用java来编写web界面
一、ssm框架整体目录架构

二、编写后端代码
1、编写实体层代码 实体层代码就是你的对象
entity
package com.cv.entity;public class Apple {private Integer id;private String name;private Integer quantity;private Integer price;private Integer categoryId;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public Integer getQuantity() {return quantity;}public void setQuantity(Integer quantity) {this.quantity = quantity;}public Integer getPrice() {return price;}public void setPrice(Integer price) {this.price = price;}public Integer getCategoryId() {return categoryId;}public void setCategoryId(Integer categoryId) {this.categoryId = categoryId;}@Overridepublic String toString() {return "Product{" +"id=" + id +", name='" + name + '\'' +", quantity=" + quantity +", price=" + price +", categoryId=" + categoryId +'}';}
}
2、编写service,服务层是你的业务代码
package com.cv.service;import com.cv.entity.Apple;import java.util.Map;public interface AppleService{void insert(Apple apple);Object[] query(Map map);void delete(Apple apple);void update(Apple apple);}
3、编写业务层的实现代码
package com.cv.service;import com.cv.dao.AppleMapper;
import com.cv.entity.Apple;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;
import java.util.Map;@Service
public class AppleServiceImpl implements AppleService {@AutowiredAppleMapper appleMapper;@Override@Transactionalpublic void insert(Apple apple) {appleMapper.insert(apple);}@Overridepublic Object[] query(Map map) {Integer pageNo = 1;if(map != null) {pageNo = (Integer) map.get("pageNo");}Page page = PageHelper.startPage(pageNo, 5);PageHelper.orderBy("id asc");List<Apple> products = appleMapper.query(map);Object[] result = new Object[2];result[0] = products;result[1] = page.getPages();return result;}@Overridepublic void delete(Apple apple) {appleMapper.delete(apple);}@Overridepublic void update(Apple apple) {appleMapper.update(apple);}}
4、dao 层 编写连写数据库层代码,对数据库进行操作
package com.cv.dao;import com.cv.entity.Apple;import java.util.List;
import java.util.Map;public interface AppleMapper {void insert (Apple apple);void delete(Apple apple);void update(Apple apple);List<Apple> query(Map map);
}
5、编写数据库层配置文件AppleDao.xml,与数据库进行交互,并与dao层交互后,与实体类进行交互
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace:命名空间,用于隔离sql,还有一个很重要的作用,后面会讲 -->
<mapper namespace="com.cv.dao.AppleMapper"><insert id="insert" parameterType="com.cv.entity.Apple">insert into product(`name`,`quantity`,`price`,`categoryId`) values(#{name}, #{quantity}, #{price}, #{categoryId})</insert><select id="query" parameterType="java.util.Map" resultType="com.cv.entity.Apple">select * from product<where><if test="name != null and name != ''">name like #{name}</if></where></select><delete id="delete" parameterType="com.cv.entity.Apple">delete from product<where><if test="id != null">id = #{id}</if><if test="name != null and name != ''">and name = #{name}</if></where></delete><update id="update" parameterType="com.cv.entity.Apple">update product set name=#{name}, quantity=#{quantity}, price=#{price}, categoryId=#{categoryId} where id = #{id}</update></mapper>
6、指定扫描mybatis包,以及连接数据库所使用的配置文件,并创建连接池,并指出扫描的数据库接口类
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:tx="http://www.springframework.org/schema/tx"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd"><!-- 加载配置文件 --><context:property-placeholder location="classpath:db.properties" /><!-- 创建连接池 配置连接池的属性值 --><bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"><property name="driverClass" value="${jdbc.driver}"></property><property name="jdbcUrl" value="${jdbc.url}"></property><property name="user" value="${jdbc.username}"></property><property name="password" value="${jdbc.password}"></property></bean><!-- 配置SqlSessionFactory --><bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"><!-- 配置mybatis核心配置文件<property name="configLocation" value="classpath:SqlMapConfig.xml" />--><!