【js】基础知识点--语句,break和continue,switch,with,for..in,do-while,while
一、break和continue语句,常用
break 语句会立即退出循环,强制继续执行循环后面的语句。而 continue 语句虽然也是立即退出循环,但退出循环后会从循环的顶部继续执行
var num = 0;
for (var i=1; i < 10; i++) {if (i % 5 == 0) {break;}num++;
}
alert(num); //4
for 循环会将变量 i 由 1 递增至 10。在循环体内,有一个 if 语句检查 i 的值是否
可以被 5 整除(使用求模操作符)。如果是,则执行 break 语句退出循环。另一方面,变量 num 从 0 开始,用于记录循环执行的次数。在执行 break 语句之后,要执行的下一行代码是 alert()函数,结果
显示 4。也就是说,在变量 i 等于 5 时,循环总共执行了 4 次;而 break 语句的执行,导致了循环在
num 再次递增之前就退出了
continue语句
var num = 0;
for (var i=1; i < 10; i++) {if (i % 5 == 0) {continue;} num++;
}
alert(num); //8
循环总共执行了 8 次。当变量 i 等于 5 时,循环会在 num 再次递增之前
退出,但接下来执行的是下一次循环,即 i 的值等于 6 的循环。于是,循环又继续执行,直到 i 等于
10 时自然结束。而 num 的最终值之所以是 8,是因为 continue 语句导致它少递增了一次,为5的时候退出一次,为10的时候也退一次,所以只有8次
二、switch语句,常用
switch 语句中的每一种情形(case)的含义是:“如果表达式等于这个值(value),则执行后面的
语句(statement)”。而 break 关键字会导致代码执行流跳出 switch 语句。如果省略 break 关键字,
就会导致执行完当前 case 后,继续执行下一个 case。最后的 default 关键字则用于在表达式不匹配前
面任何一种情形的时候,执行机动代码(因此,也相当于一个 else 语句)。
从根本上讲,switch 语句就是为了让开发人员免于编写像下面这样的代码:
if (i == 25){alert("25");
} else if (i == 35) {alert("35");
} else if (i == 45) {alert("45");
} else {alert("Other");
}
而与此等价的 switch 语句如下所示:
switch (i) {case 25:alert("25");break;case 35:alert("35");break;case 45:alert("45");break;default:alert("Other");
}
三、with语句,了解即可
with 语句的作用是将代码的作用域设置到一个特定的对象中,定义 with 语句的目的主要是为了简化多次编写同一个对象的工作
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
上面几行代码都包含 location 对象。如果使用 with 语句,可以把上面的代码改写成如下:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
在这个重写后的例子中,使用 with 语句关联了 location 对象。这意味着在 with 语句的代码块
内部,每个变量首先被认为是一个局部变量,而如果在局部环境中找不到该变量的定义,就会查询
location 对象中是否有同名的属性。如果发现了同名属性,则以 location 对象属性的值作为变量的值。
严格模式下不允许使用 with 语句,否则将视为语法错误。
四、for-in语句,了解即可
for-in 语句可以用来枚举对象的属性
for (var propName in window) {document.write(propName);
}
for-in 循环来显示了 BOM 中 window 对象的所有属性。每次执行循环
时,都会将 window 对象中存在的一个属性名赋值给变量 propName。这个过程会一直持续到对象中的
所有属性都被枚举一遍为止。
五、do-while语句,了解即可
do-while 语句是一种后测试循环语句,即只有在循环体中的代码执行之后,才会测试出口条件。
换句话说,在对条件表达式求值之前,循环体内的代码至少会被执行一次
var i = 0;
do {i += 2;
} while (i < 10);
alert(i);
i=10
即i=2,i<10 走下一轮;i=4,i<10 走下一轮;i=6,i<10 走下一轮;i=8,i<10 走下一轮;i=10,不满足条件,退出,此时1已经是10
六、while语句,了解即可
while 语句属于前测试循环语句,也就是说,在循环体内的代码被执行之前,就会对出口条件求值。
因此,循环体内的代码有可能永远不会被执行,和if语句很像,不满足条件,不会执行
var i = 5;
while (i < 5) {
i += 2;
}
alert(i);
i=undefined
相关文章:

【js】基础知识点--语句,break和continue,switch,with,for..in,do-while,while
一、break和continue语句,常用 break 语句会立即退出循环,强制继续执行循环后面的语句。而 continue 语句虽然也是立即退出循环,但退出循环后会从循环的顶部继续执行 var num 0; for (var i1; i < 10; i) {if (i % 5 0) {break;}num; …...

【C++】迭代器
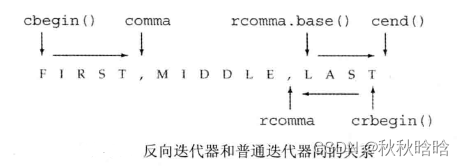
内容来自《C Primer(第5版)》9.2.1 迭代器、9.2.3 begin和end成员、9.3.6 容器操作可能使迭代器失效、10.4.3 反向迭代器 目录 1. 迭代器 1.1 迭代器范围 1.2 使用左闭合范围蕴含的编程假定 2. begin和end成员 3. 容器操作可能使迭代器失效 3.1 编…...

数据可视化在前端中的应用
前端开发中,数据可视化是一种非常重要的技术。它可以将复杂的数据以图形化的方式展示出来,让用户更容易理解和分析数据。在前端中,VUE是一种非常流行的JavaScript框架,可以用来实现各种数据可视化效果。 首先,让我们来看看一些常见的数据可视化方式: 表格:表格是数据可…...

FFmpeg 合并视频文件没声音,不同步原因
查了不少帖子也没搞明白,可能懂的人不会遇到吧。 1 没声音是因为我几个视频文件中,有的没音轨,就是用文字生成了个视频,需要先给它加个dummy的音轨才行。 2 视频不同步是因为各个视频格式不一样,参数挺多我也不知道具…...

