《代码实例前端Vue》Security查询用户列表,用户新增
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>系统登录-超市订单管理系统</title><link rel="stylesheet" href="../css/style.css"><script type="text/javascript" src="../js/vue.js"></script><script type="text/javascript" src="../js/axios.min.js"></script>
</head>
<body class="login_bg">
<div id="app"><section class="loginBox"><header class="loginHeader"><h1>超市订单管理系统</h1></header><section class="loginCont"><div style="text-align: center;height: 30px; font-size: 20px; color: red;">帐号或密码错误</div><div class="inputbox"><label for="userCode">用户名:</label><input type="text" class="input-text" v-model="username" id="userCode" name="userCode" placeholder="请输入用户名" required/></div><div class="inputbox"><label for="userPassword">密 码:</label><input type="password" id="userPassword" v-model="password" name="userPassword" placeholder="请输入密码" required/></div><div class="subBtn"><button type="button" value="登录" @click="loginBtn">登录</button><button type="button" value="重置">重置</button></div></section></section>
</div><script>new Vue({el: '#app',data() {return {username:'',password:''}}, methods: {loginBtn(){let param = new URLSearchParams();param.append("username",this.username);param.append("password",this.password);axios({url:'http://localhost:8082/login',method:'post',data:param}).then(res=>{console.log(res.data)if(res.data.code==200){//存jwtlocalStorage.setItem("jwt",res.data.data);//跳页面window.location.href="index.html";}})}}, created() {}});
</script>
</body>
</html>
user_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超市订单管理系统</title><link type="text/css" rel="stylesheet" href="../../css/style.css"/><link type="text/css" rel="stylesheet" href="../../css/public.css"/><link href="../../css/bootstrap.css" rel="stylesheet"><script src="../../js/jquery-3.4.1.js"></script><script src="../../js/bootstrap.js"></script><script type="text/javascript" src="../../js/vue.js"></script><script type="text/javascript" src="../../js/axios.min.js"></script><style>table tr, td, th {text-align: center;}</style>
</head>
<body>
<div style="width: 100%;height: 100%" id="app"><div class="location"><strong>你现在所在的位置是:</strong> <span>用户管理页面</span></div><div class="search"><span>用户名:</span><input name="queryname" v-model="name" class="input-text" type="text"><span>用户角色:</span><select name="queryUserRole" v-model="gender"><option value="">--请选择--</option><option value="1">男</option><option value="2">女</option></select><input type="hidden" name="pageIndex" value="1"/><input value="查 询" @click="queryUser" type="submit" id="searchbutton" style="position: relative;top: 10px"><a href="./user_add.html" style="width: 120px">添加用户</a></div><!--用户--><table class="providerTable" cellpadding="0" cellspacing="0"><tr class="firstTr"><th width="10%">序号</th><th width="10%">用户编码</th><th width="20%">用户名称</th><th width="10%">性别</th><th width="15%">电话</th><th width="10%">用户角色</th><th width="10%">操作</th></tr><tr v-for="(u,index) in userList"><td><span>{{index+1}}</span></td><td><span>{{u.id}}</span></td><td><span>{{u.username}}</span></td><td><span>{{u.gender==1?'男':'女'}}</span></td><td><span>{{u.phone}}</span></td><td><span>xxx</span></td><td><span><a class="modifyUser" href="./user_update.html"><img src="../../images/xiugai.png" alt="修改" title="修改"/></a></span><span><a class="deleteUser" href="#"><img src="../../images/schu.png" alt="删除" title="删除"/></a></span></td></tr></table><!--分页组件--><center><div style="margin-top:10px"><nav aria-label="Page navigation"><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">下一页</span></a></li><li class="disabled"><span>当前 x 页/共 x 页/共 x 条</span></li></ul></nav></div></center></section><!--点击删除按钮后弹出的页面--><div class="zhezhao"><div class="remove" id="removeProv"><div class="removerChid"><h2>提示</h2><div class="removeMain"><p>你确定要删除该供应商吗?</p><a href="#" id="yes">确定</a><a href="#" id="no">取消</a></div></div></div></div>
</div>
</div><script>new Vue({el: '#app',data() {return {name:'',gender:'1',userList:[]}}, methods: {queryUser(){//alert(this.name+";"+this.gender)const jwt=localStorage.getItem("jwt");axios.get('http://localhost:8082/user/queryUser?name='+this.name+"&gender="+this.gender,{headers:{'jwt':jwt}}).then(res=>{console.log(res.data)if(res.data.code==200){this.userList=res.data.data}})}}, created() {this.queryUser();}});
</script>
</body>
</html>
user_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超市订单管理系统</title><link type="text/css" rel="stylesheet" href="../../css/style.css"/><link type="text/css" rel="stylesheet" href="../../css/public.css"/><link href="../../css/bootstrap.css" rel="stylesheet"><script src="../../js/jquery-3.4.1.js"></script><script src="../../js/bootstrap.js"></script><script type="text/javascript" src="../../js/vue.js"></script><script type="text/javascript" src="../../js/axios.min.js"></script>
</head>
<body>
<div style="width: 100%;height: 100%" id="app"><div class="location"><strong>你现在所在的位置是:</strong><span>用户管理页面 >> 用户添加页面</span></div><div class="providerAdd"><!--div的class 为error是验证错误,ok是验证成功--><div><label for="userCode">用户编码:</label><input type="text" v-model="user.code" name="userCode" id="userCode" value=""><!-- 放置提示信息 --><font color="red"></font></div><div><label for="userName">用户名称:</label><input type="text" name="userName" v-model="user.username" id="userName" value=""><font color="red"></font></div><div><label for="userPassword">用户密码:</label><input type="password" v-model="user.password" name="userPassword" id="userPassword" value=""><font color="red"></font></div><div><label for="ruserPassword">确认密码:</label><input type="password" v-model="user.rusepassword" name="ruserPassword" id="ruserPassword" value=""><font color="red"></font></div><div><label for="phone">用户电话:</label><input type="text" v-model="user.phone" name="phone" id="phone" value=""><font color="red"></font></div><div class="providerAddBtn"><input type="button" value="保存" @click="saveUser"><input type="button" id="back" name="back" value="返回"></div></form></div>
</div><script>new Vue({el: '#app',data() {return {user:{code:'',username:'',password:'',rusepassword:'',phone:''}}}, methods: {saveUser(){console.log(this.user);const jwt=localStorage.getItem("jwt");axios.post('http://localhost:8082/user/addUser',this.user,{headers:{'jwt':jwt}}).then(res=>{console.log(res.data)if(res.data.code==5000){alert("没有操作权限!!!")}if(res.data.code==200){window.location.href="user_list.html"}})}}, created() {}});
</script>
</body>
</html>
相关文章:

《代码实例前端Vue》Security查询用户列表,用户新增
login.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>系统登录-超市订单管理系统</title><link rel"stylesheet" href"../css/style.css"><script type&qu…...
--- README翻译)
CANopenNode学习笔记(一)--- README翻译
CANopenNode学习笔记 文章目录CANopenNode学习笔记特性CANopen其他CANopenNode 流程图文件结构对象字典编辑器CANopenNode 是免费开源的CANopen协议栈。 CANopen是建立在CAN基础上的用于嵌入式控制系统的国际标准化(EN 50325-4) (CiA301)高层协议。有关CANopen的更多信息&#…...

关于Android 11、12和13服务保活问题
物联网环境,为了解决不同厂商、不同设备、不同网络情况下使用顺畅,同时也考虑到节约成本,缩小应用体积的好处,我们需要一个服务应用一直存在系统中,保活它以提供服务给其他客户端调用。 开机自启动,通过广播…...

Java 泛型 使用案例
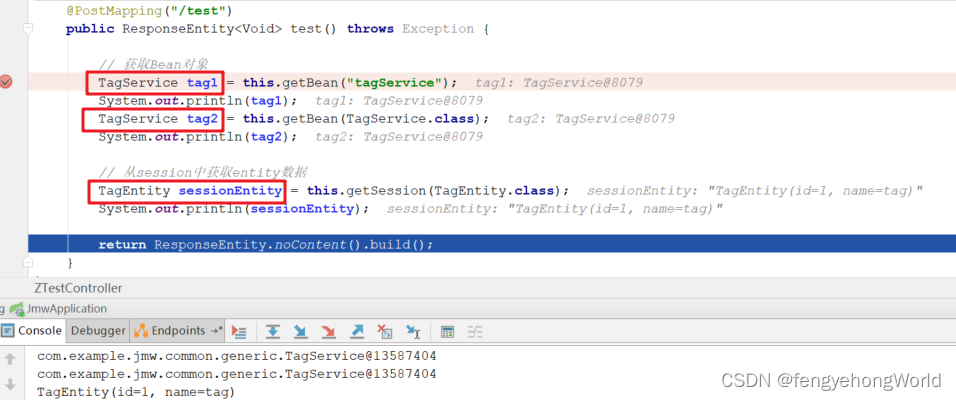
参考资料 Java 基础 - 泛型机制详解路人甲-Java泛型专题 目录一. 通用Mapper1.1 实体类1.2 Mapper基类1.3 自定义接口1.4 抽象基类Service1.5 调用二. session和bean的获取一. 通用Mapper 1.1 实体类 ⏹ Accessors(chain true): 允许链式调用 import lombok.Data; import …...

