Vue入门-指令学习-v-on
v-on
作用:注册事件 = 添加监听 + 提供处理逻辑
语法:
v-on:事件名="内联语句"
v-on:事件名="methods中的函数名"
注意:" v-on:"可以替换为" @ "
v-on:click="XXX" --> @click="XXX"
demo:
v-on:事件名="内联语句"的demo:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script> -->
</head><body><div id="app"><button v-on:click="count--">-</button><span>{{count}}</span><button v-on:click="count++">+</button><!-- 可以赋值 --><!-- <button v-on:click="count=count+2">+</button> --></div><script src="js/vue.js"></script><script>const app = new Vue({//通过el配置选择器,指定Vue管理的是哪个盒子el: '#app',//通过data提供数据data: {count:100}})</script>
</body></html>页面效果图:

v-on:事件名="methods中的函数名"的demo:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script> -->
</head><body><div id="app"><button @click="fn">切换显示隐藏</button><h1 v-show="isShow">Demo</h1></div><script src="js/vue.js"></script><script>const app = new Vue({//通过el配置选择器,指定Vue管理的是哪个盒子el: '#app',//通过data提供数据data: {isShow:true},methods:{fn(){console.log('执行了fn')}}})</script>
</body></html>页面效果:

demo2:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#app {width: 500px;height: 400px;border: 2px solid #333;padding: 20px;border-radius: 8px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);}h2 {color: pink;font-size: 24px;margin-bottom: 20px;}button {padding: 10px 20px;font-size: 16px;border: none;border-radius: 4px;background-color: pink;color: black;cursor: pointer;margin-right: 10px;transition: background-color 0.3s ease;}button:hover {background-color: yellow;}</style><!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script> -->
</head><body><div id="app"><h2>自动售卖机</h2><button @click="buy(3)">可乐 3 元</button><button @click="buy(10)">咖啡 10 元</button><button @click="buy(5)">牛奶 5 元</button></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {money: 100},methods: {buy(price) {console.log('消费了' + price + '元');this.money -= price;}}});</script>
</body></html>页面效果:

相关文章:

Vue入门-指令学习-v-on
v-on 作用:注册事件 添加监听 提供处理逻辑 语法: v-on:事件名"内联语句" v-on:事件名"methods中的函数名" 注意:" v-on:"可以替换为" " v-on:click"XXX" --> cli…...

Maven的生命周期与依赖作用域介绍
说明:本文介绍Maven的生命周期,以及在pom.xml文件中每个依赖(dependency标签内)scope标签的内容。 Maven生命周期 在IDEA项目中,右侧边栏,点Maven,可以看到以下生命周期。 其中, c…...

Django学习笔记四:urls配置详解
Django是一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。URL配置是Django框架中非常重要的一部分,它定义了URL模式与视图函数之间的映射关系。以下是Django URL配置的详解: URL配置文件 通常,URL配置位于Django项…...

NIO的callback调用方式
1.消费者 public class CallbackClient {public static void main(String[] args) {try {SocketChannel socketChannel SocketChannel.open();socketChannel.connect(new InetSocketAddress("127.0.0.1", 8000));ByteBuffer writeBuffer ByteBuffer.allocate(32);…...

百度文心智能体平台开发萌猫科研加油喵
百度文心智能体平台开发萌猫科研加油喵 在科研的道路上,研究生们常常面临着巨大的压力和挑战。为了给这个充满挑战的群体带来一些鼓励和温暖,我借助百度文心智能体平台开发了一个独特的智能体 《萌猫科研加油喵》。 一、百度文心智能体平台介绍 百度文…...
)
Hive数仓操作(十六)
DML(数据操作语言)指的是用于操作数据的 SQL 语言部分,主要包括对数据的插入、更新、删除等操作。Hive 的 DML语句主要包括 INSERT、UPDATE 和 DELETE 。以下是一些重要的 Hive DML 语句及其解析。 Hive的DML语句 一、 插入操作INSERT 一般…...

