AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件
AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件
1.AJAX入门与体验axios
-
定义:浏览器与服务器进行数据通信的技术
-
体验axios库,与服务器通信
- 引入axios.js
- 使用axios函数
<p class="my-p"></p><!-- 1.引入axios库 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 2.使用axios函数axios({url: 'http://ajax-api.itheima.net/api/province'}).then(result => {console.log(result)console.log(result.data.list)console.log(result.data.list.join('<br>'))document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')})
2.认识URL
-
URL定义:统一资源定位符,简称网址,因特网上标准的资源的地址
-
URL组成:协议://域名/资源路径
- 协议:规定浏览器与服务器之间传输数据的格式
- 域名:标记服务器在互联网的方位
- 资源路径:标记资源在服务器下的具体路径
-
URL查询参数
-
浏览器提供给服务器额外的信息,让服务器返回浏览器想要的数据
-
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
-
使用params选项,axios在运行时会把参数名和值拼接到url?参数名=值
<!-- 1.引入axios库 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 2.使用axios函数axios({url: 'http://hmajax.itheima.net/api/city',params: {pname: '陕西省'}}).then(result => {document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')})
-
-
案例:地区查询(通过多个参数查询)
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>04.案例_地区查询</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"><style>:root {font-size: 15px;}body {padding-top: 15px;}</style> </head><body><div class="container"><form id="editForm" class="row"><!-- 输入省份名字 --><div class="mb-3 col"><label class="form-label">省份名字</label><input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" /></div><!-- 输入城市名字 --><div class="mb-3 col"><label class="form-label">城市名字</label><input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" /></div></form><button type="button" class="btn btn-primary sel-btn">查询</button><br><br><p>地区列表: </p><ul class="list-group"><!-- 示例地区 --><li class="list-group-item">东城区</li></ul></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*获取地区列表: 查询参数:pname: 省份或直辖市名字cname: 城市名字*/const button = document.querySelector('button')button.addEventListener('click', function () {const list = document.querySelector('.list-group')const province = document.querySelector('[name=province]').valueconst city = document.querySelector('[name=city]').valueaxios({url: 'http://hmajax.itheima.net/api/area',params: {pname: province,cname: city}}).then(result => {// list.removeChild(document.querySelectorAll('.list-group-item'))console.log(result)const lists = result.data.list.map(function (item) {return `<li class="list-group-item">${item}</li>`}).join('')list.innerHTML = lists})})</script> </body></html>
3.常用请求方法
-
Get:获取数据(默认)
-
POST:提交数据
document.querySelector('.btn').addEventListener('click', () => {axios({url: 'http://hmajax.itheima.net/api/register',method: 'post',data: {username: 'xxg213421',password: '1233432'}}).then(result => {console.log(result)})}) -
PUT:修改数据
-
DELETE:删除数据
-
PATCH:修改数据(部分)
-
axios请求配置:
- url:请求的URL网址
- method:请求的方法,GET可以省略
- data:提交的数据
4.axios错误处理
-
在then方法后面,通过点语法调用catch方法,传入回调函数并定义形参
document.querySelector('.btn').addEventListener('click', () => {axios({url: 'http://hmajax.itheima.net/api/register',method: 'post',data: {username: 'xxg213421',password: '1233432'}}).then(result => {console.log(result)}).catch(error => { //处理错误信息console.log(error.response.data.message)alert(error.response.data.message)})})
5.HTTP协议
-
HTTP协议:规定了浏览器发送及服务器返回内容的格式
-
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容
-
组成部分4个:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,eg:Content-Type
- 空行:分隔请求头与请求体
- 请求体:发送的资源
-
怎么在浏览器中查看:右键检查——>网络——>Fetch/XHR——>选择某次想要看的信息进行查看
-
通过请求报文进行错误排查——去看报文中的载荷,以及响应结果
-
-
响应报文:服务器按照HTTP协议要求的格式,返回给浏览器的格式
-
组成部分4个:
- 响应行:协议,HTTP响应状态码,状态信息
- 响应头:以键值对的格式携带的附加信息,eg:Content-Type
- 空行:分隔响应头和响应体
- 响应体:返回的资源
-
HTTP响应状态码:
状态码 说明 1XX 信息 2XX 成功 3XX 重定向消息 4XX 客户端错误(浏览器) 5XX 服务器错误
-
6.接口文档
-
