山西农业大学20241010
02-JAVASCRIPT
- 一.JS基础语法
- 1. 数据类型转换
- 1.1 隐式转换
- 1.2 强制转换
- 2. 运算符
- 二.JS语句
- 1. 条件语句
- 2. 循环语句
- 三.函数(方法)
- 1. 声明函数的第一种方法
- 2. 声明函数的第二种方法
- 3. 声明函数的第三种方法
- 四.对象
- 1. 对象的创建 -- 字面量
- 2. 访问对象的属性
- 3. 内置构造函数以及for in 循环
- 4. 对象中的方法
- 5. 检测属性是否存在
一.JS基础语法
1. 数据类型转换
1.1 隐式转换
运算过程中发生的转换
// 1. 隐式转换 - 计算过程中发生的转换var a = 2+"1"; // 数字+字符串==>数字转为字符串console.log(a) //21var b = 1+true; // 数字+布尔型==>布尔型转为数值, true-1; false-0console.log(b); //2var c = "2"+true;//字符串+布尔型==>将布尔型转为字符串console.log(c); //2true// NaN:Not a Number:不是一个数字// 将数据类型转化失败的结果,和任何类型执行数学运算, 结果都是NaNvar d = 2 + undefined;console.log(d); //NaNvar e = 2+null;console.log(e); //2
1.2 强制转换
// 强转转换为数值 -- Number()var n1 = Number(true); // 1var n2 = Number(false); // 0var n3 = Number('2'); //2var n4 = Number('2a');//NaNvar n5 = Number(undefined);//NaNvar n6 = Number(null);//0console.log(n1,n2,n3,n4,n5,n6);// 2.强制转换为整型 -- parseInt()var p1 = parseInt(8.9);var p2 = parseInt("8.9");var p3 = parseInt("8.9a");var p4 = parseInt("a8.9");//NaNvar p5 = parseInt(true); //NaNconsole.log(p1,p2,p3,p4,p5);// 3.强制转换为浮点型 -- parseFloat()var f1 = parseFloat("8.9");var f2 = parseFloat("8.9a");var f3 = parseFloat("a8.9");//NaNconsole.log(f1,f2,f3);// 4.将数值和布尔型强制转为字符串 -- toString()var num = 5;var str = num.toString();console.log(str,typeof str); //5 string
2. 运算符
分为: 算术运算符, 比较运算符, 逻辑运算符, 位运算符, 赋值运算符, 三目运算符
算术运算符: +, -, *, / , %, ++, –
比较运算符: >,<,>=,<=,==,===, !=
- ==: 等于, 只是比较值是否相同, 可能会发生隐式转换
- ===:全等于, 先比较类型, 然后再比较值
console.log(2=='2');//true // console.log(2==='2');//false逻辑运算符: &&, ||, !
位运算符: 按位与&, 按位或|,按位异或^,按位右移>>, 按位左移<<
赋值运算符: =, +=, -=, *=,/=,%=
三目运算符: 条件表达式 ? 表达式1 : 表达式2
二.JS语句
1. 条件语句
// if条件句// 超市打折, 满30减10var total = 35;if (total>=30){// 在当前总价值的基础上减10total-=10;}console.log("实际支付价钱:"+total);// if-elsevar age = 18;if (age>=18){console.log("成年人")}else{console.log("为成年人")}// if...else if ... else if ... else// switch-case// 状态码:1-等待付款; 2-等待发货,3-运输中,4-已签收,5-已取消,其他-无法追踪var status = 5;switch (status){case 1:console.log("等待付款");break;case 2:console.log("等待发货");break;case 3:console.log("运输中");break;case 4:console.log("已签收");break;case 5:console.log("已取消");break;default:console.log("无法追踪")break;}
2. 循环语句
// while// while(循环条件){循环体;}var i = 1;while(i<=10){console.log(i);i++;}//do{循环体}while{循环条件}//break 和 continue// for循环// for(初始值;循环条件;增量){循环体}// 打印1-100之间可以被3整除的数字for (var i=1;i<=100;i++){if (i%3==0){console.log(i);}}
三.函数(方法)
java: public 返回值 方法名(参数列表){ 方法体 }
js: function 方法名(参数列表){方法体}
1. 声明函数的第一种方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>方法</title>
</head>
<body>
<!-- 通过按钮调用现有方法 -->
<input type="button" value="按钮" onclick="f1()">
<script>// 1. 创建普通方法 - 无参无返回值function f1(){console.log("f1");}// 调用方法f1();// 2. 有参无返回值function f2(name,age){ //形参console.log(name+":"+age);}f2("张三",20); // 实参// 3. 无参有返回值function f3(){return "这是一个返回值";}var res = f3();console.log(res);// 4. 有参有返回值function f4(x,y){// return用于返回函数调用后的结果,如果函数中没有return或者return不加任何值// 则返回undefined// 一旦return执行就会跳出函数, 结束函数的执行return x*y;console.log("aaa"); // 打印不出来;}var num = f4(4,5);console.log(num); //20
</script>
</body>
</html>
2. 声明函数的第二种方法
// 第二种声明方法的方式let f5 = function(name,age){console.log(name+":"+age);}f5("王五",25);
3. 声明函数的第三种方法
let f6 = new Function("name","age","console.log(name+':'+age)")f6("李四",20);
四.对象
属于引用类型的数据
对象是一组属性和方法的集合
1. 对象的创建 – 字面量
var phone = {brand:'iphone 14 pro',color:'white',id:1011,'made-in': '深圳'
}
console.log(phone);
2. 访问对象的属性
对象.属性名
对象[‘属性名’]
console.log(phone.color);
console.log(phone["brand"]);
console.log(phone.price);//undefined
3. 内置构造函数以及for in 循环
// 内置构造函数let emp = new Object();emp.name='zhangsan';emp.age=25;emp.id=1;console.log(emp);// 一次访问对象中的每个属性 --- 遍历for (var k in emp){// k 代表属性名// emp[k] 属性名对应的属性值console.log(emp[k]);}
4. 对象中的方法
// 对象中方法let person={// 成员的属性name:'zs',sex:'男',age:20,// 方法play:function(){// this指代调用当前方法的对象console.log(this.name+"正在打游戏...");}}person.play();
5. 检测属性是否存在
对象名.属性名 === undefined
- true 属性不存在
- false 属性存在
对象.hasOwnProperty(‘属性名’)
- true 属性存在
- false 属性不存在
‘属性名’ in 对象
- true 属性存在
- false 属性不存在
console.log(person.salary === undefined); // true-salary属性不存在console.log(person.hasOwnProperty('name'))// true-name属性存在console.log('sex' in person) //true 表示sex属性存在
相关文章:

山西农业大学20241010
02-JAVASCRIPT 一.JS基础语法1. 数据类型转换1.1 隐式转换1.2 强制转换 2. 运算符 二.JS语句1. 条件语句2. 循环语句 三.函数(方法)1. 声明函数的第一种方法2. 声明函数的第二种方法3. 声明函数的第三种方法 四.对象1. 对象的创建 -- 字面量2. 访问对象的属性3. 内置构造函数以…...

小北的技术博客:探索华为昇腾CANN训练营与AI技术创新——Ascend C算子开发能力认证考试(中级)
前言 哈喽哈喽,这里是zyll~,北浊.(大家可以亲切的呼唤我叫小北)智慧龙阁的创始人,一个在大数据和全站领域不断深耕的技术创作者。今天,我想和大家分享一些关于华为昇腾CANN训练营以及AI技术创新的最新资讯和实践经验~(初级证书还没拿到的小伙伴,可以先参考小北的这篇技术…...

Docker极速入门一文通
文章目录 Docker极速入门一文通Docker命令搜索镜像docker search拉取镜像|下载镜像docker pull查看镜像docker images删除镜像docker rmi运行容器docker run查看容器 docker ps删除容器 docker rm后台启动容器 docker run -d进入容器 docker exec拷贝文件到容器 docker cp拷贝容…...

Unity网络开发基础 —— 实践小项目
概述 接Unity网络开发基础 导入基础知识中的代码 需求分析 手动写Handler类 手动书写消息池 using GamePlayer; using System; using System.Collections; using System.Collections.Generic; using UnityEngine;/// <summary> /// 消息池中 主要是用于 注册 ID和消息类…...

