BootStrap4:组件
一、按钮
1.1、普通按钮
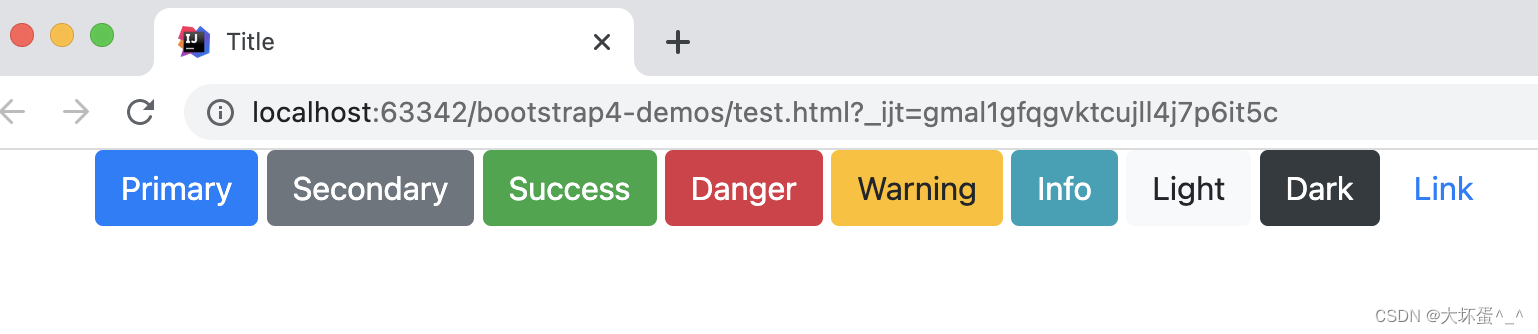
Bootstrap包括多个预定义的按钮样式,每个样式都有自己的语义目的,另外还有一些额外的功能可以用于更多的控制。
样式效果:

源代码:
<body class="container"><button type="button" class="btn btn-primary">Primary</button><button type="button" class="btn btn-secondary">Secondary</button><button type="button" class="btn btn-success">Success</button><button type="button" class="btn btn-danger">Danger</button><button type="button" class="btn btn-warning">Warning</button><button type="button" class="btn btn-info">Info</button><button type="button" class="btn btn-light">Light</button><button type="button" class="btn btn-dark">Dark</button><button type="button" class="btn btn-link">Link</button>
</body>
1.2、轮廓按钮
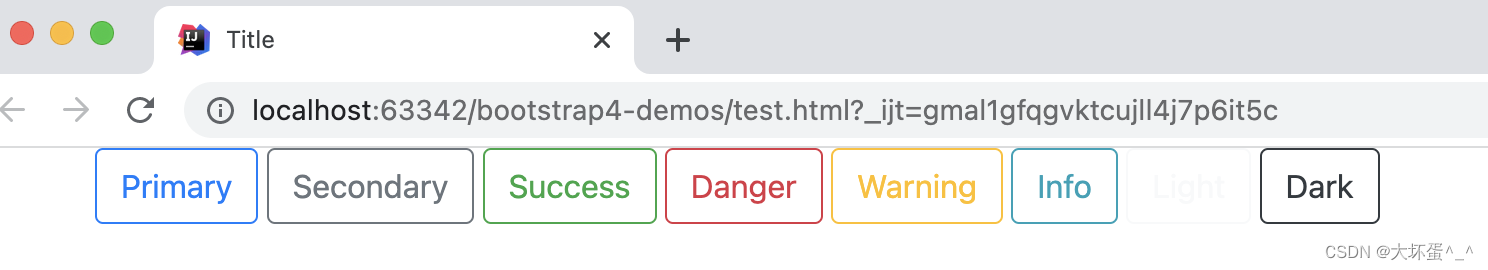
.btn 在引用中,实现轮廓按钮可以用默认修饰符类替换.btn-outline-*任何按钮上的所有背景颜色和图像。
样式效果:

源代码:
<body class="container"><button type="button" class="btn btn-outline-primary">Primary</button><button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-danger">Danger</button><button type="button" class="btn btn-outline-warning">Warning</button><button type="button" class="btn btn-outline-info">Info</button><button type="button" class="btn btn-outline-light">Light</button><button type="button" class="btn btn-outline-dark">Dark</button>
</body>
1.3、按钮组
1.3.1、水平按钮组
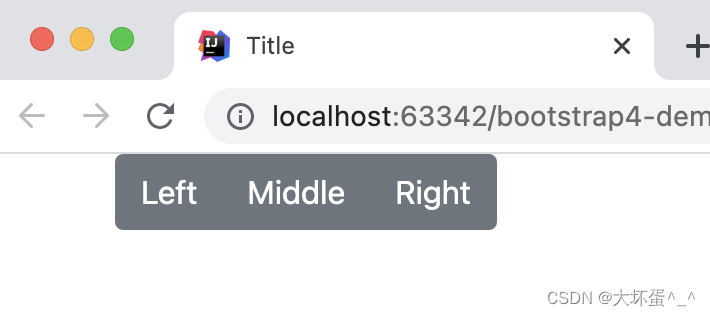
使用按钮组合,可以把一系列按钮编组在一行里,将一系列的 .btn 包裹在.btn-group内。
样式效果:

源代码:
<body class="container"><div class="btn-group" role="group" aria-label="Basic example"><button type="button" class="btn btn-secondary">Left</button><button type="button" class="btn btn-secondary">Middle</button><button type="button" class="btn btn-secondary">Right</button></div>
</body>
1.3.2、垂直按钮组
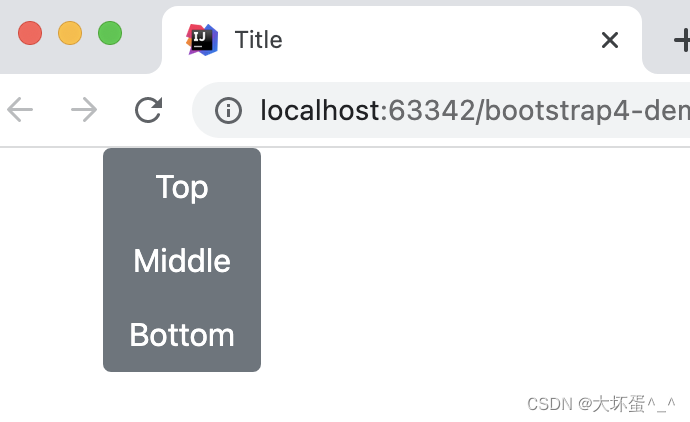
添加.btn-group-vertical 将一组按钮垂直排列 。
样式效果:

源代码:
<body class="container"><div class="btn-group-vertical" role="group" aria-label="Basic example"><button type="button" class="btn btn-secondary">Top</button><button type="button" class="btn btn-secondary">Middle</button><button type="button" class="btn btn-secondary">Bottom</button></div>
</body>
二、卡片
2.1、普通卡片
.card卡片组件是BootStrap 4新增的一组重要样式,它是一一个灵活的、可扩展的内容器,包含了可选的卡片头和卡片脚、一个大范围的内容、上下文背景色以及强大的显示选项。
- .card-body:可以建立起卡片的内容主体,如果你需要在一个.card中装置带边框的内容时,可以使用它
- .card-title和 <h*>组合:添加卡片标题
- .card-link 与 结合:可以方便添加平行的链接
- .card-subtitle 和 <h*> 结合:可以添加副标题
- .card-img-top:定义一张图片在卡片的顶部 。
Ps:如果 .card-title 和 .card-subtitle 组合放在 .card-body 中, 则可对齐主、副标题。
card-body效果

card-body源代码
<div class="card"> <div class="card-body"> This is some text within a card body. </div>
</div>
card-title与card-link效果:

card-title与card-link源代码:
<body class="container"><div class="card" style="width: 18rem;"><div class="card-body"><h5 class="card-title">Card title</h5><h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6><p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p><a href="#" class="card-link">Card link</a><a href="#" class="card-link">Another link</a></div></div>
</body>
card-img-top效果:

源代码:
<body class="container"><div class="card" style="width: 18rem;"><img class="card-img-top" src="..." alt="Card image cap"><div class="card-body"><h5 class="card-title">Card title</h5><p class="card-text">Some quick example text to build on the card title and make upthe bulk of the card's content.</p><a href="#" class="btn btn-primary">Go somewhere</a></div></div>
</body>
2.2、列表组卡片
样式效果:

源代码:
<body class="container"><div class="card" style="width: 18rem;"><ul class="list-group list-group-flush"><li class="list-group-item">Cras justo odio</li><li class="list-group-item">Dapibus ac facilisis in</li><li class="list-group-item">Vestibulum at eros</li></ul></div>
</body>
2.3、带页眉页脚的卡片
- .card-header:页眉
- .card-footer:页脚
样式效果:

源代码:
<body class="container"><div class="card"><div class="card-header"> Featured </div><div class="card-body"><h5 class="card-title">Special title treatment</h5><p class="card-text">With supporting text below as a natural lead-in to additional content.</p></div><div class="card-footer"><a href="#" class="btn btn-primary">Go somewhere</a></div></div>
</body>
三、表单组件
文本控件(如 <input>、<select>、 <textarea>)统一采用 .form-control 样式进行处理优化,包括常规外观、focus选(点)中状态、尺寸大小等。
3.1、复选框和单选按钮
- .form-check:格式化复选框和单选框按钮
- form-check-inline:强制水平布局
垂直布局样式效果:

垂直布局源代码:
<body class="container"><div class="form-check"><input class="form-check-input" type="checkbox" value="" id="defaultCheck1"><label class="form-check-label" for="defaultCheck1">Option one is this and that—be sure to include why it's great</label></div><div class="form-check"><input class="form-check-input" type="checkbox" value="" id="defaultCheck2"><label class="form-check-label" for="defaultCheck2">Option one is this and that—be sure to include why it's great</label></div>
</body>
水平布局样式:

水平布局源代码:
<body class="container"><div class="form-check form-check-inline"><input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"><label class="form-check-label" for="inlineCheckbox1">拿铁</label></div><div class="form-check form-check-inline"><input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"><label class="form-check-label" for="inlineCheckbox2">摩卡</label></div>
</body>
3.2、表单组
.form-group 群组可以向为表单赋予一些结构样式,其唯一目的是提供标签的控制配对以及margin-bottom 属性,可以在<fieldset>、 <div>或任何其它元素中使用它。
样式效果:

源代码:
<body class="container"><div class="form-group"><label for="formGroupExampleInput">Example label</label><input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input"></div><div class="form-group"><label for="formGroupExampleInput2">Another label</label><input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input"></div>
</body>
3.3、内联式表单
使用 .form-inline样式在单个水平行上显示一系列标签,表单控件和按钮。
效果:

源代码:
<form class="form-inline"> <label class="sr-only" for="inlineFormInputName2">Name</label><input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName2" placeholder="Jane Doe"><label class="sr-only" for="inlineFormInputGroupUsername2">Username</label> ……
</form>
3.4、表单下方帮助提示文本
可以使用…form-text t创建表单中的块级帮助文本。
样式效果:

源代码:
<body class="container"><label for="inputPassword5">Password</label><input type="password" id="inputPassword5" class="form-control" aria-escribedby="passwordHelpBlock"><small id="passwordHelpBlock" class="form-text text-muted">Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.</small>
</body>
内联式效果:

源代码:
<body class="container">
<form class="form-inline"><div class="form-group"><label for="inputPassword6">Password</label><input type="password" id="inputPassword6" class="form-control mx-sm-3" aria-describedby="passwordHelpInline"><small id="passwordHelpInline" class="text-muted"> Must be 8-20 characters long.</small></div>
</form>
</body>
四、列表与导航
4.1、状态指示列表组
添加 .active 到 .list-group-item 下的其中一行或多行,以指示当前有效的选择状态。
样式效果:

源代码:
<body class="container"><ul class="list-group"><li class="list-group-item active">Cras justo odio</li><li class="list-group-item">Dapibus ac facilisis in</li><li class="list-group-item">Morbi leo risus</li><li class="list-group-item">Porta ac consectetur ac</li><li class="list-group-item">Vestibulum at eros</li></ul>
</body>
4.2、无边框的列表
加入.list-group-flush选择器,可以实现移除部分边框以及圆角,从而产生边缘贴齐的列表组
样式效果:

源代码:
<body class="container"><ul class="list-group list-group-flush"><li class="list-group-item ">Cras justo odio</li><li class="list-group-item">Dapibus ac facilisis in</li><li class="list-group-item">Morbi leo risus</li><li class="list-group-item">Porta ac consectetur ac</li><li class="list-group-item">Vestibulum at eros</li></ul>
</body>
4.3、通用导航
Bootstrap中提供的导航可共享通用标记和样式,从基础.nav样式类到活动与禁用状态
- .justify-content-center:可以让导航水平居中显示
- .justify-content-end:右对齐
- .flex-column:导航垂直排列
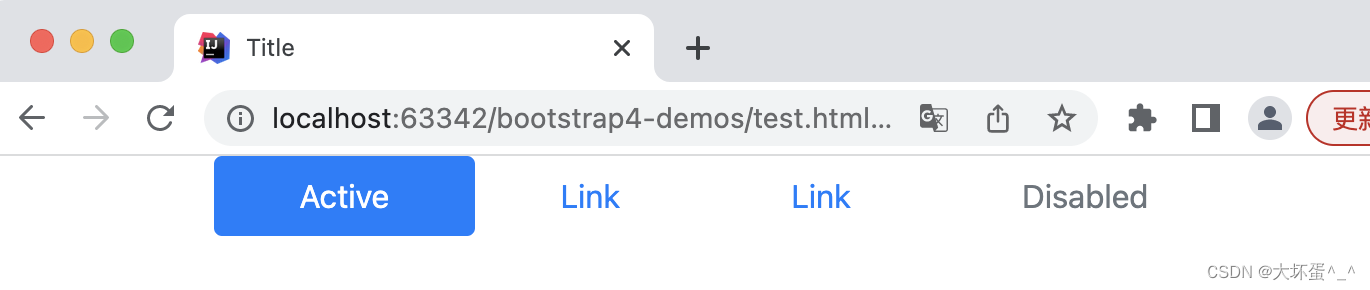
水平排列样式效果:

水平排列源代码:
<body class="container"><ul class="nav justify-content-center"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</body>
垂直排列样式效果:

垂直排列源代码:
<body class="container"><ul class="nav flex-column"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</body>
4.4、选项卡样式导航
- nav-tabs:选项卡样式导航
样式效果:

源代码:
<body class="container"><ul class="nav nav-tabs"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</body>
4.5、胶囊样式导航
- nav-pills:胶囊样式导航
样式效果:

源代码:
<body class="container"><ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</body>
4.6、等比导航
使用.nav-fill会将 .nav-item按照比例分配空间
样式效果:

源代码:
<body class="container"><ul class="nav nav-pills nav-fill"><li class="nav-item"><a class="nav-link active" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</body>
4.7、带标题的导航
.navbar-brand:为您的公司,产品或项目名称。
.justify-content-end :设置导航在右侧
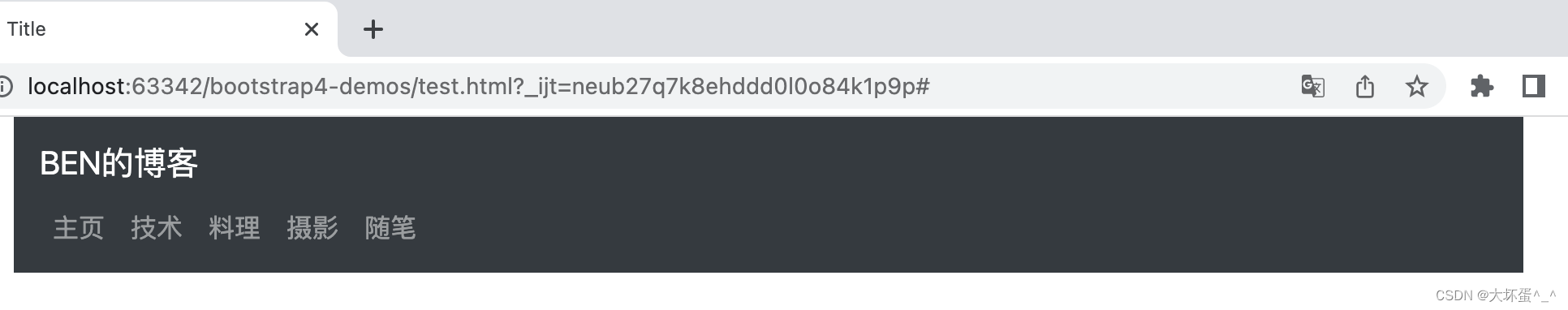
样式效果:

源代码:
<body class="container"><nav class="navbar navbar-expand-lg navbar-dark bg-dark"><div class=“container”><a class="navbar-brand" href="#">BEN的博客</a><div><ul class="navbar-nav" ><li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li></ul></div></div></nav>
</body>
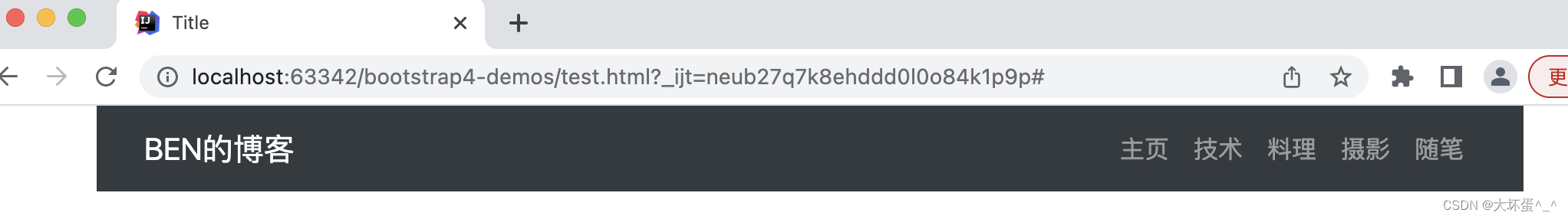
样式效果:

源代码:
<body class="container"><nav class="navbar navbar-expand-lg navbar-dark bg-dark"><div class="container"><a class="navbar-brand" href="#">BEN的博客</a><div class="justify-content-end"><ul class="navbar-nav" ><li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li></ul></div></div></nav>
</body>
4.8、定位导航栏
- . fixed-top:固定在顶部
- . fixed-bottom:固定在底部
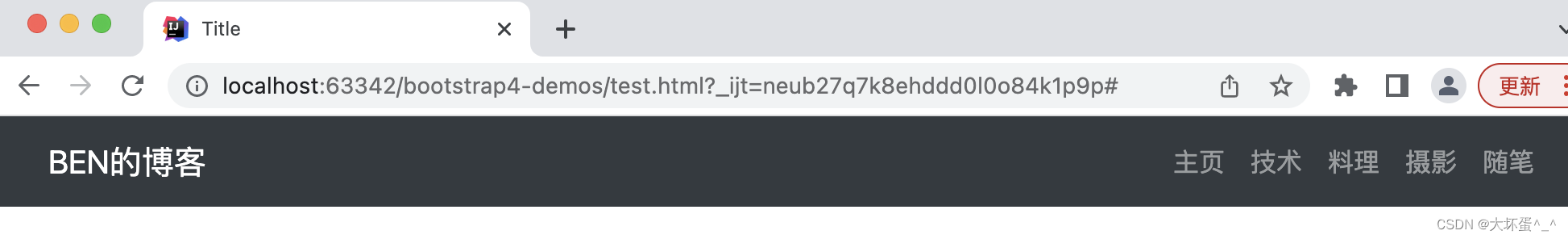
固定在顶部的样式效果:

固定在顶部的源代码:
<body>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark"><div class="container"><a class="navbar-brand" href="#">BEN的博客</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navList"><span class="navbar-toggler-icon"></span></button><div class="justify-content-end collapse navbar-collapse" id="navList" ><div class="justify-content-end collapse navbar-collapse"><ul class="navbar-nav" ><li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li></ul></div></div></div>
</nav>
</body>
固定在底部的样式:

固定在底部的源代码:
<body>
<nav class="navbar fixed-bottom navbar-expand-lg navbar-dark bg-dark"><div class="container"><a class="navbar-brand" href="#">BEN的博客</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navList"><span class="navbar-toggler-icon"></span></button><div class="justify-content-end collapse navbar-collapse" id="navList" ><div class="justify-content-end collapse navbar-collapse"><ul class="navbar-nav" ><li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li><li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li></ul></div></div></div>
</nav>
</body>
相关文章:

BootStrap4:组件
一、按钮 1.1、普通按钮 Bootstrap包括多个预定义的按钮样式,每个样式都有自己的语义目的,另外还有一些额外的功能可以用于更多的控制。 样式效果: 源代码: <body class"container"><button type"bu…...

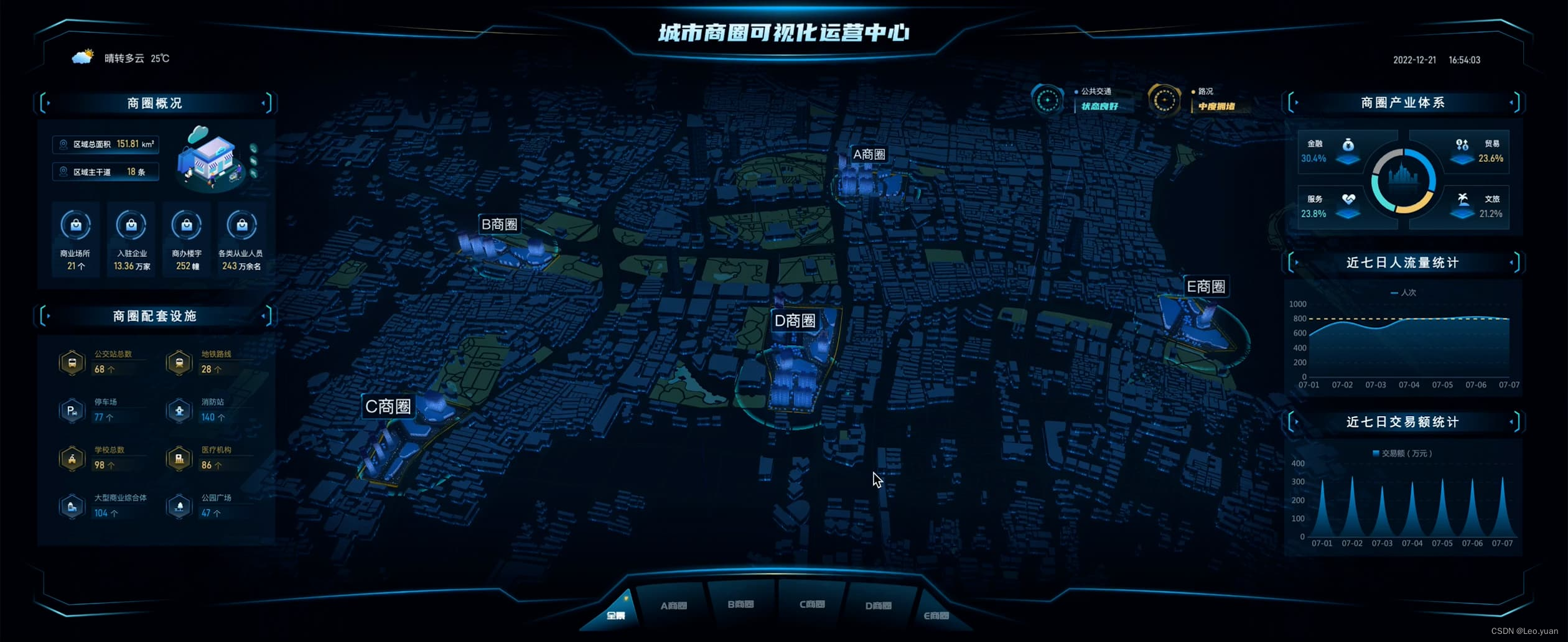
菜鸟也能在10分钟内开发出3D数字化城市,这份干货教程请收好!
朋友被老板要求在2周内负责一个监控用的的3D全景地图项目,他每天能盯着程序员加班加点的干,可按照进度仍然赶不上ddl。我听了他的诉求,联想到之前参加过的一个宣讲会里提到的新软件,把东西推荐给他后,他让同事跑了一下…...

