nginx搭建负载均衡
准备工作
- 两台虚拟机,或者本地启动两个相同应用,在不同的端口上
- 安装好的nginx,在linux上
- 两个版本的hexo,或者其他应用,方便观察是否进行了负载均衡
启动服务
在两台虚拟机上启动项目,这里以hexo为例
服务器1:192.168.10.130
服务器2:192.168.10.129
nginx服务器的地址:192.168.10.128
hexo启动的端口号为4000
配置nginx的conf文件
使用yum安装的配置文件的地址为/etc/nginx/nginx.conf
# 配置负载均衡服务器地址upstream backend {# 站点2的ip地址server 192.168.10.129:4000 weight=3;# 站点1的ip地址server 192.168.10.130:4000 weight=1;# 容灾地址,当上述服务器都挂掉的时候,请求打到这个服务器上server 192.168.10.128 backup;}# 站点配置server {listen 80;listen [::]:80;# 服务器站点名称,如果使用自定义的,需要进行域名解析。静态的是修改host文件,动态的是购买阿里云的域名进行解析# windows的host文件是 c:\\windows\\system\\drivers\\etc\\host# linux的host文件是 /etc/hostsserver_name _;# server_name rblgs.node0;index index.html index.htm;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;# 路由根目录到远程地址上location / {# 实现负载均衡proxy_pass http://backend;## 下面的四个是默认的配置,不需要修改proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}
}重启nginx
nginx -s reloadsystemctl restart nginx
使用yum安装的自动交给systemctl管理,如果自定义安装,使用./ngxin 配置文件的方式启动,或者手动写.service文件在/etc/systemd/system/中,创建nginx.service服务就行了
结果
使用访问 http://192.168.10.28,也就是nginx服务器的地址。注意这里使用http访问,因为监听的是80端口。然后不断刷新,就能看到访问两个服务器的hexo项目了。
相关文章:

nginx搭建负载均衡
准备工作 两台虚拟机,或者本地启动两个相同应用,在不同的端口上安装好的nginx,在linux上两个版本的hexo,或者其他应用,方便观察是否进行了负载均衡 启动服务 在两台虚拟机上启动项目,这里以hexo为例 服务器…...

灵当CRM data/pdf.php 任意文件读取漏洞复现
0x01 产品简介 灵当CRM是一款专为中小企业打造的智能客户关系管理工具,由上海灵当信息科技有限公司开发并运营。广泛应用于金融、教育、医疗、IT服务、房地产等多个行业领域,帮助企业实现客户个性化管理需求,提升企业竞争力。无论是新客户开拓、老客户维护,还是销售过程管…...

Python 批量转换 Shapefile 为 GeoJSON
批量转换 Shapefile (.shp) 为 GeoJSON 文件的脚本详解 🗺️🔄 在地理信息系统(GIS)和遥感领域,Shapefile(.shp)格式与GeoJSON格式是两种常用的数据格式。Shapefile 作为矢量数据的标准格式之一…...

软考《信息系统运行管理员》- 4.1信息系统软件运维概述
4.1信息系统软件运维概述 文章目录 4.1信息系统软件运维概述信息系统软件运维的概念信息系统软件的可维护性及维护类型对软件可维护性的度量可以从以下几个方面进行:软件维护分类: 信息系统软件运维的体系1.**需求驱动**2.**运维流程**3.**运维过程**4.*…...

Leetcode 3319. K-th Largest Perfect Subtree Size in Binary Tree
Leetcode 3319. K-th Largest Perfect Subtree Size in Binary Tree 1. 解题思路2. 代码实现 题目链接:3319. K-th Largest Perfect Subtree Size in Binary Tree 1. 解题思路 这一题其实就是一个很常见的树的遍历,我们自底向上遍历每一个子树&#x…...