-- 配置数据源 --><property name="dataSource" ref="dataSource" /><property name="mapperLocations" value="classpath*:mybatis/*.xml" /><property name="plugins"><array><bean class="com.github.pagehelper.PageHelper"><property name="properties"><value>dialect=mysql</value></property></bean></array></property></bean><!-- mapper接口的扫描器 --><bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"><property name="basePackage" value="com.cv.dao"/></bean><!--事务管理器--><bean id="transactionManager"class="org.springframework.jdbc.datasource.DataSourceTransactionManager"><property name="dataSource" ref="dataSource" /></bean><tx:annotation-driven /></beans>
7、编写数据库配置文件
jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://localhost:3306/big?characterEncoding=utf-8 jdbc.username=root jdbc.password=123456
8、编写连接池配置文件
# fatal > error > warn > info > debug log4j.rootLogger = info,console,filelog4j.appender.console = org.apache.log4j.ConsoleAppender log4j.appender.console.layout = org.apache.log4j.PatternLayout log4j.appender.console.layout.ConversionPattern = %d %-5p [%t] %-17c - %m%n# D://logs/debug.log log4j.appender.file = org.apache.log4j.DailyRollingFileAppender log4j.appender.file.DatePattern = '.'yyyy-MM-dd log4j.appender.file.File = D://debug.log log4j.appender.file.Encoding = UTF-8 log4j.appender.file.layout = org.apache.log4j.PatternLayout log4j.appender.file.layout.ConversionPattern = %d %-5p [%t] %-17c - %m%nlog4j.logger.org.apache.ibatis=debug, console
9、配置空制器层配置文件,负责和前端交互,以及进行视图解析
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:p="http://www.springframework.org/schema/p"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsdhttp://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd"><!--springmvc注解驱动--><mvc:annotation-driven /><context:component-scan base-package="com.cv.comtroller" /><!--定义视图解析器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/"></property><property name="suffix" value=".jsp"></property></bean><!-- 多部分文件上传解析器 --><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><property name="maxUploadSize" value="104857600" /><property name="maxInMemorySize" value="4096" /><property name="defaultEncoding" value="UTF-8"></property></bean><mvc:default-servlet-handler/><mvc:resources location="/css/" mapping="/css/**" /><mvc:resources location="/image/" mapping="/image/**" /><mvc:resources location="/plugins/" mapping="/plugins/**" /></beans>
10、编写控制器层代码,负责和前后端交互
package com.cv.comtroller;import com.cv.entity.Apple;
import com.cv.service.AppleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping("/product")
public class AppleController {@AutowiredAppleService appleService;@RequestMapping("/insert")@ResponseBodypublic void insert(Apple apple) {appleService.insert(apple);}@RequestMapping("/query")@ResponseBodypublic Object[] query(String keywords, Integer pageNo) {Map map = new HashMap();if(keywords != null) {map.put("name", "%" + keywords +"%");}if(pageNo != null) {map.put("pageNo", pageNo);} else {map.put("pageNo", 1);}return appleService.query(map);}@RequestMapping("/delete")@ResponseBodypublic void delete(Apple apple) {appleService.delete(apple);}@RequestMapping("/update")@ResponseBodypublic void update(Apple apple) {appleService.update(apple);}
}
三、编写前端代码,负责和后端交互
1、使用ajax去调用后端代码,并指定所使用的css代码,并用html编写相应web界面
