【07】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-Swiper轮播组件与样式结构重用
序言:
本文详细讲解了关于我们在页面上经常看到的轮播图在鸿蒙开发中如何用Swiper实现,介绍了Swiper的基本用法与属性,及如何面对大段的重复代码进行封装和重用(@Extend、@Styles、@Builder),使代码更加简洁易读。
笔者也是跟着B站黑马的课程一步步学习,学习的过程中添加部分自己的想法整理为笔记分享出来,如有代码错误或笔误,欢迎指正。
B站黑马的课程链接:鸿蒙课程介绍_哔哩哔哩_bilibili
往期笔记:
【01】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-ArkTs基础语法与界面开发基础
【02】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-界面进阶与布局排布(附QQ登陆、得物、京东登陆综合案例+代码)
【03】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-更多布局(弹性/层叠)方式与界面开发综合(附飞狗卡片+B站卡片案例+实战开发支付宝界面+代码)
【04】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-ArkTs进阶运算符+状态管理(附综合案例美团购物车)
【05】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-条件渲染+if/switch判断与for/while循环(附计数器、京东加购案例)
【06】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-综合案例·生肖抽奖卡具体实现(类似支付宝集五福)
目录
一.Swiper轮播组件
1.Swiper的基本用法
2.Swiper的常见属性
3.Swiper样式自定义
二.样式&结构重用
1.@Extend:扩展组件(样式、事件)
2.@Style:抽取通用属性、事件
3.@Builder:自定义构建函数(结构、样式、事件)
一.Swiper轮播组件
简介:
Swiper是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。(图片、文字...)
1.Swiper的基本用法
1)语法结构:
Swiper(){//1.轮播内容}//2.设置尺寸(内容会自动拉伸).width('100%').height(100)2)使用案例:
build() {Column(){//Swiper 轮播组件的基本使用Swiper(){//1.轮播内容Text('1').backgroundColor(Color.Orange)Text('2').backgroundColor(Color.Blue)Text('3').backgroundColor(Color.Gray)}//2.设置尺寸(内容会自动拉伸)//tips:给外层设置宽高,未来的子元素都会进行统一的拉伸.width('100%').height(100)Swiper(){//1.轮播内容Image($r('app.media.ic_swiper_xmyp01'))Image($r('app.media.ic_swiper_xmyp02'))Image($r('app.media.ic_swiper_xmyp03'))Image($r('app.media.ic_swiper_xmyp04'))}//2.设置尺寸(内容会自动拉伸)//tips:给外层设置宽高,未来的子元素都会进行统一的拉伸.width('100%').height(100)}}
2.Swiper的常见属性
1)Swiper的常见属性
| 属性方法 | 传值 | 作用 | 默认值 |
| loop | boolean | 是否开启循环 | true |
| autoPlay | boolean | 是否自动播放 | false |
| interval | number | 自动播放时间间隔(ms) | 3000 |
| vertical | boolean | 纵向滑动轮播 | false |
| ...其他属性 | 见文档 |
2)需求
使用上述属性,将刚刚的轮播图调整为
①自动播放
②播放间隔:4s
③纵向滑动
