【JavaScript】移动色块案例 实现一个可以拖动并且在拖动过程中会自动改变颜色的色块(JS 事件监听器)
移动色块案例
实现一个可以拖动并且在拖动过程中会自动改变颜色的色块。
- 移动色块:用户可以通过鼠标按住并拖动页面上的红色方块(
#blocks)。当用户按下鼠标左键时,色块开始跟随鼠标的移动而移动;当用户释放鼠标左键时,色块停止移动。 - 显示当前位置:随着色块的移动,其当前的屏幕坐标(相对于浏览器窗口)会被实时更新,并显示在页面底部左侧的位置显示区域(
#positionDisplay)中。 - 自动变色:一旦用户开始拖动色块,系统就会每隔300毫秒随机改变一次色块的颜色。颜色的变化是通过调用
getRandomColor()函数生成一个随机的颜色值,并使用updateColor(color)函数来更新色块的背景颜色和颜色显示区域(#colorDisplay)中的文本。 - 交互反馈:在拖动过程中,用户的每一次鼠标移动都会触发色块位置的更新,同时如果色块正在被拖动,那么颜色也会持续变化,直到用户释放鼠标左键为止。
练习:JavaScript 事件监听器(如 mousedown, mouseup, mousemove)与 CSS 样式
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>移动色块</title><style>#blocks {width: 100px;height: 100px;background-color: #FF0000;border-radius: 2px;position: absolute;cursor: pointer;}#colorDisplay,#positionDisplay {position: absolute;bottom: 0;left: 0;}#positionDisplay {left: 160px;}</style></head><body><span id="colorDisplay">当前颜色: #FF0000 </span><span id="positionDisplay">当前位置: (0, 0) </span><div id="blocks"></div><script>// 获取色块var div = document.getElementById("blocks");// 获取颜色位置显示区域var colorDisplay = document.getElementById("colorDisplay");var positionDisplay = document.getElementById("positionDisplay");var posX, posY, mouseX, mouseY;var dragging = false;// 自动变色定时器变量var colorChangeInterval;// 随机生成颜色function getRandomColor() {var letters = '0123456789ABCDEF';var color = '#';for (var i = 0; i < 6; i++) {color += letters[Math.floor(Math.random() * 16)];}return color;}// 更新颜色并显示function updateColor(color) {div.style.backgroundColor = color;colorDisplay.textContent = '当前颜色: ' + color;}// 更新位置并显示function updatePosition(left, top) {div.style.left = left + 'px';div.style.top = top + 'px';positionDisplay.textContent = '当前位置: (' + left + ', ' + top + ')';}// 改变颜色function colorChange() {updateColor(getRandomColor());}// mousedown 开始拖拽div.addEventListener('mousedown', function (e) {dragging = true;mouseX = e.clientX;mouseY = e.clientY;posX = parseInt(div.style.left) || 0;posY = parseInt(div.style.top) || 0;e.preventDefault(); // 防止文本选中等默认行为// 开始拖拽时启动定时器if (!colorChangeInterval) {colorChangeInterval = setInterval(colorChange, 300);}});// mouseup 停止拖拽document.addEventListener('mouseup', function (e) {dragging = false;// 停止拖拽时清除定时器if (colorChangeInterval) {clearInterval(colorChangeInterval);colorChangeInterval = null;}});// mousemove 更新位置document.addEventListener('mousemove', function (e) {if (dragging) {var dx = e.clientX - mouseX;var dy = e.clientY - mouseY;var newX = posX + dx;var newY = posY + dy;updatePosition(newX, newY);}});</script></body>
</html>
jQuery 版本
<body><span id="colorDisplay">当前颜色: #FF0000 </span><span id="positionDisplay">当前位置: (0, 0) </span><div id="blocks"></div><script>$(document).ready(function() {var $div = $('#blocks');var $colorDisplay = $('#colorDisplay');var $positionDisplay = $('#positionDisplay');var posX, posY, mouseX, mouseY;var dragging = false;// 自动变色定时器变量var colorChangeInterval;function getRandomColor() {var letters = '0123456789ABCDEF';var color = '#';for (var i = 0; i < 6; i++) {color += letters[Math.floor(Math.random() * 16)];}return color;}function updateColor(color) {$div.css('backgroundColor', color);$colorDisplay.text('当前颜色: ' + color);}function updatePosition(left, top) {$div.css({left: left + 'px', top: top + 'px'});$positionDisplay.text('当前位置: (' + left + ', ' + top + ')');}function colorChange() {updateColor(getRandomColor());}$div.on('mousedown', function(e) {dragging = true;mouseX = e.clientX;mouseY = e.clientY;posX = parseInt($div.css('left')) || 0;posY = parseInt($div.css('top')) || 0;e.preventDefault();if (!colorChangeInterval) {colorChangeInterval = setInterval(colorChange, 300);}});$(document).on('mouseup', function(e) {dragging = false;if (colorChangeInterval) {clearInterval(colorChangeInterval);colorChangeInterval = null;}});$(document).on('mousemove', function(e) {if (dragging) {var dx = e.clientX - mouseX;var dy = e.clientY - mouseY;var newX = posX + dx;var newY = posY + dy;updatePosition(newX, newY);}});});</script>
</body>
相关文章:
)
【JavaScript】移动色块案例 实现一个可以拖动并且在拖动过程中会自动改变颜色的色块(JS 事件监听器)
移动色块案例 实现一个可以拖动并且在拖动过程中会自动改变颜色的色块。 移动色块:用户可以通过鼠标按住并拖动页面上的红色方块(#blocks)。当用户按下鼠标左键时,色块开始跟随鼠标的移动而移动;当用户释放鼠标左键时…...

