CSS 高级技巧
目录
1.精灵图
1.1为什么需要精灵图
1.2 精灵图(sprites)的使用
2.字体图标
2.1字体图标的产生
2.2字体图标的优点
2.3字体图标的下载
2.4字体图标的引入
2.5字体图标的追加
1.精灵图
1.1为什么需要精灵图

一个网站往往回应用很多的小背景图像作为修饰,当一个网站中图像过多的时候,服务器会频繁的接受和发送请求图片造成服务器请求压力大者将大大降低页面加载的速度。
因此,为了有效的减少服务器接受和发送请求的次数,提高页面加载的速度,出现了CSS精灵技术,也称 css sprite, css雪碧。
(核心原理: 将网页中的一些小背景图像整合到一张的图像中,这样服务器只需要一次请求就可以了)
1.2 精灵图(sprites)的使用
使用精灵图的核心:
- 精灵图技术主要针对于背景图片的使用,就是把多个人小背景图片整合到一张大的图片中。
- 这个大图片也称为sprites 精灵图或者 雪碧图
- 移动背景图片位置,此时可以使用 background-position
- 移动距离就是这个目标图片x和y轴坐标,网页中坐标有所不同。
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个图片的大小和位置。
使用精灵图核心总结
- 精灵图主要针对于小的背景图篇使用
- 主要借助于背景图片位置俩实现-- background-position
- 一般情况下精灵图都是负值(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理)
2.字体图标
2.1字体图标的产生
字体图标的使用场景:主要用于显示网页中通用,常用的一些小图标。
以前都是用精灵图来做的,不过精灵图有很多的缺点。
- 图片本身还是比较大的。
- 图片本身放大和缩小都会失真。
- 一旦图片制作完毕咸阳跟换是非常复杂的。
此时,有一种技术的出现很好的解决了以上问题,即使字体图标iconfont
字体图标可以为前端工程师提供一种方便高效的图标使用,展示的是图标,本质属于字体。
2.2字体图标的优点
- 轻量级:一个图标要比一系列的图像要小。一旦字体加载了,图片就会马上渲染出来,减少了服务器的请求。
- 灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影,透明效果,旋转等。
- 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能代替精灵技术,只是对工作中部分图标的提升和优化
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。

- 如果遇到一些结构和样式复杂的小图片,就用精灵图。

字体图标的使用
字体图标是一些网页常见的小图标,我们直接网上下载即可,因此使用可以分为:
- 字体图标的下载
- 字体图标的引用(引入到html网页中)
- 字体图标的追加(以后添加新的小图标)
2.3字体图标的下载
推荐网站:
https://iconion.com/posts/icomoon/![]() https://iconion.com/posts/icomoon/ IcoMoon 成立于2011年,退出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使他们称一字型,该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速慢。
https://iconion.com/posts/icomoon/ IcoMoon 成立于2011年,退出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使他们称一字型,该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速慢。
https://www.iconfont.cn/![]() https://www.iconfont.cn/阿里M2UX的一个iconfont 字体图标库,包含了淘宝图标库和阿里图标库。可以使用Ai制作图标上传代码。免费。
https://www.iconfont.cn/阿里M2UX的一个iconfont 字体图标库,包含了淘宝图标库和阿里图标库。可以使用Ai制作图标上传代码。免费。
2.4字体图标的引入
下载完毕之后,注意原来的文件不要删除,后面还会使用。
1.把下载包里面的 fonts 文件夹放入页面根目录下。
2.在css样式中全局声名字体:简单理解把这些字体文件通过css引入到我们的页面中。一定要注意字体文件路径问题。
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?p4ssmb');src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?p4ssmb') format('truetype'),url('fonts/icomoon.woff?p4ssmb') format('woff'),url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}3.html 标签内添加小图标

代码实现:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 字体声明 */@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?p4ssmb');src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?p4ssmb') format('truetype'), url('fonts/icomoon.woff?p4ssmb') format('woff'), url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}span {font-family: 'icomoon';font-size: 100px;color: palegoldenrod;}</style>
</head><body><span></span>
</body></html>2.5字体图标的追加
如果在工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的selection.json 重新上传,然后选取自己想要的图标,重新下载压缩包,并替换原来的文件即可。

相关文章:

CSS 高级技巧
目录 1.精灵图 1.1为什么需要精灵图 1.2 精灵图(sprites)的使用 2.字体图标 2.1字体图标的产生 2.2字体图标的优点 2.3字体图标的下载 2.4字体图标的引入 2.5字体图标的追加 1.精灵图 1.1为什么需要精灵图 一个网站往往回应用很多的小背景图像作…...

