基于 Java 的天气预报系统设计与实现
随着互联网的飞速发展,天气预报系统变得越来越重要。它可以帮助用户了解未来几天的天气情况,便于出行、活动安排。本文将介绍如何使用 Java 构建一个简单的天气预报系统,涉及系统架构设计、核心功能开发以及完整的代码实现。
1. 系统架构设计
我们将构建的天气预报系统是一个基于 Web 的应用程序,它从天气数据源(例如第三方 API 服务)获取天气信息,并将其展示给用户。整个系统的架构可以分为三个主要部分:
1.1 架构概览
- 客户端(前端):提供用户接口,允许用户输入城市名称,查询天气预报。
- 业务逻辑层(服务层):处理业务逻辑,负责调用外部天气数据 API,解析数据并返回给客户端。
- 数据源(外部 API):通过第三方天气 API(如 OpenWeatherMap)获取天气数据。
1.2 架构图
+-------------------------+ +-----------------------------+ +-------------------------+
| | | | | |
| 用户(浏览器) | <----> | 业务逻辑层(Spring Boot) | <----> | 第三方天气 API |
| | | | | |
+-------------------------+ +-----------------------------+ +-------------------------+
2. 系统功能设计
该天气预报系统主要具备以下功能:
- 查询天气:用户输入城市名称,系统返回该城市的当前天气情况和未来几天的天气预报。
- 解析和展示天气数据:从 API 获取天气数据后,系统解析并以用户友好的方式展示天气信息。
2.1 主要流程
- 用户在前端输入城市名称。
- 系统调用天气 API 获取该城市的天气数据。
- 系统将获取到的数据解析后展示在网页上。
3. 核心技术栈
- Spring Boot:用于构建 Web 应用程序,简化开发流程。
- RestTemplate:用于发送 HTTP 请求,获取外部 API 数据。
- Thymeleaf:用于构建动态 HTML 页面,展示天气信息。
- OpenWeatherMap API:用于获取实时天气数据(你可以选择其他天气 API)。
4. 源码实现
接下来,我们将详细展示如何实现这个天气预报系统。系统主要由以下几部分组成:
- 控制层(Controller)
- 服务层(Service)
- 实体类(Model)
- 前端页面
4.1 获取天气数据的服务类
我们使用 RestTemplate 发送 HTTP 请求到 OpenWeatherMap API 获取天气数据。首先,编写一个服务类 WeatherService 来处理 API 请求和数据解析。
import org.springframework.stereotype.Service;
import org.springframework.web.client.RestTemplate;
import org.json.JSONObject;@Service
public class WeatherService {private final String API_KEY = "你的API密钥";private final String BASE_URL = "http://api.openweathermap.org/data/2.5/weather?q={city}&appid={apiKey}&units=metric";public WeatherData getWeather(String city) {// 创建 RestTemplate 对象RestTemplate restTemplate = new RestTemplate();// 构建 API 请求 URLString url = BASE_URL.replace("{city}", city).replace("{apiKey}", API_KEY);// 发送请求并获取响应String jsonResponse = restTemplate.getForObject(url, String.class);// 将 JSON 响应解析为 Java 对象return parseWeatherData(jsonResponse);}private WeatherData parseWeatherData(String jsonResponse) {// 使用 org.json 解析 JSONJSONObject jsonObject = new JSONObject(jsonResponse);String cityName = jsonObject.getString("name");double temperature = jsonObject.getJSONObject("main").getDouble("temp");String description = jsonObject.getJSONArray("weather").getJSONObject(0).getString("description");// 创建 WeatherData 对象WeatherData weatherData = new WeatherData(cityName, temperature, description);return weatherData;}
}
4.2 定义 WeatherData 实体类
为了更方便处理和传递天气信息,我们需要定义一个 WeatherData 类来封装城市名称、温度和天气描述。
public class WeatherData {private String cityName;private double temperature;private String description;public WeatherData(String cityName, double temperature, String description) {this.cityName = cityName;this.temperature = temperature;this.description = description;}// Getters and Setterspublic String getCityName() {return cityName;}public void setCityName(String cityName) {this.cityName = cityName;}public double getTemperature() {return temperature;}public void setTemperature(double temperature) {this.temperature = temperature;}public String getDescription() {return description;}public void setDescription(String description) {this.description = description;}
}
4.3 控制器类
控制器负责接收用户输入的城市名称,调用 WeatherService 获取天气数据,并将数据返回到前端页面。
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;@Controller
public class WeatherController {@Autowiredprivate WeatherService weatherService;@GetMapping("/weather")public String getWeather(@RequestParam(name = "city", required = false, defaultValue = "Beijing") String city, Model model) {// 调用服务层获取天气数据WeatherData weatherData = weatherService.getWeather(city);// 将数据添加到模型中model.addAttribute("weather", weatherData);// 返回视图名称return "weather";}
}
4.4 前端页面(Thymeleaf)
我们将使用 Thymeleaf 来动态渲染天气数据,展示给用户。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>Weather Forecast</title><meta charset="UTF-8"><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}.weather-container {margin: 50px auto;width: 300px;padding: 20px;background-color: white;border-radius: 8px;box-shadow: 0 0 10px rgba(0,0,0,0.1);}h2 {text-align: center;}</style>
</head>
<body><div class="weather-container"><h2>Weather in <span th:text="${weather.cityName}"></span></h2><p>Temperature: <span th:text="${weather.temperature}"></span> °C</p><p>Description: <span th:text="${weather.description}"></span></p>
</div></body>
</html>
4.5 应用主类
最后,我们需要一个主类来启动 Spring Boot 应用。
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
public class WeatherApplication {public static void main(String[] args) {SpringApplication.run(WeatherApplication.class, args);}
}
5. 运行和测试
- 配置 API Key:在
WeatherService中替换API_KEY为你的 OpenWeatherMap API 密钥。 - 运行应用:在 IDE(如 IntelliJ IDEA 或 Eclipse)中运行
WeatherApplication主类。 - 访问页面:打开浏览器,访问
http://localhost:8080/weather?city=Beijing,你将看到北京市的天气预报信息。
6. 总结
在这篇文章中,我们构建了一个基于 Java 和 Spring Boot 的简单天气预报系统,涵盖了从获取外部 API 数据到将数据展示给用户的完整流程。你可以根据这个基础系统扩展更多功能,例如:
- 增加未来几天的天气预报。
- 提供多语言支持。
- 使用缓存技术优化频繁的 API 请求。
这个项目展示了如何结合 Java 的多种技术栈快速构建一个实用的 Web 应用,同时也可以作为初学者了解 Spring Boot、API 请求和数据解析的入门项目。
相关文章:

基于 Java 的天气预报系统设计与实现
随着互联网的飞速发展,天气预报系统变得越来越重要。它可以帮助用户了解未来几天的天气情况,便于出行、活动安排。本文将介绍如何使用 Java 构建一个简单的天气预报系统,涉及系统架构设计、核心功能开发以及完整的代码实现。 1. 系统架构设计…...

思迅商云8前台打开提示上传日志信息失败
请按照以下步骤核实处理: 1、重启sql服务后测试。 2、请先备份前台安装目录,之后删除安装目录下的log文件和localdate下的log文件,之后重新打开软件,若依旧不行则说明前台文件有损坏,需要重新安装客户端,…...
)
webstorm的缩进设置(过度缩进解释)
在编写前端代码时 缩进规范一般被认为是2个空格 而非默认的4个空格 当我们通过webstorm去编写前端代码时 我们可以通过setting->Code Style->html/css/js指定的界面中去设置tab/indent/continuation indent 具体的话 我们将html/css/js操作界面中的tab/indent设置为2个空…...

与ZoomEye功能类似的搜索引擎还有哪些?(渗透课作业)
与ZoomEye功能类似的搜索引擎有: Shodan:被誉为“物联网的搜索引擎”,专注于扫描和索引连接到互联网的各种设备,如智能家居设备、工业控制系统、摄像头、数据库等。它提供全球互联网设备的可视化视图,帮助用户了解网络…...

Java 计数排序
计数排序(Counting Sort)是一种非比较型排序算法,适用于一定范围内的整数排序。它的基本思想是通过计数输入元素中每个值出现的次数,然后计算每个值的起始位置,最终将元素放到正确的位置上。计数排序的时间复杂度为 O(…...

error: RPC failed; curl 16 Error in the HTTP2 framing layer
yschai@LAPTOP-F2L146JK:~$ git clone https://github.com/Chyusen/yschai.git Cloning into ‘yschai’… error: RPC failed; curl 16 Error in the HTTP2 framing layer fatal: expected flush after ref listing 使用Ubuntu在git clone github上的项目的时候,遇到以上报错…...

Python脚本分类和代码举例
Python是一种强大且灵活的编程语言,被广泛应用于数据分析、Web开发、自动化、人工智能等领域。在不同的应用场景下,Python脚本可以被分类为多种类型。本文将深入分析Python脚本的分类,同时提供相关代码示例,帮助读者理解和应用这些…...
)
【Redis十二】Redis的典型应用(缓存和分布式锁)
目录 Redis作为缓存 1.什么是缓存? 2.缓存的更新策略 3.缓存预热,缓存穿透,缓存雪崩和缓存击穿 Redis作为分布式锁 1.什么是分布式锁? 2.分布式锁的实现过程 Redis是目前后端开发中非常热门的组件之一,本篇文章…...

