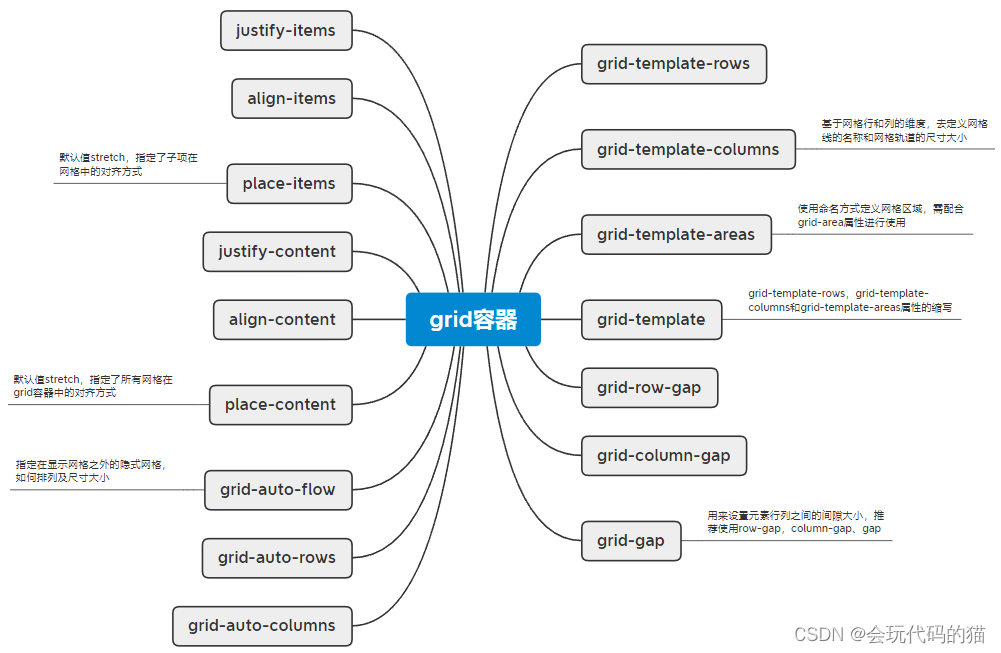
网格布局grid
grid网格定义
css网格是一个用于web的二维(行和列的组合)布局,利用网格,你可以把内容按照行和列的格式进行排版,另外,可以轻松的实现复杂布局。
1.定义网格和fr单位
1.1定义网格
在父元素加上,display:grid 或者display:inline-grid,网格项定义默认为一列,并且网格项的column,float,clear,vertical-align等这些设置全部无效
- grid:生成块级的网格容器。
- inline-grid: 生成行内的网格容器。
1.2简单使用
gril-template-columns:设置网格的列数,定义每列的列宽
gril-template-columns:设置网格的行数,定义每行的高度
两个属性都需要设置在容器上,接受多个值,要使用空格隔开
1.2.1 单位值
.main{/* 设置成块元素 */display: grid; grid-template-columns: 50px 100px 50px;grid-template-rows: 60px 60px 60px;
}以上代码设置三列的宽度为50px 100px 50px,三行的宽度为60px 60px 60px。
1.2.2 百分比
grid-template-columns: 20% 20% 60%;
grid-template-rows: 60px 60px 60px;以上代码设置的3列宽度为:20% 20% 60%;
1.2.3 auto
grid-template-columns: 50px auto 100px;
grid-template-rows: 60px 60px auto;auto设置能让第二列占满剩余的空间,让第三行占满剩余的高度
1.2.4 fr
一个 fr 单位代表网格容器中可用空间的一等份。
grid-template-columns: 1fr 1fr;以上代码设置了两列,宽度各占50%,如果只有一列,并设置成了1fr则是充满全屏
grid-template-columns: 1fr 3fr 100px;以上代码,第二列是第一列的三倍
width: 300px;
height: 300px;
background-color: skyblue;/* 定义成网格 */
display: grid;
/* 列 */
/* grid-template-columns: 50px 50px 50px; */
/* 行 */
/* grid-template-rows: 50px 50px 50px; *//* auto 沾满剩余空间 */
/* grid-template-columns: 50px 20% auto; */
/* grid-template-rows: 50px 50px; *//* grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 2fr 1fr; */grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 0.3fr 0.3fr;0.3fr 0.3fr 整个高度是1fr,占0.3/1fr。
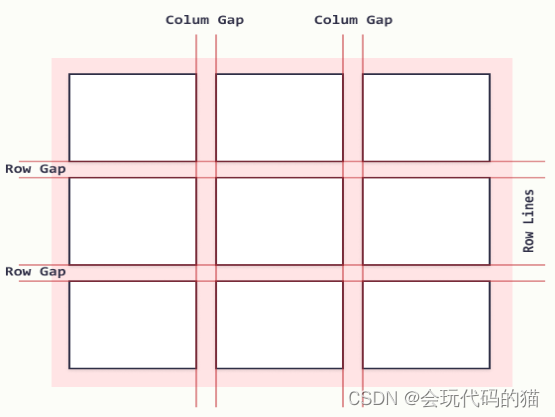
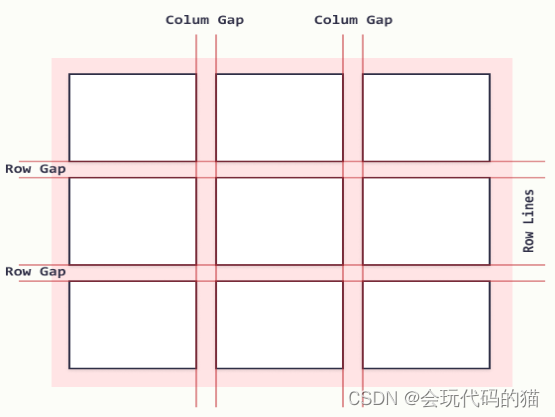
网格间隙