Swiper(){//1.轮播内容Text('1').backgroundColor(Color.Orange)Text('2').backgroundColor(Color.Blue)Text('3').backgroundColor(Color.Gray)}//2.设置尺寸(内容会自动拉伸)//tips:给外层设置宽高,未来的子元素都会进行统一的拉伸.width('100%').height(100).loop(true) //是否开启循环.autoPlay(true) //是否自动播放.interval(4000) //自动播放时间间隔-4s.vertical(true) //纵向轮播
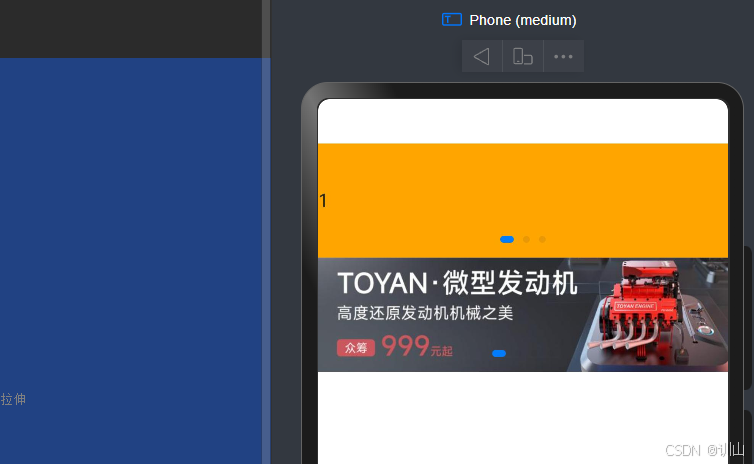
改为了纵向滑动→通常会在手机宣传页出现
3.Swiper样式自定义
1)使用案例:
Swiper(){//1.轮播内容Image($r('app.media.ic_swiper_xmyp01'))Image($r('app.media.ic_swiper_xmyp02'))Image($r('app.media.ic_swiper_xmyp03'))Image($r('app.media.ic_swiper_xmyp04'))}//2.设置尺寸(内容会自动拉伸)//tips:给外层设置宽高,未来的子元素都会进行统一的拉伸.width('100%').height(100)//定制小圆点.indicator(Indicator.dot() //小圆点.itemWidth(20) //默认的宽.itemHeight(5) //默认的高.color(Color.Gray) //默认的颜色.selectedItemWidth(30) //选中的宽.selectedItemHeight(5) //选中的高.selectedColor(Color.White) //选中的颜色)
tips:
aspectRatio(1) //宽高比例为1
aspectRatio(2) //宽高比例为2
//等比例缩放用于根据不同设备想要相同的视觉效果,保持图片的正常适配二.样式&结构重用
1.@Extend:扩展组件(样式、事件)
1)原代码:
Swiper(){//1.轮播内容Text('1').backgroundColor(Color.Orange).textAlign(TextAlign.Center).fontColor(Color.White).fontSize(30).onClick(()=>{AlertDialog.show({message:'我是轮播图1号'})})Text('2').backgroundColor(Color.Blue).textAlign(TextAlign.Center).fontColor(Color.White).fontSize(30).onClick(()=>{AlertDialog.show({message:'我是轮播图2号'})})Text('3').backgroundColor(Color.Gray).textAlign(TextAlign.Center).fontColor(Color.White).fontSize(30).onClick(()=>{AlertDialog.show({message:'我是轮播图3号'})})}//2.设置尺寸(内容会自动拉伸)//tips:给外层设置宽高,未来的子元素都会进行统一的拉伸.width('100%').height(100).loop(true).autoPlay(true).interval(4000)2)组件重写的方法和图示
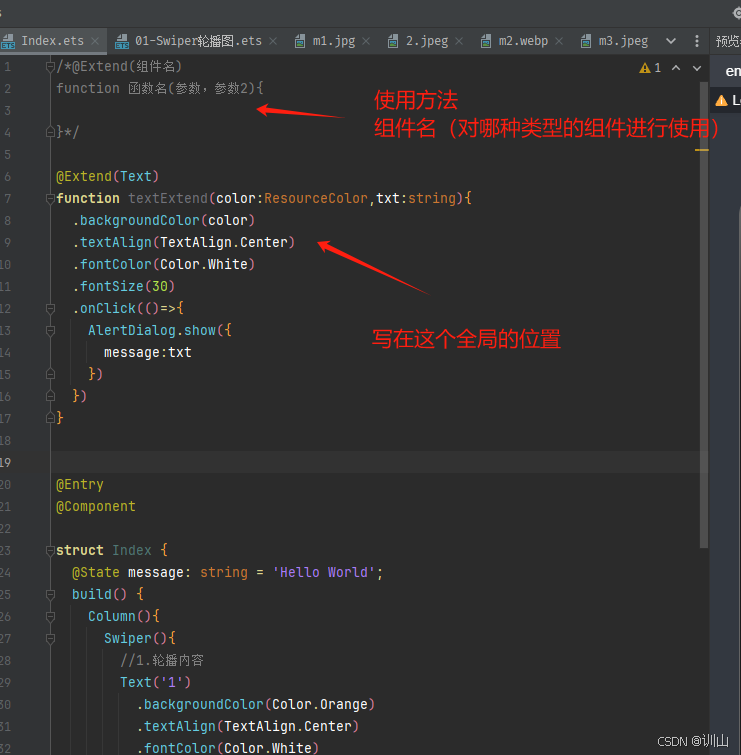
@Extend(Text)
function textExtend(color:ResourceColor,txt:string){.backgroundColor(color).textAlign(TextAlign.Center).fontColor(Color.White).fontSize(30).onClick(()=>{AlertDialog.show({message:txt})})
}
3)重写达成的效果:
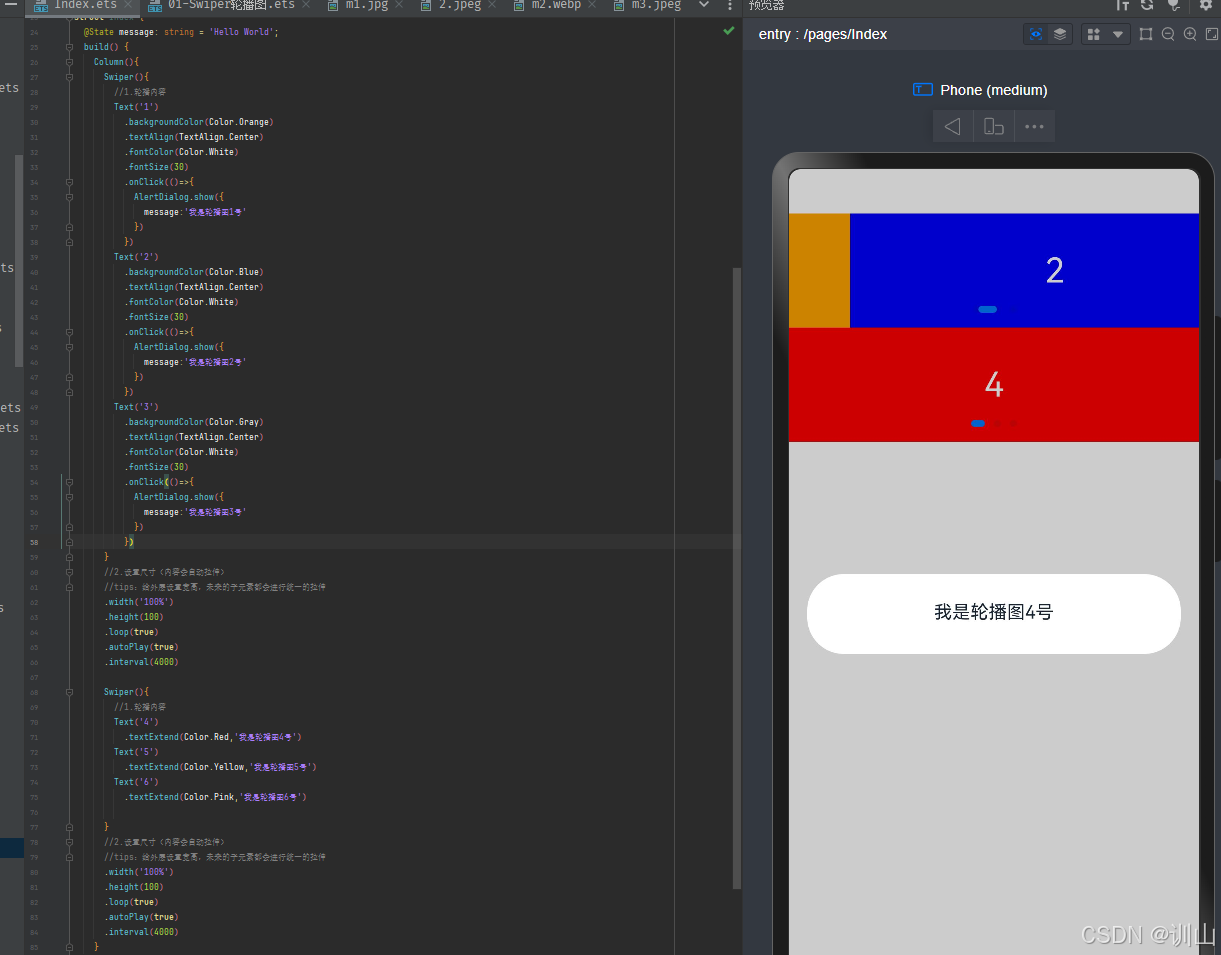
①代码部分:
Swiper(){//1.轮播内容Text('4').textExtend(Color.Red,'我是轮播图4号')Text('5').textExtend(Color.Yellow,'我是轮播图5号')Text('6').textExtend(Color.Pink,'我是轮播图6号')}//2.设置尺寸(内容会自动拉伸)//tips:给外层设置宽高,未来的子元素都会进行统一的拉伸.width('100%').height(100).loop(true).autoPlay(true).interval(4000)②图示:
显而易见于上面啰嗦的代码,通过封装大段相同的代码,我们的代码会变得更加简洁高效