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2018/8/17Time: 13:26To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>商品列表</title><link rel="stylesheet" type="text/css" href="${request.contextPath}/css/bootstrap.css"><script type="text/javascript" src="${request.contextPath}/js/jquery-1.11.3.min.js"></script><script type="text/javascript" src="${request.contextPath}/js/bootstrap.js"></script><script type="text/javascript" src="${request.contextPath}/js/jquery.validate.js"></script><script type="text/javascript" src="${request.contextPath}/js/messages_zh.js"></script><script>$(document).ready(function() {var pageNo = 1; // 全局变量,当前页码var pageCount = 0; // 总页数function query(keywords) {$("#products").empty();$.ajax({url: "${request.contextPath}/product/query.action",type: "get",data: {"pageNo":pageNo,"keywords":keywords},success: function(result) {var products = result[0];pageCount = result[1];refreshPage(); // 更新分页链接状态for(var index=0;index<products.length;index++) {var product = products[index];$("#products").append("<tr>"+"<td><input type='checkbox' name='check' value='" + product.id + "'></td>"+"<td>" + product.id + "</td>" +"<td><span id='label_name_" + product.id + "'>" + product.name +"</span>" + "<input type='text' style='display:none' id='name_" + product.id +"' value='" + product.name + "'></td>" +"<td><span id='label_quantity_" + product.id + "'>" + product.quantity + "</span>" + "<input type='text' style='display:none' id='quantity_" + product.id +"' value='" + product.quantity + "'></td>"+"<td><span id='label_price_" + product.id + "'>" + product.price + "</span>" + "<input type='text' style='display:none' id='price_" + product.id +"' value='" + product.price + "'></td>"+"<td><span id='label_categoryId_" + product.id + "'>" + product.categoryId + "</span>" + "<input type='text' style='display:none' id='categoryId_" + product.id +"' value='" + product.categoryId + "'></td>"+"<td>"+"<button id='delete_" + product.id + "'><span class='text-danger glyphicon glyphicon-minus'></span></button>"+"<button id='edit_" + product.id + "'><span class='text-warning glyphicon glyphicon-pencil'></span></button>"+"<button style='display:none' id='save_" + product.id + "'><span class='text-info glyphicon glyphicon-floppy-disk'></span></button>"+"</td></tr>");$("#delete_" + product.id).click(function() {if(confirm("确定删除吗?")) {var id = $(this).attr("id");remove(id.substr(id.indexOf("_")+1));}});$("#edit_" + product.id).click(function() {var id = $(this).attr("id");$("#label_name_" + id.substr(id.indexOf("_")+1)).hide();$("#label_quantity_" + id.substr(id.indexOf("_")+1)).hide();$("#label_price_" + id.substr(id.indexOf("_")+1)).hide();$("#label_categoryId_" + id.substr(id.indexOf("_")+1)).hide();$("#name_" + id.substr(id.indexOf("_")+1)).show();$("#quantity_" + id.substr(id.indexOf("_")+1)).show();$("#price_" + id.substr(id.indexOf("_")+1)).show();$("#categoryId_" + id.substr(id.indexOf("_")+1)).show();$(this).hide();$("#save_" + id.substr(id.indexOf("_")+1)).show();});$("#save_" + product.id).click(function() {var id = $(this).attr("id");update(id.substr(id.indexOf("_")+1)); // 从按钮的ID值截取商品id$("#label_name_" + id.substr(id.indexOf("_")+1)).show();$("#label_quantity_" + id.substr(id.indexOf("_")+1)).show();$("#label_price_" + id.substr(id.indexOf("_")+1)).show();$("#label_categoryId_" + id.substr(id.indexOf("_")+1)).show();$("#name_" + id.substr(id.indexOf("_")+1)).hide();$("#quantity_" + id.substr(id.indexOf("_")+1)).hide();$("#price_" + id.substr(id.indexOf("_")+1)).hide();$("#categoryId_" + id.substr(id.indexOf("_")+1)).hide();$(this).hide();$("#edit_" + id.substr(id.indexOf("_")+1)).show();});}}});}function update(id) {$.ajax({url: "${request.contextPath}/product/update.action",type: "get",data: {"id":id, "name": $("#name_" + id).val(),"quantity": $("#quantity_" +id).val(), "price": $("#price_" + id).val(),"categoryId": $("#categoryId_" + id).val()},success: function(result) {alert("更新成功!");query();}});}function insert() {$.ajax({url: "${request.contextPath}/product/insert.action",type: "get",data: {"name": $("#name").val(),"quantity": $("#quantity").val(), "price": $("#price").val(),"categoryId": $("#categoryId").val()},success: function(result) {alert("增加成功!");query();}});}function