grid-column-gap:列之间的间隙grid-row-gap:行之间的间隙grid-gap:grid-row-gap 和 grid-column-gap 属性的简写属性
2.grid-template-:areas 合并网格及网格命名
使用命名方式定义网格区域,需要配合grid-area属性使用
grid-template-areas:
"b1 b1 a2"
"a1 a1 a2"
"a3 a3 a3"
;
grid-area: a2;
当使用了grid-area指定了一个网格名后,同名的将会合并
注意:相同的网格名只能像excel表格那样,同行同列,以矩形的方式分布,不能有间隔,与excel表格合并一样,可以自己先去熟悉一下excel表格,便于理解
<style>
.main {width: 300px;height: 300px;background-color: skyblue;display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr;/* 给每个单元格起名 按照行列起名 引号引起来 每个名字之间使用空格隔开*/grid-template-areas:"b1 b1 a2""a1 a1 a2""a3 a3 a3";
}.main div {background-color: rgb(128, 128, 215);border: 1px solid black;box-sizing: border-box;
}.main div:nth-of-type(1) {grid-area: lizhi1;
}.main div:nth-of-type(2) {grid-area: a2;
}.main div:nth-of-type(3) {grid-area: a3;
}
</style>
</head><body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>3.对齐方式
针对的是整体
- justify-content 水平方向 取值:start end center space-around space-between space-evenly
- align-content 垂直方向 取值:start end center space-around space-between space-evenly
- place-content:垂直方向 水平方向。
.main{width: 500px;height: 500px;background-color: skyblue;display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 水平方向取值:start end center space-around space-between space-evenly*//* justify-content: space-evenly; *//* 垂直方向取值:start end center space-around space-between space-evenly*//* align-content: end; *//* 复合样式 第一个参数:垂直第二个参数:水平*/place-content: end space-evenly;
}4.显式网格和隐式网格
隐式网格指的是显示在网格之外的隐藏网格
子项有多少个,网格就有多少个是显式网格
网格如果比子项少,就是隐式网格
grid-auto-flow:row; 默认值就是row 会产生隐式网格
grid-auto-rows: 100px; 设置隐式网格 的高度
.main{width: 300px;height: 300px;background-color: skyblue;display: grid;/* 如果有三个子元素,是可以的 如果是五个子元素 那么第四个和第五个元素就是 隐式网格 *//* grid-template-columns: 100px 100px 100px;grid-template-rows: 100px; *//* 默认值就是row 会产生隐式网格 *//* grid-auto-flow:row; *//* 设置隐式网格 的高度 *//* grid-auto-rows: 100px; */grid-template-columns: 100px;grid-template-rows: 100px 100px 100px;grid-auto-flow: column;grid-auto-columns: 100px;
}5.实现紧密效果
grid-auto-flow: row|column|dense|row dense|column dense;
grid-auto-flow 属性指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
| row | 默认值。 通过填充每一行来放置网格元素,在必要时增加新列。 |
| column | 通过填充每一列来放置网格元素,在必要时增加新列。 |
| dense | 该关键字指定自动布局算法使用一种"稠密"堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。 |
| row dense | 按行来填充网格中前面留下的空白 |
| column dense | 按列来填充网格中前面留下的空白 |
grid-auto-rows: auto|max-content|min-content|length;
grid-auto-rows 属性用于设置网格容器中行的默认大小。
| auto | 默认值。 列的大小由容器的大小决定 |
| max-content | 根据列中最大的网格元素设置每列的大小 |
| min-content | 根据列中的最小的网格元素设置每列的大小 |
| length | 使用自定义的长度值设置列的大小。 |
.main {width: 300px;height: 300px;background-color: skyblue;display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px;/* 有这个属性 grid-column-start 会从第二列开始 第一列被空出来*/grid-auto-flow: dense;/* grid-auto-rows: 100px; */