2.@Style:抽取通用属性、事件
1)原文件:
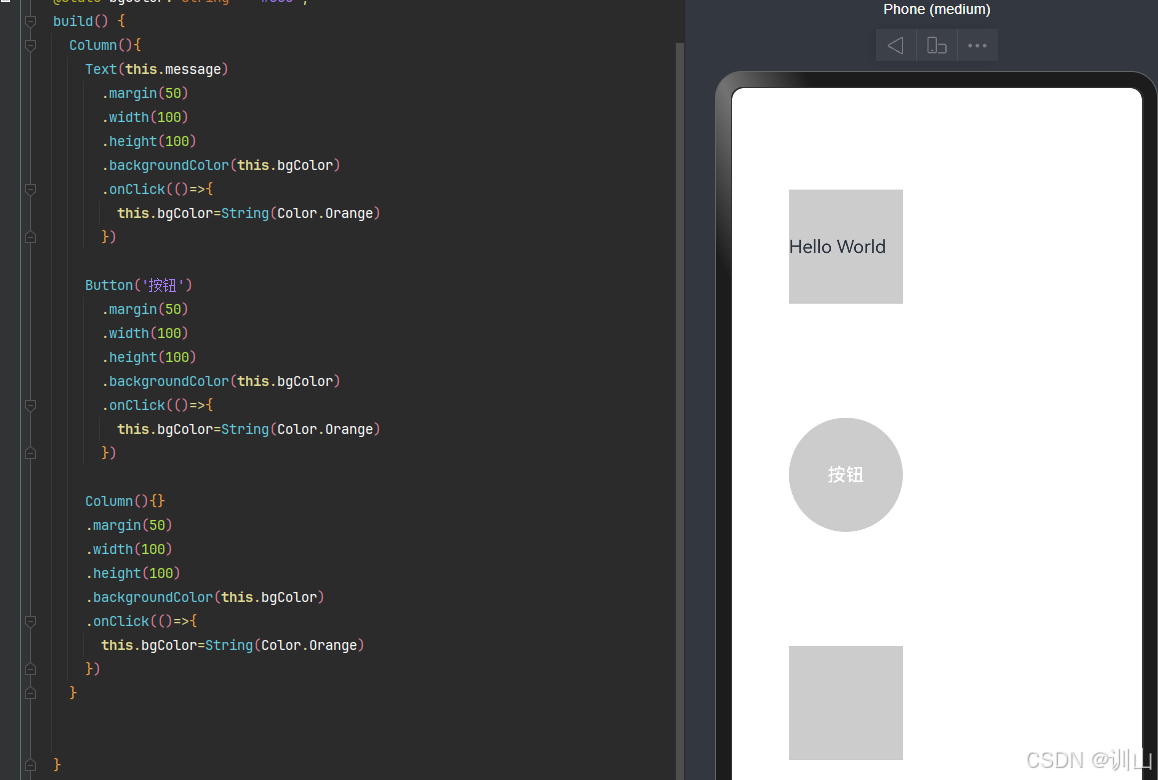
Column(){Text(this.message).margin(50).width(100).height(100).backgroundColor(this.bgColor).onClick(()=>{this.bgColor=String(Color.Orange)})Button('按钮').margin(50).width(100).height(100).backgroundColor(this.bgColor).onClick(()=>{this.bgColor=String(Color.Orange)})Column(){}.margin(50).width(100).height(100).backgroundColor(this.bgColor).onClick(()=>{this.bgColor=String(Color.Orange)})}
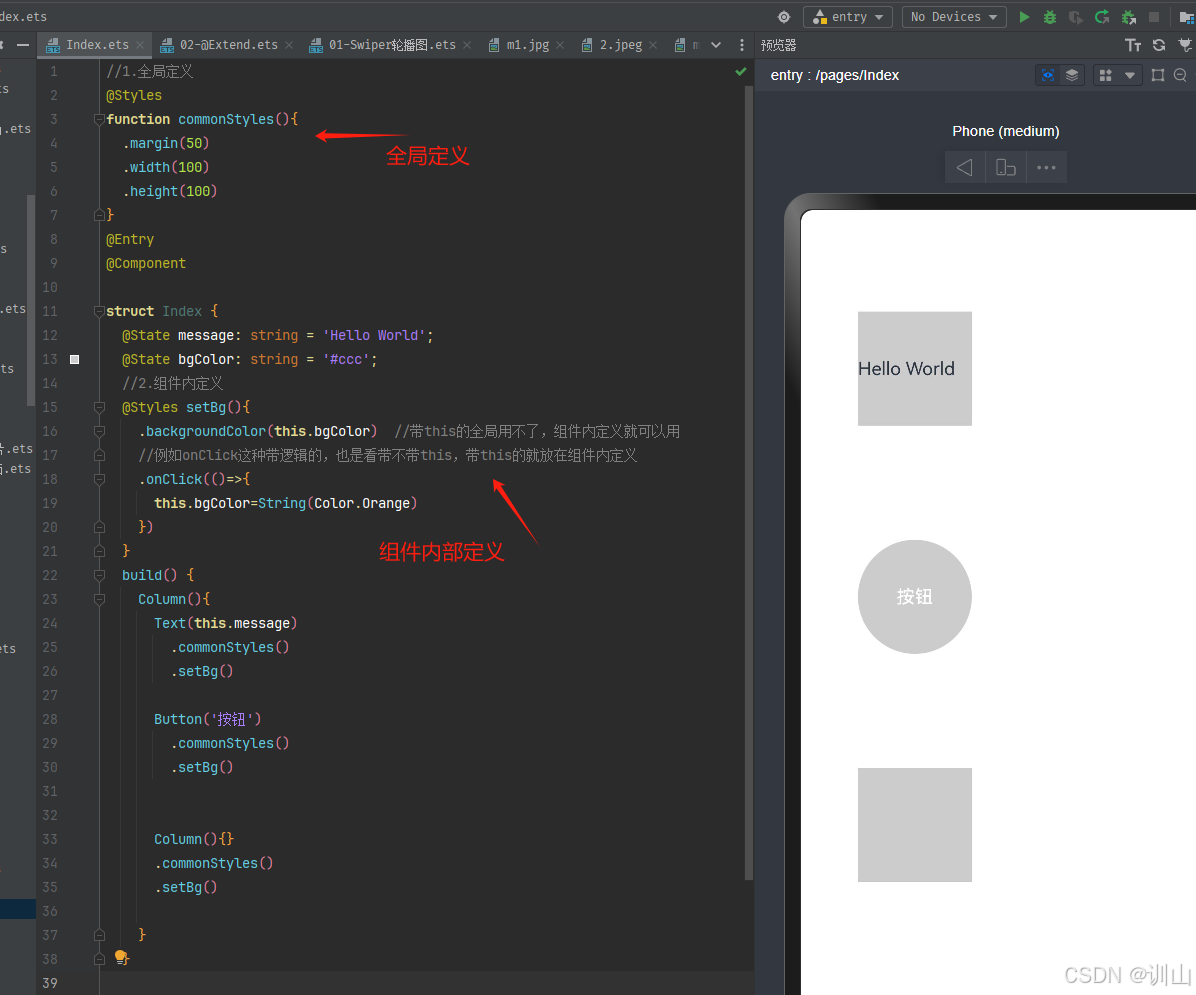
