JavaScript var let区别
文章目录
- JavaScript var & let区别
- 变量作用域
- 变量提升
- 变量重复声明
- 全局对象属性
- for循环中的作用域
JavaScript var & let区别
var和let都是用来声明变量的关键字。
变量作用域
var声明的变量作用域是函数作用域或全局作用域,而let声明的变量作用域是块级作用域。
function test1() {var a = 1;if (true) {var a = 2;console.log(a);}console.log(a);
}
test1();
// 2
// 2
function test2() {let a = 1;if (true) {let a = 2;console.log(a);}console.log(a);
}
test2();
// 2
// 1
说明:test1函数中,if语句中的变量a覆盖了函数作用域中的变量a,因此2次输出都是2.
test2函数中,if语句中的a变了只在块级作用域中生效,因此第二次输出的a变量为1。
变量提升
var声明的变量会发生变量提升,即变量可以在声明前使用,而let声明的变量不会发生变量提升
function test1() {console.log(a);var a = 1;
}
test1();
// undefined
function test2() {console.log(a);let a = 1;
}
test2();
// Uncaught ReferenceError: Cannot access 'a' before initialization
说明:test1函数中,因为var声明的变量存在变量提升,即使变量a在声明前使用也不会不报错,输出undefined。
test2函数中,let声明的变量不会发生变量提升,因此在声明前使用会报错。
变量重复声明
同一作用域内,var声明的变量可以被重复声明,而let声明的变量不允许被重复声明。
function test1() {var a = 1;var a = 2;console.log(a);
}
test1();
// 2
function test2() {let a = 1;let a = 2; //提示错误console.log(a);
}
说明:test1函数中,变量a可以被重复声明,最终输出的值为2.
test2函数中,变量a不能重复声明,报错提示Identifier 'a' has already been declared*。
全局对象属性
在全局作用域下,用var声明的变量会成为全局对象的一个属性,而let声明的变量不会。
var a = 1;
console.log(window.a); // 1let b = 2;
console.log(window.b); // undefined
说明:变量a被声明为全局变量,可以通过window对象访问。
变量b不会称为全局对象,因此会输出undefined。
for循环中的作用域
在循环语句中,用var声明的变量会存在作用域提升和共享的问题,而用let声明的变量则不存在这些问题。
function test1() {for (var i = 0; i < 5; i++) {setTimeout(function() {console.log(i);}, 100);}
}
test1();
// 5
// 5
// 5
// 5
// 5
function test2() {for (let i = 0; i < 5; i++) {setTimeout(function() {console.log(i);}, 100);}
}
test2();
// 0
// 1
// 2
// 3
// 4
说明:test1函数中,var声明的变量在函数作用域中会发生变量提升问题,最终会输出5个5.
test2函数中,let声明的变量不存在这些问题,会输出0~4。
相关文章:

JavaScript var let区别
文章目录JavaScript var & let区别变量作用域变量提升变量重复声明全局对象属性for循环中的作用域JavaScript var & let区别 var和let都是用来声明变量的关键字。 变量作用域 var声明的变量作用域是函数作用域或全局作用域,而let声明的变量作用域是块级作…...

Thinkphp 6.0容器和依赖注入
本节课我们来学习一下依赖注入的用法,以及容器的用法。 一.依赖注入 1. 手册对依赖注入比较严谨的说明,具体如下: 依赖注入其实本质上是指对类的依赖通过构造器完成自动注入,例如在控制器架构方法和操作 方法中一旦对参…...

Type javax.servlet.http.HttpServletRequest not present
运行环境 Swagger 3.0.0、springboot 3.0.0 产生原因: Swagger 3.0.0不支持spring3.0.0 两个解决方案: 1.降低springboot版本为2.x 2.放弃Swagger,使用 springdoc-openapi-starter-webmvc-ui 第二种解决方案: <dependen…...

一键配置Ubuntu的OpenHarmony基础编译环境
一键配置Ubuntu的OpenHarmony基础编译环境 一、配置前说明 该更新源仅适用于Ubuntu以下系列 Ubuntu18.04 Ubuntu20.04 Ubuntu22.04 强烈推荐Ubuntu20.04,本人使用的一直都是Ubuntu20.04 wsl的配置参见 如果使用的window wsl安装,则关于wsl配置可参考&a…...

