JavaScript使用渐变来美化对象!
我们的目标是渐变!渐变!
首先了解,渐变分为线性渐变和径向渐变,线性渐变可以是从左上角到右下角的渐变,径向渐变是从中心向外的渐变。
JavaScript中实现渐变可以使用addColorStop的方法,例如创建一个线性渐变的代码为:
// 创建线性渐变
var linearGradient = ctx.createLinearGradient(0, 0, 200, 0);
linearGradient.addColorStop("0", "green");
linearGradient.addColorStop("1", "white");// 应用渐变到矩形
ctx.fillStyle = linearGradient;
ctx.fillRect(10, 10, 180, 80); 我们使用createLinearGradient(x1, y1, x2, y2)创建一个线性渐变。参数定义了渐变的开始和结束位置。
径向渐变也是类似的:
// 创建径向渐变
var radialGradient = ctx.createRadialGradient(100, 50, 10, 100, 50, 50);
radialGradient.addColorStop("0", "red");
radialGradient.addColorStop("0.5", "yellow");
radialGradient.addColorStop("1", "green");// 应用渐变到矩形
ctx.fillStyle = radialGradient;
ctx.fillRect(10, 10, 180, 80); 使用createRadialGradient(x1, y1, r1, x2, y2, r2)创建一个径向渐变。参数定义了内外圆的位置和半径。
接下去我希望区分填充渐变和描边渐变,并且把这些代码写在一个函数里。创建drawCircle函数,包括circle和isFill参数,传入一个圆,如果isFill为true则填充,否则描边。
function drawCircle(circle, isFill) {var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d");// 创建径向渐变var radialGradient = ctx.createRadialGradient(circle.x, circle.y, 0, circle.x, circle.y, circle.radius);radialGradient.addColorStop("0", "red");radialGradient.addColorStop("0.5", "yellow");radialGradient.addColorStop("1", "green");if (isFill) {// 应用渐变填充ctx.fillStyle = radialGradient;ctx.beginPath();ctx.arc(circle.x, circle.y, circle.radius, 0, Math.PI * 2);ctx.fill();} else {// 应用渐变描边ctx.strokeStyle = radialGradient;ctx.lineWidth = 10; // 可以根据需要调整线宽ctx.beginPath();ctx.arc(circle.x, circle.y, circle.radius, 0, Math.PI * 2);ctx.stroke();}
}// 圆的参数
var circle = {x: 100,y: 100,radius: 50
};// 画一个填充的圆
drawCircle(circle, true);// 画一个描边的圆
// drawCircle(circle, false);不过,这个代码只实现了径向渐变,有兴趣可以在这里停下来自己实现一下填充渐变。完成的代码如下:
function drawCircle(circle, isFill, gradientType) {var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d");// 根据渐变类型创建渐变var gradient;if (gradientType === 'linear') {// 创建线性渐变gradient = ctx.createLinearGradient(circle.x, circle.y - circle.radius, circle.x + circle.radius, circle.y + circle.radius);gradient.addColorStop("0", "red");gradient.addColorStop("1", "green");} else if (gradientType === 'radial') {// 创建径向渐变gradient = ctx.createRadialGradient(circle.x, circle.y, 0, circle.x, circle.y, circle.radius);gradient.addColorStop("0", "red");gradient.addColorStop("0.5", "yellow");gradient.addColorStop("1", "green");}if (isFill) {// 应用渐变填充ctx.fillStyle = gradient;} else {// 应用渐变描边ctx.strokeStyle = gradient;ctx.lineWidth = 10; // 可以根据需要调整线宽}ctx.beginPath();ctx.arc(circle.x, circle.y, circle.radius, 0, Math.PI * 2);if (isFill) {ctx.fill();} else {ctx.stroke();}
}// 圆的参数
var circle = {x: 100,y: 100,radius: 50
};// 画一个填充的线性渐变圆
drawCircle(circle, true, 'linear');// 画一个描边的径向渐变圆
// drawCircle(circle, false, 'radial');拆分函数:
此时我们发现,这个drawCircle函数已经很大了,为了项目的可拓展性和可维护性,我们应该进行一下区分。
function createLinearGradient(ctx, circle) {return ctx.createLinearGradient(0, 0, circle.x * 2, circle.y * 2);
}function createRadialGradient(ctx, circle) {return ctx.createRadialGradient(circle.x, circle.y, 0, circle.x, circle.y, circle.radius);
}function applyGradient(ctx, gradient, isFill) {if (isFill) {ctx.fillStyle = gradient;} else {ctx.strokeStyle = gradient;ctx.lineWidth = 10; // 可以根据需要调整线宽}
}function drawCircleWithGradient(ctx, circle, isFill, gradient) {ctx.beginPath();ctx.arc(circle.x, circle.y, circle.radius, 0, Math.PI * 2);if (isFill) {ctx.fill();} else {ctx.stroke();}
}function drawCircle(circle, isFill, gradientType) {var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d");var gradient;if (gradientType === 'linear') {gradient = createLinearGradient(ctx, circle);gradient.addColorStop("0", "red");gradient.addColorStop("1", "green");} else if (gradientType === 'radial') {gradient = createRadialGradient(ctx, circle);gradient.addColorStop("0", "red");gradient.addColorStop("0.5", "yellow");gradient.addColorStop("1", "green");}applyGradient(ctx, gradient, isFill);drawCircleWithGradient(ctx, circle, isFill, gradient);
}// 圆的参数
var circle = {x: 200,y: 200,radius: 100
};// 画一个填充的线性渐变圆
drawCircle(circle, true, 'linear');// 画一个描边的径向渐变圆
// drawCircle(circle, false, 'radial');拆分为四个函数:
createLinearGradient: 创建线性渐变。
createRadialGradient: 创建径向渐变。
applyGradient: 应用渐变到填充或描边。
drawCircleWithGradient: 使用给定的渐变绘制圆。
drawCircle 函数: 根据传入的 gradientType 参数调用相应的函数创建渐变。
代码的拓展
上面我们已经初步实现了一个圆的渐变,但是也许还可以传入正方形?矩形?三角形?甚至是更多的类型?
首先需要来实现这几种类型:
// 绘制圆形
function drawCircle(ctx, x, y, radius, isFill) {ctx.beginPath();ctx.arc(x, y, radius, 0, Math.PI * 2);ctx.fill();ctx.stroke();
}// 绘制矩形
function drawRect(ctx, x, y, width, height, isFill) {ctx.beginPath();ctx.rect(x, y, width, height);ctx.fill();ctx.stroke();
}// 绘制三角形
function drawTriangle(ctx, x1, y1, x2, y2, x3, y3, isFill) {ctx.beginPath();ctx.moveTo(x1, y1);ctx.lineTo(x2, y2);ctx.lineTo(x3, y3);ctx.closePath();ctx.fill();ctx.stroke();
}绘制的时候,就要根据形状来选择分支。我们创建函数drawShape:
// 绘制形状
function drawShape(ctx, shape, isFill) {let gradient;switch (shape.type) {case 'circle':gradient = createRadialGradient(ctx, shape.x, shape.y, shape.radius);applyGradient(ctx, gradient, isFill);drawCircle(ctx, shape.x, shape.y, shape.radius, isFill);break;case 'rect':gradient = createLinearGradient(ctx, 0, 0, shape.width, shape.height);applyGradient(ctx, gradient, isFill);drawRect(ctx, shape.x, shape.y, shape.width, shape.height, isFill);break;case 'triangle':gradient = createLinearGradient(ctx, shape.x1, shape.y1, shape.x3, shape.y3);applyGradient(ctx, gradient, isFill);drawTriangle(ctx, shape.x1, shape.y1, shape.x2, shape.y2, shape.x3, shape.y3, isFill);break;// 可以添加更多形状}