remove(id){$.ajax({url: "${request.contextPath}/product/delete.action",type: "get",data: {"id":id},success: function(result) {query();}});}/*** pageNo发生变化时需要更新分页链接状态*/function refreshPage() {if(pageNo == 1) {$("#first").addClass("disabled");$("#pre").addClass("disabled");} else {$("#first").removeClass("disabled");$("#pre").removeClass("disabled");}if(pageNo == pageCount) {$("#last").addClass("disabled");$("#next").addClass("disabled");} else {$("#last").removeClass("disabled");$("#next").removeClass("disabled");}}query(); // 初始化时查询第一页数据$("#first").click(function() {if(pageNo > 1) {pageNo = 1;query();}});$("#pre").click(function() {if(pageNo > 1) {pageNo = pageNo - 1;query();}});$("#next").click(function() {if(pageNo < pageCount) {pageNo = pageNo + 1;query();}});$("#last").click(function() {if(pageNo < pageCount) {pageNo = pageCount;query();}});$("#add").click(function() {$("#products").append("<tr><td> </td><td>#</td>" +"<td><input type='text' id='name'></td>" +"<td><input type='text' id='quantity'></td>"+"<td><input type='text' id='price'></td>"+"<td><input type='text' id='categoryId'></td>"+"<td> </td></tr>");$(this).hide();$("#save").show();});$("#save").click(function() {insert();$(this).hide();$("#add").show();});$("#search").click(function() {pageNo = 1;// 搜索后显示第一页数据query($("#keywords").val())});$("#delete").click(function(){var checks = $("[name='check']:checked");for(var index=0;index<checks.length;index++) {var productId = $(checks[index]).val();remove(productId);}});})</script>
</head>
<body>
<div class="container"><div class="row"><ul class="pagination"><li id="first"><a href="javascript:void(0)">第一页</a></li><li id="pre"><a href="javascript:void(0)">上一页</a></li><li id="next"><a href="javascript:void(0)">下一页</a></li><li id="last"><a href="javascript:void(0)">最后页</a></li></ul><table class="table table-bordered table-striped table-hover"><caption>商品列表<div class="input-group col-md-4"><input id="keywords" type="text" class="form-control"><span id="search" class="input-group-addon"><span class="glyphicon glyphicon-search"></span></span></div><!-- /input-group --></caption><thead><th><input type="checkbox" id="all" >全选</th><th>ID</th><th>名称</th><th>数量</th><th>价格</th><th>类别</th><th>操作<button id='add'><span class='text-info glyphicon glyphicon-plus'></span></button><button id='save' style="display:none"><span class='text-info glyphicon glyphicon-floppy-disk'></span></button><button id='delete'><span class='text-info glyphicon glyphicon-minus'></span></button></th></thead><tbody id="products"></tbody></table><ul class="pagination"><li id="first2"><a href="javascript:void(0)">第一页</a></li><li id="pre2"><a href="javascript:void(0)">上一页</a></li><li id="next2"><a href="javascript:void(0)">下一页</a></li><li id="last2"><a href="javascript:void(0)">最后页</a></li></ul></div>
</div>
</body>
</html>
2、编写前端解析器配置文案间web.xml文件
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaeehttp://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"version="3.1"metadata-complete="true"><context-param><param-name>contextConfigLocation</param-name><param-value>classpath*:applicationContext*.xml</param-value></context-param><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!-- 解决中文乱码问题 --><filter><filter-name>CharacterEncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>utf-8</param-value></init-param></filter><filter-mapping><filter-name>CharacterEncodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- 前端控制器 --><servlet><servlet-name>springmvc</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springMvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>springmvc</servlet-name><url-pattern>*.action</url-pattern></servlet-mapping><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list></web-app>
四、至此ssm框架的web界面配置完成,web界面如图所示

