自动化的抖音
文件命名 main.js
var uiModule = require("ui_module.js");
if (!auto.service) {toast("请开启无障碍服务");auto.waitFor();}
var isRunning = true;
var swipeCount = 0;
var targetSwipeCount = random(1, 10);
var window = uiModule.createUI();
uiModule.setTargetSwipeCount(window, targetSwipeCount);
window.stop.click(() => (isRunning = false));
function updateTimer(seconds) {uiModule.updateTimer(window, seconds);
}
function checkForText() {return textContains("点击进入直播间").findOne(1000) != null;
}
threads.start(function () {var width = device.width;var height = device.height;toast("3秒后启动应用");sleep(3000);launchApp("测试");sleep(2000);while (isRunning) {swipeCount = 0;targetSwipeCount = random(1, 10);uiModule.setTargetSwipeCount(window, targetSwipeCount);for (var i = 0; i < targetSwipeCount && isRunning; i++) {if (!isRunning) break;swipe(width / 2, height * 0.8, width / 2, height * 0.2, 500);swipeCount++;uiModule.setSwipeCount(window, swipeCount);var randomWait = random(1, 10);toast("等待: " + randomWait + "秒后继续滑动");uiModule.setRandomWait(window, randomWait);for (var j = randomWait; j > 0 && isRunning; j--) {updateTimer(j);sleep(1000);}if (!isRunning) break;}if (!isRunning) break;if (checkForText()) {toast("发现'点击进入直播间',执行滑动");swipe(width / 2, height * 0.8, width / 2, height * 0.2, 500);} else {var randomWait = random(1, 10);toast("未发现特定文字,等待: " + randomWait + "秒后执行双击");uiModule.setRandomWait(window, randomWait);for (var j = randomWait; j > 0 && isRunning; j--) {updateTimer(j);sleep(1000);}click(width / 2, height / 2);sleep(100);click(width / 2, height / 2);}updateTimer(0);sleep(2000);}window.close();toast("脚本已停止");
});
第二个文件ui_module.js 也是试图 文件
// 创建UI
function createUI() {var window = floaty.window(<frame><vertical><button id="stop" text="停止" w="120" h="40" bg="#ff0000" /><text id="timer" text="等待: 0s" textSize="14sp" textColor="#ffffff" /><text id="targetSwipeCountText" text="目标滑动次数: 0" textSize="14sp" textColor="#ffffff"/><text id="swipeCountText" text="当前滑动次数: 0" textSize="14sp" textColor="#ffffff"/><text id="randomWaitText" text="随机等待时间: 0s" textSize="14sp" textColor="#ffffff"/></vertical></frame>);window.setPosition(100, 100); // 设置浮动窗口位置return window;
}// 更新目标滑动次数
function setTargetSwipeCount(window, targetSwipeCount) {ui.run(() => {window.targetSwipeCountText.setText("滑动: " + targetSwipeCount+ '次开始点赞');});
}// 更新当前滑动次数
function setSwipeCount(window, swipeCount) {ui.run(() => {window.swipeCountText.setText("当前滑动次数: " + swipeCount + '次');});
}// 更新随机等待时间
function setRandomWait(window, randomWait) {ui.run(() => {window.randomWaitText.setText("随机等待时间: " + randomWait + "秒");});
}// 更新倒计时
function updateTimer(window, seconds) {ui.run(() => {window.timer.setText("等待: " + seconds + "s");});
}// 导出模块函数
module.exports = {createUI: createUI,setTargetSwipeCount: setTargetSwipeCount,setSwipeCount: setSwipeCount,setRandomWait: setRandomWait,updateTimer: updateTimer
};
相关文章:

自动化的抖音
文件命名 main.js var uiModule require("ui_module.js"); if (!auto.service) {toast("请开启无障碍服务");auto.waitFor();} var isRunning true; var swipeCount 0; var targetSwipeCount random(1, 10); var window uiModule.createUI(); uiMo…...

无人机之巡航控制篇
一、巡航控制的基本原理 无人机巡航控制的基本原理是通过传感器检测无人机的飞行状态和环境信息,并将其反馈给控制器。控制器根据反馈信息和任务需求,计算出无人机的控制指令,并将其发送给执行机构。执行机构根据控制器的控制指令,…...

面试必问的7大测试分类!一文说清楚!
在日常测试工作中,我们经常会听到“单元测试,集成测试,系统测试”之类的词汇,大家都知道这是按照开发阶段进行测试活动的划分。 这种划分完整的分类,其实是分为四种“单元测试,集成测试,系统测…...

深信服上网行为管理AC无法注销在线用户
下图用户认证成功后无法注销 很多入网的用户都是使用的这个账号 针对单个IP强制注销也不生效 解决步骤: 接入管理-用户管理-用户绑定管理-用户绑定 删除绑定免认证的配置 删除后所有用户会强制注销掉,重新登录即可 可添加主页联系方式帮忙远程解决问…...

使用GitLab CI构建持续集成案例
1. 部署GitLab (1)基础准备 解压软件包并导入镜像: [rootmaster ~]# curl -O http://mirrors.douxuedu.com/competition/Gitlab-CI.tar.gz [rootmaster ~]# tar -zxvf Gitlab-CI.tar.gz [rootmaster ~]# ctr -n k8s.io image import gitla…...