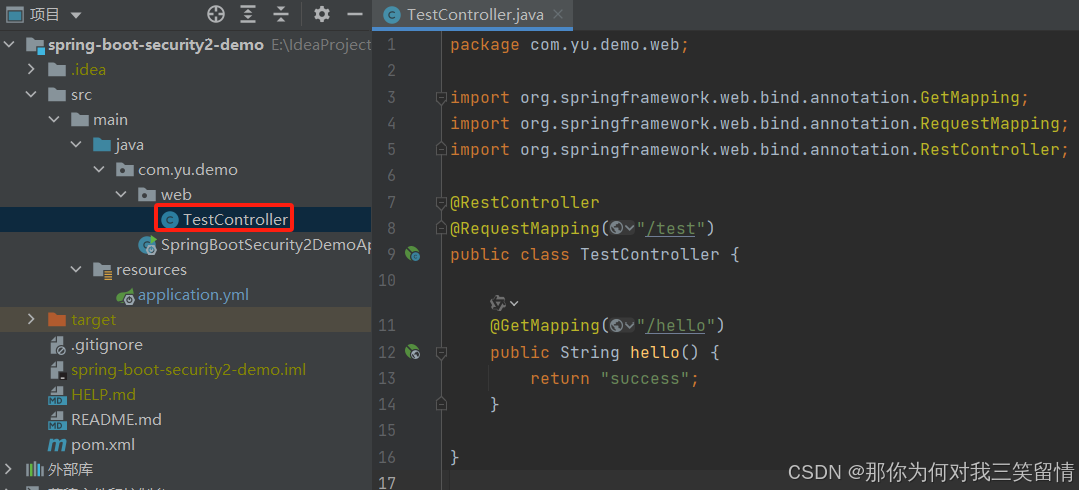
四、Spring Boot集成Spring Security之认证流程
Spring Boot集成Spring Security之认证流程 一、概要说明二、基于内存的用户名密码1、默认用户名密码2、自定义用户名密码3、为方便测试添加测试接口TestController 三、登录登出重要概念介绍四、登录业务逻辑1、登录业务相关过滤器2、访问业务请求处理流程①、访问业务请求地址…...

Chromium 中chrome.bookmarks扩展接口c++实现
一、扩展接口定义 chrome.bookmarks 使用 chrome.bookmarks API 创建、整理以及以其他方式操纵书签。另请参阅覆盖网页(可用于创建自定义“书签管理器”页面)。 更多参考chrome.bookmarks | API | Chrome for Developers (google.cn) 扩展可以请从…...

编程思想:编程范式:响应式编程
文章目录 概述实现的设计模式举例总结概述 响应 响应一般指对于事件的响应,事件包括数据变化或其他事件 响应流程包括事件的发生,事件的传递,和事件的最终处理 事件在起点处发生,开始传递过程 传递过程,包括对事件的一系列处理,如事件封装的数据的类型转化,数据集合…...

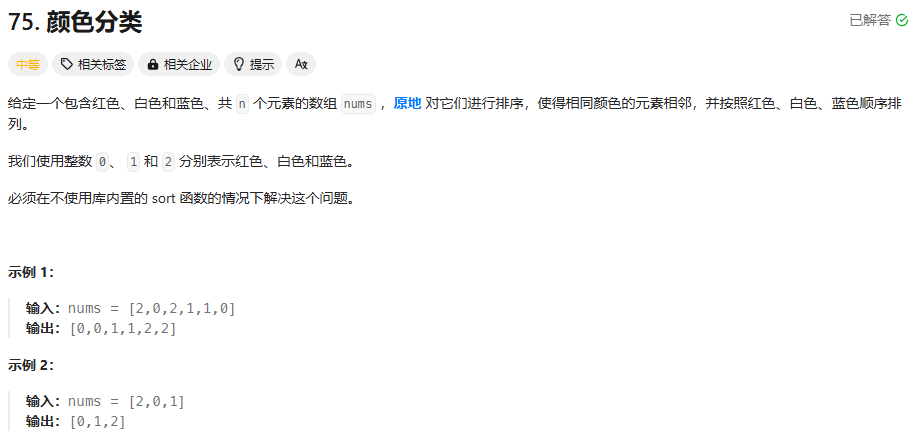
Leetcode 颜色分类
这个算法采用了荷兰国旗问题(Dutch National Flag Problem)的解法思想,用三个指针将数组中的元素分为三个区域,并且对这些区域进行动态调整,达到排序的目的。 算法思想: 三个指针: low 指针表示…...

ssh连接阿里云长连接
如何让ssh保持连接? 有时候用ssh连接阿里云莫名奇妙断开了。怎么样才能保持连接呢? 修改系统的链接参数: (1)修改/etc/ssh/sshd_config文件,找到 ClientAliveInterval 0和ClientAliveCountMax 3并将注释符号&#x…...

