天气预报echarts

如上图,可以切换温度,降水量,风力风向和空气质量
<template><el-radio-group v-model="selectedData" @change="updateChart"><el-radio-button label="temperature">温度</el-radio-button><el-radio-button label="precipitation">降水量</el-radio-button><el-radio-button label="wind">风力风向</el-radio-button><el-radio-button label="airQuality">空气质量</el-radio-button></el-radio-group><div id="temp3day"></div>
</template><script setup>
import * as echarts from "echarts";
const props = defineProps({echartList: {default: [{ temp: 47, date: '2023-01-01' },{ temp: 44, date: '2023-01-02' },{ temp: 41, date: '2023-01-03' },{ temp: 38, date: '2023-01-04' },{ temp: 35, date: '2023-01-05' },{ temp: 32, date: '2023-01-06' },{ temp: 29, date: '2023-01-07' },],},
});
const selectedData = ref('temperature');
const temperatureData = ref(['12.3', '15.5', '12.7', '13.9', '13.1', '12.3', '13.5'])
const precipitationData = ref(['12','19','0','1','22','0','0'])
const windData = ref([])
const airQualityData = ref([])
const initNet = async () => {// const res2 = await proxy.$get("/oneNetwork/getSourceInfo", {// netId: props.netWorkId,// }); //热源initChart('温度 (°C)', temperatureData.value)};
const initChart = (yAxisName, seriesData) => {let timeData = ['现在', '12:30', '15:00', '18:00', '21:00', '24:00', '27:00'];const machart = echarts.init(document.getElementById("temp3day"));var option = {title: {text: "",},tooltip: {trigger: "axis",},grid: {left: "3%",right: "3%",bottom: "12%",top: "17%",containLabel: true,},xAxis: {type: "category",boundaryGap: false,data: timeData,},yAxis: [{type: "value",// name: '负荷 (MW)',position: 'left',// axisLabel: {// formatter: '{value} MW'// }axisTick: {show: false // 隐藏刻度线},splitLine: {show: false // 隐藏网格线}}],series: [{name: yAxisName,type: "line",stack: 'Total',areaStyle: {// 添加渐变色color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: '#B0C4DE' }, // 上方颜色{ offset: 1, color: '#F0F8FF' } // 下方颜色],global: false // 缺省为 false}},emphasis: {focus: 'series'},lineStyle: {color: '#B0C4DE' // 折线颜色设置为蓝灰色},data: seriesData,},],};machart.setOption(option);
};
const updateChart = () => {let yAxisName = '';let seriesData = [];switch (selectedData.value) {case 'temperature':yAxisName = '温度 (°C)';seriesData = temperatureData.value;break;case 'precipitation':yAxisName = '降水量 (mm)';seriesData = precipitationData.value;break;case 'wind':yAxisName = '风速 (m/s)';seriesData = windData.value;break;case 'airQuality':yAxisName = '空气质量指数';seriesData = airQualityData.value;break;default:break;}initChart(yAxisName, seriesData)
}
setTimeout(() => {initNet()
}, 800);
</script><style scoped>
#temp3day {width: 100%;height: 32vh;
}
</style>相关文章:

天气预报echarts
如上图,可以切换温度,降水量,风力风向和空气质量 <template><el-radio-group v-model"selectedData" change"updateChart"><el-radio-button label"temperature">温度</el-radio-butto…...

Kafka-初识
一、Kafka是什么? Kafka是一个高度可扩展、弹性、容错和安全的分布式流处理平台,由服务器和客户端组成,通过高性能TCP网络协议进行通信。它可以像消息队列一样生产和消费数据。可以部署在裸机硬件、虚拟机和容器上,也可以部署在本…...

Redis的主要的特性和优势 ?
Redis 的主要特性 内存存储:Redis 将数据存储在内存中,这使得读写操作非常快速。它还支持将数据持久化到磁盘,以防止数据丢失。 丰富的数据结构:Redis 不仅支持简单的字符串键值对,还支持更复杂的数据结构,…...

yolov5-7.0模型DNN加载函数及参数详解(重要)
yolov5-7.0模型DNN加载函数及参数详解(重要) 引言yolov5(v7.0)1,yolov5.h(加载对应模型里面的相关参数要更改)2,main主程序(1)加载网络(2)检测推理࿰…...
)
StringEntity 用于将字符串内容作为 HTTP 请求实体(请求体)
StringEntity 类是 Apache HttpClient 库中的一个类,它用于将字符串内容作为 HTTP 请求实体(请求体)。这个类非常适合用于发送 JSON、XML 或其他需要以字符串形式发送的数据。以下是 StringEntity 类的一些常用方法和代码案例: …...

校园系统校园小程序 论坛校园圈系统失物招领、闲置二手、跑腿外卖等校园圈子系统应该具备有哪些功能
针对校园系统、校园小程序、论坛校园圈系统以及失物招领、闲置二手、跑腿外卖等具体功能,一个综合性的校园圈子系统应该具备以下主要功能: 前后端源码查看 一、基础功能 用户注册与登录 提供用户注册和登录功能,支持学生身份验证、手机号验…...