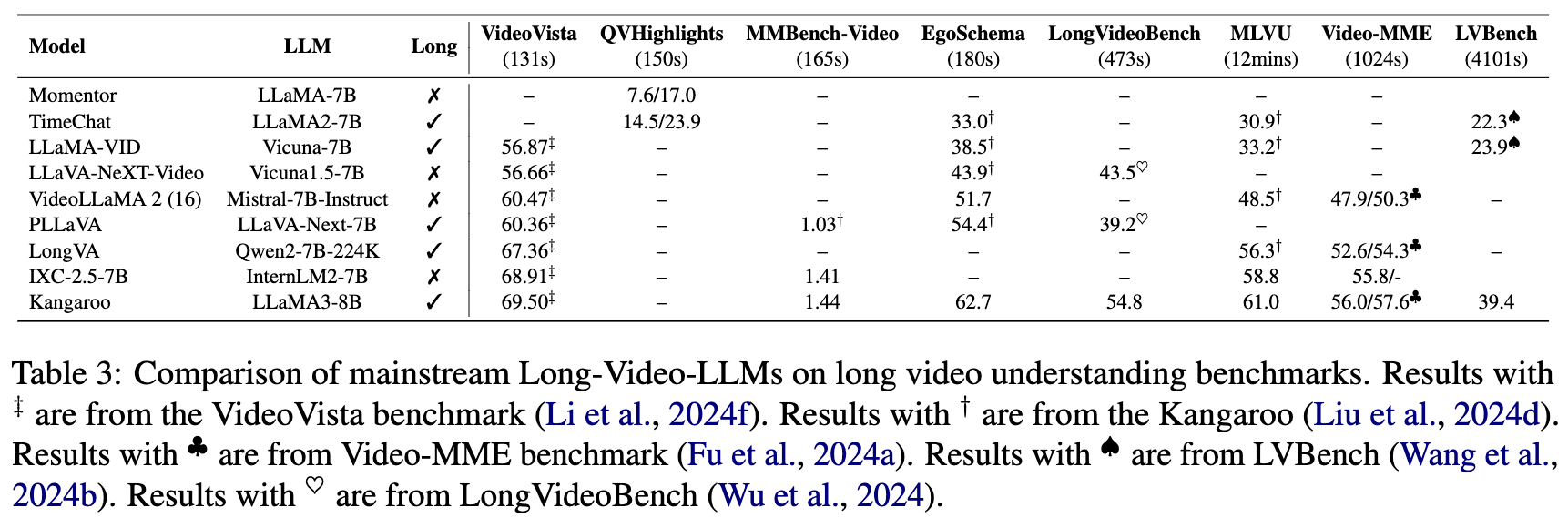
从秒级到小时级:TikTok等发布首篇面向长视频理解的多模态大语言模型全面综述
文章链接:https://arxiv.org/pdf/2409.18938 亮点直击 追踪并总结从图像理解到长视频理解的MM-LLMs的进展;回顾了各种视觉理解任务之间的差异,并强调了长视频理解中的挑战,包括更细粒度的时空细节、动态事件和长期依赖性;详细总结了MM-LLMs在…...

【CTF】敏感信息泄露 GIT SVN VIM
在CTF(Capture The Flag)比赛中,信息泄露是常见的考察方向之一。这类题目通过模拟开发人员的疏忽或系统配置的失误,导致敏感文件或数据被泄露。信息泄露题目通常相对简单,但能帮助参赛者掌握如何从公开的信息中获取潜在…...

