【React】增量传输与渲染
增量传输
增量传输是一种高效的文件传输方式,其核心原理在于只传输文件中发生变化的部分,而不是整个文件。以下是增量传输的详细解析:
定义与原理:
增量传输通过比对原始文件和目标文件,找出两者之间的差异部分,然后仅传输这部分差异数据。这种方式能够大幅减少传输所需的时间和带宽消耗。
优势:
节省时间:由于只传输变化的部分,传输时间显著缩短,特别是对于大型文件的传输效果尤为明显。
节省带宽:减少传输数据量意味着带宽资源的节约,对于需要频繁传输的场景尤为重要。
提高效率:增量传输可以实现自动化处理,提高大规模文件传输任务的操作效率。
降低成本:通过减少传输时间和带宽消耗,间接降低了传输成本。
应用场景:
大数据领域:在数据传输和备份过程中,增量传输可以快速同步和备份数据,提高效率,降低成本。
软件运营:对于需要频繁升级和更新的程序,增量传输可以快速传输变更部分,减少更新时间和带宽消耗。
云存储服务:在文件同步到云端或从云端同步到本地的过程中,增量传输可以高效地完成变更部分的同步。
实现方式:
Rsync算法:一种开源的增量传输算法,通过分块checksum算法和块传输技术实现高效、安全、稳定的增量传输,适用于多种操作系统。
增量备份软件:如镭速传输等,提供一站式文件传输加速解决方案,支持增量传输功能。
安全性:
增量传输过程中,只传输被修改过或新增的部分,不会暴露整个文件的内容,从而保证了文件传输的安全性。
注意事项:
在实现增量传输时,需要关注数据安全性和完整性,确保传输过程的成功和可靠性。
综上所述,增量传输是一种高效、安全、节省资源的大文件传输解决方案,适用于多种需要频繁传输和同步的场景。
增量渲染
在React中,增量渲染主要是通过虚拟DOM(Virtual DOM)机制来实现的。以下是实现增量渲染的关键步骤和原理:
虚拟DOM:React使用虚拟DOM来模拟真实的DOM结构。虚拟DOM是一个轻量级的JavaScript对象,它描述了DOM的结构和属性。当组件的状态或属性发生变化时,React会首先更新虚拟DOM,而不是直接操作真实的DOM。
比较差异(Diffing):当组件更新时,React会对比新旧虚拟DOM树,找出需要更新的部分。这个过程称为“比较差异”或“Diffing”。React使用高效的算法来比较虚拟DOM树,确保只更新必要的部分。
批量更新:React会将多次状态更新合并成一次,以减少对虚拟DOM和真实DOM的操作次数。这有助于提高性能,因为频繁地操作DOM是非常耗时的。
更新真实DOM:一旦React确定了需要更新的部分,它就会将这些更新应用到真实的DOM上。由于React只更新必要的部分,因此这个过程通常是非常快的。
优化技巧:为了进一步提高性能,React提供了一些优化技巧,如使用shouldComponentUpdate、PureComponent或React.memo来避免不必要的渲染,以及使用useMemo和useCallback来缓存计算结果和回调函数。
React Fiber:React 16引入了新的内核算法Fiber,它改进了React的渲染过程,使其能够更好地处理大型更新和复杂的应用场景。Fiber允许React将渲染任务拆分成更小的单元,并根据优先级进行调度,从而提高了应用的响应性和性能。
通过虚拟DOM、比较差异、批量更新和优化技巧,React能够实现高效的增量渲染,确保应用在不同场景下都能保持良好的性能表现。
React Fiber 是 React 的一个核心算法,它主要负责协调(或调度)组件的渲染过程。Fiber 的主要目标是提高 React 在动画、布局以及中断重渲染等方面的性能。Fiber 使得 React 能够以更高效的方式处理虚拟 DOM 的更新。
由于 React Fiber 是 React 内部实现的一部分,并且是由 Facebook 的工程师们用 C++ 和 JavaScript 编写的,其完整代码相当复杂,并且与 React 的其他部分紧密集成。因此,在这里提供一个简化的 JavaScript 版本实现是不现实的。不过,我可以帮助你理解 Fiber 的一些基本概念和它是如何工作的。
Fiber 基本概念
Fiber 树:Fiber 树类似于 React 的虚拟 DOM 树,但每个节点(称为 Fiber)包含更多的状态信息。
工作单元(Work Units):每个 Fiber 节点都可以被视为一个工作单元。React 可以根据需要拆分这些工作单元,并在不同的时间片(time slices)中处理它们。
更新和重用:在每次渲染时,React 会尝试重用现有的 Fiber 树,只对需要更新的部分进行标记和处理。
调度优先级:Fiber 允许为不同的更新设置优先级,这样 React 就可以根据优先级来决定何时处理这些更新。
可中断渲染:由于 Fiber 可以将渲染过程拆分成多个小任务,因此它可以在必要时中断渲染,例如为了响应用户输入或处理更高优先级的更新。
简化的 Fiber 示例
尽管无法在这里提供完整的 Fiber 实现,但我们可以创建一个非常简化的示例来模拟 Fiber 的某些方面。以下是一个简化的 Fiber 节点和工作循环的 JavaScript 实现:
javascript
class FiberNode {
constructor(tag, pendingProps, key, mode) {
this.tag = tag;
this.pendingProps = pendingProps;
this.key = key;
this.mode = mode;
this.child = null;
this.sibling = null;
this.return = null;
this.updateQueue = null;
this.stateNode = null;
this.effectTag = null; // 用于标记需要处理的副作用
// ... 其他属性(如 alternate, actualDuration, 等等)在完整实现中会有
}
}
function createFiberRoot(containerInfo) {
// 在实际应用中,这会涉及更多设置,但这里我们简化处理
return {
current: null, // 当前 Fiber 树
containerInfo,
// ... 其他属性
};
}
function performUnitOfWork(unitOfWork) {
// 这里我们只关注简单的创建和更新逻辑
if (!unitOfWork.child) {
// 没有子节点,完成当前工作单元
return null;
}
// 假设我们总是先处理子节点
return unitOfWork.child;
}
function workLoop(unitOfWork) {
while (unitOfWork) {
unitOfWork = performUnitOfWork(unitOfWork);
// 在实际应用中,这里会有更多的逻辑,比如处理副作用、检查优先级等
}
}
// 示例:创建一个简单的 Fiber 树并“渲染”它
const root = createFiberRoot({ /* containerInfo */ });
const fiber = new FiberNode('hostRoot', null, null, null);
fiber.child = new FiberNode('hostComponent', { type: 'div' }, null, null);
root.current = fiber;
// 开始“渲染”
workLoop(root.current);
这个示例非常简化,仅仅展示了 Fiber 树的基本结构和如何遍历它。在实际的 React 实现中,Fiber 架构要复杂得多,并且包含了大量的优化和特性。
如果你对 React 的内部实现感兴趣,我建议你查看 React 的源代码(在 GitHub 上可用)以及相关的文档和社区资源。这将帮助你更深入地理解 Fiber 以及 React 的其他部分是如何工作的。
相关文章:

【React】增量传输与渲染
增量传输 增量传输是一种高效的文件传输方式,其核心原理在于只传输文件中发生变化的部分,而不是整个文件。以下是增量传输的详细解析: 定义与原理: 增量传输通过比对原始文件和目标文件,找出两者之间的差异部分&#…...

【回眸】Tessy 单元测试软件使用指南(四)常见报错及解决方案与批量初始化的经验
前言 分析时Tessy的报错 1.fatal error: Tricore/Compilers/Compilers.h: No such file or directory 2.error: #error "Compiler unsupported" 3.warning: invalid suffix on literal;C11 requires a space between literal and string macro 4.error: unknown…...

2024 - 10 :生物药学: 如何获取对应核心靶点基因的激酶
如何获取对应核心靶点基因的激酶 步骤 1:收集蛋白质信息 获取 UniProt ID: 对于每个基因,使用 UniProt 数据库获取其对应的蛋白质信息,包括 UniProt ID、序列和功能注释。UniProt 网站:https://www.uniprot.org/ 示…...

STM32 HAL库UART查询方式实例
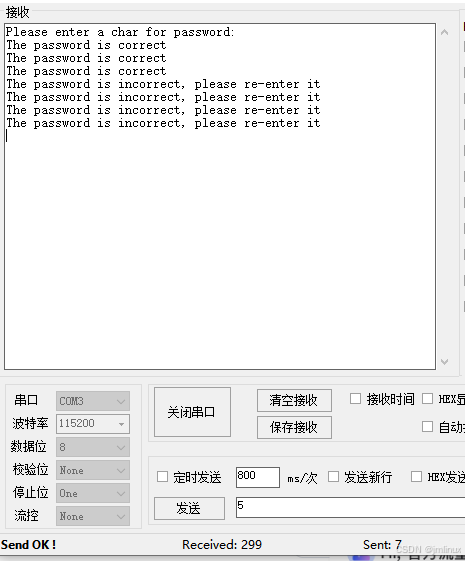
本文中介绍USART编程涵盖了三种主要方法,详细介绍STM32F407微控制器结合HAL库,通过UART的查询方式来实现一个实用的密码验证程序。提示用户键入一个字符作为密码。只有当用户精准地输入字符6时,系统才会反馈“密码正确”的确认信息。反之&…...

