项目中常用写法(前端)
项目中常用写法(前端)
- vue
- 等待某个方法执行结束后,在执行
- 判断js是不是undefined类型
- 父组件传值到子组件
- state的值在标签中直接使用
- 读取html,去掉字符串中的html标签
- 字符串去掉中括号
- 去掉双引号
- 判断数组中是否包含某个值
- 在某个ui框架上的:text写判断
- 数组截取前几条数据
- vue运行打包
- vue打包之后放到nginx上运行
- 获取时间不是两位数字补全2位
- elementui 表格透明
- element ui 的级联 选择后不收起弹窗
- element ui 的级联 其他级别可选,最后一级不可选隐藏radio
- 遍历求和
- 绝对定位居中: 自身的一半
- flex换行:
- 清除定时器:
- 格式化时间:
- 保留两位小数:
- 过滤对象中某些值等于固定的值:
- 按照对象中的某个值进行排序:
- 复制对象 生成新对象 ,aa值不发生改变:
- 获取所有key值:
- 两个对象比较删除掉不相同的属性:
- 跳转页面传参,另一个页面接收:
- 父组件校验子组件的表单:
- 时间格式转化:
- 子组件调用父组件方法:
vue
项目中常用的书写方式
等待某个方法执行结束后,在执行
this.getCurrentAjInfo().then((results) => {
})
判断js是不是undefined类型
typeof (aa) !== 'undefined'
父组件传值到子组件
父组件在create中获取接口数据,取到的值放到父组件的data中,如下把data的值传递给子组件
<comHeader :hbfonts="hbfonts" />
子组件接受值
props: [ 'hbfonts'],
state的值在标签中直接使用
<span id="headerspan" v-show="hbfonts==1" class="fd-header-icon-span-3">{{$store.state.session.showName}}</span>
读取html,去掉字符串中的html标签
str.replace(/<[^>]+>/g, '')
字符串去掉中括号
aa.replace(/\[|]/g,'')
去掉双引号
aa.replace(/\"/g, "");
判断数组中是否包含某个值
//存在,flag1==0 不存在:flag2==-1
let barginFlag=[1,2,3,4];
let flag1= barginFlag.findIndex(item => item=== a)
在某个ui框架上的:text写判断
<aa-menu v-for="(item, index) in aa" :key="item.key" :code="item.key" :text="`<i class='fd-aa icon-${index%10} ${item.key}' style='margin-right: 10px'></i><span class='${(item.name === 'aa' && onshow)?'fontred':''}'>${item.name}</span> `+ `<i class='${(item.name === 'aa' && onshow)?'fd-aa icon-11':''}' style='margin-left: 10px;width: 11px;height:14px;'></i>`" @click="handleTriggerClick(item)"></aa-menu>
数组截取前几条数据
articleList.slice(0,1)
vue运行打包
cd ..
npm run build
vue打包之后放到nginx上运行
修改nginx的conf下的nginx.conf文件,修改端口号,修改代理地址
server {listen 10022;server_name localhost;
}location /aa/ {proxy_pass http://192.168.33.44:8080;}
cmd命令查看端口号占用和杀掉占用进程:
>netstat -ano|findstr 10022>taskkill/f /pid 17680
获取时间不是两位数字补全2位
this.hours = `00${data.getHours()}`.slice(-2)+ ':' + `00${data.getMinutes()}`.slice(-2)
elementui 表格透明
/*最外层透明*//deep/ .el-table, /deep/ .el-table__expanded-cell{background-color: rgba(255,255,255,0.03);font-size: 14px;border: 0px;}/* 表格内背景颜色 *//deep/ .el-table th,/deep/ .el-table tr,/deep/ .el-table td {background-color: rgba(255,255,255,0.03);font-size: 14px;border: 1px solid rgba(255,255,255,0.16);}/deep/ .el-table tr,/deep/ .el-table td {color: #ffffff;}/deep/ .el-table th{color: #099cfe;}/deep/ .el-table tbody tr:hover > td {background-color: transparent !important;}/deep/ .el-table--enable-row-transition .el-table__body td,.el-table .cell {background-color: transparent;}
element ui 的级联 选择后不收起弹窗
<el-cascader @change="cascaderSelectChange" ref="cascaderRef"></el-cascader>cascaderSelectChange() {// 自动收到下拉框this.$refs.cascaderRef.dropDownVisible = false
},
element ui 的级联 其他级别可选,最后一级不可选隐藏radio
.selectCell .el-cascader-panel .el-cascader-menu:nth-child(3){.el-radio{display: none;}
}
遍历求和
var datas =[{ value: 188, name: '91-100分' },{ value: 120, name: '85-90分' },];