}.main div{background-color: skyblue;border: 1px solid black;box-sizing: border-box;
}.main div:nth-of-type(1){/* 从第几列开始 */grid-column-start: 2;
}6.基于线的元素放置
每条线都是有名字的
| grid-column-end | 指定网格元素列的结束位置 |
| grid-column-start | 指定网格元素列的开始位置 |
grid-column-start: 2;
grid-column-end: 3;7.占的列数 span
grid-column-start: auto|span n|column-line;
| auto | 默认值,网格元素按流设置。 |
| span n | 指定网格元素将跨越的列数。 |
| column-line | 指定从哪个列上开始显示网格元素。 |
grid-column-start: 1;
/* span表示的占用两列,默认从第一列开始 没有指认能力
span表示的是占用的列的数量 不是位置 */
grid-column-end: span 3;8.通过命名的方式
除了使用数字,还可以使用命名的方式,在浏览器控制台中是可以查看的
使用方括号 给线命名 名字随便起
grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4];
.main {width: 300px;height: 300px;background-color: skyblue;display: grid;/* 使用方括号 给线命名 ,名字可以随便起 */grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4];grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4];}.main div:nth-of-type(1) {background-color: aqua;grid-column-start: col2;/* span表示的占用两列,默认从第一列开始 没有指认能力span表示的是占用的列的数量 不是位置 */grid-column-end: col4
}9.简写
-
grid-column
-
grid-row
/* 第一个参数起始列 第二个参数是结束列 */
grid-column: 2 / 4;
grid-row: 2 / 4;10.简写方式二
grid-area:grid-row-start grid-column-start grid-row-end grid-colum-end属性的简写,
以及额外支持grid-template-areas设置网格名称
从第 2 行开始和第 2 列开始, 第 4 行和第4 列结束
grid-area: 2 / 2 / 4 / 4;从第 2 行开始和第 2 列开始, 跨越2行2列
grid-area: 2 / 2 / span 2 / span 2;11.针对子项的居中方式
跟place-items用法相同,只不过是操作指定的子元素
justify-self: center;
align-self: center;12.repeat和minmax
repeat()指的是重复次数
.main{display:grid;grid-template-columns: repeat(3,100px)
}上面代码的意思是,重复三次,每一列宽度是100px
.main{display:grid;grid-template-columns: repeat(3,1fr)
}以上代码的意思是,重复三次,每列宽度为33.33%(父元素的 1/3)
grid-template-columns: repeat(2,50px 100px 150px) // 等同于grid-template-columns: 50px 100px 150px 50px 100px 150px /* grid-template-columns: 100px 100px 100px; *//* grid-template-columns: repeat(3, 100px); *//* grid-template-columns: 150px 100px 100px; */
/* grid-template-columns: 150px repeat(2, 100px); *//* grid-template-columns: repeat(3,1fr) *//* grid-template-columns: repeat(2,50px 100px 150px) *//*
auto-fill:自动调节,会根据窗口的大小,自动调节网格的个数
*/
grid-template-columns: repeat(auto-fill, 150px);
grid-template-rows: 100px;上面代码意思是:150xp宽度的网格自动铺满
minmax()长度范围
minmax(最小值,最大值)接受两个参数,设置最小值和最大1值的函数
.main{display:grid;grid-template-columns:1fr minmax(200px, 1fr)
}设置两列,第一列的宽度为1fr 第二列的宽度范围最小值是100px,最大值是1fr
.main{display:grid;grid-template-columns:100px minmax(200px, 1fr)
}设置两列,第一列的宽度为100px 第二列的宽度范围最小值是100px,最大值是占满剩余空间
max-content关键字:内容的大小
.main{display:grid;grid-template-columns:100px minmax(max-content, auto)
}设置两列,第一列宽度为100px第二列最小值是这列内容的大小,最大值是占满剩余宽度
相关文章:

网格布局grid
grid网格定义 css网格是一个用于web的二维(行和列的组合)布局,利用网格,你可以把内容按照行和列的格式进行排版,另外,可以轻松的实现复杂布局。 1.定义网格和fr单位 1.1定义网格 在父元素加上ÿ…...

《扬帆优配》环境更优!这类资金,迎利好!
近来,第一批主板注册制新股连续发动申购,网下询价中,组织出资者频繁现身打新商场,公募基金、社保基金、养老金、保险资金等中长时间资金,成为全面注册制下新股发行商场的重要参加者。 多位业内人士对此表明,…...

RK3568平台开发系列讲解(内存篇)内存管理的相关结构体
🚀返回专栏总目录 文章目录 一、硬件架构二、Linux 物理内存管理结构体沉淀、分享、成长,让自己和他人都能有所收获!😄 📢应用程序想要使用内存,必须得先找操作系统申请,我们有必要先了解一下 Linux 内核怎么来管理内存,这样再去分析应用程序的内存管理细节的时候,…...

如何理解二叉树与递归的关系
二叉树一般都是和递归有联系的,二叉树的遍历包括了前序,后序,中序,大部分题目只要考虑清楚应该用那种遍历顺序,然后特殊情况的条件,题目就会迎刃而解。 1. 先来说说二叉树的遍历方式 其实二叉树的遍历很简…...

CSS 高级技巧
目录 1.精灵图 1.1为什么需要精灵图 1.2 精灵图(sprites)的使用 2.字体图标 2.1字体图标的产生 2.2字体图标的优点 2.3字体图标的下载 2.4字体图标的引入 2.5字体图标的追加 1.精灵图 1.1为什么需要精灵图 一个网站往往回应用很多的小背景图像作…...

ToBeWritten之MIPS汇编基础铺垫
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

MySQL数据库对数据库表的创建和DML操作
1.创建表user,其中包含id、name、password,其中主键自增,name,唯一是可变长度,最大长度是30,密码,可变长度,最大长度为20,不为空。 以下是创建符合要求的user表的SQL语句…...

【PCB专题】PCB 阻焊层(solder mask)与助焊层(paste mask)有什么区别
一块标准的印刷电路板 (PCB) 通常需要两种不同类型的“罩层 (mask)”。其中阻焊层 (solder mask) 和助焊层 (paste mask) 都是“罩层”,但在 PCB 制造过程中,它们分别用于两个完全不同的部分,因此也存在很大的区别。 阻焊层定义 阻焊层定义了电路板外表面的保护材料涂抹范围…...

ThreeJS-纹理旋转、重复(十一)
旋转 文档:three.js docs 关键代码: //设置旋转中心,默认左下角 docColorLoader.center.set(0.5,0.5); //围绕旋转中心逆时针旋转45度 docColorLoader.rotation Math.PI/4; 完整代码: <template> <div id"three_div"></div>…...
CSDN——Markdown编辑器——官方指导
CSDN——Markdown编辑器——官方指导欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表…...

