HTMLCSS练习
1) 效果如下

2) 代码如下
2.1) HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>studyWell</title><link rel="stylesheet" href="./base.css"><link rel="stylesheet" href="./index.css">
</head>
<body><!-- 头部区域 --><div class="header"><div class="wrapper"><div class="logo"><h1><a href="#">学成在线</a></h1></div> <div class="nav"><ul><li class="active"><a href="#">HEADER</a></li><li><a href="#">COURSE</a></li><li><a href="#">PLAN</a></li></ul></div><div class="search"><input type="text" placeholder="Enter Words"><a href="#"><svg class="icon" style="width: 1em;height: 1em;vertical-align: middle;fill: currentColor;overflow: hidden;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="835"><path d="M472.615385 905.846154a433.230769 433.230769 0 1 0 0-866.461539 433.230769 433.230769 0 0 0 0 866.461539z m0-78.769231a354.461538 354.461538 0 1 1 0-708.923077 354.461538 354.461538 0 0 1 0 708.923077z" fill="#000000" p-id="836"></path><path d="M715.697231 755.081846a39.384615 39.384615 0 0 1 55.689846 0l167.069538 167.069539a39.384615 39.384615 0 1 1-55.689846 55.689846l-167.069538-167.069539a39.384615 39.384615 0 0 1 0-55.689846z m55.689846 55.689846a39.384615 39.384615 0 0 0 0-55.689846l167.069538 167.069539a39.384615 39.384615 0 1 0-55.689846 55.689846l-167.069538-167.069539a39.384615 39.384615 0 0 0 55.689846 0z" fill="#000000" p-id="837"></path></svg></a></div> <div class="user"><a href="#"><img src="https://q5.itc.cn/q_70/images03/20240405/437b3358d28f4938b399298a1f63b651.jpeg" alt=""><span>wave_sky</span></a></div> </div></div><div class="banner"><div class="wrapper"><div class="left"><ul><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li><li><a href="#">front_end</a></li></ul></div><div class="right"><h3>Curriculum</h3><div class="content"><dl><dt>Data Visualization</dt><dd><span>Learning</span>-<strong>Using Steps</strong></dd></dl><dl><dt>Data Visualization</dt><dd><span>Learning</span>-<strong>Using Steps</strong></dd></dl><dl><dt>Data Visualization</dt><dd><span>Learning</span>-<strong>Using Steps</strong></dd></dl><a href="#">AllCourses</a></div></div></div></div><div class="recommend wrapper"><h3>RECOMMEND</h3><ul><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li><li><a href="#">HTML</a></li></ul><a href="#" class="modify">MODIFY</a></div><!-- 精品推荐课程 --><div class="course wrapper"><div class="hd"><h3>RECMOOEND</h3><a href="#" class="more">VIEW_ALL</a></div><div class="bd"><ul><li><a href="#"><div class="pic"><img src="https://img0.baidu.com/it/u=2827135641,1933815429&fm=253&fmt=auto&app=120&f=JPEG" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img1.baidu.com/it/u=2696472111,1441718876&fm=253&fmt=auto&app=120&f=JPEG?w=508&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img1.baidu.com/it/u=1877419501,1823077687&fm=253&fmt=auto?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img2.baidu.com/it/u=1933694560,1851305891&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img2.baidu.com/it/u=1761921801,1220023983&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img1.baidu.com/it/u=2086169455,2318935765&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=1111" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img2.baidu.com/it/u=2288673665,3415374068&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img0.baidu.com/it/u=1994241505,3792758445&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img1.baidu.com/it/u=1845740325,2917001370&fm=253&fmt=auto&app=120&f=JPEG?w=501&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img0.baidu.com/it/u=1534238486,4029638650&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li></ul></div></div><div