绕不开的“定位”
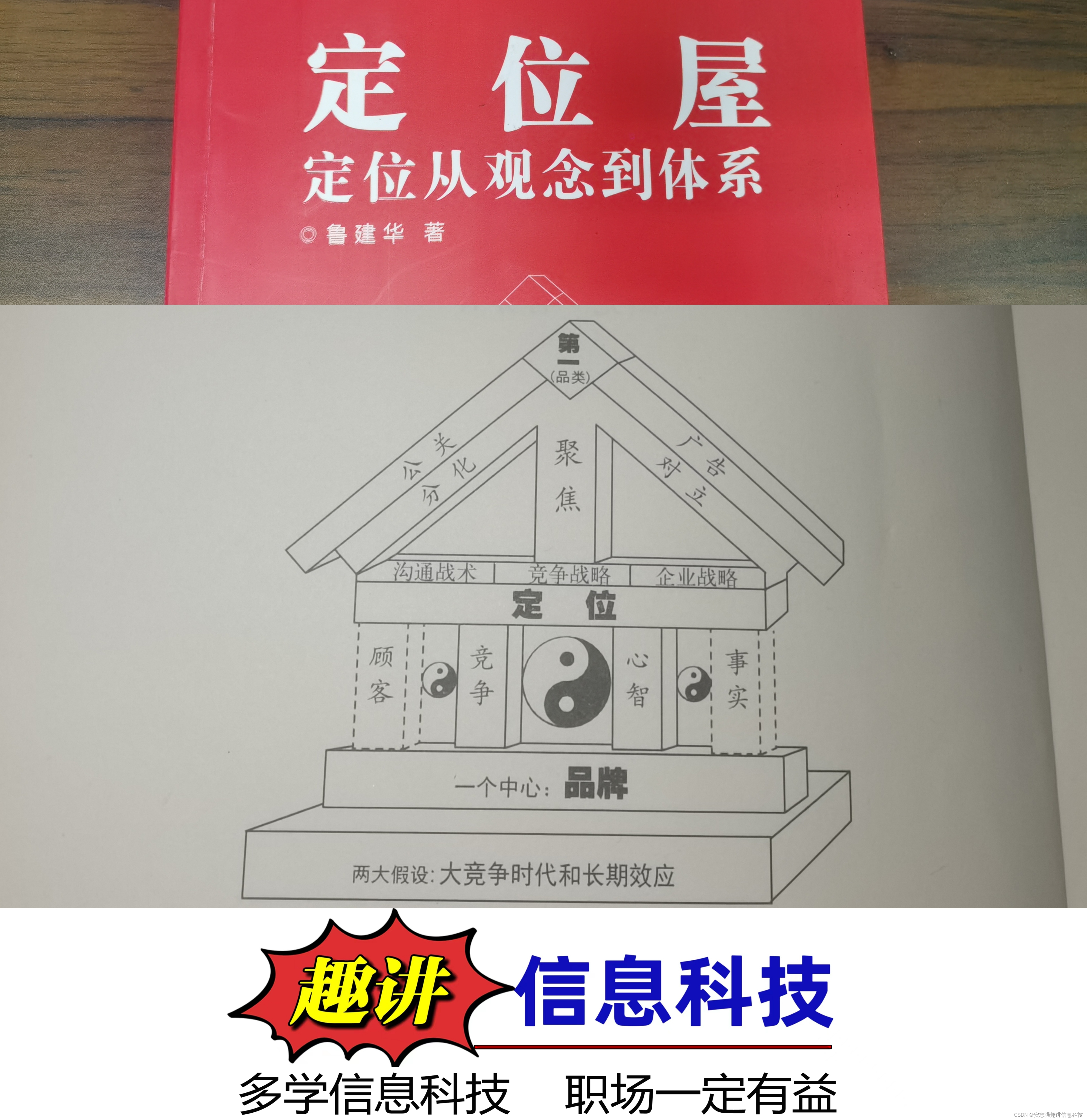
绕开“定位”这个词谈企业战略和品牌 相当于揪住头发离开地球 定位这个词,已经进入商业界的心智中去了 发明这个词的特劳特和里斯的思想有啥差异? 《定位屋》刨析的很到位 趣讲大白话:把握概念的源头,就理解对了大部分 【趣讲信息…...

