jquery基础之操作节点对象
jquery操作节点(元素)对象
捕获-DOM操作,获取内容,值
获取内容:1.text()获取元素的文本内容
2.html()获取元素的文档内容
3.val()获取元素的value属性
4.attr()获取元素自定义的DOm属性(声明出来的就能获取)
5.prop()获取元素的固有属性(无论声明不声明都能获取)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){console.log("文本内容:"+$("div-1").text())console.log("文档内容:"+$("div-1").html())$("#btn1").click(function(){console.log($("#input-1").val())})console.log($("#input-1").attr("name"))console.log($("#input-1").attr("disabled"))console.log($("#input-1").prop("value"))console.log("attr获取:"+$("#input-1").attr("abc"))console.log("prop获取abc:"+$("#input-1").prop("abc"))})</script><body><div id="div-1"><p id="pid" style="color: red;">红色段落</p></div><button id="btn1">打印文本框内容</button><input type="text" name="user" id="input-1" abc="abc"/></body>
</html>
设置-DOM操作,设置内容,值
1.text("文本内容")设置文本内容
2.html("文档内容")设置文档内容
3.val("value值") 设置表单控件的值
4attr("属性名","属性值")设置自定义属性
5.prop("属性名","属性值")设置固有属性
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn1").click(function(){$("p").text("<p style='color:red;'>红色文字</p>")})$("#btn2").click(function(){$("p").html("<p style='color:red;'>红色文字</p>")})$("#btn3").click(function(){$("#input-1").val("20")})$("#btn4").click(function(){$("#p1").attr("abc",123)})$("#btn5").click(function(){$("#ckbox").prop("checked",true)})})</script></head><body><p>段落</p><button id="btn1">点击设置文本内容</button><button id="btn2">点击设置文档内容</button> <br /><input type="text" name="user" id="input-1" /> <br /><button id="btn3">点击设置文本框内容</button><p id="p1">段落二</p><button id="btn4">点击设置属性abc为123</button><input type="checkbox" id="ckbox" /><button id="btn5">点击选中</button></body>
</html>
练习实现计算器
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){//实现计算器工程var input='';var s=0;$("button").click(function(){s=$(this).text()console.log(s);if(s!="ac"&&s!="="){$("#inp1").val(input+=s)}else if(s=="ac"){input=''$("#inp1").val(" ")}else{input=$("#inp1").val()if(input!=''){$("#inp1").val(eval(input))}}})})</script><style type="text/css">button{width: 50px;height: 70px;}input{width: 220px;}</style></head><body><input type="text" id="inp1" /><br /><table border="1" whidth="200px" height="300px"><tr><td><button >7</button></td><td><button >8</button></td><td><button >9</button></td><td><button >+</button></td></tr><tr><td><button >4</button></td><td><button >5</button></td><td><button >6</button></td><td><button >-</button></td></tr><tr><td><button >1</button></td><td><button >2</button></td><td><button >3</button></td><td><button >*</button></td></tr><tr><td><button >ac</button></td><td><button >0</button></td><td><button >=</button></td><td><button >/</button></td></tr></table></body>
</html>
添加元素
1.在元素内部添加子元素
append()元素内部结尾处追加
prepend()在元素首部插入
2.在元素外部添加同级元素
* after()在元素之后插入
* before()在元素之前插入
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn1").click(function(){var element1="<span style='color:green;'>尾部内容1</span>"var element2="<span style='color:blue;'>尾部内容2</span>"
// $("p").append("<span style='color:red;'>尾部内容</span>")//可以一次追加多个元素,元素之间用,隔开$("#pid").append(element1,element2)})$("#btn2").click(function(){$("p").prepend("<span style='color:red;'>首部内容</span>")})$("#btn3").click(function(){$("p").before("<span style='color:red;'>前内容</span>")})$("#btn4").click(function(){$("p").after("<span style='color:red;'>后内容</span>")})})</script></head><body><p id="pid">段落内容</p><button id="btn1">点击尾部追加内容</button><button id="btn2">点击首部追加内容</button><button id="btn3">点击在p前添加内容</button><button id="btn4">点击在p后添加内容</button></body>
