Android笔记(二十四)基于Compose组件的MVVM模式和MVI模式的实现
仔细研究了一下MVI(Model-View-Intent)模式,发现它和MVVM模式非常的相识。在采用Android JetPack Compose组件下,MVI模式的实现和MVVM模式的实现非常的类似,都需要借助ViewModel实现业务逻辑和视图数据和状态的传递。在这篇文章中,将通过简单的货币兑换实例来展示一下MVVM模式和MVI模式的不同。
一、MVVM模式

图1 MVVM模式架构
在MVVM模式中:
M:表示Model,即数据域模型。数据模型中的数据通过视图模型传递给视图,从而更新视图的界面;
V: 表示View,即视图,可以看到的界面;从视图界面中将输入的数据发送给视图模型,视图模型执行业务逻辑,完成某些业务功能。
VM:表示ViewModel,即视图模型,是业务的实际的处理者。它承担着中介的作用,它一方面将数据模型传递给界面,使得界面发生刷新;另一方面,将视图中的数据传递发送给Model数据模型,为后续的业务处理提供数据。在MVVM模式中是双向的数据绑定的。在Android Compose组件定义界面的过程中,往往是数据单向流动的。因此在结合Compose组件实现MVVM模式时,处理与DataBinding组件实现双向绑定是有些不同的。下面通过中美货币兑换应用实例来说明:
1.1 定义数据模型
/*** @property type String:货币转换类别,例如RMB->USD,或USD->RMB* @property moneny Float:要转换的钱数* @property rate Float:转换汇率* @constructor*/
data class Currency(var type:String="RMB->USD",var money:Float=0.0f,var rate:Float=0.14f)
1.2 定义视图模型CurrencyViewModel.kt
CurrencyViewModel类是ViewModel的子类,定义核心业务,即修改界面的状态数据和兑换货币业务处理,代码如下:
class CurrencyViewModel: ViewModel() {private var currency = Currency()//要处理的数据private var _result: MutableStateFlow<String> = MutableStateFlow("")//视图模型内部调用val result:StateFlow<String> = _result.asStateFlow()//单向数据流提供给视图fun updateUI(type:String,money:Float){//修改数据if(type == "USD->RMB")currency.rate = 7.07felse if(type == "RMB->USD")currency.rate = 0.14fcurrency.type = typecurrency.money = money}fun convert() {//兑换货币_result.value ="${currency.money*currency.rate}"}
}
1.3 定义视图CurrencyScreen
CurrencyScreen是可组合函数,由多个可组合项构成,代码如下:
@Composable
fun CurrencyScreen(modifier: Modifier, viewModel:CurrencyViewModel) {val expandState = remember{ mutableStateOf(false) }//控制下拉列表的状态val types = listOf("","CNY->USD","USD->RMB")//定义货币兑换的所有类别var type by remember{ mutableStateOf("") } //定义兑换类别var money by remember { mutableFloatStateOf(0.0f) }//定义要兑换的钱数val result = viewModel.result.collectAsState()//获取结果状态Column(modifier=modifier.fillMaxSize(),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally){Text("货币兑换简单应用",fontSize = 32.sp)//输入钱数的文本框OutlinedTextField(modifier = Modifier.size(300.dp,60.dp),label = {//提示Text("要兑换的钱数:")},value = "${money}",onValueChange = {it:String->money = it.toFloat()})//自定义下拉列表,控制类别Row(modifier = Modifier.size(300.dp,60.dp)){OutlinedTextField(value = "$type", onValueChange = {}, readOnly = true)//不可编辑DropdownMenu(expanded = expandState.value ,onDismissRequest = {expandState.value = false}) {types.forEach {it:String->DropdownMenuItem(text = {Text(it)}, onClick = {type = it //修改兑换类别expandState.value = false//关闭下拉列表框})}}IconButton(onClick={expandState.value = !expandState.valueviewModel.updateUI(type,money)}) {Icon(Icons.Filled.PlayArrow, contentDescription = "下拉图标")}}//兑换按钮Button(onClick={viewModel.convert() //执行货币转换}){Text("货币转换")}//显示结果if(type.isNotBlank())Text("$type:${result.value}",fontSize = 30.sp)}
}
1.4 定义MainActivity
MainActivity调用上述的界面可组合函数CurrencyScreen和创建视图模型CurrencyViewModel对象,代码如下:
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)enableEdgeToEdge()val viewModel = ViewModelProvider(this).get(CurrencyViewModel::class.java)//创建视图模型对象setContent {Ch03_DemoTheme {Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->CurrencyScreen(modifier = Modifier.padding(innerPadding),viewModel =viewModel )//调用可组合函数,生成界面}}}}
}
运行结果如图2所示:

图2
二、MVI模式

图3 MVI模式架构
Model: 与MVVM中的Model不同的是,MVI的Model主要指UI状态(State)。例如页面加载状态、控件位置等都是一种UI状态。
View: 与其他MVX中的View一致,可能是一个Activity或者任意UI承载单元。MVI中的View通过订阅Model的变化实现界面刷新。
Intent: 此Intent不是Activity的Intent,用户的任何操作都被包装成Intent后发送给Model层进行数据请求;
下面仍以货币兑换为例进行介绍。
2.1 定义模型
/*** @property operator String:操作的类别* @property rmb Double:人民币* @property rate Double:汇率* @property usd Double:美元* @constructor*/
data class CurrencyState(var operator:String="None",var rmb:Double=0.0,val rate:Double=1.0,var usd:Double=0.0)
2.2 定义意图
在本应用中有两个意图,刷新输入界面和兑换货币,因此定义密封类CurrencyIntent,两个子类ConvertToRMBIntent和ConvertToUSDIntent,分别对应兑换成人民币操作和兑换成美元的操作,并通过意图传递参数,代码如下:
sealed class CurrencyIntent {data class ConvertToRMBIntent(val operator:String,val usd:Double,val rate:Double):CurrencyIntent()data class ConvertToUSDIntent(val operator:String,val rmb:Double,val rate:Double):CurrencyIntent()
}
2.3 定义视图模型
class CurrencyViewModel: ViewModel() {private val _state = MutableStateFlow(CurrencyState())val output = _state.asStateFlow()fun processIntents(intent: CurrencyIntent){//根据意图类型的不同处理意图val currentState = _state.valuewhen(intent){is CurrencyIntent.ConvertToRMBIntent->{val newState = currentState.copy(operator=intent.operator,usd =intent.usd,rate = intent.rate)newState.rmb = convertToRMB(newState.usd,newState.rate)//执行兑换_state.value = newState//修改状态}is CurrencyIntent.ConvertToUSDIntent->{val newState = currentState.copy(operator=intent.operator,rmb=intent.rmb,rate = intent.rate)newState.usd = convertToUSD(newState.rmb,newState.rate)//执行兑换_state.value = newState//修改状态}}}private fun convertToUSD(rmb:Double,rate:Double):Double = rmb*rateprivate fun convertToRMB(usd:Double,rate:Double):Double = usd*rate
}
2.4 定义视图
在视图部分,将处理输入的界面单独定义成CurrencyView,代码如下:
@Composable
fun CurrencyView(modifier:Modifier,onReceivedIntent:(CurrencyIntent)->Unit){var expand by remember{mutableStateOf(false)}var inputState by remember{mutableStateOf(0.0)}var operator by remember{mutableStateOf("None")}val operators = listOf("None","CNY->USD","USD->CNY")Column(modifier = modifier.fillMaxWidth().wrapContentSize().padding(10.dp)){Column(horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center){Row{OutlinedTextField(value="$inputState",onValueChange = {it:String->inputState = it.toDouble()},label = {Text("输入货币",fontSize=20.sp)})}Row{OutlinedTextField(value = "$operator", onValueChange = {})IconButton(onClick={expand = !expand}){Icon(Icons.Filled.ArrowDropDown, contentDescription = "下拉按钮",tint= Color.Green)}DropdownMenu(expanded = expand, onDismissRequest = {expand = false}) {operators.forEach {it:String->DropdownMenuItem(text = {Text(it,fontSize = 24.sp)}, onClick = {if(it=="USD->CNY"){operator ="USD->CNY"onReceivedIntent(CurrencyIntent.ConvertToRMBIntent("USD->CNY",inputState,7.1))expand = false}else if(it=="CNY->USD"){operator = "CNY->USD"onReceivedIntent(CurrencyIntent.ConvertToUSDIntent("CNY->USD",inputState,0.14))expand = false}})}}}}}
}然后将输入数据的界面CurrencyView在CurrencyScreen调用,并在CurrencyScreen增加兑换的输出结果显示,代码如下:
@Composable
fun CurrencyScreen(modifier:Modifier,viewModel:CurrencyViewModel){val state = viewModel.output.collectAsState()Column(modifier = modifier){CurrencyView(modifier){viewModel.processIntents(it) //处理意图}//显示兑换结果if(state.value.operator=="USD->CNY") Text("$ ${state.value.usd} 美元=¥ ${state.value.rmb} 人民币",fontSize=24.sp)else if(state.value.operator=="CNY->USD")Text("¥ ${state.value.rmb} 人民币=$ ${state.value.usd} 美元",fontSize=24.sp)}
}
2.5 定义MainActivity
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)enableEdgeToEdge()val viewModel: CurrencyViewModel = ViewModelProvider(this).get(CurrencyViewModel::class.java)setContent {Ch03_DemoTheme {Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->CurrencyScreen(modifier=Modifier.padding(innerPadding),viewModel = viewModel)}}}}
}
运行结果如图4所示:

图4
参考文献
Android应用架构的未来:深入理解MVI模式及其优势 https://cloud.tencent.com/developer/article/2394218
相关文章:

Android笔记(二十四)基于Compose组件的MVVM模式和MVI模式的实现
仔细研究了一下MVI(Model-View-Intent)模式,发现它和MVVM模式非常的相识。在采用Android JetPack Compose组件下,MVI模式的实现和MVVM模式的实现非常的类似,都需要借助ViewModel实现业务逻辑和视图数据和状态的传递。在这篇文章中,…...

MySQL 是否支持 XML
MySQL 是否支持 XML:概述与应用 虽然 MySQL 主要以处理关系型数据为主,但它也提供了对 XML 数据的支持。XML(可扩展标记语言)是一种用于数据传输和存储的通用格式。在许多应用场景中,XML 被广泛用于数据交换、配置文件…...
)
pikachu靶场总结(四)
九、越权漏洞 1.概述 如果使用A用户的权限去操作B用户的数据,A的权限小于B的权限,如果能够成功操作,则称之为越权操作。 越权漏洞形成的原因是后台使用了 不合理的权限校验规则导致的。 一般越权漏洞容易出现在权限页面(需要登…...

24.3 基于文件的服务发现模式
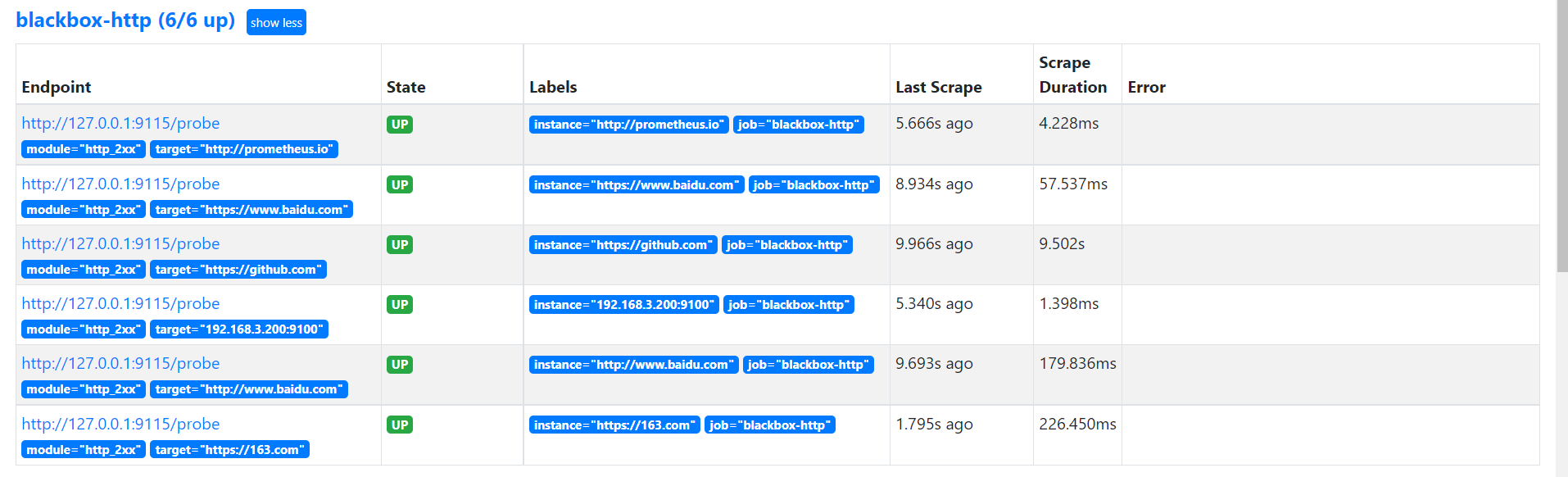
本节重点介绍 : 基于文件的服务发现提供了一种配置静态目标的更通用的方法可以摆脱对特定服务发现源的依赖通常的做法是调用内部CMDB的接口获取target数据,打上标签,生成json文件发给prometheus采集 基于文件的服务发现模式 解决的问题 之前手动配置…...

