RelationGraph实现工单进度图——js技能提升
直接上图:

从上图中可以看到整个工单的进度是从【开始】指向【PCB判责】+【完善客诉】+【PCBA列表】,同时【完善客诉】又可以同时指向【PCB判责】+【PCBA列表】,后续各自指向自己的进度。
直接上代码:
1.安装
1.1 Npm 方式
npm i relation-graph
1.2 Yarn方式
yarn add relation-graph
2.使用
2.1 html部分代码
<RelationGraphv-if="visible"ref="seeksRelationGraph"style="height: 300px;width: 80%;margin: 0 auto;border: 1px solid #666;":options="graphOptions"><template #node="{ node }"><div class="my-node"><div class="my-node-text">{{ node.text }}</div><divclass="my-node-detail"v-if="node.data && node.data.creatorName"><div @dblclick="handleCopy(node.data)">{{ node.data.taskOwnerName }}({{ node.data.taskOwner }}):{{(node.data.completedTime || node.data.creationTime) | moment}}</div></div></div></template></RelationGraph>
2.2 script部分代码
<script>import RelationGraph from 'relation-graph';//引入插件export default {name: 'Demo',components: { RelationGraph },//注册插件data() {return {//设置插件的参数graphOptions: {allowSwitchLineShape: true,allowSwitchJunctionPoint: true,// 这里可以参考"Graph 图谱"中的参数进行设置:http://relation-graph.com/#/docs/graphlayouts: [{label: '中心',layoutName: 'tree', //布局方式(tree树状布局/center中心布局/force自动布局)// layoutClassName: 'seeks-layout-center', //当使用这个布局时,会将此样式添加到图谱上// centerOffset_y: 130, //根节点y坐标偏移量(针对项目配置单位为px)min_per_width: 150, //节点距离限制:节点之间横向距离最小值min_per_height: 180, //节点距离限制:节点之间纵向距离最小值from: 'left',},],defaultLineMarker: {markerWidth: 40,markerHeight: 40,refX: 6,refY: 6,data: 'M2,2 L10,6 L2,10 L6,6 L2,2',},defaultNodeShape: 0, //默认的节点形状,0:圆形;1:矩形// defaultExpandHolderPosition: 'right', //节点展开关闭的按钮位置defaultLineShape: 1, //默认的线条样式(1:直线/2:样式2/3:样式3/4:折线/5:样式5/6:样式6)defaultJunctionPoint: 'border', //默认的连线与节点接触的方式(border:边缘/ltrb:上下左右/tb:上下/lr:左右)当布局为树状布局时应使用tb或者lr,这样才会好看// defaultNodeBorderWidth: 0.2, //节点边框粗细// defaultcolor: 'rgba(0, 186, 189, 1)', //默认的线条颜色// defaultNodeColor: 'rgba(0, 206, 209, 1)', //默认的节点背景颜色// defaultFocusRootNode: false, //默认为根节点添加一个被选中的样式// moveToCenterWhenResize: true, //当图谱的大小发生变化时,是否重新让图谱的内容看起来居中// 这里可以参考"Graph 图谱"中的参数进行设置moveToCenterWhenRefresh: false,// graphOffset_x: -500,// graphOffset_y: -100,},}},}</script>
接口返回的数据结构是这样的:

上图中的connections是线的关系,nodes是节点。
需要对上面的数据结构进行处理后,才能实现上面的效果:
this.taskRecords = {"nodes": [{"taskName": "完善客诉","taskNodeName": "WanShanKeSu"},{"taskName": "PCB判责","taskNodeName": "PCBPanZe"},{"taskName": "PCBA判责","taskNodeName": "PCBAPanZe"},{"taskName": "客服处理","taskNodeName": "KeFuChuLi"},{"taskName": "OA审批","taskNodeName": "OAShenPi"}],"connections": [{"from": "","to": "WanShanKeSu","depth": null},{"from": "","to": "PCBPanZe","depth": null},{"from": "","to": "PCBAPanZe","depth": null},{"from": "WanShanKeSu","to": "PCBPanZe","depth": null},{"from": "WanShanKeSu","to": "PCBAPanZe","depth": null},{"from": "PCBPanZe","to": "KeFuChuLi","depth": null},{"from": "PCBAPanZe","to": "KeFuChuLi","depth": null},{"from": "KeFuChuLi","to": "OAShenPi","depth": null},{"from": "OAShenPi","to": "KeFuChuLi","depth": null}]
}
showSeeksGraph() {let nodeArr = [];let endArr = [];let nodeObj = {start: [],end: [],};this.taskRecords.connections.forEach((item) => {if (!item.from) {item.from = 'start';}endArr.push(item.from);});this.taskRecords.nodes &&this.taskRecords.nodes.forEach((item) => {nodeArr.push(item.taskNodeName);nodeObj[item.taskNodeName] = [];});this.taskRecords.connections &&this.taskRecords.connections.forEach((item) => {nodeObj[item.from].push(item.to);});console.log(222, this.taskRecords.connections);for (let key in nodeObj) {if (nodeObj[key].length) {nodeObj[key].forEach((item) => {if (nodeObj[item].length > 1) {let arr = nodeObj[item].filter((n) => nodeObj[key].indexOf(n) > -1);let len = Math.floor(arr.length / 2);let centerIndex = this.taskRecords.connections.findIndex((no) => no.from == key && no.to == item);let currentObj = this.taskRecords.connections[centerIndex];this.taskRecords.connections.splice(centerIndex, 1);this.taskRecords.connections.splice(len, 0, currentObj);}});}}nodeArr &&nodeArr.forEach((item) => {if (endArr.indexOf(item) == -1) {this.taskRecords.connections.push({from: item,to: 'end',});}});let nodes = [{text: '开始',id: 'start',},];this.taskRecords.nodes &&this.taskRecords.nodes.forEach((item) => {nodes.push({id: item.taskNodeName,text: item.taskName,color: item.color,...item,});});nodes.push({text: '结束',id: 'end',});console.log('this.taskRecords.connections',nodes,this.taskRecords.connections);//需要指定 节点参数和连接线的参数this.graph_json_data = {rootId: 'start',nodes: nodes,lines: this.taskRecords.connections,};this.$refs.seeksRelationGraph.setJsonData(this.graph_json_data,(seeksRGGraph) => {});},
上面的代码就可以实现了。如果要i
相关文章:

RelationGraph实现工单进度图——js技能提升
直接上图: 从上图中可以看到整个工单的进度是从【开始】指向【PCB判责】【完善客诉】【PCBA列表】,同时【完善客诉】又可以同时指向【PCB判责】【PCBA列表】,后续各自指向自己的进度。 直接上代码: 1.安装 1.1 Npm 方式 npm …...

针对脚本爬虫攻击的防御策略与实现
随着互联网的发展,网站和应用程序面临着越来越多的自动化攻击,其中包括使用脚本进行的大规模数据抓取,即所谓的“爬虫攻击”。这类攻击不仅影响网站性能,还可能导致敏感数据泄露。本文将探讨如何识别爬虫攻击,并提供一…...

JVM发展历程
JVM发展历程 Sun Classic VM 早在1996年Java1.0版本的时候,Sun公司发布了一款名为sun classic VM的Java虚拟机,它同时也是世界上第一款商用Java虚拟机,JDK1.4时完全被淘汰。这款虚拟机内部只提供解释器。现在还有及时编译器,因此…...

C语言 | Leetcode C语言题解之第470题用Rand7()实现Rand10()
题目: 题解: // The rand7() API is already defined for you. // int rand7(); // return a random integer in the range 1 to 7int rand10() {while(true) {int index (rand7() - 1) * 7 rand7(); if(index < 40) return index % 10 1; } }...

【JavaScript】拷贝对象的几种方式与对比
#工作中拷贝对象是常有的事,我们需要分清楚深浅拷贝,一般来说要做的都是深拷贝,不然会有关联影响# 解构赋值 es6新语法,简洁是简洁,但是需要注意深拷贝只针对第一层 使用方式:{...obj} let stu {name:…...

高防服务器为何有时难以防御CC攻击及其对策
高防服务器通常被用来抵御各种类型的DDoS攻击,包括CC(Challenge Collapsar)攻击。然而,在某些情况下,即使是配备了高级防护措施的高防服务器也可能难以完全防御CC攻击。本文将探讨导致这一现象的原因,并提供…...