class="wrapper"><div class="hd"><h3>FRONT_END</h3><ul><li><a href="#" class="active">Hot</a></li><li><a href="#">Primary</a></li><li><a href="#">Middle</a></li><li><a href="#">Senior</a></li></ul><a href="#" class="more">VIEW_ALL</a></div><div class="bd"><div class="left"><img src="https://img1.baidu.com/it/u=2437811644,3824884357&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1422" alt=""></div><div class="right"><div class="top"><img src="https://img1.baidu.com/it/u=1184803841,126795988&fm=253&fmt=auto&app=138&f=JPEG?w=658&h=206" alt=""></div><div class="bottom"><ul><li><a href="#"><div class="pic"><img src="https://img0.baidu.com/it/u=1534238486,4029638650&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img1.baidu.com/it/u=292806425,283345048&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img0.baidu.com/it/u=1323729093,935260311&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="https://img0.baidu.com/it/u=1865326018,3817185204&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt=""></div><div class="text"><h4>Fighting</h4><p><span>Senior</span> . <i>1125</i>人在学习</p></div></a></li></ul></div></div></div></div><div class="footer"><div class="wrapper"><div class="left"><div class="logo"><a href="#"></a></div><p>乾卦(乾为天)乾上乾下《乾》:元亨利贞。初九:潜龙,勿用。九二:见龙在田,利见大人。九三:君子终日乾乾,夕惕若厉,无咎。</p><a href="#" class="download">DOWNLOAD</a></div><div class="right"><dl><dt>Parteners</dt><dd>Institutions</dd><dd>Teachers</dd></dl><dl><dt>Parteners</dt><dd>Institutions</dd><dd>Teachers</dd></dl><dl><dt>Parteners</dt><dd>Institutions</dd><dd>Teachers</dd></dl></div></div></div>
</body>
</html>
2.2) CSS1
* {margin: 0;padding: 0;box-sizing: border-box;
}li {list-style: none;
}body {font: 14px/1.5 "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}a {color: #333;text-decoration: none;
}2.2) CSS2
.wrapper {margin: 0 auto;width: 1200px;
}
body {background-color: #f3f5f7;
}/* 头部区域 */
.header {height: 100px;background-color: #fff;
}
.header .wrapper {padding-top: 29px;display: flex;
}/* logo区域 */
.logo a {display: block;width: 195px;height: 41px;background-color: #4D7BAD;background-image: url("https://img1.baidu.com/it/u=2252996821,1843196218&fm=253&fmt=auto&app=120&f=JPEG?w=549&h=430");background-size: contain;background-position: center;background-repeat: no-repeat;font-size: 0;
}/* 导航 */
.nav {margin-left: 102px;
}
.nav ul {display: flex;
}.nav li {margin-right: 24px;
}
.nav li a {display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}.nav li.active,
.nav li a:hover {border-bottom: 2px solid #00a4ff;
}/* 搜索 */
.search {display: flex;margin-left: 64px;padding-left: 19px;padding-right: 12px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;
}
.search input {flex: 1;border: 0;background-color: transparent;outline: none;
}
.search a {align-content: center;
}
.user a {display: flex;
}
.user a img{width: 30px;height: 30px;border-radius: 50%;vertical-align: middle;margin-right: 7px;
}
.user {margin-left: 32px;margin-top: 4px;
}
.user a span {line-height: 30px;font-size: 16px;color: #666;
}
.banner {height: 420px;background-color: #0092cb;
}
.banner .wrapper {display: flex;justify-content: space-between;height: 420px;background-image: url("https://preview.qiantucdn.com/58pic/62/04/81/39q58PICK58PICB4M3GN2vKS3_origin_PIC2018.png%21w1024_new_small_1");background-size: cover;
}
.banner .left {padding: 3px 20px;width: 191px;height: 420px;background-color: rgba(0,0,0,0.42);