[AWS云]kafka调用和创建
背景:因为因为公司的项目需要使用AWS的kafka,但是在创建和使用过程中都遇到了一些报错和麻烦,毕竟老外的东西,和阿里云、华为使用起来还是不一样。 一、创建(创建的配置过程就略了,就是配置一下可用区、型号࿰…...

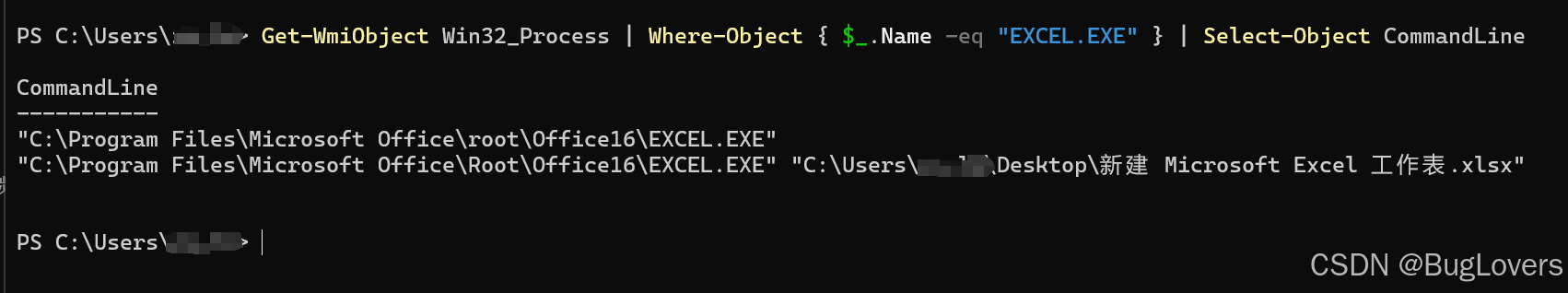
查看 Excel 应用程序中已打开的 Excel 文件的完整路径
要查看 Excel 应用程序中已打开的 Excel 文件的完整路径(全路径),你可以通过以下几种方法获取具体路径,尤其是在 VSTO 应用程序中。 方法1:使用 VSTO Excel 外接程序代码 在 VSTO 外接程序代码中,您可以直接…...

学习 RocketMQ 单机部署、消息发送、消息接收
文章目录 RocketMQ 介绍为什么要使用 MQ ?RocketMQ 与其他产品对比vs Kafkavs RabbitMQvs ActiveMQ RocketMQ 重要概念部署 Namesrver、Broker、Dashboard快速入门消息生产者消息消费者 消费模式简单消息1)同步发送2)异步发送3)单…...

【计算机网络】CDN
CDN(Content Delivery Network,内容分发网络)是一种分布式的服务器网络,旨在通过将内容缓存到多个地理位置的服务器上,加速内容的分发和传递。CDN 的主要目的是减少用户访问网站时的延迟,提升用户体验&…...

数据结构:插入排序
1.插入排序 此排序如打扑克牌一样;每次抓牌,把扑克从前向后扒拉;找到合适的位置插入进去—所以叫插入排序; 时间复杂度:O(N^2) int arr[10] { 9,8,7,6,5,4,3,2,1,0 };//数据太多就不好写了 …...

Nginx反向代理配置与负载均衡配置
简介:整理自黑马程序员苍穹外卖的第11节 nginx是什么? nginx的好处 nginx反向代理配置方式 nginx负载均衡的配置方式 nginx负责均衡策略...

axios 前端与 Django 后端的 POST 交互
背景 自己在写一些油猴脚本,前端需要用 JS,后端是自己的服务,是用 Python 的 Django 框架完成的。 油猴脚本中需要通过 POST 方法,向后端传一些数据,所以前端我用的是 axios 库,后端需要用 Django 处理 P…...

数据结构常用术语
一. 常见术语 数据相关 英文术语中文术语Data数据Data element数据元素Data item数据项Data structure数据结构Logical structure逻辑结构Data type数据类型 指针与存储 英文术语中文术语Pointer指针Sequential storage structure顺序存储结构Linked storage structure链状…...

Flask 轻松上手:从零开始搭建属于你的Web应用
引言 随着互联网技术的发展,Web应用程序的需求日益增长。对于开发者来说,选择一个合适的框架至关重要。Flask以其简洁的设计、高度的可定制性和对各种扩展的良好支持,成为了很多项目的基础。无论你是初学者还是有经验的开发者,掌…...

