鸿蒙 Next 实战: 电子木鱼
前言
正所谓:Hello Word 是程序员学任何一门语言的第一个程序实践。这其实也是一个不错的正反馈,那如何让学习鸿蒙 Next 更有成就感呢?下面就演示一下从零开发一个鸿蒙 Next 版的电子木鱼,主打就是一个抽象!

实现要点
- 页面布局
- 木鱼点击
- 木鱼音效
- 动画特效
- 自定义弹窗

开始实践
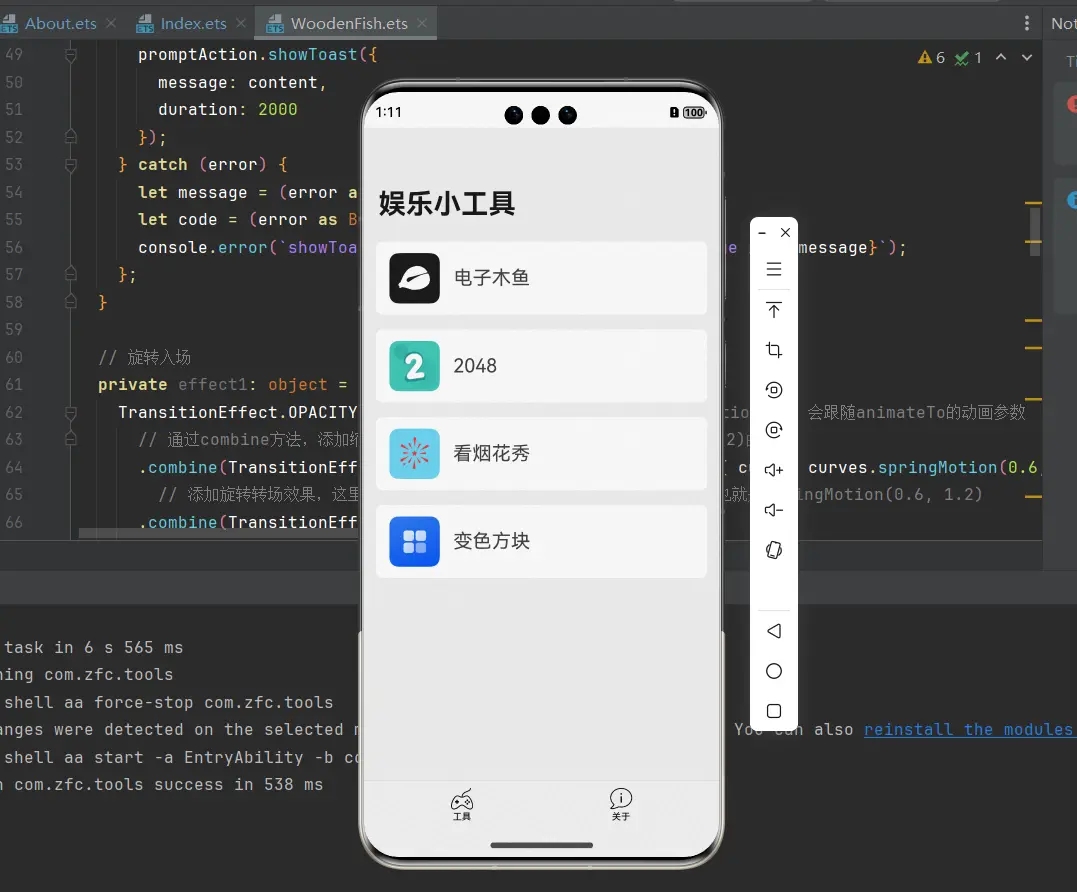
页面布局
ArkTS 定义了声明式 UI 描述、自定义组件和动态扩展 UI 元素的能力,配合 ArkUI 开发框架中的系统组件及其相关的事件方法、属性方法等共同构成 UI 开发的主体。我们下面要完成的主要是一个木鱼和设置按钮、自动按钮。
build() {Column() {HdNav({ title: '电子木鱼', showRightIcon: false, iconColor: $r('app.color.white'), titleColor: '#ffffff' })Row() {Text(this.woodenType[this.type] + ':'+ this.score).fontSize(22).fontColor("#ffffff").width('100%').textAlign(TextAlign.Center)}.width("100%").height("8%")Row() {Image($r('app.media.setting')).width(25).height(25).margin(16).onClick(() => {if (this.dialogController != null) {this.dialogController.open()}})}.width('100%')Row() {Image($r('app.media.foreground')).width(40).height(40).margin({left:8,top:5})}.width('100%').onClick(() => {this.handlePopup = !this.handlePopup}).bindPopup(this.handlePopup, {message: '数据统计功能,正在完善中~',})Row() {if (this.isPresent) {Text(this.woodenType[this.type] + ': ' + this.woodenFishNum).fontSize(16).fontColor("#ffffff").width('100%').textAlign(TextAlign.Center).transition(this.effect)}}.width('100%').height('25%').alignItems(VerticalAlign.Top)Row() {Image($r('app.media.muyu')).width(this.isZoomed == true ? this.targetWidth * 1.2 : this.targetWidth * 1).height(this.isZoomed == true ? this.targetHeight * 1.2 : this.targetHeight * 1)}.width('100%').height('25%').alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center)Row() {Toggle({ type: ToggleType.Switch }).onChange((isOn: boolean) => {if(isOn) {promptAction.showToast({ message: 'auto is on.' })} else {promptAction.showToast({ message: 'auto is off.' })}})Text('自动' + this.woodenType[this.type]).fontSize(18).fontColor('#ffffff').height(40).margin({left: 10})}.width('100%').height('10%').justifyContent(FlexAlign.Center)}
.height("100%")
.backgroundColor('rgba(0, 0, 0, 1.00)')}木鱼点击
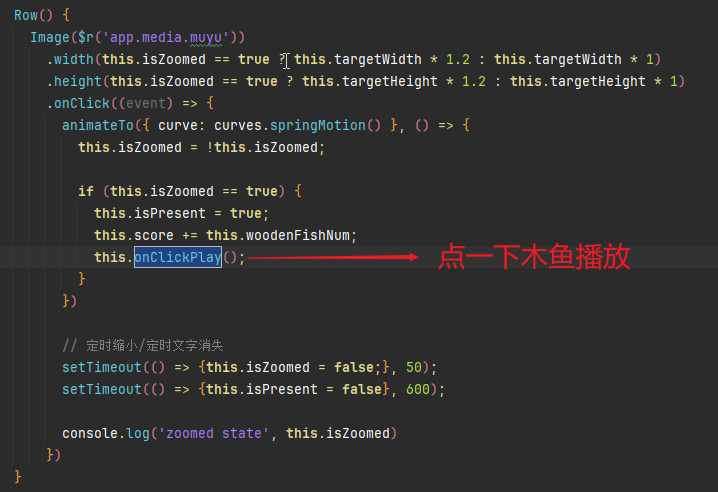
木鱼是一张图片,也就是给该图绑定一个点击事件,点击一次有三个动作需要执行:
- 木鱼有放大的效果
- 有类似功德文字的飘动
- 功德数值的累加
而点击的时候要看到实时的效果,所以可以声明三个状态,通过 State 的修改,从而驱动 UI 更新,以下的 animateTo 是给域名的放大添加的一个平滑效果。
// 积分
@State score: number = 0
// 积分文字
@State isPresent: boolean = false
// 木鱼是否放大
@State isZoomed: boolean = false// 木鱼UI
Image($r('app.media.muyu'))
.width(this.isZoomed == true ? this.targetWidth * 1.2 : this.targetWidth * 1)
.height(this.isZoomed == true ? this.targetHeight * 1.2 : this.targetHeight * 1)
.onClick((event) => {
animateTo({ curve: curves.springMotion() }, () => {this.isZoomed = !this.isZoomed;if (this.isZoomed == true) {this.isPresent = true;this.score += this.woodenFishNum;this.onClickPlay();}
})// 定时缩小/定时文字消失
setTimeout(() => {this.isZoomed = false;}, 50);
setTimeout(() => {this.isPresent = false}, 600);
})木鱼音效
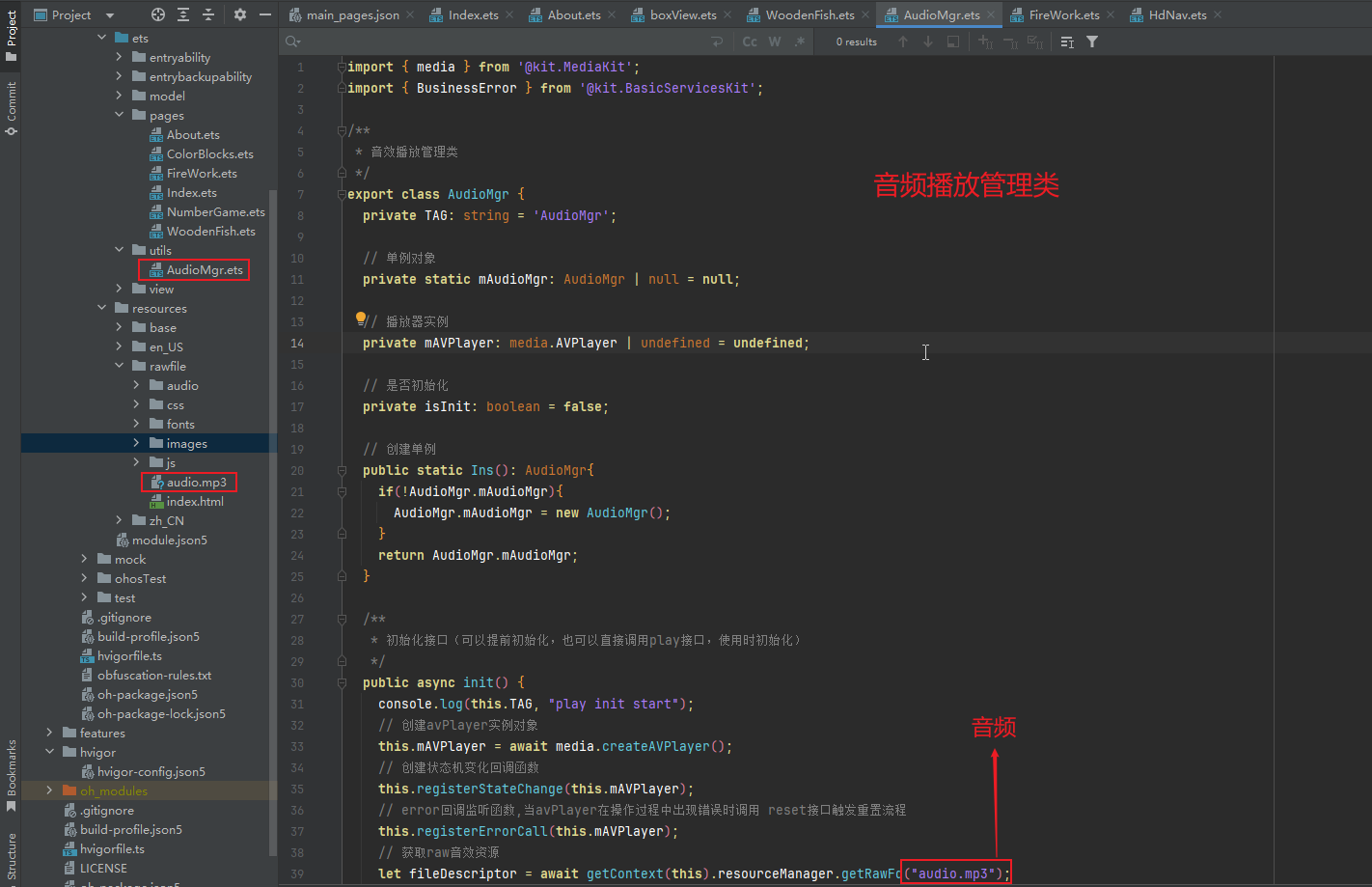
木鱼音效是点击时的咚咚的声音,这里就要使用到 HarmonyOS Next 的音频服务。这里需要注意一点,项目运行预览无法播放,一定要模拟器或真机才可以调试音频的播放效果。

