React响应式修改数组和对象
在React中,响应式地修改数组数据是一个常见的需求,它涉及到状态(state)的管理和更新。React的状态是不可变的,这意味着你不能直接修改状态对象中的数组元素,而是需要创建一个新的数组来更新状态。下面将详细解释React中如何响应式地修改数组数据。
1. 为什么要不可变地更新数组状态?
不可变性(Immutability):React中的状态是不可变的,这意味着你不能直接修改状态对象中的数组元素,而是需要创建一个新的数组来更新状态。这样做的好处是可以更容易地追踪状态的变化,从而优化渲染性能。
性能优化:React使用Virtual DOM机制来提高性能,通过比较新旧状态来决定是否需要更新DOM。如果直接修改数组元素,React可能无法检测到状态的变化,从而无法触发必要的重新渲染。
2. 常见的方法
使用setState更新整个数组
当你需要完全替换数组时,可以直接设置新的数组。
jsx
this.setState({
items: [1, 2, 3, 4] // 新的数组
});
// 对于函数组件和Hooks
const [items, setItems] = useState([1, 2, 3]);
setItems([1, 2, 3, 4]); // 新的数组
使用concat方法添加新元素
如果你需要在数组末尾添加新元素,可以使用concat方法。
jsx
this.setState({
items: this.state.items.concat(4) // 添加新元素4
});
// 对于函数组件和Hooks
const [items, setItems] = useState([1, 2, 3]);
setItems(prevItems => [...prevItems, 4]); // 添加新元素4
使用slice和扩展运算符修改数组
你可以结合slice和扩展运算符来更新数组中的特定部分。
jsx
this.setState({
items: [
...this.state.items.slice(0, 1), // 保留第一个元素
4, // 新元素
...this.state.items.slice(1) // 保留第一个元素之后的所有元素
]
});
// 对于函数组件和Hooks
const [items, setItems] = useState([1, 2, 3]);
setItems(prevItems => [prevItems[0], 4, ...prevItems.slice(1)]);
使用map方法更新数组中的元素
如果你需要根据某些条件更新数组中的特定元素,可以使用map方法。
jsx
this.setState({
items: this.state.items.map((item, index) => {
if (index === 1) {
return 4; // 更新索引为1的元素为4
}
return item;
})
});
// 对于函数组件和Hooks
const [items, setItems] = useState([1, 2, 3]);
setItems(prevItems => prevItems.map((item, index) => index === 1 ? 4 : item));
使用filter方法删除数组中的元素
如果你想从数组中删除满足特定条件的元素,可以使用filter方法。
jsx
this.setState({
items: this.state.items.filter((item, index) => index !== 1) // 删除索引为1的元素
});
// 对于函数组件和Hooks
const [items, setItems] = useState([1, 2, 3]);
setItems(prevItems => prevItems.filter((_, index) => index !== 1));
3. 注意事项
避免直接修改状态:React的状态是不可变的,直接修改状态(如this.state.items.push(4))不会触发重新渲染,因为React无法检测到这种变化。
使用扩展运算符(...)和map、filter等函数:这些方法可以帮助你创建数组的新副本,而不会修改原始数组。
性能优化:在更新数组时,尽量只更新必要的部分,避免整个数组重新渲染。
通过以上方法,你可以在React中响应式地修改数组数据,同时遵循React的不可变性原则,优化应用性能。
-------------------------------------------------
在React中,响应式地修改对象状态与修改数组状态类似,核心原则仍然是不可变性(immutability)。你不能直接修改对象中的属性,而是需要创建一个新的对象来更新状态。这样做不仅符合React的工作机制,还能帮助你更好地追踪状态的变化并优化性能。
以下是几种在React中响应式修改对象状态的方法:
1. 使用扩展运算符(...)
扩展运算符可以帮助你快速复制一个对象,并在此基础上修改或添加新的属性。
jsx
// 类组件
this.setState({
user: {
...this.state.user,
name: 'John Doe' // 修改name属性
}
});
// 函数组件和Hooks
const [user, setUser] = useState({ name: 'Jane Doe', age: 25 });
setUser(prevUser => ({ ...prevUser, name: 'John Doe' })); // 修改name属性
2. 使用Object.assign()
Object.assign()方法可以用于合并对象,但它会修改第一个参数对象,因此在使用时需要注意创建一个新的对象来避免直接修改状态。
jsx
// 类组件
this.setState({
user: Object.assign({}, this.state.user, { name: 'John Doe' }) // 创建一个新对象并修改name属性
});
// 但是,更推荐使用扩展运算符,因为它更简洁
3. 使用沉浸式更新(Immersive Update)
如果你需要处理复杂的嵌套对象,并且觉得使用扩展运算符不够直观,可以考虑使用像immer这样的库,它允许你以“可变”的方式编写代码,但实际上在背后处理不可变性。
jsx
import produce from 'immer';
// 函数组件和Hooks
const [user, setUser] = useState({ name: 'Jane Doe', details: { age: 25, city: 'New York' } });
setUser(produce(user => {
user.details.age = 26; // 看起来像是直接修改,但实际上immer会创建一个新的对象
}));
4. 注意事项
避免直接修改状态:这是最重要的原则。不要直接修改this.state.user.name或类似的值,因为这样React无法检测到状态的变化。
浅比较:React的setState和useState的更新机制都是基于浅比较的。如果你需要更新嵌套对象中的属性,确保你返回了一个新的对象引用,否则React可能不会触发重新渲染。
性能优化:在更新对象时,尽量只更新必要的属性,避免整个对象重新渲染。这可以通过使用不可变数据结构或库(如Immutable.js、Immer等)来实现。
通过遵循这些原则和技巧,你可以在React中高效地响应式修改对象状态。
相关文章:

React响应式修改数组和对象
在React中,响应式地修改数组数据是一个常见的需求,它涉及到状态(state)的管理和更新。React的状态是不可变的,这意味着你不能直接修改状态对象中的数组元素,而是需要创建一个新的数组来更新状态。下面将详细…...

cerbot https证书免费自动续期
1. 简介 cerbot是一个开源的数字证书生成平台,简单好用。下面我们来看下安装配置和使用。 cerbot有很多种安装方式,有源码安装、第三方发布版本、pip安装和snap安装,官方推荐使用snap安装。 2. snap安装 snap官方安装文档,Sna…...

嵌入式硬件设计
嵌入式硬件设计是指针对嵌入式系统(一种专用的计算机系统,通常嵌入到其他设备中)进行的硬件设计工作。嵌入式系统广泛应用于消费电子、工业控制、医疗设备、汽车电子、航空航天等领域。以下是嵌入式硬件设计的主要内容和步骤: 1.…...

2024.09.24 校招 实习 内推 面经
🛰️ :neituijunsir 交* 流*裙 ,内推/实习/校招汇总表格 1、校招 | 毫末智行2025届校园招聘正式启动 (内推) 校招 | 毫末智行2025届校园招聘正式启动 (内推) 2、校招 | 圭目机器人 2025 校…...

GIT安装及集成到IDEA中操作步骤
最近深感GIT使用技能太差,我只会些皮毛,还是得看官网,总结一下常用的操作方法吧。 GIT环境配置到IDEA中安装 一、GIt的基本的安装 这个不在这里赘述了,自己装一个git吧 二、给IDEA指定本地GIT的安装路径 1、下图这个是我本地的…...

Java使用线程池创建线程
一、线程前言 首先我们知道,线程的概念如果不知道可以去看这一篇Java中的线程,我们这篇主要讲述的是Java怎么使用线程池创建线程,首先我们要对线程池有点概念,其实顾名思义,线程池就是有喝多线程的一个池子类似于&…...

mysql UDF提权(实战案例)
作者:程序那点事儿 日期:2024/09/29 16:10 什么是UDF? 全称 User Define Function (用户自定义函数)UDF提权,就是通过自定义函数,实现执行系统的命令。 dll(windows,dll文件是c语…...

【瑞昱RTL8763E】刷屏
1 显示界面填充 用户创建的各个界面在 rtk_gui group 中。各界面中 icon[]表对界面进行描述,表中的每个元素代表一 个显示元素,可以是背景、小图标、字符等,UI_WidgetTypeDef 结构体含义如下: typedef struct _UI_WidgetTypeDef …...

