npm运行时出现npm ERR! builtins is not a function报错!
相关文章:

npm运行时出现npm ERR! builtins is not a function报错!
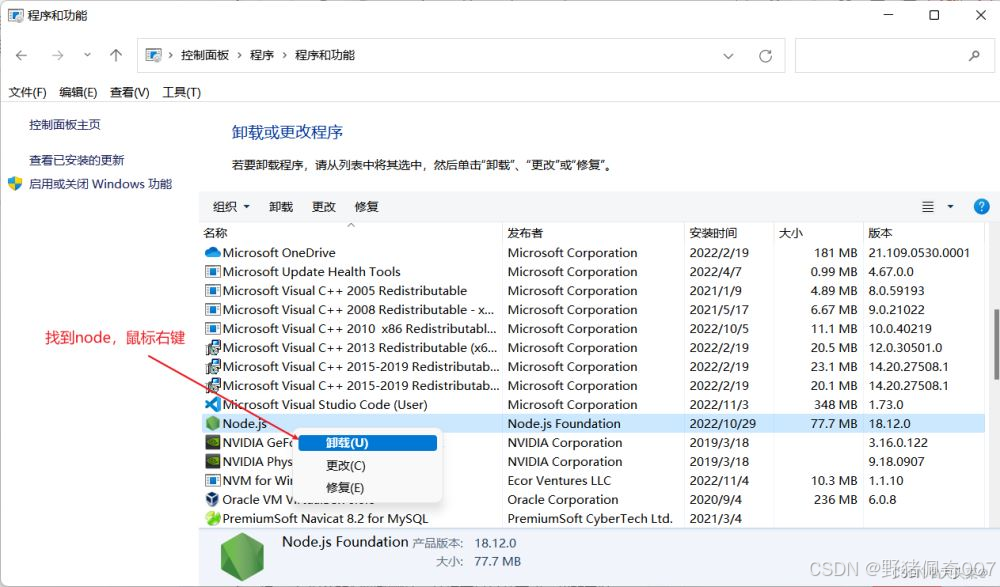
项目场景: 项目运行时什么都没动都没改突然运行不起来了,报错 TypeError: builtins is not a function 代码什么都没动,不是代码问题,排查后只有可能是node和npm的问题,所以卸载掉node重装重启 解决方案: …...

2024年软件设计师中级(软考中级)详细笔记【5】软件工程基础知识上(分值10+)
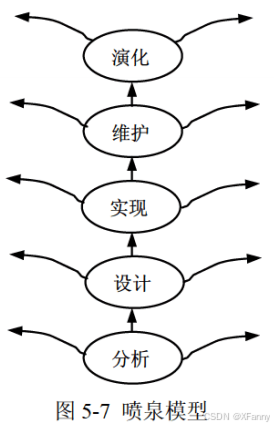
第5章软件工程 目录 前言第5章 软件工程基础知识(上)(分值10)5.1 软件工程概述5.1.4 软件过程 5.2 软件过程模型5.2.1 瀑布模型 (Waterfall Model)5.2.2 增量模型5.2.3 演化模型5.2.4 喷泉模型(Water Fountain Model&a…...

C++:vector(题目篇)
文章目录 前言一、只出现一次的数字二、只出现一次的数字 II三、只出现一次的数字 III四、杨辉三角五、删除有序数组中的重复项六、数组中出现次数超过一半的数字七、电话号码的字母组合总结 前言 今天我们一起来看vector相关的题目~ 一、只出现一次的数字 只出现一次的数字…...

JS 怎么监听复制事件 并获取复制内容 并修改复制文本内容
需求背景: 需要禁用部分文本内容的复制事件,并且在复制事件发生时,将复制的文本内容通过接口传给后端。 上代码: // 使用Dom获取需要操作禁用时间的元素let element: any document.getElementById(test1);// 为该元素添加 copy 事…...

安卓使用.9图实现阴影效果box-shadow: 0 2px 6px 1px rgba(0,0,0,0.08);
1.安卓实现阴影效果有很多种,一般UX设计会给以H5参数box-shadow: 0 2px 6px 1px rgba(0,0,0,0.08);这种方式提供背景阴影效果,这里记录一下实现过程 2.界面xml源码 <?xml version"1.0" encoding"utf-8"?> <layout xmlns…...

CSS3-Day1
CSS3圆角 border-radius CSS3盒阴影 box-shadow CSS3边界图片 border-image CSS3 background-clip属性 padding-box 沿着边框填充 content-box 在边框外面 CSS3 线性渐变 线性渐变 - 从上到下(默认情况下)#grad { background-image: linear…...

网站集群批量管理-Ansible(ad-hoc)
1. 概述 1. 自动化运维: 批量管理,批量分发,批量执行,维护 2. 无客户端,基于ssh进行管理与维护 2. 环境准备 环境主机ansible10.0.0.7(管理节点)nfs01 10.0.0.31(被管理节点)backup10.0.0.41(被管理节点) 2.1 创建密钥认证 安装sshpass yum install -y sshpass #!/bin/bash ##…...

github学生认证(Github Copilot)
今天想配置一下Github Copilot,认证学生可以免费使用一年,认证过程中因为各种原因折腾了好久,记录一下解决方法供大家参考。 p.s.本文章只针对Github学生认证部分遇到的问题及解决方法,不包括配置copilot的全部流程~ 1、准备工作…...

