Vue2电商项目(七)、订单与支付
文章目录
- 一、交易业务Trade
- 1. 获取用户地址
- 2. 获取订单信息
- 二、提交订单
- 三、支付
- 1. 获取支付信息
- 2. 支付页面--ElementUI
- (1) 引入Element UI
- (2) 弹框支付的业务逻辑(这个逻辑其实没那么全)
- (3) 支付逻辑知识点小总结
- 四、个人中心
- 1. 搭建二级路由
- 2. 展示动态数据
- (1). 接口
- (2). 组件获取数据
- (3). 页面表格的合并与展示
- (4). 页面分页器
一、交易业务Trade
首先要配置静态组件及路由,这里没什么重点,不多说了。然后是动态数据的展示
1. 获取用户地址

(1) 接口
用文档里的接口向服务器发送请求时,电商系统的账号和密码得用视频里老师的账号密码登录,才会有数据返回。如果用自己的账号密码,那就自己mock模拟一些数据。
// 文档的接口
export const reqAddressList = () => {return requests({ url: 'user/userAddress/auth/findUserAddressList', method: 'get' })
}
// 自己mock的请求接口
export const reqAddressList = () => {return mockRequests({ url: '/userAddress/auth/findUserAddressList', method: 'get' })
}
(2) Vuex三连环
新建trade小仓库存放交易业务的数据
state: {addressList: [],},actions: {// 获取用户地址信息async getUserAddress (context) {let res = await reqAddressList()console.log('用户地址', res);if (res.code === 200) {context.commit('GETUSERADDRESS', res.data)}}},mutations: {GETUSERADDRESS (state, data) {state.addressList = data},},

(3)动态数据渲染组件页面
在mounted函数里dispatch请求,通过mapState获取Vuex的数据。
第一个业务逻辑是修改默认地址。点击哪个标签,哪个成为默认地址。

// 修改默认地址,排他思想changeDefault (address) {this.addressList.forEach(el => {el.isDefault = 0 });address.isDefault = 1 // 值为1表示为选中的默认地址},
第二个业务逻辑是获取到默认地址的对象信息,动态展示在页面低端。

采用计算属性。需要注意,这里用到了Vuex的值,可能会有undefined的错误(因为addressList是异步请求获得的数据,页面刚加载完时,addressList的值还未获取到,则会报undefined的错误),所以要 || {}。
<div class="receiveInfo">寄送至:<!--这里会报undefined的错误,fullAddress属性undefined--><span>{{ userDefAddress.fullAddress }}</span>收货人:<span>{{ userDefAddress.consignee }}</span><span>{{ userDefAddress.phoneNum }}</span></div>
<script>computed: {...mapState('trade', ['addressList']),// 将来提交订单最终选中的地址 表达式:undefined || {} 的值是{}userDefAddress () {return this.addressList.find((item) => {return item.isDefault == 1}) || {}}},
</script>
2. 获取订单信息
就是trade页面的这部分信息

(1) 接口
export const reqOrderInfo = () => {return requests({url: '/order/auth/trade',method: 'get',})
}
(2) vuex存储数据
state: {addressList: [],
},
actions: {// 获取订单交易信息async getOrderInfo (context) {let res = await reqOrderInfo()if (res.code === 200) {context.commit('GETORDERINFO', res.data)}}
},
mutations: {GETORDERINFO (state, data) {state.orderInfo = data}
},

(3) 动态数据渲染界面。
这部分没什么重点,组件内取到orderInfo之后,渲染到页面即可。

二、提交订单
这个功能主要包括收集参数、提交订单,跳转页面。
(测试这个功能用的老师的账号 :账号:13700000000,密码:111111)
1. 提交订单的接口
//URL:/api/order/auth/submitOrder?tradeNo={tradeNo} method:post
export const reqSubmitOrder = (tradeNo, data) => requests({url: `/order/auth/submitOrder?tradeNo=${tradeNo}`,data,method: 'post'});
接下来我们不再用vuex了。发请求就直接在组件内发了。为了方便使用接口,我们不再按需引入,直接配置到Vue原型上(类似于全局事件总线)。
// main.js
// 引入所有接口
import * as API from '@/api'
console.log(API); // 打印测试一下
new Vue({// KV一致时省略V[router小写的r]router,store,render: h => h(App),beforeCreate () {// 全局事件总线Vue.prototype.$bus = this// 接口挂在原型上Vue.prototype.$API = API }
}).$mount('#app')
打印API得:

2. 组件内点击提交按钮,发送请求 trade组件
methods:{// 提交订单async submitOrder () {//交易编码,对象解构let { tradeNo } = this.orderInfo;//其余的六个参数let data = {consignee: this.userDefAddress.consignee, //最终收件人的名字consigneeTel: this.userDefAddress.phoneNum, //最终收件人的手机号deliveryAddress: this.userDefAddress.fullAddress, //收件人的地址paymentWay: 'ONLINE', //支付方式orderComment: this.notes, //订单备注。data里定义了notes属性,与文本框v-model双向绑定。orderDetailList: this.orderInfo.detailArrayList, //商品清单};// 参数: 订单编号tradeNo, 订单信息 datalet res = await this.$API.reqSubmitOrder(tradeNo, data)console.log('提交订单', res);if (res.code === 200) {// 请求成功,跳转到支付页面。路由跳转+路由传参;res.data是服务器返回的订单编号this.$router.push('/pay?orderId=' + res.data)} else {alert(res.message)}},
但是尝试了好多次,都是201失败,不知道为啥。
找出原因了,参数orderDetailList写错了,写成orderDetaiList,少了个字母l。

这里服务器返回的订单编号需要带到支付页面。在支付页面根据订单编号发送请求,获取这个订单的支付信息。
三、支付

这两处是需要支付信息payInfo动态渲染的地方。
1. 获取支付信息
(1). 接口
// 获取订单支付信息 /api/payment/weixin/createNative/{orderId} get
export const reqOrderPay = (orderId) => {return requests({ url: `/payment/weixin/createNative/${orderId}`, method: 'get' })
}
(2). 组件中发送请求

请求成功返回的结果:

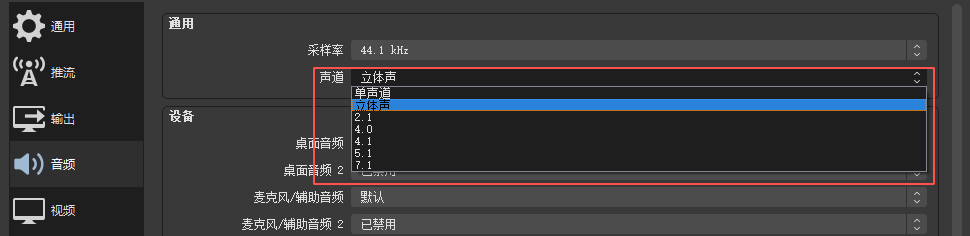
2. 支付页面–ElementUI

ElementUI主要用来实现这个点击按钮,弹窗的效果。
ElementUI网址:ElementUI官网
(1) 引入Element UI
- 安装:
npm i element-ui -S
引入方式分为按需引入和全部引入,按需引入可减少项目体积。本系统采用按需引入:
- 安装babel-plugin-component:
npm install babel-plugin-component -D - 修改配置文件,看官网,直接粘贴复制

-
按需引入,
main.js文件中// 按需引入Element-ui组件 import { MessageBox } from 'element-ui' // Vue.use(MessageBox) 这样引入刚进入界面就会有弹窗 Vue.component(MessageBox.name, MessageBox) Vue.prototype.$msgbox = MessageBox Vue.prototype.$alert = MessageBox.alert;
修改配置文件,需要重新启动项目
(2) 弹框支付的业务逻辑(这个逻辑其实没那么全)
这里弹框页面好写,重要的是支付的逻辑。盘一下逻辑,弹出支付的小窗口,窗口上有两个按钮:
-
如果用户不点击这两个按钮,直接进行支付:
① 发请求获取支付信息,判断是否支付成功。问题是什么时候判断呢?当小窗口弹出来之后,不知道用户什么时候会判断,所以就需要一直发请求进行判断,采用定时器最合适了。
② 如果判断支付成功,清除定时器,关闭窗口,保存支付成功这个信息。进行路由跳转。
❌③如果支付失败,则,这时候用户只能去点窗口上的按钮了。 -
如果用户点击窗口上的
已支付成功按钮
① 判断用户是否真的支付(用到了上边②保存支付成功的信息)。真的支付成功的话,那就清除定时器,关闭窗口,跳转路由。 -
如果点击窗口上
支付遇到问题按钮
① 给出提示信息,关闭弹框,清除定时器。
定时器部分<script>// 支付
async open () {// 如果没有定时器,就开启一个定时器if (!this.timer) {this.timer = setInterval(async () => {// 发请求判断是否已支付,需要一直判断;这个接口一会儿再说let res = await this.$API.reqPaymentState(this.payInfo.orderId)if (res.code === 200) {// 支付成功,清除定时器clearInterval(this.timer);this.timer = nullthis.code = res.code // 保存支付成功的信息this.$msgbox.close() // 关闭弹出框// 路由跳转this.$router.push("/paysuccess")}}, 1000)}
}
</script>

