");}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
- 单击运行按钮进行测试,绘制的按钮由于背景颜色的设定将会呈现红色。
OnGUI Color 控件
Unity 3D Color 控件与 Background Color 控件类似,都是渲染 GUI 颜色的,但是两者不同的是 Color 不但会渲染 GUI 的背景颜色,同时还会影响 GUI.Text 的颜色。
具体使用时,要作如下定义:
public static var color:Color;
Color 为渲染颜色。
使用案例
- 创建项目,将其命名为
GUI.Color,保存场景。
- 在 Unity 3D 菜单栏中执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
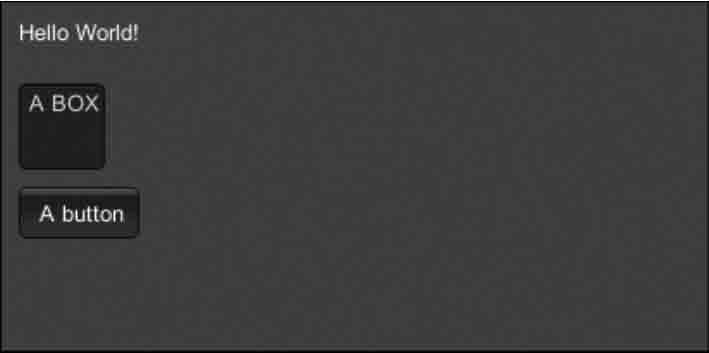
function OnGUI(){GUI.Color=Color.yellow;GUI.Label(Rect(10, 10, 100, 20), "Hello World!");GUI.Box(Rect(10, 50, 50, 50), "A BOX");GUI.Button(Rect(10, 110, 70, 30), "A button");}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
- 单击
Play按钮进行测试,效果如下图所示,绘制的按钮背景和字体由于GUI.Color的设定而呈现黄色。

OnGUI TextField 控件
Unity 3D TextField 控件用于绘制一个单行文本编辑框,用户可以在该单行文本编辑框中输入信息。
每当用户修改文本编辑框中的文本内容时,TextField 控件就会将当前文本编辑框中的文本信息以字符串形式返回。
开发人员可以通过创建 String 变量来接收返回值并实现相关功能。
因此 TextField 控件常常用于监听用户输入信息,比如玩家在游戏登录界面输入用户名和密码后,TextField 控件可以判断其输入是否正确。
其使用方法如下:
public static function TextField(position:Rect, text:string):string;public static function TextField(position:Rect, text:string, maxLength:int):string;public static function TextField(position:Rect, text:string, style:GUIStyle):string;public static function TextField(position:Rect, text:string, maxLength:int,style:GUIStyle):string;
注:
position为显示区域。
text为字符串。
参数列表
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
maxLength | 设置输入的字符串的最大长度。 |
text | 设置控件上默认显示的文本。 |
style | 设置控件使用的样式。 |
使用案例
- 创建项目,将其命名为
GUI.TextField,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
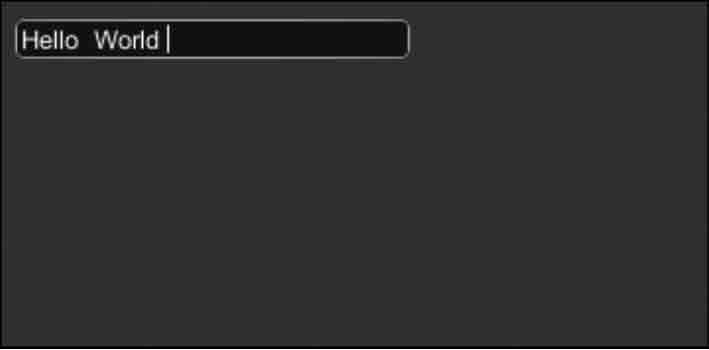
var stringToEdit:String="Hello World";function OnGUI(){stringToEdit=GUI.TextField(Rect(10, 10, 200, 20), stringToEdit, 25);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
- 进行测试,运行效果如下图所示,界面中出现了一个文本框,可以进行文本的输入。