ToBeWritten之MIPS汇编基础铺垫
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

MySQL数据库对数据库表的创建和DML操作
1.创建表user,其中包含id、name、password,其中主键自增,name,唯一是可变长度,最大长度是30,密码,可变长度,最大长度为20,不为空。 以下是创建符合要求的user表的SQL语句…...

【PCB专题】PCB 阻焊层(solder mask)与助焊层(paste mask)有什么区别
一块标准的印刷电路板 (PCB) 通常需要两种不同类型的“罩层 (mask)”。其中阻焊层 (solder mask) 和助焊层 (paste mask) 都是“罩层”,但在 PCB 制造过程中,它们分别用于两个完全不同的部分,因此也存在很大的区别。 阻焊层定义 阻焊层定义了电路板外表面的保护材料涂抹范围…...

ThreeJS-纹理旋转、重复(十一)
旋转 文档:three.js docs 关键代码: //设置旋转中心,默认左下角 docColorLoader.center.set(0.5,0.5); //围绕旋转中心逆时针旋转45度 docColorLoader.rotation Math.PI/4; 完整代码: <template> <div id"three_div"></div>…...
CSDN——Markdown编辑器——官方指导
CSDN——Markdown编辑器——官方指导欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表…...

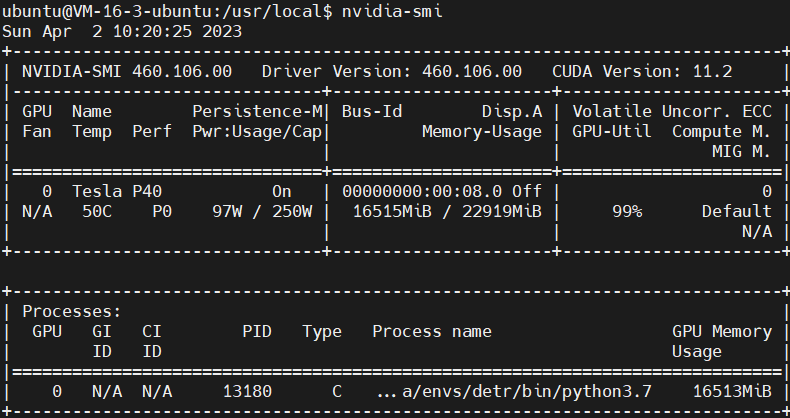
DN-DETR调试记录
博主在进行DINO实验过程中,发现在提取了3个类别的COCO数据集中,DINO-DETR对car,truck的检测性能并不理想,又通过实验自己的数据集,发现AP值相差不大且较为符合预期,因此便猜想是否是由于DINO中加入了负样本约束导致背景…...

ASP消防网上考试系统设计与实现
本文以ASP和Access数据库来开发服务器端,通过计算机网络技术实现了一个针对消防部队警官的网上考试系统。为了。提高消防部队的工作效率和信息化水平,体现消防部队信息化进程的特色,开发一个适合消防部队的计算机网上考试系统是非常必要的。鉴…...