数据结构--线性表双向链表的实现
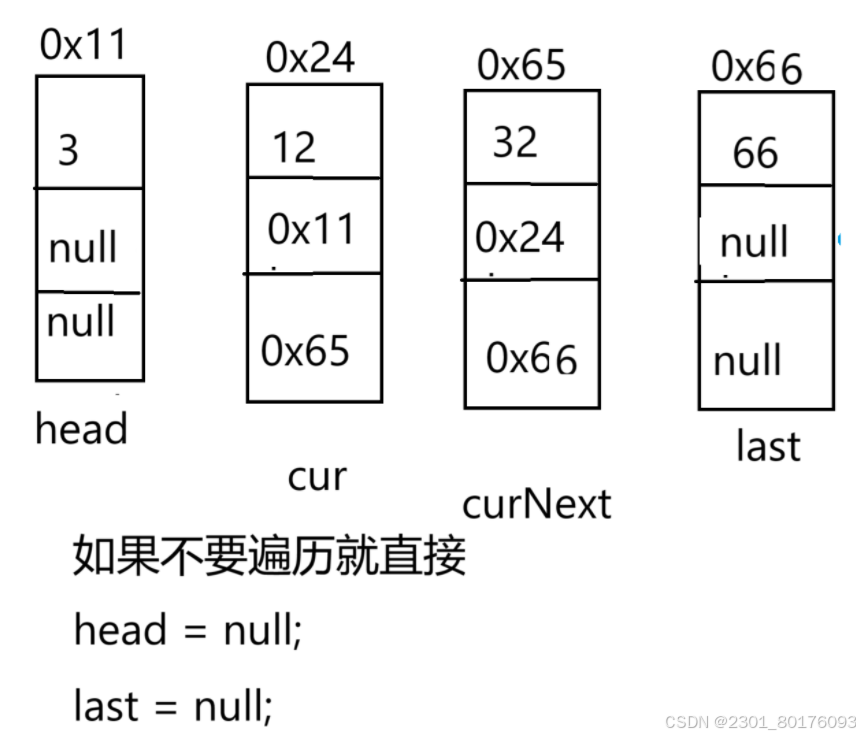
目录 思路设计 总体思维导图 插入部分 头插法尾插法 任意位置插入 删除部分 头结点 尾节点 中间节点 只有头结点且删除的就是头结点 编辑 清空链表部分 遍历清空链表的所有节点 不遍历清空 各部分代码 Main部分 MyListedList部分 IndexOutOfException部分 …...

