Android常用C++特性之std::make_pair
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。
std::make_pair 是 C++ 标准库中的一个函数模板,用于创建一个 std::pair 对象。std::pair 是一种可以存储两个不同类型值的简单数据结构,类似于二元组。std::make_pair 函数可以自动推导出元素的类型,简化了构造 pair 对象的过程。
语法
std::pair<T1, T2> std::make_pair(T1 val1, T2 val2);
- T1 和 T2 是
std::pair的两个类型。 - val1 和 val2 是要存储在
pair中的两个值。
作用
std::make_pair 用来生成一个 std::pair 对象,不需要显式指定类型,编译器会自动推导出参数的类型。
示例
#include <iostream>
#include <utility> // 包含 std::make_pair 和 std::pairint main() {// 使用 make_pair 创建一个包含 int 和 double 的 pairauto myPair = std::make_pair(42, 3.14);// 输出 pair 的值std::cout << "First: " << myPair.first << ", Second: " << myPair.second << std::endl;return 0;
}
在这个例子中,std::make_pair(42, 3.14) 自动推导出 std::pair<int, double> 类型,并创建了一个包含两个元素的 pair,分别是 42 和 3.14。然后可以通过 myPair.first 和 myPair.second 来访问这两个值。
使用场景
std::make_pair通常用于创建键值对,尤其是在使用关联容器(如std::map或std::unordered_map)时。- 自动推导类型,简化了代码书写,避免了显式地声明
std::pair的类型。
例如在 std::map 中插入键值对:
#include <iostream>
#include <map>int main() {std::map<int, std::string> myMap;// 使用 make_pair 插入键值对myMap.insert(std::make_pair(1, "Hello"));myMap.insert(std::make_pair(2, "World"));// 输出 map 中的内容for (const auto& pair : myMap) {std::cout << pair.first << ": " << pair.second << std::endl;}return 0;
}
通过 std::make_pair,代码可以更简洁地生成 std::pair,并插入到容器中。
相关文章:

Android常用C++特性之std::make_pair
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。 std::make_pair 是 C 标准库中的一个函数模板,用于创建一个 std::pair 对象。std::pair 是一种可以存储两个不同类型值的简单数据结构,类似于二…...

Kafka-参数详解
一、上下文 从《Kafka-初识》中可以看到运行kafka-console-producer和 kafka-console-consumer来生产和消费数据时会打印很多参数,这些参数给我们应对多种场景提供了遍历,除了producer和consumer的提供了参数外,Kafka服务器集群中的broker也…...

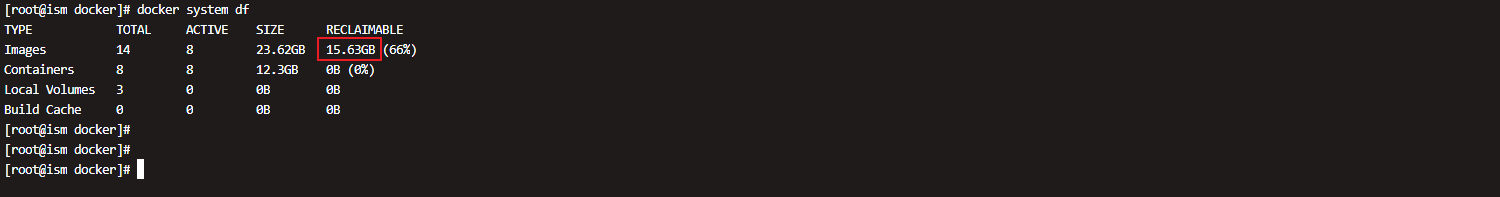
Docker Overlay2 空间优化
目录 分析优化数据路径规划日志大小限制overlay2 大小限制清理冗余数据 总结 分析 overlay2 目录占用磁盘空间较大的原因通常与 Docker 容器和镜像的存储机制以及它们的长期累积相关,其实我之前在 Docker 原理那里已经提到过了。 通常时以下几种原因导致ÿ…...

第 3 章:使用 Vue 脚手架
1. 初始化脚手架 1.1 说明 Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。最新的版本是 5.x。文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装vue/cli。 npm install -g vu…...

Spring 循环依赖详解:问题分析与三级缓存解决方案
在Spring框架中,循环依赖(Circular Dependency)是指多个Bean相互依赖,形成一个循环引用。例如,Bean A依赖于Bean B,而Bean B又依赖于Bean A。这种情况在Bean创建时可能导致Spring容器无法正常完成初始化&am…...

