把白底照片变蓝色用什么软件免费 批量更换证件照底色怎么弄
作为专业的修图师,有时候也会接手证件照修图和换底色工作,这种情况下,需要换底色的照片也许达到上百张。为了提高工作效率,一般需要批量快速修图,那么使用什么软件工具能够给各式不同的照片批量更换背景色呢?这篇文章就告诉大家把白底照片变蓝色用什么软件,证件照批量换底色怎么弄。
一、把白底照片变蓝色用什么软件
想要将白底照片变蓝色,需要寻找专业的图片编辑软件来操作,下面为大家介绍三款相对合适的照片编辑软件。
1、佐糖抠图
佐糖抠图是一款便捷的自动抠图软件,能够AI自动抠图,快速更换证件照背景,无论是把白底照片变蓝色,还是把蓝底照片变为白色都十分快捷。还支持批量抠图,能够基本满足业余爱好者的照片批量换底色需求。不过,对专业的修图师来说,该软件更换的照片底色相对粗糙,人物和背景不够和谐。

图1:佐糖抠图
2、迅捷图片转换器
迅捷图片转换器的优势是对图片进行压缩和格式转换,该软件的抠图换背景功能也十分亮眼,能够一键抠图并将白底照片转换为蓝色,不过令人遗憾的是,这款软件并不能支持给证件照批量换底色,无法提高工作效率。

图2:迅捷图片转换器
3、证照之星
证照之星是一款专业的证件照处理软件,从前期联机拍摄证件照到后期证件照色彩优化和背景处理,满足专业照相馆的工作需求。该软件不但能够给白底照片换成蓝色,还能自定义照片背景色,有多种背景色可选。且适用于工作量大的修图师,能够给众多证件照批量换底色,大大提高工作效率。

图3:证照之星
二、证件照批量换底色怎么弄
上文介绍了什么软件能把白底照片变蓝色,下面就以证照之星为例,如何将证件照底色批量换成白色。
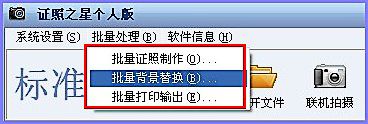
证件照批量换底色需要用到其中的批量处理功能,需要注意的是,该功能为付费使用功能,需要付费订阅企业版会员才能使用。订阅企业版证照之星后,打开软件,如图4所示,找到页面左上方的“批量处理”工具,点击其中的“批量背景替换”。

图4:点击“批量背景替换”
随后如图5所示,在弹出的“批量换背景”选项框中,点击“待处理照片目录”后的蓝色小方框,指定证件照所在的文件夹目录位置,同样设定好下方的照片“保存目录”位置。接下来点击“导入照片”,未换底色的照片略缩图就都出现在弹出框中了。

图5:导入照片
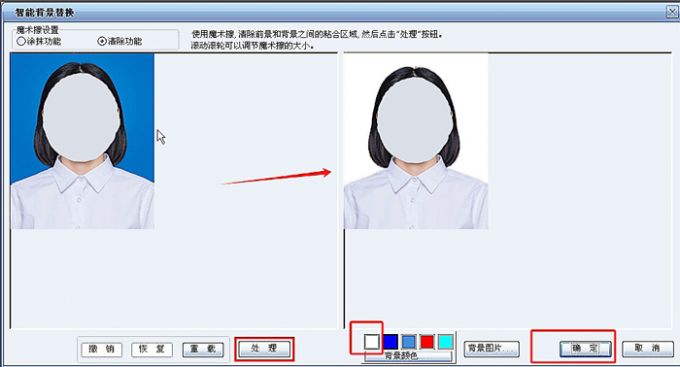
然后双击图5中弹出框内的证件照略缩图,如图6所示,即可出现“智能背景替换”弹出框,先点击页面左侧的“处理”,完成照片处理,再选择页面右侧中背景颜色的白色,最后点击“确定”,这张证件照就完成换底色并保存至电脑中了,接下来按相同步骤双击下一张证件照操作,直至给所有证件照换完底色。

图6:证件照底色换为白色
全部完成后,打开之前设置的“保存目录”文件夹,就能找到批量换完底色的证件照了。

图7:完成证件照批量换底色
使用证照之星给证件照批量换底色,需要使用其中的批量处理功能来操作,快来按上文步骤试试吧!
证照之星XE中文免费版(自动升级最新版本):https://souurl.cn/E5BaoH
相关文章:

把白底照片变蓝色用什么软件免费 批量更换证件照底色怎么弄
作为专业的修图师,有时候也会接手证件照修图和换底色工作,这种情况下,需要换底色的照片也许达到上百张。为了提高工作效率,一般需要批量快速修图,那么使用什么软件工具能够给各式不同的照片批量更换背景色呢࿱…...

Spring之生成Bean
Bean的生命周期:实例化->属性填充->初始化->销毁 核心入口方法:finishBeanFactoryInitialization-->preInstantiateSingletons DefaultListableBeanFactory#preInstantiateSingletons用于实例化非懒加载的bean。 1.preInstantiateSinglet…...

笔记整理—linux进程部分(6)进程间通信、alarm和pause
两个进程间通信可能是任何两个进程间的通信(IPC)。同一个进程是在同一块地址空间中的,在不同的函数与文件以变量进程传递,也可通过形参传递。2个不同进程处于不同的地址空间,要互相通信有难度(内存隔离的原…...