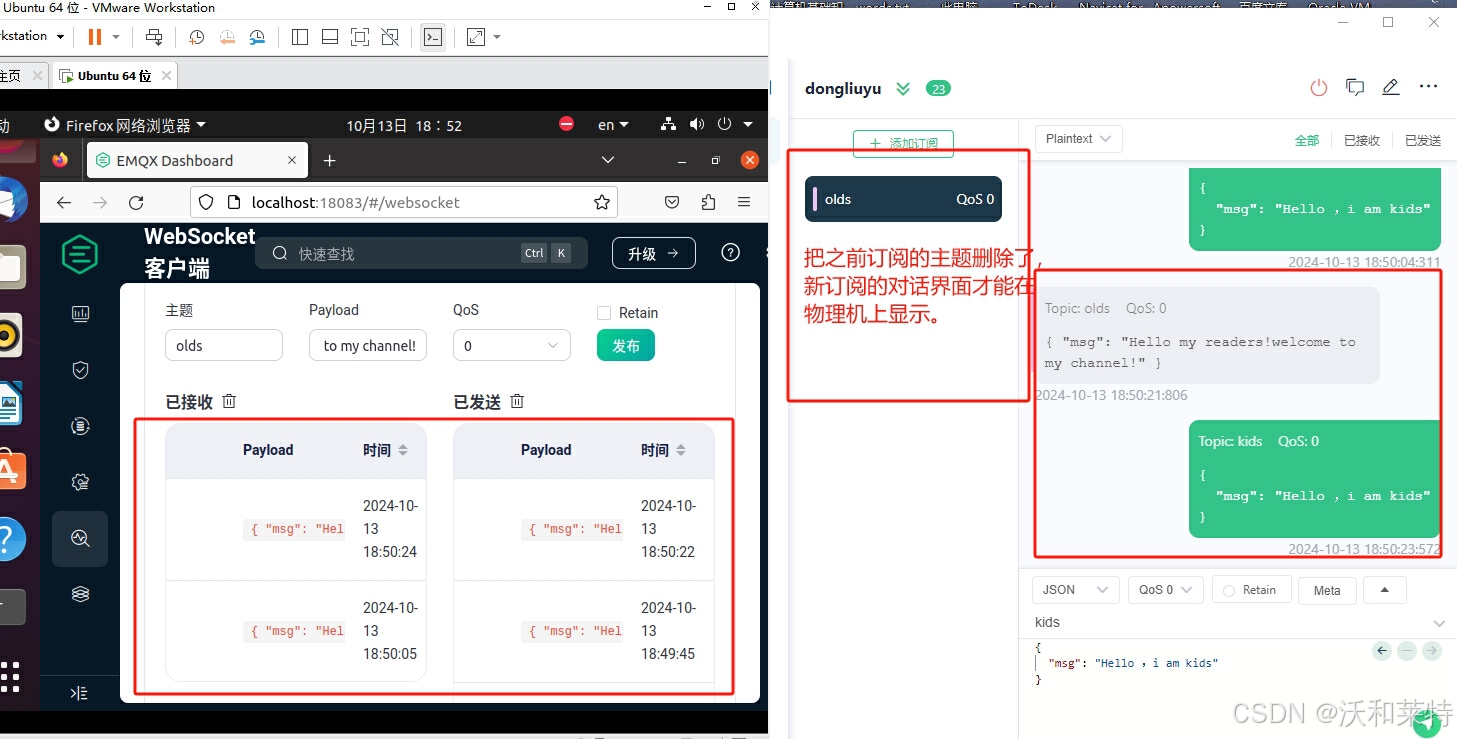
EMQX服务器的搭建,实现本地机和虚拟机之间的MQTT通信(详细教程)
前言 MQTT是一个基于客户端-服务器的消息发布/订阅传输协议。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。 MQTT协议中有三种身份:发布者(Publish)、代理(Broker)(…...

cordova的使用
环境 Cordova 是一个跨平台的开发框架,它允许开发者使用 HTML、CSS 和 JavaScript 创建移动应用。Cordova 的不同版本可能会有不同的环境要求。以下是 Cordova 10 和 Cordova 12 在开发 Android 和 iOS 应用时的环境要求的对比总结。 1. Cordova 10 环境要求 And…...

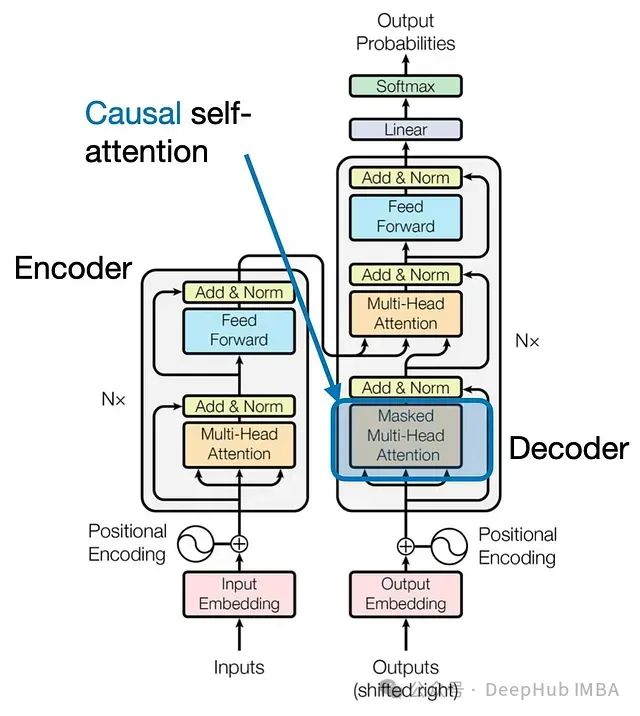
三种Transformer模型中的注意力机制介绍及Pytorch实现:从自注意力到因果自注意力
本文深入探讨Transformer模型中三种关键的注意力机制:自注意力、交叉注意力和因果自注意力。这些机制是GPT-4、Llama等大型语言模型(LLMs)的核心组件。通过理解这些注意力机制,我们可以更好地把握这些模型的工作原理和应用潜力。 …...

