如何使用bpmn-js实现可视化流程管理
介绍
BPMN-JS是一个流行的开源库,用于在Web应用程序中可视化、创建、编辑和分析BPMN(Business Process Model and Notation,业务流程建模与表示法)2.0 图。BPMN是一种国际标准的图形化语言,用于描述企业中的业务流程,包括流程流、任务、事件、网关等元素。有关BPMN-JS的下载已经更多介绍可以访问官网:BPMN.io

组成
BPMN(Business Process Model and Notation)是一种用于绘制业务流程的标准化图形表示法。bpmn-js库由多个组件构成,共同提供了强大的流程图处理能力。以下是其主要功能组成部分:
- Modeler: bpmn-js Modeler是库的核心部分,它为用户提供了交互式创建和编辑BPMN图的功能。包括拖拽元素放置、连接线绘制、属性编辑等。这一部分是高度可定制的,允许开发者调整工具栏、快捷方式、自动布局等功能。
- Viewer: bpmn-js Viewer则是一个只读版本,用于展示BPMN图表,不允许用户编辑。它适用于那些只需查看流程图而不进行修改的场景,比如流程审核或分享。
- Elements: bpmn-js支持BPMN 2.0规范中的所有核心元素,如任务(Task)、网关(Gateway)、事件(Event)、泳道(Lane)和池(Pool)等,以及它们之间的连接关系,确保了模型的兼容性和标准化。
- Modelling API: 提供了一套API,使得开发者能够以编程方式创建、读取、更新和删除BPMN模型元素,这对于自动化生成流程图或与后端系统集成特别有用。
- Event System: 一个强大的事件系统,允许开发者监听和响应用户操作或模型变化,比如当元素被添加、删除、移动或属性被更改时。
- Services: 包括校验服务(Validation Service)来检查模型的语义正确性,以及导入导出服务(Import/Export Service),支持从和到XML格式的转换,这是BPMN模型的标准存储格式。
- Extensions: bpmn-js设计上支持扩展,允许开发人员添加自定义元素、行为或与其他库(如表单编辑器)集成。
- Diagrams.net Integration: bpmn-js也是Diagrams.net(前身为draw.io)中的BPMN编辑器的基础,这意味着它得到了广泛测试并在真实世界中得到应用。
综上所述,bpmn-js通过这些组件和功能,为Web应用程序提供了一个强大且灵活的平台,用于处理BPMN流程图,无论是简单的查看需求还是复杂的流程设计和管理。
使用
以上是对bpmn-js的一个结构的基础介绍,下面通过一个bpmn-js的基础使用来近距离了解bpmn-js这个可视化web流程工具:
安装 bpmn-js
首先,你需要通过npm来安装 bpmn-js:
npm install bpmn-js引入 bpmn-js
在你的 HTML 文件中,你可以通过 <script> 标签引入 bpmn-js(这里使用unpkg的cdn地址):
<link rel="stylesheet" href="https://unpkg.com/bpmn-js@13.0.2/dist/assets/diagram-js.css"><link rel="stylesheet" href="https://unpkg.com/bpmn-js@13.0.2/dist/assets/bpmn-font/css/bpmn.css"><script src="https://unpkg.com/bpmn-js@13.0.2/dist/bpmn-modeler.development.js"></script>
或者,如果你在使用模块化 JavaScript,例如 ES6 或 TypeScript,你可以这样引入:
import BpmnModeler from 'bpmn-js/lib/Modeler';创建一个容器
在你的 HTML 中创建一个容器元素,用来承载 BPMN 图表:
<div id="canvas" style="width: 100%; height: 400px;"></div>
初始化 bpmn-js
在你的 JavaScript 代码中,初始化 bpmn-js 实例并将它附加到容器上:
// 使用 JavaScript 直接初始化
const modeler = new BpmnJS({container: '#canvas'
});// 或者如果你在使用模块化方式
const modeler = new BpmnModeler({container: '#canvas'
});加载 BPMN XML
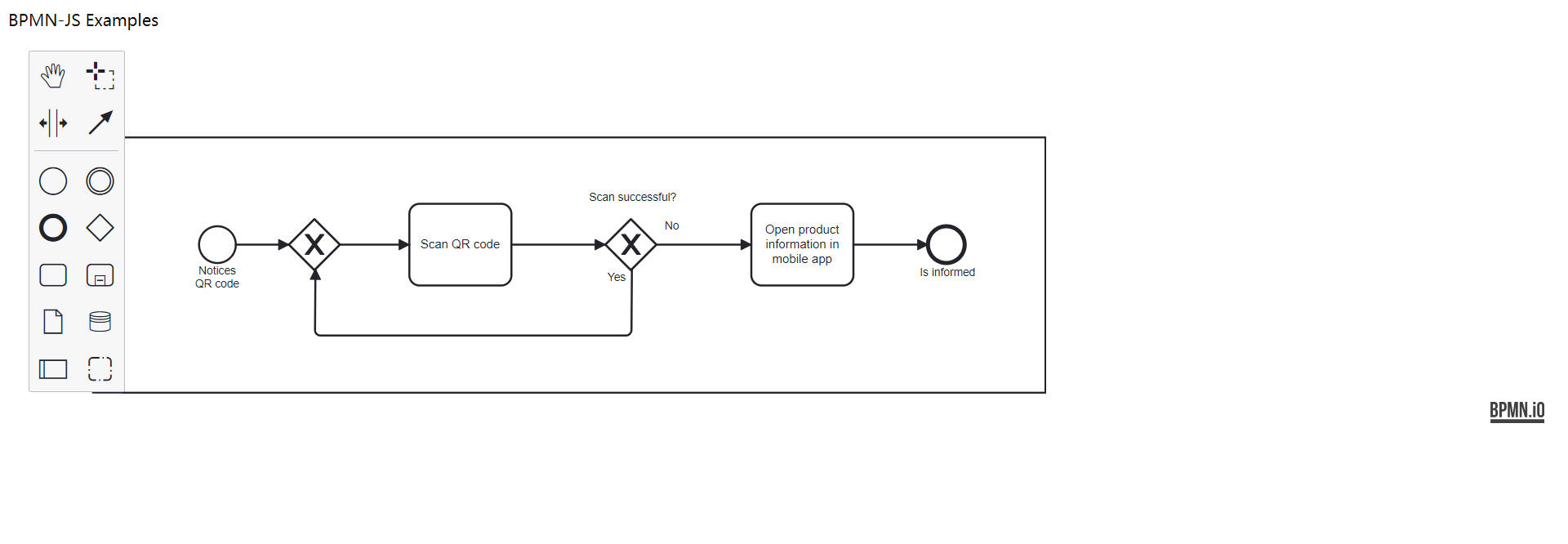
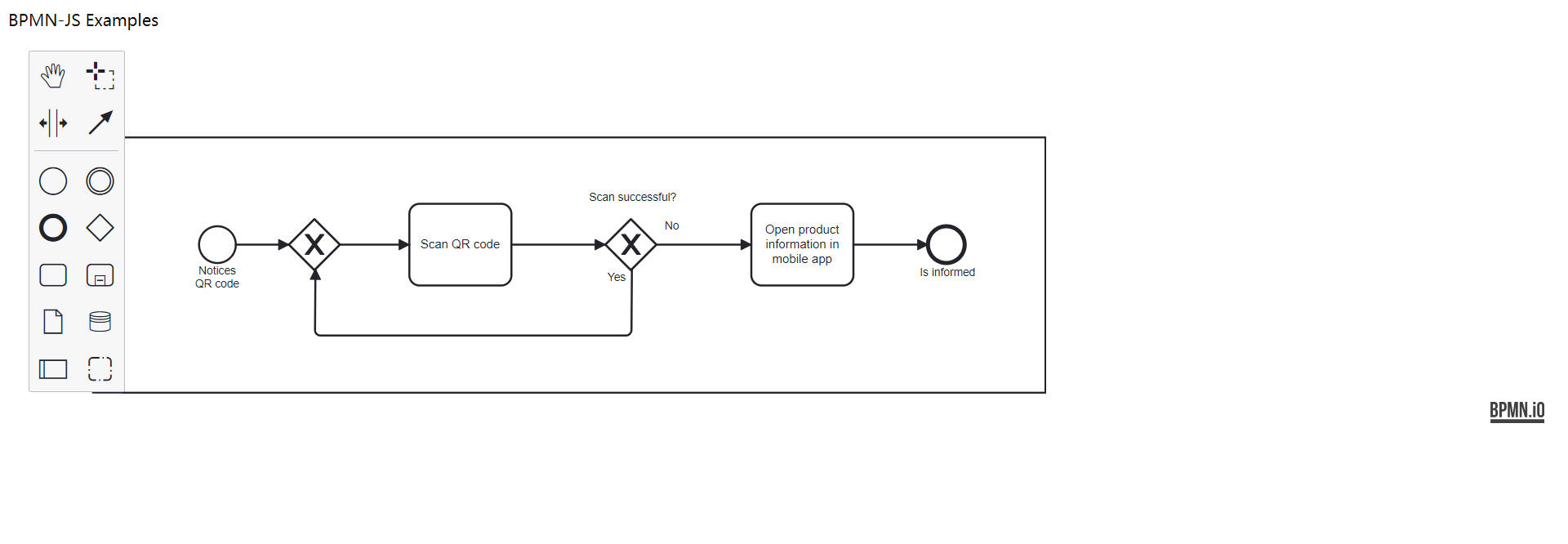
你可以加载一个 BPMN XML 字符串来显示图表:
var bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" targetNamespace="" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL http://www.omg.org/spec/BPMN/2.0/20100501/BPMN20.xsd"><collaboration id="sid-c0e745ff-361e-4afb-8c8d-2a1fc32b1424"><participant id="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F" name="Customer" processRef="sid-C3803939-0872-457F-8336-EAE484DC4A04" /></collaboration><process id="sid-C3803939-0872-457F-8336-EAE484DC4A04" name="Customer" processType="None" isClosed="false" isExecutable="false"><extensionElements /><laneSet id="sid-b167d0d7-e761-4636-9200-76b7f0e8e83a"><lane id="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254"><flowNodeRef>sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26</flowNodeRef><flowNodeRef>sid-E49425CF-8287-4798-B622-D2A7D78EF00B</flowNodeRef><flowNodeRef>sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138</flowNodeRef><flowNodeRef>sid-E433566C-2289-4BEB-A19C-1697048900D2</flowNodeRef><flowNodeRef>sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9</flowNodeRef><flowNodeRef>SCAN_OK</flowNodeRef></lane></laneSet><task