微信小程序开发-配置文件详解
文章目录
- 一,小程序创建的配置文件介绍
- 二,配置文件-全局配置-pages 配置
- 作用:
- 注意事项:
- 示例:
- 三,配置文件-全局配置-window 配置
- 示例:
- 四,配置文件-全局配置-tabbar 配置
- 核心作用:
- 配置项:
- 示例配置:
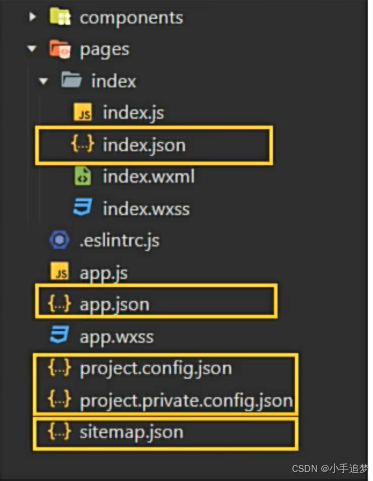
一,小程序创建的配置文件介绍

根据图片内容,微信小程序中包含几种不同的配置文件,每种文件都有其特定的用途和作用。以下是这些配置文件的介绍:
-
app.json:
- 这是小程序的全局配置文件。
- 用于配置小程序的一些全局属性和页面路由。
- 例如,你可以在这里设置小程序的页面路径、窗口表现、网络超时时间、底部 tab 等。
-
页面.json:
- 每个小程序页面都可以有一个对应的.json配置文件,称为局部配置文件。
- 用于配置当前页面的窗口样式、导航栏标题、导航栏颜色等。
- 这些配置仅对该页面有效。
-
project.config.json:
- 这是小程序项目的配置文件。
- 用于保存项目的一些配置信息,如项目名称、appid、项目目录结构等。
- 也用于保存开发者的个人设置。
-
sitemap.json:
- 用于配置小程序及其页面是否允许被微信索引。
- 通过这个文件,可以提高小程序在微信搜索引擎中的搜索概率,从而增加小程序的曝光率。
-
project.private.config.json:
- 这是一个私有的项目配置文件。
- 通常用于存储敏感信息或不应提交到版本控制系统的配置,如API密钥等。
二,配置文件-全局配置-pages 配置
在微信小程序的全局配置文件app.json中,pages字段扮演着至关重要的角色。以下是pages字段的作用和注意事项:
作用:
-
定义页面路径:
pages字段用来指定小程序由哪些页面组成。- 它定义了小程序中所有页面的路径,让小程序知道页面定义在哪个目录。
-
页面路由:
- 通过
pages数组,小程序框架能够知道如何根据路径加载对应的页面。 - 它不需要写文件后缀,框架会自动查找对应位置的
.json、.js、.wxml、.wxss四个文件进行处理。
- 通过
-
初始页面:
- 如果没有指定
entryPagePath,数组的第一项代表小程序的初始页面(首页)。
- 如果没有指定
注意事项:
-
文件后缀:
- 在配置
pages字段时,不需要写文件后缀,如index而不是index.wxml。
- 在配置
-
动态修改:
- 小程序中新增或减少页面时,都需要对
pages数组进行相应的修改。
- 小程序中新增或减少页面时,都需要对
-
初始页面:
- 如果没有指定
entryPagePath,数组的第一项自动成为小程序的初始页面。
- 如果没有指定
-
路径格式:
- 路径应该以斜杠
/开头,表示相对于项目根目录的路径。
- 路径应该以斜杠
-
数组顺序:
pages数组中的顺序会影响小程序的页面加载顺序。
示例:
{"pages": ["pages/index/index","pages/logs/logs","pages/about/about"]
}
在这个示例中:
pages/index/index是小程序的初始页面。pages/logs/logs和pages/about/about是其他页面。
通过合理配置pages字段,可以确保小程序的页面结构清晰,便于管理和维护。
三,配置文件-全局配置-window 配置
参考官方文档