爬虫prc技术----小红书爬取解决xs
知识星球:知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具知识星球是创作者连接铁杆粉丝,实现知识变现的工具。任何从事创作或艺术的人,例如艺术家、工匠、教师、学术研究、科普等,只要能获得一…...

uni-app之旅-day06-加入购物车
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言8.0 创建 cart 分支8.1 配置 vuex8.2 创建购物车的 store 模块8.3 在商品详情页中使用 Store 中的数据8.4 实现加入购物车的功能8.5 动态统计购物车中商品的总数…...

【Kubernetes】常见面试题汇总(五十六)
目录 123. pod 创建失败? 124. kube-flannel-ds-amd64-ndsf7 插件 pod 的 status 为 Init:0/1 ? 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二&#x…...

LabVIEW激光诱导击穿光谱识别与分析系统
LabVIEW激光诱导击穿光谱(LIBS)分析系统利用高能量脉冲激光产生高温等离子体,通过分析等离子体发出的光谱来定性分析样品中的元素种类。该系统的开发集成了软件与硬件的设计,实现了自动识别和定性分析功能,适用于环境监…...

Redis的基础篇
Redis的基础篇 1.在CentOs7上安装Redis(最好不要在windows上装,版本少) 1.安装gcc --> yum install gcc tcl(可能会报错,重新安装yum就行了) 2.下载redis --> 最好是6.2上的版本 3.解压redis --> tar -zxvf redis-6.2.…...

java和python哪个好
Java和Python各有优缺点,适合不同的应用场景,具体看你需要在哪种情况下使用编程语言。以下是Java和Python的一些对比,帮助你决定哪种更适合你的需求: 性能 Java:编译型语言,编译成字节码运行在Java虚拟机&…...

Electron + ts + vue3 + vite
正常搭建脚手架:npm create vitelatest 项目名称 安装electron的相关依赖:注:安装时终端url要项目名那一层 安装npm install electron -D安装打包工具:npm install electron-builder -D开发工具:npm install electron-…...

《大规模语言模型从理论到实践》第一轮学习--分布式训练
基础知识 5分钟看懂电脑硬件配置 - 知乎 (zhihu.com) 显存 定义:显存是显卡上的专用高速缓存,用于存储图形处理器(GPU)在处理图像和视频数据时所需的临时数据。 功能:显存的主要作用是提供GPU快速访问的数据存储&a…...

多模态智能
研究背景: 深度学习从1.0的端到端走向2.0的预训练,通过大规模预训练来记忆多模态数据中共性知识,增强对下游任务的学习能力。 深度学习1.0:特定任务有标注训练数据->随机初始化训练->最终模型 深度学习2.0:大规…...

【机器学习(十三)】机器学习回归案例之股票价格预测分析—Sentosa_DSML社区版
文章目录 一、背景描述二、Python代码和Sentosa_DSML社区版算法实现对比(一) 数据读入(二) 特征工程(三) 样本分区(四) 模型训练和评估(五) 模型可视化 三、总结 一、背景描述 股票价格是一种不稳定的时间序列,受多种因素的影响。影响股市的外部因素很多,主要有经济因素、政治因…...

大模型微调
概述 什么是模型微调? 模型微调是通过微调工具,使用独特的场景数据对平台的基础模型进行调整,帮助你快速定制一个更符合业务需求的大型模型。其优势在于对基础模型进行小幅调整以满足特定需求,相比于训练一个新模型,…...

240607 继承
面向对象三大特性:封装、继承、多态 RE: 封装 C把数据和方法封装在类里面迭代器和适配器 继承 1 基类 & 派生类 一个类可以派生自多个类,这意味着,它可以从多个基类继承数据和函数。定义一个派生类,我们使用一个类派生列表…...

轻松应对意外丢失:高效电脑数据恢复指南!
有时候由于误操作、硬件故障、病毒攻击等原因,电脑里的重要文件可能会突然消失不见。面对这样的情况,很多人会感到手足无措。其实,借助专业的电脑数据恢复软件,我们可以较为轻松地找回丢失的数据。今天,我们就来介绍几…...

vue项目中播放rtsp视频流
一、下载webrtc-streamer 下载地址:https://github.com/mpromonet/webrtc-streamer/releases 根据设备型号下载对应的版本到本地直接解压就行,我下载的是webrtc-streamer-v0.8.6-dirty-Windows-AMD64-Release.tar版本。 双击webrtc-streamer.exe可执行文…...

tomcat部署web配置环境变量
在Tomcat中设置环境变量通常涉及以下步骤: 找到Tomcat的启动脚本(如catalina.sh或catalina.bat)。 在启动脚本中设置环境变量。 对于catalina.sh(Linux/Unix系统),你可以在文件顶部添加环境变量…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