性能测试工具locust —— Python脚本参数化!
1.1.登录用户参数化 在测试过程中,经常会涉及到需要用不同的用户登录操作,可以采用队列的方式,对登录的用户进行参数化。如果数据要保证不重复,则取完不再放回;如可以重复,则取出后再返回队列。 def lo…...

Java中的拦截器、过滤器及监听器
过滤器(Filter)监听器(Listener)拦截器(Interceptor)关注点web请求系统级别参数、对象Action(部分web请求)如何实现函数回调事件Java反射机制(动态代理)应用场…...

Nginx 和 Lua 设计黑白名单
使用 Nginx 和 Lua 设计黑白名单机制,借助 Redis 存储 在现代网络应用中,安全性是一个不可忽视的关键因素。应用程序需要能够有效地管理访问权限,以保护其资源不被恶意用户攻击。黑白名单机制是实现访问控制的一种有效方式。本文将详细介绍如…...

【部署篇】Redis-01介绍
一、Redis介绍 1、什么是Redis? Redis,英文全称是Remote Dictionary Server(远程字典服务),Redis是一个开源的、使用ANSI C语言编写的Key-Value存储系统,支持网络、可基于内存亦可持久化。 它提…...

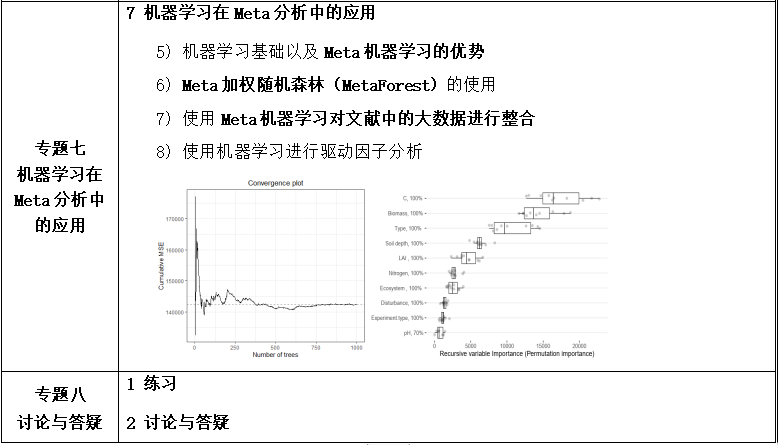
R语言的Meta分析【全流程、不确定性分析】方法与Meta机器学习技术应用
Meta分析是针对某一科研问题,根据明确的搜索策略、选择筛选文献标准、采用严格的评价方法,对来源不同的研究成果进行收集、合并及定量统计分析的方法,最早出现于“循证医学”,现已广泛应用于农林生态,资源环境等方面。…...

【text2sql】ReFSQL检索生成框架
论文标题为《ReFSQL: A Retrieval-Augmentation Framework for Text-to-SQL Generation》,发表在 EMNLP 2023 上。ReFSQL框架通过结构增强检索器来获取与当前问题语义和模式结构相似的样本,然后通过对比学习机制来引导模型学习到这些样本的特定知识&…...

美国市场跨平台应用程序本地化流程的特点
为美国市场本地化移动应用程序是为了创造一种自然、直观、与多元化和精通技术的受众文化相关的体验。美国是世界上最大、最具竞争力的应用程序市场之一,用户期望高质量的性能以及在个人层面引起共鸣的内容。这个市场的本地化需要对美国语言、文化和行为有细致入微的…...

STM32 实现 TCP 服务器与多个设备通信
目录 一、引言 二、硬件准备 三、软件准备 四、LWIP 协议栈的配置与初始化 五、创建 TCP 服务器 1.创建 TCP 控制块 2.绑定端口 3. 进入监听状态 4.设置接收回调函数 六、处理多个客户端连接 七、数据处理与通信管理 八、错误处理与资源管理 九、总结 一、引…...

