复习HTML(基础)
目录
HTML含义
HTML作用
HTML的常用元素
元素的特点
元素的分类
1 是否嵌套关系
2 是否独占一行
块元素:独占一行
行内元素:共享一行
行内元素与块级元素的转换
3是否有结束标签
常用标签
1 标题标签:有六级 我们用h1 ~h6 表示
2 段落标签:
内容
3 图像标签:< img src=" 图片路径" > 是为了添加图片使用的
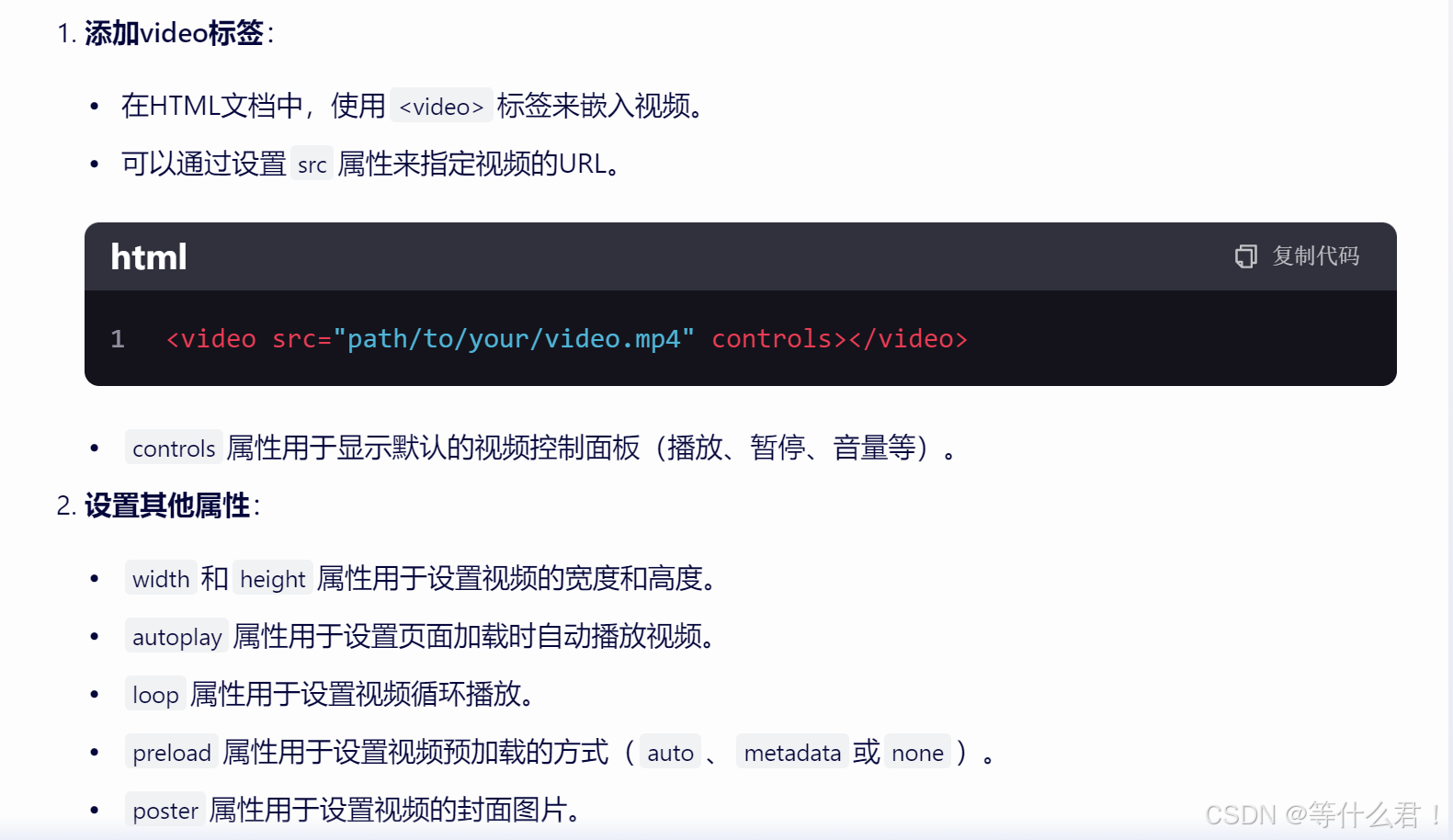
4 视频标签: 添加视频使用
5 列表
5.1 无序列表
5.2 有序列表
6 超链接 : 内容
1 访问同目录下的网页
2 访问外部 网页
3 访问本地网页
7 标签
8 表单
主要表单标签
综合实例
前端
注意
value属性在不同type下的作用:
后端
思路
HTML含义
含义:HTML 是一门超文本标记语言
怎么理解这句话呢?我们把他拆开来,理解!
超文本:可以理解为: 超链接 <a >。我们在后面学习超链接 <a > 时,我们知道可以,通过超链接的方式,把每一个独立的网页串联起来,变成我们所熟知的网站。
标记:可以理解为:给事物打上记号,方便浏览器理解。在这里,我们使用各种元素注明文本、图片和其他内容。如标题,我们 有h1-h6 来表示;图片 ,我们用标签 img表示;视频 ,我们用标签 video表示等等。
总而言之;我们使用 各种元素 搭建 网页的内容 并通过超链接的方式 又使每一个网页相互之间存在某种联系,并最终被浏览器解析,执行成为我们最终我们看到的网页。
HTML作用
作用:定义网页的结构和赋予网页内容
如下图所示:最基本的网页框架
<!doctype html>
<html lang="zh-CN"><head><meta charset="utf-8" /><title>我的测试站点</title></head><body><p>这是我的页面</p></body>
</html>
如下图所示每一个部分的含义:
<!DOCTYPE html>: 声明文档类型。早期的 HTML(大约 1991-1992 年)文档类型声明类似于链接,规定了 HTML 页面必须遵从的良好规则,能自动检测错误和其他有用的东西。文档类型使用类似于这样:HTMLCopy to Clipboard