id="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" name="Scan QR code"><incoming>sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D</incoming><outgoing>sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A</outgoing></task><task id="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" name="Open product information in mobile app"><incoming>sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB</incoming><outgoing>sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C</outgoing></task><startEvent id="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138" name="Notices QR code"><outgoing>sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD</outgoing></startEvent><endEvent id="sid-E433566C-2289-4BEB-A19C-1697048900D2" name="Is informed"><incoming>sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C</incoming></endEvent><exclusiveGateway id="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9"><incoming>sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD</incoming><incoming>sid-337A23B9-A923-4CCE-B613-3E247B773CCE</incoming><outgoing>sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D</outgoing></exclusiveGateway><exclusiveGateway id="SCAN_OK" name="Scan successful? "><incoming>sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A</incoming><outgoing>sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB</outgoing><outgoing>sid-337A23B9-A923-4CCE-B613-3E247B773CCE</outgoing></exclusiveGateway><sequenceFlow id="sid-337A23B9-A923-4CCE-B613-3E247B773CCE" name="Yes" sourceRef="SCAN_OK" targetRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" /><sequenceFlow id="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D" sourceRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" targetRef="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" /><sequenceFlow id="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB" name="No" sourceRef="SCAN_OK" targetRef="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" /><sequenceFlow id="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C" sourceRef="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" targetRef="sid-E433566C-2289-4BEB-A19C-1697048900D2" /><sequenceFlow id="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A" sourceRef="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" targetRef="SCAN_OK" /><sequenceFlow id="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD" sourceRef="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138" targetRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" /></process><bpmndi:BPMNDiagram id="sid-74620812-92c4-44e5-949c-aa47393d3830"><bpmndi:BPMNPlane id="sid-cdcae759-2af7-4a6d-bd02-53f3352a731d" bpmnElement="sid-c0e745ff-361e-4afb-8c8d-2a1fc32b1424"><bpmndi:BPMNShape id="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F_gui" bpmnElement="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F" isHorizontal="true"><omgdc:Bounds