【HarmonyOS】HMRouter使用详解(三)生命周期
生命周期(Lifecycle)
使用HMRouter的页面跳转时,想实现和Navigation一样的生命周期时,需要通过新建生命周期类来实现对页面对某一个生命周期的监控。
新建Lifecycle类
通过继承IHMLifecycle接口实现生命周期接口的方法重写。
通过添加@HMLifecycle装饰器,来定义生命周期类的名称,然后在页面中使用
IHMLifecycle
export interface IHMLifecycle {onPrepare?(ctx: HMLifecycleContext): void;onAppear?(ctx: HMLifecycleContext): void;onDisAppear?(ctx: HMLifecycleContext): void;onShown?(ctx: HMLifecycleContext): void;onHidden?(ctx: HMLifecycleContext): void;onWillAppear?(ctx: HMLifecycleContext): void;onWillDisappear?(ctx: HMLifecycleContext): void;onWillShow?(ctx: HMLifecycleContext): void;onWillHide?(ctx: HMLifecycleContext): void;onReady?(ctx: HMLifecycleContext): void;onBackPressed?(ctx: HMLifecycleContext): boolean;
}
- onPrepare:在拦截器执行后,路由栈真正push前触发。
- onWillAppear:在路由组件创建后,挂载到组件树之前执行。
- onAppear:通用生命周期事件,路由组件挂载到组件树时执行。
- onWillShow:路由组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
- onShown:路由组件布局显示之后执行,此时页面已完成布局。
- onWillHide:路由组件触发隐藏之前执行(应用切换到后台不会触发)。
- onHidden:路由组件触发隐藏后执行(非栈顶页面push进栈,栈顶页面pop出栈或应用切换到后台)。
- onWillDisappear:路由组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面pop出栈)。
- onDisappear:通用生命周期事件,路由组件从组件树上卸载销毁时执行。
- onReady:在即将构件子组件时触发此回调。
- onBackPressed:在路由组件绑定的页面栈中存在内容时,此回调生效。当点击返回键时,触发该回调。返回值为true时,表示重写返回键逻辑,false时,表示回退到上一个页面。
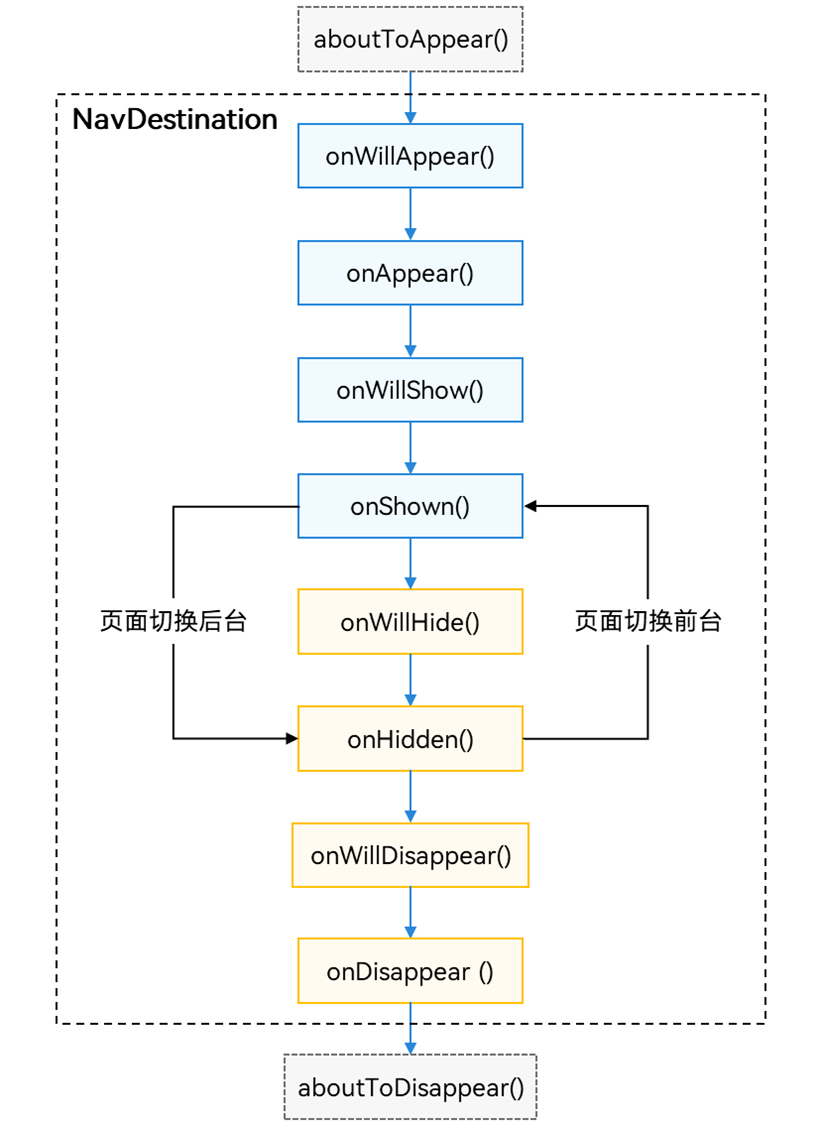
下面插入Navigation的生命周期流程图,HMRouter的生命周期流程类似,在此基础上增加了额外的生命周期流程。