弹框部分
async open () {// 支付弹框this.$alert(`<img src=${url} />`, '请微信支付', {// 将dangerouslyUseHTMLString属性设置为 true,message 就会被当作 HTML 片段处理。dangerouslyUseHTMLString: true, center: true, // 布局居中showClose: false,// 取消显示右上角的叉showCancelButton: true, // 显示取消按钮confirmButtonText: '已支付成功', // 确认按钮cancelButtonText: '取消支付', // 取消按钮/* beforeClose MessageBox弹出框关闭前的回调action:区分取消|确定按钮 instance:当前组件实例done:关闭弹出框的方法*/beforeClose: (action, instance, done) => {// 如果点击支付遇到问题if (action == 'cancel') {alert('支付有问题,请联系xxxx')clearInterval(this.timer) // 清除定时器this.timer = nulldone() // 关闭弹出框} else {// 点击已支付成功,判断是否真的支付成功if (this.code === 200) {// 清除定时器clearInterval(this.timer)this.timer = null;done(); // 关闭弹出框this.$router.push("/paysuccess"); // 路由跳转}}}}}).then(() => { }) // 添加错误捕获,具体解释在下边.catch(() => { });
}
当点击支付遇到问题按钮时,会报这个错误。和Promise有关,等看完Promise再来看这个地方。
参考博客:Uncaught (in promise) cancel 报错 及 解决方法

解决方法就是加上错误捕获。
(3) 支付逻辑知识点小总结
① 展示二维码。QRcode
可以在npm官网搜索QRcode;
- 安装:
npm i qrcode - 引入及使用
import QRcode from 'qrcode'
// 生成二维码,let url = await QRcode.toDataURL(this.payInfo.codeUrl) //这个url就是图片地址
② 获取订单支付状态reqPaymentState接口
// 查询支付订单状态 /api/payment/weixin/queryPayStatus/{orderId}
export const reqPaymentState = (orderId) => {return requests({ url: `/payment/weixin/queryPayStatus/${orderId}`, method: 'get' })
}
③ 路由跳转的支付成功页面paySuccess
这是一个新组件,配置好路由即可。没什么重点。

④ 完整代码
⑤⑥⑦⑧⑨⑩
四、个人中心
个人中心里,点击不同的订单,右侧显示对应的内容。

结构类似于之前学Vue2搭的Home、About;
1. 搭建二级路由
(1) 路由:

注意
(1)、子路由的路径不要写/
(2)、如果不写重定向,进入个人中心时,右侧内容就一片空白。重定向是进入个人中心,默认跳转到我的订单这个路由上。

(2) 组件内的声明式导航:

2. 展示动态数据
(1). 接口
//获取个人中心的数据
//api/order/auth/{page}/{limit} get
export const reqMyOrderList = (page, limit) => requests({ url: `/order/auth/${page}/${limit}`, method: 'get' });
(2). 组件获取数据

(3). 页面表格的合并与展示
数据结构与页面的对应关系:

每一个订单都是一个表格,所以v-for循环订单数组records,records有几条数据,就有几个表格。

表头thead,把对应的数据渲染上去即可
<!-- 显示订单时间,编号和删除操作 -->
<thead>
<tr><th colspan="5"><span class="ordertitle">{{ order.createTime }} 订单编号:{{ order.outTradeNo }}<span class="pull-right delete" ><img src="../images/delete.png" /></span></span></th>
</tr>
</thead>
而tbody,每一行都是一类商品信息,所以v-for循环订单详细信息orderDetailList,orderDetailList有几条数据,表格就有几个行标签tr。

