CSS盒模型-怪异盒模型笔记-思维导图-案例等
文章目录
- 一、盒模型(重点)
- 二、怪异盒模型
- 三、块级元素和行内元素区别汇总
- 四、块级元素和行内元素的转换(显示方式)||元素的显示和隐藏
- 五、思维导图
- 六、笔记资料
一、盒模型(重点)
所有HTML元素可以看作盒子。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
我们把 padding 和 margin 统一地称为内边距和外边距,边框内的空白是内边距,边框外的空白是外边距。
盒模型由5个属性组合而成。

用处:决定盒子的尺寸问题(盒子的所占空间或高矮胖瘦)。
-
width 宽度
元素{width:400px; } //假设不写宽度会怎么用 1. 块级元素默认是100%的宽,即父盒子有多宽,它就有多宽 2. 行内元素默认就是内容的宽,即内容有多宽,它就有多宽默认是不支持width属性,即无法设置 -
height 高度
元素{height:400px; } //假设不写高度会怎么用 1. 块级元素默认是没有高度 2. 行内元素默认就是内容的高,即内容有多高,它就有多高默认是不支持height属性,即无法设置 -
padding 内间距(重点)
内间距会影响盒子的宽高,即让它变大。
大部分元素默认都没有填充(内间距)。
内间距:指的是盒子的内容与边框的间距(4个边都有内间距)
1.块级有效2.行内有效内间距有4种写法: 1.取一个值 padding:20px; /上右下左都是20px/2.2个值 padding:20px 10px;上下 右左3.3个值 padding:10px 15px 20px;上 左右 下4.4个值 padding:10px 5px 15px 20px; 上 右 下 左----padding是复合写法----可以拆分为单独的写法 注意:如果拆分了,则只能写一个值。 padding-top:10px; padding-right:10px; padding-bottom:5px; padding-left:15px; -
边框
边框默认是没有的,一个盒子可以有4条边框
边框也会影响盒子的总宽和总高
border:边框粗细 边框风格 边框颜色; border:1px solid red; 边框风格:实线(solid)、虚线(dashed)、点(dotted)、双实线(double)border:1px solid red; 表示4中边框都是一样的; 如果要让每个边框都不一样:学了边框后,水平线标签就可以不用了 border-方向词:边框粗细 边框风格 边框颜色外间距有4种写法: 同内间距 -
外间距
盒子与盒子之间的间距即为外间距
不会影响到盒子的尺寸。
取值同内间距
大部分元素默认都没有margin
1.块级有效2.行内左右有效,上下无效 -
盒模型的计算公式(重要)
总宽= width+左右padding+左右border; 总高= height+上下padding+上下border; -
哪些元素默认有外间距、内间距
1. 有外间距的元素 h1~h6,p,body 2. 有内间距的元素 ul,ol等为了不影响自己写代码,一般会将默认的这些外间距和内间距统一设置为0 也就是默认的外间距、内间距会干扰自己算盒模型
二、怪异盒模型
改变了盒模型的计算尺寸的方式。
公式:总宽=width总高=height如果添加了padding和border,则会自动扣除,收缩-----默认是正常的盒模型,如果要启用怪异盒模型,则需要写一行代码----选择器{box-sizing:content-box(默认值)|border-box(启用了怪异和模型);}
怪异盒模型的好处:
- 不需要理会复杂的盒模型的方式了
- 现代浏览器和移动端可以大胆放心的使用,而且是主流的方式
三、块级元素和行内元素区别汇总
- 行内元素同一行水平排列。
- 块级元素各占据一行,垂直方向排列。
- 块级元素可以包含行内元素和块级元素。行内元素不建议包含块级元素,除非转为块级
- 行内元素与块级元素属性的不同,主要是盒模型属性上。
- 行内元素设置width无效,height无效(可以设置line-height),margin上下无效
四、块级元素和行内元素的转换(显示方式)||元素的显示和隐藏
功能:可以通过 display 属性修改元素框的显示方式
取值:
- none:不显示元素(隐藏),相当于消失不见
- block : 让元素像块级一样显示使用场合:将行内元素改变成块级元素
- inline(默认):此元素会被显示为内联元素,可以对块状元素进行设置,让它变成行内元素
- inline-block : 让元素显示的为行内块,本身是行内元素:一行内能够显示多个。具备块级元素特点:允许改宽和高
可以通过修改样式display属性改变元素是以块级还是行内元素呈现,当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。
举例:
<!--HTML结构-->
<div><a href="#">链接1</a><a href="#">链接2</a><a href="#">链接3</a><a href="#">链接4</a><a href="#">链接5</a>
</div>
<!--CSS-->
<style type="text/css">a{border: 1px solid red;width: 100px;height: 35px;/*转为行内块级*/display: inline-block;margin: 10px;text-align: center;padding-top: 13px;}
</style>
技巧:
如果想让一个元素可以设置宽度高度,又让它以行内形式显示,我们可以设置display的值为inline-block
五、思维导图