定义:后端提供的描述接口的文档,接口就是使用AJAX和服务器通讯时,使用的URL,请求方法以及参数
-
登录注册案例:(注意这里的服务器及接口是别人的,可以自己写)
- 注册:这里的注册没有使用输入框数据,直接通过代码发送的
<script>/*注册用户: http://hmajax.itheima.net/api/register请求方法: POST参数名:username: 用户名 (中英文和数字组成, 最少8位)password: 密码 (最少6位)目标: 点击按钮, 通过axios提交用户和密码, 完成注册*/document.querySelector('.btn').addEventListener('click', () => {axios({url: 'http://hmajax.itheima.net/api/register',method: 'post',data: {username: 'lyq20040110',password: '20040110'}}).then(result => {console.log(result)}).catch(error => { //处理错误信息console.log(error.response.data.message)alert(error.response.data.message)})})</script> -
登录:和前面注册用的服务器是同一个,所以上面注册的信息可以登陆成功
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>12.案例_登录_提示消息</title><!-- 引入bootstrap.css --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"><!-- 公共 --><style>html,body {background-color: #EDF0F5;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}.container {width: 520px;height: 540px;background-color: #fff;padding: 60px;box-sizing: border-box;}.container h3 {font-weight: 900;}</style><!-- 表单容器和内容 --><style>.form_wrap {color: #8B929D !important;}.form-text {color: #8B929D !important;}</style><!-- 提示框样式 --><style>.alert {transition: .5s;opacity: 0;}.alert.show {opacity: 1;}</style> </head><body><div class="container"><h3>欢迎-登录</h3><!-- 登录结果-提示框 --><div class="alert alert-success" role="alert">提示消息</div><!-- 表单 --><div class="form_wrap"><form><div class="mb-3"><label for="username" class="form-label">账号名</label><input type="text" class="form-control username"></div><div class="mb-3"><label for="password" class="form-label">密码</label><input type="password" class="form-control password"></div><button type="button" class="btn btn-primary btn-login"> 登 录 </button></form></div></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信// 目标2:使用提示框,反馈提示消息//获取提示框//功能://1.显示提示框//2.不同提示文字,成功绿色不成功红色//3.两秒后自动消失const myAlert = document.querySelector('.alert')function alertFn(isSuccess, msg) {myAlert.classList.add('show')myAlert.innerHTML = msgconst bgStyle = isSuccess ? 'alert-success' : 'alert-danger'myAlert.classList.add(bgStyle)setTimeout(() => {myAlert.classList.remove('show')//重置背景色myAlert.classList.remove(bgStyle)}, 2000)}// 1.1 登录-点击事件document.querySelector('.btn-login').addEventListener('click', () => {// 1.2 获取用户名和密码const username = document.querySelector('.username').valueconst password = document.querySelector('.password').value// console.log(username, password)// 1.3 判断长度if (username.length < 8) {console.log('用户名必须大于等于8位')alertFn(false, '用户名必须大于等于8位')return // 阻止代码继续执行}if (password.length < 6) {console.log('密码必须大于等于6位')alertFn(false, '密码必须大于等于6位')return // 阻止代码继续执行}// 1.4 基于axios提交用户名和密码// console.log('提交数据到服务器')axios({url: 'http://hmajax.itheima.net/api/login',method: 'POST',data: {username,password}}).then(result => {console.log(result)console.log(result.data.message)alertFn(true, '登陆成功')}).catch(error => {console.log(error)console.log(error.response.data.message)alertFn(false, '用户名或密码不正确')})})</script> </body> </html>
7.form-serialize插件
- 作用:快速收集表单元素的值
<body><form action="javascript:;" class="example-form"><input type="text" name="uname"><br><input type="text" name="pwd"><br><input type="button" class="btn" value="提交"></form><!-- 目标:在点击提交时,使用form-serialize插件,快速收集表单元素值--><!-- 引入插件 --><script src="./form-serialize.js"></script><script>document.querySelector('.btn').addEventListener('click', () => {// 使用serialize函数const form = document.querySelector('.example-form')//参数1:获取哪个表单参数 //**表单属性要设置name值,值会作为对象的属性名//**建议name属性的值和接口文档参数名一致 //参数2:配置对象//**hash:设置获取的数据结构——推荐为true//****true:JS对象//****false:查询字符串——推荐为true//**empty:是否获取空值const data = serialize(form, { hash: true, empty: true })console.log(data)})</script>
</body>
</html>
相关文章:

AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件
AJAX 1——axios体验、认识URL、常用请求方法、HTTP协议、错误处理、form-serialize插件 1.AJAX入门与体验axios 定义:浏览器与服务器进行数据通信的技术 体验axios库,与服务器通信 引入axios.js使用axios函数 <p class"my-p"></p&…...

Java-运算符
一、运算符是什么? 其实就如字面意思一样啦~就像数学中的运算符一样:(" "," - "," * "," / "," % "...)。 计算机的用途就如其名:运算。而既然要运算…...

ubutun nginx 安装和解决端口占用问题
目录 一、删除已有nginx 二、安装nginx 三、端口占用问题 分析问题 解决方法:更换默认端口 nginx是一个高性能的 HTTP 和反向代理 web 服务器,同时也提供了 IMAP/POP3/SMTP 服务。是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(I…...

螺蛳壳里做道场:老破机搭建的私人数据中心---Centos下Docker学习01(环境准备)
1 准备工作 由于创建数据中心需要安装很多服务器,这些服务器要耗费很所物理物理计算资源、存储资源、网络资源和软件资源,作为穷学生只有几百块的n手笔记本,不可能买十几台服务器来搭建数据中心,也不愿意跑实验室,想躺…...

解决:使用layui.treeTable.updateNode,更新表格数据后,done里面的事件丢失问题
1. 背景 在给树形表格添加行点击事件,并且只更新当前行数据。 treeTable.updateNode("SpeProjListId", result.LAY_DATA_INDEX, result);更新数据后,点击事件失效。 1. 给字段绑定事件: class"link_a link_style" , {…...

【Linux】环境变量(初步认识环境变量)
文章目录 1. 环境变量1.1 基本概念 2. 认识常见环境变量2.1 PATH2.2 HOME2.3 SHELL2.4 PWD2.5 USER 3. 理解环境变量 1. 环境变量 在main函数的命令行参数中,有argc、argv、env三个参数。 argc:命令行参数的个数argc:存放每个参数的具体数值…...

79. 单词搜索
思路 每次以当前位置为初始位置开始遍历,看是否找到单词 (以官方题解做出) v:代表等于work[k]且已走过的位置 d:四个方向 回溯(遍历): 匹配不上:终止 找到了:终止(先…...
)
[单master节点k8s部署]28.Istio流量管理(四)
金丝雀发布实验 部署两个pod,他们分别是canary-v1和canary-v2。 随后进行service的部署: apiVersion: v1 kind: Service metadata:name: canary-svc34namespace: default spec:selector:apply: canaryports:- port: 80protocol: TCPtargetPort: 80进行…...

Windows 11 安装配置 Git 教程
目录 Git Windows 11 环境安装配置 Git Git Git是一个开源的分布式版本控制系统,由Linus Torvalds创建,用于有效、高速地处理从小到大的项目版本管理。Git是目前世界上最流行的版本控制系统,广泛应用于软件开发中。 以下是Git的一些关键特…...