@HMLifecycle装饰器
export declare function HMLifecycle(param: HMLifecycleParam): ObjectConstructor;
export interface HMLifecycleParam {lifecycleName: string;priority?: number;global?: boolean;
}
标记在实现了IHMLifecycle的对象上,声明此对象为一个自定义生命周期处理器。
- lifecycleName:自定义生命周期处理器名称,必填。
- priority:生命周期优先等级。按照优先等级顺序触发,不区分自定义或者全局生命周期,优先级相同时先执行@HMRouter中定义的自定义生命周期。
- global:是否为全局生命周期,true时,所有页面生命周期事件为当前设定的生命周期处理器,默认为false。
实现代码
在之前文章的基础上进行修改。
添加一个Lifecycles文件夹,并新建一个TwoPageLifecycle,来实现TwoPage页面的生命周期。
TwoPageLifecycle
import { HMLifecycle, HMLifecycleContext, IHMLifecycle } from "@hadss/hmrouter";@HMLifecycle({ lifecycleName: 'TwoPageLifecycle' })
export class TwoPageLifecycle implements IHMLifecycle {/*** 在拦截器执行后,路由栈真正push前触发* @param ctx*/onPrepare(ctx: HMLifecycleContext): void {console.debug("router", 'onPrepare');}onWillAppear(ctx: HMLifecycleContext): void {console.debug("router", 'onWillAppear');}onAppear(ctx: HMLifecycleContext): void {console.debug("router", 'onAppear');}onWillShow(ctx: HMLifecycleContext): void {console.debug("router", 'onWillShow');}onShown(ctx: HMLifecycleContext): void {console.debug("router", 'onShown');}onWillHide(ctx: HMLifecycleContext): void {console.debug("router", 'onWillHide');}onHidden(ctx: HMLifecycleContext): void {console.debug("router", 'onHidden');}onWillDisappear(ctx: HMLifecycleContext): void {console.debug("router", 'onWillDisappear');}onDisAppear(ctx: HMLifecycleContext): void {console.debug("router", 'onDisAppear');}onReady(ctx: HMLifecycleContext): void {console.debug("router", 'onReady');}onBackPressed(ctx: HMLifecycleContext): boolean {console.debug("router", 'onBackPressed');return true;}