文档类型是一个历史遗留问题,需要包含它才能使其他东西正常工作。现在,只需要知道<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html>是最短的有效文档声明!<html></html>: <html> 元素。这个元素包裹了页面中所有的内容,有时被称为根元素。<head></head>: <head> 元素。这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不在 HTML 页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述、CSS 样式、字符集声明等等。以后的章节中会学到更多相关的内容。<meta charset="utf-8">: <meta> 元素。这个元素代表了不能由其他 HTML 元相关元素表示的元数据,比如 <base>、<link>、<script>、<style> 或 <title>。charset 属性将你的文档的字符集设置为 UTF-8,其中包括绝大多数人类书面语言的大多数字符。有了这个设置,页面现在可以处理它可能包含的任何文本内容。没有理由不对它进行设置,它可以帮助避免以后的一些问题。<title></title>: <title> 元素。这设置了页面的标题,也就是出现在该页面加载的浏览器标签中的内容。当页面被加入书签时,页面标题也被用来描述该页面。<body></body>: <body> 元素。包含了你访问页面时所有显示在页面上的内容,包含文本、图片、视频、游戏、可播放音频轨道等等。
HTML的常用元素
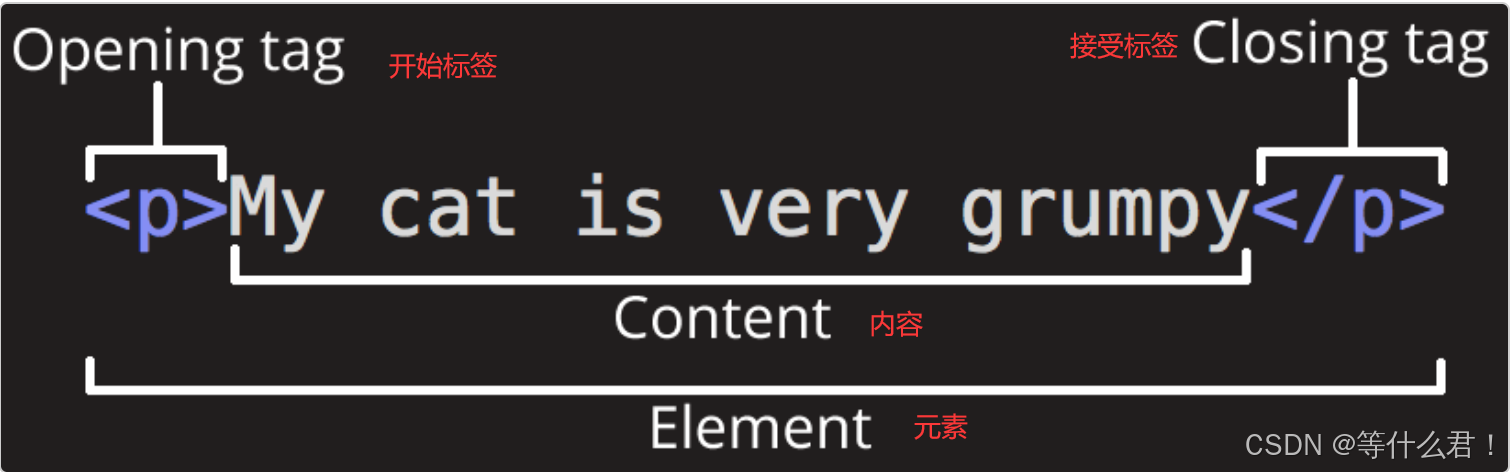
元素的组成
元素的组成:开始标签和结束标签 以及标签之间的内容组成
开始标签:(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。开头标签标志着元素开始或开始生效的地方。在这个示例中,它在段落文本的开始之前。
内容:元素的内容,本例中就是段落的文本。
结束标签:(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这标志着该元素的结束。没有包含关闭标签是一个常见的初学者错误,它可能会产生奇特的结果。
如下图所示
元素的特点
1 不区分大小写