}布豪!发现圆形的渐变似乎有问题!我们来修改一下,并且我们发现js文件已经太大了,我们来拆分一下,下面给出一个完整案例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Canvas 绘图示例</title><!-- 引用外部CSS --><link rel="stylesheet" href="styles.css">
</head>
<body><div class="container"><canvas id="myCanvas" width="600" height="600">您的浏览器不支持 HTML5 Canvas 标签。</canvas></div><!-- 引用外部JavaScript文件 --><script src="js/gradients.js"></script><script src="js/shapes.js"></script><script src="js/main.js"></script>
</body>
</html>
/* styles.css */body {margin: 0;padding: 0;font-family: Arial, sans-serif;background-color: #f0f0f0;
}.container {display: flex;justify-content: center;align-items: center;height: 100vh;
}canvas {border: 2px solid #000;background-color: #fff;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
// gradients.js// 创建线性渐变
function createLinearGradient(ctx, x1, y1, x2, y2) {const gradient = ctx.createLinearGradient(x1, y1, x2, y2);gradient.addColorStop(0, "red");gradient.addColorStop(1, "green");return gradient;
}// 创建径向渐变
function createRadialGradient(ctx, x, y, r) {const gradient = ctx.createRadialGradient(x, y, 0, x, y, r);gradient.addColorStop(0, "red");gradient.addColorStop(0.5, "yellow");gradient.addColorStop(1, "green");return gradient;
}
// shapes.js// 应用渐变
function applyGradient(ctx, gradient, isFill) {if (isFill) {ctx.fillStyle = gradient;} else {ctx.strokeStyle = gradient;ctx.lineWidth = 5; // 可以根据需要调整线宽}
}// 绘制圆形
function drawCircle(ctx, x, y, radius, isFill) {ctx.beginPath();ctx.arc(x, y, radius, 0, Math.PI * 2);if (isFill) {ctx.fill();} else {ctx.stroke();}
}// 绘制矩形
function drawRect(ctx, x, y, width, height, isFill) {ctx.beginPath();ctx.rect(x, y, width, height);if (isFill) {ctx.fill();} else {ctx.stroke();}
}// 绘制三角形
function drawTriangle(ctx, x1, y1, x2, y2, x3, y3, isFill) {ctx.beginPath();ctx.moveTo(x1, y1);ctx.lineTo(x2, y2);ctx.lineTo(x3, y3);ctx.closePath();if (isFill) {ctx.fill();} else {ctx.stroke();}
}// 绘制形状
function drawShape(ctx, shape, isFill) {let gradient;switch (shape.type) {case 'circle':gradient = createRadialGradient(ctx, shape.x, shape.y, shape.radius);applyGradient(ctx, gradient, isFill);drawCircle(ctx, shape.x, shape.y, shape.radius, isFill);break;case 'rect':gradient = createLinearGradient(ctx, shape.x, shape.y, shape.x + shape.width, shape.y + shape.height);applyGradient(ctx, gradient, isFill);drawRect(ctx, shape.x, shape.y, shape.width, shape.height, isFill);break;case 'triangle':gradient = createLinearGradient(ctx, shape.x1, shape.y1, shape.x3, shape.y3);applyGradient(ctx, gradient, isFill);drawTriangle(ctx, shape.x1, shape.y1, shape.x2, shape.y2, shape.x3, shape.y3, isFill);break;// 可以添加更多形状default:console.warn(`未知的形状类型: ${shape.type}`);}
}
// main.js// 确保所有依赖的脚本已经加载