x="83" y="105" width="933" height="250" /><bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b"><omgdc:Bounds x="47.49999999999999" y="170.42857360839844" width="12.000000000000014" height="59.142852783203125" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNShape id="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254_gui" bpmnElement="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254" isHorizontal="true"><omgdc:Bounds x="113" y="105" width="903" height="250" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26_gui" bpmnElement="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26"><omgdc:Bounds x="393" y="170" width="100" height="80" /><bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b"><omgdc:Bounds x="360.5" y="172" width="84" height="12" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNShape id="sid-E49425CF-8287-4798-B622-D2A7D78EF00B_gui" bpmnElement="sid-E49425CF-8287-4798-B622-D2A7D78EF00B"><omgdc:Bounds x="728" y="170" width="100" height="80" /><bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b"><omgdc:Bounds x="695.9285736083984" y="162" width="83.14285278320312" height="36" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNEdge id="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A_gui" bpmnElement="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A"><omgdi:waypoint x="493" y="210" /><omgdi:waypoint x="585" y="210" /><bpmndi:BPMNLabel><omgdc:Bounds x="494" y="185" width="90" height="20" /></bpmndi:BPMNLabel></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB_gui" bpmnElement="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB"><omgdi:waypoint x="635" y="210" /><omgdi:waypoint x="728" y="210" /><bpmndi:BPMNLabel labelStyle="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581"><omgdc:Bounds x="642" y="185" width="16" height="12" /></bpmndi:BPMNLabel></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD_gui" bpmnElement="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD"><omgdi:waypoint x="223" y="210" /><omgdi:waypoint x="275" y="210" /><bpmndi:BPMNLabel><omgdc:Bounds x="204" y="185" width="90" height="20" /></bpmndi:BPMNLabel></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D_gui" bpmnElement="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D"><omgdi:waypoint x="325" y="210" /><omgdi:waypoint x="393" y="210" /><bpmndi:BPMNLabel><omgdc:Bounds x="314" y="185" width="90" height="20" /></bpmndi:BPMNLabel></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C_gui" bpmnElement="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C"><omgdi:waypoint x="828" y="210" /><omgdi:waypoint x="901" y="210" /><bpmndi:BPMNLabel><omgdc:Bounds x="820" y="185" width="90" height="20" /></bpmndi:BPMNLabel></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="sid-337A23B9-A923-4CCE-B613-3E247B773CCE_gui" bpmnElement="sid-337A23B9-A923-4CCE-B613-3E247B773CCE"><omgdi:waypoint x="611" y="234" /><omgdi:waypoint x="610.5" y="299" /><omgdi:waypoint x="300.5" y="299" /><omgdi:waypoint x="301" y="234" /><bpmndi:BPMNLabel