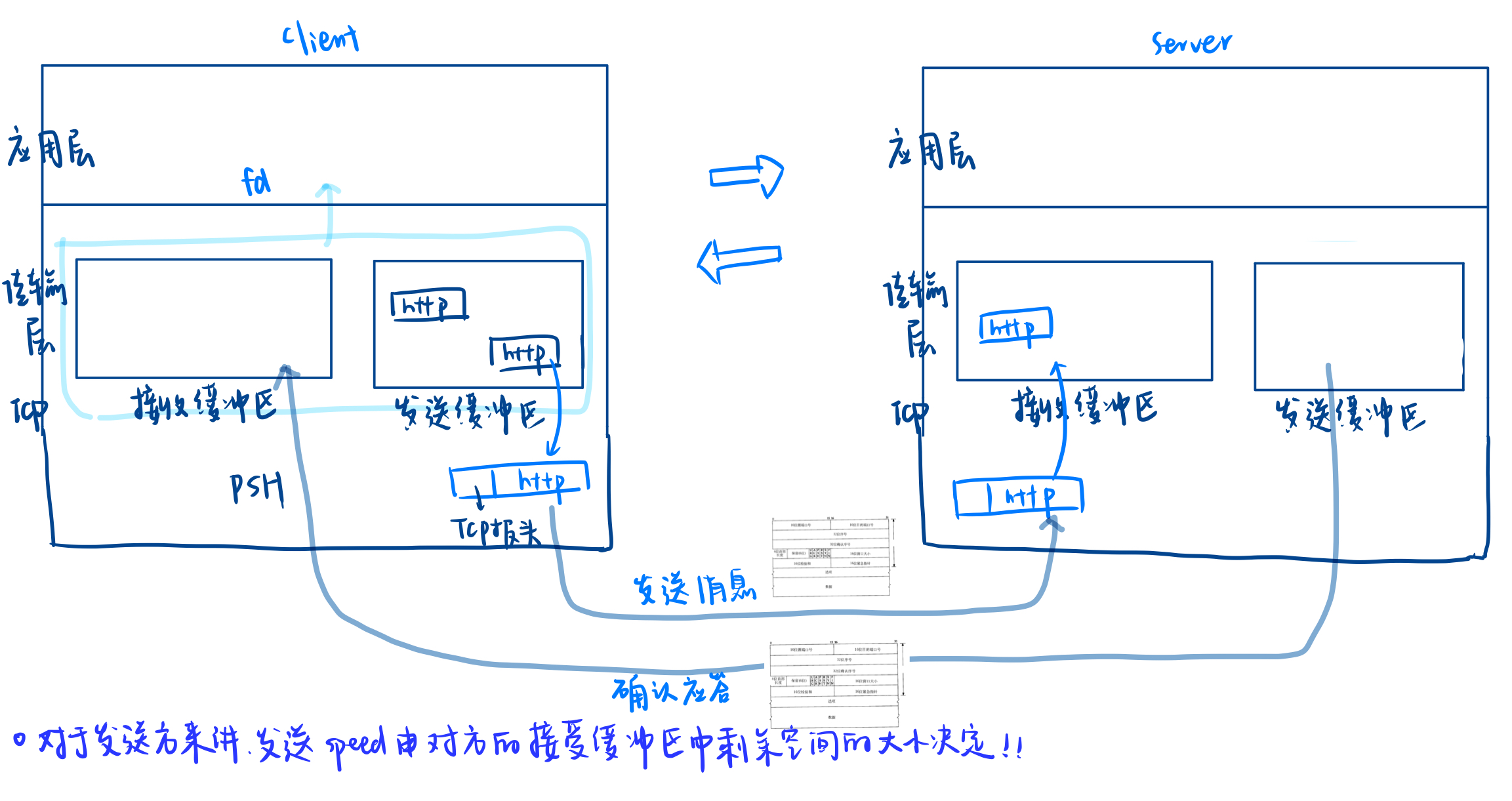
[Linux#62][TCP] 首位长度:封装与分用 | 序号:可靠性原理 | 滑动窗口:流量控制
目录 一. 认识TCP协议的报头 1.TCP头部格式 2. TCP协议的特点 二. TCP如何封装与分用 TCP 报文封装与解包 如何封装解包,如何分用 分离有效载荷 隐含问题:TCP 与 UDP 报头的区别 封装和解包的逆向过程 如何分用 TCP 报文 如何通过端口号找到绑…...