相关文章:

用java来编写web界面
一、ssm框架整体目录架构 二、编写后端代码 1、编写实体层代码 实体层代码就是你的对象 entity package com.cv.entity;public class Apple {private Integer id;private String name;private Integer quantity;private Integer price;private Integer categoryId;public…...

如何利用Fiddler进行抓包并自动化
首先一般使用Fiddler都是对手机模拟器进行抓包 接下来以MUMU模拟器为例 首先打开Fiddler-->tool-->options-->connection 将要打上的勾都打上,可以看到代理的端口是8888 打开HTTPS选项 把要打的勾打上,这样子才可以接收到HTTPS的包 MUMU打开…...

权重衰减与暂退法——pytorch与paddle实现模型正则化
权重衰减与暂退法——pytorch与paddle实现模型正则化 在深度学习中,模型正则化是一种至关重要的技术,它有助于防止模型过拟合,提高泛化能力。过拟合是指在训练数据上表现良好,但在测试数据或新数据上表现不佳的现象。为了缓解这一…...

MYSQL-windows安装配置两个或多个版本MYSQL
安装第一个mysql很简单,这里不再赘述。主要说说第二个怎么安装,服务怎么配置。 1. 从官网下载第二个MySQL并安装 一般都是免安装版了,下载解压到某个文件目录下(路径中尽量不要带空格或中文),再新建一个my.ini文件(或…...

6、Spring Boot 3.x集成RabbitMQ动态交换机、队列
一、前言 本篇主要是围绕着 Spring Boot 3.x 与 RabbitMQ 的动态配置集成,比如动态新增 RabbitMQ 交换机、队列等操作。二、默认RabbitMQ中的exchange、queue动态新增及监听 1、新增RabbitMQ配置 RabbitMQConfig.java import org.springframework.amqp.rabbit.a…...

【分布式微服务云原生】 探索SOAP协议:简单对象访问协议的深度解析与实践
探索SOAP协议:简单对象访问协议的深度解析与实践 摘要: 在现代分布式系统中,SOAP(简单对象访问协议)扮演着至关重要的角色,提供了一种标准化的方式来实现不同系统间的通信。本文深入探讨了SOAP的工作原理、…...

C语言题目练习2
前面我们知道了单链表的结构及其一些数据操作,今天我们来看看有关于单链表的题目~ 移除链表元素 移除链表元素: https://leetcode.cn/problems/remove-linked-list-elements/description/ 这个题目要求我们删除链表中是指定数据的结点,最终返…...

复变函数与积分变换——留数定理求拉氏逆变换
1.留数定理 若s1,s2,…,sn是F(s)的所有奇点(函数在某个点上的取值无定义或者无限大),且当s→∞时,F(s)→0,则有: 一般地: s1是一级极点,则&#…...

RabbitMQ事务模块
目录 消息分发 负载均衡 幂等性保障 顺序性保障 顺序性保障方案 二号策略:分区消费 三号策略:消息确认机制 四号策略: 消息积压 RabbitMQ集群 选举过程 RabbitMQ是基于AMQP协议实现的,该协议实现了事务机制,要么全部成功,要么全…...

Android终端GB28181音视频实时回传设计探讨
技术背景 好多开发者,在调研Android平台GB28181实时回传的时候,对这块整体的流程,没有个整体的了解,本文以大牛直播SDK的SmartGBD设计开发为例,聊下如何在Android终端实现GB28181音视频数据实时回传。 技术实现 Andr…...