window.addEventListener('DOMContentLoaded', () => {// 获取Canvas上下文const canvas = document.getElementById("myCanvas");if (!canvas.getContext) {console.error("浏览器不支持 Canvas!");return;}const ctx = canvas.getContext("2d");// 定义要绘制的形状const shapes = [{ type: 'circle', x: 300, y: 300, radius: 100, isFill: true },{ type: 'rect', x: 150, y: 150, width: 200, height: 100, isFill: false },{ type: 'triangle', x1: 50, y1: 50, x2: 150, y2: 50, x3: 100, y3: 150, isFill: false }];// 绘制所有形状shapes.forEach(shape => {drawShape(ctx, shape, shape.isFill);});
});
这个项目已经初步搭建了一个有意思的canvas页面,当然我希望它更有意思!
main.js文件上的花活
我们只需要修改main.js文件即可,我们使用随机、循环等方式创建各类对象:
// main.js// 确保所有依赖的脚本已经加载
window.addEventListener('DOMContentLoaded', () => {// 获取Canvas上下文const canvas = document.getElementById("myCanvas");if (!canvas.getContext) {console.error("浏览器不支持 Canvas!");return;}const ctx = canvas.getContext("2d");// 随机颜色生成函数function getRandomColor() {const letters = '0123456789ABCDEF';let color = '#';for (let i = 0; i < 6; i++) {color += letters[Math.floor(Math.random() * 16)];}return color;}// 定义循环生成形状的函数function generateShapes() {const shapes = [];// 生成圆形:随机大小和位置,大小范围拉大for (let i = 0; i < 100; i++) {const radius = 1 + Math.random() * 30; // 随机大小,30-130const x = Math.random() * (canvas.width - radius * 2) + radius;const y = Math.random() * (canvas.height - radius * 2) + radius;shapes.push({ type: 'circle', x, y, radius, isFill: true, color: getRandomColor() });}// 生成矩形:随机旋转,渐变颜色,大小和位置随机for (let i = 0; i < 30; i++) {const width = 60 + Math.random() * 40;const height = 40 + Math.random() * 30;const x = Math.random() * (canvas.width - width);const y = Math.random() * (canvas.height - height);const angle = Math.random() * Math.PI; // 随机旋转角度shapes.push({ type: 'rect', x, y, width, height, isFill: false, angle });}// 生成三角形:顶点随机,颜色随机for (let i = 0; i < 20; i++) {const x1 = Math.random() * canvas.width;const y1 = Math.random() * canvas.height;const x2 = x1 + Math.random() * 100;const y2 = y1 + Math.random() * 100;const x3 = x1 + Math.random() * 50;const y3 = y1 - Math.random() * 100;shapes.push({ type: 'triangle', x1, y1, x2, y2, x3, y3, isFill: true, color: getRandomColor() });}return shapes;}// 获取生成的形状const shapes = generateShapes();// 绘制所有形状shapes.forEach(shape => {// 如果是矩形,先旋转后绘制if (shape.type === 'rect') {ctx.save();ctx.translate(shape.x + shape.width / 2, shape.y + shape.height / 2);ctx.rotate(shape.angle);ctx.translate(-(shape.x + shape.width / 2), -(shape.y + shape.height / 2));drawShape(ctx, shape, shape.isFill);ctx.restore();} else if (shape.type === 'triangle') {ctx.fillStyle = shape.color; // 使用随机颜色填充三角形drawShape(ctx, shape, shape.isFill);} else if (shape.type === 'circle') {ctx.fillStyle = shape.color; // 使用随机颜色填充圆形drawShape(ctx, shape, shape.isFill);}});
});
当然,这个项目看上去依然存在问题,还可以进一步拓展等,更多奇妙的故事等你自己去探索吧~
相关文章:

JavaScript使用渐变来美化对象!
我们的目标是渐变!渐变! 首先了解,渐变分为线性渐变和径向渐变,线性渐变可以是从左上角到右下角的渐变,径向渐变是从中心向外的渐变。 JavaScript中实现渐变可以使用addColorStop的方法,例如创建一个线性渐…...

Linux之实战命令24:od应用实例(五十八)
简介: CSDN博客专家、《Android系统多媒体进阶实战》一书作者 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏: 多媒体系统工程师系列【…...

【CKA】一、基于角色的访问控制-RBAC
1、基于角色的访问控制-RBAC 1. 考题内容: 2. 答题思路: 这道题就三条命令,建议直接背熟就行。 也可以查看帮助 kubectl create clusterrole -h kubectl create serviceaccount -h kubectl create rolebinding -h 注意: 1、资…...

【华为HCIP实战课程三】动态路由OSPF的NBMA环境建立邻居及排错,网络工程师
一、NBMA环境下的OSPF邻居建立问题 上节我们介绍了NBMA环境下OSPF邻居建立需要手动指定邻居,因为NBMA环境是不支持广播/组播的 上一节AR1的配置: ospf 1 peer 10.1.1.4 //手动指定邻居的接口地址,而不是RID peer 10.1.1.5 area 0.0.0.0 手动指定OSPF邻居后抓包查看OSP…...

初始Kafka
1、Kafka是什么? Kafka是由Scala语言开发的一个多分区、多副本,基于Zookeeper集群协调的系统。 那这个所谓的系统又是什么系统呢? 回答这个问题要从发展的角度来看:起初Kafka的定位是分布式消息系统。但是目前它的定位是一个分布…...

学会使用maven工具看这一篇文章就够了
文章目录 概述一、定义与功能二、核心组件三、主要作用四、仓库管理 settings.xml说明一、文件位置与优先级二、主要配置元素三、配置示例 pom.xml文件说明一、pom.xml的基本结构二、pom.xml的主要元素及其说明三、依赖管理四、常用插件五、其他配置 maven安装配置一、下载Mave…...

如何创建虚拟环境并实现目标检测及验证能否GPU加速
创建虚拟环境: 先创建一个虚拟python环境,敲如下代码 然后再到该虚拟环境里面安装自己想要的包 激活虚拟环境 然后再聚类训练这些 验证GPU加速 阿里源 pip install torch torchvision -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mir…...

<STC32G12K128入门第十三步>驱动W5500进行TCP_Client通信
前言 最近本人接触到了一个消费类产品需要用到以太网,并且需要连接服务器,同时需要发送https协议。本文就是讲解如何运行TCP客户端, 一、W5500讲解? W5500是一款10/100M的以太网转换芯片,内部集成了TCP/IP协议栈。并且支持SPI/I2C协议。我在STC32上面使用的是软件SPI。…...

【Go语言】Ergo:构建分布式系统的现代化 Erlang 框架
Ergo 是一个基于 Go 语言的开源框架,专门用于构建分布式系统。它为开发人员提供了与 Erlang/OTP 类似的编程模型和功能。Ergo 通过将 Erlang 的强大分布式并发编程模型带入 Go 语言的生态中,使得开发者能够轻松创建高度可靠、可扩展的分布式应用程序。 …...

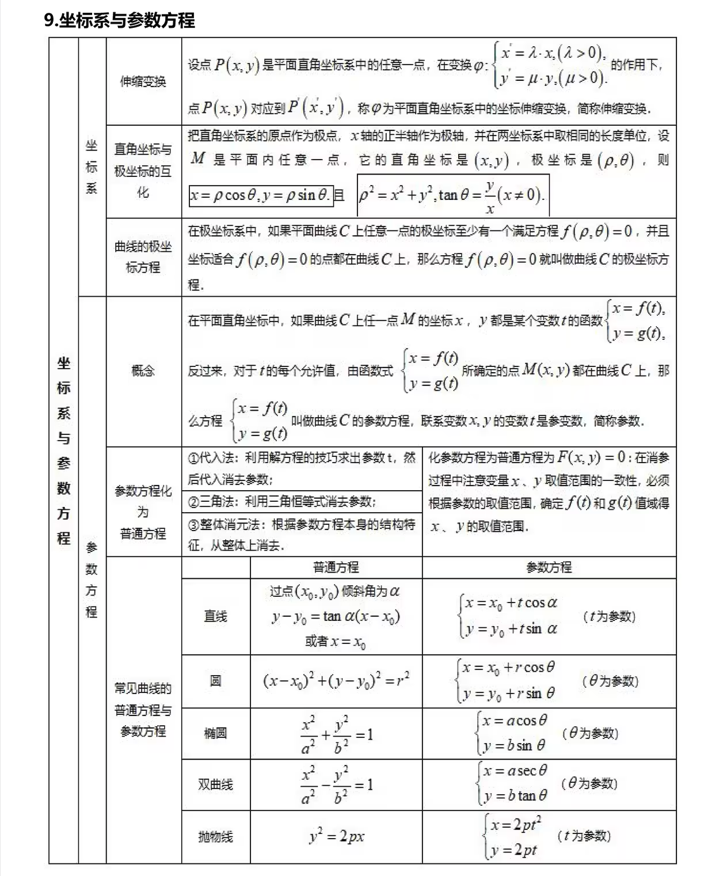
教资备考--高中数学(仅为高中数学梳理)
按照高中学习数学梳理的方案进行整理...

