OCR+PDF解析配套前端工具开源详解!
目录
一、项目简介
TextIn为相关领域的前端开发提供了优秀的范本。
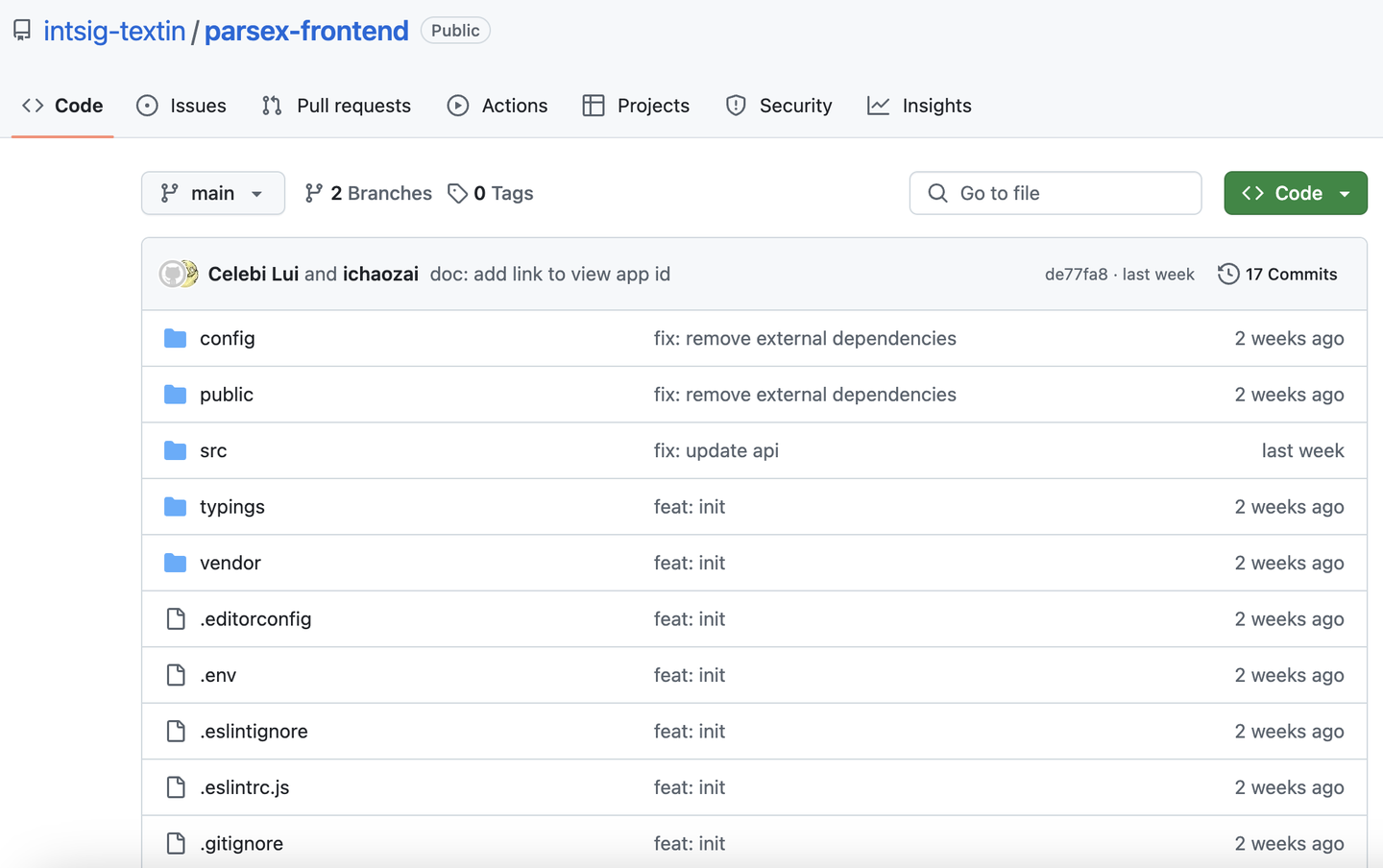
目前项目已在Github上开源!
二、性能特色
三、安装使用
- 安装依赖
- 启动项目
- 脚本命令
- 项目结构
四、效果展示

面对日常生活和工作中常见的OCR识别、PDF解析、翻译、校对等场景,配套的可视化工具能够极大地提升我们的使用体验和工作效率。
通过可视化界面,我们可以直观地看到文本识别、解析和翻译的结果,便捷评估产品效果。
今天来跟大家分享一个非常棒的开源项目——TextIn ParseX-Frontend,帮助我们轻松搭建优秀的前端可视化界面。

一、项目简介
ParseX-Frontend是一套TextIn开发的可视化工具,它针对OCR或PDF解析结果审核校对、效果测评场景,也适用于翻译软件等一系列需要可视化比对的工具。项目用ES6开发,基于React框架,能够清晰全面地展示解析结果,具有丰富的可视化和交互功能。
TextIn为相关领域的前端开发提供了优秀的范本。
目前项目已在Github上开源!