【中短文】区分神经网络中 表征特征、潜层特征、低秩 概念
1. 表征特征(Representational Feature): 表征特征通常指的是输入数据经过NN处理就得到的中间表示或输出表示。 这些特征由NN经学习过程自动提取,能更好捕捉输入数据的本质属性。 例如:在图像识别任务中&…...

MySQL8.0环境部署+Navicat17激活教程
安装MySQL 下载MySQL MySQL官网下载当前最新版本,当前是8.0.39。 选择No thanks, just start my download等待下载即可。 安装MySQL 下载完成后,双击安装进入安装引导页面。选择Custom自定义安装。 选择MySQL Server 8.0.39 - X64安装。 点击Execute执…...

每日读则推(十)——Elon Musk‘s speech on self-driving at Tesla‘s annual meeting
Elon Musk: You cant solve self-driving unless you have millions of cars on the road. n.自动驾驶 v.限制,约束,强迫,迫使“We are no longer compute-constrained for training. 不再 n/v.估算,计…...

C++新特性——外部模板
1、What C++11标准引入的一种机制,允许在头文件中声明模板,但仅在一个单独的源文件中显式实例化这些模板。这一机制使得编译器只需要在源文件中实例化模板一次,其它源文件引用已经实例化的模板,从而减少编译时间和生成的二进制文件大小。 2、Why 2.1 优化编译时间 模板实…...

字节跳动青训营开始报名了!
关于青训营: 青训营是字节跳动技术团队发起的技术系列培训 &人才选拔项目;面向高校在校生,旨在培养优秀且具有职业竞争力的开发工程师。 本次技术训练营由掘金联合豆包MarsCode 团队主办课程包含前端、后端和 A 方向,在这个飞速发…...

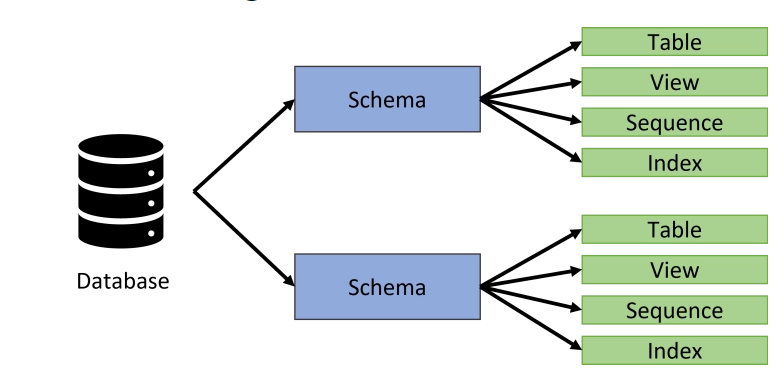
从SQL Server过渡到PostgreSQL:理解模式的差异
前言 随着越来越多的企业转向开源技术,商业数据库管理员和开发者也逐渐面临向PostgreSQL迁移的需求。 虽然SQL Server和PostgreSQL共享许多数据库管理系统(RDBMS)的基本概念,但它们在处理某些结构上的差异可能会让人感到困惑&…...