WSL2环境下Ubuntu的Docker安装与配置
检查是否存在安装残留,移除可能会造成冲突的组件。 for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done从apt Docker仓库中安装官方GPG key: sudo apt-get update …...

使用vscode调试wails项目(golang桌面GUI)
文章目录 安装 Golang 环境安装 NPM安装 VSCode安装 Go 插件安装 Go 插件依赖工具安装 Wails系统检查 准备项目Visual Studio Code 配置安装和构建步骤参考资料 安装 Golang 环境 访问 golang 官网下载环境安装包:https://go.dev/dl/ 安装 NPM 从 Node 下载页面 …...

Java中注解与反射的详细介绍
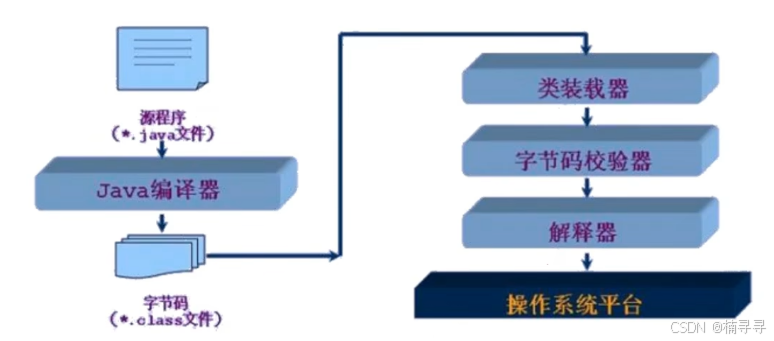
注解和反射 一、注解 什么是注解?Annotation Override :表示一个方法声明打算重写超类的另一个方法声明Deprecated:表示不鼓励程序员使用这样的元素,(此注释可以用于修饰方法,属性,类…...

Redis 过期时间删除策略详解
在使用 Redis 时,设置键的过期时间是一项非常有用的功能。它可以帮助我们自动清理不再需要的数据,节省内存空间。那么,Redis 是如何处理这些带有过期时间的键呢?这就涉及到 Redis 的过期时间删除策略。 一、Redis 过期键的判定 R…...

C语言_内存函数
内存函数是 C 标准库中的一组函数,用于管理和操作内存。使用时需要包含头文件<string.h>。 1. memcpy的使用和模拟实现 函数形式如下: void* memcpy(void* destination, const void* source, size_tnum);函数解析和注意事项: memcp…...

基于s32ds平台指定变量储存位置
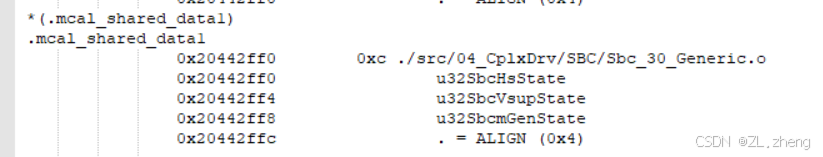
开启一段ram空间 打开ld文件 配置一段ram空间 开辟一个段 .shareable_data1 : {. ALIGN(4);KEEP(*(.mcal_shared_data1)) . ALIGN(4);} > int_sram_shareable1定义一个变量并将变量指定在段中 volatile uint32 u32SbcmGenState __attribute__((section (".mcal_s…...