2 字符串表示时 双引号,单引号都可以使用。但不能交替使用如 "11'。
元素的分类
1 是否嵌套关系
嵌套元素:把两元素相互嵌套,但不重叠,定义为嵌套元素。
你也可以把元素放到其他元素之中——这被称作嵌套。如果我们想要表明我们的小猫脾气很暴躁,可以将 very 一词嵌套在 <strong> 元素中,意味着这个单词被着重强调:
<p>My cat is <strong>very</strong> grumpy.</p>注意;元素和元素之间,不能重叠。
下面这行代码是错误的
<p>My cat is <strong>very grumpy.</p></strong>
2 是否独占一行
根据是否独占一行,定义为块元素 和行内元素
块元素:独占一行
在HTML中,常见的块元素主要包括以下几种:
- 标题标签:
<h1>至<h6>,这些标签用于定义HTML文档中的标题,<h1>表示最高级别的标题,而<h6>表示最低级别的标题。- 段落标签:
<p>,用于定义HTML文档中的段落。div标签:最典型的块元素,用于定义一个文档中的分区或节,常用于布局和样式化。- 列表标签:包括无序列表
<ul>、有序列表<ol>以及列表项<li>,用于创建HTML文档中的列表。- 表格相关标签:如
<table>(表格)、<tr>(表格行)、<th>(表格头单元格)等,虽然它们在现代网页设计中使用较少,但仍然属于块元素。- 其他块元素:如
<dl>(定义列表)、<dt>(定义术语)、<dd>(定义描述)、<hr>(水平线)等,这些标签在特定的HTML文档结构中也有应用。- 块元素的特点包括:
- 独占一行,即每个块元素都会从新的一行开始,并在其后的内容之前结束。
- 可以设置宽度、高度、外边距以及内边距等CSS属性,这使得块元素在网页布局和样式化中具有更大的灵活性。
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><p>1111111111</p> <p>1111111111</p></body> </html>打开浏览器,发现每一个块元素都独占一行
行内元素:共享一行
实例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><span>1111111111</span><span>2222222</span></body> </html>打开浏览器,发现每一个行内元素都共享一行
