HTML是什么?HTML简介
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站,这一点已经在《网站到底是什么》中提及。
HTML 到底是什么?
首先,HTML 不是编程语言,没有逻辑处理能力,没有计算能力,不能动态地生成内容,而只能静态地展示网页信息。
我们从 HTML 中文全称来分析一下它的本质:
1) 超文本
也即超越纯文本,这意味着 HTML 文档不仅能包含文本(文字),还能包含图片、音视频、表格、列表、链接、按钮、输入框等高级内容。
超链接是互联网的纽带,它能将众多网页连接起来,让它们交织在一起,形成一张“网”。没有超链接,就没有互联网。
2) 标记语言
HTML 是一种计算机语言,但它不能编程,只能用来标记网页中的内容。HTML 通过不同的标签来标记不同的内容、格式、布局等,例如:
- <img> 标签表示一张图片;
- <a> 标签表示一个链接;
- <table> 标签表示一个表格;
- <input> 标签表示一个输入框;
- <p> 标签表示一段文本;
- <strong> 标签表示文本加粗效果;
- <div> 标签表示块级布局。
本文最后给出的示例中演示了 HTML 标签的用法,您也可以转到《HTML标签与元素》学习 HTML 标签的具体语法格式。
总结
HTML 是一种用来开发网页的计算机语言,它通过标签(标记式指令)将文本、音视频、图片、表格、按钮、输入框等内容显示出来。也就是说,HTML 是用来给网页内容进行排版和布局的。
HTML 版本
自 HTML 诞生以来,经过不断的发展,市面上出现了许多 HTML 版本,有关 HTML 版本的简要介绍如下所示:
| HTML版本 | 版本说明 |
|---|---|
| HTML 1.0 | HTML 的第一个版本,发布于 1991 年。 |
| HTML 2.0 | HTML 的第二个版本,发布于 1995 年,该版本中增加了表单元素以及文件上传等功能。 |
| HTML 3.2 | HTML 的第三个版本由 W3C 于 1997 年初发布,该版本增加了创建表格以及表单的功能。 |
| HTML 4.01 | HTML 4.01 于 1999 年 12 月发布,该版本增加了对样式表(CSS)的支持。HTML 4.01 是一个非常稳定的版本,是当前的官方标准。 |
| HTML 5 | HTML5 的初稿于 2008 年 1 月发布,是公认的下一代 Web 语言,极大地提升了 Web 在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。 |
HTML 4 和 HTML 5(简称 H5)是两个最重要版本,HTML 4 适应了 PC 互联网时代,HTML 5 适应了移动互联网时代。
HTML 5 在 HTML 4 的基础上增加了很多语义化的标签,功能更加强大,除了较低版本的 IE 浏览器,几乎所有其它浏览器都能很好地支持 HTML 5。如果您的用户很少使用 IE 浏览器,那么请放心地使用 HTML 5。
HTML标签
如上所述,HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
- HTML 标签由尖括号包围的关键词构成,比如 <html>;
- 除了少数标签外,大多数 HTML 标签都是成对出现的,比如 <b> 和 </b>;
- 成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML演示</title>
</head>
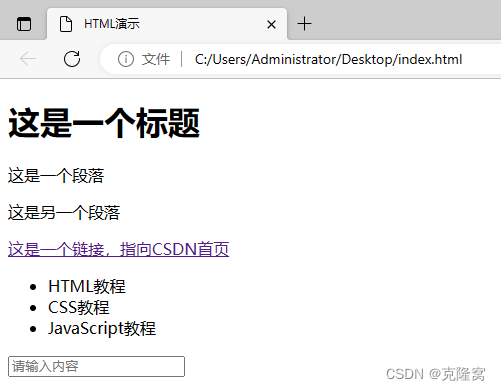
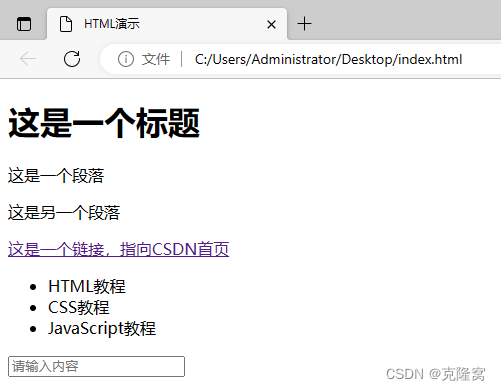
<body><h1>这是一个标题</h1><p>这是一个段落</p><p>这是另一个段落</p><a href="https://www.csdn.net" target="_blank">这是一个链接,指向CSDN首页</a><ul><li>HTML教程</li><li>CSS教程</li><li>JavaScript教程</li></ul><input type="text" placeholder="请输入内容" />
</body>
</html>语法说明如下:
- <!DOCTYPE html>:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
- <html> </html>:该标签是 HTML 页面的根标签,其他所有的标签都需要在 <html> 和 </html> 标签之间定义;
- <head> </head>:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
- <meta charset="UTF-8">:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
- <title> </title>:该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏;
- <body> </body>:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
- <h1> </h1>:该标签用来定义标题;
- <p> </p>:该标签用来定义段落;
- <a> </a>:该标签用来定义链接;
- <ul> </ul>:该标签用来定义列表;
- <li> </li>:该标签用来定义列表项;
- <input type="text" />:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果,如下图所示:

相关文章:

HTML是什么?HTML简介
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。 使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是…...

Linux定时服务
目录 1、定时器操作 2.cron表达式的语法规则 参考链接 1、定时器操作 sudo crontab -e 【选择2】 进入进行配置【需要按下 i 】 #sh /home/xx/crontabsh/test.sh的意思是,让sh解释器调用test.sh脚本,到达定时执行任务的效果 # 每一分钟执行一次 *…...

sgi_stl源码学习,官方文档3.2.3String package字符串封装,未完待续
https://www.boost.org/sgi/stl/character_traits.html char_traits<char> char_traits<wchar_t>traits翻译为特征、特性类,一般是指某种类型的特性类应该提供的一组接口、类型定义。 web页面描述了一些接口要求。感觉没有什么特别的。直接看代码吧 c…...
:基础知识)
从JavaScript到Java(一):基础知识
Hello World Java和JavaScript虽然有不同的特点,但在一些概念和知识点上是相似的。本文从JavaScript开发者的角度出发,帮助你理解Java基础知识(反过来也行)。 // 解释型 console.log("Hello, World!");// 编译型 pub…...

Android编舞者类Choreographer小结
Android编舞者类Choreographer小结 作用 编舞者类的作用主要是控制绘制节奏,用于发起一次vsync垂直同步信号的监听,当垂直同步信号来的时候会回调注册的Runnable或者FramCallback Choreographer对象获取 Choreographer对象是通过它的getInstance方法…...

大专升本科难度大吗 需要考哪些科目
大专学历可以通过自考和成考提升学历到本科,自考的考试科目有12-16门左右,考试内容不难,但是考试周期长,需要考生通过所有课程才能申请毕业。成考专升本考试科目有政治,外语和专业课,考试内容简单ÿ…...

考研复试-英语问答+解答
每个问题2~3min 一、 1.考官问问题,没听明白 I’m sorry, I didn’t hear that clearly. May I ask you to repeat it, please? Sorry, I have no clear idea about this question for now, but I will think about it later. And if possible, I want to discuss …...

python 文件相关的操作 常用函数(读文件、写文件、文件的追加内容、修改文件内容、复制文件、按行读取文件、with open) json文件的读取
常用函数:open(打开文件),read(读文件到程序中),write(写程序中的变量到文件),close(关闭文件) 示例1:读文件(…...

python 系列 06 -生成及解析二维码
0 说明 二维码不止一种,本文介绍最常见的QR二维码。由于不能发二维码截图,所以所有的执行结果都隐去了。完整版本可以移步到此查看:https://vblogs.cn/momo1938/article?id0407576070659864 1 安装包 python 可以使用qrcode来生成二维码&…...

2023第二届中国绿色钢铁国际峰会
会议背景 钢铁是当今世界上最常用的金属,普遍应用于世界各国基础设施建设与机械、汽车、飞机、船舶、家电等产品的生产制造中。但是,随着各国政府与行业净零排放目标的确立,钢铁行业的减排降碳也成为了关注焦点。据世界钢铁协会称,…...

java 高考志愿填报系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目
一、源码特点 java 高考志愿填报系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0…...