let total = datas.flat().reduce(function (preValue, n) {return preValue + n.value}, 0)
绝对定位居中: 自身的一半
transform: translate(-50%, -50%);
flex换行:
flex-wrap: wrap;
清除定时器:
window.clearTimeout(this.ds1);
clearInterval(this.timersd)
格式化时间:
$ npm install moment --save
在main.js中全局引入
import moment from "moment"
Vue.prototype.$moment = moment;
moment(new Date()).format('YYYY-MM-DD') >= moment(this.form.halfstart).format('YYYY-MM-DD')
保留两位小数:
parseFloat(0).toFixed(2),
过滤对象中某些值等于固定的值:
this.xwpjList = this.$store.getters.dictionaryList.filter(item => item.pcode === this.code);
按照对象中的某个值进行排序:
this.xwpjList.sort((a, b) => {return a.code-b.code
})
复制对象 生成新对象 ,aa值不发生改变:
let mtsjTemp = Object.assign({},this.aa,this.bb)
获取所有key值:
let keys = Object.keys(this.aa[0]);
两个对象比较删除掉不相同的属性:
Object.getOwnPropertyNames(mtsjTemp).filter((value)=>{if(keys.indexOf(value)==-1){delete mtsjTemp[value];} else if(['nc','nm','nz'].indexOf(value)!=-1){mtsjTemp[value] = this.timestampToTime(mtsjTemp[value]);}
});
跳转页面传参,另一个页面接收:
this.$router.push({name: '01FormView',params: {_id: this.rowid,button: 'update',stage: this.stage,rybs:this.rybs}
})
if(this.$route.params.rybs == 0){res.jzjd = 0
}
父组件校验子组件的表单:
父组件
<xwpjForm :formCulumn="formCulumn" ref="pyRules" :formData="this.pyList" />
let pyFlag = this.$refs['pyRules'].validateForm(array);
子组件
<el-form :model="scope.row" ref="xwpjList" :rules="rules" class="demo-ruleForm" style="width:100%"><el-form-item :prop="items.disabled==true?items.prop:null" style="width:100%" v-if="!items.select"><el-input :autosize="{ minRows: 1, maxRows: 1}" type="textarea" :disabled="items.disabled ? scope.row[items.disabled] : true" style="width:100%;margin: 5px 0" v-model="scope.row[items.prop]"></el-input></el-form-item>
</el-form>
validateForm (array) {let flag = nulllet flagArray =[];for(var i=0;i<this.$refs['xwpjList'].length;i++){this.$refs['xwpjList'][i].validate(valid => {this.defaultSelect(array);if (valid && this.selectChooseOrNo) {flagArray.push('true')} else {flagArray.push('false')}})}if(flagArray.indexOf('false')>=0){flag = false;} else {flag = true;}return flag},
时间格式转化:
timestampToTime(timestamp) {if(timestamp == null || timestamp == ''){return "";}var date = new Date(timestamp);//时间戳为10位需*1000,时间戳为13位的话不需乘1000var Y = date.getFullYear() + '-';var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';var D = date.getDate();return Y+M+D;},
子组件调用父组件方法:
子组件
<el-button @click="formInsert(scope.$index, formData)" :disabled="chi.disabled ? scope.row[chi.disabled] : true" type="primary" plain >嘿嘿</el-button>
this.$emit('inrBtnClick', index, formData)
父组件
<p2023-formlist :formCulumn="formCulumn" ref="childRules" :formData="form.aa" @inrBtnClick="inrBtnClick"/>
inrBtnClick(index, rows){
// 内容
},
相关文章:
)
项目中常用写法(前端)
项目中常用写法(前端)vue等待某个方法执行结束后,在执行判断js是不是undefined类型父组件传值到子组件state的值在标签中直接使用读取html,去掉字符串中的html标签字符串去掉中括号去掉双引号判断数组中是否包含某个值在某个ui框架…...