二、性能特色
-
免费且稳定:前端组件代码全部开源,ParseX作为TextIn核心产品,前端更新维护稳定,并且已公布导入编辑功能的计划。
-
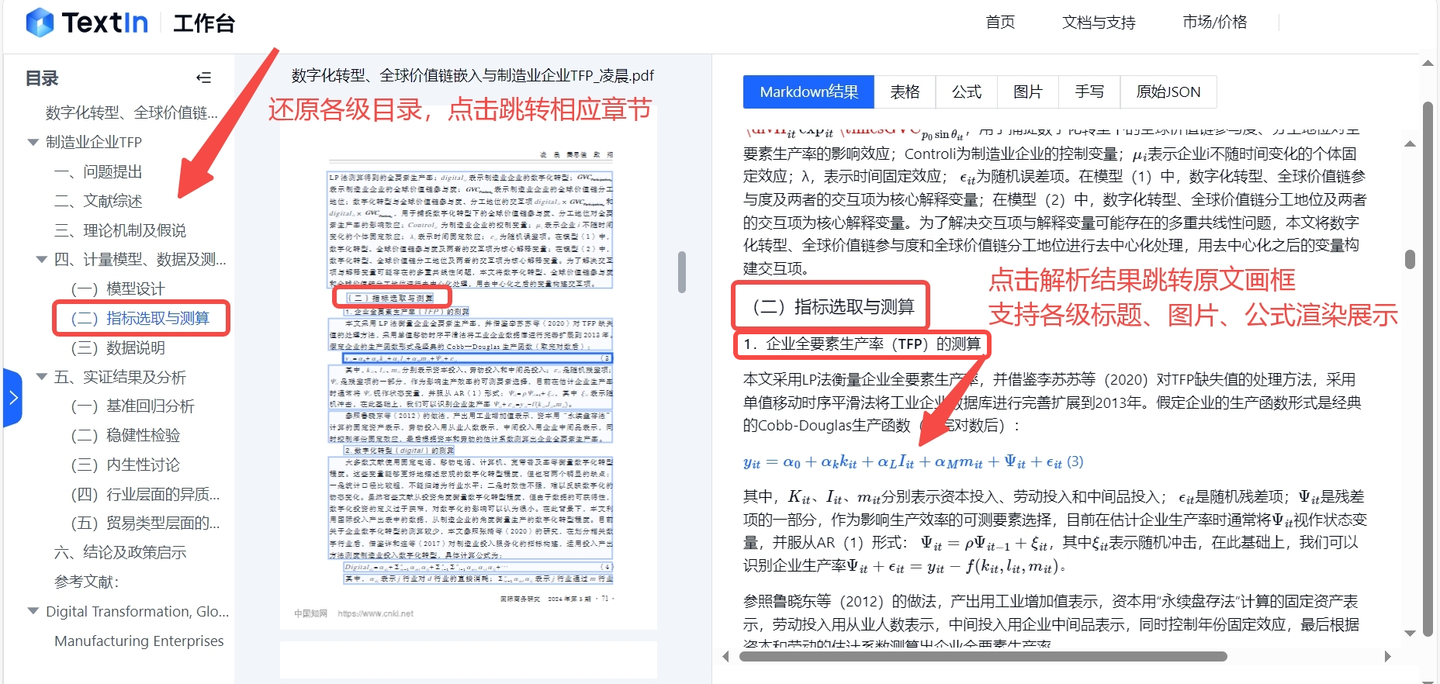
强大的渲染能力:预览渲染主流图片格式和pdf文件,提供缩放和旋转功能;markdown结果渲染,支持各级标题、图片、公式渲染展示。
-
支持元素提取与位置溯源:各类解析元素提取展示,支持查看表格、公式、图片,和原始 JSON 结果;解析元素文档位置溯源,原文画框标注各元素位置,可以点击画框跳转解析结果,也可以点击解析结果跳转原文画框。