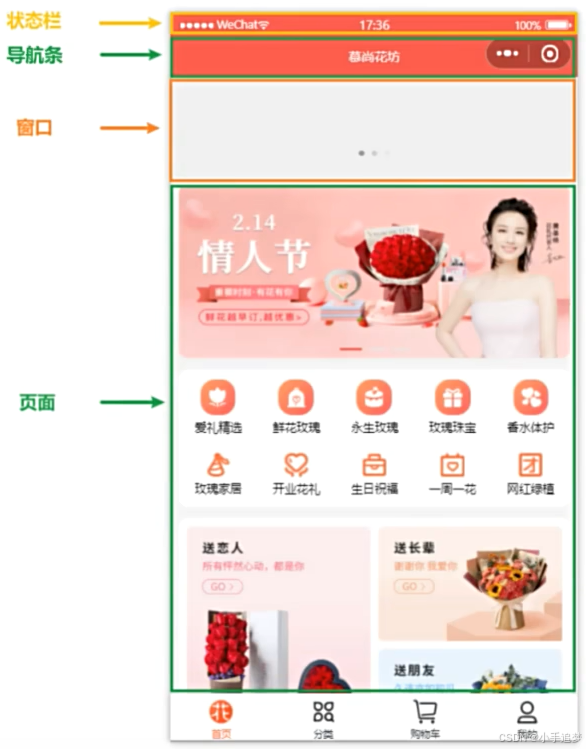
在微信小程序的全局配置文件app.json中,window字段用于设置小程序的状态栏、导航条、标题、窗口背景色等全局样式属性。以下是window配置的作用:
-
状态栏样式:
- 可以设置状态栏的颜色、隐藏或显示等。
-
导航栏样式:
- 可以设置导航栏的颜色、字体颜色、背景色等。
-
导航栏标题:
- 可以设置导航栏标题的文本内容、字体大小、字体颜色等。
-
窗口背景色:
- 可以设置小程序窗口的背景颜色。
-
导航栏高度:
- 可以设置导航栏的高度。
-
下拉背景字体色:
- 可以设置下拉时背景字体的颜色。
-
下拉背景色:
- 可以设置下拉时背景的颜色。
-
导航栏阴影:
- 可以设置导航栏的阴影效果。
-
导航栏圆角:
- 可以设置导航栏的圆角效果。
-
导航栏边框:
- 可以设置导航栏的边框。
示例:
{"window": {"navigationBarTitleText": "小程序标题","navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","backgroundColor": "#eeeeee","backgroundTextStyle": "light","navigationBarShadow": "#000000","navigationStyle": "custom","enablePullDownRefresh": true}
}
在这个示例中:
navigationBarTitleText设置导航栏标题为“小程序标题”。navigationBarBackgroundColor设置导航栏背景颜色为白色。navigationBarTextStyle设置导航栏文字颜色为黑色。backgroundColor设置窗口的背景颜色为浅灰色。backgroundTextStyle设置下拉时背景字体颜色为浅色。navigationBarShadow设置导航栏的阴影效果。navigationStyle设置导航栏样式为自定义。enablePullDownRefresh启用下拉刷新功能。
通过合理配置window字段,可以确保小程序的界面风格统一,提升用户体验。
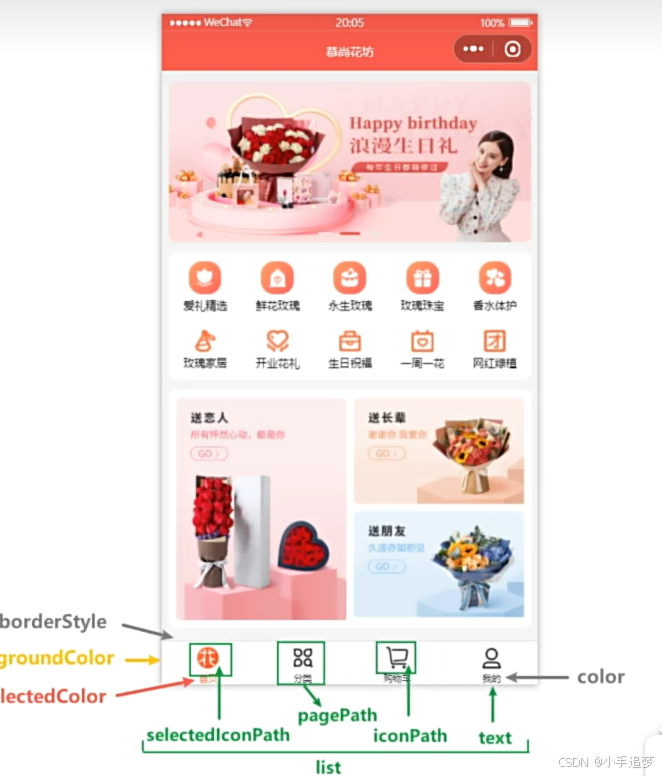
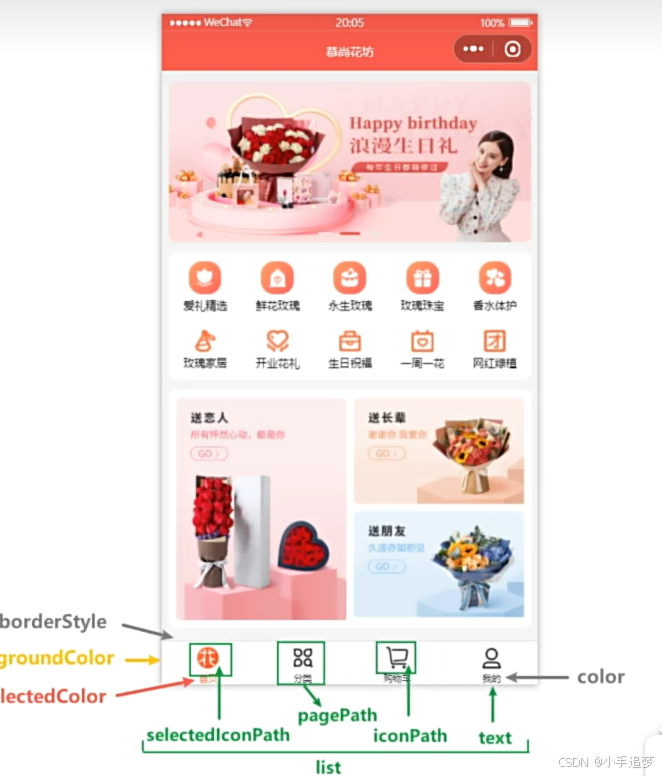
四,配置文件-全局配置-tabbar 配置
在微信小程序的全局配置文件app.json中,tabBar字段用于定义小程序的底部 tab 栏,它允许用户快速在不同的页面间切换。