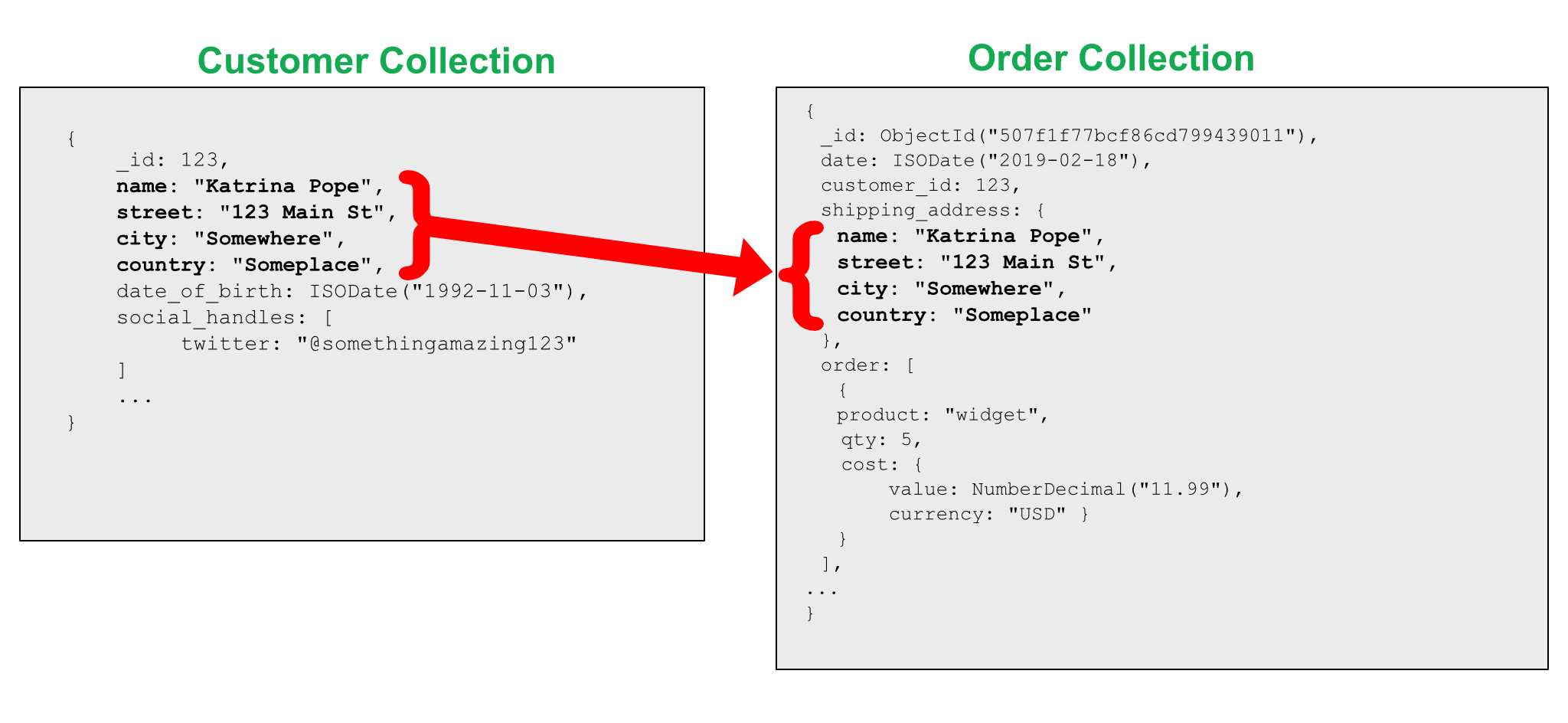
MongoDB - 数据模型的设计模式
简介 官方文章的地址是 Building with Patterns: A Summary,其中汇总了 12 种设计模式及使用场景。 上述的图表列举了 12 种设计模式及应用场景,主要是以下这些: 近似值模式(Approximation Pattern)属性模式…...

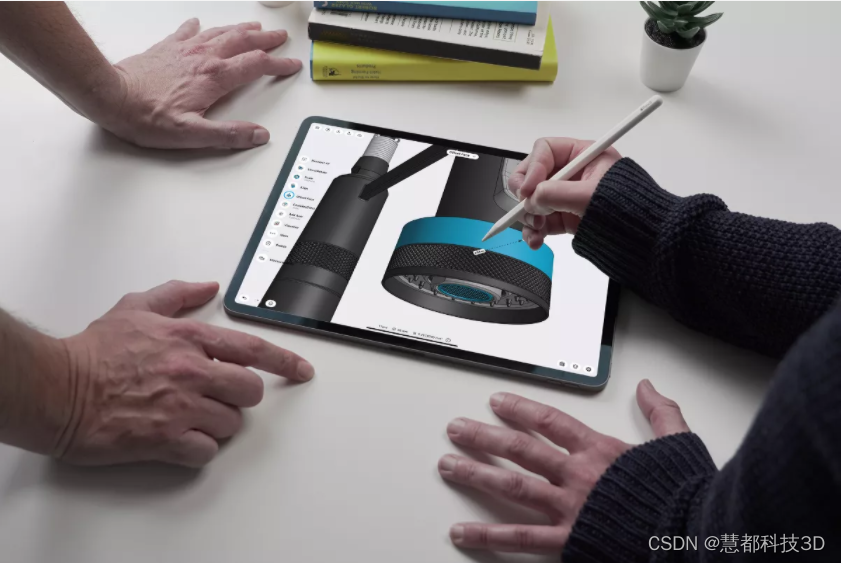
3D格式转换工具助力Shapr3D公司产品实现了 “无障碍的用户体验”,可支持30多种格式转换!
今天主要介绍的是HOOPS Exchange——一款支持30多种CAD文件格式读取和写入的工具,为Shapr3D公司提供的重要帮助! Shapr3D是一家有着宏伟目标的公司:将CAD带入21世纪!该公司于2016年首次推出其同名应用程序,并将Shapr3D带到了macOS…...