进程与线程
文章目录什么是线程线程与进程的关系线程与进程的区别什么是线程 上一篇文章中我们介绍了什么进程,我们把进程比作一个工厂,那么线程就是工厂中的流水线。引入进程的目的就是为了实现多个任务并发执行,但是如果频繁的创建销毁进程࿰…...

骑友,怎么挑选适合自己的赛事
骑友,怎么挑选适合自己的赛事一、从场地、路况、天气,各个方面了解赛事的要求。二、看完赛事,要知道自己适合参加什么样的比赛。三、通过比赛成绩,对比自己的实力。四、综合考虑自己的经济能力,根据自己的经济能力选择…...

【Java 数据结构与算法】-遍历Map和Set的方式
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【Java 数据结构与算法】 文章目录一、遍历Map法一 先获取Map集合的全部key的set集合,遍历map的key的Set集合法二 把map的key和value打包成Set的key后的这个Set集合法…...

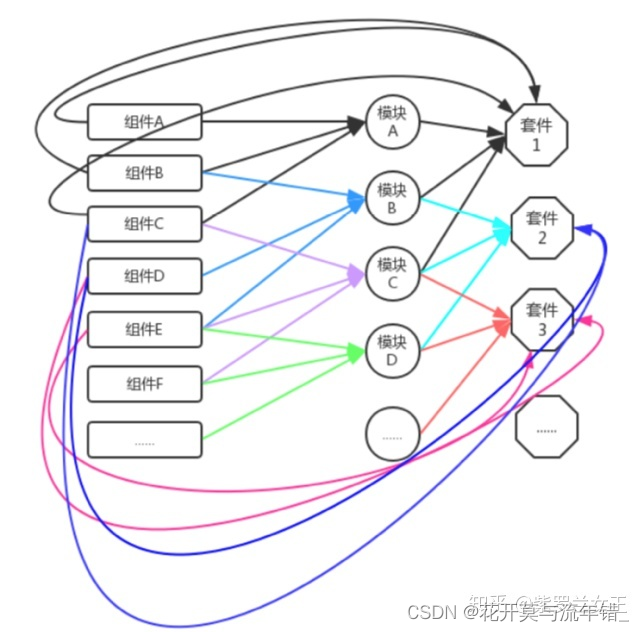
组件、套件、 中间件、插件
组件、套件、 中间件、插件 组件 位于框架最底层,是由重复的代码提取出来合并而成。组件的本质,是一件产品,独立性很强,组件的核心,是复用,与其它功能又有强依赖关系。 模块 在中台产品和非中台产品中&…...

自动化工具 pytest 内核测试平台落地初体验
测试平台,有人说它鸡肋,有人说它有用,有人说它轮子,众说纷纭,不如从自身出发,考虑是否要做测试平台: 第 1 阶段,用 Pythonrequests 写接口自动化。 第 2 阶段,选择 unit…...

Python 自动化指南(繁琐工作自动化)第二版:四、列表
原文:https://automatetheboringstuff.com/2e/chapter4/ 在开始认真编写程序之前,您需要理解的另一个主题是列表数据类型及其表亲元组。列表和元组可以包含多个值,这使得编写处理大量数据的程序更加容易。由于列表本身可以包含其他列表&#…...