// 销毁音效工具onClickDestroy= ()=>{AudioMgr.Ins().destroy();console.log('audio', 'destroy');}// 初始化音效工具onClickInit = ()=>{AudioMgr.Ins().init();console.log('audio', 'init');}// 播放指定音效onClickPlay = ()=>{AudioMgr.Ins().play();console.log('audio', 'playing');}
动画特效
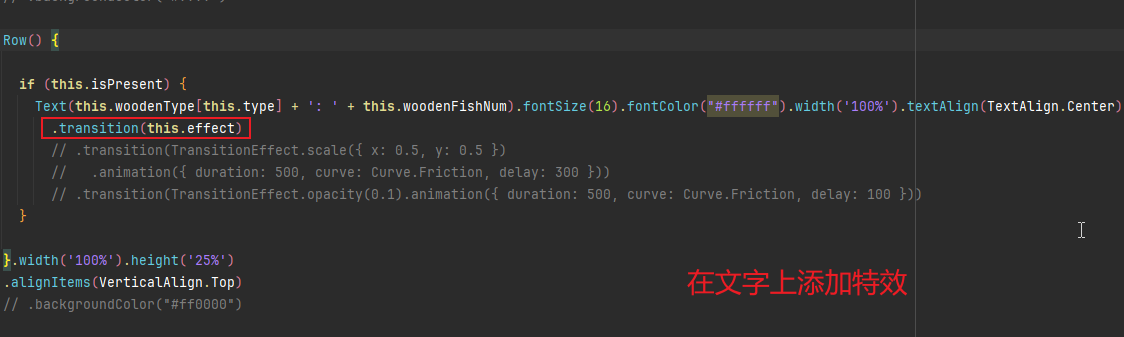
这里的动画效果主要是点击木鱼,从下网上飘出一个文字然后消失的特效。在鸿蒙中可以通过 TransitionEffect 方法添加效果,首先创建特效,然后再文字上挂载。
// 上移入场特效private effect: object =TransitionEffect.OPACITY// 初始正常大小// 假设动画持续时间为500ms.combine(TransitionEffect.scale({ x: 1, y: 1 }).animation({ curve: curves.springMotion(0.6, 1.2), duration: 0 }))// 向上平移150单位// 与上一步同时开始.combine(TransitionEffect.translate({ x: 0, y: 400 }).animation({ curve: curves.springMotion(0.6, 1.2), duration: 10000, delay: 50 }))// 淡出至完全透明// 在平移结束后开始淡出.combine(TransitionEffect.opacity(0).animation({ curve: curves.springMotion(0.6, 1.2), duration: 1000, delay: 0 }));
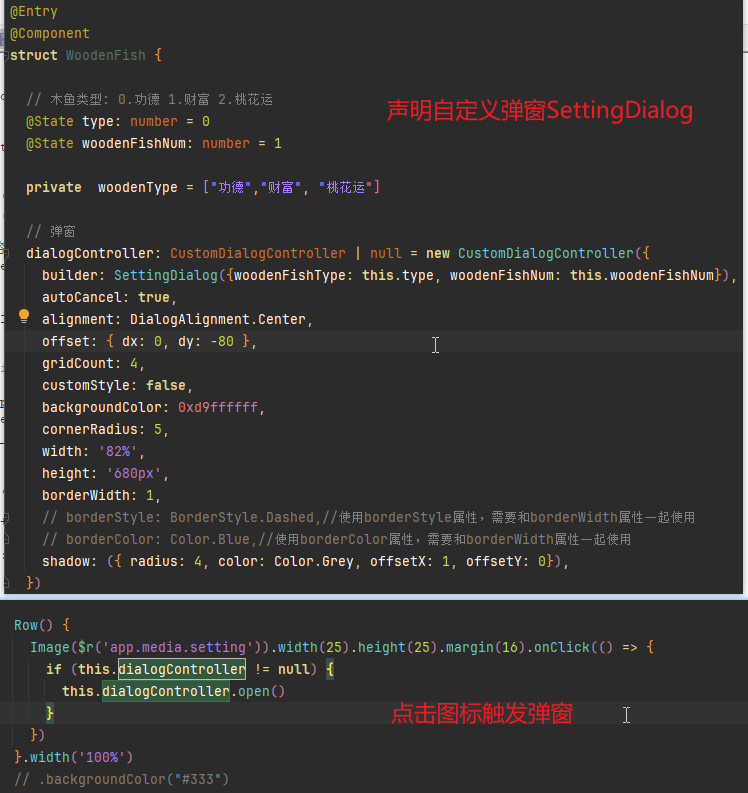
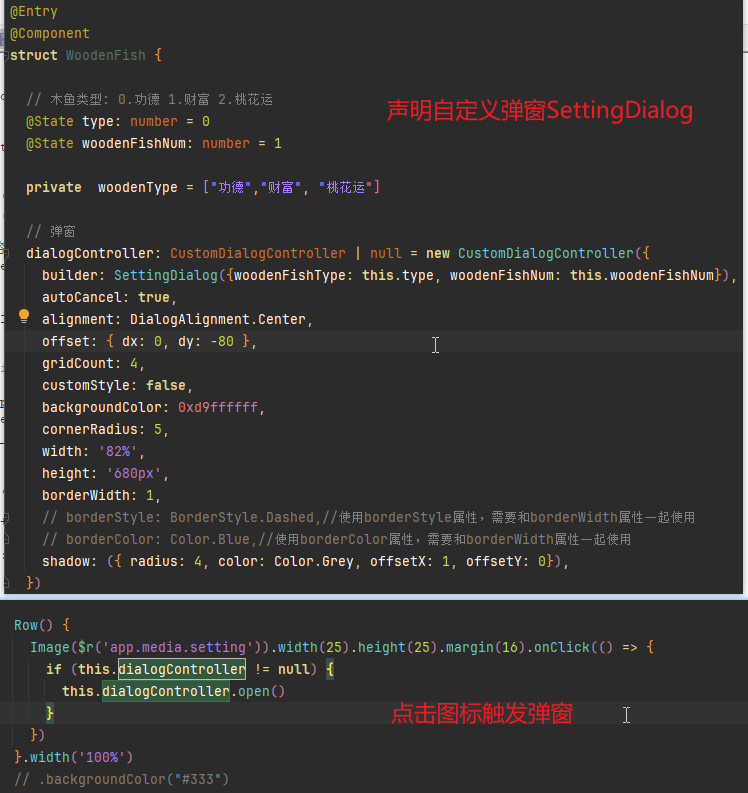
自定义弹窗
经过前面布局,事件绑定,音效播放,一个简单的电子木鱼其实已经完成了。但是为了增添趣味和后期扩展,这里再加一个设置功能,通过按钮打开配置项弹窗,设置包括:
- 类型选项 (功德、财运、桃花运等)
- 音效选项 (各种解压的音效素材)
- 皮肤管理 (木鱼的 UI 界面设置)
- 数值修改 (对展示的累加数值做任意修改)
- 其他 (是否关闭音效,是否自动点击等)
// 弹窗层(UI开发-组件-自定义弹窗)
@CustomDialog
struct SettingDialog {controller?: CustomDialogController// 父子组件双向同步,文档见 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-link-V5@Link woodenFishType: number// 木鱼敲击的数值@Link woodenFishNum: numberbuild() {Column() {Row() {Text('愿望:').fontSize(17).fontWeight(600)Radio({ value: '功德', group: 'word' }).checked(true).onChange((isChecked: boolean) => {if(isChecked) {this.woodenFishType = 0}})Text('功德').fontSize(15)Radio({ value: '财富', group: 'word' }).onChange((isChecked: boolean) => {if(isChecked) {this.woodenFishType = 1}})Text('财富').fontSize(15)Radio({ value: '桃花运', group: 'word' }).onChange((isChecked: boolean) => {if(isChecked) {this.woodenFishType = 2}})Text('桃花运').fontSize(15)}.width('100%').margin({bottom: 12}).justifyContent(FlexAlign.Start)Row() {Text('数值:').fontSize(16).fontWeight(600)TextInput({text:'1'}).type(InputType.Number).width(180).onChange((value: string) => {this.woodenFishNum = parseInt(value)})}.width('100%').margin({bottom: 12}).justifyContent(FlexAlign.Start)Row() {Text('音效:').fontSize(16).fontWeight(600)Toggle({ type: ToggleType.Switch })}.width('100%').margin({bottom: 12}).justifyContent(FlexAlign.Start)Row() {Text('皮肤:').fontSize(16).fontWeight(600)Radio({ value: '默认', group: 'skin' }).checked(true)Text('木鱼').fontSize(15)Radio({ value: '悟空', group: 'skin' })Text('黑悟空').fontSize(15)Radio({ value: '典韦', group: 'skin' })Text('典韦').fontSize(15)}.width('100%').margin({bottom: 12}).justifyContent(FlexAlign.Start)}.padding({top: 28, left: 15})}
}这里需要注意的是:父子组件的数据传递。因为自定义弹窗和木鱼是两个不同的组件,而点击弹窗中的比如类型切换或修改的数值,全部要更新到木鱼组件的展示当中。
当然鸿蒙也提供了 @Link 装饰器,用于与其父组件中的数据源共享相同的值,可以结合上面代码和下方截图参考其用法。