}
.banner .left a {background: url("https://pic.616pic.com/ys_img/01/12/75/QiNqkIMrfj.jpg") no-repeat right center;background-size: 30px 30px;display: block;line-height: 46px;font-size: 16px;color: #fff;
}
.banner .left a:hover {color: #0092CB;background: url("https://picx.zhimg.com/v2-e4f59a8cd4edca9f100067e4bc67a639_r.jpg") no-repeat right center;background-size: 30px 30px;
}
.banner .right {width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;align-self: center;margin-right: 5%;
}.banner .right h3 {margin-left: 14px;height: 48px;line-height: 48px;font-size: 15px;color: #fff;font-weight: 400;
}
.banner .right .content {padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}
.banner .right dl {margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;
}
.banner .right dt {margin-bottom: 8px;font-size: 14px;line-height: 20px;font-weight: 700;
}
.banner .right dd {margin-bottom: 8px;font-size: 12px;line-height: 16px;
}
.banner .right dd span {color: #00a4ff;
}
.banner .right dd strong {color: #7d7d7d;font-weight: 400;
}
.banner .right a {display: block;height: 32px;background-color: #00a4ff;border-radius: 15px;text-align: center;line-height: 32px;font-size: 14px;color: #fff;
}
.recommend {display: flex;margin-top: 11px; height: 60px;padding: 0 20px;line-height: 60px;background-color: #fff;box-shadow: 0px 1px 2px 0px rgba(211,211,211,0.5);
}
.recommend h3 {font-size: 18px;color: #00a4ff;font-weight: 400;
}
.recommend ul {flex: 1;display: flex;
}
.recommend ul li a {padding: 0 24px;border-right: 1px solid #e0e0e0;font-size: 18px;
}
.recommend ul li:last-child a {border-right: 0;
}
.recommend .modify {font-size: 16px;color: #00a4ff
}
.course {margin-top: 15px;
}
.hd {display: flex; justify-content: space-between;height: 60px;line-height: 60px;
}
.hd h3 {font-size: 21px;font-weight: 400;
}
.hd .more {font-size: 14px;color: #999;padding-right: 20px;
}
.bd ul {display: flex;flex-wrap: wrap;justify-content: space-between;
}
.bd li {margin-bottom: 14px;width: 228px;height: 271px;background-color: pink;
}
.bd li .pic {height: 156px;
}
.bd li .text {padding: 20px;height: 115px;background-color: #fff;
}
.bd li .pic img {height: 100%;width: 100%;object-fit: cover;
}
.bd li .text h4 {margin-bottom: 13px;height: 40px;font-size: 14x;line-height: 20px;font-weight: 400;
}
.bd li .text p {font-size: 14px;height: 20px;color: #999;
}
.bd li .text p span {color: #fa6400;
}
.bd li .text p i {font-style: normal;
}
.hd ul {display: flex;
}
.hd li {margin-right: 60px;font-size: 16px;
}
.hd .active {color: #00a4ff;
}
.bd {display: flex;justify-content: space-between;
}
.bd .left {width: 228px;height: 386px;background-color: pink;
}
.bd img {height: 100%;width: 100%;object-fit: cover;
}
.bd .right {width: 957px;
}
.bd .right .top{margin-bottom: 15px;height: 100px;
}
.footer {margin-top: 60px;padding-top: 60px;height: 273px;background-color: #fff;
}
.footer .wrapper {display: flex;justify-content: space-between;
}
.footer .left {width: 440px;
}
.footer .left p{margin-top: 24px;margin-bottom: 14px;font-size: 12px;line-height: 17px;color: #666;
}
.footer .left .download {display: block;width: 150px;height: 36px; border: 1px solid #00a4ff;text-align: center;line-height: 34px;font-size: 16px;color: #00a4ff;
}
.footer .right {display: flex;
}
.footer .right dl {margin-right: 130px;
}
.footer .right dt {margin-bottom: 12px;font-size: 16px;line-height: 23px;
}
.footer .right a {font-style: 14px;color: #666;line-height: 24px;
}相关文章:

HTMLCSS练习
1) 效果如下 2) 代码如下 2.1) HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conte…...

LeetCode讲解篇之377. 组合总和 Ⅳ
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 总和为target的元素组合个数 可以由 总和为target - nums[j]的元素组合个数 转换而来,其中j为nums所有元素的下标 而总和target - nums[j]的元素组合个数 可以由 总和为target - nums[j] - nums[k]的…...

Midjourney中文版:创意无限,艺术之旅由此启程
Midjourney中文版——一个将你的文字想象转化为视觉艺术的神奇平台。无需繁琐的绘画技巧,只需简单的文字描述,你就能开启一场前所未有的艺术之旅。 Midjourney AI超强绘画 (原生态系统)用户端:Ai Loadinghttps://www.mjdiscord.c…...

安装R和RStudio:开始你的数据分析之旅
数据分析是当今世界中一个非常热门的领域,而R语言是进行数据分析的强大工具之一。R是一种编程语言和软件环境,用于统计计算和图形表示。RStudio是一个集成开发环境(IDE),它为R语言提供了一个更加友好和高效的工作环境。…...

如何使用python连接数据库?
数据分析离不开数据库,如何使用python连接数据库呢?听我娓娓道来哈 该笔记参考了PyMySQL官方文档和《python数据采集》关于数据存储的部分,欢迎大家去阅读原著,相信会理解的更加透彻。 补充:文末增加Oracle数据库的连…...

停车位识别数据集 图片数量12416张YOLO,xml和txt标签都有; 2类类别:space-empty,space-occupied;
YOLO停车位识别 图片数量12416张,xml和txt标签都有; 2类类别:space-empty,space-occupied; 用于yolo,Python,目标检测,机器学习,人工智能,深度学习࿰…...

MySQL 创建子账号
1. 使用 root 账号登录 MySQL 使用 root 账号登录 MySQL,登录成功如图所示: 新建一个 MySQL 子账号,新建子账号命令如下: 命令 : CREATE USER testlocalhost IDENTIFIED BY 123456;若出现如下图所示,则表示新建 MySQL…...

代码随想录 106. 岛屿的周长
106. 岛屿的周长 #include<bits/stdc.h> using namespace std;int main(){int n, m;cin >> n >> m;vector<vector<int>> mp(n, vector<int>(m, 0));for (int i 0; i < n; i){for (int j 0; j < m; j){cin >> mp[i][j];}}in…...

阿里云融合认证中的App端一键登录能力
在如今的移动互联网环境中,App端的一键登录功能逐渐成为提升用户体验的关键。用户不再需要繁琐的注册流程或输入短信验证码,一键即可通过手机号码完成登录。而阿里云融合认证中,一键登录能力为移动应用提供了一个简单、便捷且安全的用户身份验…...

基于YOLO11/v10/v8/v5深度学习的安检X光危险品检测与识别系统设计与实现【python源码+Pyqt5界面+数据集+训练代码】
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

vue-插槽作用域实用场景
vue-插槽作用域实用场景 1.插槽1.1 自定义列表渲染1.2 数据表格组件1.3 树形组件1.4 表单验证组件1.5 无限滚动组件 1.插槽 插槽感觉知道有这个东西,但是挺少用过的,每次看到基本都会再去看一遍用法和概念。但是在项目里,自己还是没有用到过…...

Prometheus+Grafana 监控 K8S Ingress-Ningx Controller
文章目录 一、prometheus中添加ingress-nginx的服务发现配置二、ingress-nginx controller的service添加端口暴露监控指标三、grafana添加ingress-nginx controller的监控模版 ingress-nginx默认是没有开启监控指标的,需要我们在ingress-nginx controller的svc里面开…...

