cherry-markdown开源markdown组件详细使用教程
文章目录
- 前言
- 开发定位
- 目标
- 调研
- 技术方案
- 前提
- 工作量安排
- 数据库表设计
- 实现步骤
- 1、引入依赖
- 2、实现cherry-markdown的vue组件(修改上传接口路径)
- 3、支持draw.io组件
- 4、支持展示悬浮目录toc
- 前端使用:编辑状态使用cherry-markdown的vue组件
- 前端使用:展示markdown(对外展示)
- 问题解决
- 问题1:cherrymarkdown不随对应的markdown加载最新的
- 问题2:在一个vue文件中使用了两次cherrymarkdown组件,打开一个之后,另一个位置打开时就会出现空情况
- 问题3:cherry-markdown中支持虚拟目录toc
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
开发定位
个人开源项目https://gitee.com/changluJava/studio-vue,位于开发分支:feat_1.2.x_fsstudio,提交哈希码:9fff82c76f5a02e0977455fe53d2c560ca4c0ca7
目标
支持cherry markdown语法编辑博文
调研
Quill富文本编辑器
CherryMarkdown (推荐):https://github.com/Tencent/cherry-markdown
- 推荐
Tinymce富文本编辑器:
可学习案例:ruo-yi-vue-blog:https://gitee.com/Ning310975876/ruo-yi-vue-blog
技术方案
前提
将studio-ui改造为studio-ui-vite为vite版本,引入cherry-markdown没有报错问题。
工作量安排
改造studio_think表
改造studio_race表
改造studio_ccie表
数据库表设计
针对有包含文本内容编辑的都额外支持一个字段:content_markdown
- 主要包含两个字段存储博文内容:content(博客文章html)、contentMarkdown(博客文章markdown格式内容)
包含有存储内容形式的表如下
studio_ccie:证书表
原字段:ccie_think
studio_race:竞赛表
原字段:race_summarize
studio_think:个人思考表
原字段:content改造后:
content
content_markdown
实现步骤
1、引入依赖
package.json添加依赖:
"cherry-markdown": "0.8.22"
安装依赖:
npm install --force
2、实现cherry-markdown的vue组件(修改上传接口路径)
在components目录下添加cherry-markdown组件:

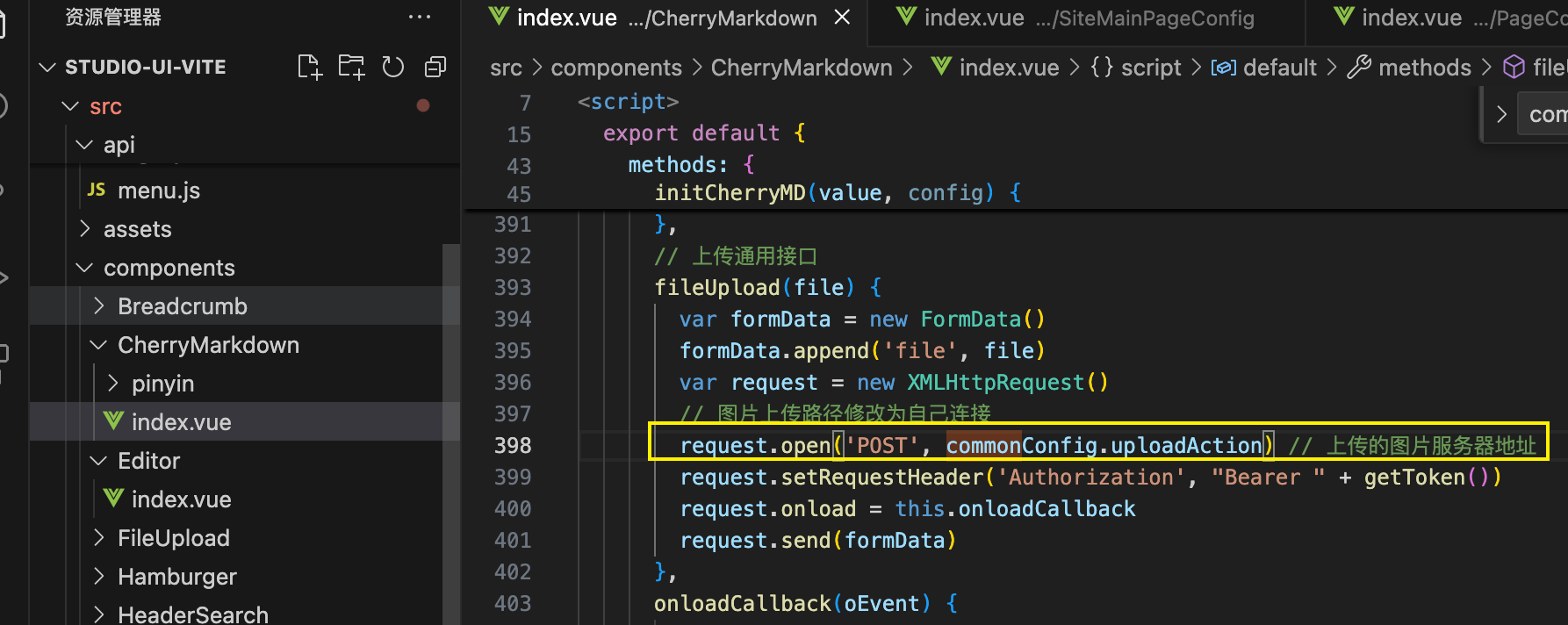
修改该组件的上传图片地址:
import commonConfig from "@/api/common.js";// 图片上传路径修改为自己连接
request.open('POST', commonConfig.uploadAction) // 上传的图片服务器地址