OnGUI TextArea 控件
Unity 3D TextArea 控件用于创建一个多行的文本编辑区。用户可以在多行文本编辑区编辑文本内容。
该控件可以对超出控件宽度的文本内容实现换行操作。
TextArea 控件同样会将当前文本编辑区中的文本内容以字符串形式返回。
开发人员可以通过创建 String 变量来接收返回值并实现相关功能。
具体使用方法如下:
public static function TextArea(position:Rect, text:string):string;public static function TextArea(position:Rect, text:string, maxLength:int):string;public static function TextArea(position:Rect, text:string, style:GUIStyle):string;public static function TextArea(position:Rect, text:string, maxLength:int,style:GUIStyle):string;
注:
- 其中,
position为显示位置。
text为字符。
参数列表
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
maxLength | 设置输入的字符串的最大长度。 |
text | 设置控件上默认显示的文本。 |
style | 设置控件使用的样式。 |
使用案例
- 创建项目,将其命名为
GUI.TextArea,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
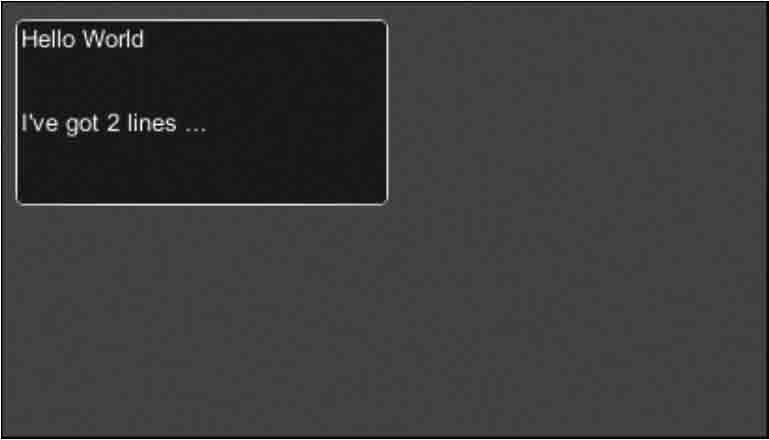
var stringToEdit:String="Hello World\nI've got 2 lines...";function OnGUI(){stringToEdit=GUI.TextArea(Rect(10, 10, 200, 100), stringToEdit, 200);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,并将其拖曳到 Hierarchy 视图中的
Main Camera上,使脚本和摄像机产生关联。
- 进行脚本测试,如下图所示。

OnGUI ScrollView 控件
当游戏界面中的内容特别多,超出了屏幕的显示范围时,就可以使用 Unity 3D ScrollView 控件滚动显示界面内的全部内容。
ScrollView 控件用于在屏幕上创建滚动视图,通过一片小区域查看较大区域的内容。当内容区域大于查看区域时,该控件就会自动生成垂直(水平)滚动条,用户可以通过拖曳滚动条来查看所有内容。
一般情况下,滚动条由两部分组成:
GUI.BeginScrollView,用于开始滚动视图。
GUI.EndScrollView,用于结束滚动视图。
需要滚动显示的内容就夹在其间。
使用方法:
public static function BeginScrollView(position:Rect, scrollPosition:Vector2,viewRect:Rect):Vector2;public static function BeginScrollView(position:Rect, scrollPosition:Vector2,viewRect:Rect, alwaysShowHorizontal:bool, alwaysShowVertical:bool,horizontalScrollbar:GUIStyle, verticalScrollbar:GUIStyle):Vector2;public static function EndScrollView():void;
参数列表
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
viewRect | 设置滚动整体显示范围。 |
HorizontalScrollbar | 设置用于水平滚动条的可选 GUI 样式。 |
VerticalScrollbar | 设置用于垂直滚动条的可选 GUI 样式。 |
ScrollPosition | 用来显示滚动位置。 |
alwaysShowHorizontal | 可选参数,总是显示水平 滚动条。 |
alwaysShow Vertical | 可选参数,总是显示垂直 滚动条。 |
使用案例
- 创建项目,将其命名为
BeginScrollView,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
var scrollPosition:Vector2=Vector2.zero;function OnGUI(){scrollPosition=GUI.BeginScrollView(Rect(10, 300, 100, 100),scrollPosition, Rect(0, 0, 220, 200));GUI.Button(Rect(0, 0, 100, 20), "Top-left");GUI.Button(Rect(120, 0, 100, 20), "Top-right");GUI.Button(Rect(0, 180, 100, 20), "Bottom-left");GUI.Button(Rect(120, 180, 100, 20), "Bottom-right");GUI.EndScrollView();}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
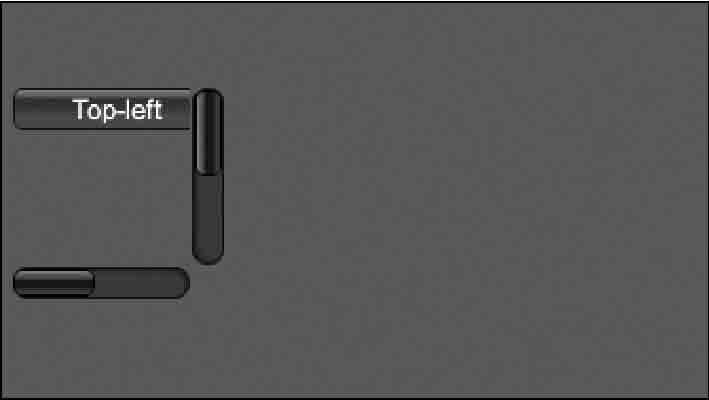
- 进行测试,效果如下图所示。