以下是tabBar的核心作用和配置项。
核心作用:
-
页面快速切换:
- 提供一个直观的界面元素,让用户可以快速在不同的页面间切换。
-
持久显示:
- 在小程序的底部或顶部持久显示,方便用户随时访问。
-
提升用户体验:
- 通过直观的图标和文本,提高用户的操作便利性和小程序的用户体验。
配置项:
-
list:
- 一个数组,定义了 tab 栏中的所有 tab 项,最少包含 2 个,最多 5 个。
-
pagePath:
- 指定 tab 对应页面的路径。
-
iconPath:
- 指定 tab 的默认图标路径。
-
selectedIconPath:
- 指定 tab 被选中时的图标路径。
-
text:
- 指定 tab 的文字描述。
-
borderStyle:
- 指定 tab 栏边框的颜色。
-
backgroundColor:
- 指定 tab 栏的背景色。
-
color:
- 指定 tab 的文字和图标的默认颜色。
-
selectedColor:
- 指定 tab 被选中时的文字和图标颜色。
示例配置:
{"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "path/to/icon.png","selectedIconPath": "path/to/selected-icon.png"},{"pagePath": "pages/category/category","text": "分类","iconPath": "path/to/icon.png","selectedIconPath": "path/to/selected-icon.png"}],"borderStyle": "black","backgroundColor": "#ffffff","color": "#000000","selectedColor": "#3cc51f"}
}
在这个示例中:
list数组定义了两个 tab 项,每个项都包含页面路径、文本、默认图标和选中图标。borderStyle、backgroundColor、color和selectedColor分别定义了 tab 栏的边框颜色、背景色、默认文字颜色和选中文字颜色。
通过合理配置tabBar,开发者可以创建一个既美观又实用的导航栏,提升小程序的整体体验。
相关文章:

微信小程序开发-配置文件详解
文章目录 一,小程序创建的配置文件介绍二,配置文件-全局配置-pages 配置作用:注意事项:示例: 三,配置文件-全局配置-window 配置示例: 四,配置文件-全局配置-tabbar 配置核心作用&am…...

TCP/UDP初识
TCP是面向连接的、可靠的、基于字节流的传输层协议。 面向连接:一定是一对一连接,不能像 UDP 协议可以一个主机同时向多个主机发送消息 可靠的:无论的网络链路中出现了怎样的链路变化,TCP 都可以保证一个报文一定能够到达接收端…...

【大数据】在线分析、近线分析与离线分析
文章目录 1. 在线分析(Online Analytics)定义特点应用场景技术栈 2. 近线分析(Nearline Analytics)定义特点应用场景技术栈 3. 离线分析(Offline Analytics)定义特点应用场景技术栈 总结 在线分析ÿ…...

【unity进阶知识9】序列化字典,场景,vector,color,Quaternion
文章目录 前言一、可序列化字典类普通字典简单的使用可序列化字典简单的使用 二、序列化场景三、序列化vector四、序列化color五、序列化旋转Quaternion完结 前言 自定义序列化的主要原因: 可读性:使数据结构更清晰,便于理解和维护。优化 I…...