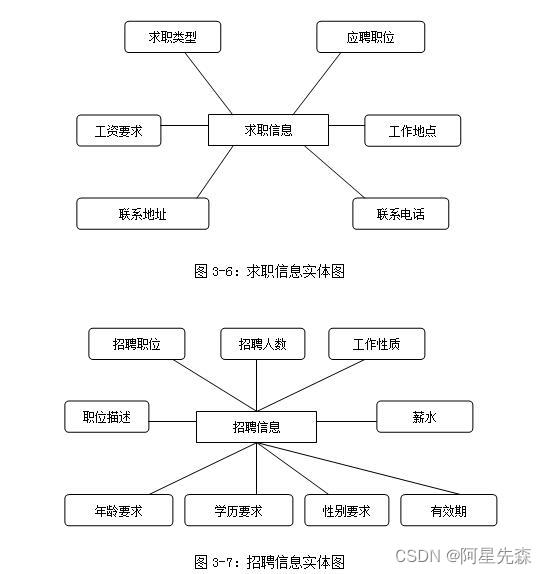
ASP网络求职招聘系统的设计与实现
本文主要介绍了ASP,数据库等相关知识,同时较为详尽的阐述了网络求职招聘系统的实现。本系统是使用基于HTML语言,嵌套JavaScript源代码的ASP编程技术来开发,并以IIS为服务平台实现网络求职招聘系统的构建。后台数据库选用的是ACCES…...

面试—C++《智能指针》常考点
目录 1.为什么需要智能指针 2. 内存泄漏 2.1 什么是内存泄漏,内存泄漏的危害 2.2 内存泄漏分类 2.3 如何检测内存泄漏 2.4如何避免内存泄漏 3.智能指针的使用及原理 3.3 std::auto_ptr 3.4 std::unique_ptr 3.5 std::shared_ptr 1.为什么需要智能指针 下…...

自动化测试方案编写思路
澄清问题: 目标:完成项目的自动化测试,设计一个方案,告诉领导打算怎么做?有哪些流程?花多长时间?需要哪些资源帮助?达到什么样的效果? 现状:需求分析-是个什么样的项目&a…...

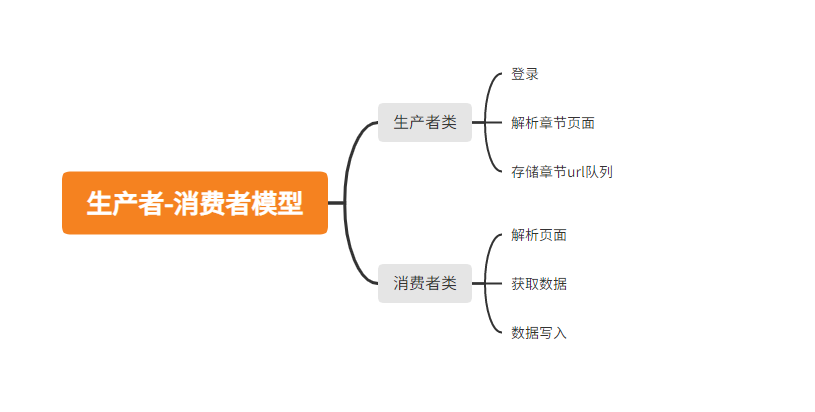
【爬虫】案例04:某小说网多线程小说下载
时光轮回,冬去春来,转眼时间来到了2023年4月。天空沥沥淅淅下着小雨,逐渐拉上了幕布。此刻,正值魔都的下班高峰,从地铁站出来的女孩子纷纷躲到一边,手指飞快的划过手机屏幕,似乎在等待男朋友送来…...

海外独立站创业,Shopify网站如何引流
上一期给大家科普了如何快速创建自己的独立站 但往往独立站的难点在于站外引流 今天就给大家分享可以通过哪些渠道给独立站引流 - ⚡SEO排名:Google SEO的重要性不必多说,尽快注册歌账号,并开通Google Ad和Google Merchant Center&#…...