Go基础学习11-测试工具gomock和monkey的使用
文章目录 基础回顾MockMock是什么安装gomockMock使用1. 创建user.go源文件2. 使用mockgen生成对应的Mock文件3. 使用mockgen命令生成后在对应包mock下可以查看生成的mock文件4. 编写测试代码5. 运行代码并查看输出 GomonkeyGomonkey优势安装使用对函数进行monkey对结构体中方法…...

PHP基础教程
PHP基础教程 1. PHP简介 PHP是一种广泛使用的开源服务器端脚本语言,它特别适用于网页开发,并可嵌入到HTML中使用。 2. PHP环境搭建 Windows: 可以使用XAMPP或WAMP。Mac: 可以使用MAMP。Linux: 可以使用XAMPP或LAMP。 3. 第一个PHP程序 创建一个名为…...

Python或R时偏移算法实现
🎯要点 计算单变量或多变量时序距离,使用欧几里得、曼哈顿等函数量化不同时序差异。量化生成时序之间接近度相似性矩阵。使用高尔距离和堪培拉距离等相似度测量。实现最小方差匹配算法,绘制步进模式的图形表示。其他语言包算法实现。 &…...

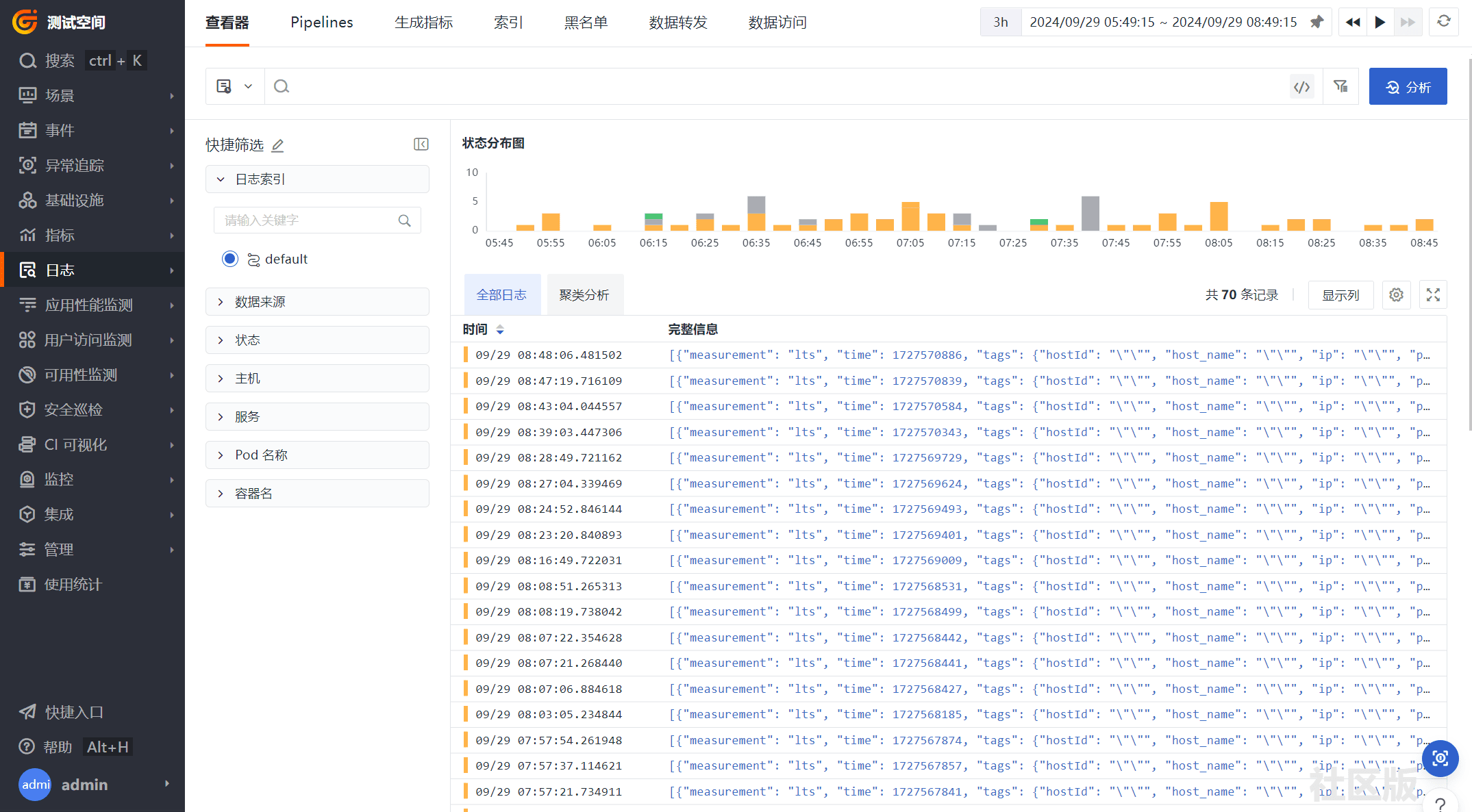
华为云LTS日志上报至观测云最佳实践
华为云LTS简介 华为云云日志服务(Log Tank Service,简称 LTS),用于收集来自主机和云服务的日志数据,通过海量日志数据的分析与处理,可以将云服务和应用程序的可用性和性能最大化,为您提供实时、…...

