数据结构 ——— 顺序表oj题:编写函数,合并两个有序数组
目录
题目要求
代码实现
题目要求
nums1 和 nums2 是两个升序的整型数组,另外有两个整数 m 和 n 分别代表 nums1 和 nums2 中的元素个数
要求合并 nusm2 到nums1 中,使合并后的 nums1 同样按升序顺序排列
最终,合并后的数组不应由函数返回,而是存储在数组 nums1 中,为了应对这种情况,nums1 的初始长度为 m+n
代码实现
代码演示:
void merge(int* nums1, int nums1Size, int m, int* nums2, int nums2Size, int n)
{int end1 = m - 1;int end2 = n - 1;int i = m + n - 1;while (end1 >= 0 && end2 >= 0){if (nums1[end1] > nums2[end2]){nums1[i--] = nums1[end1--];}else{nums1[i--] = nums2[end2--];}}while (end2 >= 0){nums1[i--] = nums2[end2--];}
}代码解析:
end1 是 nums1 数组的最后一个有效元素的下标
end2 是 nums2 数组的最后一个有效元素的下标
i 是 nums1 数组的最后一个元素的下标
因为 nums1 和 nums2 数组都是升序的,所以利用 end1 和 end2 依次找出各自数组的最大值然后利用 i 插入到 nums1 的最后一个元素,这样就能避免 nums1 数组中的有效元素被覆盖
end1 和 end2 找到各自数组中的最大值后再往前找次大的值,直到 end1 或者 end2 小于 0 了就停止
当 end2 小于 0 时,说明 nums2 数组中的有效元素都有序的插入到了 nums1 数组中
否则就说明 nums2 数组中还有有效元素需要插入到 nums1 数组中,且插入位置就是 i,直接插入即可
代码演示:
算法的时间复杂度:
假设第一个 while 循环执行了 X 次,那么第二个 while 循环就执行了 N-X 次
两个循环加在一起得:X + N-X = N ,由此得出算法的时间复杂度:
算法的时间复杂度(大O渐进表示法):O(N)
算法的空间复杂度:
没有开辟或消耗额外的空间,所以得出算法的空间复杂度:
算法的空间复杂度(大O渐进表示法):O(1)
相关文章:

数据结构 ——— 顺序表oj题:编写函数,合并两个有序数组
目录 题目要求 代码实现 题目要求 nums1 和 nums2 是两个升序的整型数组,另外有两个整数 m 和 n 分别代表 nums1 和 nums2 中的元素个数 要求合并 nusm2 到nums1 中,使合并后的 nums1 同样按升序顺序排列 最终,合并后的数组不应由函数返…...

Proto文件相关知识
百度Apollo的数据结构常用proto文件来定义, proto文件允许你以类似于C结构体或类的方式定义数据结构。你可以在这个文件中定义简单数据类型、枚举、消息类型等。 基于proto文件,Protocol Buffers编译器(protoc)可以自动生成对应的…...

k8s的控制节点不能访问node节点容器的ip地址
master控制node服务器添加容器后,访问不了该node服务器容器的ip,只能在node服务器访问 排查后发现是k8s的master服务器和node节点的网址网段和k8s初始化时提示的ip网段不一致 我之前是192.168.137.50, 实际上master主机期望的是192.168.1.50 解决方案: 1.删除服务器后重建ma…...

鸿蒙OpenHarmony
开源鸿蒙系统编译指南 Ubuntu编译环境配置第一步:Shell 改 Bash第二步:安装Git和安装pip3工具第三步:远程仓配置第四步:拉取代码第五步:安装编译环境第六步:本地编译源码 Windows开发环境配置第一步&#x…...

把白底照片变蓝色用什么软件免费 批量更换证件照底色怎么弄
作为专业的修图师,有时候也会接手证件照修图和换底色工作,这种情况下,需要换底色的照片也许达到上百张。为了提高工作效率,一般需要批量快速修图,那么使用什么软件工具能够给各式不同的照片批量更换背景色呢࿱…...

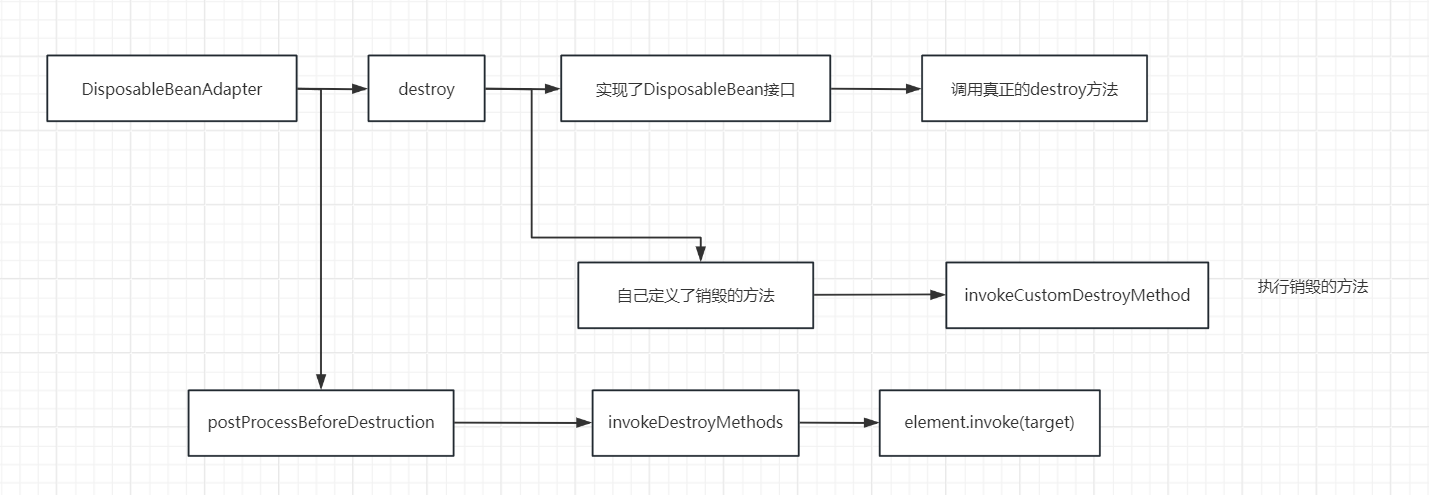
Spring之生成Bean
Bean的生命周期:实例化->属性填充->初始化->销毁 核心入口方法:finishBeanFactoryInitialization-->preInstantiateSingletons DefaultListableBeanFactory#preInstantiateSingletons用于实例化非懒加载的bean。 1.preInstantiateSinglet…...