-
目录还原:各层级目录树还原展示,支持点击跳转相应章节。
-
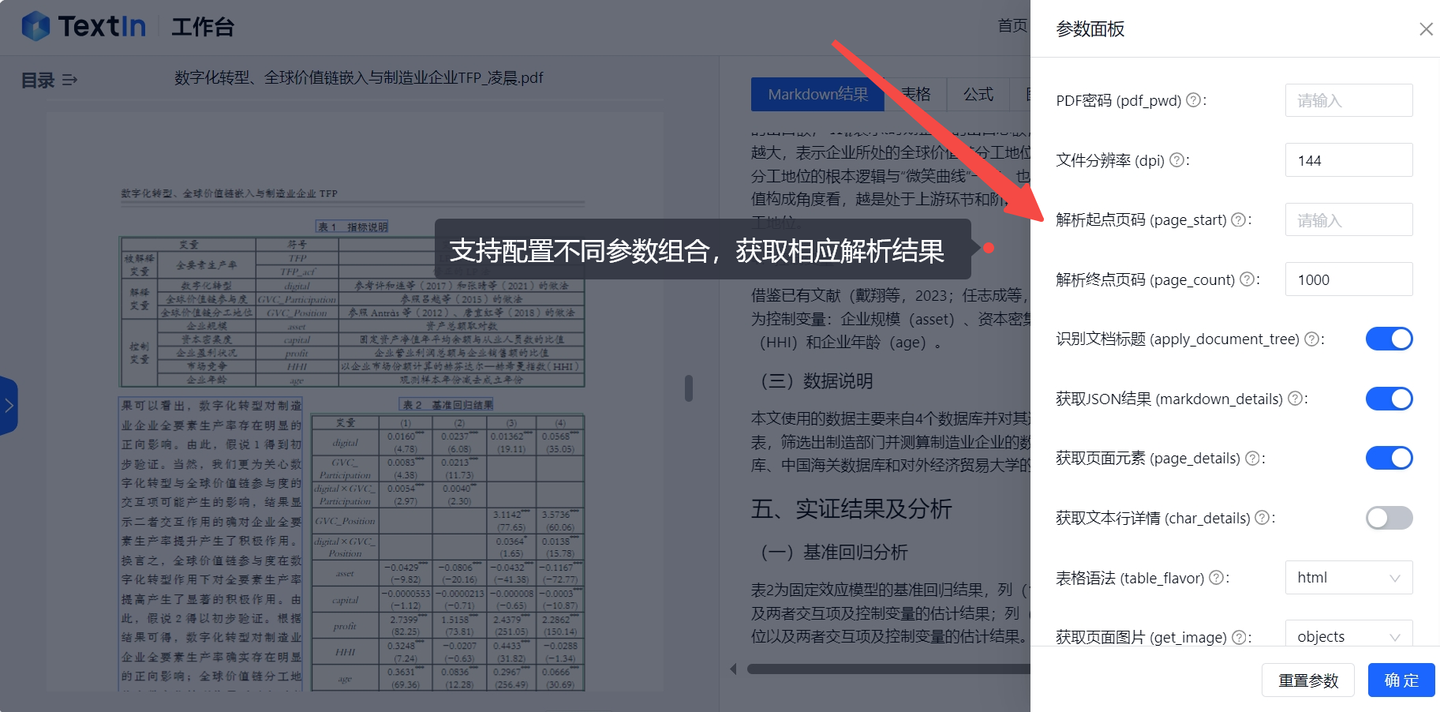
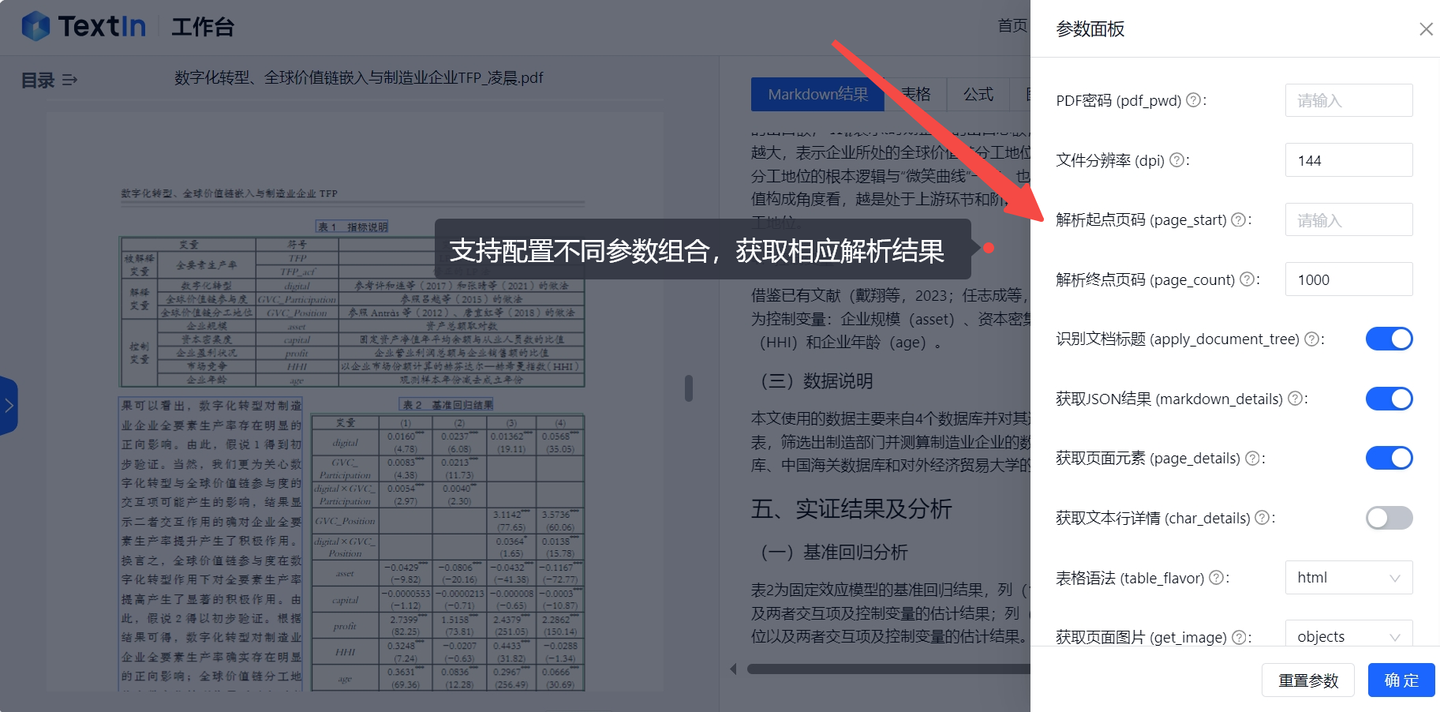
灵活的参数配置:接口调用选项参数,支持配置不同参数组合,获取相应解析结果。
-
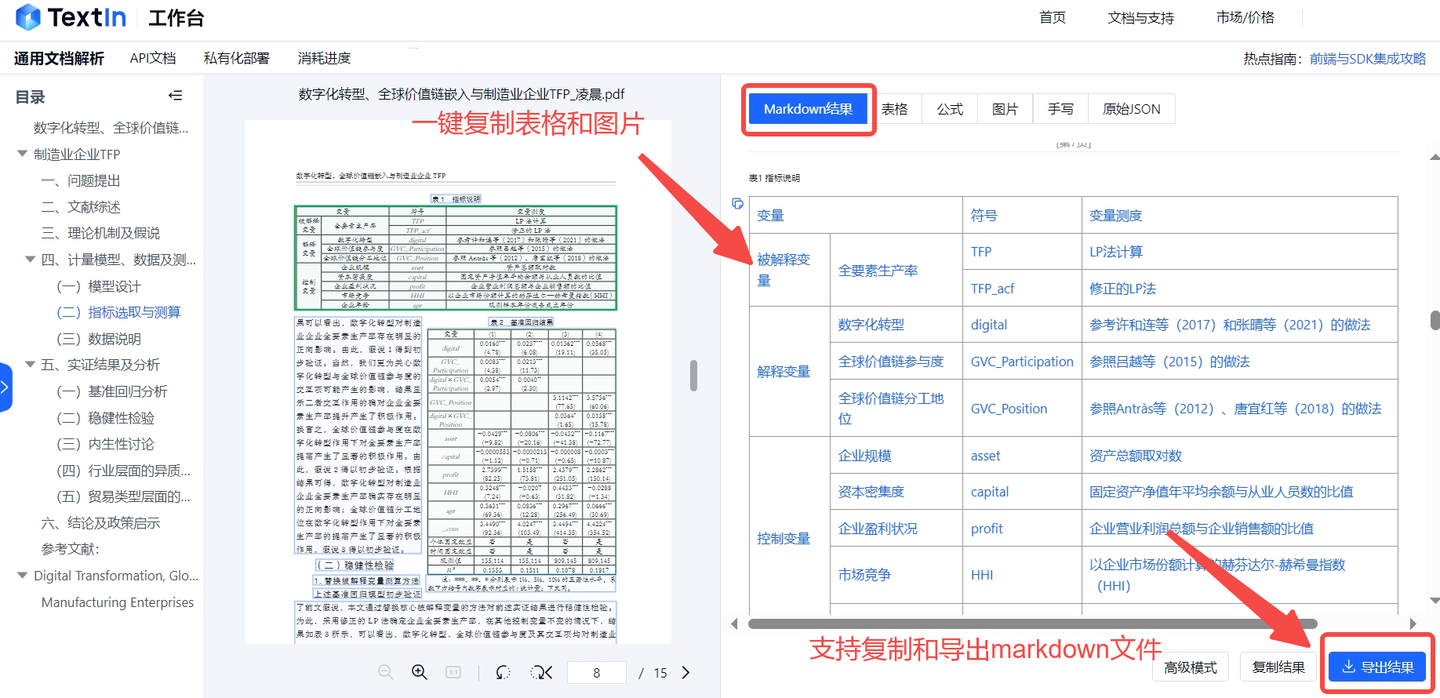
便捷的复制导出功能:支持复制和导出markdown文件;复制解析后的表格和图片,可以直接粘贴到Excel表格中。
三、安装使用
安装依赖
环境要求:
-
node 版本 >= 18.20.4
-
强烈建议使用 yarn 包管理器,项目仓库包含 yarn.lock,指定了依赖版本
拉取项目:
git clone https://github.com/intsig-textin/parsex-frontend.git
使用 npm 或 yarn 安装:
- yarn install
- # 或
- npm install
启动项目
- yarn start
- # 或
- npm run start
浏览器访问http://localhost:10007
脚本命令