AI金融攻防赛:金融场景凭证篡改检测(DataWhale组队学习)
引言 大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者。本系列文章是我跟随DataWhale 2024年10月学习赛的AI金融攻防赛学习总结文档。本文主要讲解如何解决 金融场景凭证篡改检测的核心问题,以及解决思路和代码实现过程。希望…...

华为OD机试真题---喊7的次数重排
题目描述 喊7是一个传统的聚会游戏。N个人围成一圈,按顺时针从1到N编号。编号为1的人从1开始喊数,下一个人喊的数字为上一个人的数字加1。但是,当将要喊出来的数字是7的倍数或者数字本身含有7时,不能把这个数字直接喊出来&#x…...

使用阿里巴巴的图
参考链接1 引用彩色图标可参考以下链接 (到第三步 测试图标效果 的时候 还是可以保持之前的写法:<i/sapn class“iconfont icon-xxx”>也会出现彩色的) 参考链接2 阿里巴巴字体使用 也可以直接将官网的代码复制过来到页面的css区域...

【hot100-java】排序链表
链表题。 使用归并排序法。 一图解决。 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val val; }* ListNode(int val, ListNode next) { this.val val; thi…...

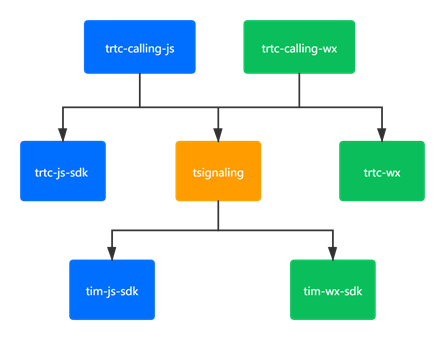
腾讯云视立方TRTCCalling Web 相关
基础问题 什么是 TRTCCalling? TRTCCalling 是在 TRTC 和 TIM 的基础上诞生的一款快速集成的音视频的解决方案。支持1v1和多人视频/语音通话。 TRTCCalling 是否支持接受 roomID 为字符串? roomID 可以 string,但只限于数字字符串。 环境问题 Web …...

使用argparse库实现命令行参数解析的实用指南
使用argparse库实现命令行参数解析的实用指南 在现代软件开发中,命令行工具的使用越来越普遍。无论是自动化脚本、数据处理工具,还是系统管理工具,命令行参数解析都是一个不可或缺的功能。Python的argparse库提供了一种简单而强大的方式来处理命令行参数,使得开发者能够轻…...

kafka消息队列核心内容及常见问题
目录 1. 使用消息队列的目的(优点与缺点) 2. 常见各消息队列对比 3. kafka介绍 3.1 kafka简介 3.2 kafka特点 3.3 kafka系统架构 3.4 设置数据可靠性 3.4.1 Topic 分区副本 3.4.2 消息确认机制 4. 常见问题(面试题) 4.…...

电脑无线网wifi和有线网同时使用(内网+外网同时使用)
一、要求 我这里以无线网wifi为外网,有线网卡为内网为例: 一、基本信息 无线wifi(外网):ip是192.168.179.235,网关是192.168.179.95有线网(内网):ip是192.168.10.25&…...

Ubuntu22.04阿里云服务器 Gitlab搭建CICD
gitlab搭建cicd流水线教程 1、阿里云申请免费云盘 申请免费云盘用于创建gitlab 申请方法百度 2、安装gitlab-ce 更新系统: sudo apt update sudo apt upgrade -y 安装必要的依赖: sudo apt install -y curl openssh-server ca-certificates pos…...

2024最新全流程ChatGPT深度科研应用、论文与项目撰写、数据分析、机器学习、深度学习及AI绘图
2022年11月30日,可能将成为一个改变人类历史的日子——美国人工智能开发机构OpenAI推出了聊天机器人ChatGPT3.5,将人工智能的发展推向了一个新的高度。 2023年4月,更强版本的ChatGPT4.0上线,文本、语音、图像等多模态交互方式使其…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
