【CSS】flex: 1; 的意思
在 Flexbox 布局中,flex: 1; 是一个简写属性,它表示弹性容器中的子元素如何分配可用空间。flex: 1 意味着该元素可以根据剩余的空间进行扩展,占据相应的比例。具体来说,flex: 1; 是 flex-grow、flex-shrink 和 flex-basis 这三个属性的简写:
flex: 1; /* 等同于 */
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
1. flex-grow: 1
- 表示元素可以根据可用空间进行扩展,
1表示该元素在可用空间中的比例。如果父容器有剩余空间,设置了flex-grow: 1的元素会平分这些空间。 - 如果有多个元素设置了
flex-grow,它们将按指定的比例共享可用空间。
2. flex-shrink: 1
- 表示当父容器空间不足时,元素是否可以缩小。
1表示该元素可以按比例缩小。 - 如果多个元素都设置了
flex-shrink: 1,当空间不足时,它们会按比例缩小。
3. flex-basis: 0
- 表示元素在伸展或缩小之前的初始大小。
0意味着元素的初始大小为 0,并且完全依赖flex-grow的值来决定最终的大小。
示例:
<div class="container"><div class="box">Box 1</div><div class="box">Box 2</div><div class="box">Box 3</div>
</div><style>.container {display: flex;}.box {flex: 1;background-color: #f0f0f0;padding: 20px;margin: 5px;}
</style>
解释:
- 在这个例子中,
.box元素都设置了flex: 1;,这意味着它们会均等分配父容器的可用空间。 - 如果容器有多余的空间,三个
box会平分这些空间。如果父容器的空间不足,它们也会等比例地缩小。
总结:
flex: 1;是flex-grow: 1; flex-shrink: 1; flex-basis: 0;的简写。- 它表示元素可以根据容器的剩余空间进行扩展(或缩小),并且在布局中按比例分配空间。
相关文章:

【CSS】flex: 1; 的意思
在 Flexbox 布局中,flex: 1; 是一个简写属性,它表示弹性容器中的子元素如何分配可用空间。flex: 1 意味着该元素可以根据剩余的空间进行扩展,占据相应的比例。具体来说,flex: 1; 是 flex-grow、flex-shrink 和 flex-basis 这三个属…...

C++ 3D冒险游戏开发案例
3D冒险游戏的C开发案例,包括游戏设计、实现细节、图形渲染、音效处理等内容。 3D冒险游戏开发案例 一、游戏设计 游戏概述 游戏名称:“探索者的传奇”类型:3D冒险游戏目标:玩家控制角色在一个开放的世界中探索、解谜、战斗并完成…...

【AIGC】Exa AI 要做 AI 领域的 Google
又一个AI搜索引擎诞生:Exa AI。 与其他旨在取代谷歌的AI驱动搜索引擎不同,Exa的目标是创建一个专门为AI设计的搜索工具。 Exa的使命: 互联网包含人类的集体知识,但目前的搜索体验更像在垃圾场中导航,而非在知识图书馆中漫游。核…...

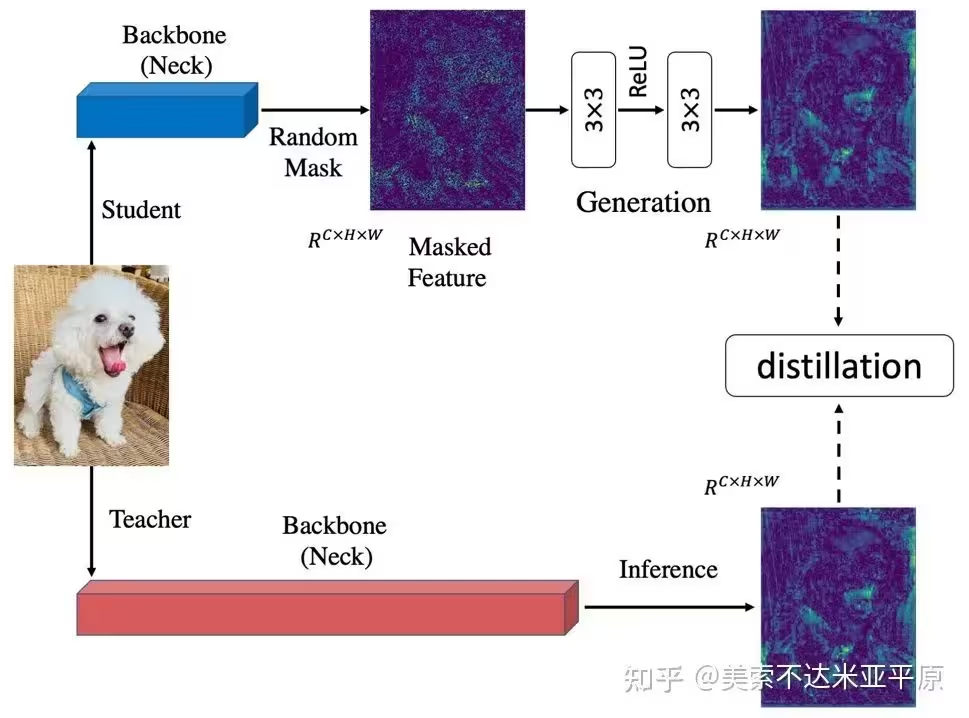
YOLOv8 基于MGD的知识蒸馏
YOLOv8 基于MGD的知识蒸馏 接着上一篇我们介绍了YOLOv8的剪枝方案和代码,本篇文章将剪枝后的模型作为学生模型,剪枝前的模型作为教师模型对剪枝模型进行蒸馏,从而进一步提到轻量模型的性能。 Channel-wise Distillation (CWD) 问题和方法 …...