2)组件重写的方法与图示
①带this的全局用不了,组件内定义就可以用
②例如onClick这种带逻辑的,也是看带不带this,带this的就放在组件内定义
③Styles不支持传参
④因为全局定义无法获取this,所以组件内定义要比全局更加常用
Column(){Text(this.message).commonStyles().setBg()Button('按钮').commonStyles().setBg()Column(){}.commonStyles().setBg()}
3.@Builder:自定义构建函数(结构、样式、事件)
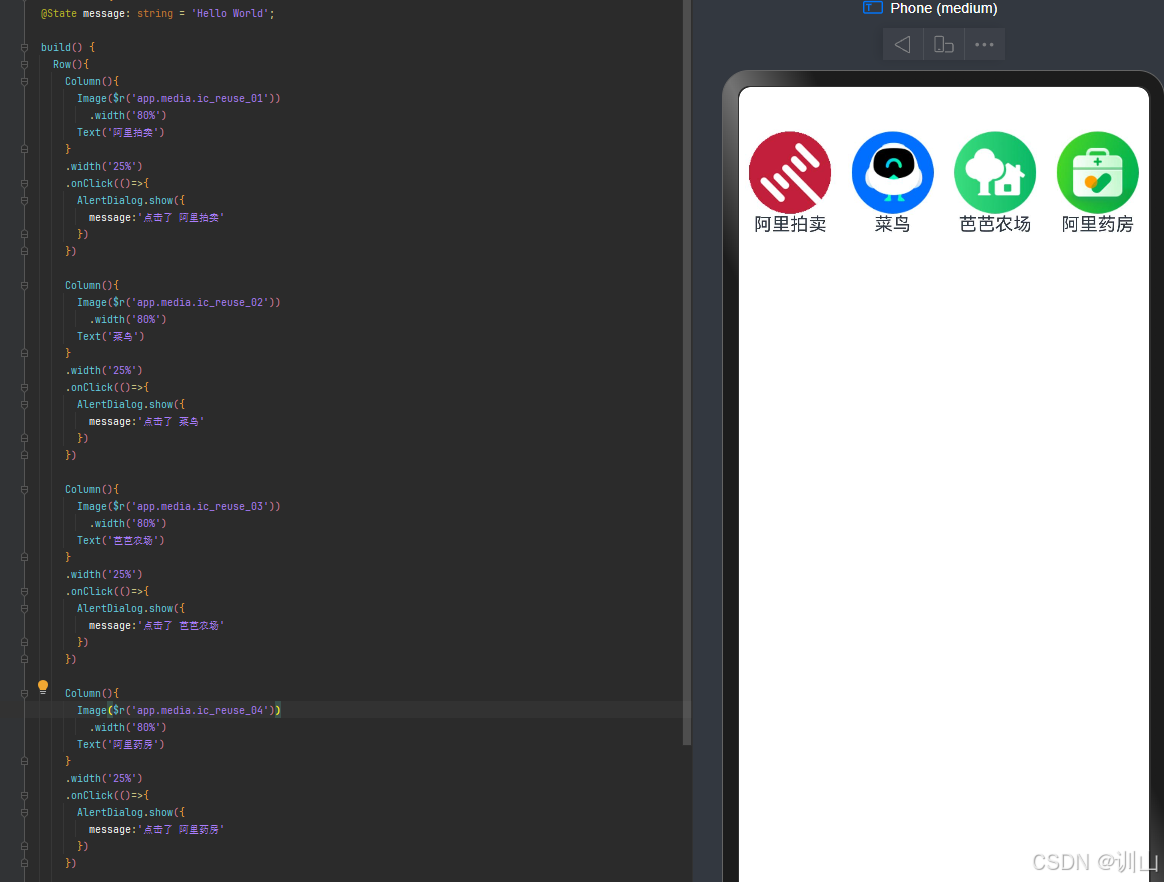
1)原代码:
Row(){Column(){Image($r('app.media.ic_reuse_01')).width('80%')Text('阿里拍卖')}.width('25%').onClick(()=>{AlertDialog.show({message:'点击了 