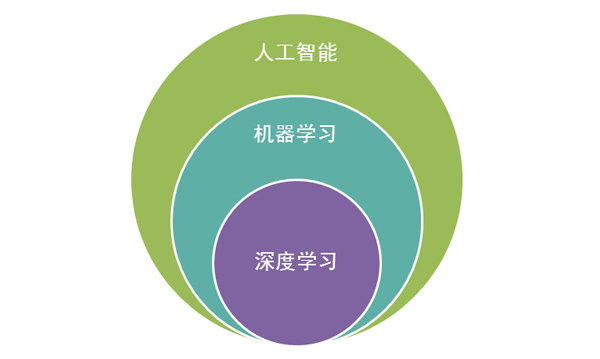
机器学习 vs 深度学习:了解两者的异同
在人工智能领域中,机器学习和深度学习是两个重要的概念。尽管它们都可以用于处理复杂的数据和任务,但它们在其基本原理、算法和应用方面有着显著的不同之处。在本文中,我们将详细介绍机器学习和深度学习的定义、原理、算法和应用,…...

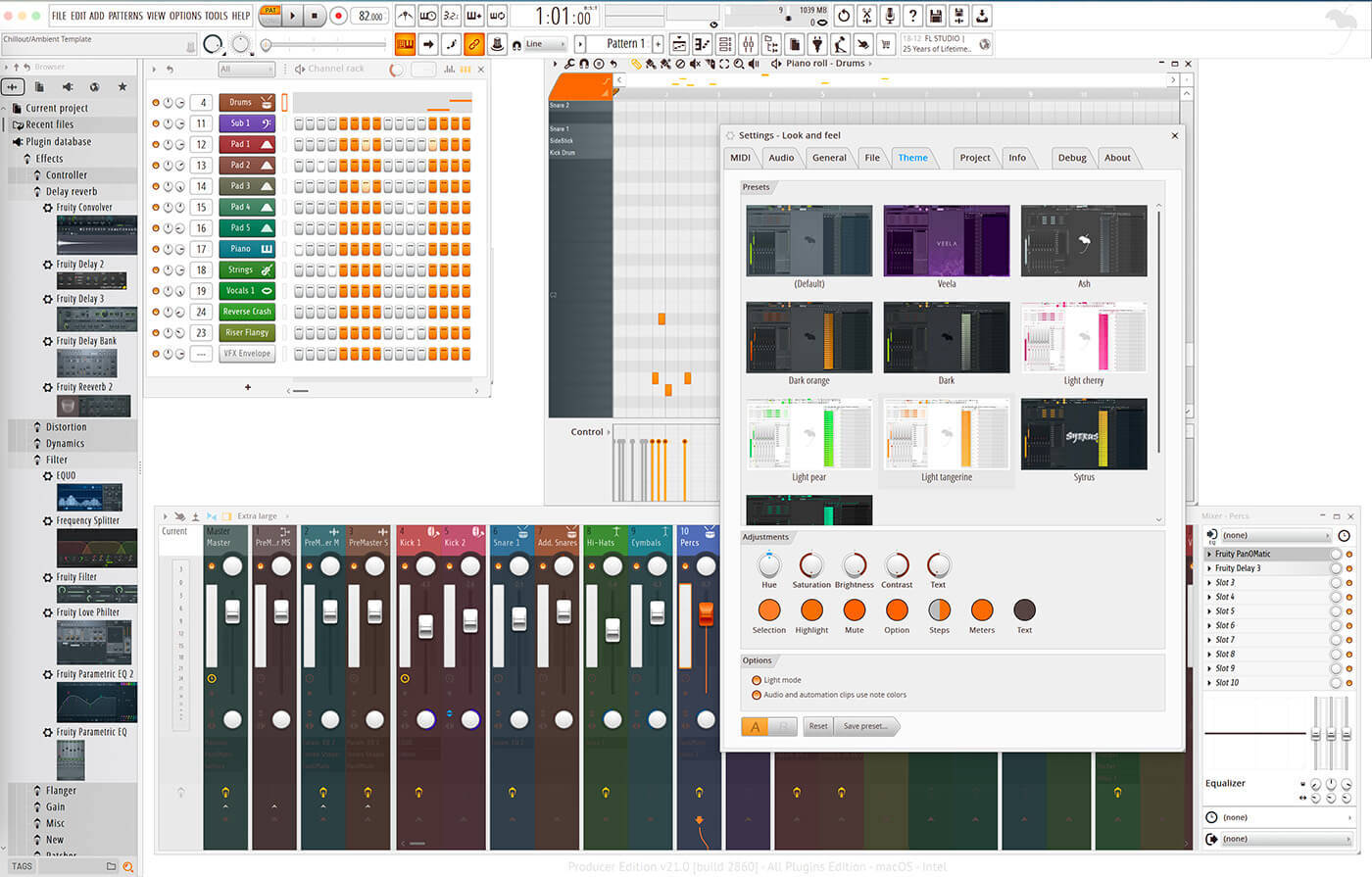
流行的 DAW编曲软件FL Studio 21 有什么新功能?
FL Studio 21 对流行的 DAW 和音乐制作软件进行了多项更新。最重要的变化包括:更快、更精确的音频包络和带有自动交叉推子的增益控制;一个能够标记、制作自定义颜色的标签和访问在线内容的新浏览器,以及一个带有可视化和擦除功能的内嵌音频播…...