以下是一些常见的行内元素及其用途:
- 文本相关元素:
<span>:用于对文本中的部分内容进行分组或应用样式。<a>:用于创建超链接,可以链接到其他网页或同一网页内的其他位置。<em>:表示强调的文本,通常呈现为斜体。<strong>:表示语气更为强烈的强调文本,通常呈现为粗体。<b>、<i>、<u>、<s>:分别用于设置文本的粗体、斜体、下划线和删除线效果。<sup>、<sub>:分别用于设置上标和下标文本。<code>、<pre>:用于表示代码或预格式化文本。- 图像相关元素:
<img>:用于在HTML文档中嵌入图像。<input type="image">:用于创建图像输入字段,通常用于提交表单时作为按钮使用。- 表单相关元素:
<input>(type属性为text、button、checkbox、radio等):用于创建文本输入字段、按钮、复选框和单选按钮等。<select>:用于创建下拉列表。<textarea>:用于创建多行文本输入字段。<button>:用于创建可点击的按钮。- 其他元素:
<label>:为表单元素定义标签。<option>:用于定义下拉列表中的选项。<iframe>:用于在当前HTML文档中嵌入另一个HTML文档。<audio>、<video>:用于嵌入音频和视频内容。行内元素与块级元素的转换
在CSS中,可以使用
display属性来修改元素的显示类型,实现行内元素与块级元素之间的转换:
- 将行内元素转换为块级元素:
display: block;- 将块级元素转换为行内元素:
display: inline;- 将元素转换为行内块级元素(既具有行内元素的特性,又可以设置宽度和高度):
display: inline-block;这种转换在网页布局和样式化中非常有用,可以灵活地调整元素的显示方式和行为。
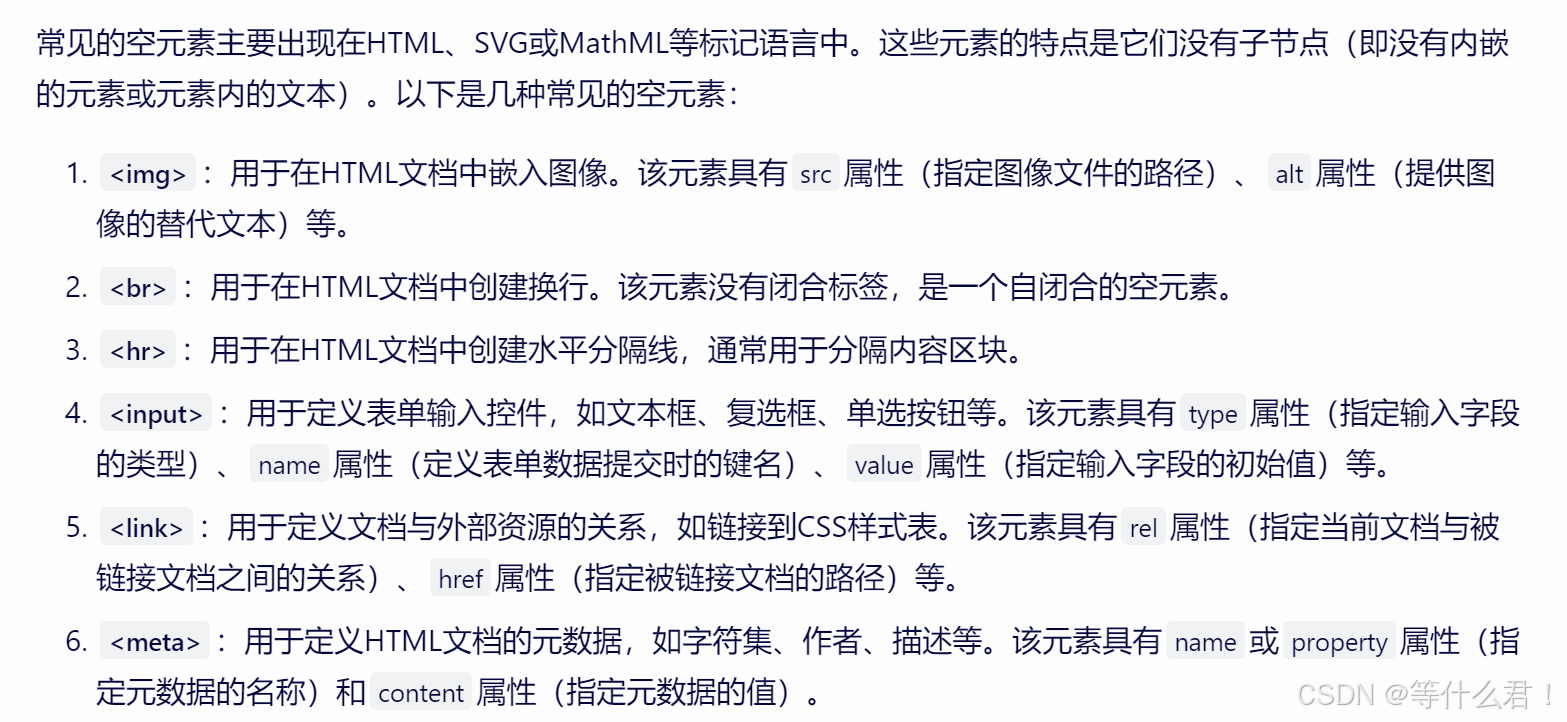
3是否有结束标签
如果这个元素没有结束标签如 <img > ,<video>等 这些都没有结束标签,我们称为空元素
在标签中,根据有么有结束标签,分为:单标签/双标签。
单标签:也称为空标签或自闭合标签,是由一个尖括号包围的标签,它没有结束标签。
在这里 单标签就是指 空元素。

