JavaScript进阶--深入面向对象
深入面向对象
编程思想
-
面向过程:多个步骤=> 解决问题
性能较高,适合跟硬件联系很紧密的东西,如单片机
但代码维护成本高,扩展性差
-
面向对象:问题所需功能分解为一个一个的对象(分工合作)=> 接口
明确分工,灵活,代码可复用,容易维护和开发,适合大型软件项目
但性能较低
[!NOTE]
前端面向过程的代码较多
构造函数实现封装
==> 存在浪费内存问题【若属性,方法相同,则多存一个实例化对象,就会多浪费内存空间】
function Pig(name, age) {this.name = name;this.age = age;};const jogh = new Pig('jogh', 10);console.log(jogh.name);console.log(jogh.age);
原型对象 prototype
构造函数.prototype.方法名 = function(){...}
相当于构造函数中的一个属性
解决构造函数相同的成员造成的空间浪费
图解:

let that;function Pig(name, age) {this.name = name;this.age = age;that = this;console.log(that);};Pig.prototype.eat = function () {console.log("eat food");that = this;console.log(that);}const jogh = new Pig('jogh', 10);jogh.eat();
[!IMPORTANT]
构造函数和prototype的
this都指向实例化对象
给数组扩展方法
通过原型prototype来拓展数组方法
//通过原型prototype来拓展数组方法//最大值Array.prototype.max = function () {return Math.max(...this);}//求和Array.prototype.sum = function () {return this.reduce((pre, cur) => pre + cur, 0);}//技巧:this就是指向实例对象的,所以不需要在把数组传进去方法中去//测试能否正常调用const arr1 = [1, 2, 3, 4, 5];const arr2 = [1, 5, 8, 3, 2];console.log(arr1.max());console.log(arr1.sum());console.log(arr2.max());console.log(arr2.sum());
constructor属性及其应用
==> 指向构造函数 【prototype中的一个属性】
应用
当对prototype整体赋值时,会丢失指向构造函数的路径,需用constructor来重新指向构造函数
function Pig(name, age) {this.name = name;this.age = age;};console.log(Pig.prototype);Pig.prototype = {sing: function () {console.log("sing");},dance: function () {console.log("dance");}};console.log(Pig.prototype);
图解

对象原型 __proto__
每个实例化对象都有的属性(只读)
==> 指向构造函数中的原型对象
注意
- JS非标准属性
[prototype]和__proto__意义相同- 也有
constructor属性,指向构造函数
因为有了对象原型,实例化对象才可以直接调用原型对象中的方法
function Pig(name, age) {this.name = name;this.age = age;};console.log(Pig.prototype);const jogh = new Pig('jogh', 10);console.log(jogh.__proto__);console.log(jogh.__proto__.constructor);console.log(Pig.prototype.constructor);图解:

原型继承
通过原型对象来继承一个实例化对象中的内容,本质是,创建一个需要被继承的实例化对象,然后原型对象保存了指向这个空间的地址,最后需要将constructor重新指向对应的构造函数
//如果是通过一个实例化对象进行继承的话,如果继承的对象后续想给自己的原型对象中加点属性或方法,会导致所有的继承对象的原型对象都发生变化//原因:每个继承的对象的原型对象指向的是同一个实例化对象,也就是在栈中保存的是相同的地址//男人和女人function Man() {}//通过原型对象进行继承Man.prototype = new Person();//得重新指向构造函数Man.prototype.constructor = Man;Man.prototype.sing = function () {console.log("sing");}console.log(Man.prototype);console.log(new Man().__proto__.constructor);function Woman() {}//通过原型对象进行继承Woman.prototype = new Person();//得重新指向构造函数Woman.prototype.constructor = Woman;Woman.prototype.born = function () {console.log("baby");}console.log(Woman.prototype);console.log(new Woman().__proto__.constructor);
原型链
面试常考
由于原型对象的继承,使得不同构造函数的原型对象关联在一起 => 关系酷似链式解构,因此得名
[!IMPORTANT]
一种查找规则,当调用一个对象的成员时,先找自身==> 找不到则找自身的原型对象=>找不到则找自身原型对象的对象原型
一直找到Object.prototype为止