【区块链技术开发】十个比较流行的以太坊智能合约开发框架
专栏:【区块链技术开发】 前期文章: 【区块链技术开发】剖析区块链Ganache模拟器工具及其智能合约部署区块链的查询方式 【区块链技术开发】基于Web3.js以太坊网络上的智能合约的交互及其应用 【区块链技术开发】OpenZeppelin智能合约库:提高智能合约的安全性和可靠性,加速…...

Linux三剑客之grep命令详解
1、概述 Linux三剑客:grep、sed、awk。grep主打查找功能,sed主要是编辑行,awk主要是分割列处理。本篇文章我们详细介绍grep命令。 grep (global search regular expression(RE) and print out the line,全面搜索正则…...

【Python】【进阶篇】二、Python爬虫的User-Agent用户代理
目录二、Python爬虫的User-Agent用户代理2.1 常见的 User-Agent 请求头2.2 爬虫程序UA信息2.3 重构爬虫UA信息二、Python爬虫的User-Agent用户代理 User-Agent 即用户代理,简称“UA”,它是一个特殊字符串头。网站服务器通过识别 “UA”来确定用户所使用…...
ORBSLAM3 --- 双目惯导执行ORBSLAM3(一):Stereo_intertail_euroc.cc文件解析
1.执行双目例程的参数 在Clion中,我们输入以下参数: /home/liuhongwei/Desktop/slam/ORB_SLAM3_detailed_comments-master/Vocabulary/ORBvoc.txt /home/liuhongwei/Desktop/slam/ORB_SLAM3_detailed_comments-master/Examples_old/Stereo-Inertial/EuRo…...

五 MySQL 存储过程
五、企业级开发技术 5.1 存储过程 关于存储过程我只能说请看下图,这是阿里巴巴发布的《阿里巴巴Java开发手册(终极版)v1.3版本》在 MySQL 第七条中强制指出禁止使用存储过程 所以对于存储过程不必深究,做到会写能看懂即可 [外链…...

【指针函数和函数指针】
指针函数和函数指针1. 概述2. 案例分析指针函数函数指针1. 概述 函数指针和指针函数是两个不同的概念。 函数指针是指一个指针变量,该指针变量存储了一个函数的地址。通过函数指针可以实现动态调用函数,根据需要在程序运行时指定要调用的函数。函数指针的…...

实现卡片高度增加时的缓动动画效果
在开发中,我们可能会遇到需要让卡片高度由内容撑起(即不能手动设置height),并且在高度增加时增加缓动动画的需求。本文将介绍几种实现方式。 文章目录方法1:使用CSS的max-height属性和:hover伪类特定例子:鼠…...

什么是HRMS?哪些工作需要使用HRMS?
当今企业的发展离不开技术支持,同样,在管理方面也需要与时俱进,进行数字化转型。人力资源技术的运用是企业管理数字化转型的重要表现之一。在企业选择一款HR软件之前,应该先认识到,什么是人力资源管理软件——即HRMS。…...

【C语言蓝桥杯每日一题】—— 饮料换购
【C语言蓝桥杯每日一题】—— 饮料换购😎前言🙌饮料换购🙌喝汽水问题🙌饮料换购解题源码分享 😊总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的…...

PMP适合哪些人考?
其实很多小白在最开始了解PMP考试的时候都会有同一个问题,那就是: “我适不适合考PMP?” 如果想做管理,那么一定要考PMP证书。PMP证书是国际认证,在国内的认可度也很高,可以说是管理岗位的入门认证。注意…...
)
中华好诗词大学季第二季(二)
第四期 1,宋代林升的《题临安邸》是一首著名的墙头诗,请问这里的”邸“指的是什么?旅店 2,宋代林升的《题临安邸》的“临安”是指那个城市?杭州 3,“申黜褒女进,班去赵姬升”具体写到了历史上那四个女人 申皇后,褒…...