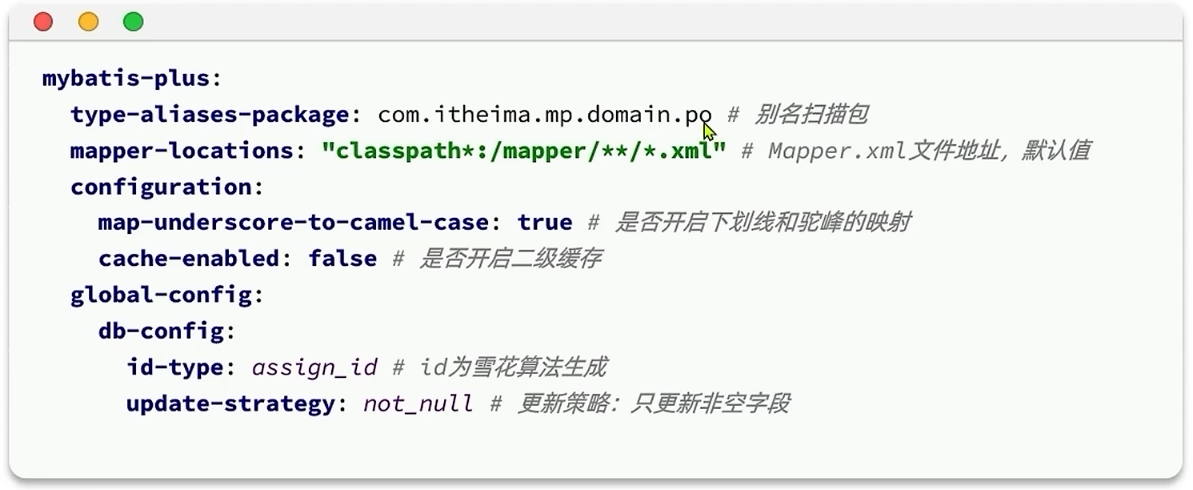
[MyBatis-Plus]快速入门
介绍 MyBatis-Plus是MyBatis的好朋友, 与MyBatis配合, 实现开发效率的提高 官网: 特点: 润物细无声: 只做增强不做改变, 引入它不会对现有工程产生影响, 如丝般顺滑效率自上: 只需简单配置, 即可快速进行单表CRUD, 从而节省大量时间功能丰富: 代码生产, 自动分页, 逻辑删除, …...

单例模式和读者写者问题
文章目录 10. 线程安全的单例模式10.1 什么是设计模式10.2 什么是单例模式10.3 单例模式的特点10.4 饿汉方式和懒汉方式10.5 单例模式的线程池 11. STL和智能指针的线程安全 问题11.1 STL中的容器是否是线程安全的?11.2 智能指针是否是线程安全的? 12. 其他常见的各种锁13. 读…...

内网wordpress更换IP后无法访问的解决办法
一、现象 一台装有wordpress的台式机,从一个校区移到了另一个校区,更换了IP地址,导致无法正常访问。 二、分析 安装wordpress的时候里面的ip(或域名)都已固定。安装好后,内网通过IP访问&am…...

Spring Boot课程答疑:技术难题一网打尽
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

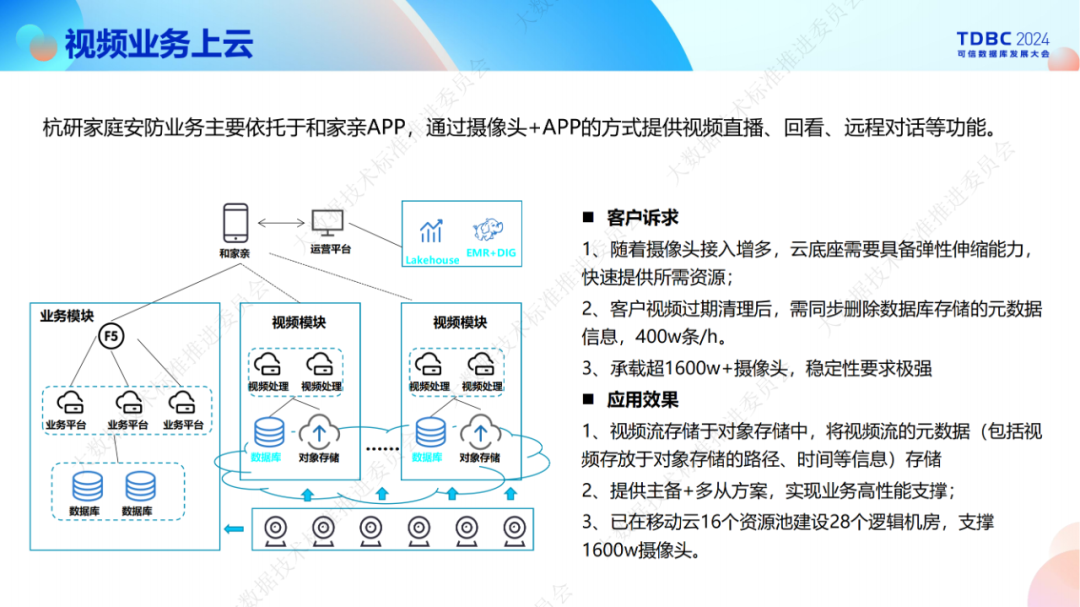
云卷云舒【超级数据库】:算力网络时代的云原生数据库
一直关注算力网络,再次分析下移动云的数据库团队,他们在做的一些事情其实比较务实,在推进数据库依托云原生演进到算力网络阶段,这都是在构建一个能够承载无限容量、无感接入、多模融合、智能调度的超级数据库。 未来数据库&#…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...
