【网易云音乐】--源代码分享
最近写了一个网易云音乐的音乐实现部分,是通过JavaScript和jQuery实现的,具体效果大家可以参照下面的视频
源代码分享 - git地址: 网易云音乐源代码
下面将着重讲解一下音乐实现部分
视频有点模糊,不好意思,在b站上添加视频的时候就这样了,如果大家有好用的截视频软件可以推荐我一下哦
网易云音乐歌曲功能(评论源代码分享)
页面效果:
页面一:

页面二:

页面三:

代码实现讲解:
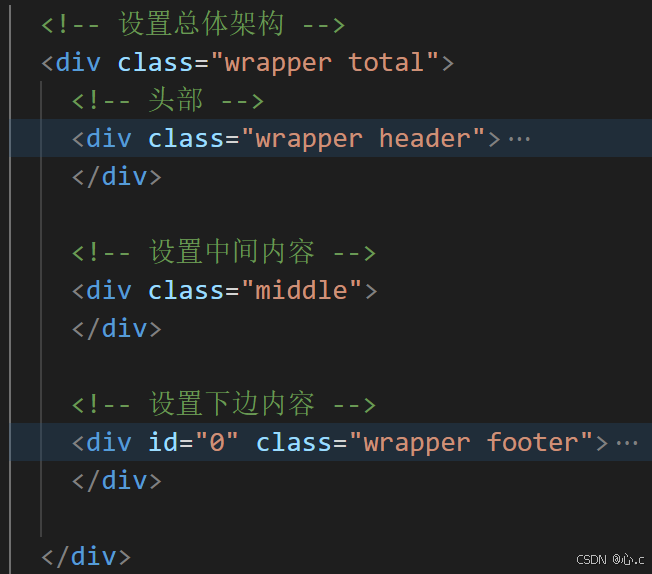
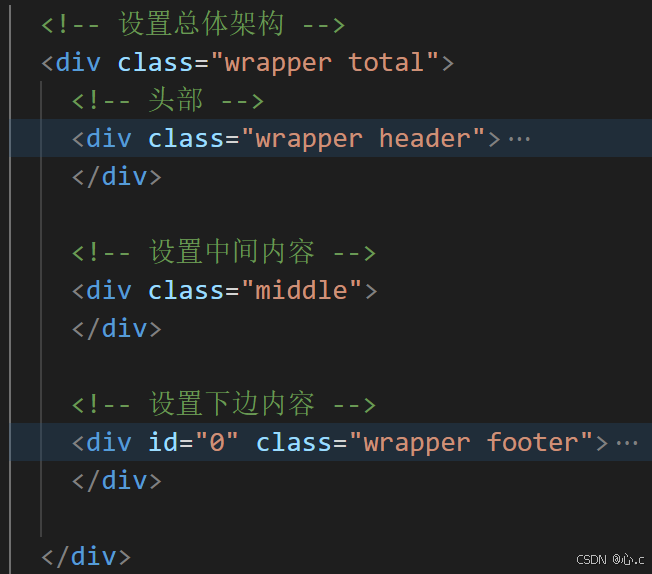
整个页面是通过html中的三个部分实现的,头部(header)- 中间(middle)- 底部 (footer) 中间内容是通过js动态添加渲染的(大家可以通过上面的页面看出来 页面在变化的时候,底部和头部不变,只有中间变化)