【面试】Java并发编程面试题
文章目录基础知识为什么要使用并发编程多线程应用场景并发编程有什么缺点并发编程三个必要因素是什么?在 Java 程序中怎么保证多线程的运行安全?并行和并发有什么区别?什么是多线程多线程的好处多线程的劣势:线程和进程区别什么是…...

HAProxy和Nginx搭建负载均衡器
负载均衡器是一个常用于分布式计算和网络应用中的系统组件,主要用于将客户端的请求分发到多个后端服务器上,以实现高可用性、高性能和可扩展性。常见的负载均衡器软件包括HAProxy和Nginx。 本文将介绍负载均衡器的原理和应用,以及使用HAProx…...
对比)
【集大成篇】数据类型( C、C++、Java )对比
1、C 语言数据类型关键字取值范围内存占用字符型char -128~1271整 型short-32768~327672int-2147483648~2147483647 (10位数)4long (int)-2147483648~2147483647 (10位数)4/8long long (int)-9223372036854775808~-9223372036854775807 (19位数ÿ…...

python编程:从键盘输入一个正整数n(n>2),请编程求解并输出大小最接近n的素数(n本身除外)
python编程实现:从键盘输入一个正整数n(n>2),请编程求解并输出大小最接近n的素数(n本身除外) 一、编程题目 从键盘输入一个正整数n(n>2),请编程求解并输出大小最接近n的素数(n本身除外)。 (温馨提示,结果可能是2个哦) 二、输入输出样例…...

spring的面试宝典
1、什么是spring框架? spring是一个开放源代码的设计层面框架,它解决的是业务逻辑层和其他各层的松耦合问题,是一个分层的javaEE一站式轻量级开源框 架. 2.spring的作用? 方便解耦,简化开发,AOP编程支持,声明式事务支持,集成Juni…...

ArcGIS Pro地理空间数据处理完整工作流实训及python技术融合深度应用
查看原文>>>ArcGIS Pro地理空间数据处理完整工作流实训及python技术融合深度应用 目录 第一章、ArcGIS Pro基础讲解 第二章、数据获取、整合与管理 第三章、坐标系基础与地理配准 第四章、数据编辑与查询、拓扑检查 第五章、制图基础讲解 第六章、地理处理工具…...