基于51单片机的室内湿度加湿温度声光报警智能自动控制装置设计
wx供重浩:创享日记 对话框发送:单片机湿度 获取完整无水印论文报告(内含电路原理图和源程序代码) 在日常生活中加湿器得到了广泛的应用,但是现有的加湿器都需要手工控制开启和关闭并且不具备对室内空气温湿度的监测&am…...

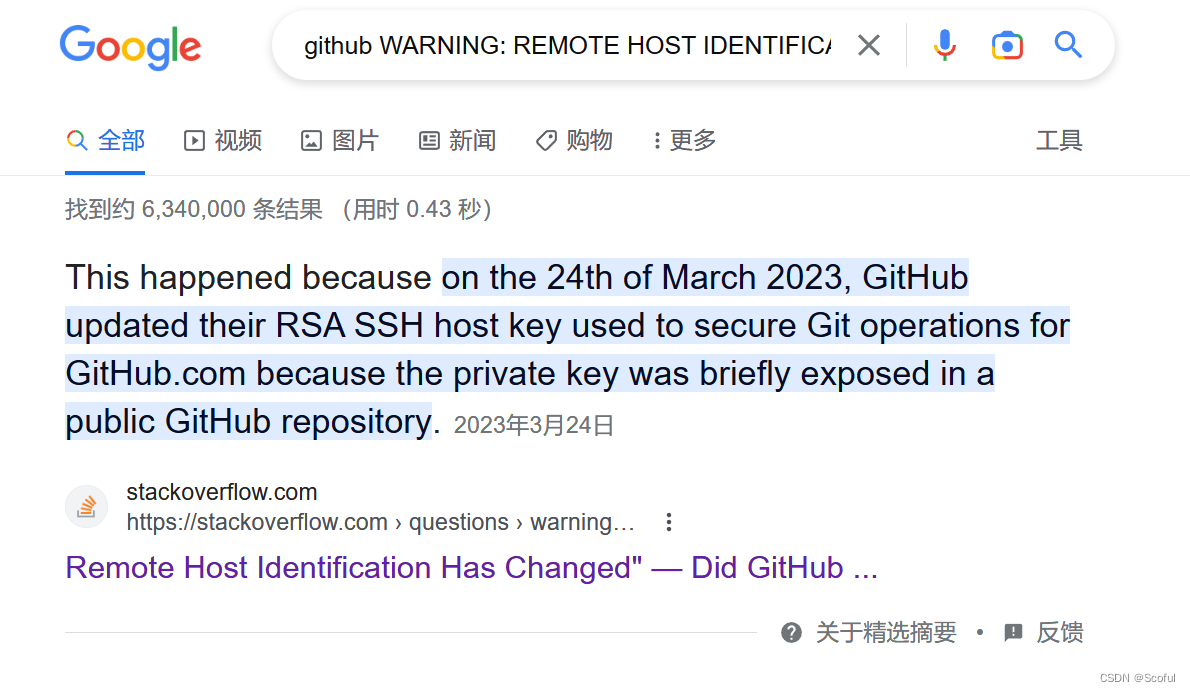
解决:github爆 WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
目录1. 背景2. 解决办法3. 原因,感兴趣的可以看看1. 背景 在拉取github上一个新项目的时候爆出 WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! 第一反应是电脑被黑了,传说中的中间人攻击(题外话一下,其实所有的代理软件都算是中间人哦~…...

【django开发手册】如何使用select_related进行一次连表查询
前言 Django是一款Python Web框架,致力于充分利用Python的简洁语法和语言特性来提高Web开发的效率。其中一个强大的特性是ORM(Object-Relational Mapping),它使开发者可以使用Python代码而不是SQL查询语言来访问数据库。ORM不仅使…...

二、MySQL 基础
二、MySQL 基础 2.1 MySQL 简介 MySQL 是一款流行的开源数据库,也是一个关系型数据库管理系统 在 WEB 应用方面 MySQL 是最好的 RDBMS(Relational Database Management System:关系数据库管理系统)应用软件之一 2.1.1 MySQL 发展历史 时间里程碑1996…...
)
项目中常用写法(前端)
项目中常用写法(前端)vue等待某个方法执行结束后,在执行判断js是不是undefined类型父组件传值到子组件state的值在标签中直接使用读取html,去掉字符串中的html标签字符串去掉中括号去掉双引号判断数组中是否包含某个值在某个ui框架…...

