掌控物体运动艺术:图扑 Easing 函数实践应用

现如今,前端开发除了构建功能性的网站和应用程序外,还需要创建具有吸引力且尤为流畅交互的用户界面,其中动画技术在其中发挥着至关重要的作用。在数字孪生领域,动画的应用显得尤为重要。数字孪生技术通过精确模拟现实世界中的对象、过程和系统,对动画的需求远远超过传统前端开发。
在这种环境中,动画不仅仅是为了美观,更是用于实现系统与现实的同步、演示复杂过程和数据可视化的关键手段。
HT 动画介绍
在足够短的时间内快速连续地改变物体的某个属性,人的眼睛会感知到物体在平滑移动,这种利用人类视觉持续性产生的效果就是动画。图扑自研 HT for Web 产品中提供了多种创建动画方式,其中很常见的是使用 ht.Default.startAnim 创建动画。
ht.Default.startAnim 支持两种动画模型:Frame-Based 和 Time-Based。这两种类型的动画所需的参数各不相同:
Frame-Based 帧动画具有固定的帧数,即 action 被调用的次数,创建动画时需传入一下参数:
-
frames:动画的帧数。
-
Interval:动画帧间隔毫秒数。
-
easing:动画缓动函数,默认为 ht.Default.animEasing。
-
finishFunc:动画完成后的回调函数。
-
action:必须提供 action 函数,用于实现动画过程。第一个参数代表通过 easing 函数运算后的值,第二个参数代表当前动画进度(0~1)。


Time-Based 周期动画,动画帧数(action 的调用次数)取决于系统环境,创建动画需要传入的参数:
-
duration:动画周期的毫秒数,默认使用 ht.Default.animDuration。
-
easing:动画的缓动函数,默认使用 ht.Default.animEasing。
-
finishFunc:动画结束时的回调函数。
-
action:必须提供 action 函数,用于实现动画过程。