项目结构
简要描述项目文件结构,以帮助贡献者和用户理解项目的组织方式。
│├── src/ # 源代码│ ├── assets/ # 静态资源│ ├── components/ # 全局通用组件│ ├── layouts/ # 页面框架组件│ ├── modules/ # store│ ├── pages/ # 页面组件│ ├── service/ # 接口服务│ ├── utils/ # 工具函数│ └── app.ts # 入口文件├── public/ # 静态资源├── config/ # 配置│ ├── routes # 路由│ └── config.* # 其他umi配置├── .eslintrc.js # ESLint 配置├── tsconfig.json # TypeScript 配置├── package.json # 项目配置└── README.md # 项目说明文件
四、效果展示



ParseX-Frontend 作为一款可视化工具,具备丰富的交互功能。原文定位溯源,一键复制文字、表格、图片,灵活的参数配置,不仅能帮助用户快速比对,评估产品效果,提高工作效率,也降低了技术门槛,非开发者用户也能轻松上手。
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:https://github.com/intsig-textin/parsex-frontend
相关文章:

OCR+PDF解析配套前端工具开源详解!
目录 一、项目简介 TextIn为相关领域的前端开发提供了优秀的范本。 目前项目已在Github上开源! 二、性能特色 三、安装使用 安装依赖启动项目脚本命令项目结构 四、效果展示 面对日常生活和工作中常见的OCR识别、PDF解析、翻译、校对等场景,配套的…...

【操作系统】引导(Boot)电脑的奇妙开机过程
🌹😊🌹博客主页:【Hello_shuoCSDN博客】 ✨操作系统详见 【操作系统专项】 ✨C语言知识详见:【C语言专项】 目录 什么是操作系统的引导? 操作系统的引导(开机过程) Windows操作系…...

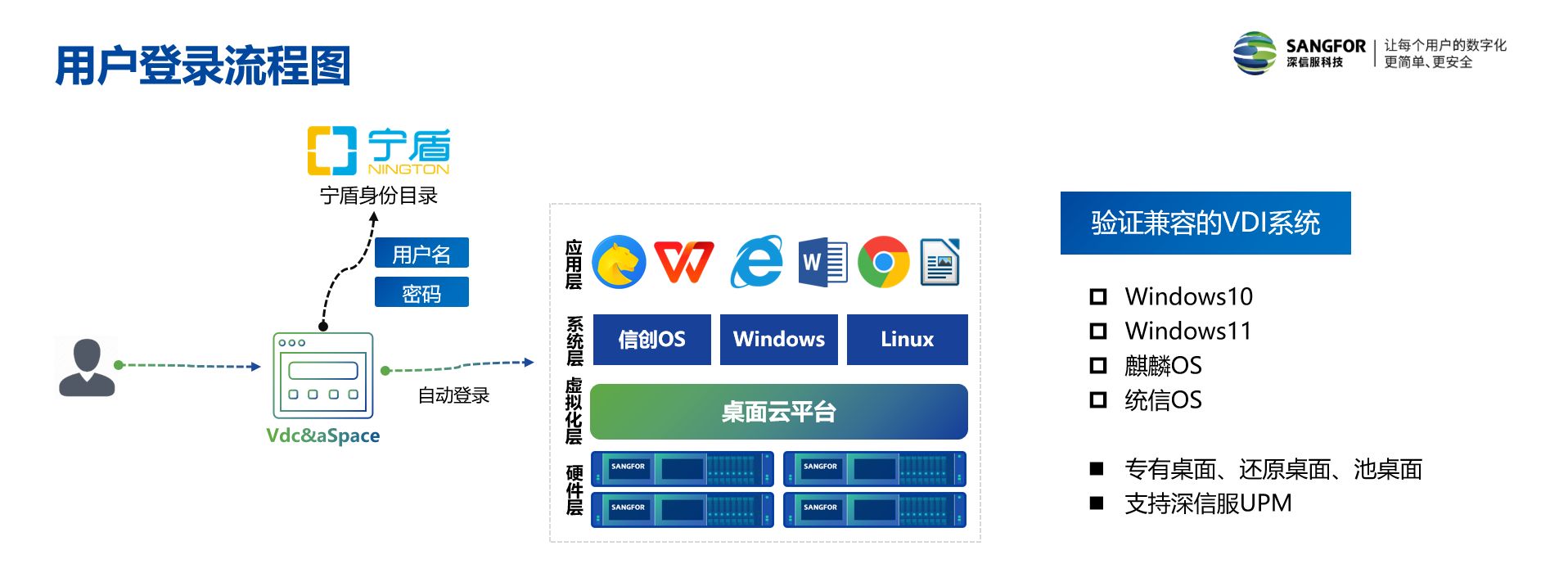
国产云桌面迁移对接信创AD域控方案
在前文《替换AD域时,网络准入场景如何迁移对接国产身份域管?》中,根据 AD 在企业中的应用程度,我们将企业分为了轻度、中度及深度三类微软 AD 用户。 轻度AD用户:仅部分应用对接 AD 。替换 AD 时,可能会直接…...