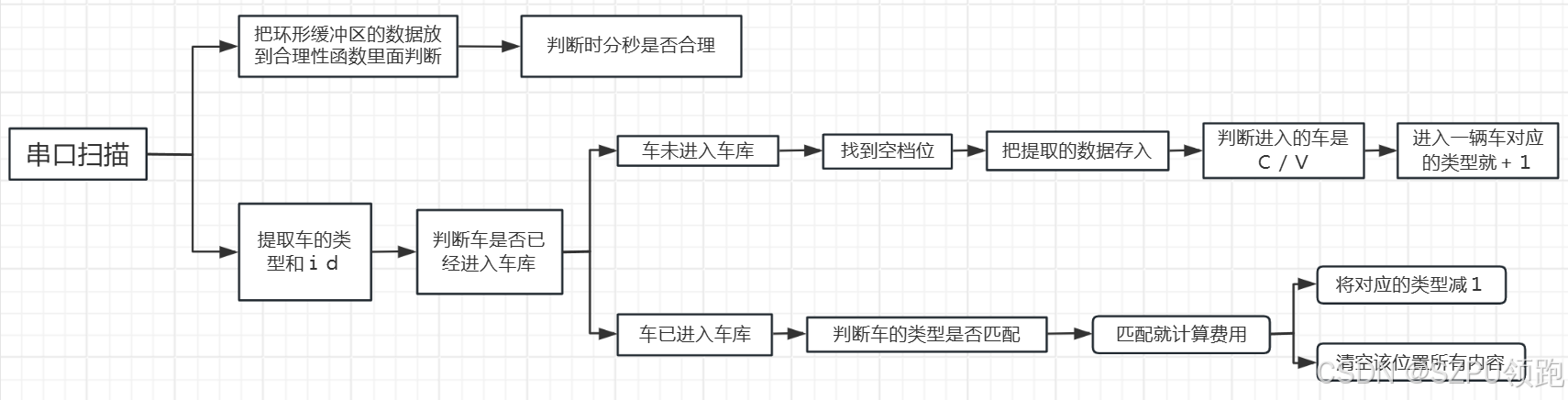
第十二届蓝桥杯嵌入式省赛程序设计题解析(基于HAL库)(第一套)
一.题目分析 (1).题目 (2).题目分析 1.串口功能分析 a.串口接收车辆出入信息:通过查询车库的车判断车辆是进入/出去 b.串口输出计费信息:输出编号,时长和费用 c.计算停车时长是难点&#x…...

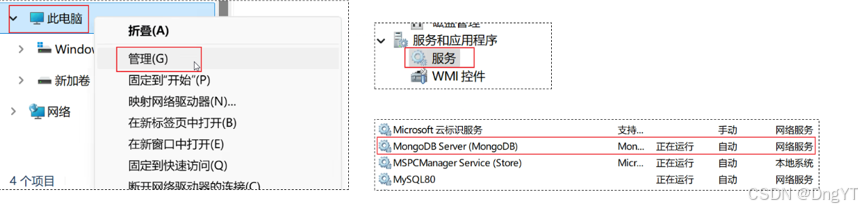
MongoDB入门:安装及环境变量配置
一、安装MonggoDB Windows系统安装MongoDB 1、下载MongoDB安装包 访问MongoDB官方网站,选择与Windows系统相匹配的MongoDB Community Server版本进行下载。 Download MongoDB Community Server | MongoDB 2、安装MongoDB 双击下载好的安装包文件,根…...
)
利用 notepad++ 初步净化 HaE Linkfinder 规则所提取的内容(仅留下接口行)
去掉接口的带参部分 \?.*去掉文件行 .*\.(docx|doc|xlsx|xls|txt|xml|html|pdf|ppt|pptx|odt|ods|odp|rtf|md|epub|css|scss|less|sass|styl|png|jpg|jpeg|gif|svg|ico|bmp|tiff|webp|heic|dds|raw|vue|js|ts|mp4|avi|mov|wmv|mkv|flv|webm|mp3|wav|aac|flac|ogg|m4a).*(\r\…...
远程命令注入)
RCE(remote command/code execute)远程命令注入
远程命令注入RCE RCE(remote command/code execute,远程命令执行)漏洞,一般出现这种漏洞,是因为应用系统从设计上需要给用户提供指定的远程命令操作的接口,比如我们常见的路由器、防火墙、入侵检测等设备的web管理界面上。一般会给…...