【黑马点评】使用RabbitMQ实现消息队列——3.使用Jmeter压力测试,导入批量token,测试异步秒杀下单
3 批量获取用户token,使用jmeter压力测试 3 批量获取用户token,使用jmeter压力测试3.1 需求3.2 实现3.2.1 环境配置3.2.2 修改登录接口UserController和实现类3.2.3 测试类 3.3 使用jmeter进行测试3.4 测试结果3.5 将用户登录逻辑修改回去 3 批量获取用户…...

第 21 章 一条记录的多幅面孔——事务的隔离级别与 MVCC
21.1 事前准备 CREATE TABLE hero ( number INT, NAME VARCHAR ( 100 ), country VARCHAR ( 100 ), PRIMARY KEY ( number ) ) ENGINE INNODB CHARSET utf8;INSERT INTO hero VALUES ( 1, 刘备, 蜀 );21.2 事务隔离级别 在保证事务隔离性的前提下,使用不同的隔…...

javaScript操作dom的事件(3个案例+代码+效果图)
目录 1.焦点事件 案例:登录表单的验证 1.代码 2.效果 3.解释 2.鼠标事件 案例:单击鼠标使小球跳跃 1.代码 2.效果 3.解释 3.键盘事件 案例:使用左右键控制小球左右移动 1.代码 2.效果 编辑 3.解释 1.焦点事件 focus 当获得焦点时出发(不会冒泡)blur 当失去焦点时出发(不会…...

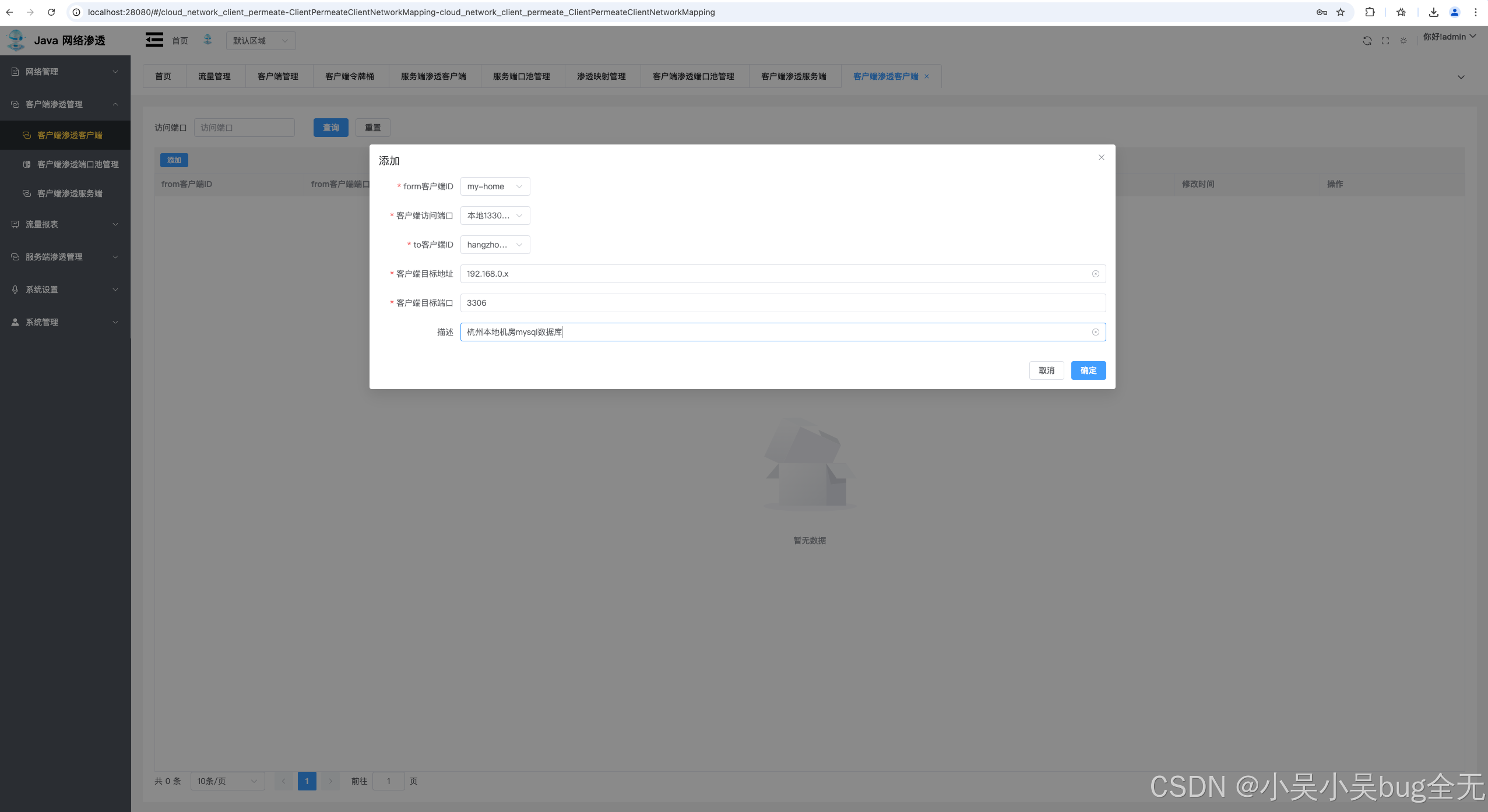
国庆期间的问题,如何在老家访问杭州办公室的网络呢
背景:国庆期间的问题,如何在老家访问杭州办公室的网络呢 实现方案:异地组网 实现语言:Java 环境:三个网络,一台拥有公网IP的服务器、一台杭州本地机房内服务器、你老家所在网络中的一台电脑(…...