ESP32—C3实现DS18B20(温度传感器)检测温度(Arduino IED )
1源代码(DS18B20) #include <OneWire.h> // 引入OneWire库,用于与单总线设备通信 #include <DallasTemperature.h> // 引入DallasTemperature库,用于读取DS18B20温度传感器数据// 定义连接到DS18B20数据引脚的GPIO编…...

Linux系统中安装KenLM步骤及注意事项
一、前言: Kenlm模型:本项目基于Kenlm统计语言模型工具训练了中文NGram语言模型,结合规则方法、混淆集可以纠正中文拼写错误,方法速度快,扩展性强,效果一般 二、安装步骤: 1、安装依赖项 Ke…...

xss-labs靶场第六关测试报告
目录 一、测试环境 1、系统环境 2、使用工具/软件 二、测试目的 三、操作过程 1、注入点寻找 2、使用hackbar进行payload测试 3、绕过结果 四、源代码分析 五、结论 一、测试环境 1、系统环境 渗透机:本机(127.0.0.1) 靶 机:本机(127.0.0.…...

传智杯 第六届—E
题目描述: leafee 最近爱上了 abb 型语句,比如“叠词词”、“恶心心”。 leafee 拿到了一个只含有小写字母的字符串,她想知道有多少个 "abb" 型的子序列? 定义: abb 型字符串满足以下条件: 字符…...

2024.10月12日--- SpringMVC异常处理
异常处理 SpringMVC处理异常的方式有三种,当然也可以使用AOP面向编程,自定义一个类进入切入。 第一种:使用SpringMVC提供的简单异常处理器SimpleMappingExceptionResolver <!--SpringMVC提供的异常处理器类型:SimpleMappingE…...

边缘人工智能(Edge Intelligence)
边缘人工智能(Edge AI)是指在边缘设备上直接运行人工智能(AI)和机器学习(ML)算法的技术。机器学习是一个广泛的领域,近年来取得了巨大的进步。它所基于的原则是,计算机可以通过从数据…...

C++20主要特性
Concepts(概念): Concepts 是一种新的语言特性,允许程序员明确定义类型的要求,从而提高了模板代码的可读性和错误消息的质量。 template <typename T> concept Integral std::is_integral_v<T>;template…...

IterComp: 从模型图库中迭代合成感知反馈学习,用于文本到图像的生成
我们从多个模型中收集组成感知模型偏好,并采用迭代反馈学习方法,使基础扩散模型和奖励模型都能逐步自我完善。 我们提出了一种迭代反馈学习方法,通过多次迭代,使基础扩散模型和奖励模型逐步自我完善,从而以闭环方式增…...
)
6.Python 函数进阶(函数多返回值、函数多种传参方式、匿名函数)
一、函数多返回值 1、具体实现 def test_return():return 1, 2x, y test_return()print(x) print(y)输出结果 1 22、解析 按照返回值的顺序,用对应顺序的多个变量接收,变量之间用逗号(,)隔开 支持返回不同类型的数据 二、函…...