虚拟环境-----virtualenv和pipenv的安装和应用
1.pip install virtualenv 2.pip安装虚拟环境管理包virtualenvwrapper-win 3.创建一个存放虚拟环境的目录(建议命名为.env或者.virtualenv) 4.配置环境变量(变量名:WORKON_HOME,值:上面创建的目录路径) …...

awd pwn——LIEF学习
文章目录1. 什么是LIEF2. 加载可执行文件3. 修改ELF的symbols4. ELF Hooking5. 修改got表6. 总结1. 什么是LIEF LIEF是一个能够用于对各种类型的可执行文件(包括Linux ELF文件、Windows exe文件、Android Dex文件等)进行转换、提取、修改的项目…...

亚商投资顾问 早餐FM/0330 6G发展持开放态度
01/亚商投资顾问 早间导读 1.工信部副部长:中国对6G发展持开放的态度已成立工作组推动关键技术研究 2.易纲、周小川最新发声 中国加快绿色低碳发展的决心坚定不移 3.中移动出手!450亿溢价包圆邮储银行定增股份 4.海南全面启动全岛封关运作准备 免税消…...

cookie和session的区别
文章目录cookie和session的区别1. 存储位置不同2. 生命周期不同3. 存储数据大小不同4. 数据类型不同5. 安全性不同cookie和session的区别 1. 存储位置不同 cookie:cookie数据保存在客户端。 session:session数据保存在服务器端。 2. 生命周期不同 s…...

android 人脸考勤机 卡死原因
Android人脸考勤机卡死的原因可能有以下几个方面: 硬件限制:如果使用的设备性能较低,如处理器、内存、存储等都不足以支持应用程序的运行,就容易出现卡顿、卡死等问题。 代码优化:代码的优化也是影响应用程序性能的重…...

安装k8s工具之三-kube-ansible
一、介绍 Kube-ansible 是一个开源的 Kubernetes 部署和管理工具,它使用 Ansible 自动化工具来管理 Kubernetes 集群。Kube-ansible 提供了一套可扩展的框架,可以方便地部署和管理 Kubernetes 集群。 Kube-ansible 的主要特点包括: 支持多…...

《程序员面试金典(第6版)》面试题 08.09. 括号(回溯算法,特殊的排列问题,C++)
题目描述 括号。设计一种算法,打印n对括号的所有合法的(例如,开闭一一对应)组合。 说明:解集不能包含重复的子集。 例如,给出 n 3,生成结果为: ["((()))","(()())…...

大厂面试篇--2023软件测试八股文最全文档,有它直接大杀四方
前言 已经到了金三银四的黄金招聘季节了,还在准备面试跳槽涨薪的小伙伴们可以看看本篇文章哟,这里呢笔者就不多说废话了直接上干货!答案已整理好,文末拿去即可!非常好用! 一、字节跳动测试面经篇 1、在搜…...

LeetCode326_326. 3 的幂
LeetCode326_326. 3 的幂 一、描述 给定一个整数,写一个函数来判断它是否是 3 的幂次方。如果是,返回 true ;否则,返回 false 。 整数 n 是 3 的幂次方需满足:存在整数 x 使得 n 3的x次方 示例 1: 输…...

Redis第九讲 Redis之Hash数据结构Dict字典哈希算法与hash存储过程
Redis dict使用的哈希算法 前面提到,一个kv键值对,添加到哈希表时,需要用一个映射函数将key散列到一个具体的数组下标。 Redis 目前使用两种不同的哈希算法: MurmurHash2 是种32 bit 算法:这种算法的分布率和速度都非常好;Murmur哈希算法最大的特点是碰撞率低,计算速度…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...