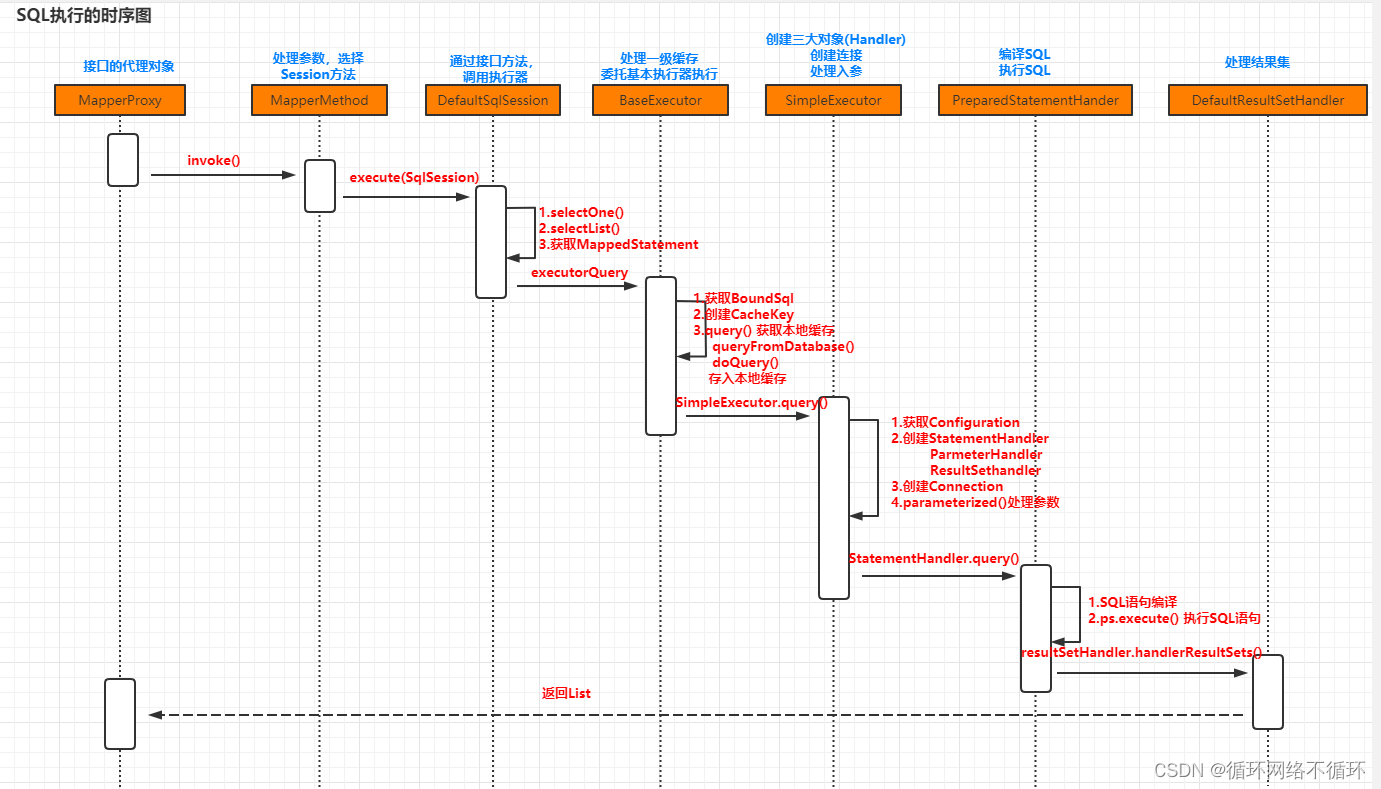
(二)MyBatis源码阅读:SqlSession分析
一、核心流程 以下代码便是MyBatis的核心流程,我们从该代码出发分析MyBatis的源码。 Testpublic void test2() throws Exception{// 1.获取配置文件InputStream in Resources.getResourceAsStream("mybatis-config.xml");// 2.加载解析配置文件并获取Sq…...

小白学Pytorch系列-- torch.autograd API
小白学Pytorch系列-- torch.autograd API torch.Autograd提供了实现任意标量值函数的自动微分的类和函数。它只需要对现有代码进行最小的更改-你只需要声明张量s,它的梯度应该用requires gradTrue关键字计算。到目前为止,我们只支持浮点张量类型(half, f…...

【大数据基础】基于零售交易数据的Spark数据处理与分析
环境搭建 sudo apt-get install python3-pip pip3 install bottle数据预处理 首先,将数据集E_Commerce_Data.csv上传至hdfs上,命令如下: ./bin/hdfs dfs -put /home/hadoop/E_Commerce_Data.csv /user/hadoop接着,使用如下命令…...

【机器学习】P14 Tensorflow 使用指南 Dense Sequential Tensorflow 实现
Tensorflow 第一节:使用指南Tensorflow 安装神经网络一些基本概念隐藏层和输出层:神经元的输出公式Tensorflow 全连接层 Dense 与 顺序模型 SequentialDense LayerSequential Model代码实现一个神经网络实现方式一:手写神经网络* 实现方式二&…...

ubuntu18.04安装nvidia驱动,3种方式图文详解+卸载教程
教程目录一、关闭secure boot二、禁用nouveau驱动2.1 创建配置文件2.2 添加内容2.3 重启电脑2.4 输入命令验证三、安装显卡驱动3.1 软件和更新(失败)3.2 PPA源安装3.3 官网安装包安装四、卸载显卡驱动笔记本类型Ubuntu系统显卡版本联想拯救者Y7000win10U…...

