论文阅读笔记-LogME: Practical Assessment of Pre-trained Models for Transfer Learning
前言
在NLP领域,预训练模型(准确的说应该是预训练语言模型)似乎已经成为各大任务必备的模块了,经常有看到文章称后BERT时代或后XXX时代,分析对比了许多主流模型的优缺点,这些相对而言有些停留在理论层面,可是有时候对于手上正在解决的任务,要用到预训练语言模型时,面对烟火缭乱的语言模型,需要如何挑选合适的模型应用到任务上来。
一个非常直接的方法就是把每一个候选模型针对任务都做一遍微调,因为微调涉及到模型训练,时间至少几个小时起步。有些预训练模型的微调还需要进行超参数搜索,想要决定一个预训练模型的迁移效果就需要将近50个小时!对于没有足够算力的我,苦苦寻觅一个能够高效的选择适合的预训练语言模型的方法,不过资料不好找呀,偶然间我才发现了这篇论文,里面提到的LogME方法值得一试。下图是该方法适配的任务:

多提一下,我这里说的是预训练语言模型,即在适用于NLP领域内的模型选择打分,而对于适用于CV的一些打分方案,像LEEP、NCE、H scores感兴趣的小伙伴可以找论文看看。
本文在LogME方法的相关描述上,组织基于论文作者所在学院的官方公众号上的一篇文章,可直戳原文阅读。原Paper中开源的代码使用Pytorch进行GPU加速,我在本文的最后附上我改成TensorFlow2的代码,方便直接应用在TensorFlow2的相关模型上。
前情提要
将上面提到的问题,描述成图模型,就是论文中所画出如下的这样:

在这个任务中,我们假设有 M M M 个预训练模型组成的集合 { ϕ m } m = 1 M \{\phi_m\}^M_{m=1} {ϕm}m=1M 和 含有 n n n 个标签的数据集 { ( x i , y i ) } i = 1 n \{(x_i,y_i)\}^n_{i=1} {(xi,yi)}i=1n,正常情况下,我们是通过微调使用各种评判指标作为衡量模型 ϕ \phi ϕ 的表现 T m T_m Tm,而现在我们想要通过一种方法得到 S m S_m S
相关文章:

论文阅读笔记-LogME: Practical Assessment of Pre-trained Models for Transfer Learning
前言 在NLP领域,预训练模型(准确的说应该是预训练语言模型)似乎已经成为各大任务必备的模块了,经常有看到文章称后BERT时代或后XXX时代,分析对比了许多主流模型的优缺点,这些相对而言有些停留在理论层面,可是有时候对于手上正在解决的任务,要用到预训练语言模型时,面…...

求二叉树的带权路径长度
二叉树的带权路径长度(WPL)是二叉树中所有叶结点的带权路径长度之和。给定一棵二叉树T,采用二叉链表存储。结点结构为: 其中叶结点的weight域保存该结点的非负权值。设root为指向T的根结点的指针,请设计求T的WPL的算法…...
)
Hive数仓操作(十五)
Hive 开窗函数 Hive窗口函数是一种特殊的函数,允许用户在查询中对一组行进行计算,而不仅仅是单独的行。窗口函数可以在 SQL 查询中进行聚合、排名、累积计算等。这使得窗口函数在数据分析和报告生成中非常有用。 窗口函数的基本组成部分 函数类型&…...

No.12 笔记 | 网络基础:ARP DNS TCP/IP与OSI模型
一、计算机网络:安全的基石 1. 网络的本质:数字世界的神经系统 定义:计算机的互联互通,实现资源共享和信息交换组成要素:发送者、接收者、介质、数据、协议(五大要素) 2. 网络架构࿱…...

OpenHarmony(鸿蒙南向开发)——轻量系统STM32F407芯片移植案例
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~ 持续更新中…… 介绍基于STM32F407IGT6芯片在拓维信息 Niobe407 开发板上移植OpenH…...

简单易懂的springboot整合Camunda 7工作流入门教程
简单易懂的Spring Boot整合Camunda7入门教程 因为关于Spring Boot结合Camunda7的教程在网上比较少,而且很多都写得有点乱,很多概念写得太散乱,讲解不清晰,导致看不懂,本人通过研究学习之后就写出了这篇教学文档。 介…...