我刚刚讲元素是由标签和标签所包含的内容组成,接下来讲常见的标签
常用标签
1 标题标签:有六级 我们用h1 ~h6 表示
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><h1>111111111111111</h1><h2>111111111111111</h2><h3>111111111111111</h3><h4>111111111111111</h4><h5>111111111111111</h5><h6>111111111111111</h6></body> </html>打开浏览器
特点 :大小依次降低
2 段落标签:<p > 内容</p>
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><!-- <h1>111111111111111</h1><h2>111111111111111</h2><h3>111111111111111</h3><h4>111111111111111</h4><h5>111111111111111</h5><h6>111111111111111</h6>--> <p>1111111111111</p> </body> </html>打开浏览器
3 图像标签:< img src=" 图片路径" > 是为了添加图片使用的
实例
src 表示当前标签的属性,查找图片时,需要的路径
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body> <img src="C:\Users\Administrator\Pictures\image\6.jpg"> </body> </html>打开浏览器
4 视频标签:<video> 添加视频使用

5 列表
5.1 无序列表
格式如下: <ul> <li> </li> </ul>
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body> <!-- 无序列表--><ul><li>1</li><li>22</li><li>333</li></ul> </body> </html>
5.2 有序列表
格式:<ol><li> </li></ol>
实例
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body> <!-- 有序列表--><ol><li>1</li><li>22</li><li>333</li></ol> </body> </html>
6 超链接 :<a href=" 网页地址"> 内容 </a>
超链接有三种应用方式
1 访问同目录下的网页
什么意思呢
假设,你创建了多个HTML文件,你想通过超链接跳转到其他网页中去
实例
打开浏览器
2 访问外部 网页
举个例 ,你想要访问 文心一言的网页
实例
3 访问本地网页
实例
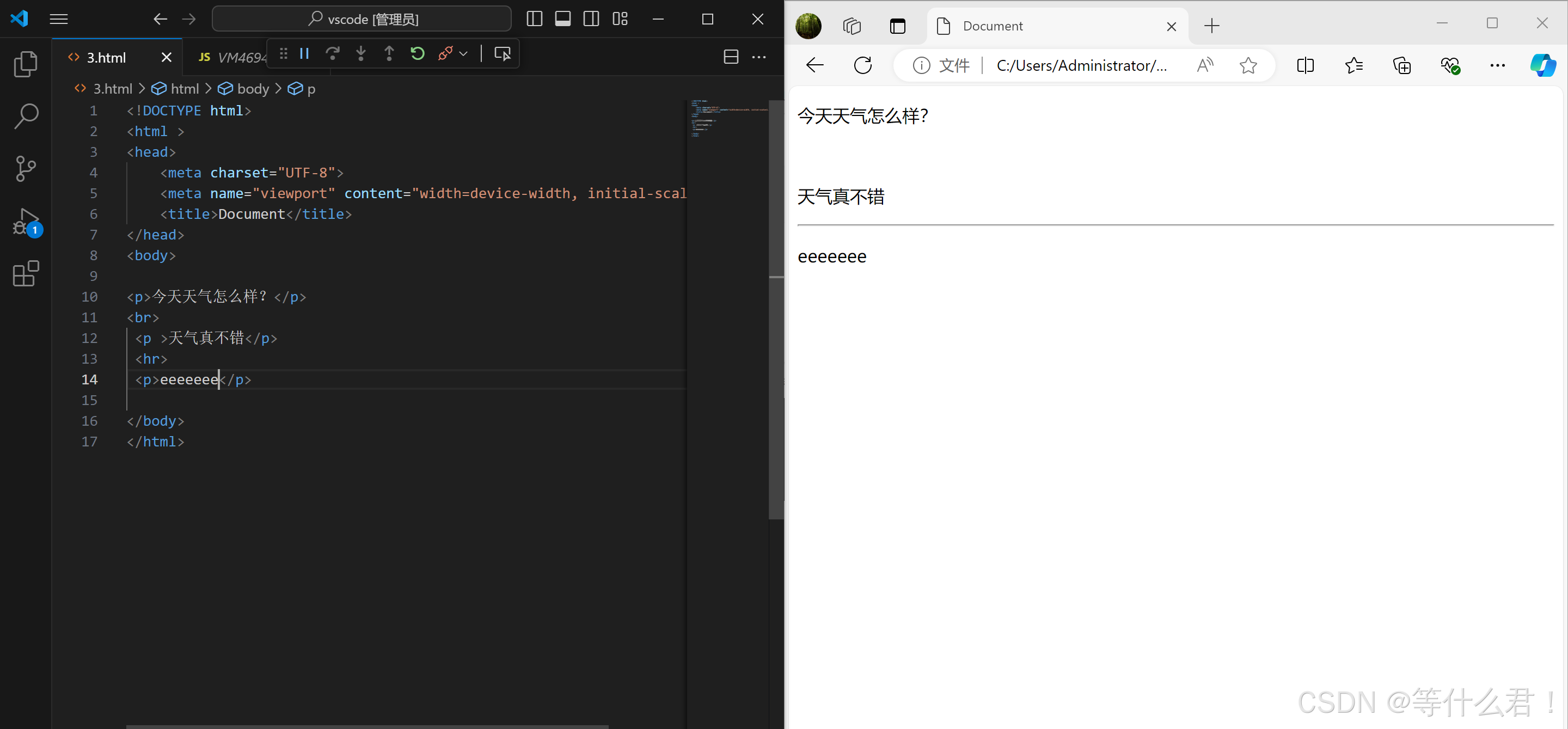
<!DOCTYPE html> <html > <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><p>今天<a href="#p1" >天气</a>怎么样?</p><br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br><p id="p1">天气真不错</p> </body> </html>从以上的代码,我们不难看出,如果我们 要看写在下面的p标签的内容,如果不使用超链接 ,是要使用鼠标一直滑动的,但如果使用了超链接就更为方便。
思路:把“#p1" 作为锚点,当你点击时,会跳转到目标位置--p1。
7 标签 <br>, <hr>
<br> :换行符 <hr>:水平制表符
实例