Java网络通信—UDP
0.小记 1.udp通信不需要建立socket管道,一边只管发,一边只管收 2.客户端:将数据(byte)打包成包裹(DatagramPacket),写上地址(IP端口),通过快递站&…...

k8s架构,从clusterIP到光电半导体,再从clusterIP到企业管理
clusterIP作为k8s中的服务, 也是其他三个服务的基础 ~]$ kubectl create service clusterip externalname loadbalancer nodeport 客户端的流量到service service分发给pod,pod由控制器自动部署,自动维护 那么问题是service的可用…...

vue框架和uniapp框架区别
文章目录 vue框架和uniapp框架区别一、引言二、Vue.js 概述1、Vue.js 简介1.1、特点 2、适用场景 三、Uni-app 概述1、Uni-app 简介1.1、特点 2、适用场景 四、区别与比较1、跨平台能力2、开发体验3、性能优化4、社区和支持 五、总结 vue框架和uniapp框架区别 一、引言 在前端…...

828华为云征文 | 华为云Flexus云服务器X实例搭建Zabbix网络设备监视系统(Ubuntu服务器运维)
前言 Flexus X实例内嵌智能应用调优算法,性能强悍,基础模式GeekBench单核及多核跑分可达同规格独享型实例的1.6倍,性能模式更是超越多系列旗舰型云主机,为企业业务提供强劲动力。 💼 Flexus X Zabbix:打造…...
、多线程(Multi-threaded))
JAVA基础-线程(Thread)、多线程(Multi-threaded)
1、知识铺垫 要想了解什么是线程,首先要搞明白线程与进程的区别,并行与并发的区别 1.1 线程与进程 进程:是指⼀个内存中运⾏的应⽤程序,每个进程都有⼀个独⽴的内存空间,⼀个应⽤程序可以同时运⾏多个进程;…...

hystrix微服务部署
目录 一.启动nacos和redis 1.查看是否有nacos和redis 二.开始项目 1.hystrix1工程(修改一下工程的注册名字) 2.运行登录nacos网站查看运行效果(默认密码nacos,nacos) 3.开启第二个项目 hystrix2工程 4.关闭第二个项目 hyst…...

使用百度文心智能体创建多风格表情包设计助手
文章目录 一、智能定制,个性飞扬二、多元风格,创意无限 百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术&…...

【嵌入式裸机开发】智能家居入门3(MQTT服务器、MQTT协议、微信小程序、STM32)
前面已经写了两篇博客关于智能家居的,服务器全都是使用ONENET中国移动,他最大的优点就是作为数据收发的中转站是免费的。本篇使用专门适配MQTT协议的MQTT服务器,有公用的,也可以自己搭建 前言一、项目总览二、总体流程分析1、了解…...

css的背景background属性
CSS的background属性是一个简写属性,它允许你同时设置元素的多个背景相关的子属性。使用这个属性可以简化代码,使其更加清晰和易于维护。background属性可以设置不同的子属性。 background子属性 定义背景颜色 使用background-color属性 格式&#x…...

Cypress自动化测试实战:构建高效的前端测试体系
在快速迭代的软件开发环境中,前端自动化测试是保证代码质量和用户体验的重要手段。Cypress作为一款功能强大的前端自动化测试工具,凭借其丰富的特性、直观的API和高效的测试执行速度,赢得了众多开发者和测试团队的青睐。本文将深入探讨Cypres…...

【YOLO学习】YOLOv2详解
文章目录 1. 概述2. Better2.1 Batch Normalization(批归一化)2.2 High Resolution Classifier(高分辨率分类器)2.3 Convolutional With Anchor Boxes(带有Anchor Boxes的卷积)2.4 Dimension Clusters&…...

windows 录音编码为flv格式时,pcm采样格式
这里使用的是0x3e,转换为二进制: 0 0 1 1 1 1 1 0 前四个字节为3,表示Linear Pcm, 后4个字节1 1 1 0 表示44100HZ采样, 16个bit,单声道。 故,windows 音频采样不支持48000HZ频率...

Qt开发技巧(九)去掉切换按钮,直接传样式文件,字体设置,QImage超强,巧用Qt的全局对象,信号槽断连,低量数据就用sqlite
继续讲一些Qt开发中的技巧操作: 1.去掉切换按钮 QTabWidget选项卡有个自动生成按钮切换选项卡的机制,有时候不想看到这个烦人的切换按钮,可以设置usesScrollButtons为假,其实QTabWidget的usesScrollButtons属性最终是应用到QTabWi…...

51c自动驾驶~合集1
我自己的原文哦~ https://blog.51cto.com/whaosoft/11466109 #HTCL 超过所有视觉方案!HTCL:分层时间上下文问鼎OCC 本文是对ECCV2024接受的文章 HTCL: 的介绍,HTCL在SemanticKITTI基准测试中超过了所有基于相机的方法,甚至在和…...

Star 3w+,向更安全、更泛化、更云原生的 Nacos3.0 演进
作者:席翁 Nacos 社区刚刚迎来了 Star 突破 30000 的里程碑,从此迈上了一个新的阶段。感谢大家的一路支持、信任和帮助! Nacos /nɑ:kəʊs/是 Dynamic Naming and Configuration Service 的首字母简称,定位于一个更易于构建云原…...
方法)
PHP魔幻(术)方法
PHP中的魔幻方法,也被称为魔术方法(Magic Methods),是一组具有特殊功能的方法。这些方法在PHP中有固定的名称,并且会在特定的时机自动被PHP调用,而无需开发者显式调用。它们通常用于执行一些特殊的操作&…...

VS开发 - 静态编译和动态编译的基础实践与混用
目录 1. 基础概念 2. 直观感受一下静态编译和动态编译的体积与依赖项目 3. VS运行时库包含哪些主要文件(从VS2015起) 4. 动态库和静态库混用的情况 5. 感谢清单 1. 基础概念 所谓的运行时库(Runtime Library)就是WINDOWS系统…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