大数据领域的发展及其对现实世界的价值
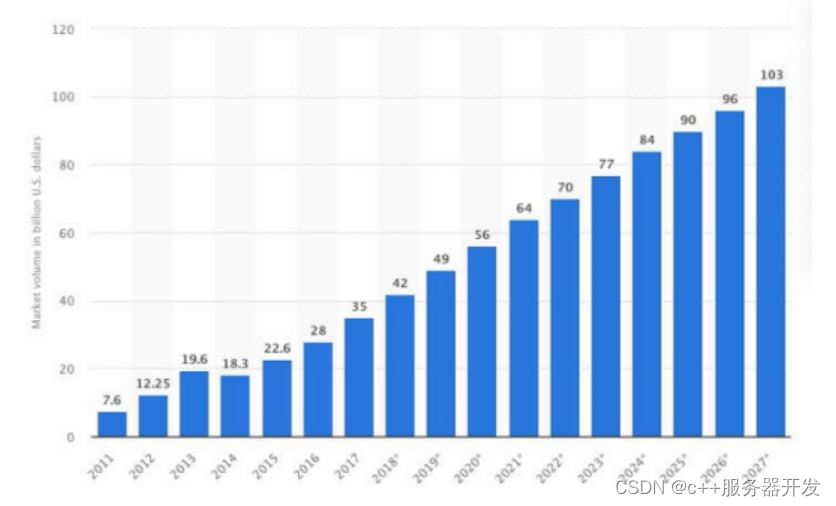
大数据已经成为全球各行业领域不可或缺的一部分,并且其应用不断涌现。尽管很多人最初对“大数据”这一术语表示怀疑和不信任,但大数据技术已经确立了稳定的发展方向。根据调研机构的预测,到2027年,全球大数据市场规模将达到1090亿…...

几种常见的架构模式
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址 如果访问不了Github,…...

flutter安装各种问题汇总
C:\Users\Administrator>flutter doctor -v Flutter assets will be downloaded from https://storage.flutter-io.cn. Make sure you trust this source! [√] Flutter (Channel stable, 3.7.0, on Microsoft Windows [版本 10.0.19044.1826], locale zh-CN) • Flutte…...

网络传输层
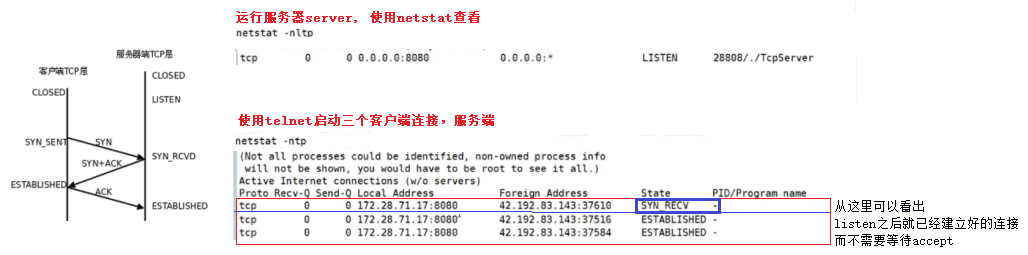
目录传输层再谈端口号端口号范围划分认识知名端口号netstatpidofUDP协议UDP协议端格式UDP的特点面向数据报UDP的缓冲区UDP使用注意事项使用udp协议 的应用层协议其它TCP协议TCP协议段格式如何理解链接如何理解三次握手如何理解四次挥手概念TIME_WAIT/CLOSE_WAITTCP策略确认应答…...
)
linux内核启动分析(二)
文章目录1. set_task_stack_end_magic2.smp_setup_processor_id3. debug_objects_early_init4. cgroup_init_early4.1 init_cgroup_root4.1.1 init_cgroup_housekeeping4.2 cgroup_init_subsys5. local_irq_disable5.1 raw_irqs_disabled5.2 raw_local_irq_disable5.3 trace_ha…...

『EasyNotice』.NET开源消息通知组件——快速实现邮件/钉钉告警通知
📣读完这篇文章里你能收获到 傻瓜式扩展方法直接使用如何通过EasyNotice快速实现钉钉/邮件的通知发送感谢点赞收藏,避免下次找不到~ 文章目录一、EasyNotice1. 功能介绍2. 源码地址二、项目接入1. 发送邮件通知Step 1 : 安装包,通过Nuget安装…...