instanceof
判断某个实例化对象或者一个构造函数是否在Object的原型链上
function Person() {this.eyes = 2;}console.log(Person.prototype.__proto__ === Object.prototype);console.log(new Person().__proto__.__proto__ === Object.prototype);console.log(Person instanceof Object);console.log(Person instanceof Array);console.log([1, 2, 3] instanceof Array);console.log(Array instanceof Object);
综合案例
通过面向对象的方法实现提示框的功能
同个提示框的功能可以给其他按钮复用,只需更改参数
- 一个构造函数创建一个标签,多样化通过实参进行传入
- 在原型对象
prototype上挂载open和closeclose:在body中删除这个标签open先判断是否已经由同类型标签,有则移除,添加对象到body中,绑定关闭事件
3.按钮点击:实例化=>调用open
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>面向对象封装消息提示</title><style>.modal {width: 300px;min-height: 100px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);border-radius: 4px;position: fixed;z-index: 999;left: 50%;top: 50%;transform: translate3d(-50%, -50%, 0);background-color: #fff;}.modal .header {line-height: 40px;padding: 0 10px;position: relative;font-size: 20px;}.modal .header i {font-style: normal;color: #999;position: absolute;right: 15px;top: -2px;cursor: pointer;}.modal .body {text-align: center;padding: 10px;}.modal .footer {display: flex;justify-content: flex-end;padding: 10px;}.modal .footer a {padding: 3px 8px;background: #ccc;text-decoration: none;color: #fff;border-radius: 2px;margin-right: 10px;font-size: 14px;}.modal .footer a.submit {background-color: #369;}</style>
</head><body><button id="delete">删除</button><button id="login">登录</button><!-- <div class="modal"><div class="header">温馨提示 <i>x</i></div><div class="body">您没有删除权限操作</div></div> --><script>//1.设置构造函数modal创建一个divfunction Modal(title = '', msg = '') {this.modal = document.createElement('div');this.modal.className = 'modal';this.modal.innerHTML = `<div class="header">${title} <i>x</i></div><div class="body">${msg}</div>`}//2.封装打开函数到prototype中Modal.prototype.open = function () {const box = document.querySelector('.modal')box && box.remove();document.querySelector('body').appendChild(this.modal);//绑定点击关闭事件this.modal.querySelector('i').addEventListener('click', () => {this.close();})}//3.封装关闭函数到prototype中Modal.prototype.close = function () {document.querySelector('body').removeChild(this.modal)}document.querySelector('#delete').addEventListener('click', () => {const del = new Modal('温馨提示', '您没有删除权限操作');del.open();})document.querySelector('#login').addEventListener('click', () => {const login = new Modal('友情提示', '您还没有登录欧');login.open();})</script>
</body></html>
相关文章:

JavaScript进阶--深入面向对象
深入面向对象 编程思想 面向过程:多个步骤> 解决问题 性能较高,适合跟硬件联系很紧密的东西,如单片机 但代码维护成本高,扩展性差 面向对象:问题所需功能分解为一个一个的对象(分工合作)>…...

Python列表专题:list与in
Python是一种强大的编程语言,其中列表(list)是最常用的数据结构之一。列表允许我们存储多个元素,并且可以方便地进行各种操作。在Python中,in运算符被广泛用于检测元素是否存在于列表中。本文将深入探讨Python列表及其与in运算符的结合使用。 1. Python列表的基础 1.1 什…...

利用Microsoft Entra Application Proxy在无公网IP条件下安全访问内网计算机
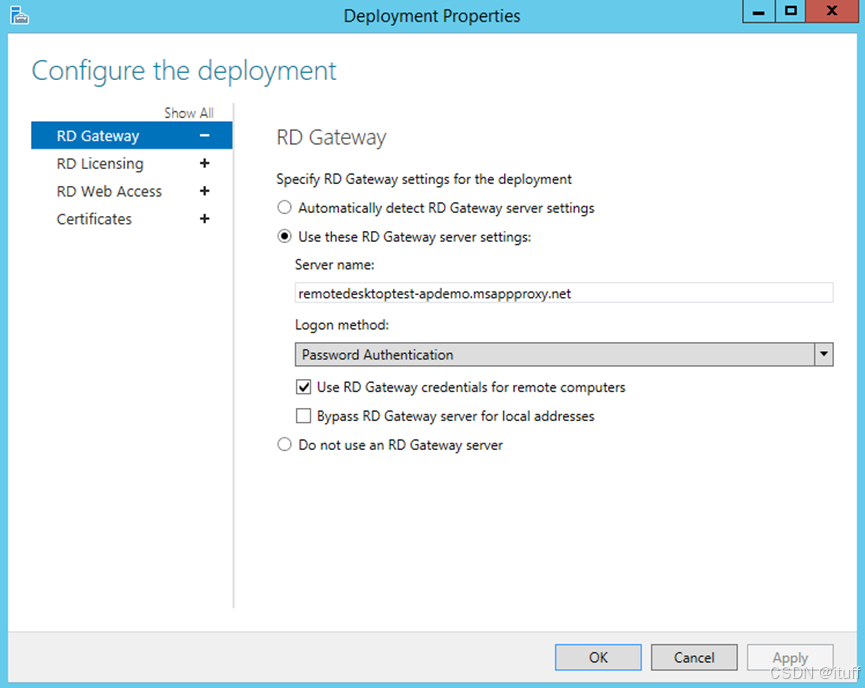
在现代混合办公环境中,如何让员工能够从任何地方安全访问公司内部资源成为了企业的重要挑战。传统的VPN解决方案虽然可以满足需求,但有时配置复杂,并可能涉及公网IP的问题。为了解决这个问题,Microsoft Entra(原Azure …...

【IEEE独立出版 | 厦门大学主办】第四届人工智能、机器人和通信国际会议(ICAIRC 2024)
【IEEE独立出版 | 厦门大学主办】 第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 2024年12月27-29日 | 中国厦门 >>往届均已成功见刊检索…...