【面试】Java并发编程面试题
文章目录基础知识为什么要使用并发编程多线程应用场景并发编程有什么缺点并发编程三个必要因素是什么?在 Java 程序中怎么保证多线程的运行安全?并行和并发有什么区别?什么是多线程多线程的好处多线程的劣势:线程和进程区别什么是…...

HAProxy和Nginx搭建负载均衡器
负载均衡器是一个常用于分布式计算和网络应用中的系统组件,主要用于将客户端的请求分发到多个后端服务器上,以实现高可用性、高性能和可扩展性。常见的负载均衡器软件包括HAProxy和Nginx。 本文将介绍负载均衡器的原理和应用,以及使用HAProx…...
对比)
【集大成篇】数据类型( C、C++、Java )对比
1、C 语言数据类型关键字取值范围内存占用字符型char -128~1271整 型short-32768~327672int-2147483648~2147483647 (10位数)4long (int)-2147483648~2147483647 (10位数)4/8long long (int)-9223372036854775808~-9223372036854775807 (19位数ÿ…...

python编程:从键盘输入一个正整数n(n>2),请编程求解并输出大小最接近n的素数(n本身除外)
python编程实现:从键盘输入一个正整数n(n>2),请编程求解并输出大小最接近n的素数(n本身除外) 一、编程题目 从键盘输入一个正整数n(n>2),请编程求解并输出大小最接近n的素数(n本身除外)。 (温馨提示,结果可能是2个哦) 二、输入输出样例…...

spring的面试宝典
1、什么是spring框架? spring是一个开放源代码的设计层面框架,它解决的是业务逻辑层和其他各层的松耦合问题,是一个分层的javaEE一站式轻量级开源框 架. 2.spring的作用? 方便解耦,简化开发,AOP编程支持,声明式事务支持,集成Juni…...

ArcGIS Pro地理空间数据处理完整工作流实训及python技术融合深度应用
查看原文>>>ArcGIS Pro地理空间数据处理完整工作流实训及python技术融合深度应用 目录 第一章、ArcGIS Pro基础讲解 第二章、数据获取、整合与管理 第三章、坐标系基础与地理配准 第四章、数据编辑与查询、拓扑检查 第五章、制图基础讲解 第六章、地理处理工具…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

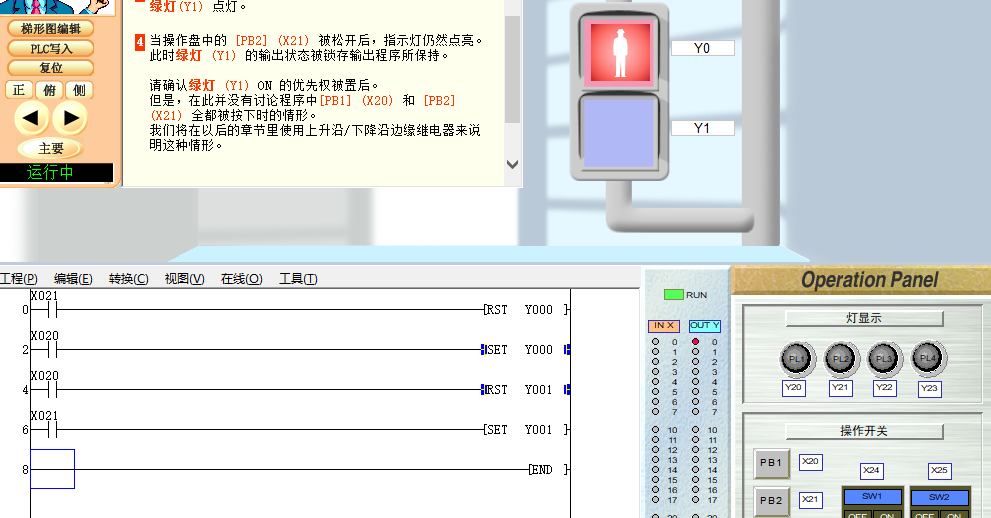
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