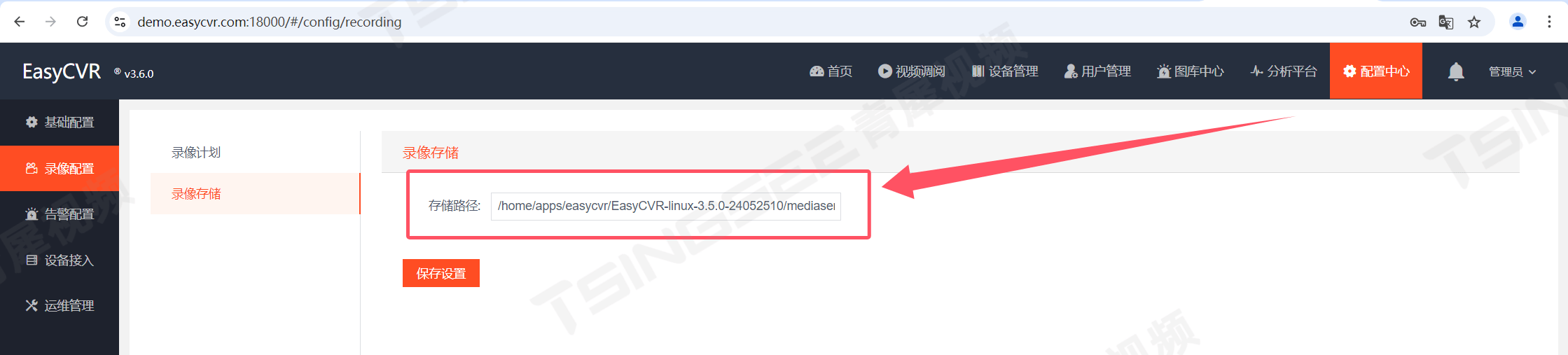
视频汇聚平台EasyCVR支持云端录像丨监控存储丨录像回看丨录像计划丨录像配置
EasyCVR视频汇聚融合平台,是TSINGSEE青犀视频垂直深耕音视频流媒体技术、AI智能技术领域的杰出成果。平台以其强大的视频处理、汇聚与融合能力,在构建视频监控系统中展现出了独特的优势。 EasyCVR视频汇聚平台可接入传统监控行业中高清网络摄像机的RTSP…...

【Spring】获取 Cookie和Session
回顾 Cookie HTTP 协议自身是属于“无状态”协议 无状态:默认情况下,HTTP 协议的客户端和服务器之间的这次通信和下次通信之间没有直接的联系 但是在实际开发中,我们很多时候是需要知道请求之间的关联关系的 例如登录网站成功后ÿ…...

MyBatis-Plus 的核心插件及其使用介绍
MyBatis-Plus 是基于 MyBatis 的增强工具,为简化 MyBatis 的开发提供了诸多功能扩展。它的目标是减少重复代码、提高开发效率,提供了 CRUD(Create, Read, Update, Delete)操作的简化方法以及多种实用插件。以下是 MyBatis-Plus 的…...

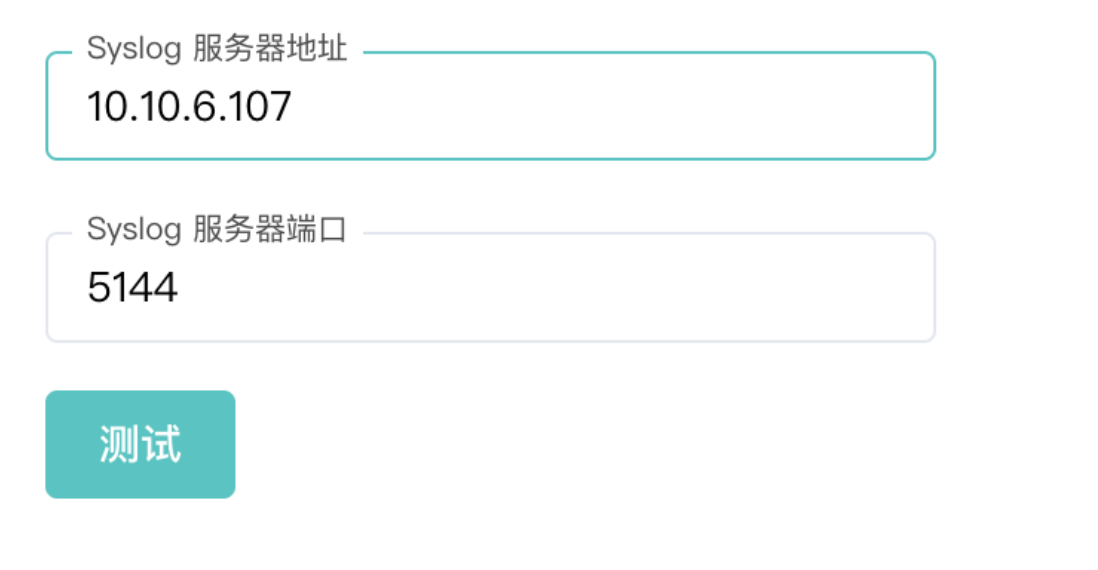
雷池社区版本SYSlog使用教程
雷池会对恶意攻击进行拦截,但是日志都在雷池机器上显示 如何把日志都同步到相关设备进行统一的管理和分析呢? 如需将雷池攻击日志实时同步到第三方服务器, 可使用雷池的 Syslog 外发 功能 启用 Syslog 外发 进入雷池 系统设置 页面, 配置 Syslog 设置…...

