HTML网页制作——设计系学生静态HTML网页设计作品
HTML网页制作——设计系学生静态HTML网页设计作品
网站主题为荷兰风格派,主要介绍荷兰风格设计的网站,由设计系学生亲自设计,独立开发网页,适用于学生自己的作品。
网站效果视频:
荷兰风格派(设计系学生网页设计成品)
网站效果图(共15页)其一如下所示:

参考代码(html)
<header><nav class="navBox"><div class="left"><img src="../img/logo/logo.jpg" alt=""></div><div class="right"><ul><li><a href="../index.html" style="color: #fff; ">起源</a></li><li><a href="./people.html" style="color: #fff; ">人物</a></li><li><a href="./work copy.html " style="color: #fff; ">作品精选</a></li><li><a href="./chengjiu.html" style="color: #fff; ">成就</a></li><li><a href="./chengjiu1.html" style="color: #fff; ">再设计</a></li><li><a href="./news.html" style="color: #fff; ">新闻</a></li><li><a href="./user.html" style="color: #fff; ">个人中心</a></li><li>EN/CN</li><li><a href="./login.html" style="color: #fff; ">登陆/注册</a></li></ul></div></nav></header><div class="container"><!-- <img src="../img/02起源/1.jpg" alt=""> --></div><!-- 任务区域 --><div class="people banner" ><div class="boxx"><div class="le"><img src="../img/03人物/何塞·佩德罗·科斯蒂廖洛.jpg" alt=""></div><div class="re"><p><a style="font-size: 1.3em; font-weight: 700;">De Stijl</a>china</p><p style="color: gray;">Peel away the essential shape, and you will get the style.</p><hr></div></div><div class="title"><div class="item" style="border-bottom: 3px solid yellow;">关于</div><div class="item">收藏</div><div class="item">评论和@</div></div><div class="boxxx"><div class="lef">about</div><div class="rig"><p>+0880 89696328</p><p>安徽省蜀山区史河路8号安徽大学江淮学院</p><p>简介</p><p><hr></p><p>我认为蒙德里安,杜斯伯格,里特维尔德这些大师在过去,当人们的生活充满与自</p><p>然的互动时,抽象性很容易达到;它在潜意识当中完成。然而当我们生活的与自然</p><p>相去甚远之后,抽象就需要经过努力才能完成。</p></div></div><div class="boxxxxx"><div class="leftt"><div class="leftttt"><div class="l"><img src="../img/03人物/何塞·佩德罗·科斯蒂廖洛.jpg" alt=""></div><div class="r">风格派调研组</div></div><div class="leftttt"><div class="l"><img src="../img/03人物/乔治·范通格鲁.jpg" alt=""></div><div class="r">风格派调研组</div></div><div class="leftttt"><div class="l"><img src="../img/03人物/塞萨尔·多梅拉.jpg" alt=""></div><div class="r">风格派调研组</div></div><div class="leftttt"><div class="l"><img src="../img/03人物/巴特·范德莱克.jpg" alt=""></div><div class="r">风格派调研组</div></div><div class="leftttt"><div class="l"><img src="../img/03人物/弗里茨·格拉纳.jpg" alt=""></div><div class="r">风格派调研组</div></div></div><div class="middlee"><p style="background-color: #EFEFEF;">取消关注</p><p style="background-color: #F7F7F7;">+</p><p style="background-color: #EFEFEF;">取消关注</p><p style="background-color: #F7F7F7;">+</p><p style="background-color: #EFEFEF;">取消关注</p><p style="background-color: #F7F7F7;">+</p><p>看看其他</p></div><div class="rightt"><img src="../img/15个人中心/2.jpg" alt=""><div class="boxxxxxx"><p>Activity</p><p>荷兰风格派周年纪念活动组织会</p><p>荷兰风格派再设计大赛</p><p>风格派线上交流活动</p></div></div></div></div></div><footer><div class="footer" style="height: 260px;"><p style="text-align: center; margin-bottom: 50px;"><div class="box"><img src="../img/logo/logo.jpg" alt=""><h3>荷兰风格派</h3></div></p><p>安徽省合肥市蜀山区史河路8号</p><p>027-87157587 , 027-87462184</p><p>邮箱:HLFGP@dist.com.cn</p><p>线下活动,请提前预约</p><p><img src="../img/二维码/https___baike.baidu.com_item_荷兰风格派_266638.png" alt="" style="width: 100px; height:100px"></p><p>蒙德里安/杜斯伯格/里特维尔德</p></div></footer>
参考代码:(css)
*{margin: 0;padding: 0;}ul{list-style: none;}a{text-decoration: none;color: #000;}.banner{margin: 0 auto;width: 1200px;}/* 导航区域 */header{z-index: 9999;width: 100%;position: absolute;top: 30px;color: #fff;}.navBox{display: flex;}.left{flex: 30%;text-align: center;}.left img{width: 60px;height: 60px;}.right{flex: 70%;}.right ul{height: 60px;display: flex;}.right ul li{height: 60px;line-height: 60px;flex: 1;}.right ul li:hover{color: yellow;}/* 背景图区域 */.container{height: 120px;width: 100%;background-image: url("../img/02起源/1.jpg");}.people span{display: inline-block;font-weight: 700;font-size: 1.2em;margin: 80px 20px 30px 0;}.artical{width: 1000px;margin: 0 auto;text-align: center;}.human{display: flex;margin-top: 30px;margin-left: 80px;}/* 人物区域 *//* footer 区域 */.footer{top: 150px;position: relative;height: 200px;background-color: #000;color: #fff;text-align: center;padding: 50px 0 50px;} .footer p{margin: 15px 0 ;font-size: 10px;color: rgb(197, 194, 194);text-align: center;}.footer .box{display: flex;position: absolute;top: 30px;left: 50%;transform: translateX(-50%);}.footer img{width: 20px;height: 20px;vertical-align: middle;margin: 0 5px;}.boxx{display: flex;padding: 20px;}.le{flex: 20%;text-align: center;}.le img{width: 100px;height: 100px;border-radius: 50%;}.re{flex: 80%;line-height: 45px;}.title{text-align: center;}.item{margin-right: 20px;display: inline-block;}.boxxx{display: flex;background-color: #E1E1E1;margin-top: 20px;}.lef{flex: 30%;text-align: center;box-sizing: border-box;padding-top: 100px;}.rig{flex: 70%;line-height: 36px;}.boxxxxx{display: flex;}.leftttt{display: flex;}.leftt{flex: 25%;}.l{flex: 20%;text-align: center;}.l img{width: 50px;height: 50px;border-radius: 50%;}.r{flex: 80%;line-height: 50px;padding-left:10px ;margin-bottom: 10px;}.middlee{flex: 25%;}.rightt{flex: 50%;}.rightt img{width: 100%;height: 200px;}.middlee p{height: 50px;line-height: 50px;}.boxxxxxx{background-color: #EFEFEF;width: 200px;height: 200px;margin-left: 260px;line-height: 30px;}
tips(小提示):
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
如:获取详细代码私信我嗷!
相关文章:

HTML网页制作——设计系学生静态HTML网页设计作品
HTML网页制作——设计系学生静态HTML网页设计作品 网站主题为荷兰风格派,主要介绍荷兰风格设计的网站,由设计系学生亲自设计,独立开发网页,适用于学生自己的作品。 网站效果视频: 荷兰风格派(设计系学生网…...

智能翻译新纪元:4款英汉互译在线工具解析
大家好,我是一个喜欢找各种办公软件的人,今天咱们来聊聊那些让我们在英汉互译世界里如鱼得水的神器——福昕翻译在线、福昕翻译大师、海鲸AI论文翻译,还有DeepL翻译。这些家伙,简直就是我们跨语言交流的超级英雄! 1、…...

Cisco Meraki平台中国区注册
登陆下面网址注册cisco meraki中国区云平台账户 https://n4.meraki.cn/ 点击创建一个新账户 地区选择“china” 填写邮箱,名字,秘密,公司名称等信息,点击注册新账户 注册的邮箱会收到一封确认此邮箱的邮件,点击…...

分享国产RISC-V单片机通用
开源已经成为构建新技术生态的主流趋势。基于开源指令集 RISC-V 的软硬件生态正在飞速扩增,并且已经迅速扩展至个人 PC、服务器和人工智能等领域。RISC-V 的灵活性和可扩展性使其能够在应用处理器和AI加速领域迅速发展。 RAMSUN提供的RISC-V单片机,开源…...

java 网络知识 + 多线程问题
服务器: package p1007;import java.io.*; import java.net.*; import java.util.Random;public class Server {public static void main(String[] args) {int port 12345; // 服务端口try (ServerSocket serverSocket new ServerSocket(port)) {System.out.print…...

android 菜单不显示auto time zone菜单
packages\apps\Settings\res\xml\date_time_prefs.xml 有对应的xml packages\apps\Settings\src\com\android\settings\datetime\AutoTimeZonePreferenceController.java Overridepublic boolean isAvailable() {if (mIsFromSUW) {return false;}TimeZoneCapabilities time…...