《Effective Objective-C 2.0 》 阅读笔记 item12
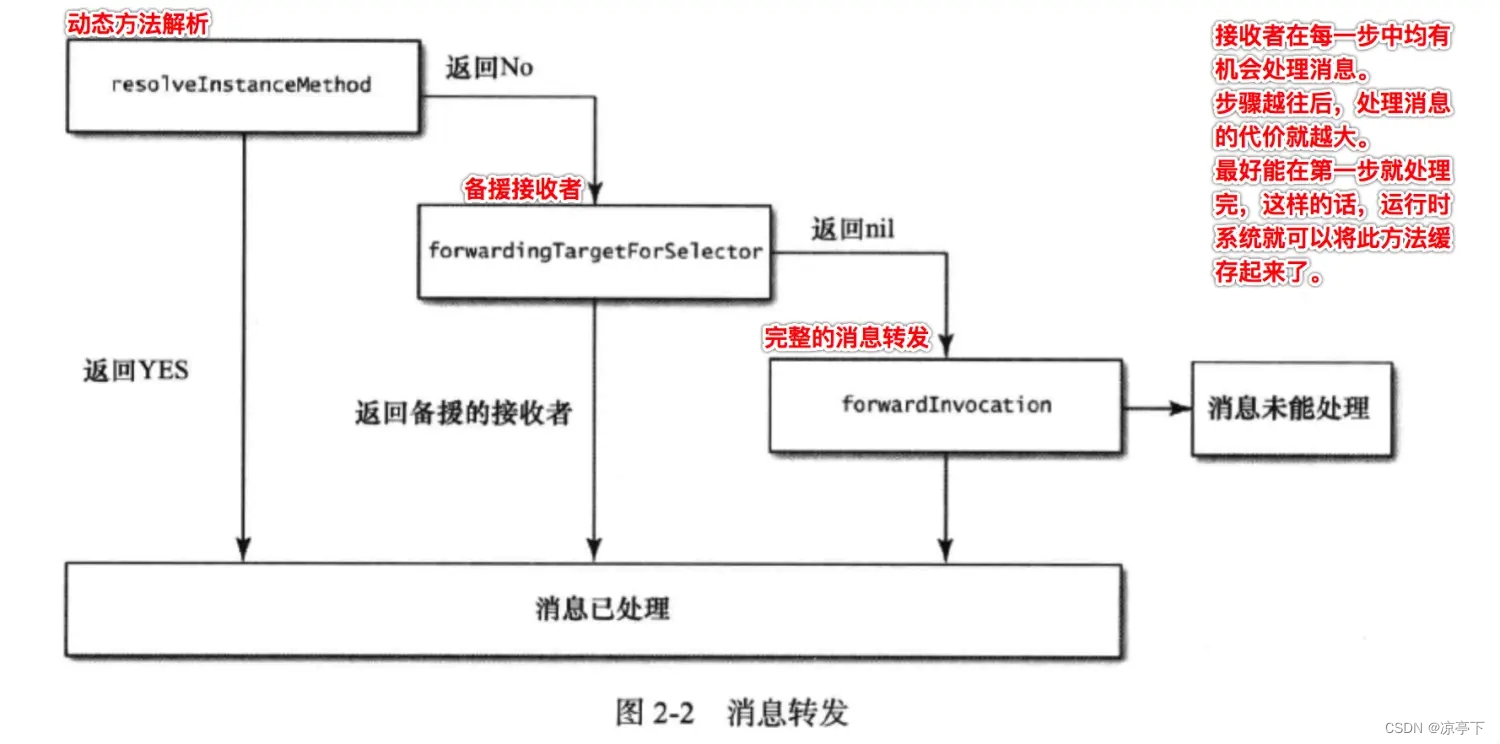
第12条:理解消息转发机制 1. 消息转发机制 当对象接收到无法解读的消息后,就会启动“消息转发”机制,开发者可经由此过程告诉对象应该如何处理未知消息。 消息转发分为两大阶段 第一阶段:先征询接收者所属的类,看其…...

云原生计算能消除技术债务吗?
云原生计算可以将行业领域驱动的设计、GitOps和其他现代软件最佳实践汇总起来,如果企业实施得当,可以减少技术债务。 云原生计算是企业IT的一种新范式,它涉及现代技术的方方面面,从应用程序开发到软件架构,再到保持一…...

9. 回文数
题目 给你一个整数 xxx ,如果 xxx 是一个回文整数,返回 truetruetrue ;否则,返回 falsefalsefalse 。回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例子 输入&am…...

[SV]SystemVerilog线程之fork...join专题
SystemVerilog线程之fork...join专题 Q:fork-join_none开辟的线程在外部任务退出后也会结束吗? A:后台线程不会结束,任何由fork开辟的线程(join、join_any、join_none),无论其外部任务ÿ…...