</html>
删除元素
1.remove()删除被选元素及其子元素
另一种用法:可以接收一个参数,允许对被删除的元素进行过滤, 参数可以是任何jquery选择器语法
$("p").remove(".pp")删除所有含有class属性是pp的元素
2.empty()从被选元素中删除子元素
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn1").click(function(){$("#div-1").remove()})$("#btn2").click(function(){$("#div-1").empty()})$("#btn3").click(function(){
// $(".pp").remove() 删除所有class属性为pp的元素
//$("p.pp").remove() 删除p元素中所有class属性为pp的元素$("p").remove(".pp")})})</script></head><body><div id="div-1" style="border: 1px solid #000000;width: 150px;height: 150px;"><p class="pp">1段</p><p class="pp">2段</p><p>3段</p></div><button id="btn1">点击删除div及其子元素</button><button id="btn2">点击清空div</button><button id="btn3">点击删除pp</button></body>
</html>
操作css类
1.addClass()向被选元素添加一个或多个类
2.removeClass()向被选元素删除一个或多个类
3.toggleClass()对被选元素的类进行添加、删除的操作
4.css()设置或获取样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn1").click(function(){
// 多个类中间用空格隔开$("div:first").addClass("important blue")})$("#btn2").click(function(){
// 多个类中间用空格隔开$("div:first").removeClass("important blue")})$("#btn3").click(function(){
// 多个类中间用空格隔开$("div:last").toggleClass("important blue")})})</script><style type="text/css">.important{font-weight: bold;font-size: xx-large;}.blue{color: blue;}</style></head><body><div>这是一些文本</div><div>这是一些文本</div><button id="btn1">点击向第一个div添加类</button><button id="btn2">点击向第一个div移除</button><button id="btn3">点击向第2个div添加或移除</button></body>
</html>
css()
1.只填写一个参数,参数为样式名时,获取样式的值
* $("#p1").css("color")获取id属性为p1的元素文字颜色是什么。
2.传入两个参数,第一个样式名,第二个样式值
3.传入多组样式名样式值,可以同时为元素添加多个样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#btn1").click(function(){alert($("p:first").css("background-color"))})$("#btn2").click(function(){$("p:eq(1)").css("background-color","yellow")})$("#btn3").click(function(){$("p:eq(2)").css({"backgroundColor":"gray","fontSize":"30px"})})})</script></head><body><p style="background-color: red;">这是第一个段落</p><p style="background-color: blue;">这是第二个段落</p><p style="background-color: green;">这是第三个段落</p><button id="btn1">点击获取第一个段落的背景颜色</button><button id="btn2">点击将第二个段落的背景颜色设置为黄色</button><button id="btn3">点击将第三个段落的背景颜色设置为灰色并且将文字大小改为30px</button></body>
</html>
盒模型尺寸
1.width()
2.height()
元素自身宽高
3.innerWidth()
4.innerHeight()
元素内填充+自身的宽高
5.outerWidth()
6outerHeight()
元素边框+内填充+自身的宽高
7.outerWidth(true)
8.outerHeight(true)
元素外填充+元素边框+内填充+自身的宽高
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script src="js/jquery-3.6.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function() {$("#btn1").click(function() {var ptxt = "";ptxt += "div的width:" + $("#div1").width() + "<br\>"ptxt += "div的height:" + $("#div1").height() + "<br\>"ptxt += "div的innerwidth:" + $("#div1").innerWidth() + "<br\>"ptxt += "div的innerheight:" + $("#div1").innerHeight() + "<br\>"ptxt += "div的outwidth:" + $("#div1").outerWidth() + "<br\>"ptxt += "div的outheight:" + $("#div1").outerHeight() + "<br\>"ptxt += "div的outwidth:true" + $("#div1").outerWidth(true) + "<br\>"ptxt += "div的outheight:true" + $("#div1").outerHeight(true) + "<br\>"$("p").html(ptxt)})})</script><style type="text/css">#div1 {border: 5px solid blue;background-color: aqua;width: 300px;height: 100px;/*内填充可以设置四个方向的內填充,方向为上右下左*/padding: 20px 10px 40px 30px;/*外填充可以设置四个方向的值,方向与内填充相同*/margin: 10px 50px 20px 100px;}</style></head><body><div id="div1"></div><button id="btn1">点击获取宽高</button><p></p></body></html>相关文章:

jquery基础之操作节点对象
jquery操作节点(元素)对象 捕获-DOM操作,获取内容,值 获取内容:1.text()获取元素的文本内容 2.html()获取元素的文档内容 …...

对于Java的深入理解及其特点--面试
前言 计算机语言千千万,每一种语言都有其自己的特点、擅长的领域。在学习了Java之后才对Java有了进一步的理解。 面试问一: 你是如何理解Java这门语言的? 这里我们应该从下面几个点去总结 1、Java语言具有的属性 2、他的特点在哪 Java语…...

Linux GPSD的使用
目录 1: GPSD 运行状态查看 2:停止GPSD 服务 3: GPSD运行输出(协议的识别) 4:开启的服务...

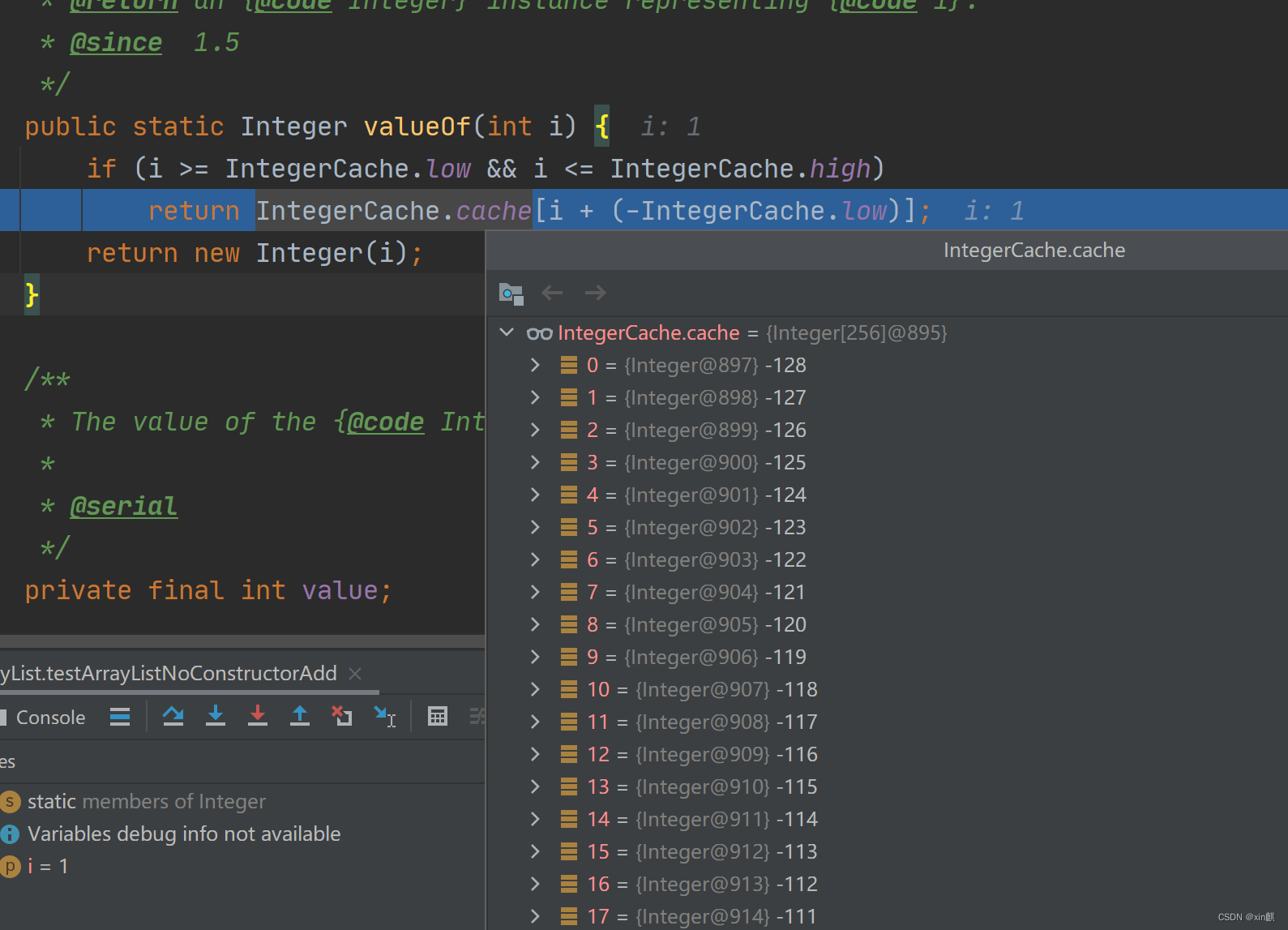
ArrayList无参构造添加元素源码解读
一、ArrayList无参构造add方法源码阅读 Test//无参构造源码阅读 public void testArrayListNoConstructorAdd(){ArrayList<Integer> arrayList new ArrayList<>();ArrayList<Integer> list new ArrayList<>();arrayList.add(1);arrayList.add(12);a…...