51单片机的金属探测器【proteus仿真+程序+报告+原理图+演示视频】
1、主要功能 该系统由AT89C51/STC89C52单片机LCD1602显示模块金属检测传感器继电器LED、蜂鸣器等模块构成。适用于金属探测仪、检测金属、剔除金属等相似项目。 可实现功能: 1、LCD1602实时显示是否检测到金属 2、金属检测传感器(按键模拟)检测是否有…...

使用Spring Security实现用户-权限-资源的精细化控制
文章目录 一、基于权限的请求控制二、加载用户权限信息三、自定义异常处理四、注册自定义异常处理器五、总结 在开发Web应用时,权限管理是一个不可忽视的部分。最近在项目中,我使用了Spring Security来实现用户、权限、资源之间的精细化控制。这里我想分…...

动态规划10:174. 地下城游戏
动态规划解题步骤: 1.确定状态表示:dp[i]是什么 2.确定状态转移方程:dp[i]等于什么 3.初始化:确保状态转移方程不越界 4.确定填表顺序:根据状态转移方程即可确定填表顺序 5.确定返回值 题目链接:174.…...

【数据结构】链表-1
数组 数组在分配内存的时候需要先告诉系统它有多大,为什么呢?打个比方,我们有以一列的凳子,按顺序排布,一个位置只放一个,数组呢,是一个家庭,数组这个家庭呢,他们得挨着…...

Python进阶--正则表达式
目录 1. 基础匹配 2. 元字符匹配 1. 基础匹配 正则表达式,又称规则表达式(Regular Expression),是使用单个字符串来描述、匹配某个句法规则的字符串,常被用来检索、替换那些符合某个模式(规则ÿ…...

富格林:发现潜在欺诈安全交易
富格林指出,在全球经济不确定性加剧的背景下,黄金的避险优势再次吸引了投资者的关注。尤其是在今年,随着多种因素的变化,金价的走势引发了市场的广泛讨论。但事实上黄金与其他投资品类相似,也存在潜在的欺诈套路导致我…...

Linux复习--Linux服务管理类(SSH服务、DHCP+FTP、DNS服务、Apache服务、Nginx服务、HTTP状态码)
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 一、SSH服务 1、问题引出 哪些设置能够提升SSH远程管理的安全等级? 2、SSH的登录验证方式-口令登录 3、SSH的登录验证方式-密钥登录 4、…...

如何用大模型来提升学习效率?
自从2022年底ChatGPT横空出世以来,在过去的十几个月里,生成式人工智能的浪潮席卷并改变着各行各业。 2023年一月,在线课程供应商Study.com曾向1000名18岁以上的学生发起的一项调查显示,当时就已经有超过89%的学生使用ChatGPT来完…...

SQL进阶技巧:如何优雅求解指标累计去重问题?
目录 0 需求概述 1 数据准备 2 问题分析 3 小结 0 需求概述 近期公司开发某项学习功能,改功能有很多学习内容(如java,C,python等方向),每天都会有众多学习用户学习某一项或者多项学习内容。产生数据如下表: 产生数据如下表: 日期 内容 学习用户 2022…...

大数据毕业设计选题推荐-国产电影数据分析-Python数据可视化-Hive-Hadoop-Spark
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

Linux:无法为立即文档创建临时文件: 设备上没有空间
虚拟机磁盘空间不足解决记录 1、问题描述2、问题解决 1、问题描述 在命令行输入命令按Tab键时出现如下报错: 很明显,设备上没有空间,即磁盘空间不足。通过命令查看具体情况如下: df -h2、问题解决 首先想到的是虚拟机扩容。关机虚…...

【SQL】掌握SQL查询技巧:数据筛选与限制
目录 1. DISTINCT:避免重复记录1.1 示意图1.2 使用场景 2. LIMIT:控制查询结果的数量2.1 示意图2.2 使用场景 3. OFFSET:跳过前几行3.1 示意图3.2 使用场景 4. WHERE子句:精细控制数据过滤4.1 示意图4.2 运算符详细说明4.3 基本条…...