}
TwoPage
import { HMPopInfo, HMRouter, HMRouterMgr } from '@hadss/hmrouter'
import { PageModel } from '../../Models/PageModel'@HMRouter({ pageUrl: "TwoPage", lifecycle: "TwoPageLifecycle" })
@Component
export struct TwoPage {aboutToAppear(): void {let currentParam: PageModel = HMRouterMgr.getCurrentParam() as PageModel;if (currentParam == undefined) {return;}console.debug("router", 'name:' + currentParam.Name);console.debug("router", 'age:' + currentParam.Age);}build() {Column({ space: 20 }) {Button("ThreePage").width("80%").onClick(() => {HMRouterMgr.push({navigationId: "mainNavigation",pageUrl: "ThreePage"}, {onResult: (popInfo: HMPopInfo) => {let popResult: PageModel = popInfo.result as PageModel;if (popResult == null || popResult == undefined) {return;}console.debug("router", 'name:' + popResult.Name);console.debug("router", 'age:' + popResult.Age);}})})Button("ThreeReplacePage").width("80%").onClick(() => {HMRouterMgr.replace({navigationId: "mainNavigation",pageUrl: "ThreePage"}, {onResult: (popInfo: HMPopInfo) => {let popResult: PageModel = popInfo.result as PageModel;if (popResult == null || popResult == undefined) {return;}console.debug("router", 'name:' + popResult.Name);console.debug("router", 'age:' + popResult.Age);}})})Button("HomePage").width("80%").onClick(() => {HMRouterMgr.pop({navigationId: "mainNavigation"})})}.height("100%").width("100%")}
}
实现效果
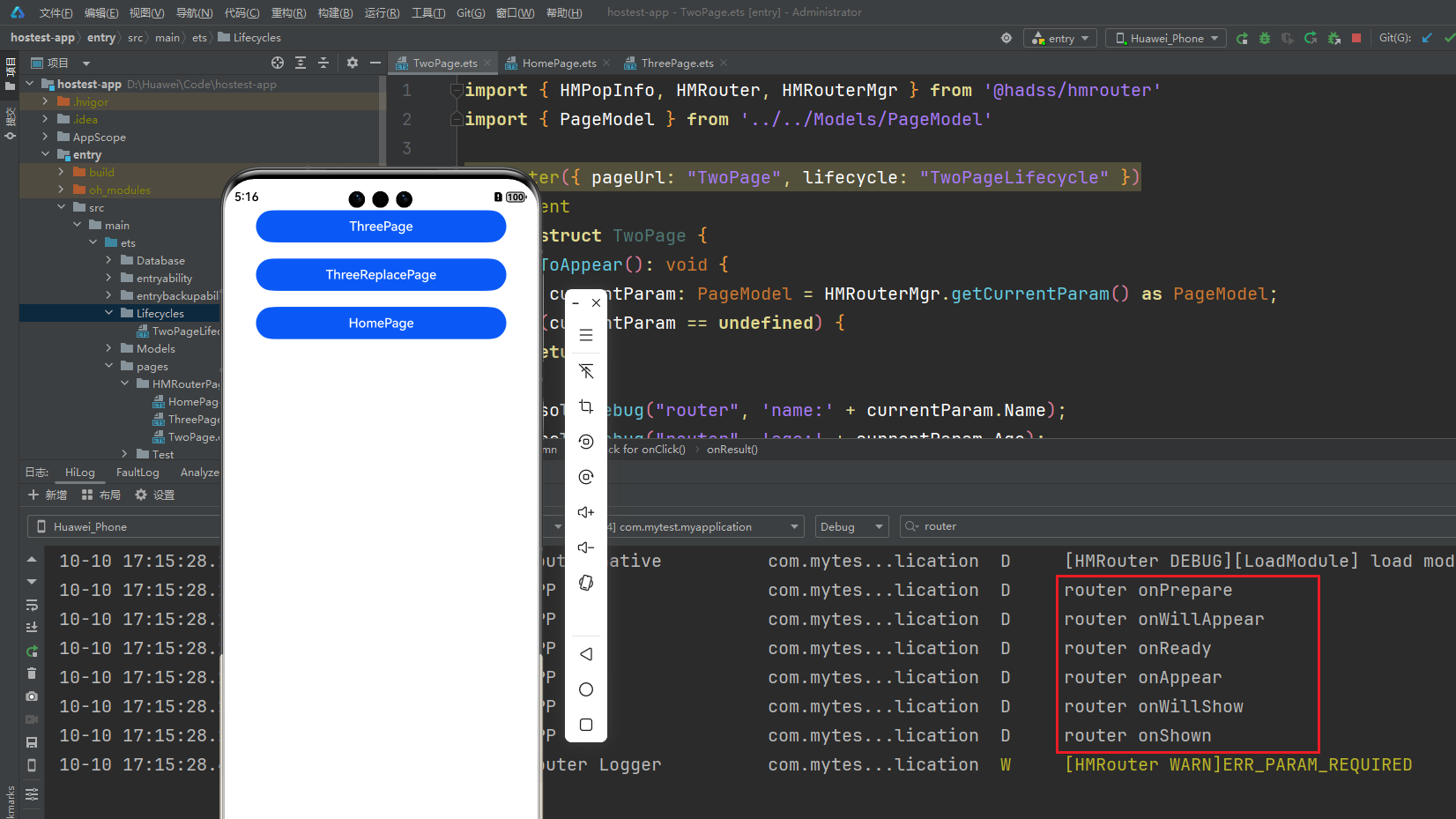
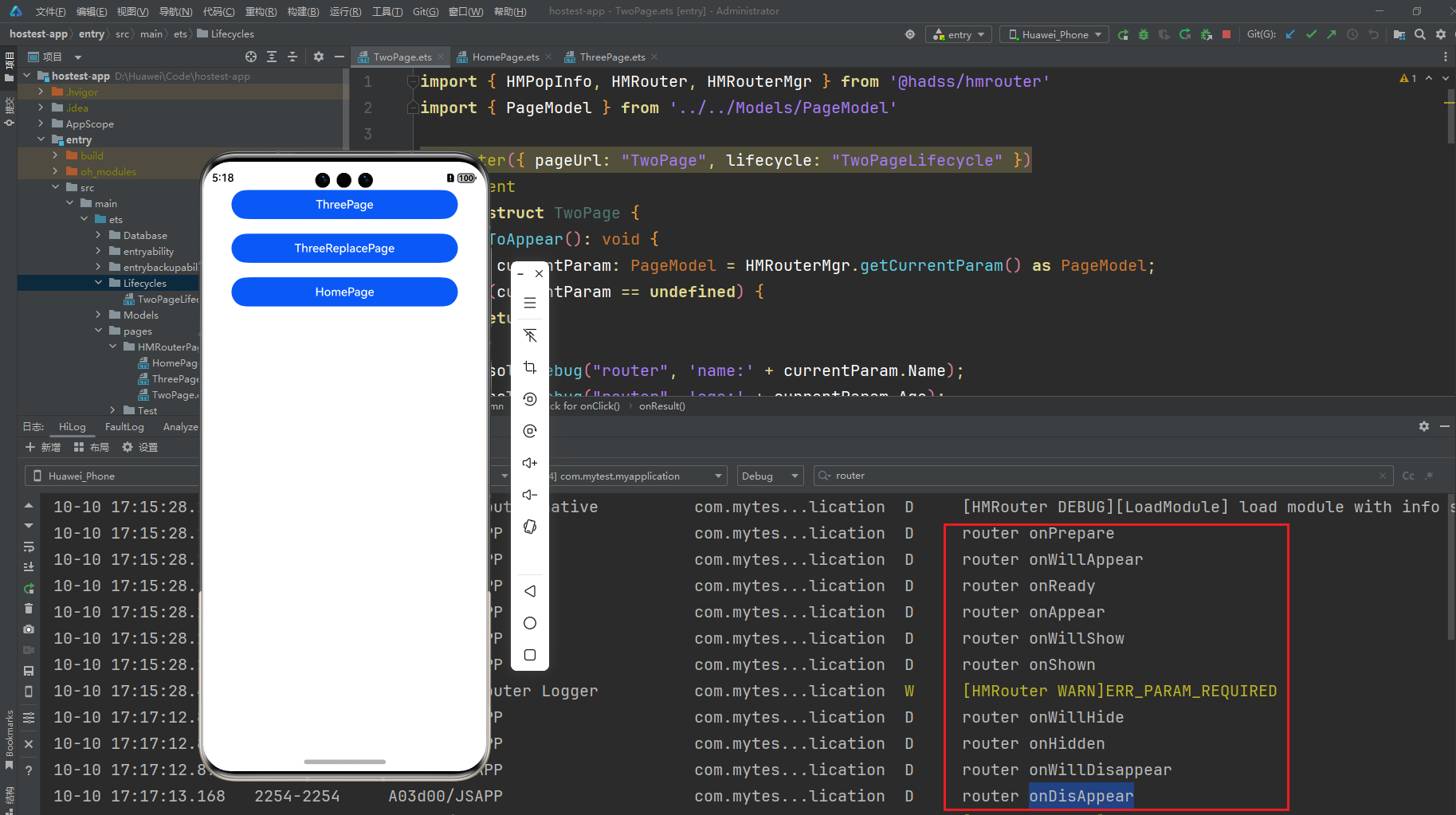
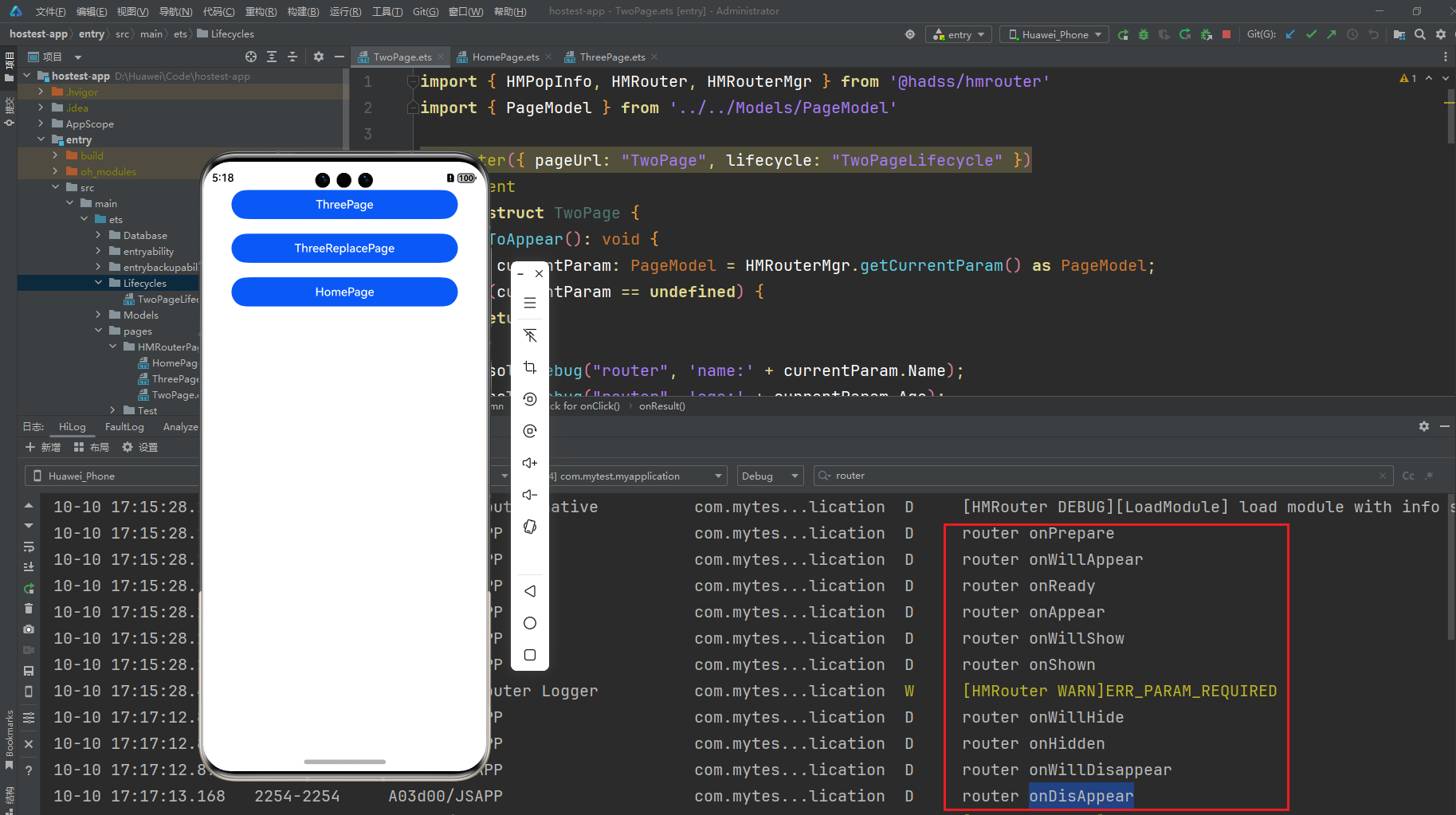
在生命周期方法中实现内容打印,截图如下:


可以看到生命周期的调用顺序
相关文章:

【HarmonyOS】HMRouter使用详解(三)生命周期
生命周期(Lifecycle) 使用HMRouter的页面跳转时,想实现和Navigation一样的生命周期时,需要通过新建生命周期类来实现对页面对某一个生命周期的监控。 新建Lifecycle类 通过继承IHMLifecycle接口实现生命周期接口的方法重写。 通过…...
)
Docker 教程三 (Ubuntu Docker安装)
Ubuntu Docker 安装 Docker Engine-Community 支持以下的 Ubuntu 版本: Xenial 16.04 (LTS)Bionic 18.04 (LTS)Cosmic 18.10Disco 19.04 其他更新的版本…… Docker Engine - Community 支持上 x86_64(或 amd64)armhf,arm64&am…...

Redis:持久化
Redis:持久化 持久化RDBdump.rdb优缺点 AOF文件同步重写机制 混合持久化 持久化 虽然Redis是一个内存级别的数据库,但是Redis也是有持久化的能力的。当系统崩溃时,Redis就会被强制退出,此时内存中的数据就会丢失。为了能够在下次…...

精准监控,高效运营 —— 商品信息实时分析为商家带来新机遇
在现代商业环境中,精准监控和高效运营是商家成功的关键。通过实时分析商品信息,商家可以洞察市场趋势、优化库存管理、提升销售策略,从而抓住新的商业机遇。本文将介绍如何利用Python和一些流行的数据分析工具来实现商品信息的实时分析&#…...

Nginx应用配置实战
Nginx通用部署 Nginx常见参数介绍 Nginx 配置文件中的指令和参数决定了它的行为。下面详细介绍一些常见的 Nginx 参数,以帮助你更好地理解和配置 Nginx。 1. worker_processes worker_processes auto;作用:设置 Nginx 处理请求的工作进程数量。auto …...

html实现倒计时
参考网址 <!DOCTYPE html> <html> <head><title>倒计时示例</title> </head> <body><h1 id"titleCountDown"></h1><div id"countdown"></div><script>// 目标日期var targetDat…...

HTMLCSS练习
1) 效果如下 2) 代码如下 2.1) HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conte…...

LeetCode讲解篇之377. 组合总和 Ⅳ
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 总和为target的元素组合个数 可以由 总和为target - nums[j]的元素组合个数 转换而来,其中j为nums所有元素的下标 而总和target - nums[j]的元素组合个数 可以由 总和为target - nums[j] - nums[k]的…...