C++入门基础知识107—【关于C++continue 语句】
成长路上不孤单😊😊😊😊😊😊 【14后😊///C爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】 今日分享关于C continue 语句的相关内容!…...

【AI大模型】《多模态持续学习》最新进展综述
摘要—持续学习(CL)旨在使机器学习模型能够从新数据中不断学习,同时在不遗忘已获得知识的基础上进行扩展。随着机器学习模型从小规模到大规模预训练架构的演变,以及从支持单一模态数据到支持多模态数据,多模态持续学习…...

大厂面试真题-CPU飙升问题怎么定位
CPU使用率飙升是开发者和系统管理员常遇到的问题,定位CPU飙升问题通常涉及以下步骤: 一、使用系统监控工具 查看CPU使用图表:利用任务管理器(Windows系统)或top、htop(Linux系统)等工具&#…...

【每日刷题】Day137
【每日刷题】Day137 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 1576. 替换所有的问号 - 力扣(LeetCode) 2. 495. 提莫攻击 - 力扣…...

24.4 基于consul服务发现模式
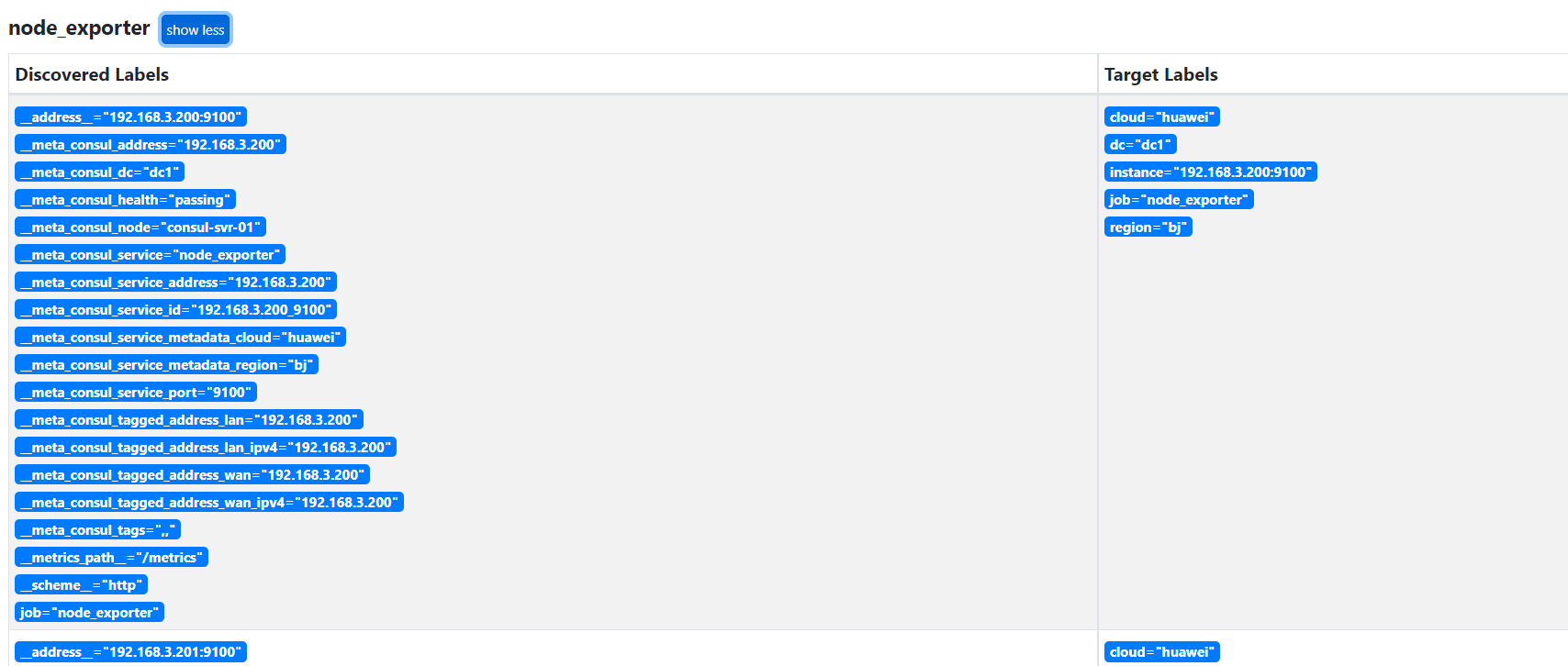
本节重点介绍 : consul 安装consul go代码注册服务,注销服务,获取服务node_exporter改造为consul服务发现在数量比较大时,在注册服务的时候,关闭check,可以降低consul的压力 consul 安装 准备工作 # 下载consul wge…...