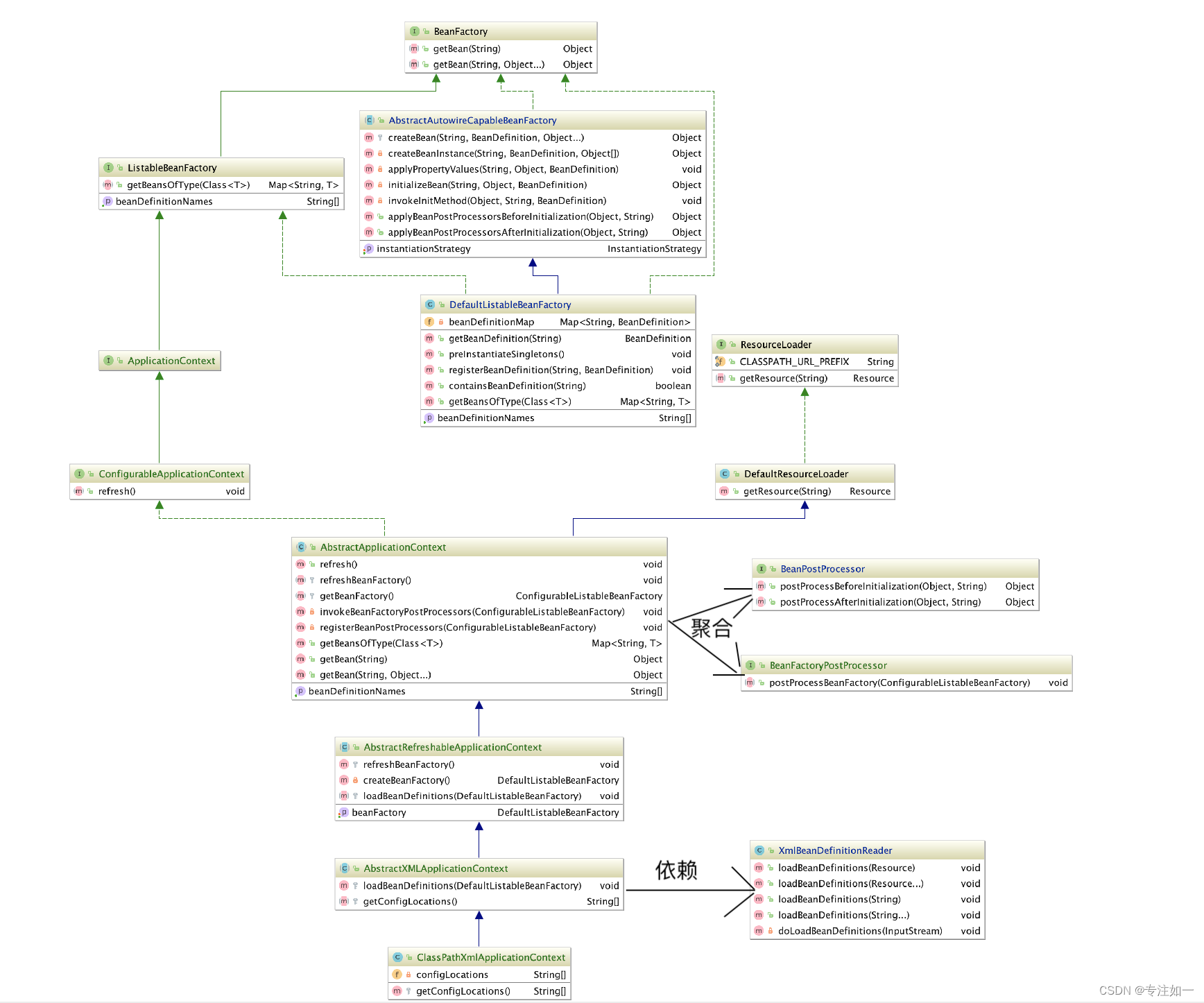
手写简易 Spring(二)
文章目录手写简易 Spring(二)1. 扩展 BeanFactory 接口2. 实现资源加载器,从 Spring.xml 解析和注册 Bean 对象1. 核心实现类 XmlBeanDefinitionReader3. 实现应用上下文,自动识别、资源加载、扩展机制1. 应用上下文2. 核心实现类…...