Midjourney中文版:创意无限,艺术之旅由此启程
Midjourney中文版——一个将你的文字想象转化为视觉艺术的神奇平台。无需繁琐的绘画技巧,只需简单的文字描述,你就能开启一场前所未有的艺术之旅。 Midjourney AI超强绘画 (原生态系统)用户端:Ai Loadinghttps://www.mjdiscord.c…...

安装R和RStudio:开始你的数据分析之旅
数据分析是当今世界中一个非常热门的领域,而R语言是进行数据分析的强大工具之一。R是一种编程语言和软件环境,用于统计计算和图形表示。RStudio是一个集成开发环境(IDE),它为R语言提供了一个更加友好和高效的工作环境。…...

如何使用python连接数据库?
数据分析离不开数据库,如何使用python连接数据库呢?听我娓娓道来哈 该笔记参考了PyMySQL官方文档和《python数据采集》关于数据存储的部分,欢迎大家去阅读原著,相信会理解的更加透彻。 补充:文末增加Oracle数据库的连…...

停车位识别数据集 图片数量12416张YOLO,xml和txt标签都有; 2类类别:space-empty,space-occupied;
YOLO停车位识别 图片数量12416张,xml和txt标签都有; 2类类别:space-empty,space-occupied; 用于yolo,Python,目标检测,机器学习,人工智能,深度学习࿰…...

MySQL 创建子账号
1. 使用 root 账号登录 MySQL 使用 root 账号登录 MySQL,登录成功如图所示: 新建一个 MySQL 子账号,新建子账号命令如下: 命令 : CREATE USER testlocalhost IDENTIFIED BY 123456;若出现如下图所示,则表示新建 MySQL…...

代码随想录 106. 岛屿的周长
106. 岛屿的周长 #include<bits/stdc.h> using namespace std;int main(){int n, m;cin >> n >> m;vector<vector<int>> mp(n, vector<int>(m, 0));for (int i 0; i < n; i){for (int j 0; j < m; j){cin >> mp[i][j];}}in…...

阿里云融合认证中的App端一键登录能力
在如今的移动互联网环境中,App端的一键登录功能逐渐成为提升用户体验的关键。用户不再需要繁琐的注册流程或输入短信验证码,一键即可通过手机号码完成登录。而阿里云融合认证中,一键登录能力为移动应用提供了一个简单、便捷且安全的用户身份验…...

基于YOLO11/v10/v8/v5深度学习的安检X光危险品检测与识别系统设计与实现【python源码+Pyqt5界面+数据集+训练代码】
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

vue-插槽作用域实用场景
vue-插槽作用域实用场景 1.插槽1.1 自定义列表渲染1.2 数据表格组件1.3 树形组件1.4 表单验证组件1.5 无限滚动组件 1.插槽 插槽感觉知道有这个东西,但是挺少用过的,每次看到基本都会再去看一遍用法和概念。但是在项目里,自己还是没有用到过…...

Prometheus+Grafana 监控 K8S Ingress-Ningx Controller
文章目录 一、prometheus中添加ingress-nginx的服务发现配置二、ingress-nginx controller的service添加端口暴露监控指标三、grafana添加ingress-nginx controller的监控模版 ingress-nginx默认是没有开启监控指标的,需要我们在ingress-nginx controller的svc里面开…...

如何在Visual Studio 2019中创建.Net Core WPF工程
如何在Visual Studio 2019中创建.Net Core WPF工程 打开Visual Studio 2019,选择Create a new project 选择WPF App(.Net Core) 输入项目名称和位置,单击Create 这样我们就创建好了一个WPF工程 工程文件说明 Dependencies 当前项目所使用的依赖库&…...

自然语言处理(NLP)论文数量的十年趋势:2014-2024
引言 近年来,自然语言处理(NLP)已成为人工智能(AI)和数据科学领域中的关键技术之一。随着数据规模的不断扩大和计算能力的提升,NLP技术从学术研究走向了广泛的实际应用。通过观察过去十年(2014…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