写在后面
到这里,一个通用型的鸿蒙 Next 版电子木鱼就完成了。不管是组件交互还是布局都还好,唯一让我觉得不适应的是动画特效。
如果用这种方式实现电子烟花肯定不行,所以下次将换一种方法快速实现烟花秀,以及页面间的跳转,待更新~
相关文章:

鸿蒙 Next 实战: 电子木鱼
前言 正所谓:Hello Word 是程序员学任何一门语言的第一个程序实践。这其实也是一个不错的正反馈,那如何让学习鸿蒙 Next 更有成就感呢?下面就演示一下从零开发一个鸿蒙 Next 版的电子木鱼,主打就是一个抽象! 实现要点…...

SQLite SQL调优指南及高级SQL技巧
记忆已更新 以下是《SQLite SQL调优指南及高级SQL技巧》文章的完整输出,字数目标为30000字,详细介绍并结合2024年最新技术趋势和优化策略。代码部分不计入字数统计。 SQLite SQL调优指南及高级SQL技巧 SQLite 是广泛使用的嵌入式数据库,因其…...

WordPress 6.7即将发布的新功能(和截图)
我们一直在密切关注 WordPress 6.7 的开发并测试该版本的测试版,它将带来一些令人兴奋的更新和几个新功能。 例如,我们很高兴地发现即将发布的版本将附带全新的默认主题,并对块编辑器和站点编辑体验进行大规模改进。 在本文中,我…...

SpringBoot整合QQ邮箱
SpringBoot可以通过导入依赖的方式集成多种技术,这当然少不了我们常用的邮箱,现在本章演示SpringBoot整合QQ邮箱发送邮件.... 下面按步骤进行: 1.获取QQ邮箱授权码 1.1 登录QQ邮箱 1.2 开启SMTP服务 找到下图中的SMTP服务区域,…...

低质量数据的多模态融合方法
目录 多模态融合 低质量多模态融合的核心挑战 噪声多模态数据学习 缺失模态插补 平衡多模态融合 动态多模态融合 启发式动态融合 基于注意力的动态融合 不确定性感知动态融合 论文 多模态融合 多模态融合侧重于整合多种模态的信息,以实现更准确的预测,在自动驾驶、…...

计算机毕业设计 基于Django的在线考试系统的设计与实现 Python+Django+Vue 前后端分离 附源码 讲解 文档
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

Shell脚本linux登录自动检查
.bashrc 用于设置用户的 Bash shell 环境,在每次打开一个新的终端窗口或启动一个新的 Bash 会话时被执行 代码 login_check.sh #!/bin/bash clear LogFileNamepolling.$(date %F-%T) EchoFormat$(for (( i0; i<30; i )); do echo -n ""; done)# 显示…...

Golang | Leetcode Golang题解之第450题删除二叉搜索树的节点
题目: 题解: func deleteNode(root *TreeNode, key int) *TreeNode {var cur, curParent *TreeNode root, nilfor cur ! nil && cur.Val ! key {curParent curif cur.Val > key {cur cur.Left} else {cur cur.Right}}if cur nil {retur…...