一篇关于密码学的概念性文章
文章目录 1. 引言2. 加密学基本概念3. 加密算法的类型3.1 对称密钥加密(SKC)3.2 公钥密码学3.3 哈希函数3.4. 为什么需要三种加密技术?3.5 密钥长度的重要性4. 信任模型4.1 PGP信任网络4.2 Kerberos4.3 公钥证书和证书颁发机构4.4 总结5. 密码算法的实际应用5.1 密码保护5.2…...

什么是汽车中的SDK?
无论是在家里使用预制菜包做一顿大厨级别的晚餐,还是使用IKEA套组装配出时尚的北欧风桌子,我们都熟悉这样一种概念:比起完全从零开始,使用工具包可以帮助我们更快、更高效地完成一件事。 在速度至关重要的商业软件领域࿰…...

利用CRITIC客观权重赋权法进行数值评分计算——算法过程
1、概述 CRITIC客观评价法是一种基于指标的对比强度和指标之间的冲突性来确定指标客观权数的方法。 该方法适用于判断数据稳定性,并且适合分析指标或因素之间有着一定的关联的数据。 CRITIC方法的基本原理包括两个主要概念:对比强度和指标之间的…...

一个月学会Java 第4天 运算符和数据转换
Day4 运算符和数据转换 今天来讲运算符,每个运算符的作用和现象,首先我们先复习一下数据类型, day2讲过基本数据类型有八种,int、short、long、byte、char、boolean、float、double,分别为四个整型、一个字符型、一个布…...

Stream流的终结方法(一)
1.Stream流的终结方法 2.forEach 对于forEach方法,用来遍历stream流中的所有数据 package com.njau.d10_my_stream;import java.util.ArrayList; import java.util.Arrays; import java.util.Collections; import java.util.function.Consumer; import java.util…...

GO网络编程(二):客户端与服务端通信【重要】
本节是新知识,偏应用,需要反复练习才能掌握。 目录 1.C/S通信示意图2.服务端通信3.客户端通信4.通信测试5.进阶练习:客户端之间通信 1.C/S通信示意图 客户端与服务端通信的模式也称作C/S模式,流程图如下 其中P是协程调度器。可…...

快速熟悉Nginx
一、Nginx是什么? Nginx是一款高性能、轻量级的Web服务器和反向代理服务器。 特点:Nginx采用事件驱动的异步非阻塞处理框架,内存占用少,并发能力强,资源消耗低。功能:Nginx主要用作静态文件服…...

VikParuchuri/marker 学习简单总结
核心代码 VikParuchuri/marker 的核心是使用https://github.com/VikParuchuri/surya的 pdf 模型,注意不仅仅是ocr,在marker的代码里面有标注ocr 是option的。强制OCR 要设置:OCR_ALL_PAGES=true核心代码就是convert.py def convert_single_pdf(fname: str,model_lst: List,…...
)
【AI知识点】词嵌入(Word Embedding)
词嵌入(Word Embedding)是自然语言处理(NLP)中的一种技术,用于将词语或短语映射为具有固定维度的实数向量。这些向量(嵌入向量)能够捕捉词语之间的语义相似性,即将语义相近的词映射到…...

Python从入门到高手5.1节-Python简单数据类型
目录 5.1.1 理解数据类型 5.1.2 Python中的数据类型 5.1.3 Python简单数据类型 5.1.4 特殊的空类型 5.1.5 Python变量的类型 5.1.6 广州又开始变热 5.1.1 理解数据类型 数据类型是根据数据本身的性质和特征来对数据进行分类,例如奇数与偶数就是一种数据类型。…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...