传奇GOM引擎架设好进游戏后提示请关闭非法外挂,重新登录,如何处理?
今天在架设一个GOM引擎的版本时,进游戏之后刚开始是弹出一个对话框,提示请关闭非法外挂,重新登录,我用的是绿盟登陆器,同时用的也是绿盟插件,刚开始我以为是绿盟登录器的问题,于是就换成原版gom…...
视频写入类VideoWriter之标识视频编解码器函数fourcc()的使用)
OpenCV视频I/O(15)视频写入类VideoWriter之标识视频编解码器函数fourcc()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 将 4 个字符拼接成一个 FourCC 代码。 在 OpenCV 中,fourcc() 函数用于生成 FourCC 代码,这是一种用于标识视频编解码器的…...

rust log选型
考察了最火的tracing。但是该模块不支持compact,仅支持根据时间进行rotate。 daily Creates a daily-rotating file appender. hourly Creates an hourly-rotating file appender. minutely Creates a minutely-rotating file appender. This will rotate the log…...

数据库-分库分表
什么是分库分表 分库分表是一种数据库优化策略。 目的:为了解决由于单一的库表数据量过大而导致数据库性能降低的问题 分库:将原来独立的数据库拆分成若干数据库组成 分表:将原来的大表(存储近千万数据的表)拆分成若干个小表 什么时候考虑分…...

基于SSM的校园社团管理系统的设计 社团信息管理 智慧社团管理社团预约系统 社团活动管理 社团人员管理 在线社团管理社团资源管理(源码+定制+文档)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...
)
【SVN】一文读懂Subversion(SVN)
SVN 一、SVN简介1. 概念1.1 repository(源代码库)1.2 Checkout(提取)1.3 Commit(提交)1.4 Update (更新) 2. SVN的主要功能2.1 目录版本控制2.2 真实的版本历史2.3 自动提交2.4 纳入版本控管的元数据2.5 选…...

nginx打包部署前端vue项目全过程【保姆级教程】
🤹♀️潜意识起点:个人主页 🎙座右铭:得之坦然,失之淡然。 💎擅长领域:前端 是的,我需要您的: 🧡点赞❤️关注💙收藏💛 是我持…...

From SAM to CAMs
feature map F 不建议复现...

【NLP自然语言处理】01-基础学习路径简介
目的:让大家能够在 AI-NLP 领域由基础到入门具体安排: NLP介绍 文本预处理RNN 及其变体(涉及案例)Transformer 原理详解迁移学习 和 Bert 模型详解 (涉及案例)特点: 原理 实践每个文章会有练习…...

ffmpeg取rtsp流音频数据保存声音为wav文件
本来不是什么难搞的问题,代码写完了,音频流信息中的详细信息,具体代码表现为 format_ctx->streams[audio_stream_index]->codecpar是空指针。 这个查了一圈也没人给出正确答案,实际上是由于我自己编译的ffmpeg时候&#x…...

《数字图像处理基础》学习01-数字图像处理的相关基础知识
这篇文章只是对数字图像处理的相关基础知识有个大概的了解,之后的文章会接着补充和扩展。 目录 一,图像的基本概念 1,图像 2,图像的分类 1)物理图像 2)虚拟图像 二,数字图像处理 三&…...

C#-泛型学习笔记
C#泛型——约束|协变|逆变 1、泛型使用 在生命时可以使用<>,可以写一个标识符代替一些数据类型,在声明时给出明确定义。 非常强大,因此需要约束。 2、泛型约束 where T: struct//值类型约束,要求泛型必须为基本数据类型…...

Java第二阶段---11封装---第四节 static 修饰符
1.static 修饰符应用范围 static修饰符只能用来修饰类中定义的成员变量、成员方法、代码块以及内部类(内部类有专门章节进行讲解)。 2.static 修饰成员变量 static 修饰的成员变量称之为类变量。属于该类所有成员共享。 示例 package cn.lyxq.test04;public class Chinese…...

【C/C++】错题记录(五)
题目一 题目二 在 16 位机器上,通常以 2 字节为边界对齐。 首先看 char a,它占用 1 个字节。接着是 int b,占用 2 个字节。由于要满足边界对齐,在 char a后面会填充 1 个字节,使得 int b从 2 字节边界开始存储。最后是…...
)
关系数据库标准语言SQL(11,12)
目录 带有EXISTS谓词的子查询 exists谓词 例子 not exists谓词 例子 不同形式的查询间的替换 用EXISTS/NOT EXISTS实现全称量词 用EXISTS/NOT EXISTS:实现逻辑蕴涵 集合查询 并操作UNION 交操作INTERSECT 差操作EXCEPT 基于派生表的查询 select语句的基本格式 带有…...

Oracle 11g RAC 节点异常重启问题分析
一、背景 在国庆期间巡检的时候,发现数据库alert日志中出现了异常重启的信息,当即对该报错进行分析处理。 二、处理过程 (1)数据库告警日志分析 node1 alert: Sat Oct 05 13:05:14 2024 Thread 1 advanced to log …...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
