后端复习资料
后端面试资料
语雀-图灵面试题
语雀-javaGuide
小林coding:https://www.xiaolincoding.com/
面试鸭: https://www.mianshiya.com/
codehot香菜哥:https://codehot.cn/markdown/welfare
面试题:
vizard自行整理
牛客Golang社招面经
看过的书
aigc面试题
职场&心灵
强势文化
表达逻辑:《金字塔原理》
gap之类的Hr问题
算法题
力扣题单-hot100
力扣题单-面试150题
codeTop网站:https://codetop.cc/home
讲解网站-代码随想录:https://www.programmercarl.com/
公考
行测5000题
英语
随便背个自我介绍吧
相关文章:

后端复习资料
后端面试资料 语雀-图灵面试题 语雀-javaGuide 小林coding:https://www.xiaolincoding.com/ 面试鸭: https://www.mianshiya.com/ codehot香菜哥:https://codehot.cn/markdown/welfare 面试题: vizard自行整理 牛客Golang社招面…...

C++和OpenGL实现3D游戏编程【连载14】——VBO、VAO和EBO应用
🔥C和OpenGL实现3D游戏编程【目录】 1、本节实现的内容 我们从一开始学OpenGL到现在,OpenGL的图形绘图必须在glBegin()和glEnd()函数之间完成,在此基础之上,才能进行后续操作功能。但是我们今天要讨论一下OpenGL图形绘制的模式&a…...
)
AI + 智能互助平台(一点杂想)
随着人工智能的火爆,各种AI产品的兴起,我发现在解决人们日常需求的AI工具还是比较少的,还是比较依赖上一代的搜索功能。 是不是可以有这样的一款产品,需求方在平台上发布需求,提供方在平台上发布能力,AI自动…...

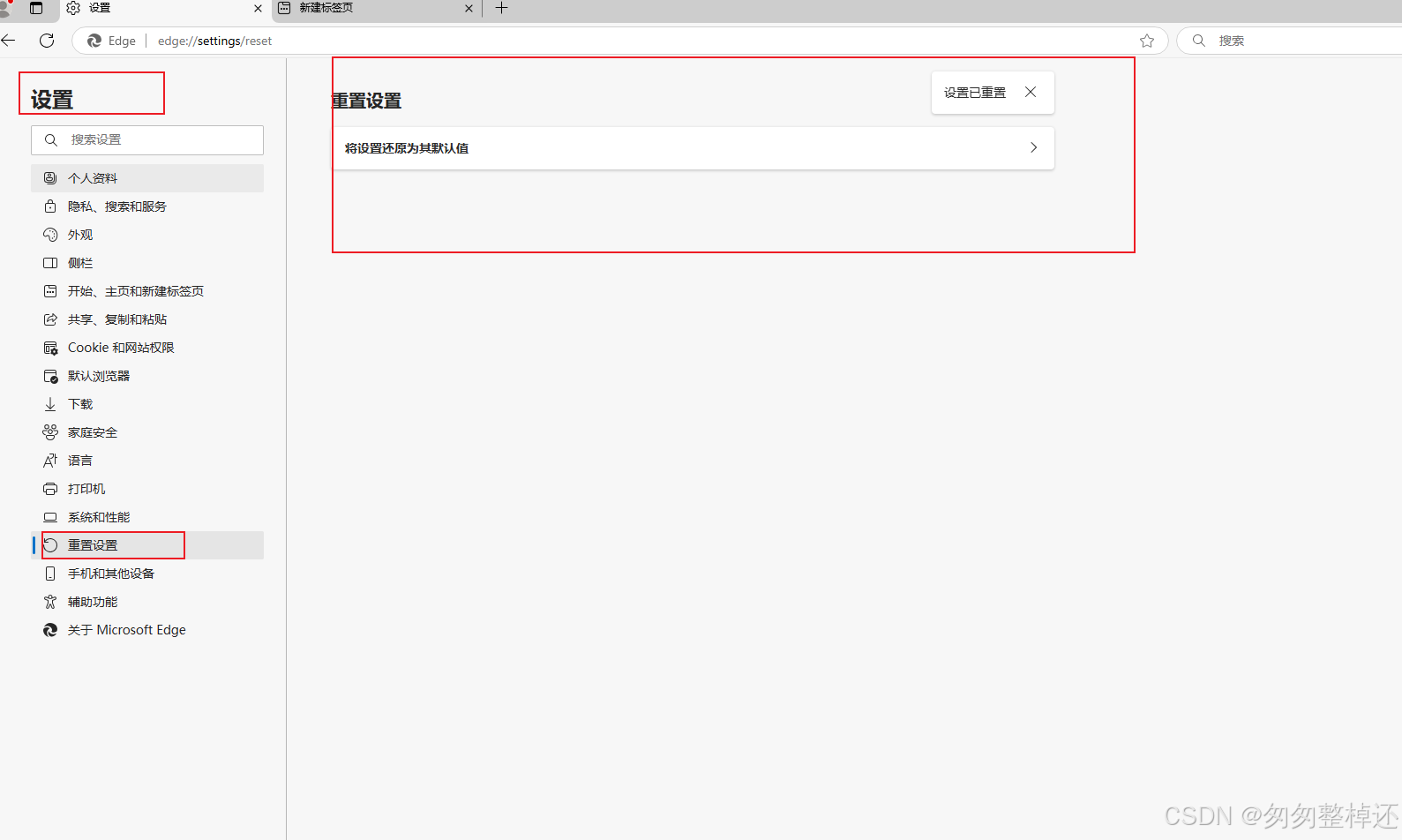
其他浏览器可以联网,但edge不能联网
问题描述: 今早edge无法上网,检测网络连接正常,而且其他chrome,Firefox和360浏览器都可以上网。 解决方案: 注意:为防止是代理问题,可以在扩展中禁用后再试试 如果没有代理或者禁用代理也不…...