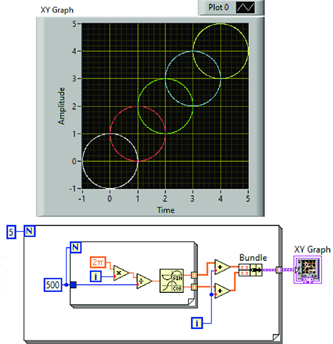
LabVIEW提高开发效率技巧----点阵图(XY Graph)
在LabVIEW开发中,点阵图(XY Graph) 是一种强大的工具,尤其适用于需要实时展示大量数据的场景。通过使用点阵图,开发人员能够将实时数据可视化,帮助用户更直观地分析数据变化。 1. 点阵图的优势 点阵图&…...

C++-匿名空间
匿名命名空间(anonymous namespace)是 C 中的一种特性,用于将符号(如变量、函数或类)限制在定义它们的源文件的作用域内。这意味着在该源文件外部,这些符号不可见,从而避免了命名冲突。 1. 定义…...

jdk的安装和环境变量配置
1.将从官网下载好的jdk放在自己想要放的位置,这里的位置是:E:\develop 2.新建一个文件夹用来放安装的jdk,将jdk安装的此目录,这里的位置是:E:\develop\jdk17 3.jdk安装好之后,点击jdk17目录,点…...

继承、Lambda、Objective-C和Swift
继承 东风系列导弹是镇国神器。东风41不是突然就造出来的,之前有很多种东风xx导弹,每种导弹都有自己的独特之处,相同之处都具备导弹基本特点。很多工厂有量产磨具的生产线,盖房子就图纸,建筑设计建设都有参考ÿ…...

设置服务器走本地代理
勾选: 然后: git clone https://github.com/rofl0r/proxychains-ng.git./configure --prefix/home/wangguisen/usr --sysconfdir/home/wangguisen/etcmakemake install# 在最后配置成本地代理地址 vim /home/wangguisen/etc/proxychains.confsocks4 17…...

刷题 -哈希
面试面试经典 150 题 - 哈希 383. 赎金信 - 一个哈希表搞定 class Solution { public:bool canConstruct(string ransomNote, string magazine) {int hash[26] {0};for (auto& ch : magazine) {hash[ch - a];}for (auto& ch : ransomNote) {if (--hash[ch - a] < …...

React响应式修改数组和对象
在React中,响应式地修改数组数据是一个常见的需求,它涉及到状态(state)的管理和更新。React的状态是不可变的,这意味着你不能直接修改状态对象中的数组元素,而是需要创建一个新的数组来更新状态。下面将详细…...

cerbot https证书免费自动续期
1. 简介 cerbot是一个开源的数字证书生成平台,简单好用。下面我们来看下安装配置和使用。 cerbot有很多种安装方式,有源码安装、第三方发布版本、pip安装和snap安装,官方推荐使用snap安装。 2. snap安装 snap官方安装文档,Sna…...

嵌入式硬件设计
嵌入式硬件设计是指针对嵌入式系统(一种专用的计算机系统,通常嵌入到其他设备中)进行的硬件设计工作。嵌入式系统广泛应用于消费电子、工业控制、医疗设备、汽车电子、航空航天等领域。以下是嵌入式硬件设计的主要内容和步骤: 1.…...

2024.09.24 校招 实习 内推 面经
🛰️ :neituijunsir 交* 流*裙 ,内推/实习/校招汇总表格 1、校招 | 毫末智行2025届校园招聘正式启动 (内推) 校招 | 毫末智行2025届校园招聘正式启动 (内推) 2、校招 | 圭目机器人 2025 校…...

GIT安装及集成到IDEA中操作步骤
最近深感GIT使用技能太差,我只会些皮毛,还是得看官网,总结一下常用的操作方法吧。 GIT环境配置到IDEA中安装 一、GIt的基本的安装 这个不在这里赘述了,自己装一个git吧 二、给IDEA指定本地GIT的安装路径 1、下图这个是我本地的…...

Java使用线程池创建线程
一、线程前言 首先我们知道,线程的概念如果不知道可以去看这一篇Java中的线程,我们这篇主要讲述的是Java怎么使用线程池创建线程,首先我们要对线程池有点概念,其实顾名思义,线程池就是有喝多线程的一个池子类似于&…...

mysql UDF提权(实战案例)
作者:程序那点事儿 日期:2024/09/29 16:10 什么是UDF? 全称 User Define Function (用户自定义函数)UDF提权,就是通过自定义函数,实现执行系统的命令。 dll(windows,dll文件是c语…...

【瑞昱RTL8763E】刷屏
1 显示界面填充 用户创建的各个界面在 rtk_gui group 中。各界面中 icon[]表对界面进行描述,表中的每个元素代表一 个显示元素,可以是背景、小图标、字符等,UI_WidgetTypeDef 结构体含义如下: typedef struct _UI_WidgetTypeDef …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