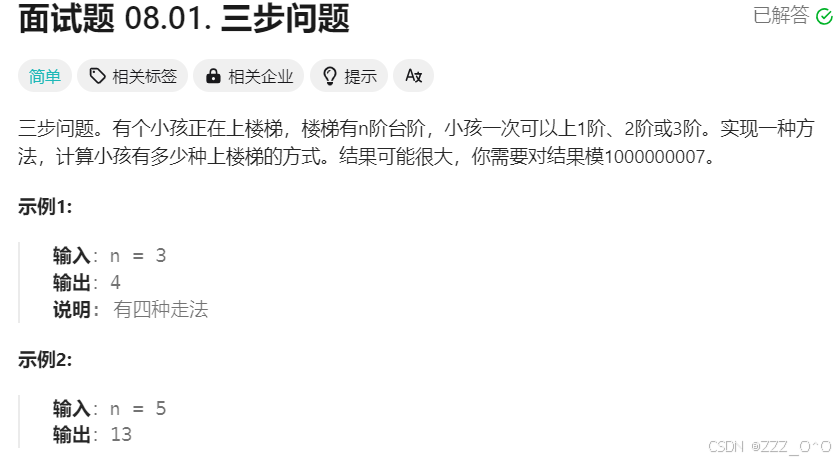
动态规划算法——三步问题
1.题目解析 2.算法原理 本题可以近似看做泰波那契数列,即小孩到第一个台阶需要一步,到第二个台阶则是到第一个台阶的步数加上第一阶到第二阶的步数,同理第三阶就是第二阶的步数加上第二阶到第三阶的步数,由于小孩只能走三步&#…...