你看这个spring的aop它又大又宽
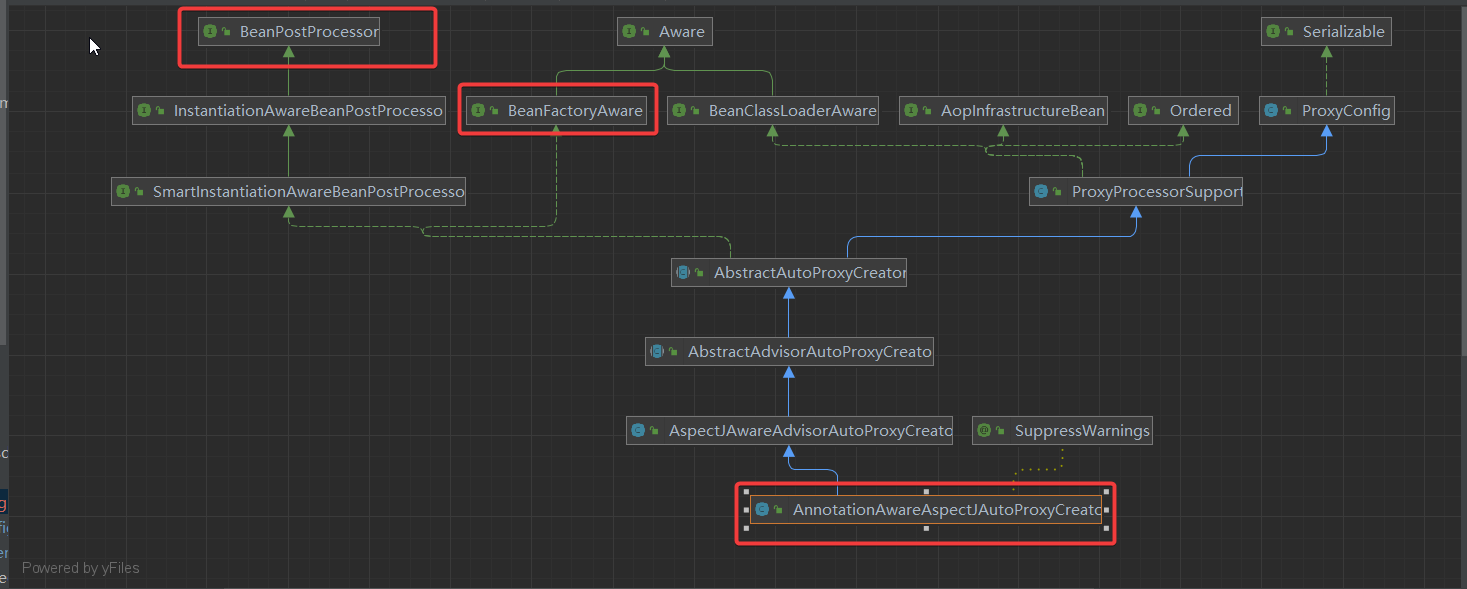
aop🚓AOP 分类AspectJ | 高级但是难用Spring AOP | 易用但仅支持方法aop 原理明月几时有,把酒问青天。——唐代李白《将进酒》 AOP 分类 在 Spring Boot 中,AOP 的实现主要有以下几种: 基于 AspectJ 的 AOP:这是一种基…...

设计模式-创建-单例模式
4.1.1 模式介绍 定义 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一,此模式保证某个类在运行期间,只有一个实例对外提供服务,而这个类被称为单例类。 作用 保证一个类只有一个实例为该实例提供一个全…...

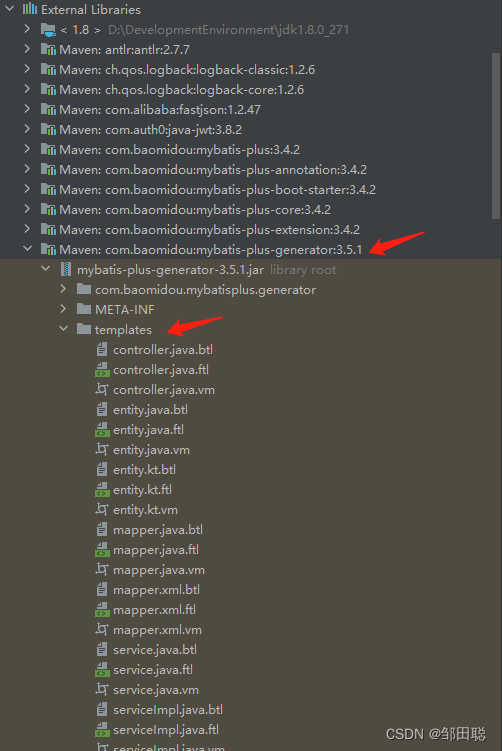
使用mybatis-plus-generator配置一套适合你的CRUD
1、maven引入 mybatis-plus-generator 和模板引擎,你也可以使用freemarker之类的,看个人 <!-- mybatisplus代码生成器 --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactI…...
)
MATLAB实现各种离散概率密度函数(概率密度/分布/逆概率分布函数)
MATLAB实现各种离散概率密度函数(概率密度/分布/逆概率分布函数) 1 常见离散概率分布的基本信息2 常见离散概率分布计算及MATLAB实现2.1 二项分布(Binomial Distribution)2.1.1 常用函数2.2 负二项分布(Negative Binomial Distribution)2.2.1 常用函数2.3 几何分布(Geom…...