排列问题DFS入门
1、题目描述(全排列) 输入一个正整数n,输出1~n的全排列。 输入格式 一个正整数n。 输出格式 所有1~n的全排列,每个排列占一行。 样例输入 3 样例输出 1 2 3 1 3 2 2 1 3 2 3 1 3 1 2 3 2 1 算法思路 题目要求输出n的全…...

【每日一题Day159】LC1638统计只差一个字符的子串数目 | 枚举
统计只差一个字符的子串数目【LC1638】 给你两个字符串 s 和 t ,请你找出 s 中的非空子串的数目,这些子串满足替换 一个不同字符 以后,是 t 串的子串。换言之,请你找到 s 和 t 串中 恰好 只有一个字符不同的子字符串对的数目。 比…...

【07 Metadata and VendorTag】
1. Metadata结构及分类 一个 metadata 通过tag,value及 type 来描述。不同的 metadata 分成三类 controls,dynamic 及 static 2. MTK Metadata IMetadata Mtk metadata containerIMetadataConverter Provide mutual conversion for Android camera_metadata and MTK Imetada…...

Golang中Model的使用
导语我们都知道在Golang中我们一般都是设置GOPATH目录,这个目录主要存放我们的第三方包,这个方式一直不是很方便,今天给大家介绍Go 1.11版本中推出的GoModul使用方法,学过java的同学,可能对maven包有所了解,…...

交友项目【基础环境搭建】
目录 1:交友项目架构介绍 1.1:前后端分离的概述 1.2:YAPI介绍(虚拟机中已经配好) 基本信息 使用 安装跨域拓展(浏览器上安装跨域处理插件) 2:虚拟机工具项目搭建 2.1࿱…...

入职时,公司要求自己带电脑,每月给100元补贴,如果不接受就不能入职!
为了节约成本,公司能做出什么事?一位网友遇到了这样的事:入职时,公司要求自己带电脑,每个月给100元补贴,如果不接受就得放弃入职,这样的公司有没有坑?有人问:连基本的公司…...

20道经典Redis面试题
20道经典Redis面试题 前言 整理了20道经典Redis面试题,希望对大家有帮助。 1. 什么是Redis?它主要用来什么的? Redis,英文全称是Remote Dictionary Server(远程字典服务),是一个开源的使用A…...