【SQL调优指南--附带实例】
以下是50个SQL调优的例子,每个例子都附带了可执行的SQL语句: 删除重复记录: DELETE FROM table_name WHERE id NOT IN (SELECT MIN(id) FROM table_name GROUP BY col1, col2);使用索引来加速查询: ALTER TABLE table_name ADD…...

Java基础(下)
泛型 Java 泛型(Generics) 是 JDK 5 中引入的一个新特性。使用泛型参数,可以增强代码的可读性以及稳定性。 编译器可以对泛型参数进行检测,并且通过泛型参数可以指定传入的对象类型 ArrayList<Person> persons new Arra…...

【python】极简教程1-何为程序
程序可以简单地理解为一系列执行运算的指令。这些运算可以是数学计算、符号运算(如检索或替换文档中的内容)或图形运算(如处理图像或播放视频)。 不同编程语言的基础指令大致相同,包括: 输入:从键盘、文件、网络或其他设备获取数据。输出:将数据显示在屏幕上、保存到文…...

【Transformer】Selective Attention Improves Transformer
这篇论文主要介绍了一种新方法——选择性注意力(Selective Attention),用于改善Transformer模型的性能和效率。 🤓 摘要 无关元素在注意力机制中的存在会降低模型性能。论文提出了一种无需额外参数的简单调整方法,即…...

博客项目自动化测试(一)
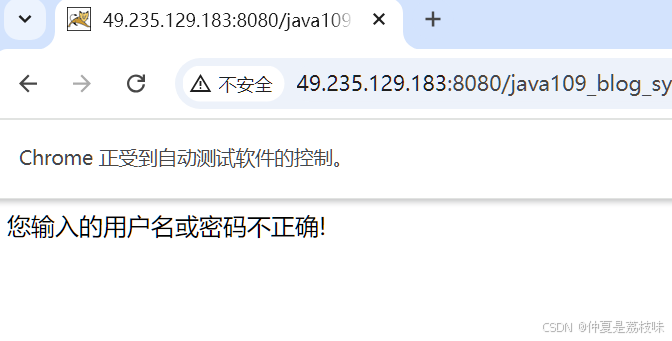
1. 确认博客系统的环境搭建 http://49.235.129.183:8080/java109_blog_system/blog_list.html,即可访问我的小项目; 2. 确定测试用例 测试用例如下所示: 3. 关于登录的测试用例 3.1 初始化和退出浏览器 代码如下: package Blo…...
商品比价、数据分析、自营商城上货)
电商商品API接口系列(商品详情数据)商品比价、数据分析、自营商城上货
电商商品API接口系列中的商品详情数据接口,在商品比价、数据分析以及自营商城上货等方面发挥着重要作用。以下是对这些应用场景的详细分析: 一、商品详情数据接口概述 商品详情数据接口是电商平台上用于提供商品详细信息的API接口。这些接口允许开发者…...
冒泡排序和选择排序)
排序算法总结(一)冒泡排序和选择排序
访问www.tomcoding.com网站,学习Oracle内部数据结构,详细文档说明,下载Oracle的exp/imp,DUL,logminer,ASM工具的源代码,学习高技术含量的内容。 冒泡排序 这个算法可以说是排序算法中最著名的…...

伺服电动缸
美国EXLAR原装K系列伺服缸 高精度运动,运动平稳,低噪音,高速度 向下翻动查看更多 力姆泰克伺服电动缸 k系列电动缸采用Exlar滚柱丝杠技术,提供多种不同性能等级的产品,可外配第三方电机。 通用型设计,无…...

深度学习中的logit到底是什么?
1. 问题 在做深度学习的过程中,经常会碰到logit。这个和在学校学的概率有出入,因而想弄明白这到底是个什么参数。 2. 使用logit的原因 定义几率(odds)和 logit 函数的主要原因在于使用了线性空间转换,使得非线性的概…...

idea使用记录
文章目录 1、idea调出maven窗口2、跳转到指定行 1、idea调出maven窗口 首先尝试菜单栏View→Tool Windows→Maven,如果没有maven那很有可能是idea没有识别到这是一个maven项目,此时可以尝试在项目的pom文件上右击,选择“add as maven projec…...

Python - HTTP servers
python的http.server模块用于HTTP服务器的功能,这个模块是python标准库的一部分,不需要pip install。 使用前需要import: import http.server 然后就可以编辑代码,使用此模块提供的接口,实现http server相关功能。 除…...

内网Debian\Ubuntu服务器安装dep包,基于apt-rdepends下载相关依赖
文章目录 背景一、下载依赖二、拷贝到内网三、 使用dpkg安装可能会遇到的问题 背景 由于生产服务器是Debian\Ubuntu系统且在内网环境(不联网),需要使用拷贝deb格式的包使用dpkg的方式进行安装。所以,需要现在联网的环境中将所需的…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