8 表单
表单的作用
收集用户提交的数据,并传递给服务器
表单的语法

主要表单标签
<form>标签
- 作用:定义表单的整体区域,用于收集和传递用户信息。
- 属性:
action:定义表单提交的服务器地址。method:定义表单的提交方式,常用的有GET和POST两种。
<input>标签
- 作用:定义不同类型的用户输入数据方式,是最重要也是最全能的表单标签之一。
- 属性:
type:定义输入字段的类型,如文本框(text)、密码框(password)、单选按钮(radio)、复选框(checkbox)、按钮(button)等。name:定义提交的参数名,后台可以通过这个属性找到对应的表单。value:定义提交的数据,对于文本框等输入型控件,value属性表示输入框的默认值;对于按钮等控件,value属性表示按钮上显示的文本。checked:用于单选按钮和复选框,表示默认选中状态。
<textarea>标签
- 作用:定义多行文本输入的控件,允许用户输入大段文本。
- 属性:
rows:设置文本区域的可见行数。cols:设置文本区域的可见宽度(以像素为单位)。maxlength:设置文本输入框的最大输入字数。placeholder:定义文本输入框还未输入文本前框里的输入说明。
<label>标签
- 作用:为表单元素定义文字标注,提高用户交互体验。
- 属性:
for:指定该标签与哪个表单元素关联,其值应与表单元素的id属性值相同。
<select>标签
- 作用:定义下拉列表,允许用户从多个选项中选择一个或多个值。
- 属性:
name:定义提交的参数名。- 通常与
<option>标签一起使用,<option>标签设置下拉列表中的各个选项。
<button>标签
- 作用:定义按钮控件,可以包裹更多类型的内容,如文本、图片等。
- 属性:
type:定义按钮的类型,如普通按钮(button)、提交按钮(submit)、重置按钮(reset)。
综合实例
问题:写一个表单 (名字,密码,日期,单选,多选,上传文件,并且记录文件的大小)将这些信息上传给服务器(在idea中搭建spring boot 项目,接收来自前端发来的数据)
最终结果如下图所示:
点击提交
前端
重点
1 form标签中最为重要的三个属性:
action 属性 ;定义表单提交的服务器地址
method 属性:定义表单提交的方式(如get :向服务器获取数据;post:向服务器发送数据)
enctype属性:上传文件时需要添加该属性,来选择数据格式:multipart/form-data
注意
1在单选和多选都使用了 name 属性
原因:表示同一字段组,方便区分
2 checked :表示单选或多选中的默认选项
3value 表示默认值,
在HTML的
<input>标签中,value属性扮演着关键角色,它的功能根据<input>标签的type属性值的不同而有所差异。
value属性在不同type下的作用:
- 文本输入(
type="text"):
value属性为文本输入框设定了默认值。当页面首次加载时,这个值会显示在输入框内,用户可以修改它。- 密码输入(
type="password"):
- 与文本输入类似,
value属性为密码输入框设定了默认值,但出于安全考虑,这些字符在输入框中通常以圆点或星号等掩码字符显示。- 单选按钮(
type="radio")和复选框(type="checkbox"):
- 对于这两种类型的输入,
value属性定义了当该选项被选中时,表单数据中将包含哪个值。此外,checked属性可用于预设哪个选项在页面加载时就被选中。- 提交按钮(
type="submit")、重置按钮(type="reset")和普通按钮(type="button"):
- 在这些情况下,
value属性定义了按钮上显示的文本。例如,一个提交按钮的value可能设为“提交”,而一个重置按钮的value可能设为“重置”。- 隐藏输入(
type="hidden"):
- 隐藏输入字段不会在页面上显示,但其
value属性仍会随表单一起提交。这种类型通常用于传递不需要用户直接修改的数据。- 文件选择(
type="file"):
- 对于文件选择输入,
value属性通常不由开发者直接设置,而是由用户通过文件选择对话框选定文件后自动填充。不过,出于安全和隐私的考虑,即使文件被选中,浏览器通常也不会在页面代码如下:
<!DOCTYPE html>
<html >
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://localhost:8080/test" method="post" enctype="multipart/form-data">用户 <input type="text" name ='username'><br>密码 <input type="password" name="password"><br>日期 <input type="date" name="date"><br>男 <input type="radio" name="sex" value="男" checked> 女 <input type="radio" name="sex" value="女"><br><label> Reading <input type="checkbox" name="hobbies" value="reading" checked> </label><label> traveling <input type="checkbox" name="hobbies" value="traveling"> </label> <label> Cooking <input type="checkbox" name="hobbies" value="cooking"> </label> <label> Sports <input type="checkbox" name="hobbies" value="sports"> </label> <br><input type="file" name="file"><br><input type="submit" value="提交"></form>
</body>
</html><!-- <input type="checkbox " name="ff" value="唱歌"><input type="checkbox " name="ff" value="跳舞"><input type="checkbox " name="ff" value="游戏"> -->后端
前提:已经搭建好spring boot的基本工程
思路
1 在TestController 类中 通过@RequestMapping 注解 映射路径方式(找到服务器,并调用ff方法)向User类传递数据和获得传递过来的文件的大小,最后通过IDEA控制台打印出来
//TestController 类中通过 @RequestMapping 注解 映射路径的方式,向服务器传递数据
package com.guoqing.controller;import com.guoqing.entity.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;@RestController
public class TestController {@RequestMapping("/test")public String ff(User user ,MultipartFile file) {System.out.println("user="+user);System.out.println("file="+file.getSize());return "收到数据";}}2 User类 中的 成员变量每一个都对应前端代码中的name,value(单选,多选)值
代码如下
// 在entity 实体包中 User类 中 对应前端发来的数据package com.guoqing.entity;import org.springframework.format.annotation.DateTimeFormat;import java.time.LocalDate;
import java.util.List;public class User{private String username;private String password;@DateTimeFormat(pattern = "yyyy-MM-dd")private LocalDate date;private String sex;private List<String> hobbies;public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public LocalDate getDate() {return date;}public void setDate(LocalDate date) {this.date = date;}public String getSex() {return sex;}public void setSex(String sex) {this.sex = sex;}public List<String> getHobbies() {return hobbies;}public void setHobbies(List<String> hobbies) {this.hobbies = hobbies;}@Overridepublic String toString() {return "User{" +"username='" + username + '\'' +", password='" + password + '\'' +", date=" + date +", sex='" + sex + '\'' +", hobbies=" + hobbies +'}';}
}本篇的最后,由于我需要上传文件,使用了method属性,enctype属性 ,下一篇详细介绍method属性,enctype属性的相关知识(http请求,数据格式,编码)
相关文章:

复习HTML(基础)
目录 HTML含义 HTML作用 HTML的常用元素 元素的特点 元素的分类 1 是否嵌套关系 2 是否独占一行 块元素:独占一行 行内元素:共享一行 行内元素与块级元素的转换 3是否有结束标签 常用标签 1 标题标签:有六级 我们用h1 ~h6 表…...