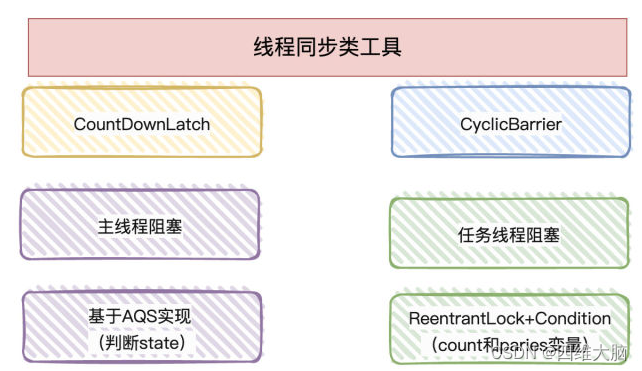
多线程进阶学习11------CountDownLatch、CyclicBarrier、Semaphore详解
CountDownLatch ①. CountDownLatch主要有两个方法,当一个或多个线程调用await方法时,这些线程会阻塞 ②. 其它线程调用countDown方法会将计数器减1(调用countDown方法的线程不会阻塞) ③. 计数器的值变为0时,因await方法阻塞的线程会被唤醒,继续执行 public static void m…...

华为OD机试用java实现 -【RSA 加密算法】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:RSA 加密算法 题目 RSA 加密…...

技术宅小伙:大龄程序员就业,未来我们将何去何从?
程序员是一个高薪高压的职业,同时也是一个需要不断学习的职业。随着技术的不断更新换代,程序员需要不断地学习新的知识和技能,以适应市场的需求。然而,有些程序员可能会遭遇裁员,失去了稳定的收入来源。有些程序员可能…...

Spring Boot+Vue实现Socket通知推送
目录 Spring Boot端 第一步,引入依赖 第二步,创建WebSocket配置类 第三步,创建WebSocket服务 第四步,创建Controller进行发送测试 Vue端 第一步,创建连接工具类 第二步,建立连接 编辑 第三步&a…...

python---python介绍
python介绍 1.1介绍 1.1.1为什么学习 1.1.2什么是python 优雅简单易学1.1.3在线2进制转换 在线二进制转文本工具 - 转换 1.1.4python的安装和配置 1.需要配置对应的环境变量。可以设置多个。 默认全选 设置安装的路径 最后安装完成即可。 验证:python 如何退出 1.1.…...

第十四届蓝桥杯大赛——真题训练第10天
目录 第一题:扫雷 题目描述 输入描述 输出描述 输入输出样例 运行限制 题目代码 第 2 题:完全平方数 问题描述 输入格式 输出格式 样例输入 1 样例输出 1 样例输入 2 样例输出 2 题目分析 题目代码 第三题:求阶乘 问题描述…...

3.29~3.30学习总结
刷题情况: 蓝桥杯刷题: Java学习情况: 抽象类:如果将子类中抽取的共性行为(方法),子类的执行不一样的时候 (通俗一点来说,就是无法找到一个万能的方法体供子类使用,但这…...

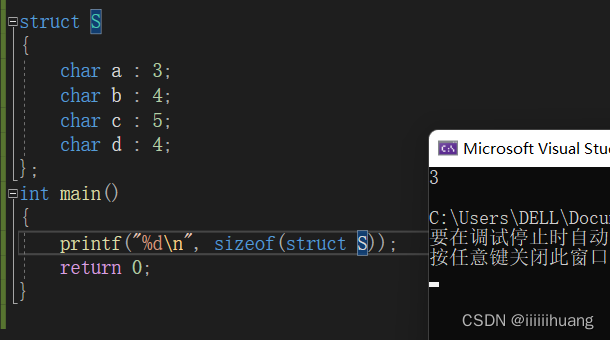
结构体详解 ——— C语言
目录 1.结构体 结构体类型的声明 结构的自引用 结构体变量的定义和初始化 结构体内存对齐 结构体传参 结构体实现位段(位段的填充&可移植性) 位段的内存分配 1.结构体 结构体类型的声明 结构的自引用 结构体变量的定义和初始化 结构体内存对…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