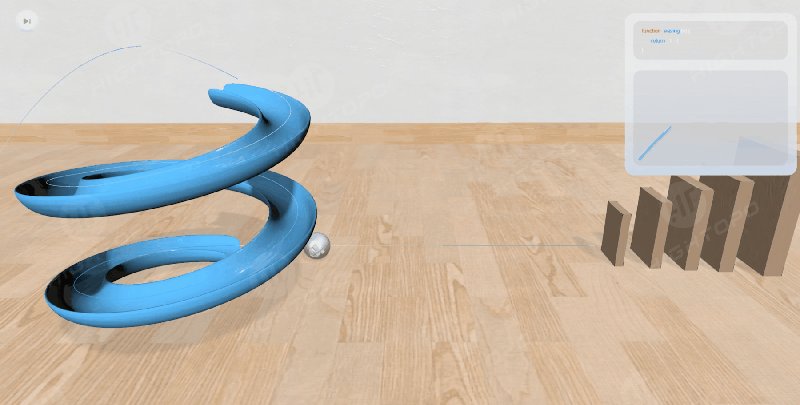
以小球落地过程为例,只需在动画过程中不断调整小球的位置属性,就能实现小球落地的动画效果:
const ball = dm.getDataByTag('ball'); // 获取小球节点
const elevation = ball.getElevation(); // 获取小球节点纵向位置
ht.Default.startAnim({duration: 1500,easing: t => t,finishFunc: function () { },action: function (v, t) {ball.setElevation(elevation - elevation * v); // 在动画中调整节点纵向位置}
});
在上图中,小球的落地动画效果已实现,但动画看起来仍显得有些生硬。这是因为在现实中,小球落地是加速运动的,并且当小球接触地面后,受力变化会导致回弹。因此,我们还需要在动画中控制小球的速度和运动趋势,以便更真实地模拟这一过程。
那么如何在动画中控制速度呢?
这就需要引用下面的 easing 函数使用。
关于 Easing 函数
Easing(缓动函数)是用于调整动画速度的函数,它们定义了动画在开始、进行中和结束时的速度变化。这些函数允许动画以非线性方式运行,使动画效果更自然、流畅和有吸引力。缓动函数在坐标轴中的表现可以看作是一个以时间(t)为横轴、值为纵轴的图表。以下附图展示了一些常用的 easing 函数,从图中可以清晰地看到不同 easing 的变化趋势。
了解了 easing 函数的作用后,我们可以通过调整它来实现小球落地时的加速运动以及接触地面后的回弹效果。
ht.Default.startAnim({duration: 1500,easing: function (t) {const n1 = 7.5625;const d1 = 2.75;if (t < 1 / d1) {return n1 * t * t;} else if (t < 2 / d1) {return n1 * (t -= 1.5 / d1) * t + 0.75;} else if (t < 2.5 / d1) {return n1 * (t -= 2.25 / d1) * t + 0.9375;} else {return n1 * (t -= 2.625 / d1) * t + 0.984375;}},finishFunc: function () { },action: function (v, t) {ball.setElevation(elevation - elevation * v);}
});
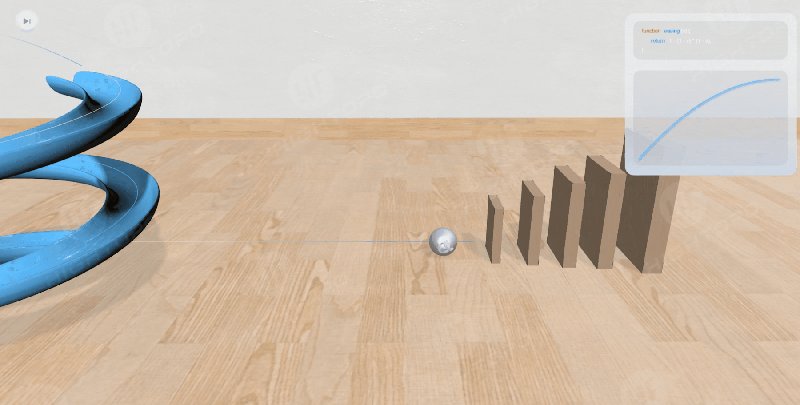
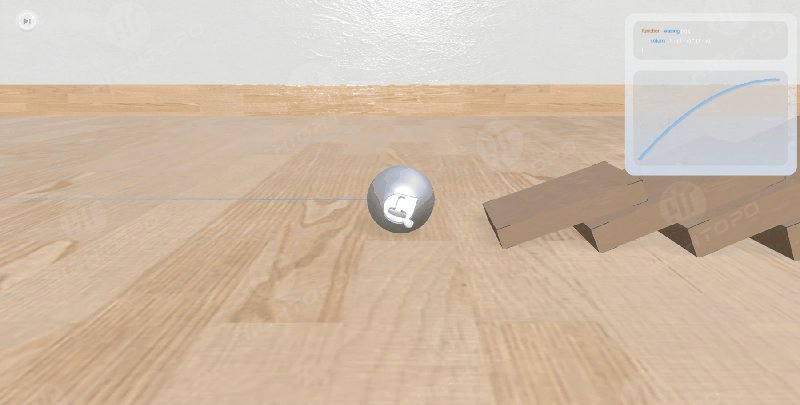
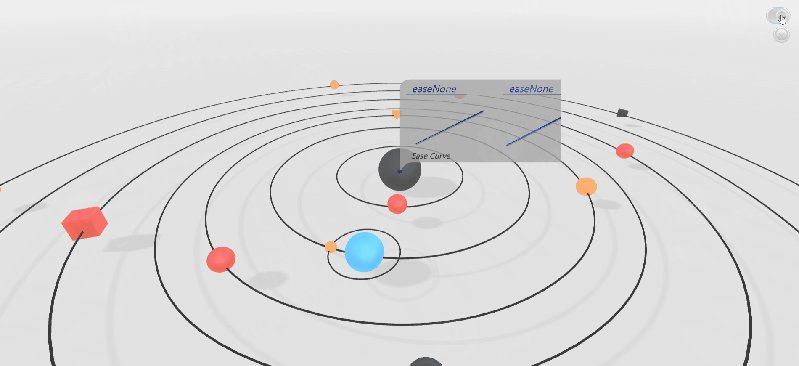
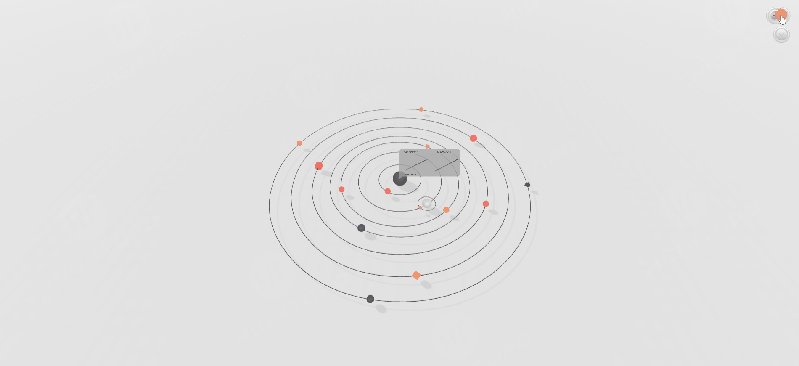
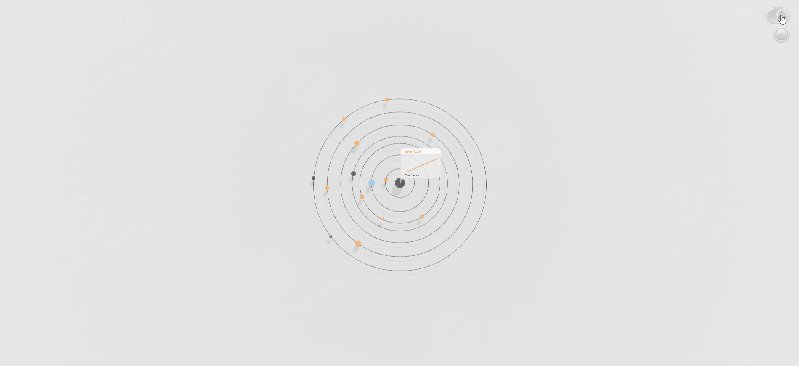
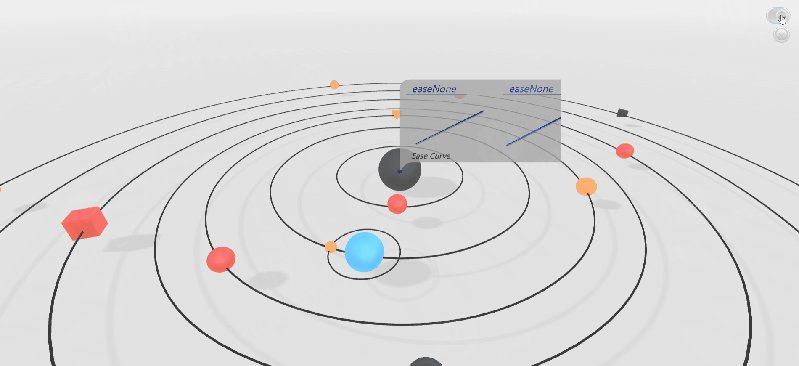
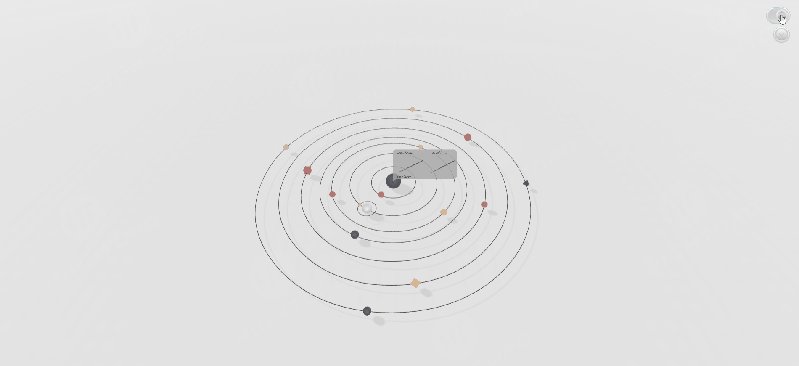
在实际项目中,物体的运动通常较为复杂,因此我们需要根据不同的运动类型选择合适的 easing 函数。以下示例展示了在场景内的节点进行不同运动时,不同 easing 函数所产生的效果。
大家也可以该通过链接进行操作感受,通过切换不同的 easing 函数将呈现出不一样的动画效果:。