第一个Flutter应用(一)
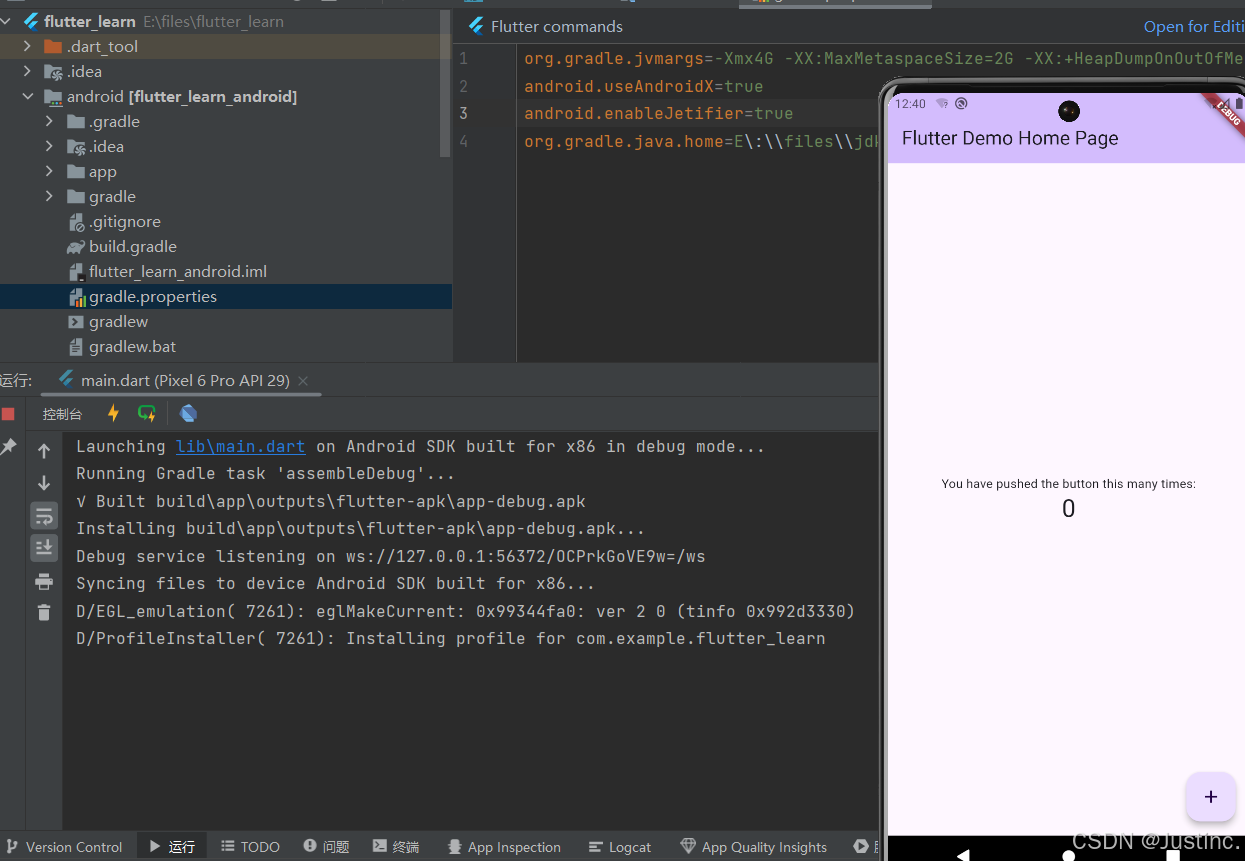
1、创建项目 1.1 新建 1.2 选择Flutter SDK的位置 1.3 项目名称 英文单词加下划线起名规范,其他默认即可。 1.4 点击运行 发生报错显示我们的JAVA版本不符合 1.5 更改版本设置 1.6 再次启动项目 2、分析页面代码 以下是lib/main.dart的源代码(为了阅…...

批量查询快递单号物流信息:高效掌握最后更新动态
在电商和物流行业蓬勃发展的今天,快递单号的物流信息追踪显得尤为重要。对于商家和客户来说,了解包裹的最后更新物流状态是确保货物安全、及时送达的关键。本文将介绍如何批量查询快递单号的物流信息,帮助您高效掌握每个包裹的最新动态。 1运…...

随着硬件水平的提升,LabVIEW有哪些过去的编程方法被淘汰掉了
随着硬件水平的不断提升,尤其是处理器性能、存储能力、通信速度等方面的飞跃,LabVIEW的一些早期编程方法逐渐被更高效、现代的编程技术所取代。以下是一些随着硬件升级而逐步淘汰的LabVIEW编程方法和技术: 1. 低效的数据流传输方式 过去由于…...

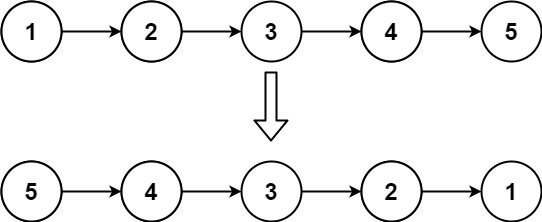
Leetcode 206.反转链表
题目链接:206. 反转链表 - 力扣(LeetCode) 题目描述: 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 解题思路…...

基于springboot和vue.js 养老院管理系统设计与实现
博主介绍:专注于Java(springboot ssm springcloud等开发框架) vue .net php phython node.js uniapp小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作 ☆☆☆ 精彩专栏推荐订阅☆☆☆…...

