vue echarts tooltip使用动态模板
先上代码
tooltip: {// 这里是车辆iconshow: true,// trigger: "item",// backgroundColor: "transparent",appendToBody: true,textStyle: {color: "#ffffff" //设置文字颜色},formatter: (params) => {return formatHtml(params.data)},},然后mounted(){}
mounted(){window.formatHtml = function(params){// 车辆弹窗const item = params.extraInfo.item;let carData = {};carData.stop_time = item.stopTime;carData.car_number = item.carNum;carData.vkey = item.vkey;carData.isConn = item.isConn == 1 ? '在线' : '离线';carData.ups = item.ups == 1 ? '电源正常' : '电源异常';carData.accStatus = item.accStatus == 1 ? '点火' : '熄火';carData.speed = item.speed + 'km/h';carData.dir = (item.dir);carData.live = '';// carData.car_token = car_token;carData.shareUrl = item.shareUrl ? item.shareUrl.replace("http://", "https://") : '';carData.userName = item.userName;carData.userPhone = item.userPhone;return `<div class='input-card content-window-card'><div class="showInfo"><div class='input-item'><p>车牌号: ${carData.car_number}</p><p>联网状态: ${carData.isConn}</p></div><div class='input-item'><p>车辆状态: ${carData.accStatus}</p><p>电源状态: ${carData.ups}</p></div><div class='input-item'><p>行驶方向: ${carData.dir}</p><p>行驶速度: ${carData.speed}</p></div><div class='input-item'><p>车辆轨迹: <a href="javascript:void(0)" onclick="guiji('${carData.shareUrl}')"><img src="${require('@/assets/big_screen/icon/cheliangguiji.png')}"/></a></p></div><div class='input-item'><p>司机姓名: ${carData.userName}</p><p>联系方式: ${carData.userPhone}</p></div> <div class='input-item'>${carData.live ? "<p>车辆监控: <img id='monitor_car' data-deviceSerial='"+carData.live+"' src='" + require('@/assets/big_screen/icon/monitor.png') + "' />" + carData.live + "</p>" : ""}</div></div></div>`}}相关文章:

vue echarts tooltip使用动态模板
先上代码 tooltip: {// 这里是车辆iconshow: true,// trigger: "item",// backgroundColor: "transparent",appendToBody: true,textStyle: {color: "#ffffff" //设置文字颜色},formatter: (params) > {return formatHtml(params.data)},}, …...

網路本地連接沒有有效的IP配置:原因與解決方法
網路本地連接顯示“沒有有效的IP配置”。這通常意味著你的電腦無法從路由器或其他網路設備獲取有效的IP地址,從而導致無法上網。本文將從原因和解決方法兩個方面,詳細解析這個問題。 一、問題的原因 路由器或數據機問題: 路由器或數據機出…...

如何使用ssm实现基于web的学生就业管理系统的设计与实现+vue
TOC ssm726基于web的学生就业管理系统的设计与实现vue 第1章 绪论 1.1 课题背景 二十一世纪互联网的出现,改变了几千年以来人们的生活,不仅仅是生活物资的丰富,还有精神层次的丰富。在互联网诞生之前,地域位置往往是人们思想上…...

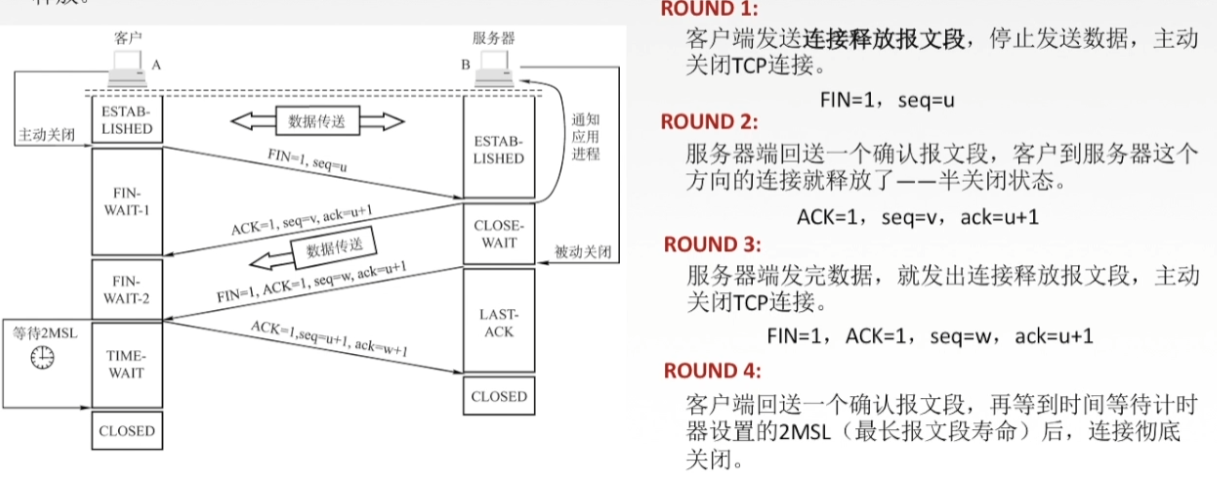
TCP三次握手四次挥手详解
TCP三次握手建立连接的过程: 一次握手:客户端发送带有 SYN(seqx)标志的数据包到服务端,然后客户端进入 SYN_SEND 状态,等待服务端的确认。二次握手:服务端收到 SYN 包后,发送带有 S…...