Qt 学习第十一天:QTableWidget 的使用
一、创建QTableWidget对象,设置大小,在窗口的位置 //创建tablewidgetQTableWidget *table new QTableWidget(this);table->resize(550, 300);table->move(100, 100); //移动 二、设置表头 //设置表头QStringList headerList; //定义headerList…...

【Linux】基础指令 1
Linux中各个指令是相互联系的,所以一开始学习Linux时,对指令很陌生是正常的,不用花费大量的时间去刻意的记忆,在我们一次次的使用当中,这些指令自然会烂熟于心。 简单看看各个指令的功能 ls指令 显示当前目录下的文…...

Linux_kernel字符设备驱动12
一、字符设备的编程框架 在Linux_kernel驱动开发11中,我们介绍的系统调用。只是为了做一个实验,在真正开发时,我们并不会直接在内核中添加一个新的系统调用,这样做会导致内核体积变大。 1、字符设备结构体 我们实现一个硬件字符设…...

服务保护sentinel
线程隔离 - 线程池隔离:给每个服务调用业务分配一个线程池,利用线程池本身实现隔离效果。 - 信号量隔离:不创建线程池,而是计数器模式,记录业务使用的线程数量,达到信号量上限时,禁止新的请求。…...

【ubuntu】Ubuntu20.04安装中文百度输入法
1.download 百度Linux输入法-支持全拼、双拼、五笔 2.unzip unzip Ubuntu_Deepin-fcitx-baidupinyin-64.zip 3.setting 3.1 setting fcitx sudo apt install aptitude sudo aptitude install fcitx-bin fcitx-table fcitx-config-gtk fcitx-frontend-all sudo aptitude in…...

蓝桥杯【物联网】零基础到国奖之路:十八. 扩展模块之光敏和AS312
蓝桥杯【物联网】零基础到国奖之路:十八.扩展模块之光敏和AS312 第一节 硬件解读第二节 CubeMX配置第二节 代码 第一节 硬件解读 光敏和AS312如下图: 光敏电阻接到了扩展模块的5号引脚,5号引脚接了2个电阻,R8和光敏电阻。我们通过ADC读取这…...

如何在微信小程序中实现分包加载和预下载
如何在微信小程序中实现分包加载和预下载 概述 微信小程序提供了分包加载和预下载功能,这有助于优化应用的加载时间,提升用户体验。本文将详细介绍如何在微信小程序中配置分包加载和预下载。 步骤一:配置分包加载 修改app.json文件&#x…...

初识TCP/IP协议
回顾上文 来回顾一下TCP协议的特性,有一道比较经典的题:如何使用UDP实现可靠传输,通过应用程序的代码,完成可靠传输的过程? 原则,TCO有啥就吹啥,引入滑动窗口,引入流量控制&#x…...

使用 classification_report 评估 scikit-learn 中的分类模型
介绍 在机器学习领域,评估分类模型的性能至关重要。scikit-learn 是一个功能强大的 Python 机器学习工具,提供了多种模型评估工具。其中最有用的函数之一是 classification_report,它可以全面概述分类模型的关键指标。在这篇文章中ÿ…...

高翔【自动驾驶与机器人中的SLAM技术】学习笔记(十)高翔书中的细节:参考链接;卫星导航;ESKF
一、 参考链接 我认真查找了好多地方:结果在最后一页。 作者GITHUB链接如下: https://github.com/gaoxiang12/slam_in_autonomous_driving 全书所有参考链接 :如下 1 https://www.sae.org/standards/content/j3016_202104 2 http://www.evinchina.com/articleshow-217.htm…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