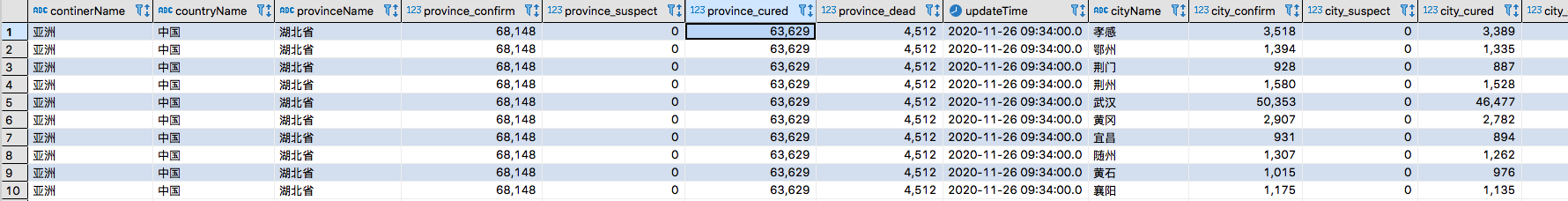
高效数据处理:MapReduce与Hive的实战应用
文章目录 hive分析汇总互联网日志分析1.项目需求2.数据说明3.算法思路 用户电影推荐1.项目需求2.数据说明3.算法思路4.解题步骤 简单数据统计WordCount数据说明 疫情数据分析1.项目需求2.数据说明step1:创建ods层数据表step2:创建dwd层数据表step3:创建d…...

【含开题报告+文档+PPT+源码】基于springboot的迎新系统
开题报告 大学迎新系统是为了满足大学在新生入学时的信息化处理需求而开发的系统。在传统方式下,我们新生接待工作是需要新生报名表,就使得我们需要耗费大量的纸张,这将造成资源浪费。在接待新生的时候需要让新生勾选、填写大量的表格&#…...

C#-委托delegate
C#-委托delegate 通常情况下,函数内部需要调用其他函数来实现代码的重用,但这样有一个问题: 如果需要更换所调用的函数则需要对该函数的定义再次修改, 事实上,在程序运行过程中,函数也是作为一个存储在堆中…...

编译Thingsboard3.7.0的过程记录
1、首先去掉test测试,否则会有一堆问题,pom.xml修改如下: <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>${surefire.version}</ve…...

vulnhub-THE PLANETS-EARTH靶机
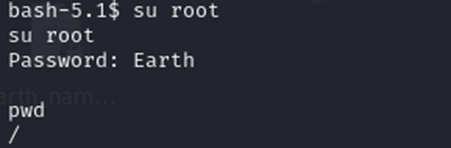
下载并导入靶机至VMWare,设置网络模式为NAT,开机 开启攻击机(kali),也设置为Nat模式,与靶机处于同一网段 扫描靶机ip Nmap 192.168.114.0/24 扫描网段内活跃的主机 可以推断靶机ip为192.168.114.129 扫描…...

【C语言】分支和循环(2)
🤔个人主页: 起名字真南 😙个人专栏:【数据结构初阶】 【C语言】 【C】 目录 1 关系操作符2 条件操作符3 逻辑操作符 :|| ,&& ,!3.1 逻辑取反运算符3.2 与运算符3.3 或运算符3.4 练习闰年判断3.5 短…...

Python数据分析-远程办公与心理健康分析
一、研究背景 随着信息技术的飞速发展和全球化的推进,远程工作(Remote Work)成为越来越多企业和员工的选择。尤其是在2020年新冠疫情(COVID-19)爆发后,全球范围内的封锁措施使得远程工作模式迅速普及。根据…...

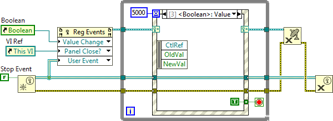
LabVIEW提高开发效率技巧----使用动态事件
在LabVIEW开发过程中,用户交互行为可能是多样且不可预知的。为应对这些变化,使用动态事件是一种有效的策略。本文将从多个角度详细介绍动态事件的概念及其在LabVIEW开发中的应用技巧,并结合实际案例,说明如何通过动态事件提高程序…...

【STM32开发之寄存器版】(五)-窗口看门狗WWDG
一、前言 窗口看门狗简介: 窗口看门狗通常被用来监测,由外部干扰或不可预见的逻辑条件造成的应用程序背离正常的运行序列而产生的软件故障。除非递减计数器的值在T6位变成0前被刷新,看门狗电路在达到预置的时间周期时,会产生一个M…...

Leetcode203.移除链表元素-Python
题目链接:203. 移除链表元素 - 力扣(LeetCode) 题目描述: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入&a…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