OnGUI Slider 控件
Unity 3D Slider 控件包括两种:
- 水平滚动条
GUI.HorizontalSlider。
- 垂直滚动条
GUI.VerticalSlider。
可以根据界面布局的需要选择使用,具体使用方法如下:
public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float):float;public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float, slider:GUIStyle, thumb:GUIStyle):float;
注:
position为滚动条的位置。
value为可拖动滑块的显示位置。
topValue为滑块上端所处的位置。
bottomValue为滑块下端所处位置。
参数列表
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
leftValue | 设置滑块左端的值。 |
slider | 设置用于显示拖曳区域的 GUI 样式。 |
value | 设置滑动条显示的值。这决定了可 拖动的滑块的位置。 |
rightValue | 设置滑块右端的值。 |
thumb | 设置用于显示可拖动的滑块的 GUI 样式。 |
使用案例
- 创建项目,将其命名为
horizontalSlider,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
var hSliderValue:float=0.0;var vSliderValue:float=0.0;function OnGUI(){hSliderValue=GUI.HorizontalSlider(Rect(2 5, 2 5, 1 0 0, 3 0), hSliderValue, 0.0, 1 0.0);vSliderValue=GUI.VerticalSlider(Rect(5 0, 5 0, 1 0 0, 3 0), vSliderValue, 1 0.0, 0.0);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
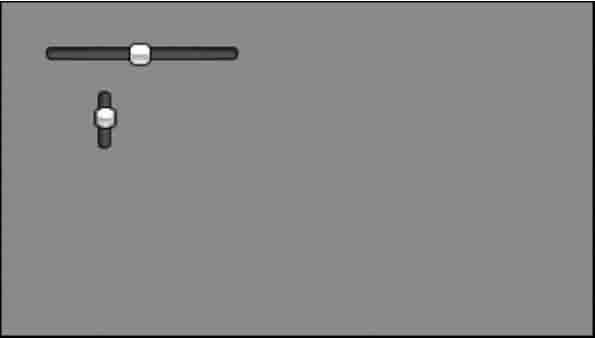
- 进行测试,效果如下图所示。

OnGUI ToolBar 控件
Unity 3D ToolBar 控件主要用于创建工具栏。
具体使用方法如下:
public static function Toolbar(position:Rect, selected:int, texts:string[]):int;public static function Toolbar(position:Rect, selected:int, images:Texture[]):int;public static function Toolbar(position:Rect, selected:int, content:GUIContent[]):int;public static function Toolbar(position:Rect, selected:int, texts:string[],style:GUIStyle):int;public static function Toolbar(position:Rect, selected:int, images:Texture[],style:GUIStyle):int;public static function Toolbar(position:Rect, selected:int, contents:GUIContent[], style:GUIStyle):int;
注:
position为ToolBar的显示区域。
selected为选中菜单的索引号。
texts为菜单显示内容。
参数列表
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
texts | 设置在工具栏按钮上显示的一组 字符串。 |
contents | 在工具栏按钮上显示的一组文本、 图像和工具提示。 |
selected | 选择按钮的索引。 |
images | 在工具栏按钮上显示的一组纹理。 |
style | 要使用的样式。如果省略,则使用当前 GUISkin 的按钮样式。 |
使用案例
- 创建项目,将其命名为
GUI.Toolbar,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
var toolbarInt:int=0;var toolbarStrings:String[]=["Toolbar1", "Toolbar2", "Toolbar3"];function OnGUI(){toolbarInt=GUI.Toolbar(Rect(25, 25, 250, 30), toolbarInt, toolbarStrings);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
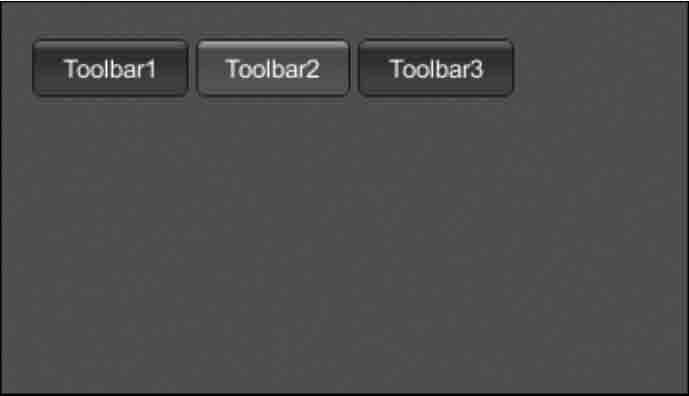
- 进行测试,效果如下图所示。