效果:

对于一个订单,收货人等信息都是一样的,所以我们更希望红框里的收货人等信息,展示一行就行了。用到合并单元格:rowspan 跨行合并单元格td; rospan的值取决于表格有几行,也就是orderDetailList数组的长度。

效果:

原因分析:如果orderDetailList只有一条数据,那orderDetailList[0]的收货人等信息就会跨一行合并。如果有两条数据,orderDetailList[0]的收货人等信息就会跨两行合并,而orderDetailList[1]的收货人就会被挤到后边。
解决方法:这些信息都一样,那就只展示orderDetailList[0]的收货人等信息。其余的都不显示。

用template包裹这些标签,只展示第一行的所有信息。
(4). 页面分页器
相关文章:

Vue2电商项目(七)、订单与支付
文章目录 一、交易业务Trade1. 获取用户地址2. 获取订单信息 二、提交订单三、支付1. 获取支付信息2. 支付页面--ElementUI(1) 引入Element UI(2) 弹框支付的业务逻辑(这个逻辑其实没那么全)(3) 支付逻辑知识点小总结 四、个人中心1. 搭建二级路由2. 展示动态数据(1). 接口(2).…...

你知道U盘怎么加密吗?
1、使用Windows BitLocker: 适用于Windows 10/11专业版及以上版本。 插入U盘,右键点击U盘图标,选择“启用BitLocker”。 设置密码,并选择加密选项,点击“开始加密”。 2、使用Mac的Disk Utility: 适用…...

【软件教程OBS下载使用】一篇文章教会你如何下载安装使用OBS-Studio
OBS Studio是全新的OBS(Open Broadcaster Software),是一款广泛应用的视频直播录制软件,跟经典版的区别就是,音频分路简单,在不出错的情况下性能优于经典版。可以说是高级版,目前仍然处于初期阶段,比起经典…...

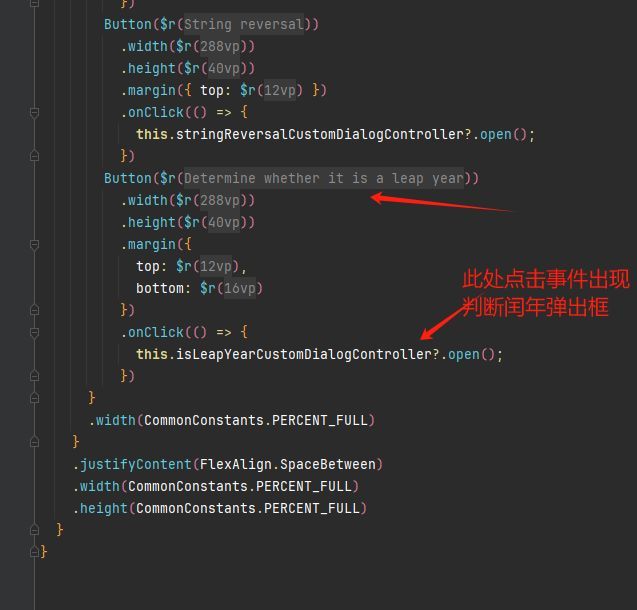
鸿蒙next开发第一课03.ArkTs语法介绍-案例
前面已经学习了ArkTs的基本语法和DevEcoStudio的基本操作,接下来按照官方提示开发一个基本案例。 该案例是系统自带的demo,下载下来源代码后可以直接运行。 接下来我来演示如何运行demo。我在demo中加入了自己的注释。 切记:文件夹不能有中…...

HTML网页制作——设计系学生静态HTML网页设计作品
HTML网页制作——设计系学生静态HTML网页设计作品 网站主题为荷兰风格派,主要介绍荷兰风格设计的网站,由设计系学生亲自设计,独立开发网页,适用于学生自己的作品。 网站效果视频: 荷兰风格派(设计系学生网…...

智能翻译新纪元:4款英汉互译在线工具解析
大家好,我是一个喜欢找各种办公软件的人,今天咱们来聊聊那些让我们在英汉互译世界里如鱼得水的神器——福昕翻译在线、福昕翻译大师、海鲸AI论文翻译,还有DeepL翻译。这些家伙,简直就是我们跨语言交流的超级英雄! 1、…...