十分钟带你看懂接口测试,2023最全超大型接口测试攻略
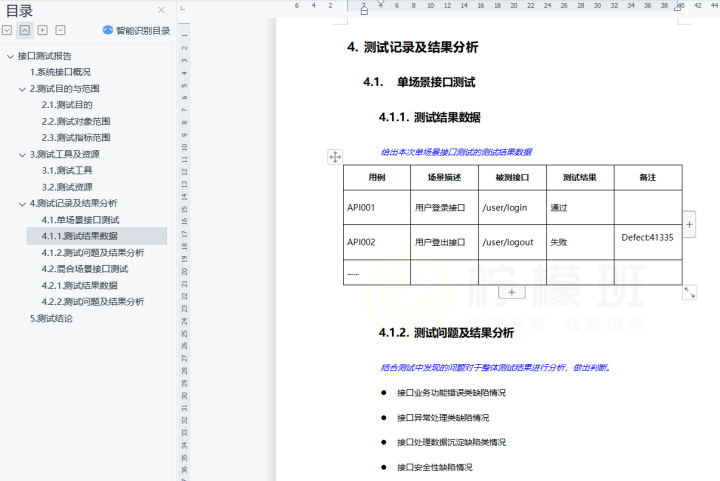
一、什么是接口测试? 所谓接口,是指同一个系统中模块与模块间的数据传递接口、前后端交互、跨系统跨平台跨数据库的对接。而接口测试,则是通过接口的不同情况下的输入,去对比输出,看看是否满足接口规范所规定的功能、…...

【设计模式】创建型-单例模式
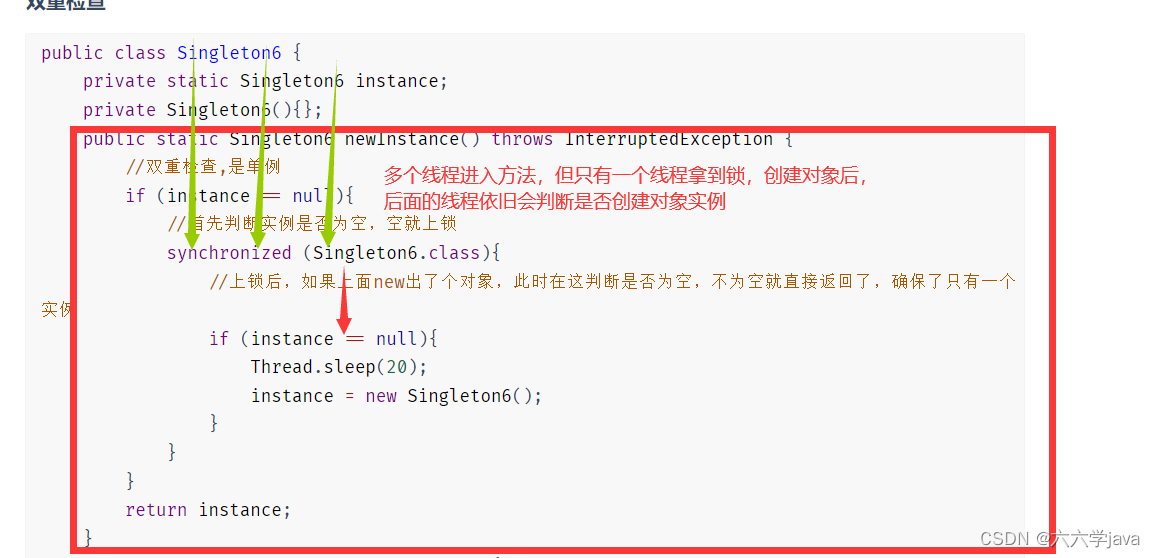
文章目录一、单例模式二、单例模式的八种实现方式2.1、饿汉式(静态常量)2.2、饿汉式(静态代码块)2.3、懒汉式(线程不安全)2.4、懒汉式(线程安全,同步方法)2.5、双重检查2…...