如何在Visual Studio 2019中创建.Net Core WPF工程
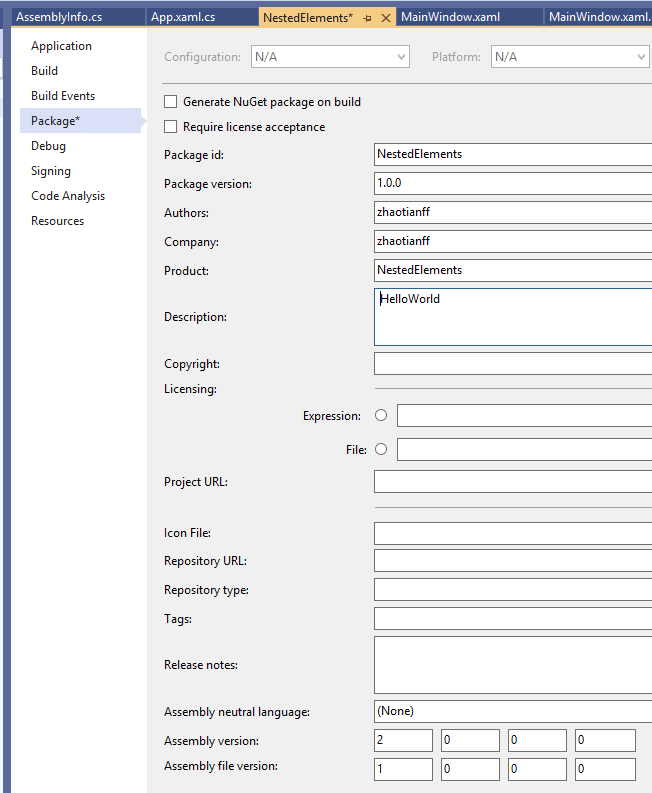
如何在Visual Studio 2019中创建.Net Core WPF工程 打开Visual Studio 2019,选择Create a new project 选择WPF App(.Net Core) 输入项目名称和位置,单击Create 这样我们就创建好了一个WPF工程 工程文件说明 Dependencies 当前项目所使用的依赖库&…...

自然语言处理(NLP)论文数量的十年趋势:2014-2024
引言 近年来,自然语言处理(NLP)已成为人工智能(AI)和数据科学领域中的关键技术之一。随着数据规模的不断扩大和计算能力的提升,NLP技术从学术研究走向了广泛的实际应用。通过观察过去十年(2014…...

.net core API中使用LiteDB
LiteDB介绍 LiteDB 是一个小巧、快速和轻量级的 .NET NoSQL 嵌入式数据库。 无服务器的 NoSQL 文档存储简单的 API,类似于 MongoDB100% 的 C# 代码支持 .NET 4.5 / NETStandard 1.3/2.0,以单个 DLL(不到 450KB)形式提供线程安全…...

YOLO_V8分割
YOLO_V8分割 YOLO安装 pip install ultralytics YOLO的数据集转化看csdn 数据标注EIseg EIseg这块,正常安装就好,但是numpy和各类包都容易有冲突,python版本装第一点 数据标注过程中,记得把JSON和COCO都点上,把自…...