什么是快充协议、支持多协议的USB Type-C受电端取电芯片
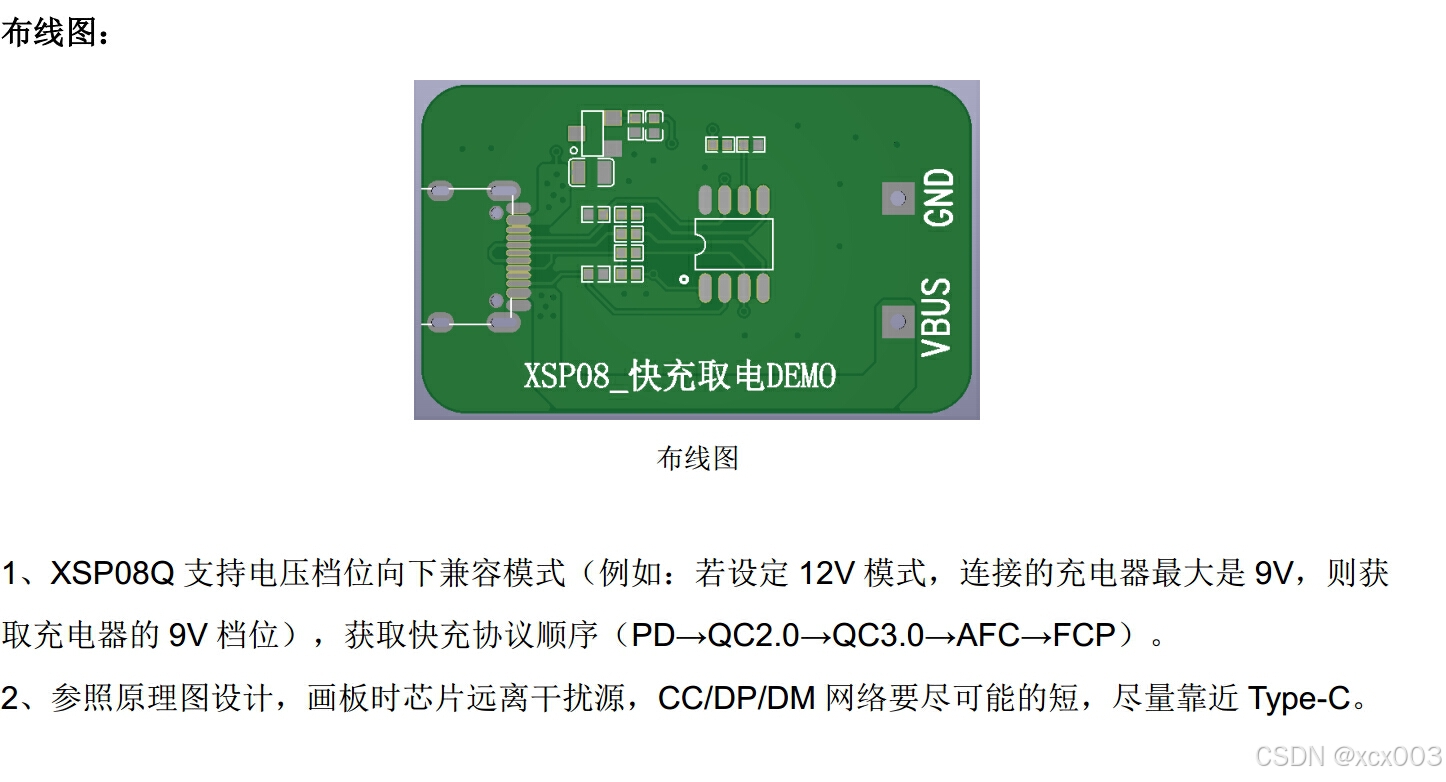
随着快充技术的不断发展,传统的慢充模式已经满足不了消费者对充电效率的要求。有了快充技术的支持很大程度的缩短了我们的充电时间,给我们的生活带来了很多便利。 什么是快充协议 快充协议是快充技术的核心,现如今市面上已经有很多种快充协议…...

在Vue CLI项目中使用ECharts:详细指南
在Vue CLI项目中使用ECharts:详细指南 ECharts 是一款由百度开源的数据可视化图表库,它提供了丰富的图表类型和高度的可定制性。在Vue CLI项目中集成ECharts,可以帮助我们快速地将数据以图形的方式展示给用户。以下是在Vue CLI项目中使用ECh…...

第二阶段:mysql(学完就隐藏版)
第一章:部署数据库系统(注意关闭防火墙,selinux安装) 安装mysql配置的相关文件:yum install https://dev.mysql.com/get/mysql80-community-release-el7-5.noarch.rpm(centos9:yum install http…...

Spring Cloud微服务
引言 在过去的几十年中,软件架构的发展经历了从单体应用到微服务的演变。微服务架构是一种将应用程序分解为小的、独立的服务的方法,每个服务可以独立地部署和扩展。Spring Cloud为开发和部署基于Spring的微服务提供了一系列的工具和框架,使…...

后端复习资料
后端面试资料 语雀-图灵面试题 语雀-javaGuide 小林coding:https://www.xiaolincoding.com/ 面试鸭: https://www.mianshiya.com/ codehot香菜哥:https://codehot.cn/markdown/welfare 面试题: vizard自行整理 牛客Golang社招面…...

C++和OpenGL实现3D游戏编程【连载14】——VBO、VAO和EBO应用
🔥C和OpenGL实现3D游戏编程【目录】 1、本节实现的内容 我们从一开始学OpenGL到现在,OpenGL的图形绘图必须在glBegin()和glEnd()函数之间完成,在此基础之上,才能进行后续操作功能。但是我们今天要讨论一下OpenGL图形绘制的模式&a…...
)
AI + 智能互助平台(一点杂想)
随着人工智能的火爆,各种AI产品的兴起,我发现在解决人们日常需求的AI工具还是比较少的,还是比较依赖上一代的搜索功能。 是不是可以有这样的一款产品,需求方在平台上发布需求,提供方在平台上发布能力,AI自动…...

其他浏览器可以联网,但edge不能联网
问题描述: 今早edge无法上网,检测网络连接正常,而且其他chrome,Firefox和360浏览器都可以上网。 解决方案: 注意:为防止是代理问题,可以在扩展中禁用后再试试 如果没有代理或者禁用代理也不…...

Redis 缓存淘汰策略:LRU 和 LFU 的缺点及解决方案详解
引言 Redis 是一款高性能的内存数据库,它的缓存淘汰机制是保障内存使用效率和应用性能的关键。为了在内存有限的情况下保证缓存数据的有效性,Redis 提供了多种缓存淘汰策略,其中 LRU(Least Recently Used,最近最少使用…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