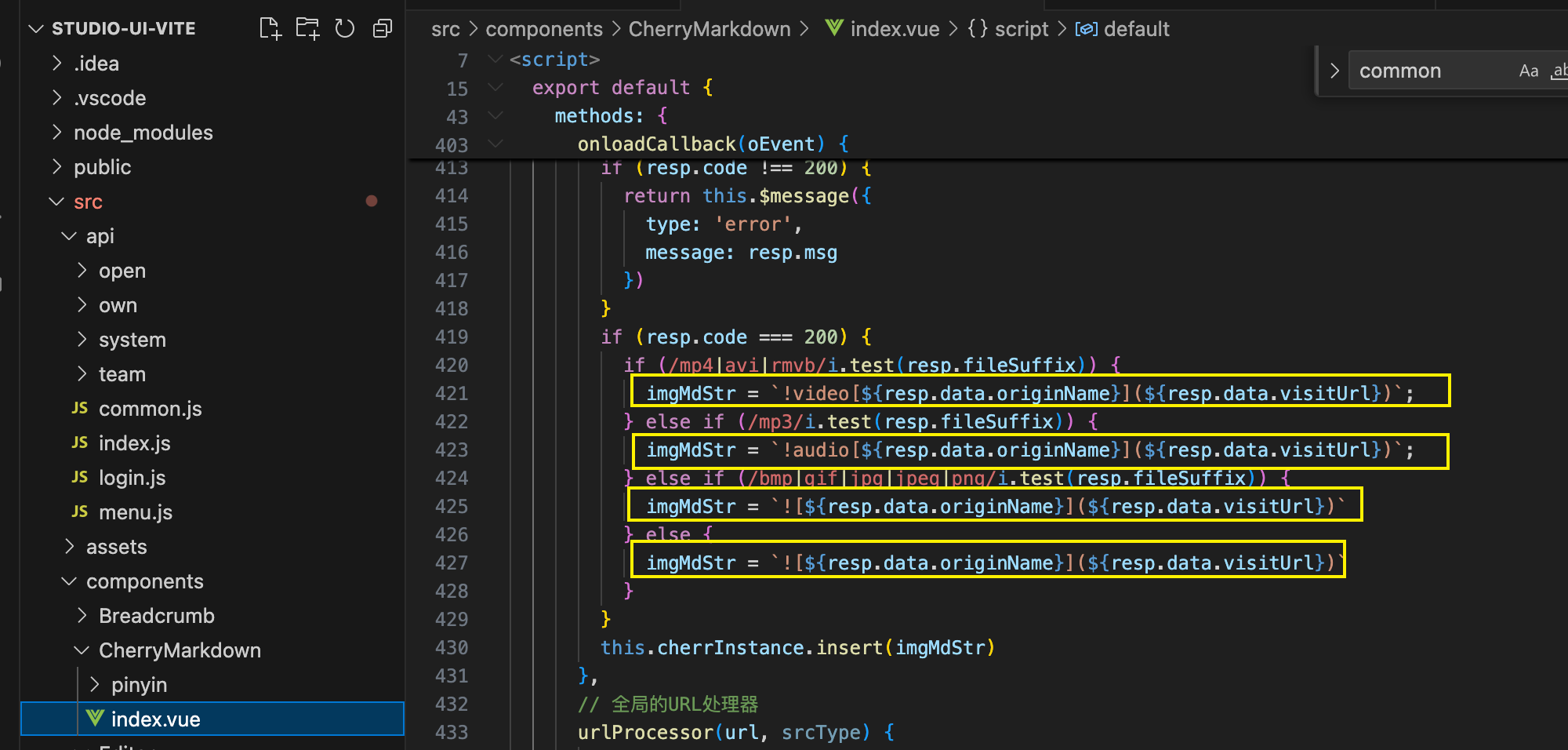
修改上传资源之后的markdown语法:
if (resp.code === 200) {if (/mp4|avi|rmvb/i.test(resp.fileSuffix)) {imgMdStr = `!video[${resp.data.originName}](${resp.data.visitUrl})`;} else if (/mp3/i.test(resp.fileSuffix)) {imgMdStr = `!audio[${resp.data.originName}](${resp.data.visitUrl})`;} else if (/bmp|gif|jpg|jpeg|png/i.test(resp.fileSuffix)) {imgMdStr = ``} else {imgMdStr = ``}
}

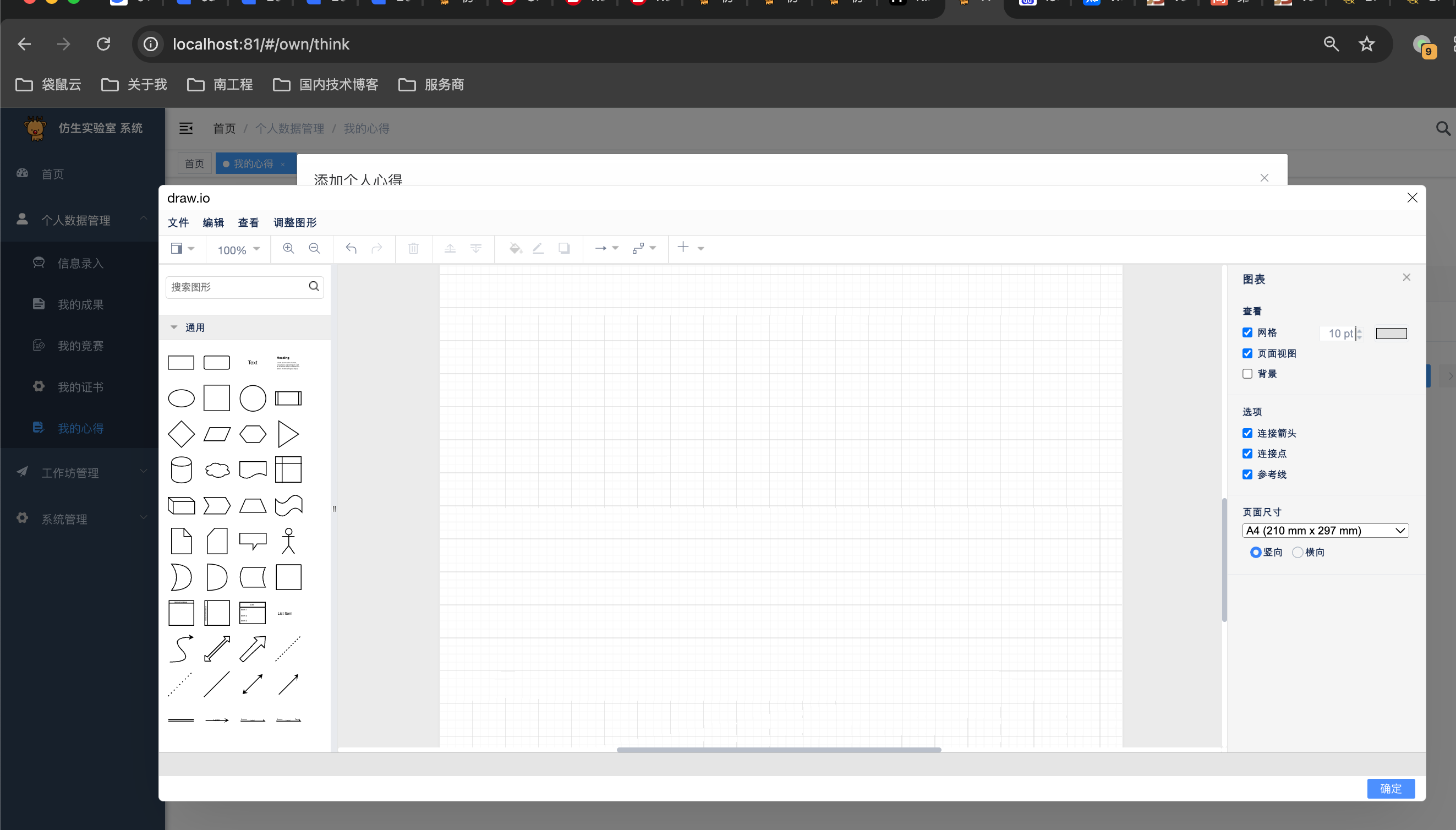
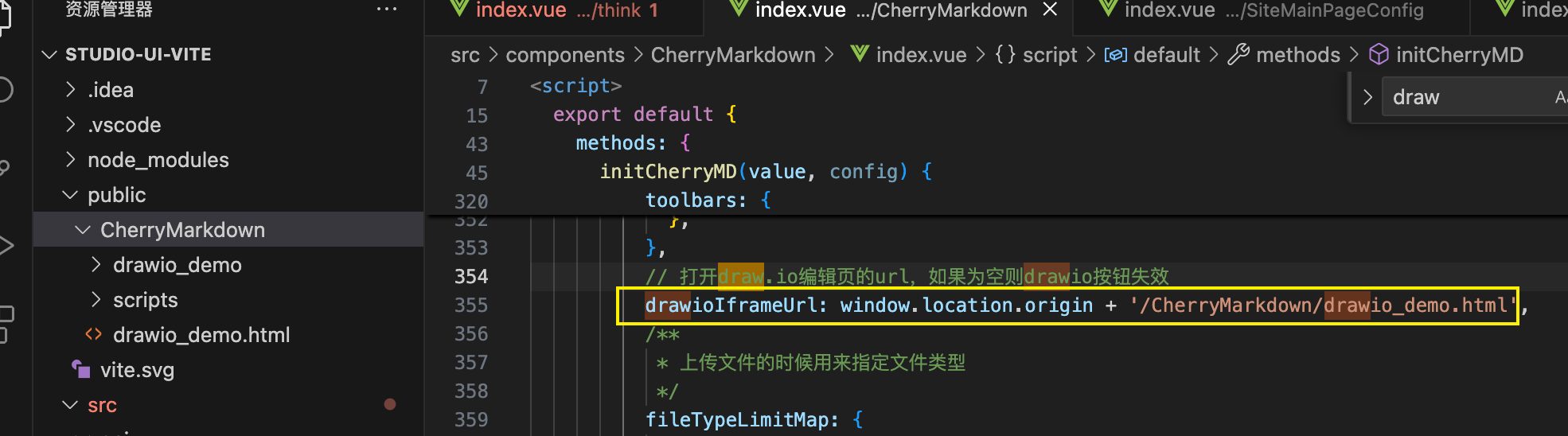
3、支持draw.io组件
支持引入draw.io:引入该drawio目录