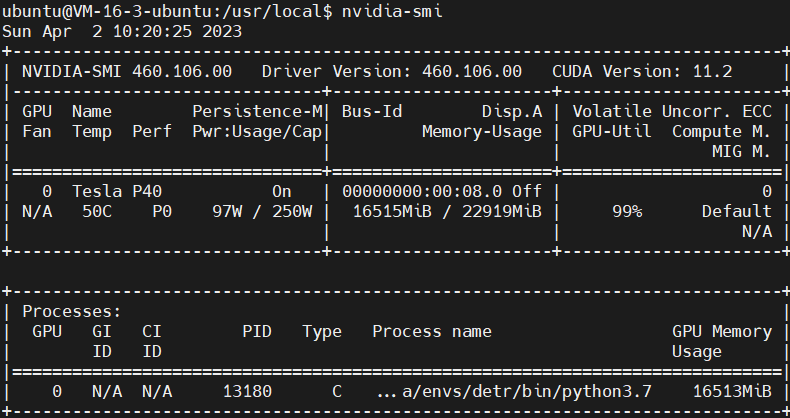
DN-DETR调试记录
博主在进行DINO实验过程中,发现在提取了3个类别的COCO数据集中,DINO-DETR对car,truck的检测性能并不理想,又通过实验自己的数据集,发现AP值相差不大且较为符合预期,因此便猜想是否是由于DINO中加入了负样本约束导致背景…...

ASP消防网上考试系统设计与实现
本文以ASP和Access数据库来开发服务器端,通过计算机网络技术实现了一个针对消防部队警官的网上考试系统。为了。提高消防部队的工作效率和信息化水平,体现消防部队信息化进程的特色,开发一个适合消防部队的计算机网上考试系统是非常必要的。鉴…...

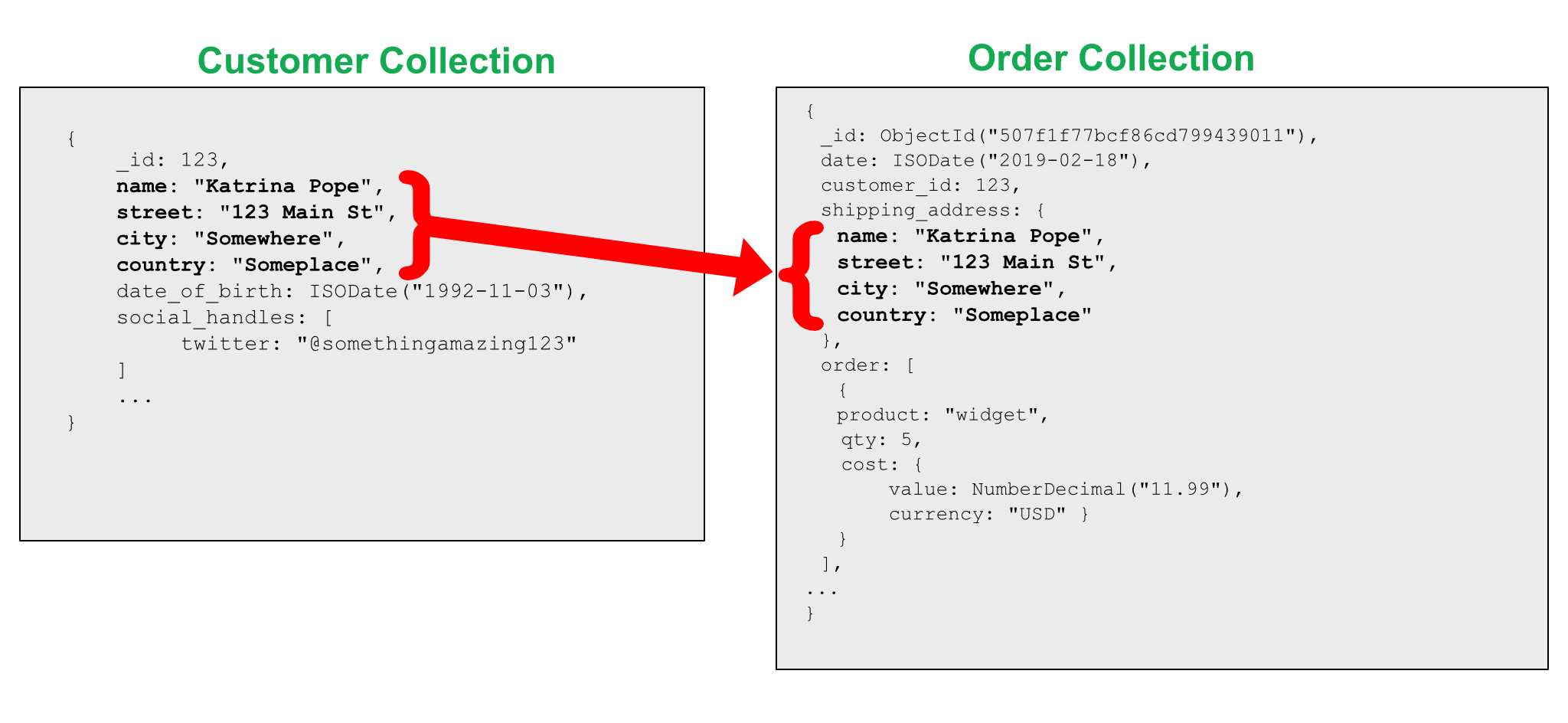
MongoDB - 数据模型的设计模式
简介 官方文章的地址是 Building with Patterns: A Summary,其中汇总了 12 种设计模式及使用场景。 上述的图表列举了 12 种设计模式及应用场景,主要是以下这些: 近似值模式(Approximation Pattern)属性模式…...