六、笔记资料

如需本次课作业、笔记、案例等,请在下方+微获取。
如果你在web前端开发、面试、前端学习路线有困难可以在下方加我名片。
免费答疑,行业深潜多年的技术牛人帮你解决bug。
我可提供web前端开发,网站开发、技术咨询、答疑、直播讲座等服务
祝你能成为一名优秀的WEB前端开发工程师!
相关文章:

CSS盒模型-怪异盒模型笔记-思维导图-案例等
文章目录 一、盒模型(重点)二、怪异盒模型三、块级元素和行内元素区别汇总四、块级元素和行内元素的转换(显示方式)||元素的显示和隐藏五、思维导图六、笔记资料 一、盒模型(重点) 所有HTML元素可以看作盒子。 CSS盒模型本质上是…...

thinkphp6开发的通用网站系统源码
thinkphp6开发的通用网站系统源码。 基于ThinkPHP6框架开发的通用后台权限管理系统,底层采用国内最流行的ThinkPHP6框架, 支持内容管理、文章管理、用户管理、权限管理、角色管理等功能。 代码下载百度网盘...

Junit 5 - 理解Mockito,提高UT 覆盖率
前言 当我是1个3年初级程序员时, 我被面试者问到1个问题: 如何保证你的开发任务交付质量 当我是1个7年开发组长时, 我被面试者问到另1个问题:如何保证你的团队的代码质量, 减少rework。 又若干年后, 我才…...

微服务sentinel解析部署使用全流程
sentinel源码地址: 介绍 alibaba/Sentinel Wiki GitHub sentinel官方文档: https://sentinelguard.io/zh-cn/docs/introduction.html Sprong Cloud alibaba Sentinel文档【小例子】 : Sentinel alibaba/spring-cloud-alibaba Wiki GitHub 目录 1、…...

YOLO11震撼发布!
非常高兴地向大家介绍 Ultralytics YOLO系列的新模型: YOLO11! YOLO11 在以往 YOLO 模型基础上带来了一系列强大的功能和优化,使其速度更快、更准确、用途更广泛。主要改进包括 增强了特征提取功能,从而可以更精确地捕捉细节以更…...

机器学习框架(含实例说明)
机器学习框架是用于开发和部署机器学习模型的软件库和工具集。它们提供了一系列的算法、工具和基础设施,帮助开发者更高效地构建、训练和部署机器学习模型。以下是一些主要的机器学习框架及其详细介绍: 1. TensorFlow TensorFlow 是由Google开发的开源…...

vue2与vue3知识点
1.vue2(optionsAPI)选项式API 2.vue3(composition API)响应式API vue3 setup 中this是未定义(undefined)vue3中已经开始弱化this vue2通过this可以拿到vue3setup定义得值和方法 setup语法糖 ref > …...

从源码中学习动态代理模式
动态代理模式 动态代理是 Java 反射(Reflection)API 提供的一种强大机制,它允许在运行时创建对象的代理实例,而不需要在编译时静态地创建。 Java 提供了两种主要的方式来实现动态代理: 基于接口的动态代理:…...

谷歌浏览器完美清除缓存
1.在页面上按下键盘的F12,打开控制台。 2.鼠标放到刷新图标上,点击鼠标右键,选择‘清空缓存并硬性重新加载’。 这样浏览器对网站页面的缓存就彻底被清理干净了。 目前支持该操作方式的浏览器有谷歌和Edge浏览器。 有的浏览器不支持该方式操…...

《如何高效学习》
有道云笔记 第一部分 整体性学习策略 结构 结构就像思想中的一座城市,有很多建筑物,建筑物之间有道路相连,有高大而重要的与其他建筑有上百条路相连,无关紧要的建筑只有少数泥泞的小道与外界相通。 建立良好的知识结构就是绘制…...

阿里云ACP认证考试题库
最近有好些同学,考完阿里云ACP了,再来跟我反馈:自己花700买的阿里云ACP题库,结果答案是错的! 或者考完后发现,买的阿里云ACP题库覆盖率只有50%! 为避免大家继续踩坑,给大家分享一个阿…...

学习经验分享【38】YOLOv11解读——最新YOLO版本
YOLO算法更新速度很快,已经出到V11版本,后续大家有想发论文或者搞项目可更新自己的baseline了。后续将改进YOLOv11算法,有需要的朋友可关注,我会持续进行更新。 YOLO11是Ultralytics YOLO系列实时目标检测器的最新迭代版本&#x…...

电商选品/分析| 亚马逊常见插件爬虫实战之-helium插件
说明 插件爬虫相当于二次爬虫,二次加工信息,因为大部分插件信息也是从正规网上去获取数据,这次列举helium插件爬虫案例,其他插件爬虫也是类似这个方式. 需求 1、⽤⾕歌浏览器,下载chrome extension:“Helium 10 2、登录helium10 3、打开 打开Amazo…...

遇到慢SQL、SQL报错,应如何快速定位问题 | OceanBase优化实践
在数据库的使用中,大家时常会遇到慢SQL,或执行出错的SQL。对于某些SQL问题,其错误原因显而易见,但也有不少情况难以直观判断。面对这类问题,我们应当如何应对?如何准确识别SQL错误的根源?是否需…...