全国消防知识竞赛活动方案哪家强
关键词:消防安全、预防火灾、消防意识、消防员、防火安全 适合行业:所有行业 推荐功能:答题、投票、H5 宣传角度 1.从日常生活场景出发,指导大家如何检查家庭中的火灾隐患。例如检查电线是否老化、插座是否过载、是否在楼梯间…...

JavaEE学习一条龙服务————概述
鉴于之前的笔记较乱,没有逻辑关系,,博主决定从JacaEE整个学习的阶段出发,整理一系列博客,供大家学习交流,提升自己。 此文章已绑定一篇我为大家梳理的JavaEE一条龙学习知识点的文档,大家可下载…...

分支预测器BPU
分支预测器BPU 0 Intro0.1 CPU执行过程0.2 分支预测0.2.1 TAGE预测器0.2.2 跳转地址 分支预测器BPU是深入研究一个高性能处理器的一个很好的开始项目; 0 Intro 条件分支是指后续具有两路可执行的分支。可以分为跳转分支(taken branch)和不跳转分支(not-taken branc…...

Go 系列教程 —— 数组和切片
数组 数组是同一类型元素的集合。例如,整数集合 5,8,9,79,76 形成一个数组。Go 语言中不允许混合不同类型的元素,例如包含字符串和整数的数组。(译者注:当然,如果是 interface{} 类型数组,可以包含任意类型…...

适配器模式【对象适配器模式和类适配器模式,以及具体使用场景】
2.1-适配器模式 类的适配器模式是把适配者类的API转换成为目标类的API,适配器模式使得原来由于接口不兼容而不能一起工作的那些类可以一起工作,其实在具体的开发中,对于自己系统一开始的设计不会优先考虑适配器模式,通常会将接…...

【EXCEL数据处理】保姆级教程 000016案例 EXCEL的vlookup函数。
【EXCEL数据处理】000016案例 vlookup函数。 前言:哈喽,大家好,今天给大家分享一篇文章!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【EXCEL数据处理】保姆级教…...

【软件推荐】通过Rufus制作信创操作系统U盘安装盘 _ 统信 _ 麒麟 _ 方德
原文链接:【软件推荐】通过Rufus制作信创操作系统U盘安装盘 | 统信 | 麒麟 | 方德 Hello,大家好啊!今天给大家带来一篇关于如何使用Rufus制作信创操作系统(如统信UOS、麒麟KOS、中科方德等)的U盘启动安装盘的文章。Ruf…...

MySql 多表设计
项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本分为:一对多,多对多&a…...

wpf实现新用户页面引导
第一步 第二部 部分代码: private void show(int xh, FrameworkElement fe, string con, Visibility vis Visibility.Visible) {Point point fe.TransformToAncestor(Window.GetWindow(fe)).Transform(new Point(0, 0));//获取控件坐标点RectangleGeometry rg new Rectangl…...

【小白向】机器人入门之ROS系统的学习(Ubuntu24.04+ROS2)
目录 一.复杂的机器人系统 二.ROS机器人系统 1.简介 1.节点 2.话题 2.安装 3.测试 4.可视化 RQT: RVIZ: 显示属性: 显示状态: 一.复杂的机器人系统 依照我们现在的技术来看,机器人系统仍是极其复杂的,往…...

SNAP-MS策略:可溶性水凝胶微珠,高效表征蛋白质复合物
大家好!今天来了解一种高效的蛋白质复合物纯化和表征策略的文章——《Biofunctionalized dissolvable hydrogel microbeads enable efficient characterization of native protein complexes》发表于《Nature Communications》。蛋白质复合物在生命过程中起着关键作…...

java对象序列化Serializable的应用场景
目录 Java对象序列化的应用场景 网络通信: 对象持久化: 分布式计算: 缓存存储: 远程方法调用(RMI): 基于JMS的消息传递: Java集合类中的对象需要被存储: 对象深…...

springboot-网站开发-linux服务器部署jar格式图片存档路径问题
springboot-网站开发-linux服务器部署jar格式图片存档路径问题!近期在部署自己的网站源码,使用的是jar格式的编码格式。发布到远程服务器后,发现客户捐款的证书图片存在异常。 经过排查代码,找到了原因。下面分享给大家。 1&…...

面试--java基础
Java基础 Java 中的几种基本数据类型了解么?基本类型和包装类型的区别?包装类型的缓存机制了解么?成员变量与局部变量的区别?静态变量有什么作用?静态方法为什么不能调用非静态成员?重载和重写有什么区别?…...

NLP自然语言处理
计算机视觉和图像处理 Tensorflow入门深度神经网络图像分类目标检测图像分割OpenCVPytorchNLP自然语言处理 NLP自然语言处理 一、NLP简介二、文本预处理2.1 文本预处理简介2.2 文本处理的基本方法2.3 文本张量表示方法2.3.1 onehot编码2.3.2 word2vec编码 2.4 文本数据分析2.5…...

web自动化测试基础(从配置环境到自动化实现登录测试用例的执行,vscode如何导入自己的python包)
接下来的一段时间里我会和大家分享自动化测试相关的一些知识希望大家可以多多支持,一起进步。 一、环境的配置 前提安装好了python解释器并配好了环境,并安装好了VScode 下载的浏览器和浏览器驱动需要一样的版本号(只看大版本)。 1、安装浏览器 Chro…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