栈的C实现
栈的C实现 栈简介栈的C实现1.栈结构体2.初始化栈3.栈的基本操作 栈简介 栈(Stack)是一种后进先出的数据结构,类似于一个垂直的容器。 栈的特点是后进先出,即最后入栈的元素最先出栈。栈可以用来解决递归问题、实现函数调用、以及…...

【MySQL】入门篇—数据库基础:关系数据库概念
一、背景与重要性 在当今数字化时代,数据的管理和存储变得尤为重要。无论是企业的客户信息、产品数据,还是社交媒体上的用户互动,数据都是推动业务和决策的核心。 关系数据库管理系统(RDBMS)是一种广泛使用的数据管理…...

不到千元的自动猫砂盆是智商税吗?这四大选购技巧不看就亏大了
虽然现在的人都说,猫砂盆等上班一天回来再清理也没有任何关系,但实际上在这一天里,猫咪的粪便已经在猫砂盆里滋生了很多无法察觉的细菌,久而久之就会影响猫咪的健康,导致尿闭,放了一天的便便臭味也让人无法…...

【图论】(二)图论基础与路径问题
图论基础与路径问题 图的构造邻接矩阵邻接表 所有可达路径邻接矩阵存储邻接表存储 字符串接龙有向图的完全可达性 图的构造 这里仅对图论路径问题中图的构造做整理总结归纳,具体详细相关概念请参考代码随想录上的整理总结: 图论理论基础深度优先搜索理…...
)
Git常用命令(持续更新中)
mkdir one 在当前目录下创建一个名为one的文件夹 cd one 进入one 文件夹 git init 初始化git 仓库 touch README.md 创建一个后缀为.md的新文件README.md git add README.md 将README.md添加到git暂存区 git add * . * 将所有文件添加到暂存区 git add "E:/t…...

什么是PLM系统?PLM系统对制造业起到哪些作用?三品PLM系统对汽车制造业意义
在当今竞争激烈的制造业环境中,企业面临着来自市场、技术、客户需求等多方面的挑战。为了应对这些挑战,许多制造企业纷纷引入产品生命周期管理PLM系统,以实现更高效、更灵活的产品全生命周期管理。PLM系统以其独特的优势,在优化产…...

Pr 视频效果:元数据和时间码刻录
视频效果/视频/元数据和时间码刻录 Video/Metadata & Timecode Burn-in 元数据和时间码刻录 Metadata & Timecode Burn-in效果是一种在视频画面上叠加显示剪辑元数据或时间码的工具。它允许在导出视频时,将需用的元数据信息直接刻录在画面上,方便…...

前端MD5加密
1.导入包 npm install --save ts-md5 2.使用方式 import { Md5 } from ts-md5;//md5加密后的密码 const md5PwdMd5.hashStr("123456").toUpperCase(); 3. Vue解析token中携带的数据 3.1 安装插件 npm install jwt-decode --save 3.2 引入 import {jwtDecode} fro…...

仿IOS桌面悬浮球(支持拖拽、自动吸附、自动改变透明度与点击、兼容PC端与移动端)
使用 pointerdown/pointermove/pointerup 实现仿IOS桌面悬浮球效果,支持拖拽、指定拖拽选对容器,指定拖拽安全区、自动吸附、自动改变透明度与点击,兼容PC端与移动端。 效果展示 https://code.juejin.cn/pen/7423757568268304421 代码实现 …...

智谱开放平台API调用解析
一、什么是智谱AI 智谱AI成立于2019年,由清华大学计算机系知识工程实验室的技术成果转化而来,是一家致力于人工智能技术研发和应用的公司。智谱致力于打造新一代认知智能大模型,专注于做大模型的中国创新。 二、智谱开放平台API调用 官方文…...

Linux中定时删除10天前的日志文件
例如:删除/data/log/目录下所有10天前的.log文件 find /data/log/ -type f -name "*.log" -mtime 10 -exec rm -f {} \;只查看要删除的文件有哪些,不真正删除文件 logfiles$(find /data/log/ -type f -name "*.log" -mtime 10) ec…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