了解 如何使用同快充充电器给不同设备快速充电
在这科技发展迅速的时代,快充技术已经走进了我们生活,不得不说有了快充技术的对比,传统的充电模式已经满足不了人们对充电速度的要求。就比如用华为输出100 W快充充电器为手机充电大概需要23分钟充满100%电量,而传统的充电器则需要…...

AGI interior designer丨OPENAIGC开发者大赛高校组AI创作力奖
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。 无论您是技术专家还是爱好者,希望能带给…...

Centos安装docker(linux安装docker)——超详细小白可操作手把手教程,包好用!!!
🧸本篇博客重在讲解Centos安装docker,经博主多次在不同服务器上测试,极其的稳定,尤其是阿里的服务器,一路复制命令畅通无阻 📜后续会退出ububtu安装docker教程,敬请期待 📜作者首页&…...

QT day01
自定义实现登录界面: #include "widget.h" #include "ui_widget.h" #include<QPushButton> #include<QLineEdit> #include<QLabel>Widget::Widget(QWidget *parent) //定义有参构造函数: QWidget(parent), ui(new Ui::Widge…...
如何从飞机、电报中提取数据
电报,通常简称TG,是一个跨平台的即时通讯软件。客户端是开源的,而服务器是专有的。用户可以交换加密的、自毁的信息(类似于“阅读后烧伤”),并共享各种文件,包括照片和视频。它的安全性很高&…...

【算法篇】二叉树类(2)(笔记)
目录 一、Leetcode 题目 1. 左叶子之和 (1)迭代法 (2)递归法 2. 找树左下角的值 (1)广度优先算法 (2)递归法 3. 路径总和 (1)递归法 (2…...

Flask学习之项目搭建
一、项目基本结构 1、 exts.py 存在的目的:在Python中,如果两个或更多模块(文件)相互导入对方,就会形成导入循环。例如,模块A导入了模块B,同时模块B又导入了模块A,这就会导致导入循环。 比如在这个项目中…...

**CentOS7安装Maven**
CentOS7安装Maven 首先先解压压缩包apache-maven-3.9.9-bin.tar.gz tar -xvf apache-maven-3.9.9-bin.tar.gz解压完毕后配置环境变量 vim /etc/profile在环境变量配置文件中加入这句话 #Maven export MAVEN_HOME/opt/soft/maven362 //换成自己的路径 export PATH$PATH:$JAVA…...

(undone) MIT6.824 Lecture1 笔记
参考1MIT课程视频:https://www.bilibili.com/video/BV16f4y1z7kn/?spm_id_from333.337.search-card.all.click&vd_source7a1a0bc74158c6993c7355c5490fc600 参考2某大佬笔记:https://ashiamd.github.io/docsify-notes/#/study/%E5%88%86%E5%B8%83%…...

小白投资理财 - 开篇
小白投资理财 - 开篇 第一健身第二提升工作技能第三理财自律和规划 我认为的人生三件大事值得投资,一是强身健体,有个好身体;二是提升工作技能,不断学习工作领域里的新知识;三是投资理财,确保资产不贬值。 …...

高中还来得及选择信息学奥赛赛道吗?
随着信息学奥赛(NOI)在升学中的重要性日益凸显,越来越多的学生和家长将其视为进入顶尖高校的一个重要途径。然而,很多学生可能直到高中阶段才意识到信息学奥赛的重要性,或者才开始对编程产生兴趣。于是问题出现了&…...

01_OpenCV图片读取与展示
import cv2 img cv2.imread(夕阳.jpg, 1) #cv2.imshow(image, img) #此行只能命令行处py文件执行,会弹出一个视频窗口 #cv2.waitKey (0)以下会在jupyter Lab控件中显示读取的图像 #bgr8转jpeg格式 import enum import cv2def bgr8_to_jpeg(value, quality75):ret…...

C语言中的输入控制重要基础
在C语言编程中,处理输入数据是一个常见的任务。根据不同的情况,我们可以采用不同的输入控制方法。本文将介绍三类输入控制方式,分别是已知数据组数的输入、以特定符号结束的输入,以及以EOF结束的输入。 1. 已知数据组数的输入 在…...

Vue 学习
使用 vue 创建一个项目 检查是否已经安装了 npm 和 node npm --version node --version 使用 npm 安装 vue npm install -g vue/cli 检查 vue 工具是否安装成功 vue --version 使用 vue 工具创建一个名为 vue-router-syntax 的项目 这是命令行的创建方式 vue create vu…...

Redis集群的两种方式
1.Redis集群 1.1 搭建主从集群 单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,就需要搭建主从集群,实现读写的分离。一般情况下,主节点负责写操作,从节点负责读操作。而从节点如何得知数据呢ÿ…...

QT--基础
将默认提供的程序都注释上意义 0101.pro QT core gui #QT表示要引入的类库 core:核心库 gui:图形化界面库 #如果要使用其他库类中的相关函数,则需要加对应的库类后,才能使用 greaterThan(QT_MAJOR_VERSION, 4): QT wid…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