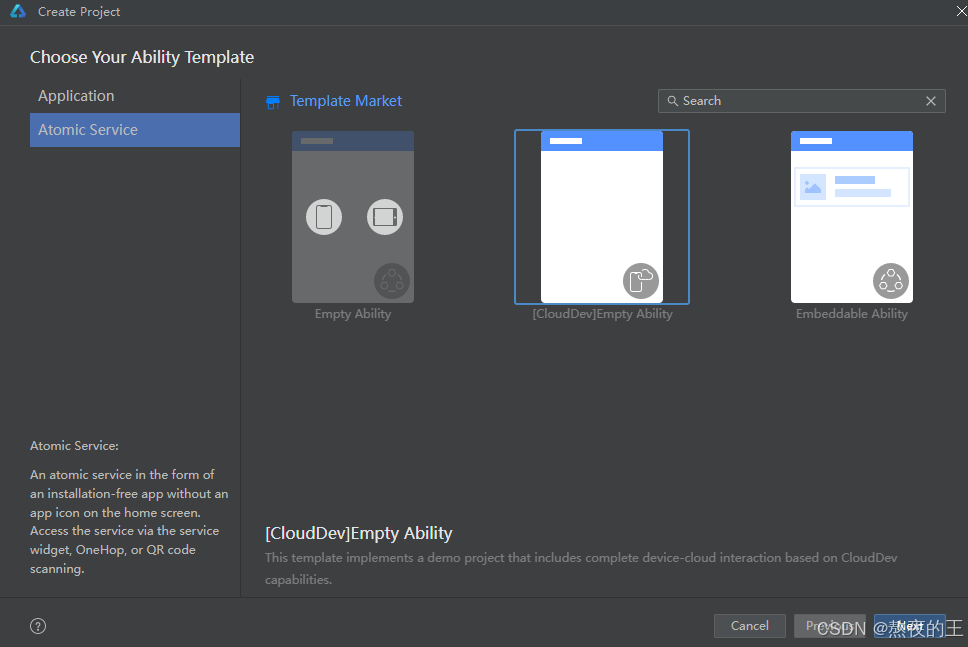
【鸿蒙学习】深入解析鸿蒙应用与元服务:含义、区别、应用场景及创建方法
文章目录 鸿蒙应用(HarmonyOS App)含义用于干什么优缺点 元服务(Atomic Service)含义用于干什么优缺点 鸿蒙应用与元服务的区别创建方法鸿蒙应用的创建元服务的创建 总结 随着科技的不断进步,操作系统也在不断迭代更新…...

React学习01 jsx、组件与组件的三大属性
文章目录 jsx的介绍与语法1.真实DOM和虚拟DOM2.jsx语法 模块与模块化,组件与组件化模块与模块化组件与组件化 React组件React事件绑定函数式组件类式组件组件属性state组件属性props组件属性ref 尚硅谷react教程官方文档学习记录笔记01 jsx的介绍与语法 1.真实DOM和…...

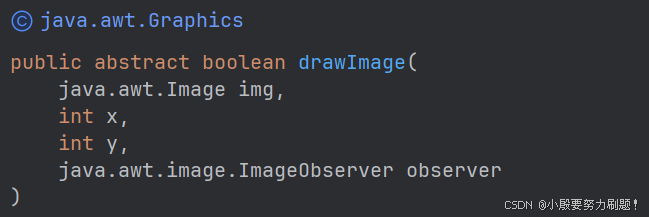
项目——超级马里奥——Day(3)
一、游戏开发思路: 1.Frame--->BackGround--->Obstacle---->BufferedImage,人物等 2.BackGround的构造函数: 只要记住窗口里边的每一个场景,只要游戏一开始就已经出现在屏幕里边的,都是在构造函数里边 3.绘…...

测试-BUG篇
文章目录 软件测试的生命周期BUGbug的概念描述bug的要素bug级别bug的生命周期 与开发产生争执怎么办(高频考题) 软件测试的生命周期 软件测试贯穿于软件的整个生命周期 BUG bug的概念 是指计算机程序中存在的一个错误(error)、缺陷(flaw)、疏忽(mista…...

vue2中 vue-count-to组件让数字从某个数字动态的显示到某个数字(后附vue3的用法)
1、首先安装 npm install vue-count-to2、使用 2.1、先导入组件 import countTo from ‘vue-count-to’2.2、注册组件 components: { countTo },2.3、使用组件 <countTo> <template><div class"home"><countTo class"count-to&qu…...

AI模型部署初认识
AI部署这个词儿大家肯定不陌生,可能有些小伙伴还不是很清楚这个是干嘛的,但总归是耳熟能详了。 近些年来,在深度学习算法已经足够卷卷卷之后,深度学习的另一个偏向于工程的方向–部署工业落地,才开始被谈论的多了起来…...

在线生成论文的网站有哪些?分享5款AI一键原创论文免费网站
一、千笔-AIPasspaper 千笔-AIPasspaper是一款备受推荐的AI写作助手,它集成了多种功能,包括论文大纲生成、内容填充、文献引用和查重修改等。这款工具基于最新的自然语言处理技术,能够帮助用户快速生成高质量的论文内容。 AI论文࿰…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