OnGUI ToolTip 控件
Unity 3D ToolTip 控件主要用于显示提示信息。
当鼠标移至指定位置时,会显示相应的提示信息,在使用时需要和 GUI.Content 配合。
具体使用方法如下:
public static var tooltip:string
使用案例
- 创建项目,将其命名为
GUI.Tooltip,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
function OnGUI(){GUI.Box(Rect(5, 35, 210, 175), GUIContent("Box", "this box has a tooltip"));GUI.Button(Rect(30, 85, 100, 20), "No tooltip here");GUI.Button(Rect(30, 120, 100, 20),GUIContent("I have a tooltip", "The button overrides the box"));GUI.Label(Rect(10, 40, 100, 40), GUI.tooltip);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
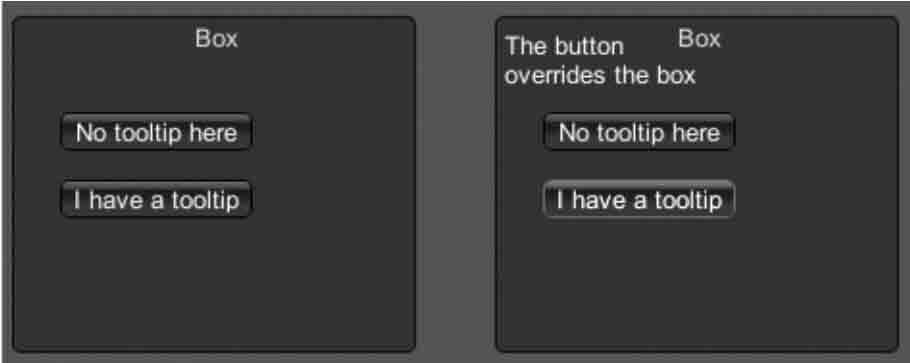
- 进行测试,效果如下图所示。

OnGUI Drag Window 控件
Unity 3D Drag Window 控件用于实现屏幕内可拖曳窗口的功能。
具体使用方法如下:
public static function DragWindow(position:Rect):void;
参数列表
| 参数 | 描述 |
|---|---|
position | 设置可以拖动的窗口的一部分,这部分将被剪切到实际的窗口中。 |
使用案例
- 创建项目,将其命名为
GUI.Dragwindow,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
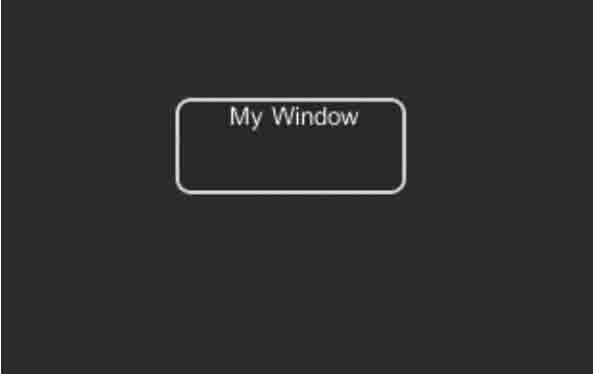
var windowRect:Rect=Rect(20, 20, 120, 50);function OnGUI(){windowRect=GUI.Window(0, windowRect, DoMyWindow, "My Window");}function DoMyWindow(windowID:int){GUI.DragWindow(Rect(0, 0, 10000, 20));}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,并将其拖曳到 Hierarchy 视图中的
Main Camera上,使脚本和摄像机产生关联。
- 进行测试,效果如下图所示,当用鼠标拖动窗口时,窗口会随鼠标在屏幕内移动。

OnGUI Window控件
通常情况下,一个游戏界面可以由很多窗口组成,在每个窗口中可以添加不同的、任意的功能组件,这让窗口的使用丰富了游戏界面和内容。
使用 Window 控件为当前界面添加窗口,具体方法如下:
public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,text:string):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,image:Texture):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,content:GUIContent):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,text:string, style:GUIStyle):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,image:Texture, style:GUIStyle):Rect;public static function Window(id:int, clientRect:Rect, func:GUI.WindowFunction,title:GUIContent, style:GUIStyle):Rect;
注:
id为窗口的标号,用以标识窗口。
clientRect为窗口显示区域。
func是回调方法的名称。
text为窗口标题。
参数列表
| 参数 | 描述 |
|---|---|
Style | 设置用于窗口的可选样式。如果遗漏了,则使用当前GUISkin的窗口样式。 |
clientRect | 设置可以拖动的窗口的一部分,这部分将被剪切到实际的窗口中。 |
text | 设置文本在窗口内呈现。 |
content | 设置在窗口内渲染的图形。 |
title | 设置文本在窗口标题栏显示。 |
id | 设置窗口的ID号(可以是任何值, 只要它是唯一的)。 |
func | 设置显示窗口内容的脚本函数。 |
image | 设置在窗口中渲染的图像。 |
style | 设置窗口的样式信息。 |
使用案例
- 创建项目,将其命名为
window,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
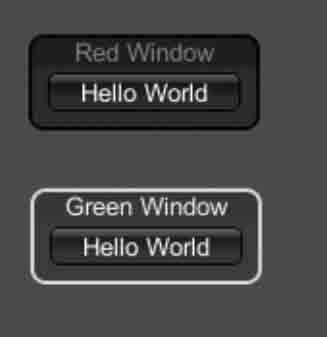
var windowRect0:Rect=Rect(20, 20, 120, 50);var windowRect1:Rect=Rect(20, 100, 120, 50);function OnGUI(){GUI.color=Color.red;windowRect0=GUI.Window(0, windowRect0, DoMyWindow, "Red Window");GUI.color=Color.green;windowRect1=GUI.Window(1, windowRect1, DoMyWindow, "Green Window");}function DoMyWindow(windowID:int){if(GUI.Button(Rect(10, 20, 100, 20), "Hello World"))print("Got a click in window with color"+GUI.color);GUI.DragWindow(Rect(0, 0, 10000, 10000));}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,并将其拖曳到 Hierarchy 视图中的
Main Camera上,使脚本和摄像机产生关联。
- 进行测试,效果如下图所示。