效果展示:

实际打开的时候访问的就是我们对应的public下的目录:

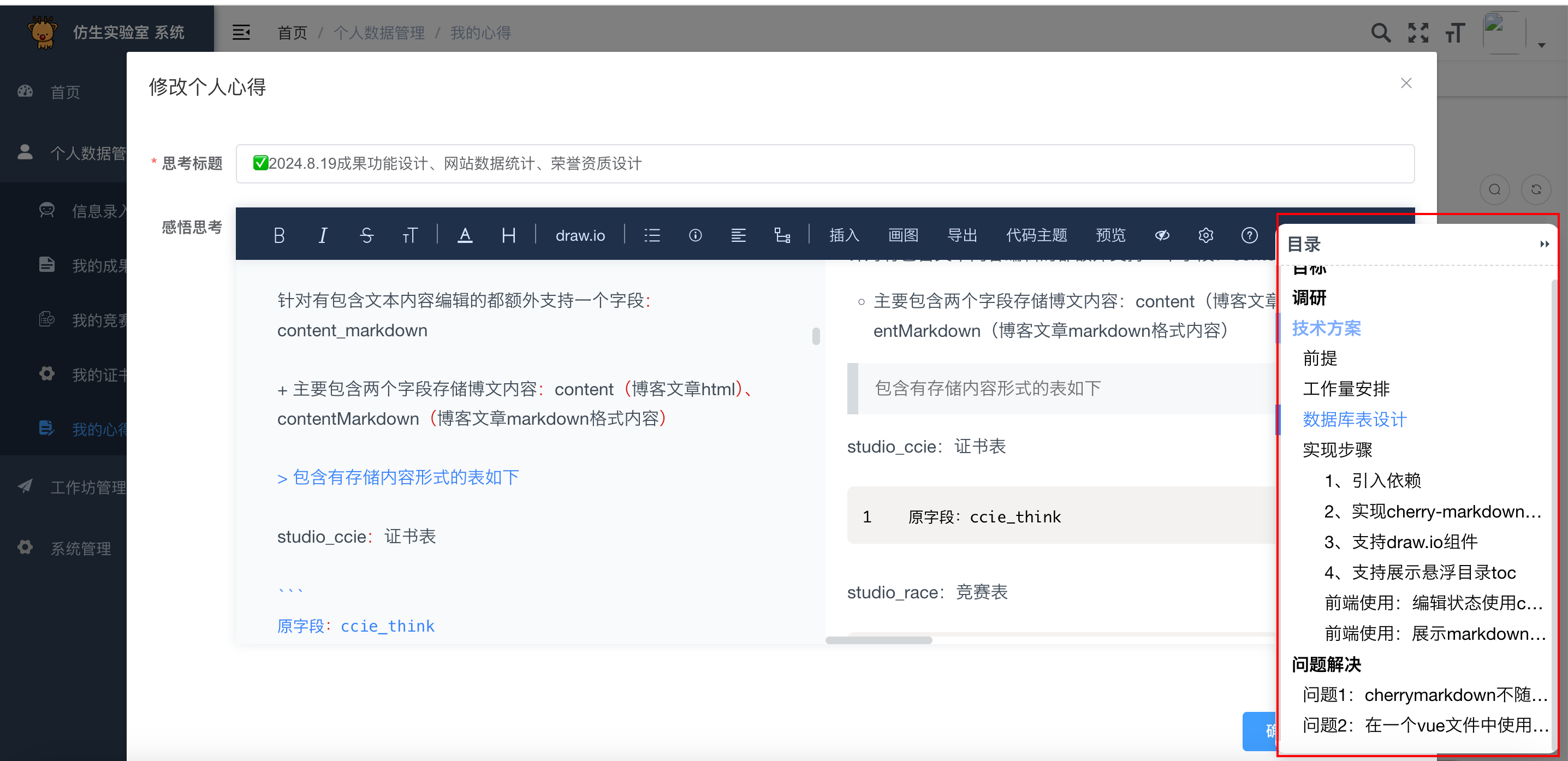
4、支持展示悬浮目录toc
原始:
toc: {/** 默认只渲染一个目录 */allowMultiToc: false
},
修改后:
toc: {updateLocationHash: true, // 要不要更新URL的hashdefaultModel: 'pure', // pure: 精简模式/缩略模式,只有一排小点; full: 完整模式,会展示所有标题
},
前端使用:编辑状态使用cherry-markdown的vue组件
使用方式如下:
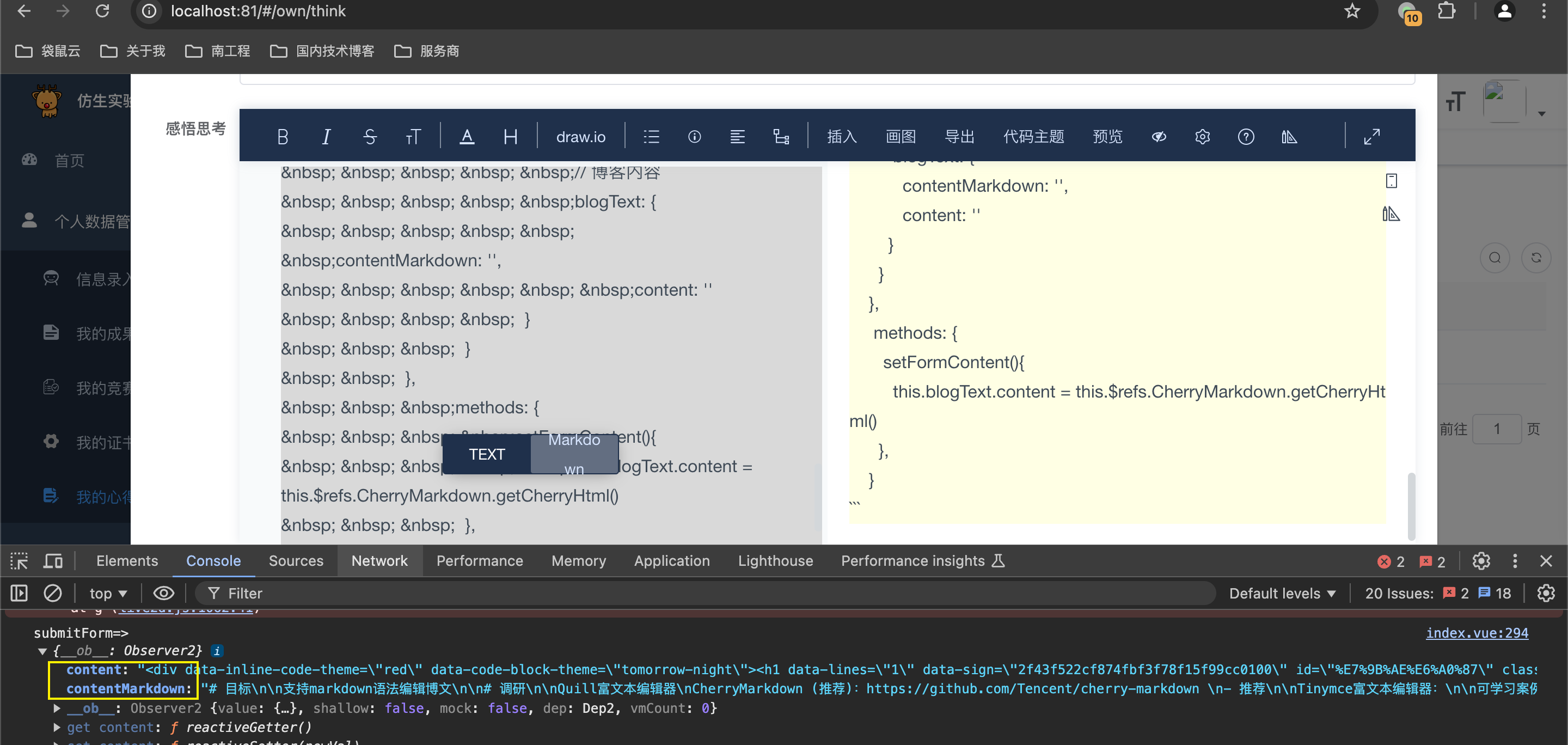
<CherryMarkdown ref="CherryMarkdown" :height='400' v-model='blogText.contentMarkdown' ></CherryMarkdown>import CherryMarkdown from '@/components/CherryMarkdown'components: {CherryMarkdown},data() {return {// 博客内容blogText: {contentMarkdown: '',content: ''}}},methods: {submitForm() {this.setFormContent()console.log("submitForm=>", this.blogText)},// 对于markdown的html需要调用对应markdown组件中的getCherryHtml()方法setFormContent(){this.blogText.content = this.$refs.CherryMarkdown.getCherryHtml()},}
最终效果演示:
关注这两个内容即可,分别一个是html内容,另一个是markdown内容:

前端使用:展示markdown(对外展示)
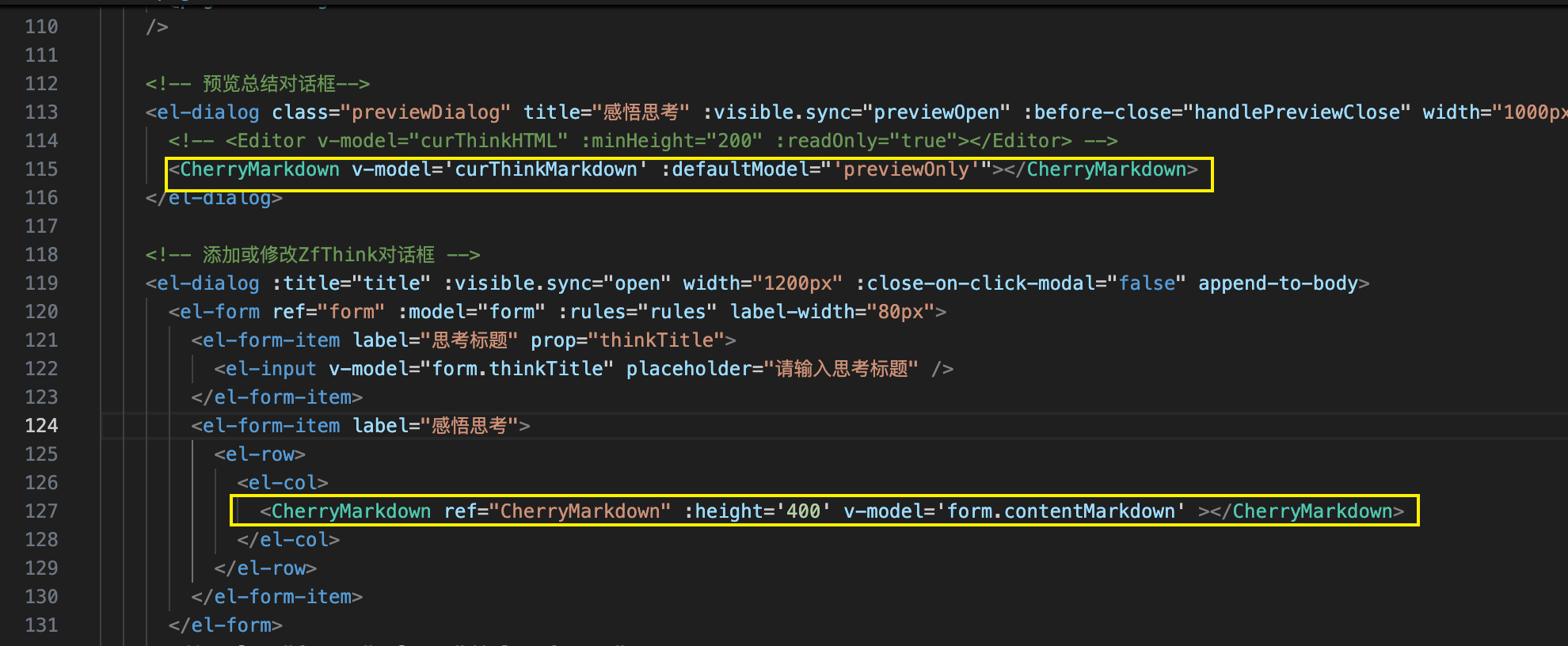
代码如下:这里若是仅仅只需要预览,添加该属性即可:defaultModel="'previewOnly'"
<CherryMarkdown v-if="previewOpen" v-model='curThinkMarkdown' :defaultModel="'previewOnly'"></CherryMarkdown>import CherryMarkdown from '@/components/CherryMarkdown'components: {CherryMarkdown},
效果:

问题解决
问题1:cherrymarkdown不随对应的markdown加载最新的
**场景:**例如编辑打开了一个markdown,此时又编辑打开另一个markdown,此时依旧是原先的markdown内容。
修复方式:
在cherrymarkdown组件中添加watch:
watch: {// 监控 value 属性value(newValue, oldValue) {// 当 value 发生变化时,这个函数会被调用// console.log(`value changed from ${oldValue} to ${newValue}`);this.setMarkdown(newValue)}},
问题2:在一个vue文件中使用了两次cherrymarkdown组件,打开一个之后,另一个位置打开时就会出现空情况
**场景:**首先打开预览总结的,然后打开添加或编辑的,此时就会为空


解决方案:
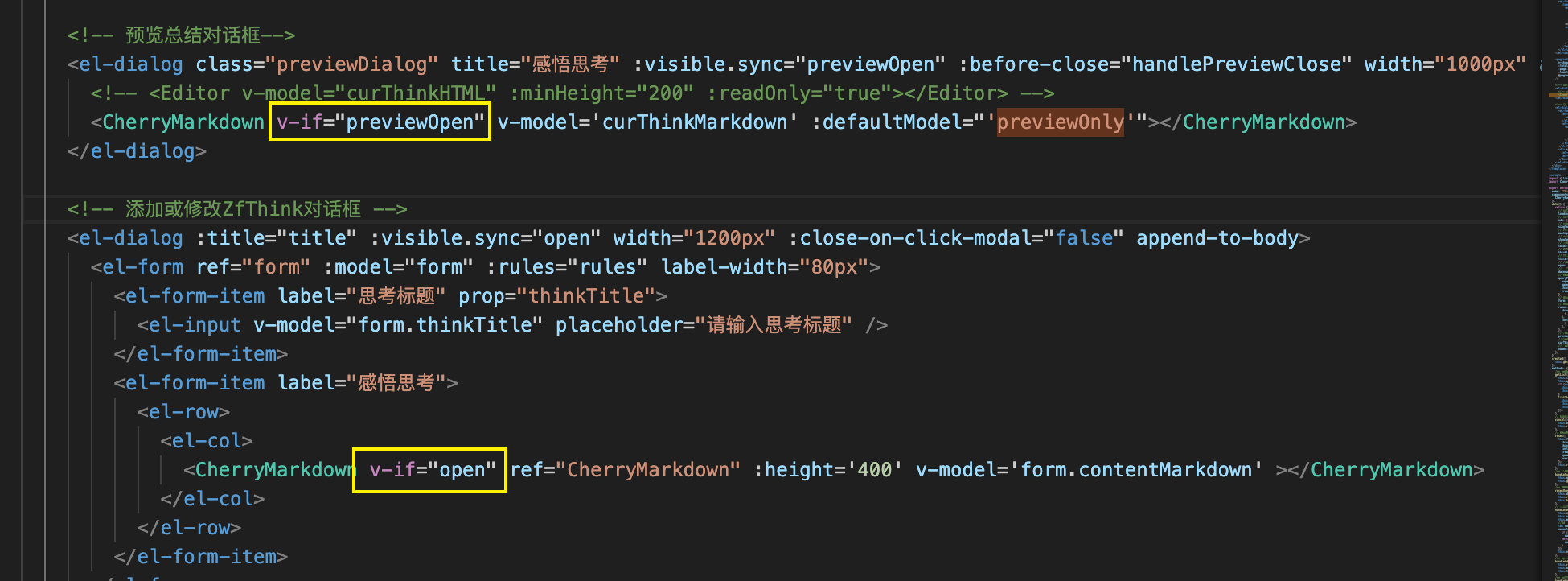
在对应的对框中的组件里分别加上v-if随着预览对话框的是否展示而统一进行变动:

此时即可解决该问题。
问题3:cherry-markdown中支持虚拟目录toc
问题描述:
按照网站的配置参数:https://blog.csdn.net/weixin_73480865/article/details/136604029,发现不生效
问题解决:
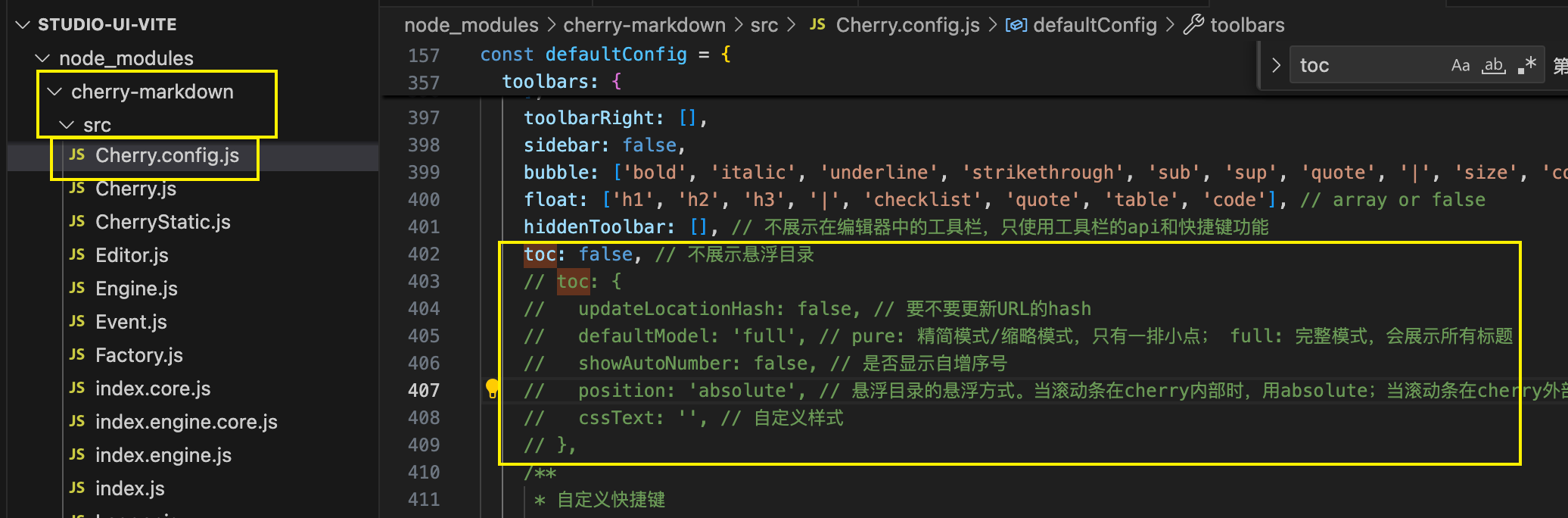
首先确认你的cherry版本,我一开始是0.8.22,可以找到node_module中对应cherry-markdown的config.js,在配置文件中看是否支持这个toc,若是有下面的配置项就是支持的:

关于cherry团队在github解决的issue:
- [docs]自定义语法:https://github.com/Tencent/cherry-markdown/issues/620
- 添加目录在预览时的右侧[Feature Request]:https://github.com/Tencent/cherry-markdown/issues/658
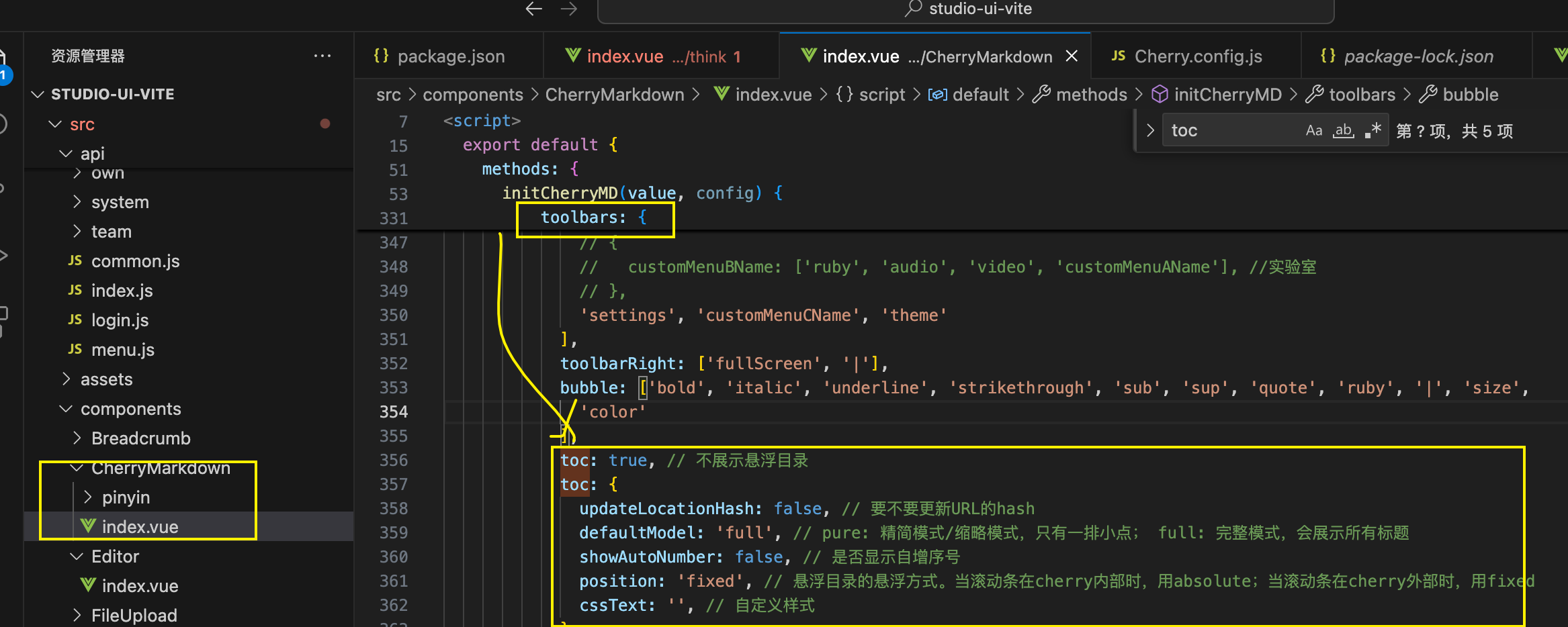
最终经过验证补充的toc配置方式:

toc: true, // 不展示悬浮目录
toc: {updateLocationHash: false, // 要不要更新URL的hashdefaultModel: 'full', // pure: 精简模式/缩略模式,只有一排小点; full: 完整模式,会展示所有标题showAutoNumber: false, // 是否显示自增序号position: 'fixed', // 悬浮目录的悬浮方式。当滚动条在cherry内部时,用absolute;当滚动条在cherry外部时,用fixedcssText: '', // 自定义样式
},
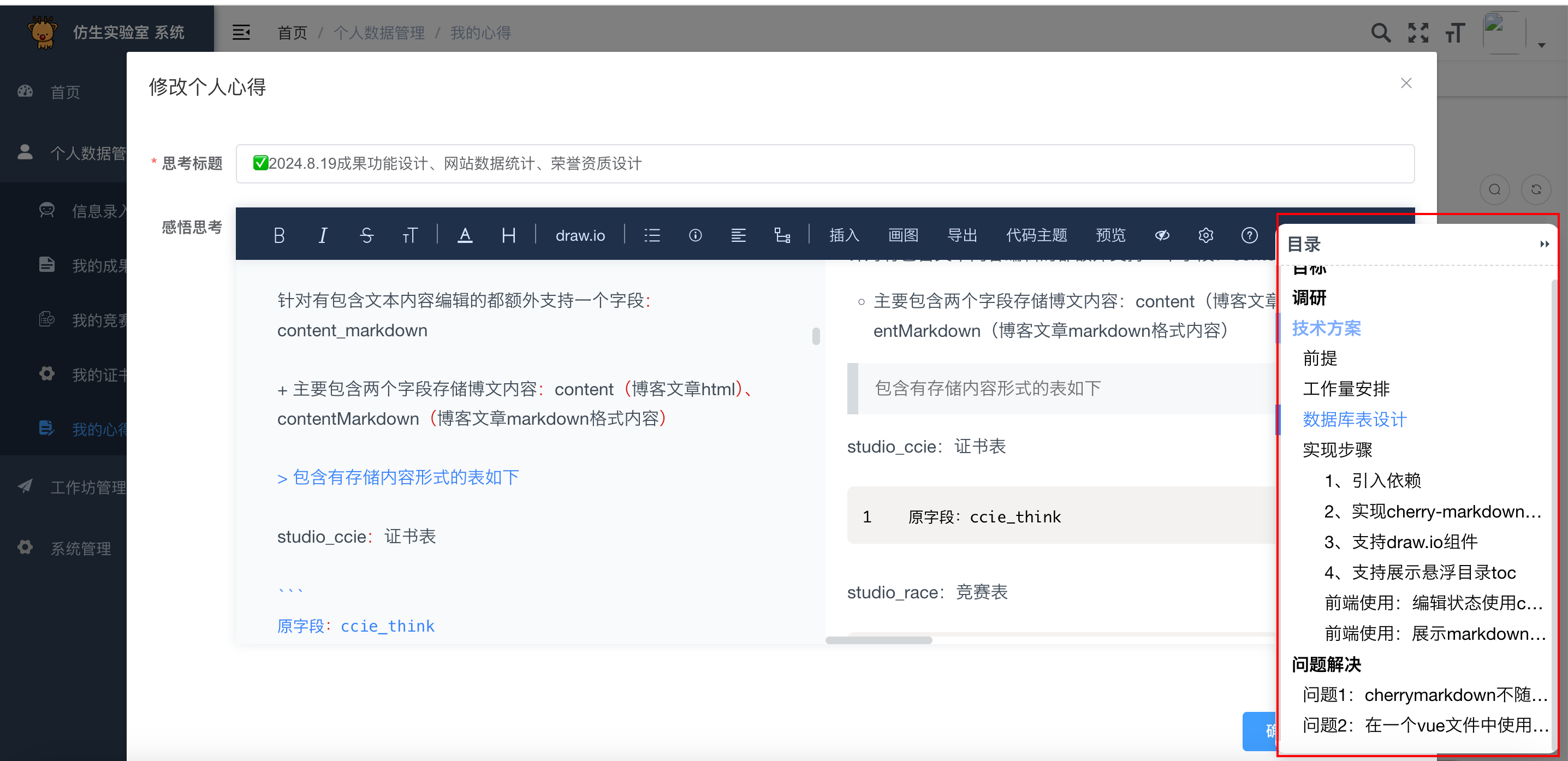
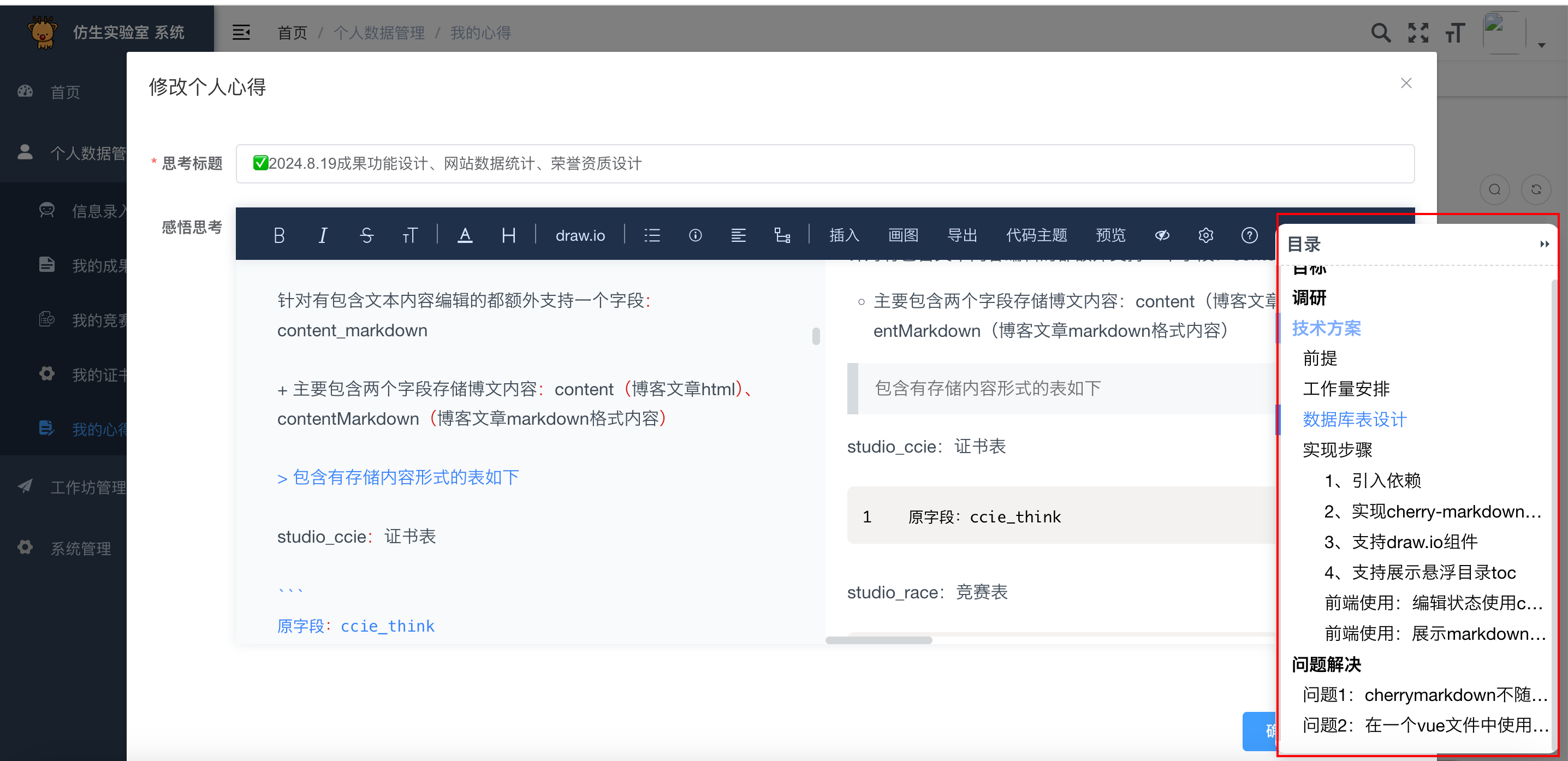
此时右侧出现了toc悬浮目录:

整理者:长路 时间:2024.9.7-9.21
相关文章:

cherry-markdown开源markdown组件详细使用教程
文章目录 前言开发定位目标调研技术方案前提工作量安排数据库表设计实现步骤1、引入依赖2、实现cherry-markdown的vue组件(修改上传接口路径)3、支持draw.io组件4、支持展示悬浮目录toc前端使用:编辑状态使用cherry-markdown的vue组件前端使用…...

Android SystemUI组件(10)禁用/重启锁屏流程分析
该系列文章总纲链接:专题分纲目录 Android SystemUI组件 本章关键点总结 & 说明: 说明:本章节持续迭代之前章节的思维导图,主要关注左侧上方锁屏分析部分 应用入口处理流程解读 即可。 在 Android 系统中,禁用锁屏…...

【Geeksend邮件营销】外贸邮件中的一些常用语
外贸邮件中的相关术语丰富多样,涉及邮件的开头、正文、结尾以及特定的商务用语。以下是一些常用的外贸邮件术语及其解释: 一、邮件开头用语 1、问候语: Dear [收件人姓名], Trust this email finds you well. How are you? …...

配置静态ip
背景:因业务需要需要将一台服务器从机房搬到实验室,机房是光纤,实验室是网线,需要重新配置下静态ip 确认网络配置文件(网上没找到,不清楚一下方法对不对) 先随便一个网口连接网线,执行 ifconfig -a 找到带“RUNNING”的(lo不是哈)----eno1 到/etc/sysconfig/network…...

[LeetCode] LCR170. 交易逆序对的总数
题目描述: 在股票交易中,如果前一天的股价高于后一天的股价,则可以认为存在一个「交易逆序对」。请设计一个程序,输入一段时间内的股票交易记录 record,返回其中存在的「交易逆序对」总数。 示例 1: 输入:…...