阿里拍卖'})})Column(){Image($r('app.media.ic_reuse_02')).width('80%')Text('菜鸟')}.width('25%').onClick(()=>{AlertDialog.show({message:'点击了 菜鸟'})})Column(){Image($r('app.media.ic_reuse_03')).width('80%')Text('芭芭农场')}.width('25%').onClick(()=>{AlertDialog.show({message:'点击了 芭芭农场'})})Column(){Image($r('app.media.ic_reuse_04')).width('80%')Text('阿里药房')}.width('25%').onClick(()=>{AlertDialog.show({message:'点击了 阿里药房'})})}
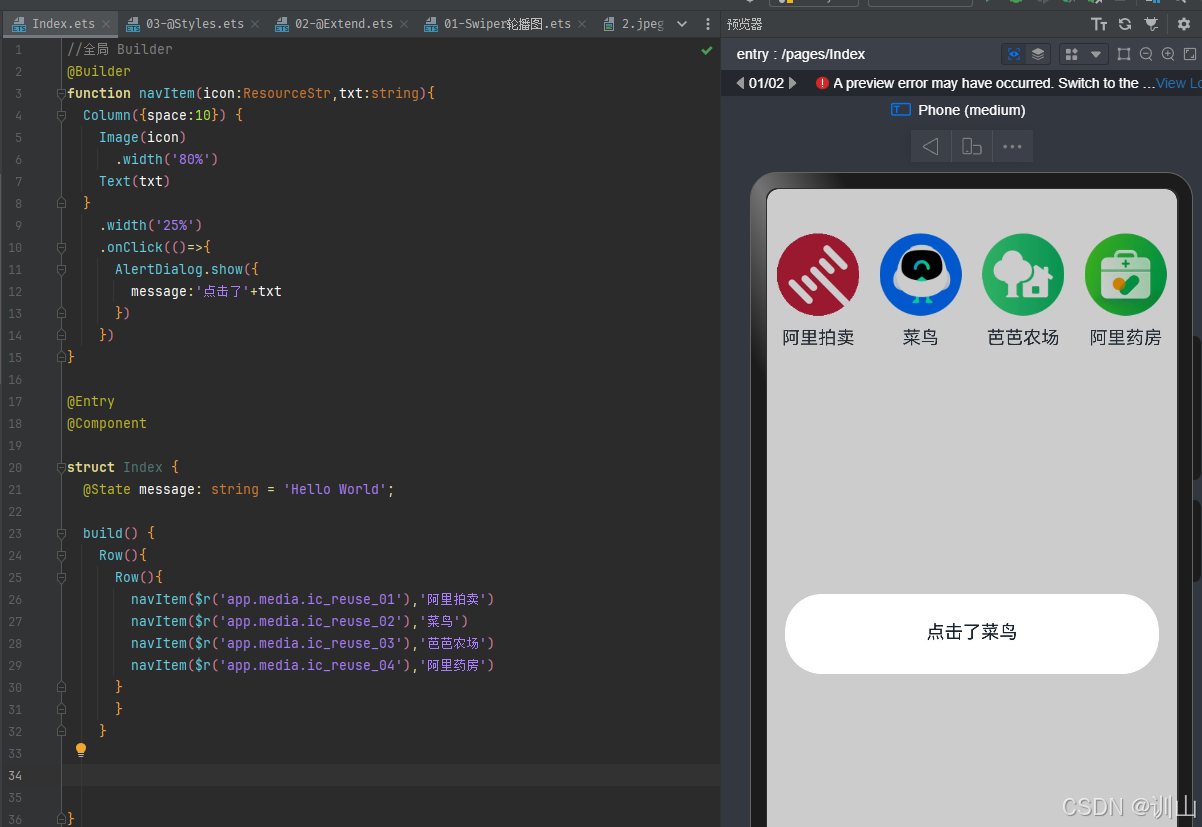
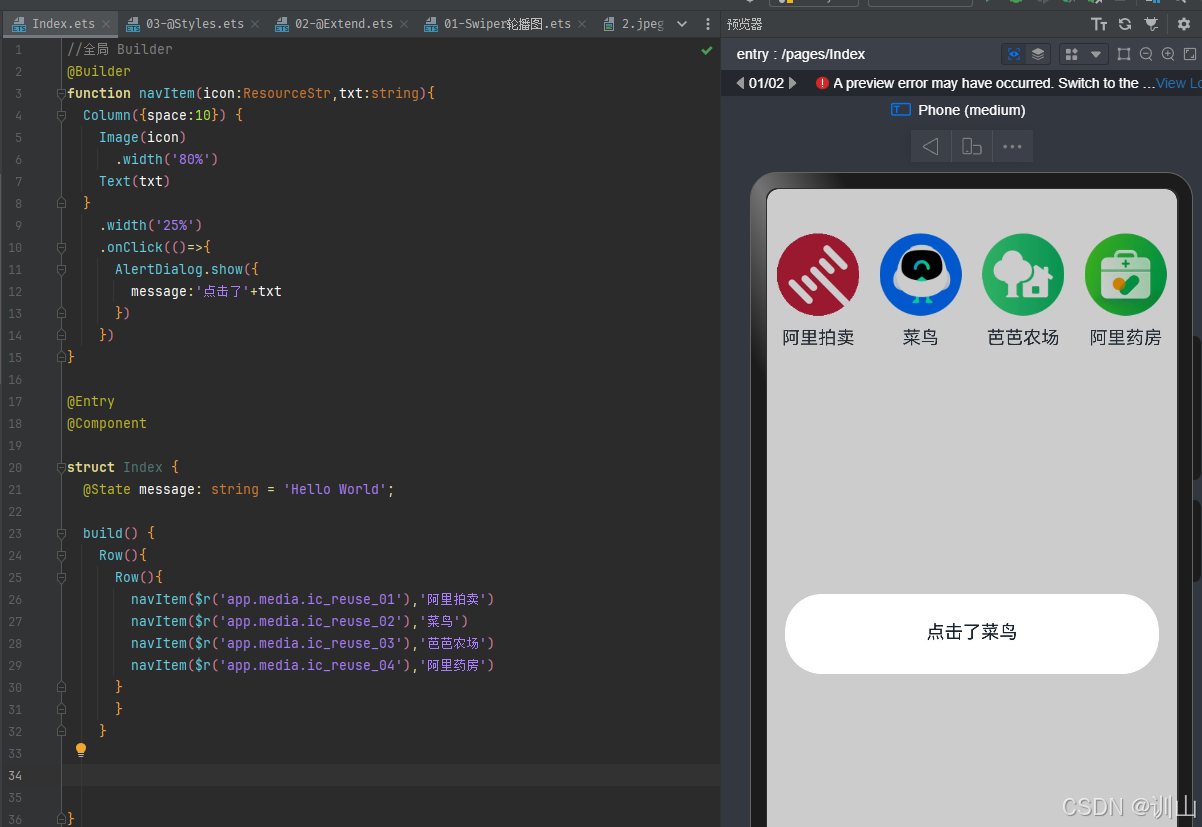
2)组件重写的方法与图示
//全局 Builder
@Builder
function navItem(icon:ResourceStr,txt:string){Column({space:10}) {Image(icon).width('80%')Text(txt)}.width('25%').onClick(()=>{AlertDialog.show({message:'点击了'+txt})})
}@Entry
@Componentstruct Index {@State message: string = 'Hello World';build() {Row(){Row(){navItem($r('app.media.ic_reuse_01'),'阿里拍卖')navItem($r('app.media.ic_reuse_02'),'菜鸟')navItem($r('app.media.ic_reuse_03'),'芭芭农场')navItem($r('app.media.ic_reuse_04'),'阿里药房')}}}}
感谢阅读。
相关文章:

【07】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-Swiper轮播组件与样式结构重用
序言: 本文详细讲解了关于我们在页面上经常看到的轮播图在鸿蒙开发中如何用Swiper实现,介绍了Swiper的基本用法与属性,及如何面对大段的重复代码进行封装和重用(Extend、Styles、Builder),使代码更加简洁易…...

Springboot3保存日志到数据库
保存日志到数据库 请求日志几乎是所有大型企业级项目的必要的模块,请求日志对于我们来说后期在项目运行上线一段时间用于排除异常、请求分流处理、限制流量等。请求日志一般都会记录请求参数、请求地址、请求状态(Status Code)、SessionId、…...

叉车高位显示器无线摄影,安装更加便捷!
叉车叉货,基本功能,但货叉升降高度确不一定,普通的3米左右,高的十几米,特别是仓储车,仓库叉货空间小,环境昏暗,视线受阻严重,司机叉货升的那么高怎么准确无误的插到货呢&…...

模板的特化
模板的特化 1.概念2.函数模板特化3.类模板的特化3.1 全特化3.2 偏特化3.2.1 部分特化3.2.2 参数更进一步的限制 4.总结 1.概念 在原模板类的基础上,针对特殊类型所进行特殊化的实现方式 2.函数模板特化 步骤 1.必须要先有一个基础的函数模板 2.关键字 template后面接…...