OnGUI 贴图
纯色背景的界面会给人以单调的感觉,而Unity 3D 可以使用纹理贴图让游戏界面在视觉感受上更加生动。
你可以将纹理贴图想象成装修时在墙上贴壁纸,通过纹理贴图可以对界面生动性、游戏沉浸感的提升上起到画龙点睛的作用。
GUITexture 方法具体使用方法如下:
- 将图片导入 Unity 3D 中,执行
Assets→Import Package→Custom Package命令找到图片位置,并加载进来。
图片加载后,可以在 Project 视图中进行查看。
- 选中图片,将
Texture type修改成sprit render格式,然后将其加载到 Hierarchy 视图中。
- Unity 3D 会自动分析图片的宽和高,然后以此规格将其加载进来。
如果此时发现图片没有全屏显示或者显示的大小不合意,可以在 Inspector 视图中进行图片大小的缩放。
你也可以使用 GUI.DrawTexture 方法绘制贴图,该方法原型如下:
/*Rect position:表示图片的绘制区域* Texture image:表示绘制图片的对象* ScaleMode scaleMode:表示图片的缩放模式* bool alphaBlend:表示十分开启图片混合模式* float imageAspect:表示图片的缩放宽高比例*/public static void DrawTexture(Rect position, Texture image, ScaleMode scaleMode, bool alphaBlend, float imageAspect);
注:
position为纹理贴图的位置。
Image为所贴纹理图片。
scaleMode为纹理的缩放模式。
alphaBlend为图片的混合模式。
imageAspect为图片缩放的宽高比例。
&加载图片资源放置在根目录
Assets中的Resource文件夹下,载入资源时,将整个图片文件夹载入即可。
使用案例
- 创建项目,将其命名为
texture,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
var aTexture:Texture;function OnGUI(){if(!aTexture){Debug.LogError("Assign a Texture in the inspector.");return;}GUI.DrawTexture(Rect(100, 10, 200, 200), aTexture);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,并将其拖曳到 Hierarchy 视图中的
Main Camera上,使脚本和摄像机产生关联。
- 在 Inspector 视图中添加纹理资源。
- 进行测试,效果如下图所示。

OnGUI Skin控件
图形用户界面皮肤是图形用户界面样式的集合,集合内有许多控件,每个控件类型拥有很多样式定义。
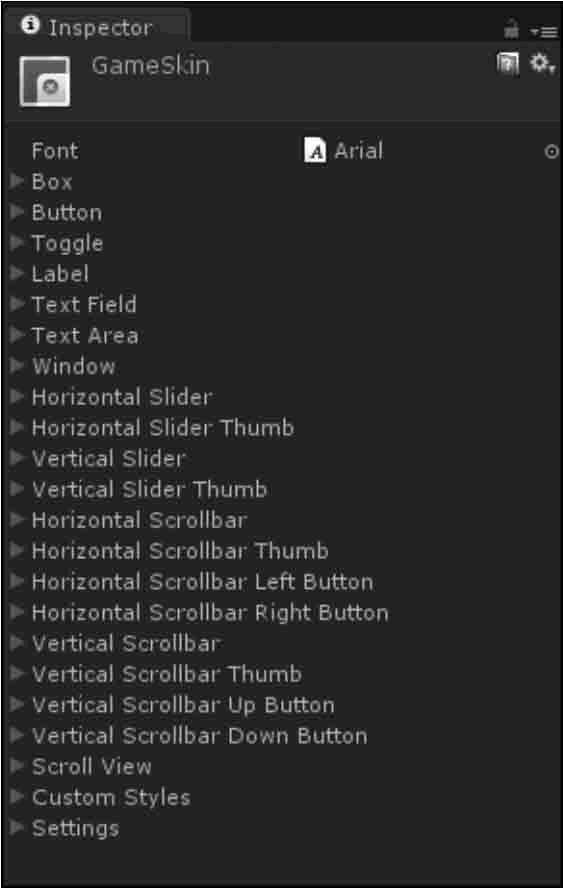
Skin 文件的 Inspector 面板会显示出可以影响到的所有控件,展开任何一个控件菜单会显示其可以修改的内容,其中包括字体大小、字体类型、背景等。
创建一个图形用户界面皮肤,在菜单栏中执行 Assets → Create → GUI Skin 命令,创建后的 GUI Skin 如下图所示。