刷题 排序算法
912. 排序数组 注意这道题目所有 O(n^2) 复杂度的算法都会超过时间限制,只有 O(nlogn) 的可以通过 快速排序空间复杂度为 O(logn)是由于递归的栈的调用归并排序空间复杂度为 O(n) 是由于需要一个临时数组 (当然也需要栈的调用,但是 O(logn) < O(n) 的…...

【python3】tornado高性能编程
使用多进程充分利用cpu使用异步编程 asyncio import asyncio import time from abc import ABC from concurrent.futures import ProcessPoolExecutor from tornado import web, ioloop, genasync def async_task(name):print(f"start: {name}")st int(time.time()…...

构建高效购物推荐系统:SpringBoot实战
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

docker tar包安装 docker-26.1.4.tgz
一、docker安装 1.先将docker安装包(docker-26.1.4.tgz)拷贝到DM系统中。 下载地址 Index of linux/static/stable/x86_64/ 1.先将docker安装包(docker-26.1.4.tgz)拷贝到DM系统中。 2.解压docker安装包 tar zxf docker-26.1.…...

Github 2024-10-12 Rust开源项目日报 Top10
根据Github Trendings的统计,今日(2024-10-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Rust项目10JavaScript项目1Svelte项目1TypeScript项目1Rust: 构建可靠高效软件的开源项目 创建周期:5064 天开发语言:Rust协议类型:OtherSta…...

Spring Cloud 微服务架构及其应用:设计、实现与优化
引言 随着互联网技术的不断发展,传统的单体应用架构逐渐暴露出了一些问题,如扩展性差、维护复杂、部署不灵活等。为了解决这些问题,微服务架构应运而生。微服务是一种将应用程序分解为一组小的、自治的服务的架构模式,服务之间通过轻量级的通信协议(如HTTP)进行交互。Sp…...

Rider + xmake DX12 开发环境
Rider xmake DX12 开发环境 背景 如题,想要接近 UE 的开发流程 正文 大的流程就是 xmake 生成 vs 的 sln,用 Rider 进行开发 intellisense,断点调试 加了个脚本手动刷新 sln xmake project -k vsxmake -m "debug;release" -…...

控制台java原生工具打包jar文件
1、进入java源代码所在路径,或者包起始文件的所在路径 2、编译为class文件 我没配全局变量,这里使用jdk的完整路径来调用 3、jar命令进行打包 -cfe后面: svnHook.jar 指定jar包文件名 Request 包名入口类名,如果有包含包的话,应…...

MySQL主从同步
MySQL主从同步 作用 减少单台服务器的压力,防止单点故障 部署 主库 编辑/etc/mysql/mysql.conf.d/mysqld.cnf log_binmysql-bin server-id1 #服务器的id,再主从数据库里不能重复重启MySQL服务器 systemctl restart mysql连接mysql,并创建用于主从…...

ansible 学习之变量
参考文档: http://www.ansible.com.cn/docs/playbooks_variables.html#variables 合法的变量 ansible变量是有数字,字母,下划线组成并且变量始终应该以字母开头。 “foo_port”是个合法的变量名.”foo5”也是. “foo-port”, “foo port”, …...

【知识科普】Markdown语法内容看这一篇就够了
文章目录 1. 标题2. 段落3. 字体4. 分隔线5. 删除线6. 列表7. 区块引用8. 代码11. HTML元素12. 特殊字符13. 数学公式14. 其他高级技巧 Markdown是一种轻量级标记语言,其排版语法简洁,让人们能更多地关注内容本身而非排版。以下是对Markdown语法的详细解…...

什么是智能合约?
什么是智能合约? 智能合约,就是一段写在区块链上的代码,一旦某个事件触发合约中的条款,代码即自动执行。也就是说,满足条件就执行,不需要人为操控、不需要第三方信任。区块链的安全性和不可篡改性…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