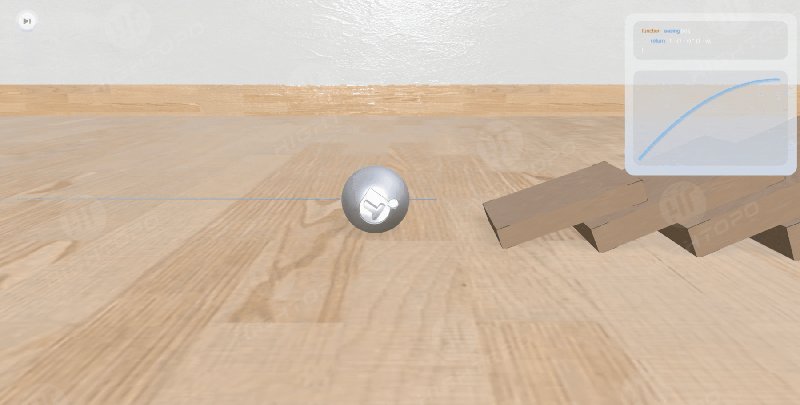
示例展示了多个动画的连续播放效果。我们可以在动画的 finishFunc 回调结束时,调用下一个动画,从而实现连续的动画效果。
ht.Default.startAnim({duration: 1500,easing: function (t) {......
},action: function (v, t) { ...... },finishFunc: function () {// 调用下一个动画ht.Default.startAnim({......})},});常听人说 Easing 是动画的灵魂,就如同生命的节奏。有些人厚积薄发,有些人平稳一生,而也有些人起起伏伏,经历着高山低谷的跌宕起伏。无论过程如何多样精彩,终点都是一致的——正如动画中无论怎样变化的 Easing 曲线,最终都通向同一个终点帧。动画和人生一样,丰富的过渡和变化,赋予它们独特的美感和深意。
相关文章:

掌控物体运动艺术:图扑 Easing 函数实践应用
现如今,前端开发除了构建功能性的网站和应用程序外,还需要创建具有吸引力且尤为流畅交互的用户界面,其中动画技术在其中发挥着至关重要的作用。在数字孪生领域,动画的应用显得尤为重要。数字孪生技术通过精确模拟现实世界中的对象…...
Python从入门到高手4.2节-掌握循环控制语句
目录 4.2.1 理解循环控制 4.2.2 for循环结构 4.2.3 循环结构的else语句 4.2.4 while循环结构 4.2.5 循环结构可以嵌套 4.2.6 国庆节吃好玩好 4.2.1 理解循环控制 我们先来搞清楚循环的含义。以下内容引自汉语词典: 循环意指往复回旋,指事物周而复始地运动或变…...

CSS 中的overscroll-behavior属性
overscroll-behavior 是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用,尤其是在移动端设备上,当用户尝试滚动一个已经达到滚动极限的元素时,可以通过…...

GPT对话知识库——在STM32的平台下,通过SPI读取和写入Flash的步骤。
目录 1,问: 1,答: 步骤概述 步骤 1:SPI 初始化 步骤 2:Flash 初始化(可选) 步骤 3:发送读取命令 示例:发送读取数据命令 步骤 4:读取数据…...

Pytorch基本知识
model.state_dict()、model.parameters()和model.named_parameters()的区别 parameters()只包含模块的参数,即weight和bias(包括BN的)。 named_parameters()返回包含模块名和模块的参数的列表,列表的每个元素均是包含layer name和layer param的元组。layer param就是param…...

vue3使用Teleport 控制台报警告:Invalid Teleport target on mount: null (object)
Failed to locate Teleport target with selector “.demon”. Note the target element must exist before the component is mounted - i.e. the target cannot be rendered by the component itself, and ideally should be outside of the entire Vue component tree main.…...

使用产品前的环境搭建
对于想学习编程的朋友们,使用本产品解决日常功能需求的同时会对自己编程能力具有较大帮助和提升。 目录 环境搭建 前言: 安装python 安装vscode 下载安装Anaconda 通过conda配置python环境 创建虚拟环境 查看环境是否创建成功 激活环境 安装pyt…...