中间页面是通过页面的herf变化进行动态添加的,这是监听事件的一部分代码 其中的component是分装好的函数(动态添加代码的部分),通过监听herf对中间内容进行改变
// 定义路由表
const routers = [{name: "home",//定义函数component: homeComponent,},{name: "about",component: aboutComponent,},{name: "recommend",component: recommendComponent,},
];let hash;
function changeComponent() {let options = getRouterOptions(hash);// 查找对应的路由const matchedRoute = routers.find((router) => router.name === options.name);if (matchedRoute) {// 执行对应的组件函数,传递解析的路由参数matchedRoute.component(options);} else {// 如果找不到对应的路由,执行404组件homeComponent()}
}window.addEventListener("hashchange", () => {hash = window.location.hash;changeComponent();
});关于音乐播放的实现大家可以通过下面这个链接学习进行实现,功能是一样的【前端】-音乐播放器(源代码和结构讲解,大家可以将自己喜欢的歌曲添加到数据当中,js实现页面动态显示音乐)-CSDN博客
歌词实现动态效果思想:
1.获得播放歌词内容
2.通过歌词数据初始化当前歌词列表
3.通过获取audio对象,获取播放时间,然后通过将json中的对象中的时间进行解析成秒数,通过当前音乐时间找出应该播放哪句歌词,然后给当前歌词进行高光设置,并且将歌词进行改变(这些都通过audio时间变化进行监听调用,并且只有再歌词index改变时才有效果)
点击进度条进行音乐进度改变:
通过获取对象,底部线条,覆盖线条,覆盖线条显示当前播放进度,通过点击位置,获得当前音乐应该跳转的时间,并且根据点击位置更新覆盖条位置
// 获取 DOM 元素const progressBar = document.querySelector(".music-progress-bar");const progressLine = document.querySelector(".music-progress-line");const audio = document.querySelector("audio");// 监听点击进度条事件progressBar.addEventListener("click", function (e) {// 获取进度条宽度const progressBarWidth = progressBar.offsetWidth;// 获取点击位置相对于进度条的距离const clickX = e.offsetX;// 计算点击位置的百分比const percentage = clickX / progressBarWidth;// 计算音乐要跳转到的时间const newTime = percentage * audio.duration;// 设置音乐播放时间audio.currentTime = newTime;// 更新进度条显示updateProgressBar();});// 更新进度条显示函数function updateProgressBar() {const currentTime = audio.currentTime;const duration = audio.duration;// 计算播放进度百分比const percentage = (currentTime / duration) * 100;// 设置进度条宽度progressLine.style.width = percentage + "%";}
到这里大致思路讲解完了,大家如果有什么疑问可以私我!!!
相关文章:

【网易云音乐】--源代码分享
最近写了一个网易云音乐的音乐实现部分,是通过JavaScript和jQuery实现的,具体效果大家可以参照下面的视频 源代码分享 - git地址: 网易云音乐源代码 下面将着重讲解一下音乐实现部分 视频有点模糊,不好意思,在b站上添加视频的时候…...

股市大涨下的会展业创新者
近期,股市涨势强劲有力,各大指数普遍上扬,市场活力空前。与此同时,伴随全球经济逐步复苏及会展行业不断发展,上市展览公司机遇与挑战并存。国内外市场需求持续增长拓展了广阔发展空间,但同时行业竞争愈发激…...

工具篇-完整的 Git 项目管理工具教程(在命令框中使用 Git、在 IDEA 中使用 Git)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Git 概述 2.0 Git 的安装和配置 3.0 获取本地仓库 3.1 基础操作指令 3.2 分支 4.0 Git 远程仓库 4.1 创建远程仓库 4.2 配置 SSH 公钥 4.3 操作远程仓库 5.0 使用…...

关于Amazon Linux 2023的版本及包管理器
在亚马逊上创建EC2实例时,会看到有一个Amazon Linux镜像。 那这个镜像与其他Linux有什么关系和区别呢? 网站是介绍:Amazon Linux 2023 是基于 Linux 的现代化通用操作系统,提供 5 年的长期支持。它针对 AWS 进行了优化࿰…...

Java面向对象编程--高级
目录 一、static关键字 1.1 静态变量 1.2 静态内存解析 1.3 static的应用与练习 二、单例设计模式 2.1 单例模式 2.2 如何实现单例模式 三、代码块 3.1 详解 3.2 练习,测试 四、final关键字 五、抽象类与抽象方法 5.1 abstract 5.2 练习 六、接口 6.…...

Vert.x,Web - 静态资源/模板
静态资源 Vert.x-Web带有开箱即用的处理器(StaticHandler),用于处理静态Web资源(.html, .css, .js, …), 因此可以非常轻松地编写静态Web服务器。 默认静态文件目录为类路径下的webroot目录,对于maven的项目,按规范放在src/main/…...

OpenAI今天Open了一下:开源多智能体框架Swarm
来源 | 机器之心 毫无疑问,多智能体肯定是 OpenAI 未来重要的研究方向之一,前些天 OpenAI 著名研究科学家 Noam Brown还在 X 上为 OpenAI 正在组建的一个新的多智能体研究团队招募机器学习工程师。 就在几个小时前,这个或许还没有组建完成的新…...

车辆重识别(2021NIPS无分类器扩散指南)论文阅读2024/10/08
[1] CLASSIFIER-FREE DIFFUSION GUIDANCE(无分类器扩散指导) (NIPS 2021) 作者:Jonathan Ho & Tim Salimans 单位:Google Research, Brain team(谷歌团队) 摘要: 分类器指导是最近引入的一…...