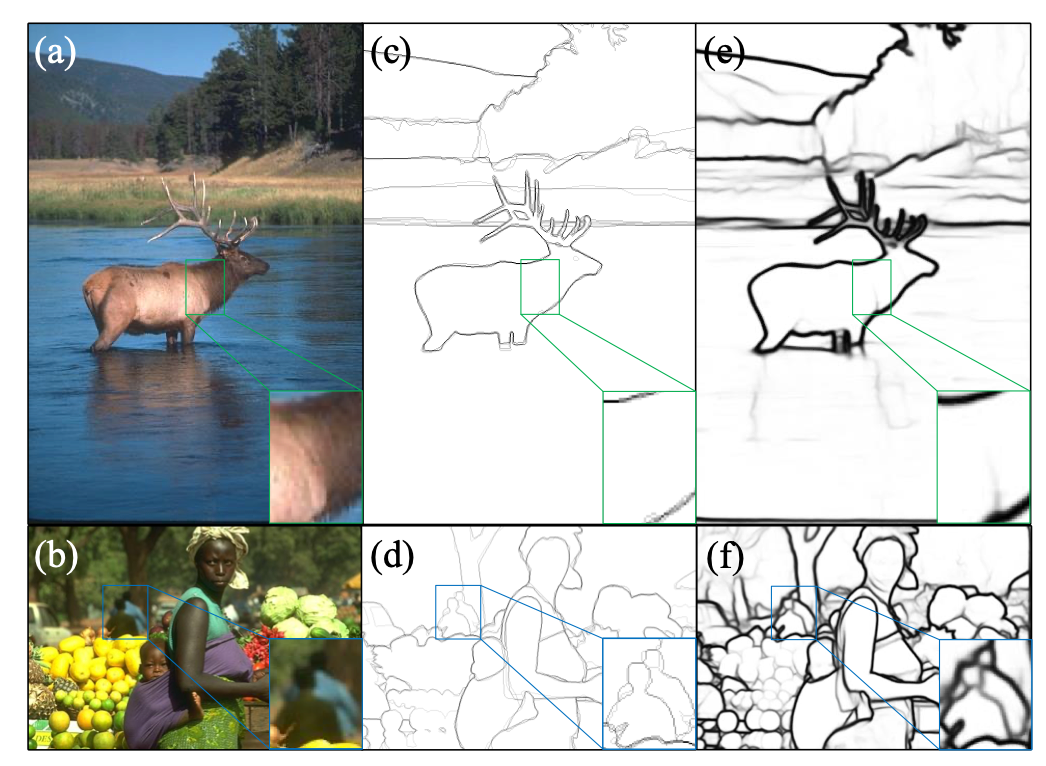
EdgeNAT: 高效边缘检测的 Transformer
EdgeNAT: Transformer for Efficient Edge Detection 介绍了一种名为EdgeNAT的基于Transformer的边缘检测方法。 1. 背景与动机 EdgeNAT预测结果示例。(a, b):来自BSDS500的数据集的输入图像。(c, d):对应的真实标签。(e, f):由EdgeNAT检测到的边缘。(e)显示了由于颜色变化…...

Github优质项目推荐 - 第六期
文章目录 Github优质项目推荐 - 第六期一、【WiFiAnalyzer】,3.4k stars - WiFi 网络分析工具二、【penpot】,33k stars - UI 设计与原型制作平台三、【Inpaint-Anything】,6.4k stars - 修复图像、视频和3D 场景中的任何内容四、【Malware-P…...

力扣21~30题
21题(简单): 分析: 按要求照做就好了,这种链表基本操作适合用c写,python用起来真的很奇怪 python代码: # Definition for singly-linked list. # class ListNode: # def __init__(self, v…...

AGI|如何构建一个RAG应用?入门新手攻略!
目录 一、概述 二、过程概述 三、如何优化提问? 四、路由和高级查询 五、丰富索引结构 六、重排序上下文 七、总结 一、概述 Retrieval Augmented Generation RAG 检索增强的内容生成。 从字面上来看检索只是一种手段途径,在人工智能领域中存在多种…...
)
【.NET 8 实战--孢子记账--从单体到微服务】--角色(增加/删除/修改/查询)
本节我们将开始编写角色相关的接口 一、需求 本节的要做的需求如下: 编号需求标题需求内容1增加角色角色名称不能重复2删除角色角色逻辑删除3修改角色修改的名称不能和已有名称重复4查询角色不分页查询,根据角色名模糊匹配 二、Role类和Role表 这一…...

数据结构-栈与队列笔记
普通的双端队列 用栈实现队列 232. 用栈实现队列 - 力扣(LeetCode) import java.util.ArrayDeque; import java.util.Deque;class MyQueue {// 使用双端队列(Deque)来实现一个队列Deque<Integer> input; // 用于存放新加…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