【Java】面向UDP接口的网络编程
【Java】面向UDP接口的网络编程 一. 基本通信模型二. APIDatagramSocketDatagramPacket 三. 回显服务器/客户端示例服务器客户端总结 一. 基本通信模型 UDP协议是面向数据报的,因此此处要构建数据报(Datagram)在进行发送。 二. API DatagramSocket DatagramSocke…...

SRS服务器搭建
1、配置 listen 1935; max_connections 1000; #srs_log_tank file; #srs_log_file ./objs/srs.log; daemon on; http_api { enabled on; listen 1985; } http_server { enabled on; listen 808…...

iMazing只能苹果电脑吗 Win和Mac上的iMazing功能有区别吗
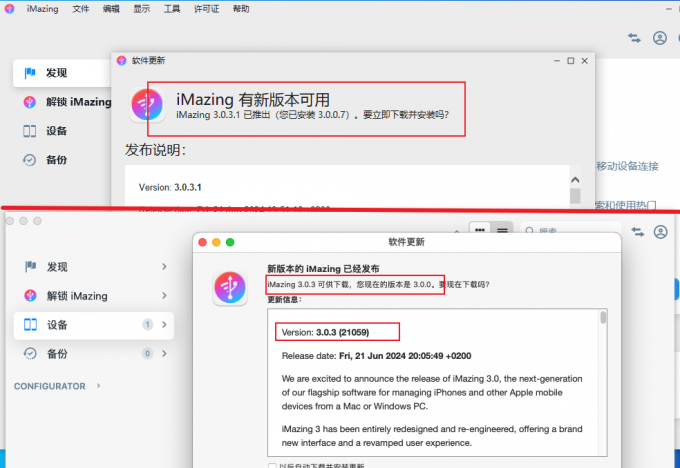
在当今数字时代,管理和备份手机数据变得越来越重要。无论是转移照片、备份短信,还是管理应用程序,一个强大的工具可以大大简化这些操作。iMazing作为一款备受好评的iOS设备管理软件,已经成为许多用户的选择。但是,许多…...

ChatGPT可以分析股票吗?
结合国庆前大A股市的小波牛市以及今天的股市表现,我从多个角度为你提供一些分析和建议: 一、国庆前的小波牛市分析 国庆前,大A股市出现了一波小幅上涨,市场呈现出一些积极的信号: 政策面利好:政府出台了…...

Dockerfile搭建镜像
Dockerfile搭建镜像的优势与区别 引言 在现代软件开发与运维中,容器化技术日益普及,而Docker作为最流行的容器化平台之一,通过Dockerfile提供了一种灵活、自动化的方式来构建Docker镜像。Dockerfile使得镜像的构建过程可重复、可版本化&…...