Python--加载Hugging Face模型文件异常处理
尝试加载 Hugging Face 模型的配置文件时,无法从 https://huggingface.co 获取所需的 config.json 文件。这个错误通常是由于网络连接问题、访问受限或路径配置错误导致的。让我们一步步分析并解决这个问题。 可能原因及解决方案: 网络连接问题…...

补码加/减运算的具体示例
补码加法运算示例 示例:计算两个十进制数的和,35 18,假设使用8位二进制表示。 1、求原码: 35的原码:00100011 18的原码:00010010 2、求补码(对于正数,补码与原码相同࿰…...

macOS编译和运行prometheus2.54
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文详述了在macOS(M2芯片)上编译和运行prometheus2.54版本的过程,以及安装node_exporter和grafana并使用prometheus指标进行展示 本地…...

flume系列之:flume jmx页面导出flume、java进程等全部指标
flume系列之:flume jmx页面导出flume、java进程等全部指标 一、需求背景二、完整的jmx指标信息三、修改jmx指标导出规则四、启动jmx导出程序一、需求背景 目前jmx页面指标只导出了flume相关的指标,现在需要导出java相关的指标二、完整的jmx指标信息 主要有flume指标java进程指…...

(17)MATLAB使用伽马(gamma)分布生成Nakagami-m分布的方法1
文章目录 前言一、使用伽马分布生成Nakagami分布随机变量的方法一二、MATLAB仿真代码后续 前言 MATLAB在R2013a版本中引入Nakagami分布对象,可以用来生成Nakagami随机变量。但是在更早的MATLAB版本中,并没有可以直接生成 Nakagami分布的随机变量的内置的…...

NFT 是什么?
NFT 是什么? NFT,全称Non-Fungible Token,即“非同质化代币”,是一种基于区块链技术的独特数字资产。NFT的核心特性在于其唯一性、不可分割性和不可替代性,这使其与传统的加密货币(如比特币、以太坊等)形成了鲜明的对比。比特币等加密货币是同质化的,每个单位之间可以…...

mysql的学习
垂直连接union join是水平连接,UNION 是垂直连接,它是把两张表的结果集按列堆叠,行数增加了,但列数保持不变。 UNION 垂直连接的作用 在 MySQL 中,UNION 可以将两个具有相同列数且列数据类型兼容的查询结果合并在一…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