【Linux】时间日期指令、查找指令、压缩和解压指令
目录1 时间日期类1.1 date指令-显示当前日期1.2 date指令-设置日期1.3 cal指令2 搜索查找类2.1 find指令2.2 locate指令2.3 grep指令和管道符号 |3 压缩和解压类3.1 gzip/gunzip 指令3.2 zip/unzip 指令1 时间日期类 1.1 date指令-显示当前日期 基本语法 date (功能描述:显示…...

python社区志愿者服务管理系统-vue
本系统主要实现一个基于web的校园志愿者活动系统。此网站是为了给予在校生通过网上报名来参加志愿者活动,省去了各种班群申报的中间环节。利用数据库和python进行web开发。 能实现的基本功能如下: (1)登陆、注册的功能:用户填写用户名和密码进…...

计算机网络 常见网卡信息
文章目录1. PCI 网卡2. PCI Express 网卡3. USB网卡4. 无线网卡万兆网卡光纤网卡1. PCI 网卡 接口类型:PCI 传输速率:10/100Mbps或1000Mbps 支持协议:TCP/IP、UDP、IPX/SPX等 缓存大小:通常为64KB或128KB 2. PCI Express 网卡 …...

Python 自动化指南(繁琐工作自动化)第二版:附录 B:运行程序
原文:https://automateboringuff.com/2e/appendixb/ 如果您在 Mu 中打开了一个程序,运行它只需按 F5 或单击窗口顶部的运行按钮。这是一种在编写程序的同时运行程序的简单方法,但是打开 Mu 来运行你完成的程序可能是一种负担。根据您使用的操…...

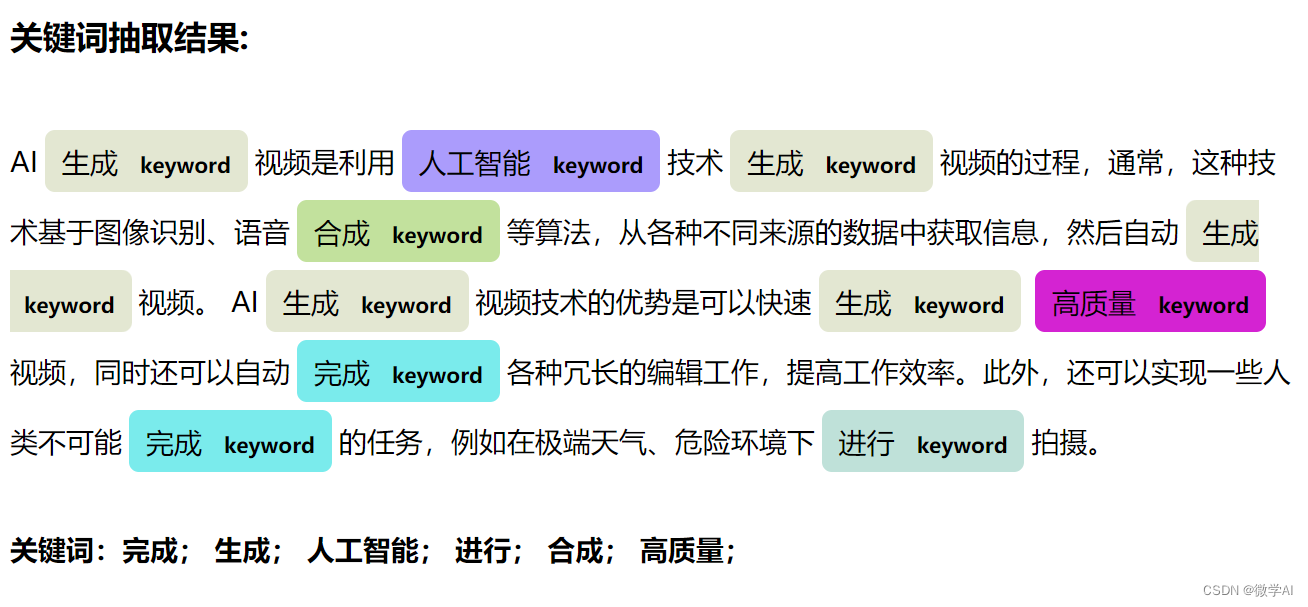
自然语言处理实战项目2-文本关键词抽取和关键词分值评估
大家好,我是微学AI,今天给大家带来自然语言处理实战项目2-文本关键词抽取和关键词分值评估。关键词抽取是自然语言处理中的重要任务,也是基础任务。 一、关键词抽取传统方法 1.基于统计的方法: 基于统计的方法是通过对一组文本…...