labelStyle="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581"><omgdc:Bounds x="585" y="236" width="21" height="12" /></bpmndi:BPMNLabel></bpmndi:BPMNEdge><bpmndi:BPMNShape id="StartEvent_0l6sgn0_di" bpmnElement="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138"><omgdc:Bounds x="187" y="192" width="36" height="36" /><bpmndi:BPMNLabel><omgdc:Bounds x="182" y="229" width="46" height="24" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNShape id="EndEvent_0xwuvv5_di" bpmnElement="sid-E433566C-2289-4BEB-A19C-1697048900D2"><omgdc:Bounds x="901" y="192" width="36" height="36" /><bpmndi:BPMNLabel><omgdc:Bounds x="892" y="231" width="56" height="12" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNShape id="ExclusiveGateway_1g0eih2_di" bpmnElement="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" isMarkerVisible="true"><omgdc:Bounds x="275" y="185" width="50" height="50" /><bpmndi:BPMNLabel><omgdc:Bounds x="210" y="160" width="90" height="12" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNShape id="ExclusiveGateway_0vci1x5_di" bpmnElement="SCAN_OK" isMarkerVisible="true"><omgdc:Bounds x="585" y="185" width="50" height="50" /><bpmndi:BPMNLabel><omgdc:Bounds x="568" y="157" width="88" height="24" /></bpmndi:BPMNLabel></bpmndi:BPMNShape></bpmndi:BPMNPlane><bpmndi:BPMNLabelStyle id="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581"><omgdc:Font name="Arial" size="11" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false" /></bpmndi:BPMNLabelStyle><bpmndi:BPMNLabelStyle id="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b"><omgdc:Font name="Arial" size="12" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false" /></bpmndi:BPMNLabelStyle></bpmndi:BPMNDiagram>
</definitions>
`modeler.importXML(bpmnXML, function(err) {if (err) {console.error('Error importing XML:', err);} else {console.log('Successfully imported XML');}
});
交互和事件监听
你可以添加事件监听器来响应用户交互,例如点击、拖拽等:
modeler.on('element.click', function(event) {const element = event.element;console.log('Clicked on element:', element);
});bpmn-js 提供了广泛的事件,让你能够监听模型的各种变化、元素选择等。以下是一些常用的事件监听示例:
- Element selected: 当用户选择流程图中的元素时触发。
modeler.on('element:selected', function(event) {const element = event.element;console.log('Selected element:', element.id);
});- Element deselected: 当用户取消选择元素时触发。
modeler.on('element:deselected', function(event) {console.log('Deselected element');
});- Element click: 监听元素点击事件。
modeler.on('element.click', function(event) {const element = event.element;console.log('元素触发点击⌚️:', element.id);
});- Model changed: 模型发生任何改变时触发,包括添加、删除元素或更新属性等。
modeler.on('commandStack.changed', function(event) {console.log('bpmn modeler发生改变');
});- Canvas resized: 当画布大小发生变化时触发。
modeler.on('canvas.resized', function(event) {console.log('画布触发重新绘制');
});除了监听事件,你还可以通过API执行一些交互操作,比如自动布局、导出模型等。
- Auto layout: 自动布局所有流程。
modeler.get('layouter').layoutTree();- Export as XML: 导出当前模型为BPMN 2.0 XML。
modeler.saveXML({ format: true }, function(err, xml) {if (err) {console.error('导出BPMN文件出错:', err);} else {console.log('导出的xml:', xml);}
});相关文章:

如何使用bpmn-js实现可视化流程管理
介绍 BPMN-JS是一个流行的开源库,用于在Web应用程序中可视化、创建、编辑和分析BPMN(Business Process Model and Notation,业务流程建模与表示法)2.0 图。BPMN是一种国际标准的图形化语言,用于描述企业中的业务流程&a…...

【PostgreSQL 】实战篇——如何使用 EXPLAIN 和 ANALYZE 工具分析查询计划和性能,优化查询
在数据库管理中,优化查询性能是确保应用程序高效运行的关键因素之一。 随着数据量的不断增长和复杂查询的增多,理解查询的执行计划变得尤为重要。 PostgreSQL 提供了强大的工具 EXPLAIN 和 ANALYZE,帮助开发者分析查询计划和性能࿰…...

List、Map、Set 三个接口存取元素时,各有什么特点
List、Map、Set是Java集合框架中的三个核心接口,它们在存取元素时各自具有独特的特点。以下是对这三个接口存取元素特点的详细分析: List接口 有序性: List中的元素是有序的,它们按照插入的顺序进行排列。 可重复性:…...

掌握 ASP.NET Web 开发:从基础到身份验证
ASP.NET 是微软开发的一个功能强大的框架,广泛用于构建现代化的 Web 应用程序。它支持 MVC 架构、Web API、Razor 语法,并提供完善的身份验证与授权机制。本文将介绍 ASP.NET 的基础知识、MVC 模式、Web API 开发、Razor 语法,以及如何实现身…...

【C++图文并茂】01背包问题不会?超详细的详解,看完保证你会
大家好,今天 给大家讲解01背包问题 有N件物品和一个容量为V的背包。第i件物品的体积是c[i],价值是w[i] 。每件物品只能用一次,求解将哪些物品装入背包里物品价值总和最大。 01背包问题是典型的动态规划问题,我们拿葡萄矿泉水和西…...

SQL自学:什么是子查询,如何使用它们
在 SQL(Structured Query Language,结构化查询语言)的世界里,子查询是一种强大的工具,它允许我们在一个 SQL 查询内部嵌套另一个查询。子查询也被称为内部查询或嵌套查询,为我们提供了一种灵活且强大的方式…...

No.10 笔记 | PHP学习指南:PHP数组掌握
本指南为PHP开发者提供了一个全面而简洁的数组学习路径。从数组的基本概念到高级操作技巧,我们深入浅出地解析了PHP数组的方方面面。无论您是初学者还是寻求提升的中级开发者,这份指南都能帮助您更好地理解和运用PHP数组,提高编码效率和代码质…...

RS-232 串口通信和 RS-485 串口通信的区别
RS-232 串口通信和 RS-485 串口通信有以下区别: 1. 通信方式: RS-232:全双工通信方式,即数据的发送和接收可以同时进行。在全双工模式下,通信双方可以在同一时刻既发送数据又接收数据,就像两个人可以同时…...
:Kubernetes 安全机制之 RBAC)
【K8s】专题十四(1):Kubernetes 安全机制之 RBAC
本文内容均来自个人笔记并重新梳理,如有错误欢迎指正! 如果对您有帮助,烦请点赞、关注、转发、订阅专栏! 专栏订阅入口 | 精选文章 | Kubernetes | Docker | Linux | 羊毛资源 | 工具推荐 | 往期精彩文章 【Docker】(全网首发)Kylin V10 下 MySQL 容器内存占用异常的解决…...