Cisco Meraki平台中国区注册
登陆下面网址注册cisco meraki中国区云平台账户 https://n4.meraki.cn/ 点击创建一个新账户 地区选择“china” 填写邮箱,名字,秘密,公司名称等信息,点击注册新账户 注册的邮箱会收到一封确认此邮箱的邮件,点击…...

分享国产RISC-V单片机通用
开源已经成为构建新技术生态的主流趋势。基于开源指令集 RISC-V 的软硬件生态正在飞速扩增,并且已经迅速扩展至个人 PC、服务器和人工智能等领域。RISC-V 的灵活性和可扩展性使其能够在应用处理器和AI加速领域迅速发展。 RAMSUN提供的RISC-V单片机,开源…...

java 网络知识 + 多线程问题
服务器: package p1007;import java.io.*; import java.net.*; import java.util.Random;public class Server {public static void main(String[] args) {int port 12345; // 服务端口try (ServerSocket serverSocket new ServerSocket(port)) {System.out.print…...

android 菜单不显示auto time zone菜单
packages\apps\Settings\res\xml\date_time_prefs.xml 有对应的xml packages\apps\Settings\src\com\android\settings\datetime\AutoTimeZonePreferenceController.java Overridepublic boolean isAvailable() {if (mIsFromSUW) {return false;}TimeZoneCapabilities time…...

51单片机的金属探测器【proteus仿真+程序+报告+原理图+演示视频】
1、主要功能 该系统由AT89C51/STC89C52单片机LCD1602显示模块金属检测传感器继电器LED、蜂鸣器等模块构成。适用于金属探测仪、检测金属、剔除金属等相似项目。 可实现功能: 1、LCD1602实时显示是否检测到金属 2、金属检测传感器(按键模拟)检测是否有…...

使用Spring Security实现用户-权限-资源的精细化控制
文章目录 一、基于权限的请求控制二、加载用户权限信息三、自定义异常处理四、注册自定义异常处理器五、总结 在开发Web应用时,权限管理是一个不可忽视的部分。最近在项目中,我使用了Spring Security来实现用户、权限、资源之间的精细化控制。这里我想分…...

动态规划10:174. 地下城游戏
动态规划解题步骤: 1.确定状态表示:dp[i]是什么 2.确定状态转移方程:dp[i]等于什么 3.初始化:确保状态转移方程不越界 4.确定填表顺序:根据状态转移方程即可确定填表顺序 5.确定返回值 题目链接:174.…...

【数据结构】链表-1
数组 数组在分配内存的时候需要先告诉系统它有多大,为什么呢?打个比方,我们有以一列的凳子,按顺序排布,一个位置只放一个,数组呢,是一个家庭,数组这个家庭呢,他们得挨着…...

Python进阶--正则表达式
目录 1. 基础匹配 2. 元字符匹配 1. 基础匹配 正则表达式,又称规则表达式(Regular Expression),是使用单个字符串来描述、匹配某个句法规则的字符串,常被用来检索、替换那些符合某个模式(规则ÿ…...