软件测试面试,项目经验板块如何答?初中高级测试工程师都问什么?
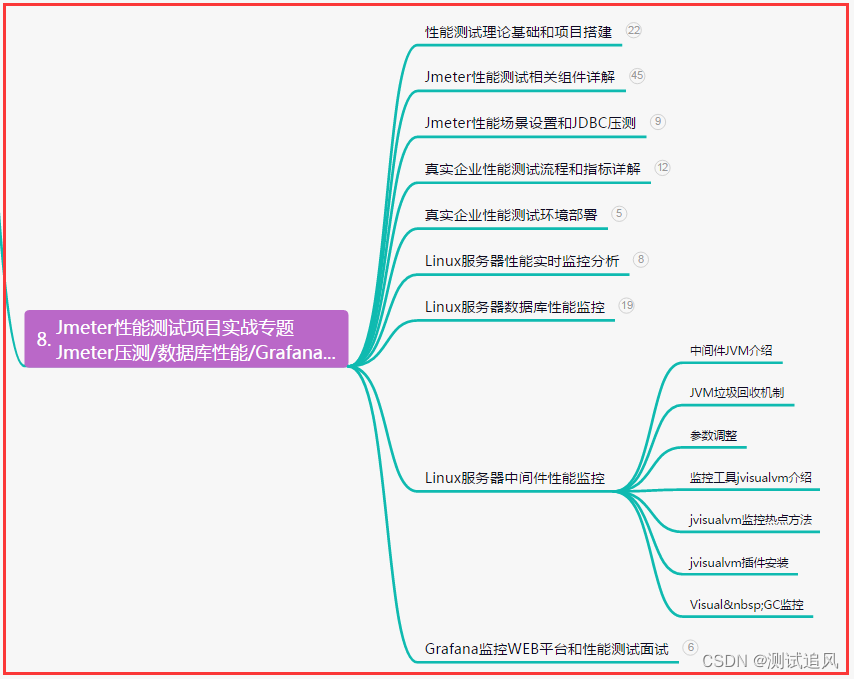
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 项目经验相关的问题…...

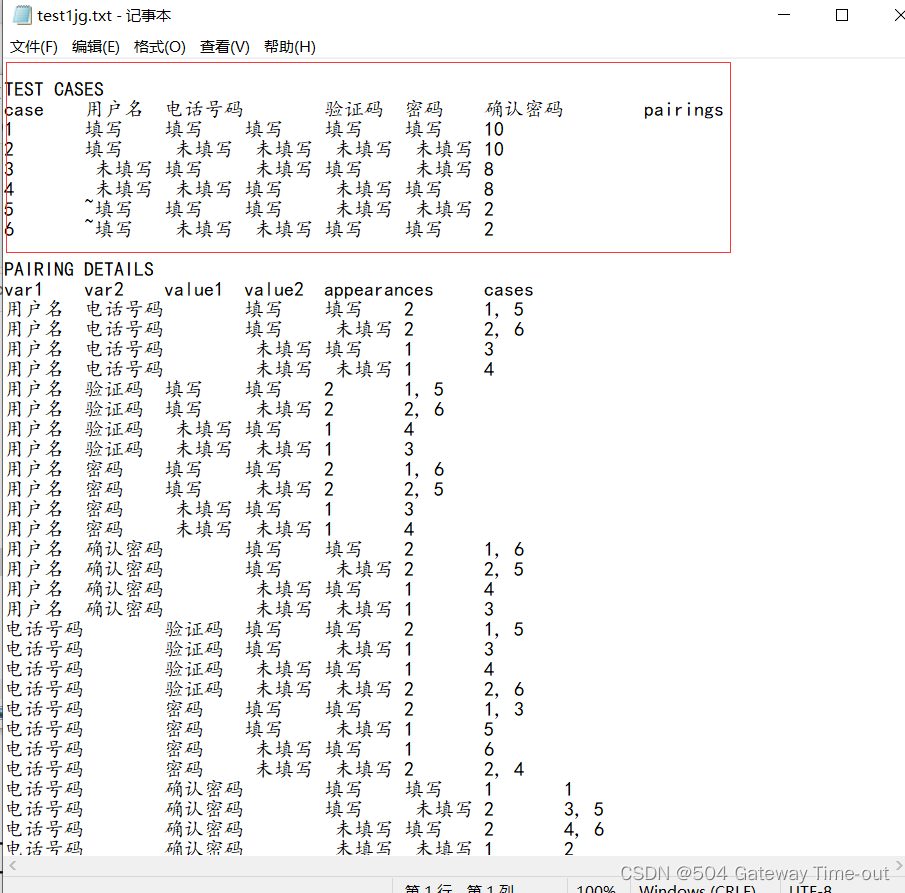
软件测试之测试用例的设计
对于测试工作而言,最重要的无疑就是测试用例的设计。好的测试用例可以帮助测试人员更好更快地发现软件中的错误,对于提高产品质量意义重大。本文就是针对测试用例的设计方法。 文章目录测试用例的基本要素测试用例的设计设计测试用例的具体方法等价类划分…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