8. 多态、匿名内部类、权限修饰符、Object类
文章目录 一、多态 -- 花木兰替父从军1. 情境2. 小结 二、匿名内部类三、权限修饰符四、Object -- 所有类的父类(包括我们自己定义的类)五、内容出处 一、多态 – 花木兰替父从军 1. 情境 我们现在新建两个类HuaMuLan和HuaHu。HuMuLan是HuaHu的女儿,所以她会有她父…...
库(含示例代码))
CentOS/Ubuntu/Debian安装LibeventCentOS安装Libevent库(含示例代码)库(含示例代码)
使用命令:CentOS安装Libevent库(含示例代码) sudo yum install libevent-devel Ubuntu/Debian: sudo apt install libevent-dev 示例代码: #include <stdio.h> #include <stdlib.h> #include <unistd.h> …...

【大数据】数据采集工具sqoop介绍
文章目录 什么是sqoop?一、Sqoop的起源与发展二、Sqoop的主要功能三、Sqoop的工作原理四、Sqoop的使用场景五、Sqoop的优势六、Sqoop的安装与配置 sqoop命令行一、Sqoop简介与架构二、Sqoop特点三、Sqoop常用命令及参数四、使用示例五、注意事项 什么是sqoop? Sqoop是一款开…...

vite学习教程02、vite+vue2配置环境变量
文章目录 前言1、安装依赖2、配置环境变量3、应用环境变量4、运行和构建项目资料获取 前言 博主介绍:✌目前全网粉丝3W,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。 涵盖技术内容࿱…...

k8s 的网络通信
目录 1 k8s通信整体架构 2 flannel 网络插件 2.1 flannel 插件组成 2.2 flannel 插件的通信过程 2.3 flannel 支持的后端模式 3 calico 网络插件 3.1 calico 简介 3.2 calico 网络架构 3.3 部署 calico 1 k8s通信整体架构 k8s通过CNI接口接入其他插件来实现网络通讯。目前比较…...

【编程基础知识】掌握Spring MVC:从入门到精通
摘要: 本文将深入探讨Spring MVC框架的核心概念、组件和工作流程。读者将学习如何将Spring MVC应用于现代Web应用程序开发中,并通过实际代码示例和流程图,理解其强大的功能和灵活性。文章最后,我们将通过一个Excel表格总结全文内容…...

多线程下,@Transactional失效解决
一、问题复现 批量插入时,使用多线程对插入数据实现分批插入,在service层使用Transactional注解,对应方法中线程池中开辟的子线程抛出异常时,没有回滚事务。 二、原因分析 事务管理范围不正确:Transactional注解仅对…...

PyCharm 项目解释器切换指南:如何在项目中更换 Python Interpreter
PyCharm 项目解释器切换指南:如何在项目中更换 Python Interpreter 文章目录 PyCharm 项目解释器切换指南:如何在项目中更换 Python Interpreter一 Settings 设置二 Project 选项三 Conda Environment四 更换 Environment 本文详细介绍了在 macOS 系统中…...

STM32F407寄存器操作(DMA+SPI)
1.前言 前面看B站中有些小伙伴吐槽F4的SPIDMA没有硬件可控的CS引脚,那么今天我就来攻破这个问题 我这边暂时没有SPI的从机芯片,并且接收的过程与发送的过程类似,所以这里我就以发送的过程为例了。 2.理论 手册上给出了如下的描述 我们关注…...

Oracle 的 OCP 与 MySQL 的 OCP 的区别
事务开始与提交(以 Java 代码中的事务操作为例) Oracle(在 Java 中使用 JDBC 进行事务操作) import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; import java.sql.Statement;public cla…...

数据治理、数据清洗定义、区别以及数据清洗常用方法
一、数据治理定义 数据治理是一种组织数据管理的方法,涉及数据的收集、存储、处理、分析和共享等方面,旨在最大程度地利用数据资产并降低数据相关的风险。 数据治理确保数据的质量、安全性、合规性和可用性,以支持组织的决策和运营活动。…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