【Java】抽象类和接口
抽象类和接口抽象类抽象类的概念抽象类语法抽象类的注意事项抽象类的作用接口接口的概念语法规则接口使用接口注意实现多个接口接口间的继承接口使用实例给对象数组排序Clonable 接口和深拷贝浅拷贝深拷贝抽象类和接口的区别抽象类 抽象类的概念 在面向对象的概念中ÿ…...

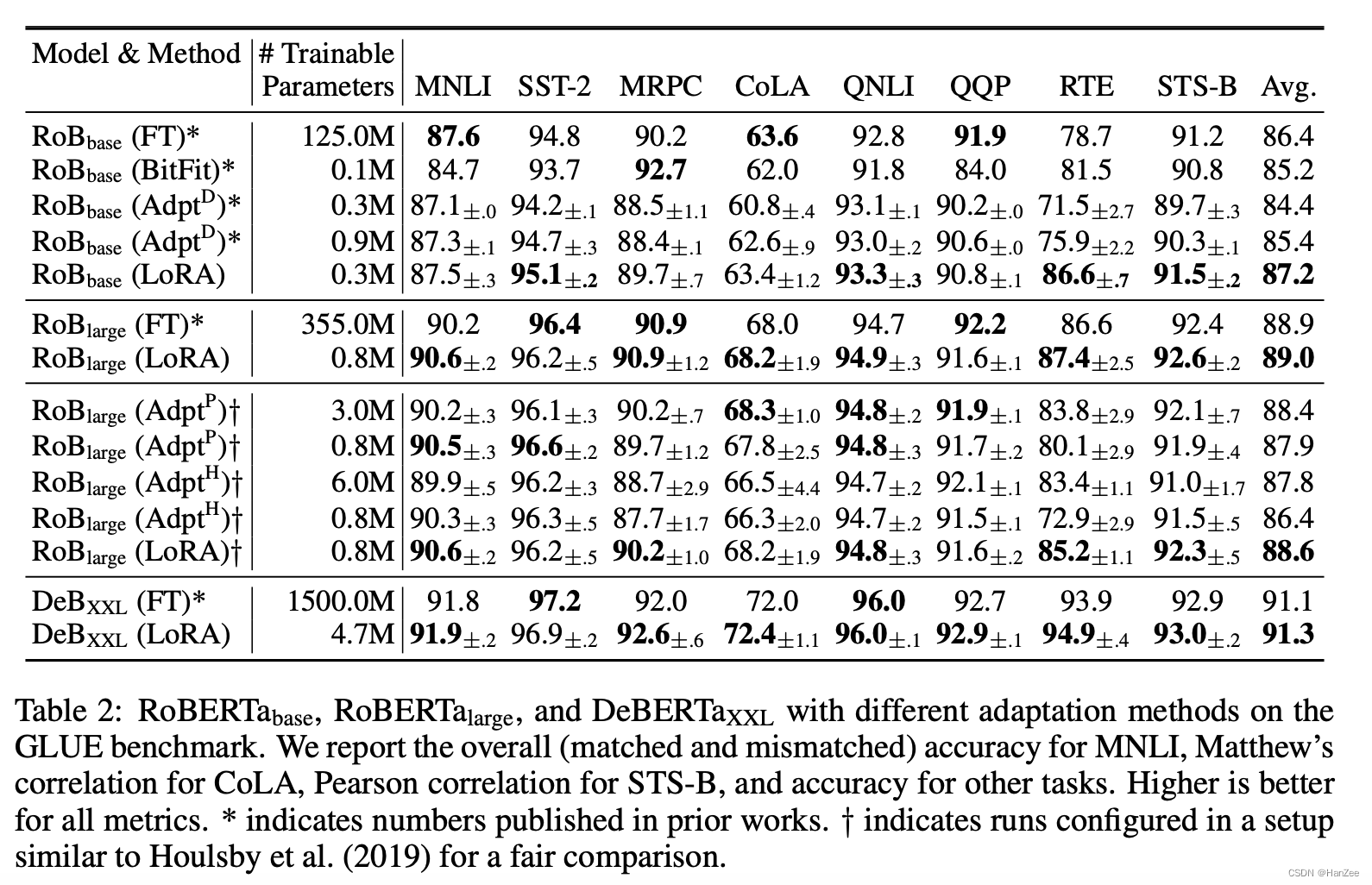
Lora:Low-Rank Adapation of Large Language models
Lora:Low-Rank Adapation of Large Language modelsIntroductionMethodExperiment代码Introduction 这篇论文最初与21.06上传与arXiv,作者指出在当时,NLP的一个重要范式是先训练一个通用领域的模型然后在通过微调适应不同的领域与数据&#…...