笔记整理—linux进程部分(6)进程间通信、alarm和pause
两个进程间通信可能是任何两个进程间的通信(IPC)。同一个进程是在同一块地址空间中的,在不同的函数与文件以变量进程传递,也可通过形参传递。2个不同进程处于不同的地址空间,要互相通信有难度(内存隔离的原…...

Java网络通信—UDP
0.小记 1.udp通信不需要建立socket管道,一边只管发,一边只管收 2.客户端:将数据(byte)打包成包裹(DatagramPacket),写上地址(IP端口),通过快递站&…...

k8s架构,从clusterIP到光电半导体,再从clusterIP到企业管理
clusterIP作为k8s中的服务, 也是其他三个服务的基础 ~]$ kubectl create service clusterip externalname loadbalancer nodeport 客户端的流量到service service分发给pod,pod由控制器自动部署,自动维护 那么问题是service的可用…...

vue框架和uniapp框架区别
文章目录 vue框架和uniapp框架区别一、引言二、Vue.js 概述1、Vue.js 简介1.1、特点 2、适用场景 三、Uni-app 概述1、Uni-app 简介1.1、特点 2、适用场景 四、区别与比较1、跨平台能力2、开发体验3、性能优化4、社区和支持 五、总结 vue框架和uniapp框架区别 一、引言 在前端…...

828华为云征文 | 华为云Flexus云服务器X实例搭建Zabbix网络设备监视系统(Ubuntu服务器运维)
前言 Flexus X实例内嵌智能应用调优算法,性能强悍,基础模式GeekBench单核及多核跑分可达同规格独享型实例的1.6倍,性能模式更是超越多系列旗舰型云主机,为企业业务提供强劲动力。 💼 Flexus X Zabbix:打造…...
、多线程(Multi-threaded))
JAVA基础-线程(Thread)、多线程(Multi-threaded)
1、知识铺垫 要想了解什么是线程,首先要搞明白线程与进程的区别,并行与并发的区别 1.1 线程与进程 进程:是指⼀个内存中运⾏的应⽤程序,每个进程都有⼀个独⽴的内存空间,⼀个应⽤程序可以同时运⾏多个进程;…...

hystrix微服务部署
目录 一.启动nacos和redis 1.查看是否有nacos和redis 二.开始项目 1.hystrix1工程(修改一下工程的注册名字) 2.运行登录nacos网站查看运行效果(默认密码nacos,nacos) 3.开启第二个项目 hystrix2工程 4.关闭第二个项目 hyst…...

使用百度文心智能体创建多风格表情包设计助手
文章目录 一、智能定制,个性飞扬二、多元风格,创意无限 百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术&…...

【嵌入式裸机开发】智能家居入门3(MQTT服务器、MQTT协议、微信小程序、STM32)
前面已经写了两篇博客关于智能家居的,服务器全都是使用ONENET中国移动,他最大的优点就是作为数据收发的中转站是免费的。本篇使用专门适配MQTT协议的MQTT服务器,有公用的,也可以自己搭建 前言一、项目总览二、总体流程分析1、了解…...

css的背景background属性
CSS的background属性是一个简写属性,它允许你同时设置元素的多个背景相关的子属性。使用这个属性可以简化代码,使其更加清晰和易于维护。background属性可以设置不同的子属性。 background子属性 定义背景颜色 使用background-color属性 格式&#x…...

Cypress自动化测试实战:构建高效的前端测试体系
在快速迭代的软件开发环境中,前端自动化测试是保证代码质量和用户体验的重要手段。Cypress作为一款功能强大的前端自动化测试工具,凭借其丰富的特性、直观的API和高效的测试执行速度,赢得了众多开发者和测试团队的青睐。本文将深入探讨Cypres…...

【YOLO学习】YOLOv2详解
文章目录 1. 概述2. Better2.1 Batch Normalization(批归一化)2.2 High Resolution Classifier(高分辨率分类器)2.3 Convolutional With Anchor Boxes(带有Anchor Boxes的卷积)2.4 Dimension Clusters&…...

windows 录音编码为flv格式时,pcm采样格式
这里使用的是0x3e,转换为二进制: 0 0 1 1 1 1 1 0 前四个字节为3,表示Linear Pcm, 后4个字节1 1 1 0 表示44100HZ采样, 16个bit,单声道。 故,windows 音频采样不支持48000HZ频率...

Qt开发技巧(九)去掉切换按钮,直接传样式文件,字体设置,QImage超强,巧用Qt的全局对象,信号槽断连,低量数据就用sqlite
继续讲一些Qt开发中的技巧操作: 1.去掉切换按钮 QTabWidget选项卡有个自动生成按钮切换选项卡的机制,有时候不想看到这个烦人的切换按钮,可以设置usesScrollButtons为假,其实QTabWidget的usesScrollButtons属性最终是应用到QTabWi…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