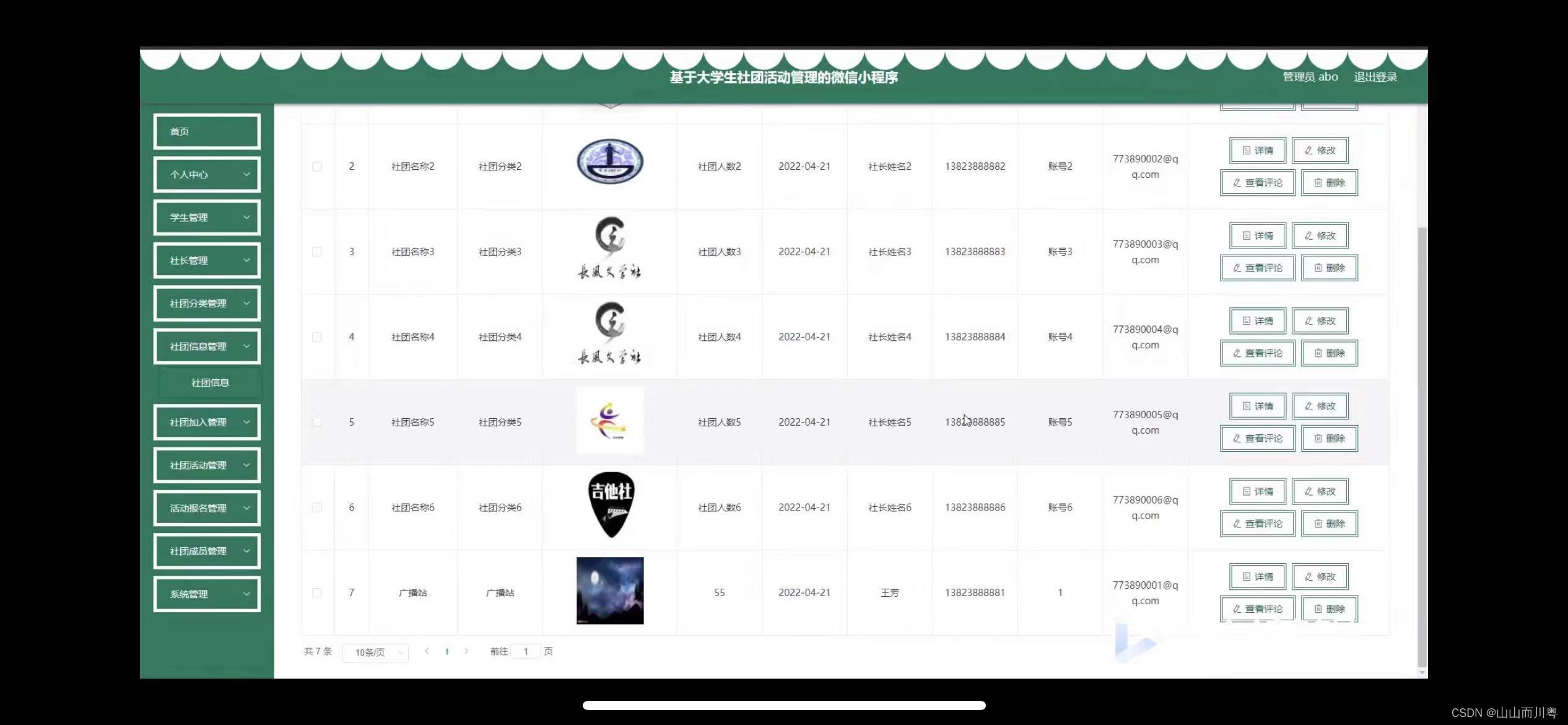
大学生社团活动系统小程序的设计
管理员账户功能包括:系统首页,个人中心,学生管理,社长管理,社团分类管理,社团信息管理,社团加入管理,社团活动管理,轮播图信息 微信端账号功能包括:系统首页…...

codetop标签双指针题目大全解析(三),双指针刷穿地心!!!!!
复习比学习更重要,更需要投入时间,更需要花费精力 1.字符串的排列2.找出字符串中第一个匹配的下标3.最大连续1的个数II4.数组中的山脉5.移除元素6.两个数组的交集II7.有序数组的平方8.删除有序数组中的重复项II9.寻找重复数10.水果成篮 1.字符串的排列 …...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