C++ 内存布局 - Part5: 继承关系中 构造析构与vptr的调整
这里以单继承为例,汇编采用AT&T格式,先看示例代码: #include <iostream>class Base { public:Base() {std::cout << "Base Constructor, this ptr: " << this << std::endl;printVptr();}virtual ~Ba…...

BUG-AttributeError: ‘EnforcedForest‘ object has no attribute ‘node‘
File “/home/adt/miniconda3/envs/bevdet/lib/python3.7/site-packages/trimesh/scene/transforms.py”, line 224, in nodes_geometry ‘geometry’ in self.transforms.node[n]): AttributeError: ‘EnforcedForest’ object has no attribute ‘node’ networkx 2.6.3 pyp…...

Spring Boot 3 配置 Redis 兼容单例和集群
配置项 Spring Boot 3.x 的 redis 配置和 Spring Boot 2.x 是不一样的, 路径多了一个data spring:...data:redis:host: redis.hostport: redis.portpassword: redis.passworddatabase: redis.database兼容单例和集群的配置 开发时一般用一个Redis单例就足够, 测试和生产环境…...

unsat钱包签名算法解析
unsat钱包签名算法解析 在数字货币领域,安全性是至关重要的,而签名算法则是确保交易和信息不可伪造的基础。本文将深入解析 unsat 钱包中使用的签名算法,重点关注如何生成和验证消息签名。 1. 签名算法概述 unsat 钱包使用 ECDSAÿ…...

mysql删除唯一索引
推荐学习文档 golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔…...

学习之面试题:偏函数
偏函数(Partial Function)是 Python 中的一个实用工具,通常用于函数式编程中,可以固定一个函数的部分参数,从而生成一个新的函数。偏函数在 Python 中通常通过 functools.partial 实现。在面试中,考察偏函数…...

面试技术点
Java 一、jvm模块 jvm是什么? 是一用用于计算设备的规范,虚构出来的计算机,在计算机上仿真模拟各种计算机功能来实现 jvm 作用是什么? java中所有类必须装载jvm中才能运行,这个装载工作有jvm装载器完成,.class类型文件能在jvm虚拟器中运行,但不能直接在系统中运行,需要…...

基础sql
在执行删除操作之前,建议先运行一个 SELECT 查询来确认你要删除的记录。这可以帮助你避免误删数据。 删除字段id默认值为空字符串的所有数据 delete from users where id ; 删除字段id默认值为null的所有数据 delete from users where id is null; 删除字段upd…...

Jenkins整合Docker实现CICD自动化部署(若依项目)
前期准备 提前准备好jenkins环境 并且jenkins能使用docker命令,并且已经配置好了jdk、node、maven环境,我之前写了安装jenkins的博客,里面讲得比较详细,推荐用我这种方式安装 docker安装jenkins,并配置jdk、node和m…...

kali chrome 安装 hackbar
HackBar 是一个用于在 Kali Linux 中快速测试 SQL 注入和 XSS 漏洞的 Chrome 扩展程序。以下是如何在 Kali Linux 上安装 HackBar 的步骤: 首先,你需要确保你的系统已经安装了 Google Chrome 或 Chromium。如果没有安装,你可以使用以下命令安…...

一文了解 Linux 系统的文件权限管理
文章目录 引入Linux文件权限模型查看文件权限权限信息解析修改文件权限符号模式八进制数字模式 引入 在Linux操作系统中,我们想查看我们对文件拥有哪些权限时,可以在终端键入ls -l或ll命令,终端会输出当前路径下的文件信息,如文件…...

Spark:DataFrame介绍及使用
1. DataFrame详解 DataFrame是基于RDD进行封装的结构化数据类型,增加了schema元数据,最终DataFrame类型在计算时,还是转为rdd计算。DataFrame的结构化数据有Row(行数据)和schema元数据构成。 Row 类型 表示一行数据 …...

Linux系统:本机(物理主机)访问不了虚拟机中的apache服务问题的解决方案
学习目标: 提示:本文主要讲述-本机(物理主机)访问不了虚拟机中的apache服务情况下的解决方案 Linux系统:Ubuntu 23.04; 文中提到的“本机”:代表,宿主机,物理主机; 首先,…...

望繁信科技成功签约国显科技 流程挖掘助力制造业智造未来
近日,上海望繁信科技有限公司(简称“望繁信科技”)成功与深圳市国显科技有限公司(简称“国显科技”)达成合作。国显科技作为全球领先的TFT-LCD液晶显示及Mini/Micro LED显示产品供应商,致力于为笔记本、手机…...

枚举在Java体系中的作用
1. 枚举 枚举是在JDK1.5以后引入的。主要用途是:将一组常量组织起来,在这之前表示一组常量通常使用定义常量的方式: //用public static final修饰常量 public static final int RED 1; public static final int GREEN 2; public static f…...

『气泡水』Web官网 案例赏析
前言 Schweppes,作为一家享誉全球的气泡水品牌,致力于与年轻消费者建立更紧密的联系,并提升品牌影响力。为此,其打造了一个充满创意和高度互动性的官网,利用前端技术和动画效果,将产品特性与用户浏览体验完…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...