Linux 之 Linux应用编程概念、文件IO、标准IO
Linux应用编程概念、文件IO、标准IO 学习任务: 1、 学习Linux 应用开发概念,什么是系统调用,什么是库函数 2、 学习文件IO:包括 read、write、open、close、lseek 3、 深入文件IO:错误处理、exit 等 4、 学习标准IO&a…...

PDF处理技巧:Windows电脑如何选择合适的 PDF 编辑器
您可以阅读本文以了解用于在 PC 上编辑 PDF 的顶级免费软件,而无需花费任何费用即可轻松进行快速编辑、拆分、合并、注释、转换和共享您的 PDF。 PDF 或可移植文档文件是由 Adobe 创建的一种多功能文件格式。它可以帮助您轻松可靠地交换文档,无论相关方…...

【c++】初步了解类和对象2
1、类的作用域 类定义了一个新的作用域,类的所有成员都在类的作用域中。在类体外定义成员时,需要使用 :: 作用域操作符指明成员属于哪个类域。 如图,此时在类内声明了函数firstUniqChar(),在类外进行了函数体的具体定义。 但是却…...

Python库pandas之四
Python库pandas之四 输入/输出read_json函数应用实列 输入/输出 read_json 函数 词法:pandas.read_json(path_or_buf, *, orientNone, typ‘frame’, dtypeNone, convert_axesNone, convert_datesTrue, keep_default_datesTrue, precise_floatFalse, date_unitNo…...

网络攻防技术--第三次作业
文章目录 第三次作业一、通过搜索引擎搜索自己在因特网上的足迹,并确认是否存在隐私和敏感信息泄露问题。如果有信息泄露,提出解决方法。二、结合实例总结web搜索和挖掘的方法。三、网络扫描有哪几种类型?分别有什么作用?利用一种…...

带隙基准Bandgap电路学习(一)
一、原理图 Bandgap中的运放(折叠式Cascode)采用P输入对,是因为运放输入端接的PNP三极管发射极端的电位,电压小,为了确保输入对管能够饱和工作,故采用P输入对管。此外,P管作为输入管,…...

[前端][easyui]easyui select 默认值
function initRegion(key, val) {$(#Region).combobox({url: path /getTypeVaule.do?itemregion&key key "&value" val,editable: false, //不可编辑状态cache: false,valueField: TEMID,textField: TEMID,loadFilter: function (data) {data.unshift({…...

项目开发--大模型--个人问答知识库--chain控制
背景 1、langchain当中的chain prompt | llm | output_parser这个链能更长吗? 在 LangChain 中,链(chain)可以根据需要变得非常长,并且可以包含多种不同类型的组件。链的目的是将多个步骤串联起来,以便以…...

STM32—SPI通讯协议
前言 由于I2C开漏外加上拉电阻的电路结构,使得通信线高电平的驱动能力比较弱,这就会号致,通信线由候电平变到高电平的时候,这个上升沿耗时比较长,这会限制I2C的最大通信速度, 所以,I2C的标准模…...

Android 安装过程五 MSG_INSTALL消息的处理 安装
现在马上进入正式的安装流程。 从前面文章 Android 安装过程四 MSG_INSTALL消息的处理 安装之前的验证知道,在验证之后没有什么问题的情况下,会回调onVerificationComplete()方法,它位于PackageInstallerSession类中。 private void onVe…...

大数据开发--1.3 Linux的常用命令大全
目录 一. 终端命令格式 命令格式 说明: 二. 显示文件列表命令 -ls 作用 格式 ls常用选项 案例 三. 目录操作命令 -pwd 作用 格式 案例 四. 目录操作命令 -cd 作用 格式 案例 五. 目录操作命令 -mkdir 作用 格式 案…...

使用PuTTY连接到Amazon Linux实例
PuTTY 是一款免费的 SSH 客户端,广泛用于从 Windows 系统连接到 Linux 实例。如果你使用的是 Windows Server 2019 或更高版本,可以考虑使用内置的 OpenSSH 工具,但 PuTTY 依然是一个非常受欢迎的选择。 一、先决条件 在使用 PuTTY 连接到 …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