[红队apt]快捷方式病毒攻击流程
免责声明:本文整理攻击者操作,帮助了解攻击原理,提高防范能力 前言 欢迎来到我的博客 个人主页:北岭敲键盘的荒漠猫-CSDN博客 本文整理攻击者是如何用快捷方式进行攻击的流程 快捷方式攻击原理 快捷方式可以指向执行某个程序。 我们利用快捷方式攻击的…...

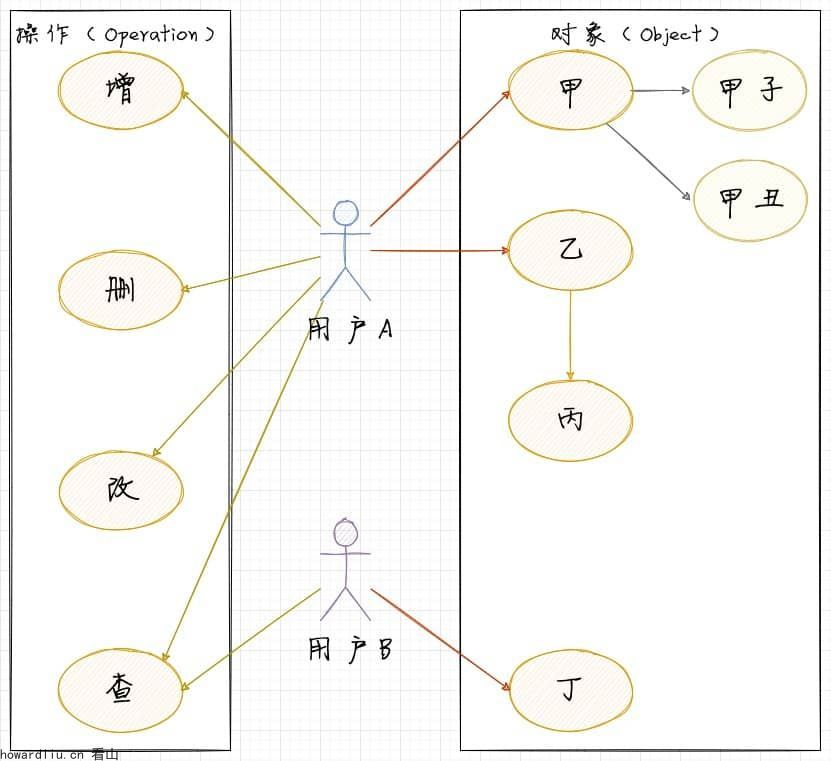
一个架构师的职业素养:四种常用的权限模型
你好,我是看山。 本文收录在《一个架构师的职业素养》专栏。日拱一卒,功不唐捐。 今天咱们一起聊聊权限系统。 以大家熟知的电商场景举例: 用户可以分为普通用户、VIP用户:我们需要控制不同角色用户的访问范围。比如,京东的PLUS会员,可以进入会员专区,而且能够使用礼金…...

说起来很简单,做起来很复杂:解密Chat GPT背后的原理与技术
你或许已经体验过ChatGPT,它能快速回答各种问题,生成文案、编写代码,甚至陪你聊些有趣的话题。看似简单易用,背后却隐藏着强大的技术支持。 输入几句话,ChatGPT仿佛“理解”了你的问题,立即给出准确的回答…...

tcpdump-arm平台移植
准备工作 下载并解压 972 mkdir tcpdump973 cd tcpdump/974 ls975 wget https://www.tcpdump.org/release/tcpdump-4.99.5.tar.xz976 wget https://www.tcpdump.org/release/libpcap-1.10.5.tar.xz977 tar -xvf libpcap-1.10.5.tar.xz978...

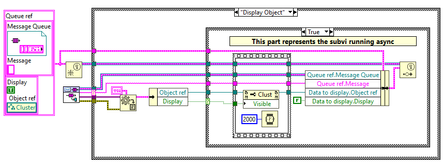
LabVIEW中的非阻塞定时器
在LabVIEW编程中,通常需要在某些任务执行过程中进行非阻塞的延时操作。例如,显示某条信息一段时间,同时继续执行其他任务,并在延时时间结束后停止显示该信息。这类需求通常用于处理优先级不同的信息显示,如错误信息需要…...

MIDIPLUS 50周年丨中国国际乐器展览会首日盛况
10月10日,由中国乐器协会、上海国展展览中心有限公司、法兰克福展览(上海)有限公司共同主办的中国(上海)国际乐器展览会在上海新国际博览中心(上海市浦东新区龙阳路2345号)盛大开幕。 2024上海…...

基于springboot的家政服务管理系统(含源码+sql+视频导入教程+文档+PPT)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的家政服务管理系统1拥有三种角色 管理员:用户管理、服务管理、评价管理、预约管理、分配管理等 用户:登录注册、预约服务、取消服务、评价等 服…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