指针的基本知识
我们不会用bit去表达一个数据,因为只能放0和1,能表达的数据太少了,内存地址最小单位是字节 11111111 0x0011 1字节8bit,8bit才算作一个地址,地址是以字节为最小单位&#…...

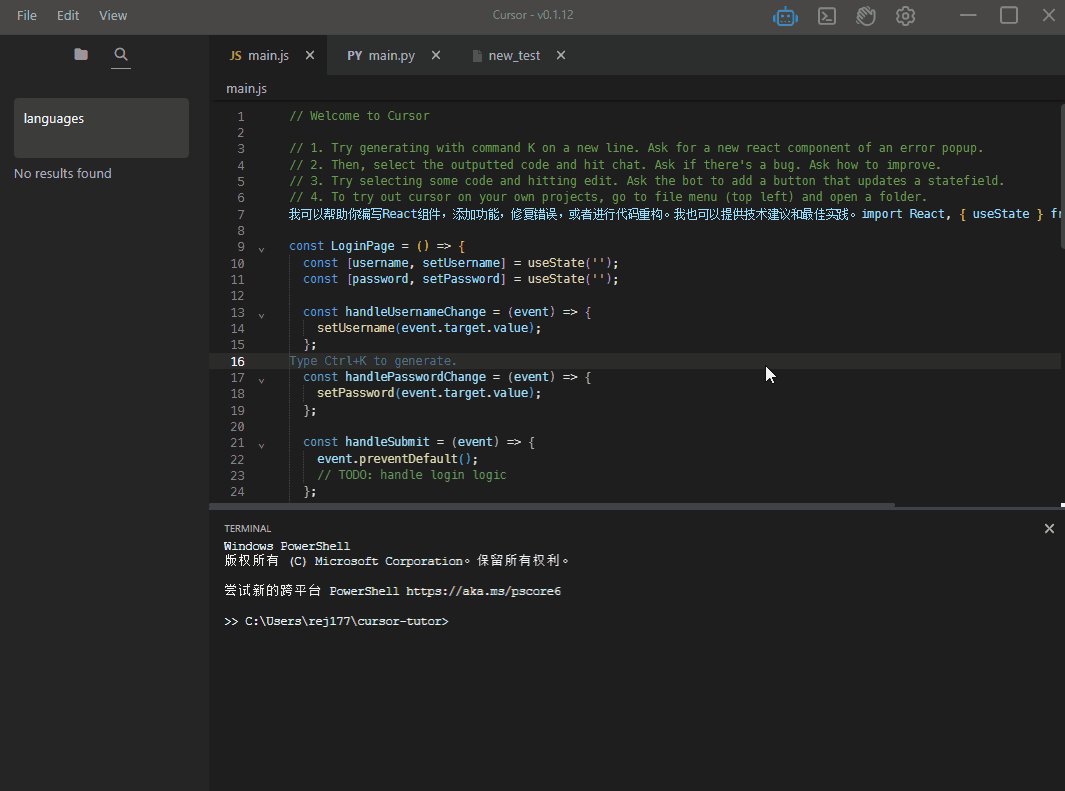
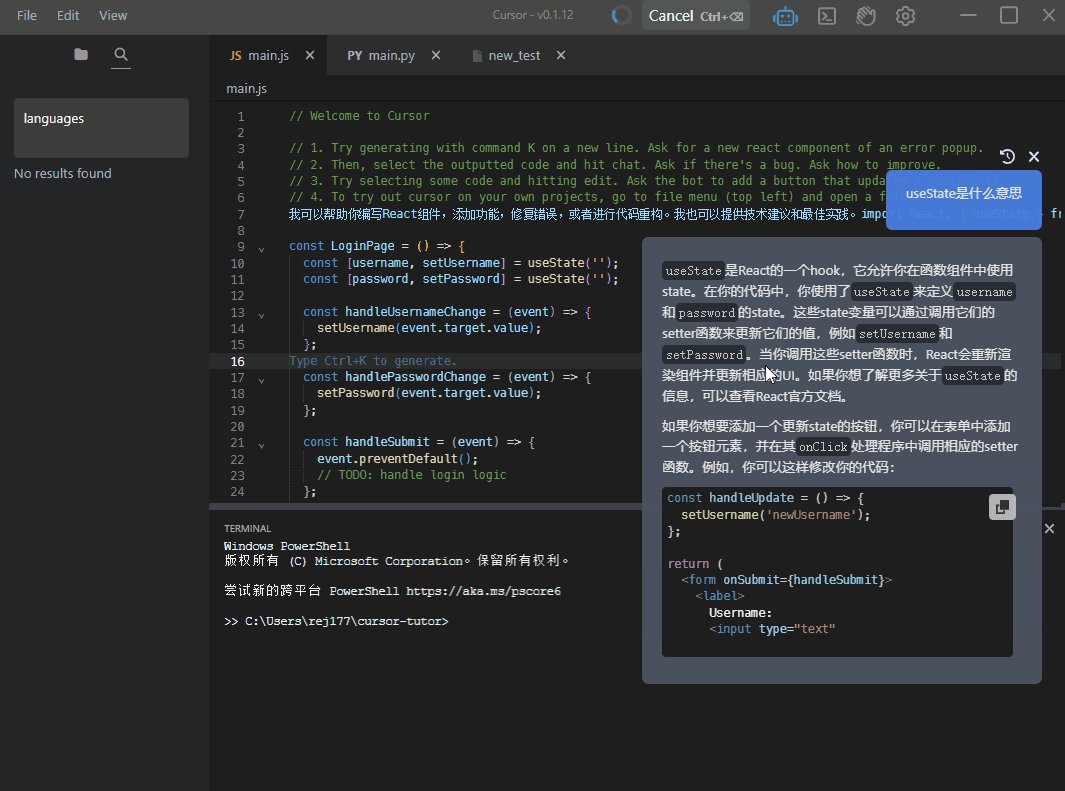