JavaSE——认识异常
1.概念 在生活中,人有时会生病,在程序中也是一样,程序猿是一帮办事严谨、追求完美的高科技人才。在日常开发中,绞尽脑汁将代码写的尽善尽美,在程序运行过程中,难免会出现一些奇奇怪怪的问题。有时通过代码很…...

嵌入式数据结构中顺序栈用法
第一:嵌入式C语言中栈特点 栈是限制在一端进行插入操作和删除操作的线性表(俗称堆栈),允许进行操作的一端称为“栈顶”,另一固定端称为“栈底”,当栈中没有元素时称为“空栈”。特点 :后进先出(LIFO)。...

PE结构之绑定导入表
打印绑定导入表 //打印 绑定导入表 BOOL PrintBoundImport(__in char* m_fileName) {char* Filebuffer NULL;if (!GetFileBuffer(m_fileName, &Filebuffer)) return FALSE;PIMAGE_DOS_HEADER LPdosHeader NULL;PIMAGE_NT_HEADERS LPntHeader NULL;LPdosHeader (PIMAGE…...

【python学习】1-2 配置python系统环境变量
1.点击“我的电脑”右键,点击属性,点击“高级系统设置”,再点击环境变量。 2.选择“系统变量”中的Path后,点击编辑。 3.点击新建,添加如图两个路径,即是python安装的路径位置后,点击确定。...

日均千万订单的交易平台设计稿
业务背景 平台主要售卖电子商品和少量特定的实物商品。 经营模式,主要分为平台商家和自营店,自营店的流量占整个平台业务的50%以上,我负责自营店交易履约相关业务。 以前的架构,平台交易和履约中心是所有流量共享,在…...
如何在 iPad 上恢复已删除的历史记录?
iPad 配备了一个名为 Safari 的内置网络浏览器。这是一种在旅途中保持联系和浏览网页的强大且便捷的方式。但如果您不小心删除了浏览历史记录,则尝试恢复它可能会很令人沮丧。 幸运的是,您可以通过多种方法在 iPad 上恢复已删除的 Safari 历史记录。您应…...

Haar cascade训练人脸小模型做人脸辨别
代码讲解 1. 导入必要的库 import cv2 import os from pathlib import Path import shutil import numpy as np import loggingcv2: OpenCV 库,用于图像处理和计算机视觉。os: 提供了一种便携的方式使用操作系统依赖的功能。pathlib.Path: 提供了对象导向的路径处…...

DBA | 如何将 .mdf 与 .ldf 的数据库文件导入到SQL Server 数据库中?
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 原文链接:DBA | 如何将 .mdf 与 .ldf 的数据库文件导入到SQL Server 数据库中? 如何将 (.mdf) 和 (.ldf) 的SQL Server 数据库文件导入到当前数据库中? Step 1.登录到 Sql Server 服…...

【差分数组】个人练习-Leetcode-3229. Minimum Operations to Make Array Equal to Target
题目链接:https://leetcode.cn/problems/minimum-operations-to-make-array-equal-to-target/description/ 题目大意:给出两个数组nums[]和target[],可以对nums[]数组进行这样两种操作 给某个区间内的子列全加1给某个区间内的子列全减1 求…...

HTML5--裸体回顾
免责声明:本文仅做分享~ 详情请参考以下: HTML 系列教程 (w3school.com.cn) 菜鸟教程 - 学的不仅是技术,更是梦想! --本文是光秃秃的空壳. 标题标签 段落标签 换行和水平线 文本格式化标签 (一般用左边的ÿ…...

【网络安全】CVE-2024-46990: Directus环回IP过滤器绕过实现SSRF
未经许可,不得转载。 文章目录 背景漏洞详情受影响版本解决方案背景 Directus 是一款开源 CMS,提供强大的内容管理 API,使开发人员能够轻松创建自定义应用程序,凭借其灵活的数据模型和用户友好的界面备受欢迎。然而,Directus 存在一个漏洞,允许攻击者绕过默认的环回 IP …...

问:JVM的垃圾收集算法你知道哪些,有什么区别?
GC(垃圾回收器)的概念 GC,即垃圾回收(Garbage Collection),是计算机程序中一种自动管理内存的机制。其目的是自动回收不再被使用的对象所占用的内存空间,从而避免内存泄漏和内存溢出࿰…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