《使用Gin框架构建分布式应用》阅读笔记:p20-p31
《用Gin框架构建分布式应用》学习第2天,p20-p31总结,总计12页。 一、技术总结 1.第一个gin程序 // main.go package mainimport "github.com/gin-gonic/gin"func main() {r : gin.Default()r.GET("/", func(c *gin.Context) {c.J…...

如何修改MacOS的终端的配色和linux一样
目录 一、配色方案 二、修改配色 一、配色方案 一键更改MacOS的终端配色文件,目的就是为了让他从原本的样子变成XShell里面显示的配色样式。文件夹为蓝色,链接文件为青色,可执行文件为绿色之类的。 linux默认配色方案是"exfxcxdxbxege…...

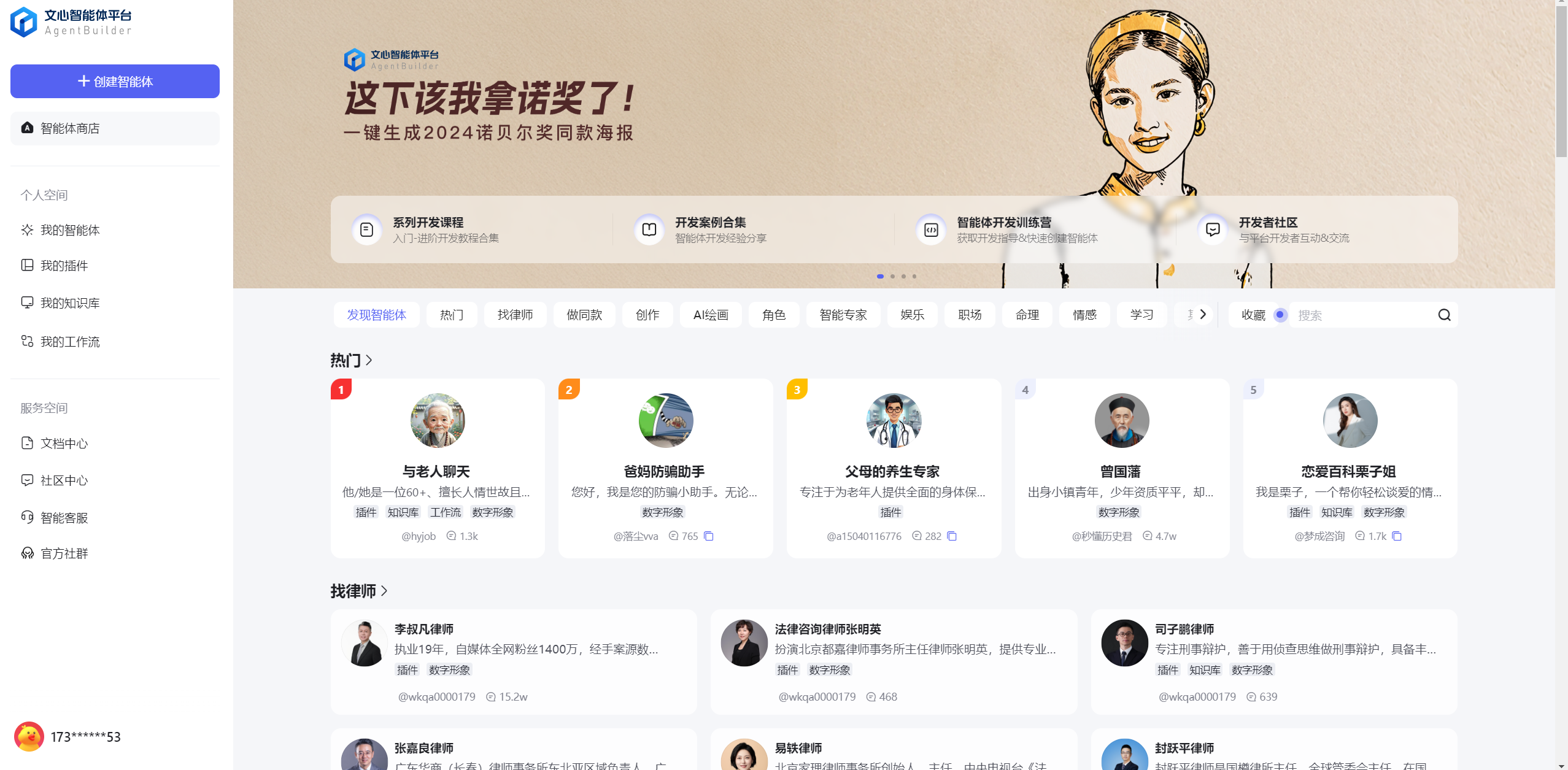
基于百度智能体开发爱情三十六计
基于百度智能体开发爱情三十六计 文章目录 基于百度智能体开发爱情三十六计1. 爱情三十六计智能体2. 三十六计开发创意3. 智能体开发实践3.1 基础配置3.2 进阶配置3.3 调优心得3.4可能会遇到的问题 4. 为什么选择文心智能体平台 1. 爱情三十六计智能体 爱情三十六计 是一款基于…...