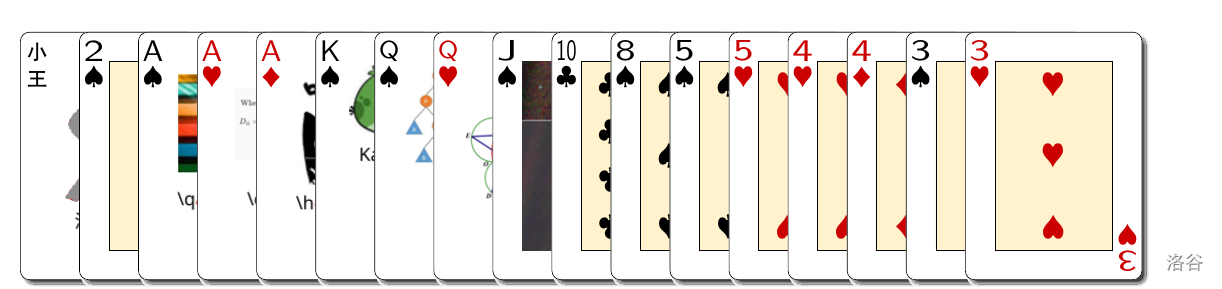
洛谷-P8466 [Aya Round 1 A] 幻想乡扑克游戏
题目:P8466 [Aya Round 1 A] 幻想乡扑克游戏 题目描述: 题目描述 斗地主是一种使用 �A 到 �K 加上大小王的共 5454 张扑克牌来进行的游戏,其中大小王各一张,其它数码牌各四张。在斗地主中,牌的…...

HBase性能优化方法总结
1. 表的设计 1.1 Pre-Creating Regions 默认情况下,在创建HBase表的时候会自动创建一个region分区,当导入数据的时候,所有的HBase客户端都向这一个region写数据,直到这个region足够大了才进行切分。一种可以加快批量写入速度的方…...