Leetcode 下一个排列
首先理解整数的字典序,字典序排列总是优先让“较小的”元素出现在前面。字典序的排列规则类似于字典中的单词排列方式,从左到右逐位比较,较小的数字优先出现。按照正整数元素排列的字典序,如果将每个排列视为一个整数值࿰…...

WPF中的布局
布局原则 1、不显式设置元素大小。 2、不使用绝对定位。 元素应该根据容器的内容来进行排列。绝对定位在开发前期会带来一些便捷,但扩展性比较差。一旦显示器尺寸或分辨率发生改变,界面的显示效果可能会达不到预期的效果。 3、布局容器可以嵌套使用 常…...

【Spring】Spring和SpringMVC为什么需要父子容器
Spring和Spring MVC使用父子容器的设计模式,主要是为了实现更好的模块化和隔离,提高系统的灵活性和可维护性。具体来说,Spring应用通常包含两个层次的容器:根容器(Root WebApplicationContext)和子容器&…...

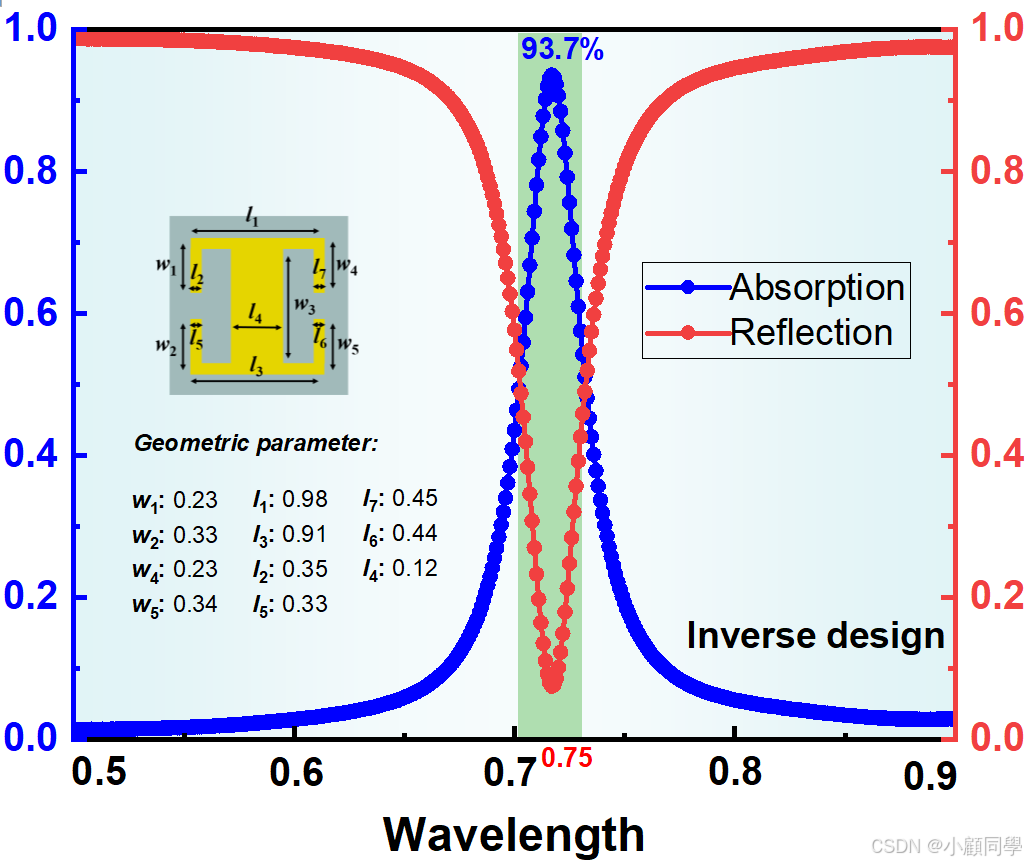
Origin制图——双轴线图实现
1.在我们平常的画图中,我们会遇到属于差别比较的两个数据,但是画两个图又太占地方了(难以实现对数据的比较工作),我们想把它画在一个图上,那么怎么实现呢。首先我们输入导入,可以选择excal文件导…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