Linux聊天集群开发之环境准备
一.windows下远程操作Linux 第一步:在Linux终端下配置openssh,输入netstate -tanp,查看ssh服务是否启动,默认端口22.。 注:如果openssh服务,则需下载。输入命令ps -e|grep ssh, 查看如否配有, ssh-agent …...

can 总线入门———can简介硬件电路
文章目录 0. 前言1. CAN简介2. 主流通讯协议对比3. CAN 硬件电路4. CAN 电平标准5. CAN 收发器 0. 前言 博客内容来自B站上CAN总线入门教程视频讲解,博客中的插图和内容均为视频中的内容。视频链接 CAN总线入门教程 1. CAN简介 先来看看一它名字的意思,…...

【重学 MySQL】六十、空间类型
【重学 MySQL】六十、空间类型 空间数据类型的分类空间数据类型的属性空间数据的表示方式空间数据的操作应用场景 在MySQL中,空间类型(Spatial Types)主要用于支持地理特征的生成、存储和分析。这些地理特征可以表示世界上具有位置的任何东西…...

python实现DES算法
DES算法 一、算法介绍1.1 背景1.2 原理1.3 基本功能函数1.3.1 初始置换函数 I P IP IP1.3.2 f f f 轮函数1.3.3 逆初始置换函数 I P − 1 IP^{-1} IP−1 1.4 子密钥的生成 二、代码实现2.1 子密钥生成实现2.2 DES加解密实现2.3 完整代码 三、演示效果 一、算法介绍 1.1 背景…...

基于LORA的一主多从监测系统_框架搭建
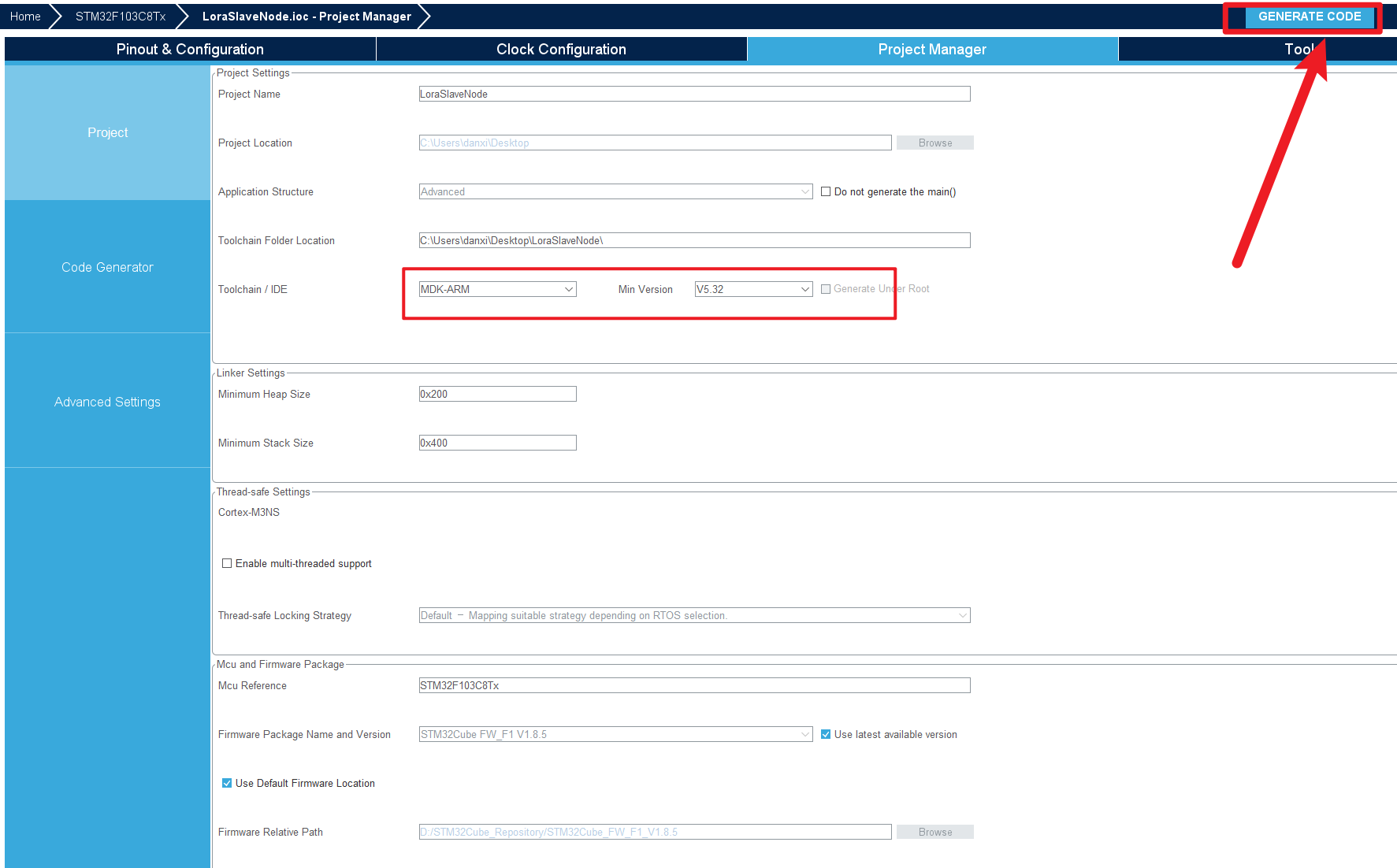
第一节、框架搭建 打开CubeMAX,选择好芯片,进行基础配置 第一步、先配置时钟源 第二步、配置SYS选项 配置debug口以及计数器源,我这里选择TIM1 第三步、选择I2C接口 配置如下即可,默认配置不用改 第四步、串口选择 我们这里使…...