Redis 缓存淘汰策略:LRU 和 LFU 的缺点及解决方案详解
引言 Redis 是一款高性能的内存数据库,它的缓存淘汰机制是保障内存使用效率和应用性能的关键。为了在内存有限的情况下保证缓存数据的有效性,Redis 提供了多种缓存淘汰策略,其中 LRU(Least Recently Used,最近最少使用…...

软件工程pipeline梳理
文章目录 软件工程pipeline梳理为什么需要梳理软件工程的pipeline软件工程pipeline的概念与注意点软件工程pipeline中的最大挑战rethink相关资料 软件工程pipeline梳理 为什么需要梳理软件工程的pipeline 反思自己日常工作中的认知和行为。以算法/软件工程师为代表的技术工种往…...

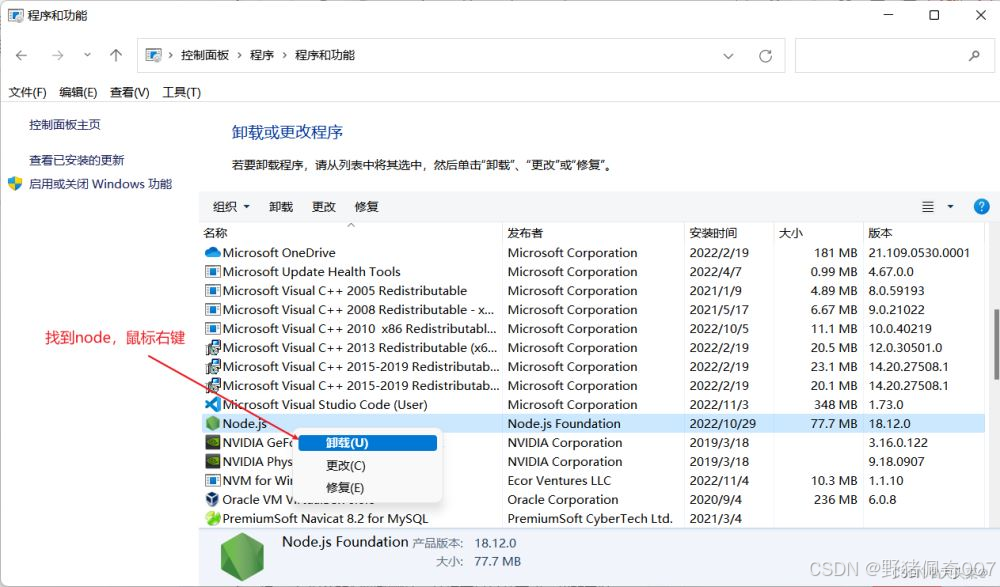
npm运行时出现npm ERR! builtins is not a function报错!
项目场景: 项目运行时什么都没动都没改突然运行不起来了,报错 TypeError: builtins is not a function 代码什么都没动,不是代码问题,排查后只有可能是node和npm的问题,所以卸载掉node重装重启 解决方案: …...

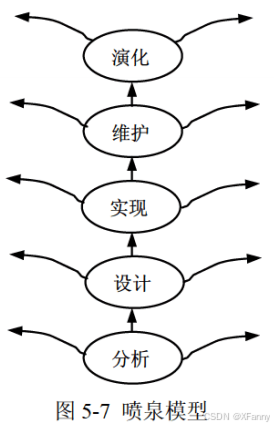
2024年软件设计师中级(软考中级)详细笔记【5】软件工程基础知识上(分值10+)
第5章软件工程 目录 前言第5章 软件工程基础知识(上)(分值10)5.1 软件工程概述5.1.4 软件过程 5.2 软件过程模型5.2.1 瀑布模型 (Waterfall Model)5.2.2 增量模型5.2.3 演化模型5.2.4 喷泉模型(Water Fountain Model&a…...