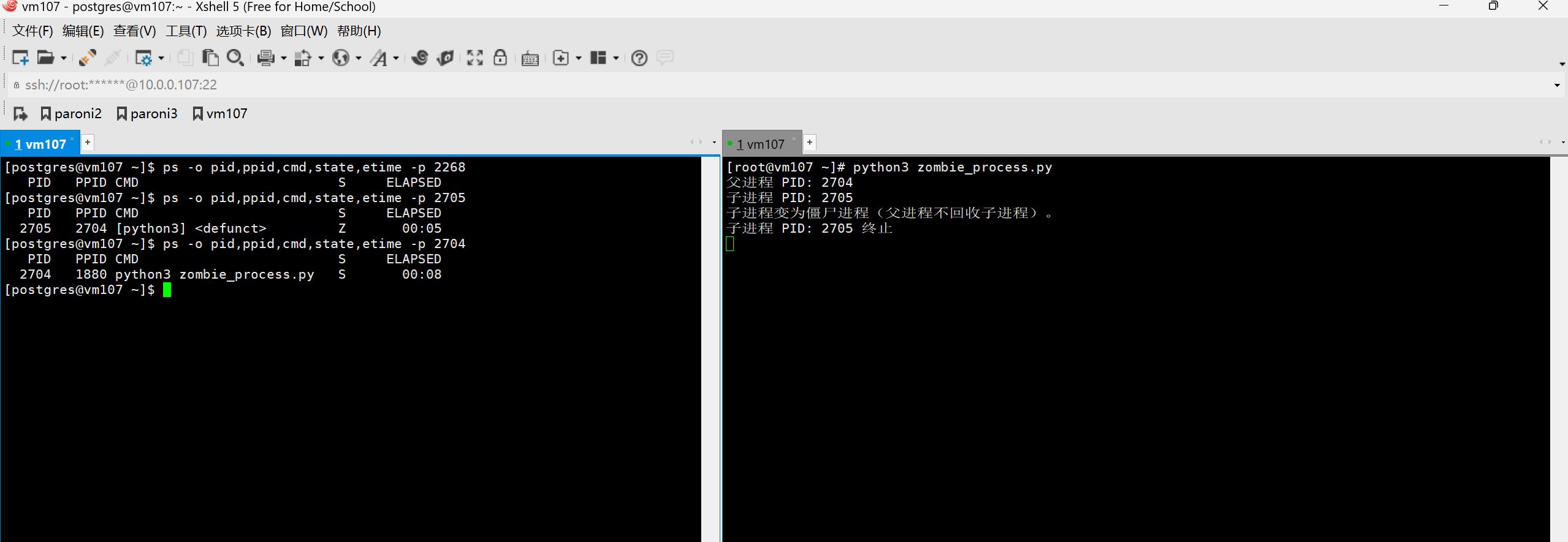
postgresql僵尸进程的处理思路
简介 僵尸进程(zombie process)是指一个已经终止但仍然在进程表中保留条目的进程。正常情况下,当一个进程完成执行并退出时,操作系统会通过父进程调用的wait()或waitpid()系统调用来收集该子进程的退出状态。如果父进程未及时调用…...

Springboot 练习
Springboot练习——分页查询 Emp类 package com.wzb.pojo20240930;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.time.LocalDate; import java.time.LocalDateTime;Data NoArgsConstructor AllArgsConstructor public…...

ISA-95制造业中企业和控制系统的集成的国际标准-(3)
ISA-95 文章目录 ISA-95ISA-95设备对象模型一、设备对象模型是什么?二、设备对象模型常见组织 ISA-95设备对象模型 ISA-95 标准中的设备对象模型侧重于表示制造和生产过程中使用的物理和逻辑设备及资源。 一、设备对象模型是什么? 设备对象模型提供了…...

MATLAB中图形导出功能的详细使用指南
在MATLAB中,图形的导出是一个常见的需求,无论是为了报告、演示还是进一步的分析。MATLAB提供了多种方式来导出图形,包括使用图形用户界面(GUI)的工具,以及通过编程方式使用特定的函数。本文将详细介绍如何在MATLAB中导出图形&…...

助农小程序|助农扶贫系统|基于java的助农扶贫系统小程序设计与实现(源码+数据库+文档)
助农扶贫系统小程序 目录 基于java的助农扶贫系统小程序设计与实现 一、前言 二、系统功能设计 三、系统实现 5.1.1 农户管理 5.1.2 用户管理 5.1.3 订单统计 5.2.1 商品信息管理 5.3.1 商品信息 5.3.2 订单信息 5.3.3 商品评价 5.3.4 商品退货 四、数据库设计 1、…...

SpringBoot上传图片实现本地存储以及实现直接上传阿里云OSS
一、本地上传 概念:将前端上传的文件保存到自己的电脑 作用:前端上传的文件到后端,后端存储的是一个临时文件,方法执行完毕会消失,把临时文件存储到本地硬盘中。 1、导入文件上传的依赖 <dependency><grou…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