优化理论及应用精解【25】
文章目录 优化学习率调度1. 阶梯衰减(Step Decay)2. 余弦退火(Cosine Annealing)3. 多项式衰减(Polynomial Decay)4. 指数衰减(Exponential Decay)总结 梯度弥散效应 参考文献 优化 …...

贝锐蒲公英网盘首发,秒建私有云,高速远程访问
虽然公共网盘带来了不少便利,但是大家对隐私泄露和重要数据泄密的担忧也随之增加。如果想要确保数据安全,自建私有云似乎是一条出路,然而面对搭建私有云的复杂步骤,许多人感到力不从心,NAS设备的成本也往往让人望而却步…...

[ 蓝桥 ·算法双周赛 ] 第 19 场 小白入门赛
🔥博客介绍: EvLast 🎥系列专栏: <<数据结构与算法>> << 算法入门>> << C项目>> 🎥 当前专栏: << 算法入门>> 专题 : 帮助小白快速入门算法竞赛 👍…...

HTML+CSS基础 第二季课堂笔记
一、列表 列表都不是单打独斗的,通常都是一组标签组成 1 无序列表 作用:定义一个没有顺序的列表结构 由两个标签组成,ul(容器级标签),li(容器级) ul:英文ulordered …...

【Easy RL】Easy RL蘑菇书全书学习笔记
【Easy RL】Easy RL蘑菇书全书学习笔记 第一章 强化学习基础1.1 强化学习概述监督学习强化学习与监督学习的不同之处二者的区别总结强化学习的特征强化学习的优越性预演(rollout)和 轨迹(trajectory)的概念端到端的概念深度强化学…...
)
JavaWeb(二)
Servlet开发技术 [外链图片转存中…(img-Cnu8X2V4-1728026684827)] 简述Servlet的创建过程? package servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; …...

【C++】--类和对象(2)
👌个人主页: 起名字真南 👆个人专栏:【数据结构初阶】 【C语言】 【C】 目录 1 类的默认成员函数2 构造函数3 析构函数4 拷贝构造5 赋值运算符重载5.1 运算符重载5.2 赋值运算符的重载 1 类的默认成员函数 默认成员函数就是用户没有显示实现,…...

最新BurpSuite2024.9专业中英文开箱即用版下载
1、工具介绍 本版本更新介绍 此版本对 Burp Intruder 进行了重大改进,包括自定义 Bambda HTTP 匹配和替换规则以及对扫描 SOAP 端点的支持。我们还进行了其他改进和错误修复。 Burp Intruder 的精简布局我们对 Burp Intruder 进行了重大升级。现在,您可…...

C++ 观察者模式
观察者模式(Observer Pattern)是一种行为设计模式,用于在对象之间建立一对多的依赖关系,当一个对象的状态发生变化时,它的所有依赖对象都会得到通知并自动更新。 在观察者模式中,主题和观察者之间是松耦合…...

基于pytorch的手写数字识别-训练+使用
import pandas as pd import numpy as np import torch import matplotlib import matplotlib.pyplot as plt from torch.utils.data import TensorDataset, DataLoadermatplotlib.use(tkAgg)# 设置图形配置 config {"font.family": serif,"mathtext.fontset&q…...

SpringBoot接收前端传递参数
1)URL 参数 参数直接 拼接在URL的后面,使用 ? 进行分隔,多个参数之间用 & 符号分隔。例如:http://localhost:8080/user?namezhangsan&id1后端接收(在Controller方法的参数列表中使用 RequestParam 注解&…...

【LeetCode周赛】第 418 场
3309. 连接二进制表示可形成的最大数值 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接 数组 nums 中所有元素的 二进制表示 ,请你返回可以由这种方法形成的 最大 数值。 注意 任何数字的二进制表示 不含 前导零 思路:暴力枚举 class Soluti…...

Android学习7 -- NDK2 -- 几个例子
学习 Android 的 NDK(Native Development Kit)可以帮助你用 C/C 来开发高性能的 Android 应用,特别适合对性能要求较高的任务,如音视频处理、游戏开发和硬件驱动等。下面是学习 NDK 的建议步骤和具体例子: ### 1. **准…...

问:说说JVM不同版本的变化和差异?
在Java程序的执行过程中,Java虚拟机(JVM)扮演着至关重要的角色。它不仅负责解释和执行Java字节码,还管理着程序运行时的内存。根据JVM规范,JVM将其所管理的内存划分为多个不同的数据区域,包括程序计数器、J…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...