C++:vector(题目篇)
文章目录 前言一、只出现一次的数字二、只出现一次的数字 II三、只出现一次的数字 III四、杨辉三角五、删除有序数组中的重复项六、数组中出现次数超过一半的数字七、电话号码的字母组合总结 前言 今天我们一起来看vector相关的题目~ 一、只出现一次的数字 只出现一次的数字…...

JS 怎么监听复制事件 并获取复制内容 并修改复制文本内容
需求背景: 需要禁用部分文本内容的复制事件,并且在复制事件发生时,将复制的文本内容通过接口传给后端。 上代码: // 使用Dom获取需要操作禁用时间的元素let element: any document.getElementById(test1);// 为该元素添加 copy 事…...

安卓使用.9图实现阴影效果box-shadow: 0 2px 6px 1px rgba(0,0,0,0.08);
1.安卓实现阴影效果有很多种,一般UX设计会给以H5参数box-shadow: 0 2px 6px 1px rgba(0,0,0,0.08);这种方式提供背景阴影效果,这里记录一下实现过程 2.界面xml源码 <?xml version"1.0" encoding"utf-8"?> <layout xmlns…...

CSS3-Day1
CSS3圆角 border-radius CSS3盒阴影 box-shadow CSS3边界图片 border-image CSS3 background-clip属性 padding-box 沿着边框填充 content-box 在边框外面 CSS3 线性渐变 线性渐变 - 从上到下(默认情况下)#grad { background-image: linear…...

网站集群批量管理-Ansible(ad-hoc)
1. 概述 1. 自动化运维: 批量管理,批量分发,批量执行,维护 2. 无客户端,基于ssh进行管理与维护 2. 环境准备 环境主机ansible10.0.0.7(管理节点)nfs01 10.0.0.31(被管理节点)backup10.0.0.41(被管理节点) 2.1 创建密钥认证 安装sshpass yum install -y sshpass #!/bin/bash ##…...

github学生认证(Github Copilot)
今天想配置一下Github Copilot,认证学生可以免费使用一年,认证过程中因为各种原因折腾了好久,记录一下解决方法供大家参考。 p.s.本文章只针对Github学生认证部分遇到的问题及解决方法,不包括配置copilot的全部流程~ 1、准备工作…...

【SQL调优指南--附带实例】
以下是50个SQL调优的例子,每个例子都附带了可执行的SQL语句: 删除重复记录: DELETE FROM table_name WHERE id NOT IN (SELECT MIN(id) FROM table_name GROUP BY col1, col2);使用索引来加速查询: ALTER TABLE table_name ADD…...

Java基础(下)
泛型 Java 泛型(Generics) 是 JDK 5 中引入的一个新特性。使用泛型参数,可以增强代码的可读性以及稳定性。 编译器可以对泛型参数进行检测,并且通过泛型参数可以指定传入的对象类型 ArrayList<Person> persons new Arra…...

【python】极简教程1-何为程序
程序可以简单地理解为一系列执行运算的指令。这些运算可以是数学计算、符号运算(如检索或替换文档中的内容)或图形运算(如处理图像或播放视频)。 不同编程语言的基础指令大致相同,包括: 输入:从键盘、文件、网络或其他设备获取数据。输出:将数据显示在屏幕上、保存到文…...

【Transformer】Selective Attention Improves Transformer
这篇论文主要介绍了一种新方法——选择性注意力(Selective Attention),用于改善Transformer模型的性能和效率。 🤓 摘要 无关元素在注意力机制中的存在会降低模型性能。论文提出了一种无需额外参数的简单调整方法,即…...

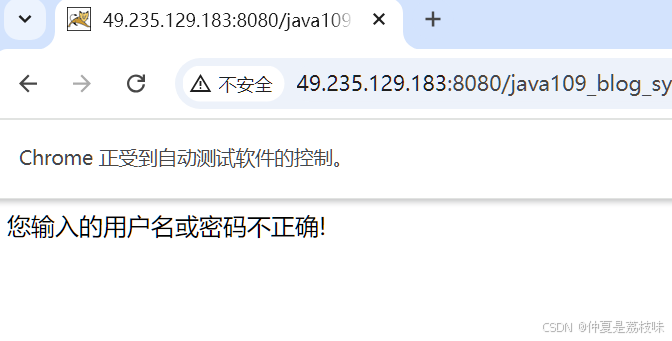
博客项目自动化测试(一)
1. 确认博客系统的环境搭建 http://49.235.129.183:8080/java109_blog_system/blog_list.html,即可访问我的小项目; 2. 确定测试用例 测试用例如下所示: 3. 关于登录的测试用例 3.1 初始化和退出浏览器 代码如下: package Blo…...
商品比价、数据分析、自营商城上货)
电商商品API接口系列(商品详情数据)商品比价、数据分析、自营商城上货
电商商品API接口系列中的商品详情数据接口,在商品比价、数据分析以及自营商城上货等方面发挥着重要作用。以下是对这些应用场景的详细分析: 一、商品详情数据接口概述 商品详情数据接口是电商平台上用于提供商品详细信息的API接口。这些接口允许开发者…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