Python 练习 六
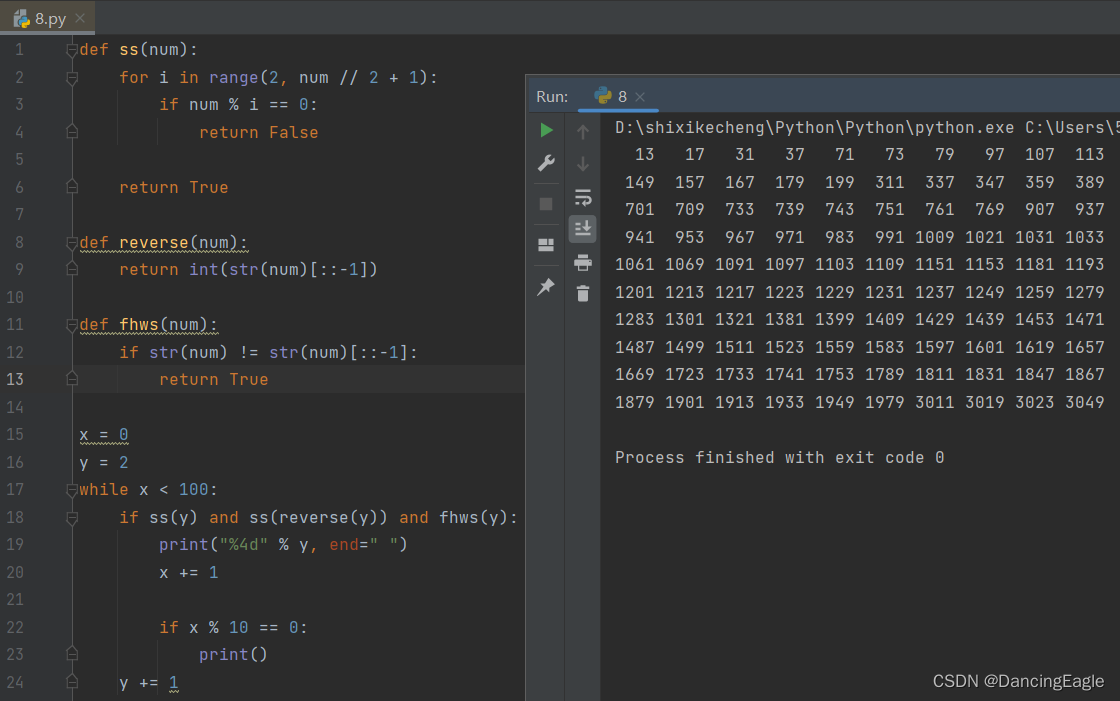
1、(最大数的出现)编写程序读取整数,找出它们中的最大值,然后计算它的出现次数。假设输入以数字0结束。假设你输入的是“352555 0";程序找出的最大数是5,而5的出现次数是4。(提示:维护两个变量max和 count。变量max存储的是当前最大数,而…...

「SQL面试题库」 No_22 员工奖金
🍅 1、专栏介绍 「SQL面试题库」是由 不是西红柿 发起,全员免费参与的SQL学习活动。我每天发布1道SQL面试真题,从简单到困难,涵盖所有SQL知识点,我敢保证只要做完这100道题,不仅能轻松搞定面试࿰…...

瞒不住了,Prefetch 就是一个大谎言
本文正在参加「金石计划」 Prefetch 是一个谎言 我们知道,现在的应用程序已经发展到可以拆分为多个 JavaScript包了,为了获得更好的用户体验,这些 bundle 包通常需要预获取,即 prefetch! 但是现在的prefetch 效果有多糟糕我想你…...

这个时候了,你还不会不知道JavaMail API吧
一、概述 1.1 简述 JavaMail API 顾名思义,提供给开发者处理电子邮件相关的编程接口,它是Sun发布的用来处理email的API,其提供独立于平台且与协议无关的框架来构建邮件和消息传递应用。JavaMail API 提供了一组抽象类,用于定义组…...

JavaScript var let区别
文章目录JavaScript var & let区别变量作用域变量提升变量重复声明全局对象属性for循环中的作用域JavaScript var & let区别 var和let都是用来声明变量的关键字。 变量作用域 var声明的变量作用域是函数作用域或全局作用域,而let声明的变量作用域是块级作…...

Thinkphp 6.0容器和依赖注入
本节课我们来学习一下依赖注入的用法,以及容器的用法。 一.依赖注入 1. 手册对依赖注入比较严谨的说明,具体如下: 依赖注入其实本质上是指对类的依赖通过构造器完成自动注入,例如在控制器架构方法和操作 方法中一旦对参…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