JVM垃圾回收算法
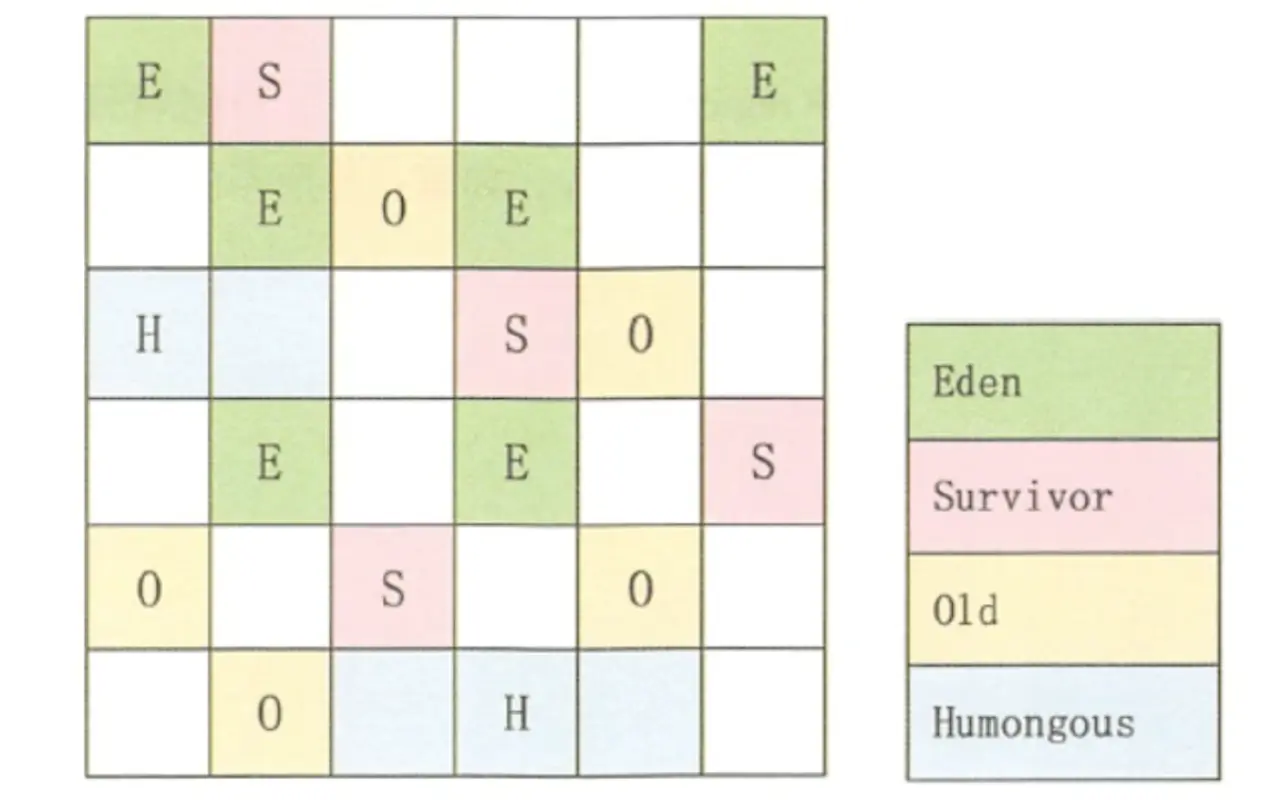
垃圾标记阶段 对象存活判断:在堆里存放着几乎所有的Java对象实例,在GC执行垃圾回收之前,首先需要区分出内存中哪些是存活对象,哪些是已经死亡的对象。只有被标记为己经死亡的对象,GC才会在执行垃圾回收时,…...

怎么看待ChatGPT封号这件事呢?
最近的ChatGPT大量封号,刷爆了全网,我的两个个人账号被封禁了,不知道大家最近有没有遇到相关的报错信息,要么就是检查你当前的浏览器配置,最后来一个access denied,要么直接就给你来一个当前的国家不支持。…...

八、交换技术原理
(一)交换机 1、交换机介绍 一种用于电(光)信号转发的网络设备,可以为接入交换机的任意两个网络节点提供独享的电信号通路。 工作于第二层的叫交换机,工作于第三层的叫第三层交换机,最常见的是…...
)
什么是DHCP?DHCP有什么用?(中科三方)
在IP网络中,每一个连接的设备都需要分配一个唯一的IP地址,才能实现和Internet上其他设备的互联。在一些终端规模较大的网络中,需要为每一个主机手工配置IP地址,以避免IP地址的重复,如果主机发生变更,还要去…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