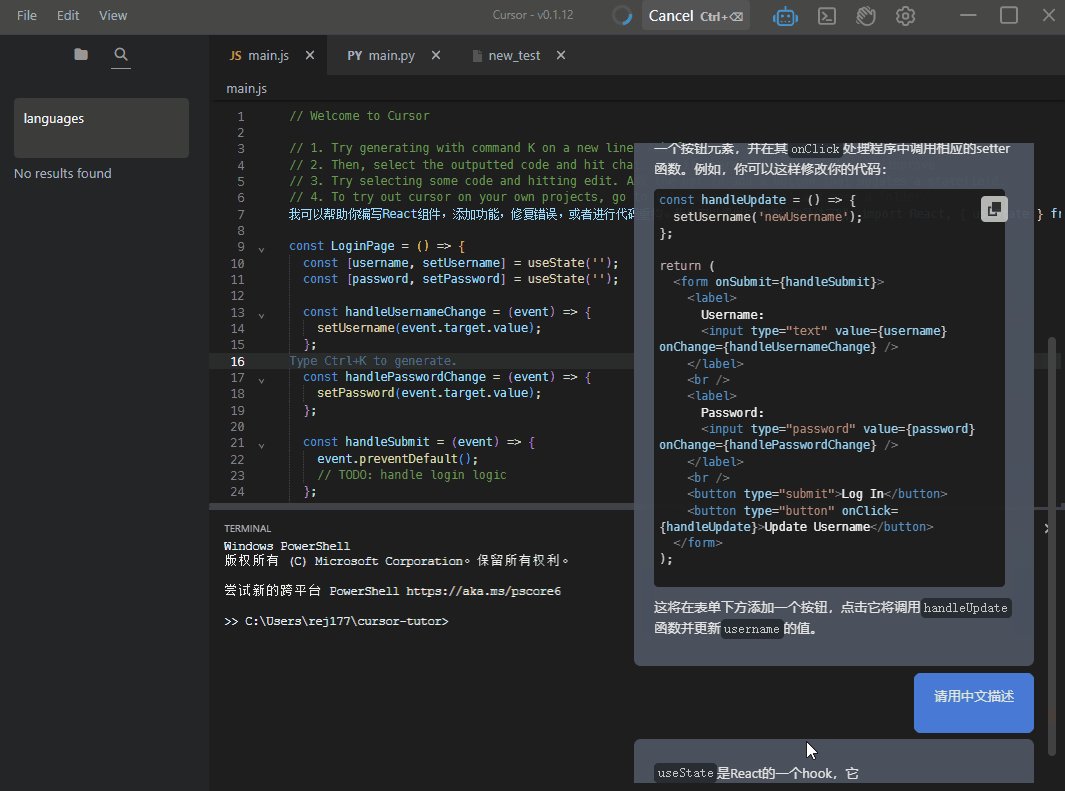
当你的IDE装上GPT
文章目录前言下载安装使用步骤前言 我们可能要从“CV”工程师变成“KL工程师了,为什么叫”KL“工程师呢, 因为只要K和L两个指令就可以直接生成代码、修改代码,哪行代码不会点哪里,他都给你解释得明明白白。 提示:以下…...