计算机网络:计算机网络概述 —— 描述计算机网络的参数
文章目录 数据量性能指标速率带宽数据传输速率 吞吐量时延分析时延问题 时延带宽积往返时间利用率丢包率丢包的情况 抖动可用性可靠性安全性 计算机网络是现代信息社会的基础设施,其性能和可靠性对各类应用至关重要。为了理解和优化计算机网络,我们需要深…...

Windows 11系统选项卡详解:从新手到专家的操作指南
Windows 11的“系统”选项卡是管理电脑硬件和软件设置的中心。 基础操作 1. 查看和编辑系统信息 打开“开始”菜单,点击“设置”图标。 在“设置”窗口中,选择左侧的“系统”选项卡。 点击“关于”。 在这里,我们可以查看系统规格。要编辑设…...

乐鑫ESP32-S3无线方案,AI大模型中控屏智能升级,提升智能家居用户体验
在这个由数据驱动的时代,人工智能正以其前所未有的速度和规模改变着我们的世界。随着技术的不断进步,AI已经从科幻小说中的概念,转变为我们日常生活中不可或缺的一部分。 特别是在智能家居领域,AI的应用已成为提升生活质量、增强…...

postman变量,断言,参数化
环境变量 1.创建环境变量 正式环境是错误的,方便验证环境变化 2.在请求中添加变量 3.运行前选择环境变量 全局变量 能够在任何接口访问的变量 console中打印日志 console.log(responseBody);//将数据解析为json格式 var data JSON.parse(responseBody); conso…...

Nginx实战指南:基础知识、配置详解及最佳实践全攻略
背景 在Java系统实现过程中,我们不可避免地会借助大量开源功能组件。然而,这些组件往往功能丰富且体系庞大,官方文档常常详尽至数百页。而在实际项目中,我们可能仅需使用其中的一小部分功能,这就造成了一个挑战&#…...
优化师的未来将何去何从?)
百度搜索引擎(SEO)优化师的未来将何去何从?
百度搜索引擎(SEO)优化师的未来将何去何从? 作为一名SEO专家(林汉文),在过去的三年里,我深感自己与快速变化的百度SEO圈子逐渐脱节。然而,在最近重拾旧业,重新审视SEO特…...

如何在UE5中创建加载屏幕(开场动画)?
第一步: 首先在虚幻商城安装好Async Loading Screen,并且在项目的插件中勾选好。 第二步: 确保准备好所需要的素材: 1)开头的动画视频 2)关卡加载图片 3)准备至少两个关卡 第三步:…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