参数列表
| 参数 | 含义 | 描述 |
|---|---|---|
Font | 字体 | 用户图形界面中每个控件使用的全局字体。 |
Box | 盒 | 应用于所有盒子控件的样式。 |
Button | 按钮 | 应用于所有按钮控件的样式。 |
Toggle | 切换开关 | 应用于所有切换开关的样式。 |
Label | 标签 | 应用于所有标签控件的样式。 |
Text Field | 文本框 | 应用于所有文本框控件的样式。 |
Text Area | 文本区域 | 应用于所有多行文本域控件的样式。 |
Window | 窗口 | 应用于所有窗口控件的样式。 |
Horizontal Slider | 水平滑动条 | 应用于所有水平滑动条控件的样式。 |
Horizontal Slider Thumb | 水平滑块 | 应用于所有水平滑块控件的样式。 |
Vertical Slider | 垂直滑动条 | 应用于所有垂直滑动条控件的样式。 |
Vertical Slider Thumb | 垂直滑块 | 应用于所有垂直滑块控件的样式。 |
Horizontal Scrollbar | 水平滚动条 | 应用于所有水平滚动条控件的样式。 |
Horizontal Scrollbar Thumb | 水平滚动条滑块 | 应用于所有水平滚动条滑块控件的样式。 |
Horizontal Scrollbar Left Button | 水平滚动条左侧按钮 | 应用于所有水平滚动条左侧按钮控件的样式。 |
Horizontal Scrollbar Right Button | 水平滚动条右侧按钮 | 应用于所有水平滚动条右侧按钮控件的样式。 |
Vertical Scrollbar | 垂直滚动条 | 应用于所有垂直滚动条控件的样式。 |
Vertical Scrollbar Thumb | 垂直滚动条滑块 | 应用于所有垂直滚动条滑块控件的样式。 |
Vertical Scrollbar Up Button | 垂直滚动条顶部按钮 | 应用于所有垂直滚动条顶部按钮控件的样式。 |
Vertical Scrollbar Down Button | 垂直滚动条底部按钮 | 应用于所有垂直滚动条底部按钮控件的样式。 |
Custom 1-20 | 自定义 | 附加的自定义样式可以应用于任何控件。 |
Custom Styles | 自定义样式 | 一个带有可以应用于任何控件的自定义样式的集合。 |
Settings | 设定 | 所有图形用户界面的附加设定。 |
使用案例
- 创建项目,将其命名为
GUISkin,保存场景。
- 加载图片资源,将图片资源放置在根目录
Assets中的Resource文件夹下。
- 单击 Project 视图下拉三角,创建
GUI Skin,如图下图所示。

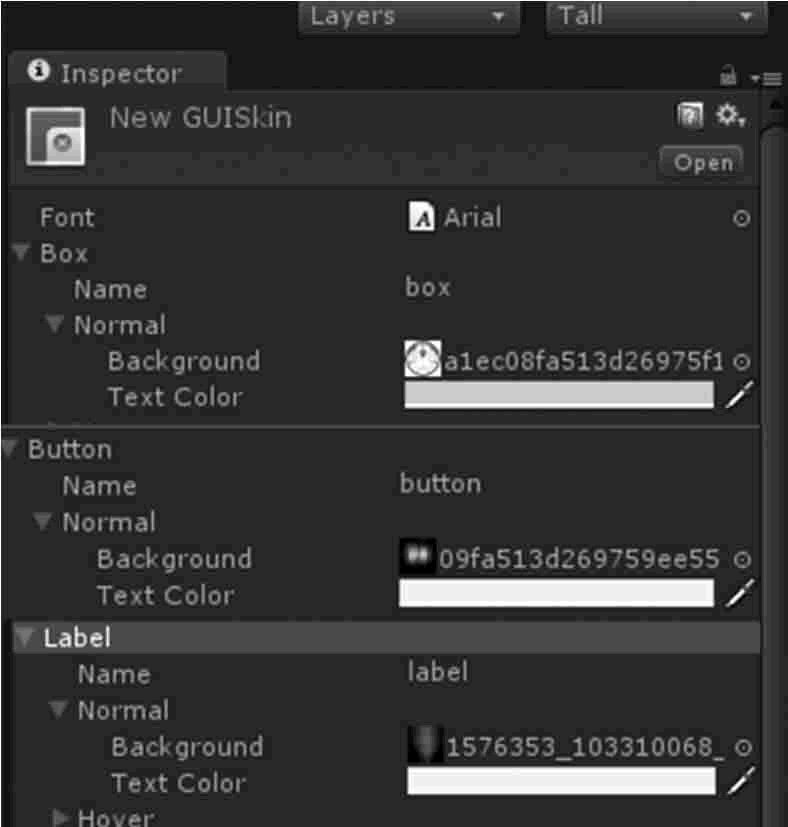
- 在 Inspector 面板中修改
GUI Skin 参数,分别设置Box、Button、Label样式,如下图所示。

- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
var s1:GUISkin[];private var cont:int=0;function OnGUI(){GUI.skin=s1[cont%s1.Length];if(s1.Length==0){Debug.LogError("Assign at least 1 skin on the array");return;}GUI.Label(Rect(10, 10, 100, 20), "Hello World!");GUI.Box(Rect(10, 50, 50, 50), "A BOX");GUI.Button(Rect(10, 110, 70, 30), "A button");}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
- 在 Inspector 视图中添加纹理资源,并将
GUI Skin拖动到Main Camera的 Inspector 视图下。
- 进行测试,效果如下图所示。

OnGUI Toggle控件
Unity 3D Toggle 控件用于在屏幕上绘制一个开关,通过控制开关的开启与闭合来执行一些具体的指定操作。
当用户切换开关状态时,Toggle 控件的绘制函数就会根据不同的切换动作来返回相应的布尔值。
如选中 Toggle 控件会返回布尔值 true,取消选中就会返回布尔值 false。
具体使用方法如下:
public static function Toggle(position:Rect, value:bool, text:string):bool;public static function Toggle(position:Rect, value:bool, image:Texture):bool;public static function Toggle(position:Rect, value:bool, content:GUIContent):bool;public static function Toggle(position:Rect, value:bool, text:string, style:GUIStyle):bool;public static function Toggle(position:Rect, value:bool, image:Texture, style:GUIStyle):bool;public static function Toggle(position:Rect, value:bool, content:GUIContent,style:GUIStyle):bool;
注:
position为控件显示位置。
value为默认控件是开还是关。
text为控件显示的字符内容。
参数列表
| 参数 | 描述 |
|---|---|
position | 设置控件在屏幕上的位置及大小。 |
image | 设置控件上显示的纹理图片。 |
style | 设置控件使用的样式。 |
text | 设置控件上显示的文本。 |
content | 置控件的文本、图片和提示小。 |
value | 设置开关是开启还是关闭。 |
使用案例
- 创建项目,将其命名为
GUI.Toggle,保存场景。
- 执行
Assets→Create→JavaScript命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
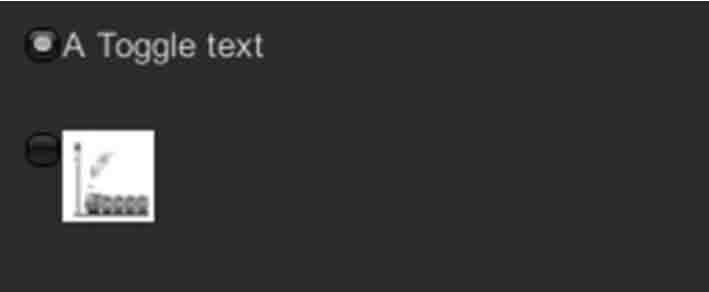
var aTexture:Texture;private var toggleTxt:boolean=false;private var toggleImg:boolean=false;function OnGUI(){if(!aTexture){Debug.LogError("Please assign a texture in the inspector.");return;}toggleTxt=GUI.Toggle(Rect(10, 10, 100, 30), toggleTxt, "A Toggle text");toggleImg=GUI.Toggle(Rect(10, 50, 50, 50), toggleImg, aTexture);}
- 按
Ctrl+S键保存脚本。
- 在 Project 视图中选择脚本,将其连接到
Main Camera上。
- 在 Inspector 视图中添加纹理资源。
- 进行测试,效果如下图所示。

相关文章:

Unity图形用户界面!*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。(万字解析)
Unity 3D GUI 简介 游戏开发过程中,开发人员往往会通过制作大量的图形用户界面( Graphical User Interface,GUI )来增强游戏与玩家的交互性。 Unity 3D 中的图形系统分为 OnGUI、NGUI、UGUI等,这些类型的图形系统内容…...

【JAVA报错已解决】Java.lang.NullPointerException
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 专栏介绍 在软件开发和日常使用中,BUG是不可避免的。本专栏致力于为广大开发者和技术爱好者提供一个关于BUG解决的经…...

JSON 教程
JSON 教程 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head> …...

HBase 的基本架构 详解
HBase 是一个分布式的、面向列的数据库,构建在 HDFS(Hadoop Distributed File System)之上,提供高效的随机读写操作。为了全面理解 HBase 的基础架构,需要从逻辑架构、物理存储、组件之间的交互、数据管理和底层设计出…...

crypt.h:No such file or directory报错处理
crypt.h:No such file or directory 报错处理 前言:本文初编辑于2024年9月27日 CSDN主页:https://blog.csdn.net/rvdgdsva 博客园主页:https://www.cnblogs.com/hassle 博客园本文链接: 大!萌࿰…...