根据请求错误的状态码判断代理配置问题
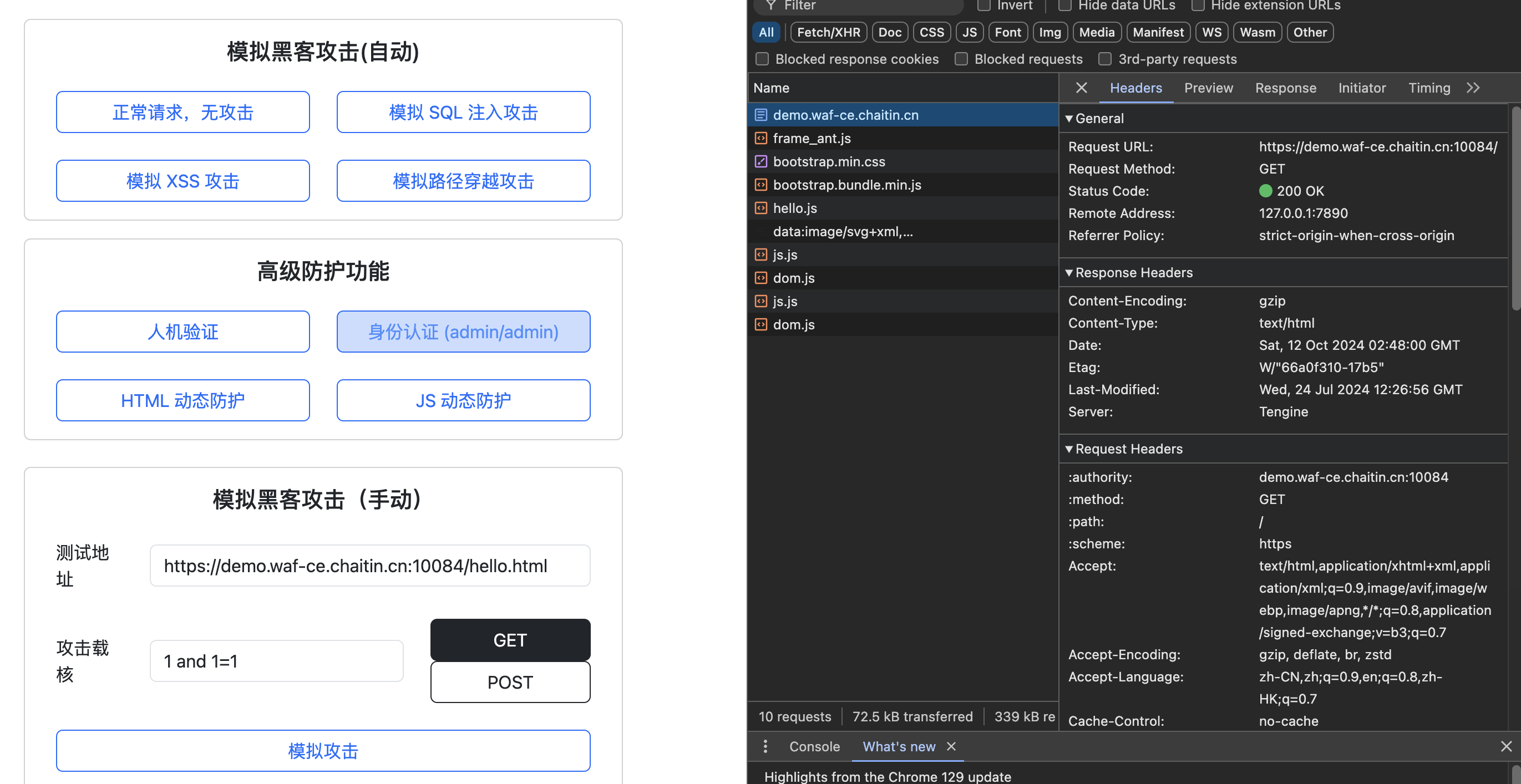
SafeLine,中文名 “雷池”,是一款简单好用, 效果突出的 Web 应用防火墙(WAF),可以保护 Web 服务不受黑客攻击。 雷池通过过滤和监控 Web 应用与互联网之间的 HTTP 流量来保护 Web 服务。可以保护 Web 服务免受 SQL 注入、XSS、 代码注入、命…...

Python 网络爬虫高阶用法
网络爬虫成为了自动化数据抓取的核心工具。Python 拥有强大的第三方库支持,在网络爬虫领域的应用尤为广泛。本文将深入探讨 Python 网络爬虫的高阶用法,包括处理反爬虫机制、动态网页抓取、分布式爬虫以及并发和异步爬虫等技术。以下内容结合最新技术发展…...

芯片Tapeout前GDS Review | Calibre中如何切出gds中指定区域版图?
在SoC芯片实现阶段我们会用到很多模拟IP,IO。对于这类模拟IP相关的电源连接,ESD保护电路连接,信号线连接都需要跟IP Vendor进行Review。但芯片整体版图涉及商业机密,我们不希望整个芯片的版图被各大vendor看到,因此我们…...
:如何设计实现一个集群环境下的分布式单例模式?)
43 | 单例模式(下):如何设计实现一个集群环境下的分布式单例模式?
上两篇文章中,我们针对单例模式,讲解了单例的应用场景、几种常见的代码实现和存在的问题,并粗略给出了替换单例模式的方法,比如工厂模式、IOC 容器。今天,我们再进一步扩展延伸一下,一块讨论一下下面这几个…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