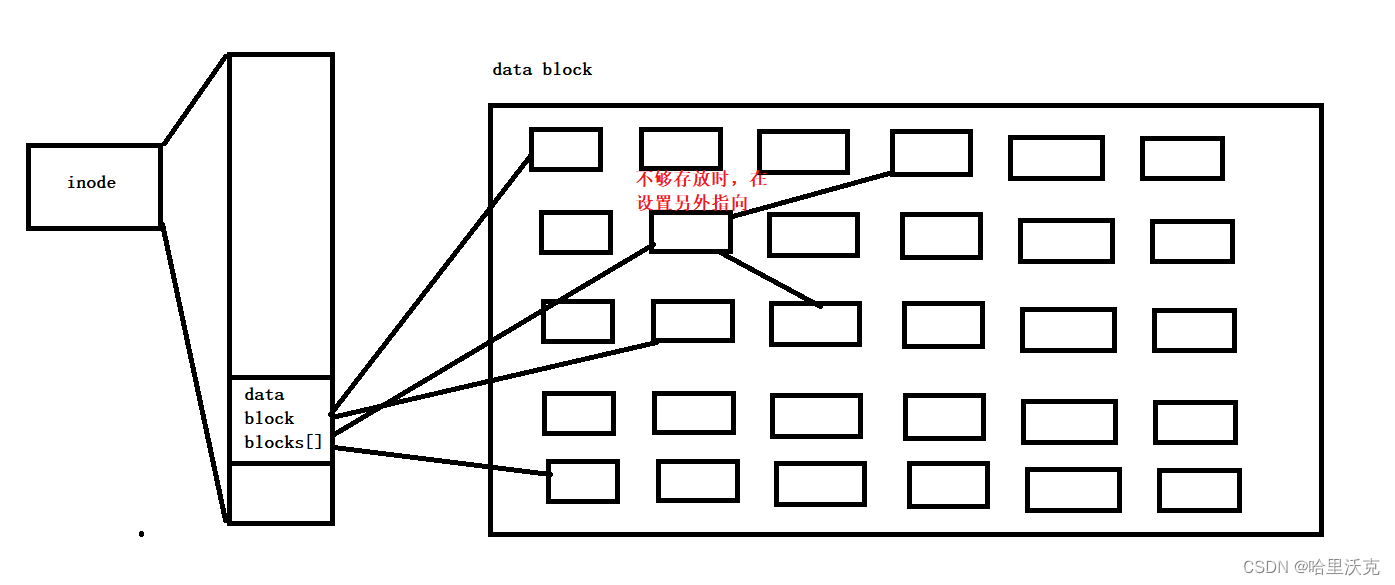
Linux基础内容(16)—— 文件系统
Linux基础内容(15)—— 缓冲区https://blog.csdn.net/m0_63488627/article/details/129824563?spm1001.2014.3001.5501 目录 1.基础知识 2.磁盘的存储原理 1.物理结构 2.存储结构 3.逻辑结构 1.基础知识 之前介绍的全是进程打开的文件是如何执行…...

Vue自定义事件
自定义事件 通以上代码不难发现,数据项在Vue的实例中, 但删除操作要在组件中完成, 那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题…...

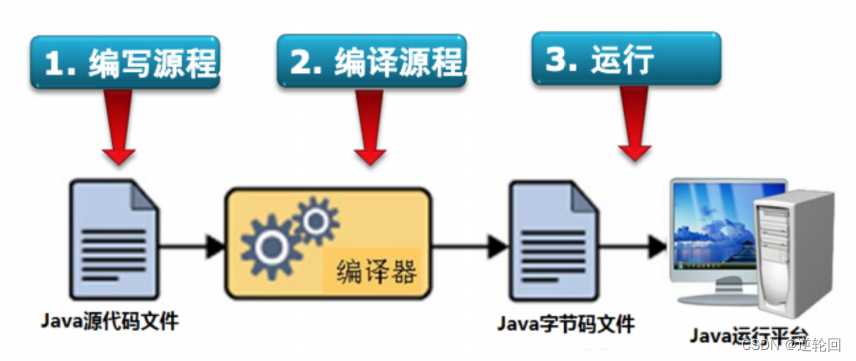
Java SE 基础 (6) 第一个Java程序
开发环境已经搭建完毕,可以开发我们第一个Java程序了。 Java程序开发三步骤:编写、编译、运行。 编写Java源程序 public class HelloWord {public static void main(String[] args) {System.out.println("HelloWord!");} } 第一个 HelloWo…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