富格林:发现潜在欺诈安全交易
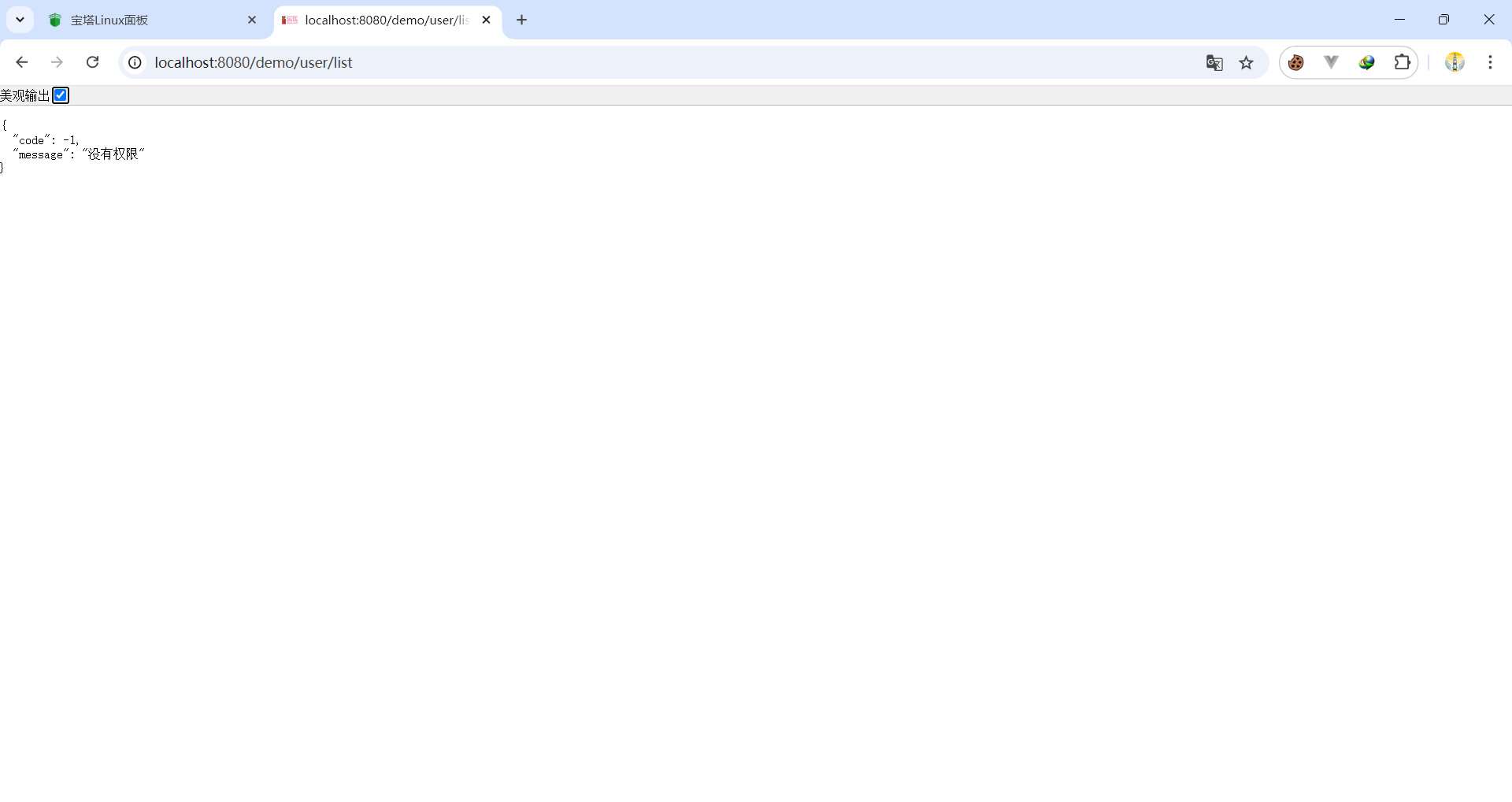
富格林指出,在全球经济不确定性加剧的背景下,黄金的避险优势再次吸引了投资者的关注。尤其是在今年,随着多种因素的变化,金价的走势引发了市场的广泛讨论。但事实上黄金与其他投资品类相似,也存在潜在的欺诈套路导致我…...

Linux复习--Linux服务管理类(SSH服务、DHCP+FTP、DNS服务、Apache服务、Nginx服务、HTTP状态码)
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 一、SSH服务 1、问题引出 哪些设置能够提升SSH远程管理的安全等级? 2、SSH的登录验证方式-口令登录 3、SSH的登录验证方式-密钥登录 4、…...

如何用大模型来提升学习效率?
自从2022年底ChatGPT横空出世以来,在过去的十几个月里,生成式人工智能的浪潮席卷并改变着各行各业。 2023年一月,在线课程供应商Study.com曾向1000名18岁以上的学生发起的一项调查显示,当时就已经有超过89%的学生使用ChatGPT来完…...

SQL进阶技巧:如何优雅求解指标累计去重问题?
目录 0 需求概述 1 数据准备 2 问题分析 3 小结 0 需求概述 近期公司开发某项学习功能,改功能有很多学习内容(如java,C,python等方向),每天都会有众多学习用户学习某一项或者多项学习内容。产生数据如下表: 产生数据如下表: 日期 内容 学习用户 2022…...

大数据毕业设计选题推荐-国产电影数据分析-Python数据可视化-Hive-Hadoop-Spark
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