网络消费维权的9个常见法律问题
一、忘记付尾款,定金能否退还? 不能。消费者在网络提交订单后,合同即成立。合同成立后,消费者的义务为按时付款。若消费者在支付定金后未能支付尾款,即未能履行付款义务,会导致合同无法履行,构…...

detectron2是怎么建立模型的?以SparseInst代码为例
看SparseInst论文发现论文里有些地方没讲清楚;遂找SparseInst源码来看模型结构 我选择从推理代码来找模型结构: 经探索,在SparseInst代码里,推理需要执行代码 python demo.py --config-file configs/sparse_inst_r50_base.yaml …...

kafka监控平台Kafdrop:使用记录
背景 AI的发展真是太方便了,让它给我推荐一款轻量级,没有学习曲线的kafka监控平台,它就给我推荐这一款。用了一下果然没有一点学习曲线。 目前已经满足了我的需求,可视化界面,topic、消息、消费者group信息以及消费情…...

的使用和内联函数
今天我们来了解一下C中的&和内联函数 引用标识符& C觉得C语言部分的指针有些麻烦,容易混乱,所以C创造了一个标识符&,表示是谁的别名。跟指针对比一下:int* a1&b1;int &a2b2;这样看,显然a1存放的…...

征程6 上基于 DEB 工具实现包管理
1.引言 在开发、调测过程中,开发人员需要将系统软件、应用软件部署到 Soc 板端,以用于运行调试。传统的部署方式是通过解压复制或者调用部署脚本。这样的部署方式需要有着方式不统一、维护投入大的缺点。 在 linux 系统上,大多采用包管理的…...

【git】一文详解: git rebase到底有啥问题
引子 我反复看到这样的评论:“git rebase 像屎一样”。人们似乎对此有很强烈的感受,我真的很惊讶,因为我没有遇到太多使用 rebase 的问题,而且我一直在使用它。 使用 rebase 的成本有多大?在实际使用中它给你带来了什…...

高性能计算应用优化实践之WRF
WRF(Weather Research Forecast)模式是由美国国家大气研究中心(NCAR)、国家环境预报中心(NCEP)等机构自1997年起联合开发的新一代高分辨率中尺度天气研究预报模式,重点解决分辨率为1~…...

nsight-compute使用教程
一 安装 有的时候在linux上安装上了nsight-compute,可以生成报告,但是却因为缺少qt组件而无法打开,我选择的方法是在linux上生成报告,在window上的nsight compute的图形界面打开,需要注意的是,nsight compute图形界面的版本一定要更高,不然无法打开 二 使用 2.1 生成…...

【深度学习】03-神经网络01-4 神经网络的pytorch搭建和参数计算
# 计算模型参数,查看模型结构,我们要查看有多少参数,需要先安装包 pip install torchsummary import torch import torch.nn as nn from torchsummary import summary # 导入 summary 函数,用于计算模型参数和查看模型结构# 创建神经网络模型类 class Mo…...

我与Linux的爱恋:命令行参数|环境变量
🔥个人主页:guoguoqiang. 🔥专栏:Linux的学习 文章目录 一.命令行参数二.环境变量1.环境变量的基本概念2.查看环境变量的方法3.环境变量相关命令4.环境变量的组织方式以及获取环境变量的三种方法 环境变量具有全局属性 一…...

django drf 统一Response格式
场景 需要将响应体按照格式规范返回给前端。 例如: 响应体中包含以下字段: {"result": true,"data": {},"code": 200,"message": "ok","request_id": "20cadfe4-51cd-42f6-af81-0…...

SM2协同签名算法中随机数K的随机性对算法安全的影响
前面介绍过若持有私钥d的用户两次SM2签名过程中随机数k相同,在对手获得两次签名结果Sig1和Sig2的情况下,可破解私钥d。 具体见SM2签名算法中随机数K的随机性对算法安全的影响_sm2关闭随机数-CSDN博客 另关于SM2协同签名过程,具体见SM2协同签…...

解决setMouseTracking(true)后还是无法触发mouseMoveEvent的问题
如图,在给整体界面设置鼠标追踪且给ui界面的子控件也设置了鼠标追踪后,运行后的界面仍然有些地方移动鼠标无法触发 mouseMoveEvent函数,这就令人头痛。。。 我的解决方法是:重载event函数: 完美解决。。。...

基于深度学习的花卉智能分类识别系统
温馨提示:文末有 CSDN 平台官方提供的学长 QQ 名片 :) 1. 项目简介 传统的花卉分类方法通常依赖于专家的知识和经验,这种方法不仅耗时耗力,而且容易受到主观因素的影响。本系统利用 TensorFlow、Keras 等深度学习框架构建卷积神经网络&#…...

Springboot集成MongoDb快速入门
1. 什么是MongoDB 1.1. 基本概念 MongoDB是一个基于分布式文件存储 [1] 的数据库。由C语言编写。旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