JAVA基础语法 day07
一、final关键字 1.1final的基础知识 用来修饰类,方法,变量 final修饰类,该类被称为终极类,不能被继承了 final修饰方法,该方法称为终极方法,不能被重写了 final修饰变量,该变量仅能被赋值…...

ZLMediaKit编译运行
ZLMediaKit-github官网 快速开始 代码依赖与版权声明 MediaServer支持的HTTP MediaServer支持的HTTP HOOK API cd ZLMediaKit mkdir build cd build cmake … && make -j20 cd ZLMediaKit/release/linux/Debug ./MediaServer //./MediaServer -h 查看 //./MediaSe…...

AlmaLinux 9 安装mysql8.0.38
文件下载 https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.39-linux-glibc2.12-x86_64.tar 选择合适系统版本 下载后解压 tar -xvf mysql-8.0.39-linux-glibc2.12-x86_64.tar解压后里面有三个文件夹 使用mysql-8.0.39-linux-glibc2.12-x86_64.tar.xz即可,…...
)
NLP任务之文本分类(情感分析)
目录 1 加载预训练模型对应的分词器 2 加载数据集 3 数据预处理 4 构建数据加载器DataLoader 5 定义下游任务模型 6 测试代码 7 训练代码 #做(中文与英文的)分类任务,Bert模型比较合适,用cls向下游任务传输数…...

MIMO 2T4R BBU RHUB AAU
MIMO(Multiple-Input Multiple-Output,多输入多输出)是一种无线通信技术,它通过在发射端和接收端使用多个天线来提高数据传输速率和信号质量。"2T4R"是MIMO技术中的一种配置,其中"2T"代表有两个发…...

图说数集相等定义表明“R各元x的对应x+0.0001的全体=R“是几百年重大错误
黄小宁 设集A{x}表A各元均由x代表,{x}中变量x的变域是A。其余类推。因各数x可是数轴上点的坐标故x∈R变为实数yx1的几何意义可是:一维空间“管道”g内R轴上的质点x∈R(x是点的坐标)沿“管道”g平移变为点y…...

只出现一次的数字|||(考察点为位操作符)
目录 一题目: 二思路汇总: 三代码解答: 一题目: leetcode原题链接:. - 力扣(LeetCode) 二思路汇总: 思路:如果直接对数组按位异或,那么最后得到的是a^b&a…...

PMP--三模--解题--81-90
文章目录 13.干系人管理--权力利益方格--基于干系人的职权级别(权力)、对项目成果的关心程度(利益)、对项目成果的影响能力(影响),或改变项目计划或执行的能力,每一种方格都可用于对…...

脚本自动化创建AWS EC2实例+安装ElasticSearch和Kibana+集成OpenTelemetry监控
文章目录 为什么要通过脚本来部署服务器?EC2实例类型硬件选择实例类型的选择内存CPU存储架构操作系统最终的选择 其他配置安全组配置网络配置IAM RoleKey Pair内部域名 书写自动化脚本属性文件EBS配置文件创建EC2实例命令user data 文件OpenTelemetry监控 创建内部域…...

【设计模式-命令】
定义 命令模式(Command Pattern)是一种行为设计模式,它将请求封装为一个对象,从而使您能够使用不同的请求、排队请求或记录请求,并支持可撤销的操作。该模式通过将请求与其执行分离,使得请求者和接收者之间…...

【API安全】crAPI靶场全解
目录 BOLA Vulnerabilities Challenge 1 - Access details of another user’s vehicle Challenge 2 - Access mechanic reports of other users Broken User Authentication Challenge 3 - Reset the password of a different user Excessive Data Exposure Challenge …...

HCIP-HarmonyOS Application Developer 习题(四)
1、以下哪个Harmonyos的AI能力可以提供文档翻拍过程中的辅助增强功能? A.文档检测矫正 B.通用文字识别 C.分词 D.图像超分辨率 答案:A 分析:文档校正提供了文档翻拍过程的辅助增强功能,包含两个子功能: 文档检测:能够…...

【Python报错已解决】TypeError: ‘int‘ object is not subscriptable
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 专栏介绍 在软件开发和日常使用中,BUG是不可避免的。本专栏致力于为广大开发者和技术爱好者提供一个关于BUG解决的经…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