3D格式转换工具助力Shapr3D公司产品实现了 “无障碍的用户体验”,可支持30多种格式转换!
今天主要介绍的是HOOPS Exchange——一款支持30多种CAD文件格式读取和写入的工具,为Shapr3D公司提供的重要帮助! Shapr3D是一家有着宏伟目标的公司:将CAD带入21世纪!该公司于2016年首次推出其同名应用程序,并将Shapr3D带到了macOS…...

虚拟环境-----virtualenv和pipenv的安装和应用
1.pip install virtualenv 2.pip安装虚拟环境管理包virtualenvwrapper-win 3.创建一个存放虚拟环境的目录(建议命名为.env或者.virtualenv) 4.配置环境变量(变量名:WORKON_HOME,值:上面创建的目录路径) …...

awd pwn——LIEF学习
文章目录1. 什么是LIEF2. 加载可执行文件3. 修改ELF的symbols4. ELF Hooking5. 修改got表6. 总结1. 什么是LIEF LIEF是一个能够用于对各种类型的可执行文件(包括Linux ELF文件、Windows exe文件、Android Dex文件等)进行转换、提取、修改的项目…...

亚商投资顾问 早餐FM/0330 6G发展持开放态度
01/亚商投资顾问 早间导读 1.工信部副部长:中国对6G发展持开放的态度已成立工作组推动关键技术研究 2.易纲、周小川最新发声 中国加快绿色低碳发展的决心坚定不移 3.中移动出手!450亿溢价包圆邮储银行定增股份 4.海南全面启动全岛封关运作准备 免税消…...

cookie和session的区别
文章目录cookie和session的区别1. 存储位置不同2. 生命周期不同3. 存储数据大小不同4. 数据类型不同5. 安全性不同cookie和session的区别 1. 存储位置不同 cookie:cookie数据保存在客户端。 session:session数据保存在服务器端。 2. 生命周期不同 s…...

android 人脸考勤机 卡死原因
Android人脸考勤机卡死的原因可能有以下几个方面: 硬件限制:如果使用的设备性能较低,如处理器、内存、存储等都不足以支持应用程序的运行,就容易出现卡顿、卡死等问题。 代码优化:代码的优化也是影响应用程序性能的重…...

安装k8s工具之三-kube-ansible
一、介绍 Kube-ansible 是一个开源的 Kubernetes 部署和管理工具,它使用 Ansible 自动化工具来管理 Kubernetes 集群。Kube-ansible 提供了一套可扩展的框架,可以方便地部署和管理 Kubernetes 集群。 Kube-ansible 的主要特点包括: 支持多…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...