Kubernetes-Kind篇-01-kind搭建测试集群
1、Kind 介绍 官方文档地址:https://kind.sigs.k8s.io/ github仓库地址:https://github.com/kubernetes-sigs/kind 国内镜像仓库地址:https://gitcode.com/gh_mirrors/ki/kind/overview kind 是一种使用 Docker 容器 nodes 运行本地 Kubern…...

在UniApp中高效处理大量文件请求的策略
在开发跨平台应用时,尤其是在使用UniApp这样的框架时,我们可能会遇到需要同时请求多个文件的情况。然而,不加节制地同时发起大量请求可能会带来严重的性能问题,如界面卡顿、内存溢出、网络带宽饱和等。本文将探讨如何在UniApp中高…...

docker compose入门4—常用命令
在使用 Docker Compose 管理多容器应用时,常见的命令帮助我们高效地管理容器的生命周期、服务、日志等。以下是一些常用的 Docker Compose 命令及其详细讲解: 1. docker-compose up 这个命令用于启动定义在 docker-compose.yml 文件中的服务。 用法&am…...

wps文本框文字居中对齐
直接点对齐里的水平居中,垂直居中是将文本框水平垂直居中,文字不会居中 将文本框里的文字居中: 垂直居中: 水平居中:...

注册信息页面
知识点: !+Enter 直接生成前端基本框架 1.<h1></h1> (2,3,4,5) 表示各级标题 2.<form></form> 表单建立 3.<input type" "></input> 表格(表单嵌套表格) type属…...

详解Java中的BIO、NIO、AIO
1、 详解Java中的BIO、AIO、NIO 1.1、引言 IO流是Java中比较难理解的一个知识点,但是IO流在实际的开发场景中经常会使用到,比如Dubbo底层就是NIO进行通讯。本文将介绍Java发展过程中出现的三种IO:BIO、NIO以及AIO,重点介绍NIO。…...

CAN和CANFD如何转换和通信
随着科技的发展,汽车电子和工业领域中CAN通信需要承载数据量也越来越大,传统CAN通信有了向CANFD通信过渡的倾向。在实现过渡的过程中可能会出现自己设备是CAN通信,客户设备是CANFD通信的情况,或者自己设备是CANFD通信,…...

QDateTimeEdit Class
Header:#include qmake:QT += widgets Inherits:QAbstractSpinBox Inherited By:QDateEdit and QTimeEdit Public Types enum Section {NoSection, AmPmSection, MSecSection, SecondSection, MinuteSection, …, YearSection } flags SectionsProperties calendarPopu…...

Windows环境安装CentOS7
【注意】安装CentOS需要先安装Vmware虚拟机 【下载前准备】 一、下载CentOS 7镜像文件阿里云镜像开源,点击跳转 二、安装VMware(17): a. 官网,点击跳转 b. 许可证:JU090-6039P-08409-8J0QH-2YR7F 安装V…...

用docker启动mysql步骤
以下是在 Docker 中启动 MySQL 的详细步骤: **一、拉取 MySQL 镜像 ** 1. 打开终端,确保 Docker 服务正在运行。可以使用以下命令检查 Docker 服务状态: sudo systemctl status docker 2. 使用以下命令拉取 MySQL 官方镜像: d…...

[Linux] Linux 初识进程地址空间 (进程地址空间第一弹)
标题:[Linux] Linux初识进程地址空间 个人主页水墨不写bug (图片来源于AI) 目录 一、什么是进程地址空间 二、为什么父子进程相同地址的变量的值不同 三、初识虚拟地址、页表 一、什么是进程地址空间 其实,在很久之前…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...

C++课设:实现本地留言板系统(支持留言、搜索、标签、加密等)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、项目功能概览与亮点分析1. 核心功能…...

【Go语言基础【6】】字符串格式化说明
文章目录 零、格式化常用场景一、Go 字符串格式化核心概念二、常用格式化占位符1. 整数类型2. 浮点数类型3. 字符串与布尔类型4. 指针与通用类型 三、宽度与精度控制1. 宽度控制2. 精度控制(浮点数/字符串) 零、格式化常用场景 数值转字符串:…...