大开眼界,原来指针还能这么玩?
文章目录 第一阶段:基础理解目标:内容:题目:答案解析: 第二阶段:指针与数组目标:内容:题目:答案解析: 第三阶段:指针与字符串目标:内容…...

揭秘选择知识产权管理系统的常见误区,避免踩坑
在当今知识经济时代,知识产权管理对于企业的发展至关重要。为了提高管理效率和效果,许多企业纷纷选择采用知识产权管理系统。然而,在选择过程中,存在着一些容易陷入的误区。 误区一:只关注功能,忽视用户体验…...

计算机组成原理之存储器的分类
1、按存储介质分类: 半导体存储器:使用半导体器件作为存储元件,如TTL和MOS存储器。这类存储器体积小、功耗低、存取时间短,但断电后数据会丢失。 磁表面存储器:使用磁性材料涂覆在金属或塑料基体表面作为存储介质&…...

Linux(不同版本系统包含Ubuntu)下安装mongodb详细教程
一、下载MongoDB 在MongoDB官网下载对应的MongoDB版本,可以点击以下链接快速跳转到下载页面: mongodb官网下载地址 注意选择和自己操作系统一致的platform,可以先查看自己的操作系统 查看操作系统详情 命令: uname -a 如图:操…...
如何扫描HTTP代理:步骤与注意事项
HTTP代理是一个复杂的过程,通常用于寻找可用的代理服务器,以便在网络中实现匿名或加速访问。虽然这个过程可以帮助用户找到适合的代理,但也需要注意合法性和道德问题。本文将介绍如何扫描HTTP代理,并提供一些建议和注意事项。 什…...

【分布式微服务云原生】gRPC与Dubbo:分布式服务通信框架的双雄对决
目录 引言gRPC:Google的高性能RPC框架gRPC通信流程图 Dubbo:阿里巴巴的微服务治理框架Dubbo服务治理流程图 表格:gRPC与Dubbo的比较结论呼吁行动Excel表格:gRPC与Dubbo特性总结 摘要 在构建分布式系统时,选择合适的服务…...

Python | Leetcode Python题解之第450题删除二叉搜索树中的节点
题目: 题解: class Solution:def deleteNode(self, root: Optional[TreeNode], key: int) -> Optional[TreeNode]:cur, curParent root, Nonewhile cur and cur.val ! key:curParent curcur cur.left if cur.val > key else cur.rightif cur i…...

[Linux]从零开始的网站搭建教程
一、谁适合本次教程 学习Linux已经有一阵子了,相信大家对LInux都有一定的认识。本次教程会教大家如何在Linux中搭建一个自己的网站并且实现内网访问。这里我们会演示在Windows中和在Linux中如何搭建自己的网站。当然,如果你没有Linux的基础,这…...

牛客——xay loves or与 __builtin_popcount的使用
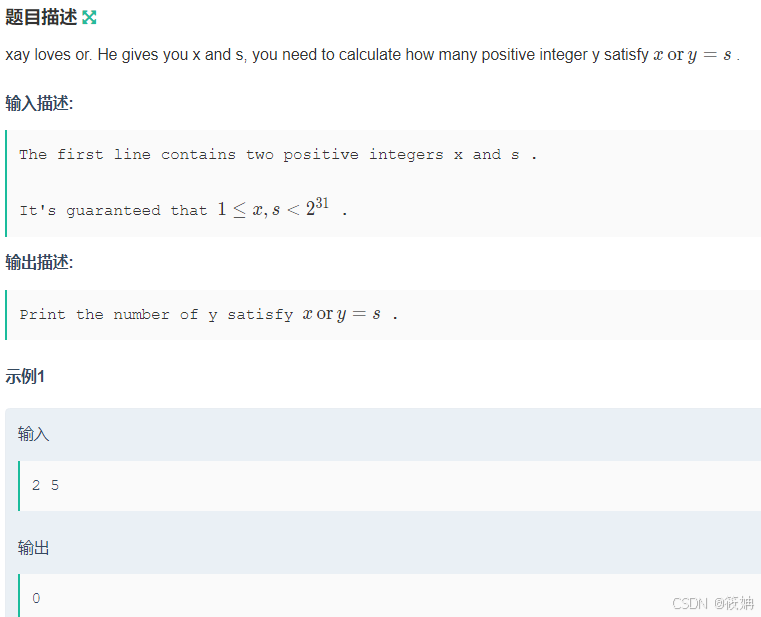
xay loves or 题目描述 登录—专业IT笔试面试备考平台_牛客网 运行思路 题目要求我们计算有多少个正整数 yy 满足条件 x \text{ OR } y sx OR ys。这里的“OR”是指按位或运算。为了理解这个问题,我们需要考虑按位或运算的性质。 对于任意两个位 a_iai 和 b_…...

Docker学习和部署ry项目
文章目录 停止Docker重启设置开机自启执行docker ps命令,如果不报错,说明安装启动成功2.然后查看数据卷结果3.查看数据卷详情结果4.查看/var/lib/docker/volumes/html/_data目录可以看到与nginx的html目录内容一样,结果如下:5.进入…...

Linux中设置cd命令后直接显示当前目录下的所有文件
Linux中cd命令后默认是不显示该目录下的文件的,略微不方便。换个环境经常遇到需要重新设置的情况,网上已有很多发帖了,这里主要汇总下比较简单且常见的bash与csh下的设置方法。 实现的本质就是将"cd" 与 "ls"组合起来&am…...

【RTCP】报文学习笔记
在学习中,发现每一篇都只能窥探其中一部分内容。因此学习了多个大神的文章,记录如下: 参考希望_睿智 大神的文章:从零开始精通RTSP之深入理解RTCP协议, 大神对于细节表述非常到位。 read_book/RTP_RTCP /RTP_RTCP协议内容–精选自译.md 大神提供了更多更为详细的信息。 ZL…...

Solidity优质例子(二)物流的增删改查智能合约(附truffle测试)
本合约非常适合新手学习,其包含了基本的增删改查功能以及各个方式的不同之处的总结,本套合约我也编写了truffle测试,学习truffle测试的小伙伴也有福了~ 该合约的主要作用是通过区块链技术实现物流追踪系统的透明化、自动化与防篡改特性&#…...

对android binder的一些疑问及解答
1上层做了那么多封装是否是过度了,难度增加就在于上层的一层层的封装。 最底层直接ioctl和binder驱动交互(单纯c语言实现binder交互) 第一层:IPCThreadState.transatct封装了对驱动的请求和接受 第二层封装用IBinder.h里面…...

主流麦克风阵列有哪些?
麦克风阵列在HiFi音频方案中是非常重要的一种方案。它的重要性主要体现在音质提升、环境适应性、噪声处理和空间感创造等方面。以下是它的核心作用: 1. 高精度的声音捕捉 在HiFi音频解决方案中,清晰而高保真的声音捕捉是至关重要的。麦克风阵列可以通过…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