PCIE总线架构
1 概述 PCIe总线(Peripheral Component Interconnect Express)是一种高速串行计算机扩展总线标准,它是基于PCI总线的一种升级版,现在已经被广泛应用于各种高性能的计算机和服务器系统中。 PCIe总线提供更高的数据传输速度和更先进的特性,它主要特点如下: 高带宽:提供比…...

Adobe PR与AE的区别与联系(附网盘地址)
从事视频后期制作的小伙伴,对于PR(Premiere)和AE(After Effects)应该不会陌生。随着短视频的兴起,就连我们普通用户,拍摄完视频,都会去糟取精的剪辑一下,而PR正是一款功能…...

【QT 5 调试软件+Linux下调用脚本shell-无法调度+目录拼写+无法找目录+sudo权限(2)+问题解决方式+后续补充】
【QT 5 调试软件Linux下调用脚本shell-无法调度目录拼写无法找目录sudo权限(2)问题解决方式后续补充】 1、前言2、问题综述:自研qt上位机无法调度脚本(1)可能原因1:无法找到目录情况说明:解决思…...

企业防泄密妙招有哪些?请记住这8招!超实用,学起来!
在古代,有云:“密者,德之高也;事以密成,语以泄败。” 这些谚语不仅是对忠诚守密的高度赞扬,更是对保密工作重要性的深刻阐述。 在现代企业中,数据泄露已成为不容忽视的严峻挑战。 如何有效防止…...

pytorch千问模型源码分析
# 规范化技术,旨在替代传统的 Layer Normalization(LN) # 核心思想是对输入张量的每个样本的每个特征进行规范化,使其均值为 0,方差为 1 class Qwen2RMSNorm(nn.Module): def __init__(self, hidden_size, eps1e-6…...

滚雪球学SpringCloud[1.3]:SpringCloud环境搭建
全文目录: 前言1.3.1 环境要求1. JDK2. Maven3. IDE4. 其他工具 1.3.2 初始化Spring Boot项目方法一:使用Spring Initializr方法二:使用IDE项目结构 1.3.3 引入Spring Cloud依赖1. 更新pom.xml2. 添加Spring Cloud Starter依赖3. 示例完整的p…...

9.28今日错题解析(软考)
目录 前言面向对象技术——UML软件工程——软件能力成熟度模型(CMM)程序设计语言——编译 前言 这是用来记录我备考软考设计师的错题的,今天知识点为UML、软件能力成熟度模型(CMM)和编译,大部分错题摘自希…...

【Vue】以RuoYi框架前端为例,ElementUI封装图片上传组件——将图片信息转成base64后提交到后端保存
RuoYi 框架本身对于图片上传功能,在ElementUI的 <el-upload> 组件的基础装封装了 /components/ImageUpload/index.vue 组件。本组件就是在 RuoYi 自定义的 <ImageUpload> 组件的基础上进行改造,将图片的信息在上传之前处理成 base64 格式&am…...

【Linux】驱动的基本架构和编译
驱动源码 /** Silicon Integrated Co., Ltd haptic sih688x haptic driver file** Copyright (c) 2021 kugua <daokuan.zhusi-in.com>** This program is free software; you can redistribute it and/or modify it* under the terms of the GNU General Public Licen…...

1013. 将数组分成和相等的三个部分 数组切分
1013. 将数组分成和相等的三个部分 已解答 简单 相关标签 相关企业 提示 给你一个整数数组 arr,只有可以将其划分为三个和相等的 非空 部分时才返回 true,否则返回 false。 形式上,如果可以找出索引 i 1 < j 且满足 (arr[0] arr[…...

【深度学习】—— 自动微分、非标量变量的反向传播、 分离计算、 Python控制流的梯度计算
【深度学习】—— 自动微分 自动微分一个简单的例子 非标量变量的反向传播分离计算Python控制流的梯度计算 自动微分 求导是⼏乎所有深度学习优化算法的关键步骤。虽然求导的计算很简单,只需要⼀些基本的微积分。但对于复杂的模型,⼿⼯进⾏更新是⼀件很…...

Java项目实战II基于Java+Spring Boot+MySQL的大学城水电管理系统(源码+数据库+文档)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者 一、前言 随着大学城规模的不断扩大和学生数量的急剧增加,大学城内的水电管理面临着前所未有的挑战…...

Vue 组件的三大组成部分详解
文章目录 模板(template)脚本(script)样式(style)总结 在 Vue.js 中,组件是构建用户界面的重要基石。一个 Vue 组件通常由三个主要部分组成:模板(template)、…...

深入理解Java内部类
一、什么是内部类 内部类是定义在另一个类内部的类。内部类与外部类(Enclosing Class)之间存在着紧密的联系,可以访问外部类的成员变量和方法,这使得它们在某些场景下非常有用。 1.1 内部类的分类 Java中的内部类主要有以下几种…...

fiddler抓包12_篡改请求(请求前断点)
课程大纲 原理 正常“客户端-服务器”通信,即发送请求,接收返回。 Fiddler抓包是「客户端-浏览器」进行交互时,请求和响应都会从Fiddler通过,Fiddler可以捕获并展示。 请求前断点(BreakPoint Before Request࿰…...

Webpack和GuIp打包原理以及不同
Webpack打包原理 Webpack的打包原理主要基于模块化的概念,它将应用程序中的所有资源(如JS、CSS、图片等)视为模块,并根据模块间的依赖关系进行静态分析。Webpack会递归地构建一个依赖关系图(dependency graph…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