一图看懂 pathlib 模块:面向对象的文件系统路径, 资料整理+笔记(大全)
本文由 大侠(AhcaoZhu)原创,转载请声明。 链接: https://blog.csdn.net/Ahcao2008 一图看懂 pathlib 模块:面向对象的文件系统路径, 资料整理笔记(大全)摘要模块图类关系图模块全展开【pathlib】统计常量intbooltuple模块9 fnmatc…...

前端如何将node.js 和mongodb部署到linux服务器上
本文首发自掘金。 记录了我第一次成功部署node.js 和mongodb到linux服务器上了,期间也遇到一些小坑,但是网上各位大佬记录的文章帮了大忙,所以我也将过程记录了下来。 安装Node 使用nvm linux上安装node,肯定首选nvmÿ…...

mysql数据迁移
背景:随着时间的推移,交易系统中的订单表越来越大,目前达到500w数据。为了防止数据量过大导致的查询性能问题,现将订单表进行拆分,分为实时库和历史库。实时库保留近6个月的数据,用于退款业务需求ÿ…...

【4.3蓝桥备战】小朋友崇拜圈、正则问题
文章目录小朋友崇拜圈正则问题小朋友崇拜圈 小朋友崇拜圈 - 蓝桥云课 (lanqiao.cn) 拿到这道题要先把题目读懂。 下面的一行是表示:编号为i的小朋友,崇拜的对象为编号为path[i]的小朋友。 本题应该使用DFS,深度优先遍历找到可以成环的崇拜圈…...

MySQL读写分离中间件
1.什么是读写分离中间件? 就是实现当[写]的时候转发到主库,当[读]的时候转发到从库的工具。 很类似学习过的proxy,比如nginx proxy做动静分离. 2.为什么要实现读写分离? 1)让主库专注于写,因为读可以有很多从库可以干…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
